vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3+ts使用antv/x6 + 自定义节点
前篇:vue3+antv x6自定义节点样式
1、创建侧边栏
- 用antd的menu来做侧边栏
npm i --save ant-design-vue@4.x
//入口文件main.js内
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/reset.css';const app = createApp(App);
app.use(Antd).mount('#app');
- 侧边栏结构
// index.js内,拖拽节点侧边栏
export const MENU_TREE = [{key: '1',label: 'type1',title: 'drag node 1',},
]
- 画布展示
//index.vue内
<template><div class="box"><a-menuclass="menutree":items="menutree"/><div id="container"></div></div><TeleportContainer/>
</template>
<script setup lang='ts'>
import {MENU_TREE} from "./index";
let menutree = MENU_TREE
</script>
<style scoped>
.menutree{display: flex;position: relative;
}
#container{height: 100vh;
}
.menutree{width: 200px;height: 100vh;position: absolute;left: 0;top: 0;flex-direction: column;z-index: 2;user-select: none;/* 鼠标按下时没有复制等操作 */
}
</style>
2、拖拽交互
- 安装
npm install @antv/x6-plugin-dnd --save
- 引入并使用(index.vue)
import { Dnd } from '@antv/x6-plugin-dnd'
//...
let dnd:Dnd
//开始拖拽
const startDrag = (e,nodevo)=>{const node = graph.createNode(formatData(nodevo))dnd.start(node, e)
}
//初始化画布
const graphInit = ()=>{//...dnd = new Dnd({target: graph,getDragNode: (node) => node.clone({ keepId: true }),//拖拽开始时,获取被拖拽的节点,默认克隆 dnd.start 传入的节点。getDropNode: (node) => {//拖拽结束时,获取放置到目标画布的节点,默认克隆被拖拽的节点。return graph.createNode(formatData(node.getData()))}})
}
3、侧边栏和拖拽建立联系
- 在侧边栏menu中添加拖拽节点信息(index.js)
MENU_TREE = [{key: '1',label: 'type1',title: 'drag node 1',ports:[{id: 'port-1',name: 'drag1-port1',}]
}]
- fomatMenu处理menu内需要拖拽到节点信息(index.js)
export function fomatMenu (menu: any, dragStart) {let tempmenu = menu.map(ele => {const nodeVO = {id: `node-${Math.random()}`,nodeName: ele.title,x: 0,y: 0,ports: ele.ports}return {key: ele.key,label: ele.label,onMousedown: (e: Event) => {dragStart(e, nodeVO)},}});return tempmenu
}
- 主画布渲染menu时先处理menu信息
import {MENU_TREE,fomatMenu} from "./index";
let menutree = fomatMenu(MENU_TREE,startDrag) //放在startDrag之后
- 效果

相关文章:

vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3ts使用antv/x6 自定义节点 前篇:vue3antv x6自定义节点样式 1、创建侧边栏 用antd的menu来做侧边栏 npm i --save ant-design-vue4.x//入口文件main.js内 import Antd from ant-design-vue; import App from ./App; import ant-design-vue/…...

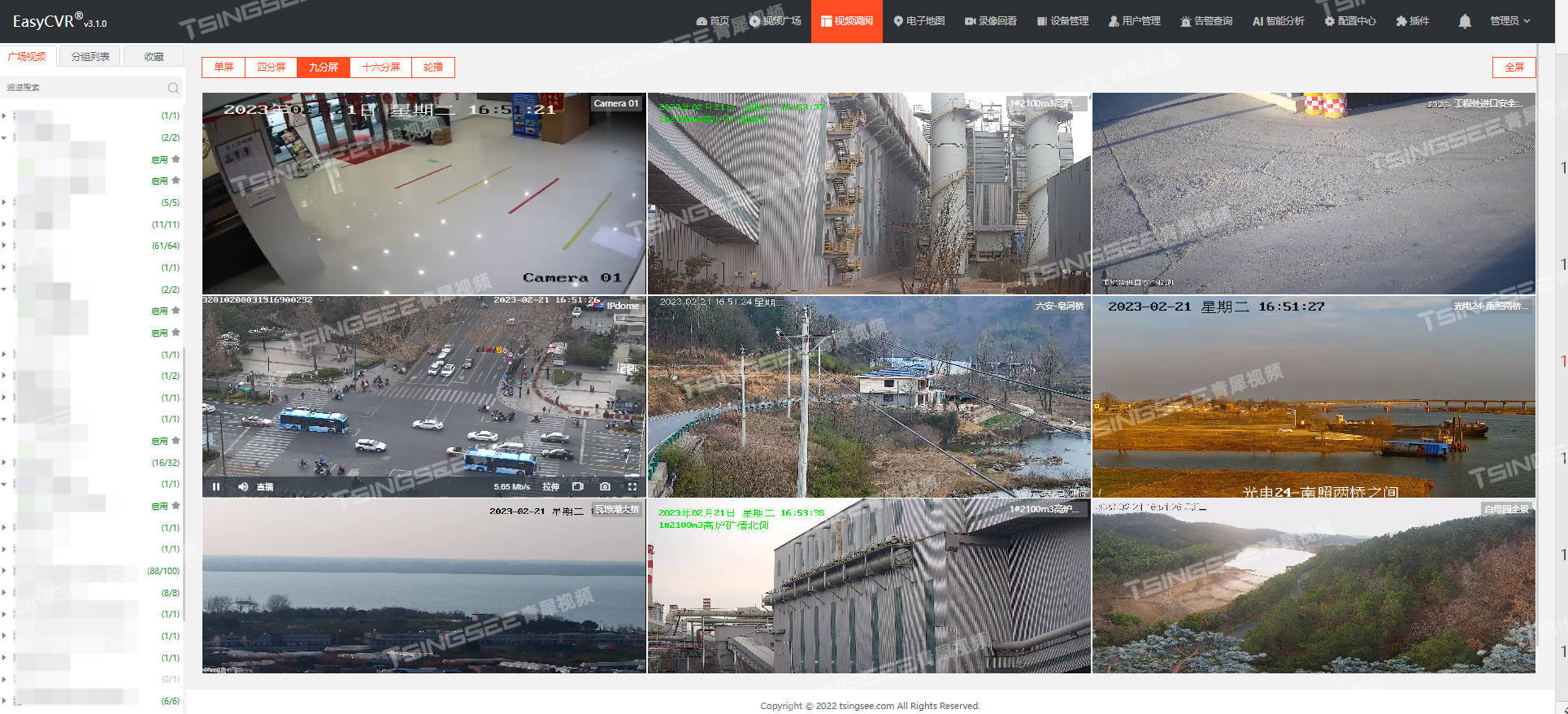
视频云存储/安防监控/视频汇聚EasyCVR平台新增设备经纬度选取
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

CentOS7源码安装MySQL详细教程
😊 作者: Eric 💖 主页: https://blog.csdn.net/weixin_47316183?typeblog 🎉 主题:CentOS7源码安装MySQL详细教程 ⏱️ 创作时间: 2023年08月014日 文章目录 1、安装的四种方式2、源码安装…...

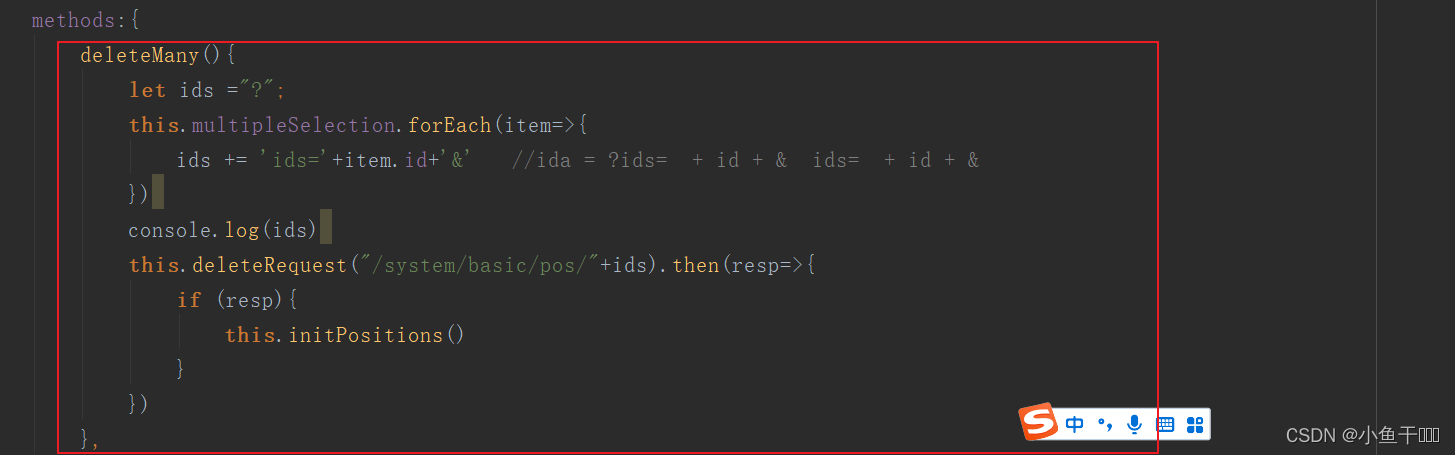
SpringBoot + Vue 微人事(十二)
职位批量删除实现 编写后端接口 PositionController DeleteMapping("/")public RespBean deletePositionByIds(Integer[] ids){if(positionsService.deletePositionsByIds(ids)ids.length){return RespBean.ok("删除成功");}return RespBean.err("删…...
上半年巴比食品增收不增利,下半年失速的团餐业务能否“复苏”?
随着生活节奏逐渐加快,“宅经济”和“懒人经济”快速融合,人们对进餐便利性的要求逐渐提高,更适用于居家消费的食品应运而生,这其中速冻面点既便于烹饪,又方便快捷,因此其率先出圈获得了消费者青睐…...

Java基础篇--内部类
在Java中,允许在一个类的内部定义类,这样的类称作内部类,内部类所在的类称作外部类。在实际开发中,根据内部类的位置、修饰符和定义方式的不同,内部类可分为4种,分别是成员内部类、局部内部类、静态内部类、…...

完全备份、增量备份、差异备份、binlog日志
Top NSD DBA DAY06 案例1:完全备份与恢复案例2:增量备份与恢复案例3:差异备份与恢复案例4:binlog日志 1 案例1:完全备份与恢复 1.1 问题 练习物理备份与恢复练习mysqldump备份与恢复 1.2 方案 在数据库服务器192…...

Flutter实现Service + UI 全面跨平台
作者:Karl_wei 前言: Flutter作为跨平台的UI框架,其可行性已经被市场所认可。UI跨端后,我们自然会希望一些运行在终端的小服务也能跨端,特别是当这个小服务还涉及到一些 UI 的展示。 我们希望Flutter能承担这个角色&…...

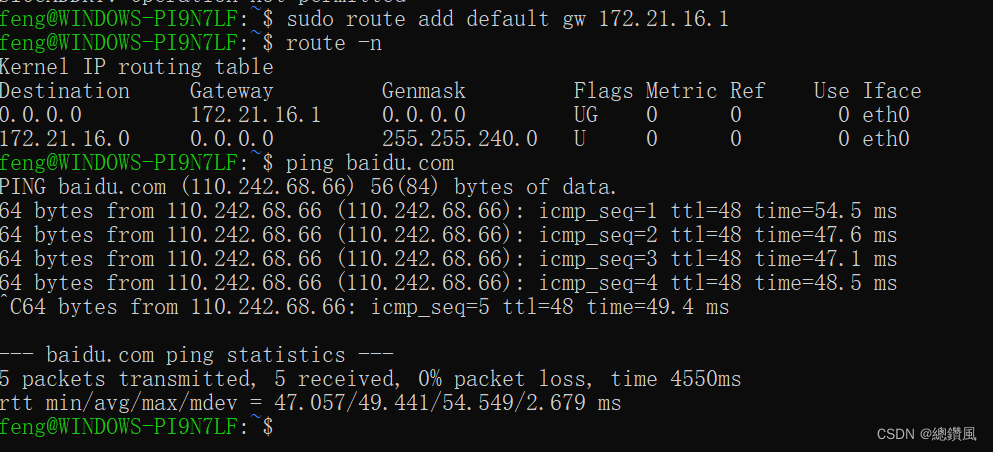
微软商店的ubuntu 连不上网Temporary failure in name resolution
背景:win10 下载docker时需要wsl2,下了个微软商店的Ubuntu 。写这篇文章的原因是当时查了资料ubuntu的问题和微软下载的Ubuntu还是有一些区别,问题不好解决,故写此文。 问题:用命令ifconfig eth0 down后再执行ifconfi…...

“深入剖析JVM内部工作原理:解密Java虚拟机“
标题:深入剖析JVM内部工作原理:解密Java虚拟机 摘要: 本文将深入剖析Java虚拟机(JVM)的内部工作原理,包括类加载、运行时数据区、垃圾回收、即时编译等关键概念和机制。通过对JVM的解密,我们将…...

数据结构与算法基础
一、基本概念和术语 (一)数据元素、数据结构、抽象数据类型等概念 (二)算法设计的基本要求 (三)语句的频度和估算时间复杂度 二、线性表 (一)线性表的定义和基本操作 (…...

人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式
大家好,我是微学AI,今天给大家介绍一下人工智能任务1-【NLP系列】句子嵌入的应用与多模型实现方式。句子嵌入是将句子映射到一个固定维度的向量表示形式,它在自然语言处理(NLP)中有着广泛的应用。通过将句子转化为向量…...

【Java并发编程面试题(60道)】
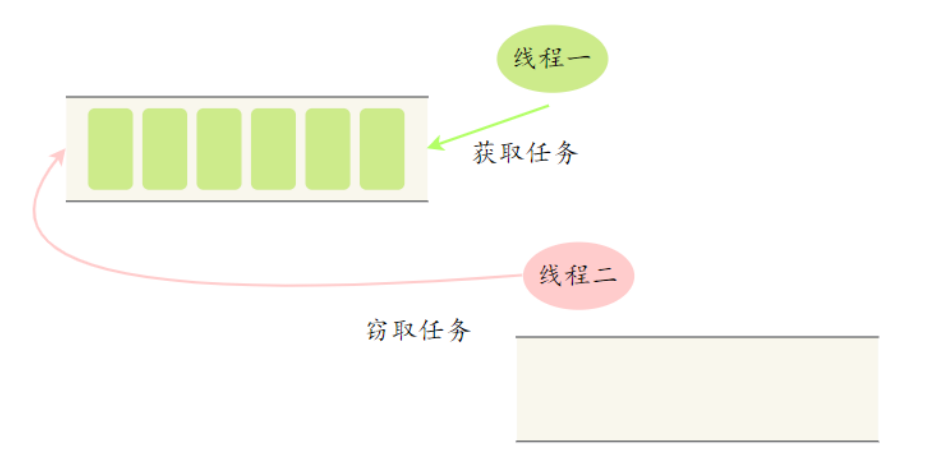
toc Java并发编程面试题(60道) 基础 1.并行跟并发有什么区别? 从操作系统的角度来看,线程是CPU分配的最小单位。 并行就是同一时刻,两个线程都在执行。这就要求有两个CPU去分别执行两个线程。并发就是同一时刻,只有一个执行&…...

Python:逢七拍腿游戏
场景模拟: 通过在 for 循环中使用 continue 语句实现计算拍腿次数,即计算从1到100(不包括100),一共有多少个尾数为7或7的倍数这样的游戏,代码如下: total 99 # 记…...

esp32C3 micropython oled 恐龙快跑游戏
目录 简介 效果展示 源代码 main.py ssd1306.py 实现思路 血量值 分数 恐龙 障碍物 得分与血量值的计算 简介 使用合宙esp32c3模块,基于micropython平台开发的一款oled小游戏,恐龙快跑,所有代码已经给出,将两个py文件…...

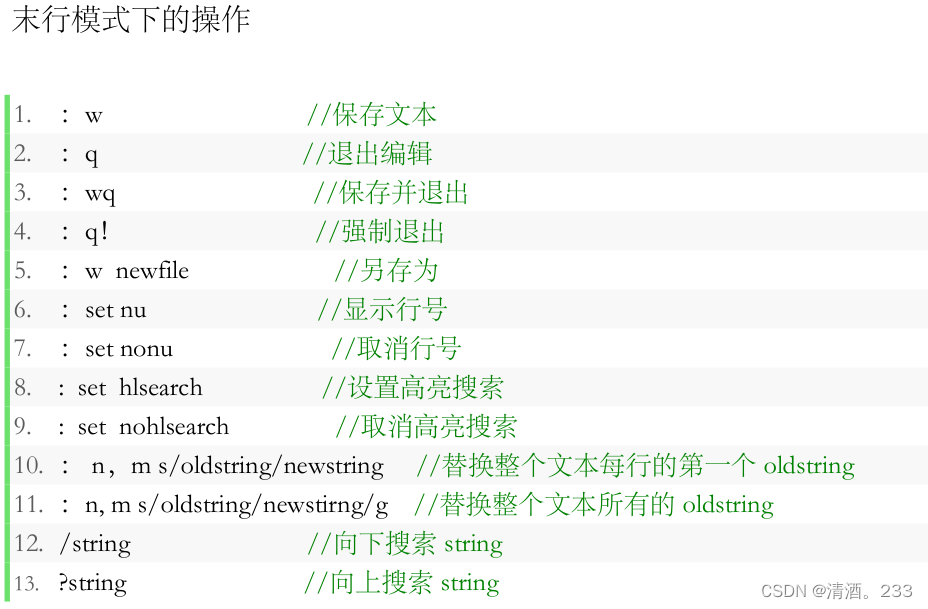
53.Linux day03 文件查看命令,vi/vim常用命令
今天进行了新的学习。 目录 1.cat a.查看单个文件的内容: b.查看多个文件的内容: c.将多个文件的内容连接并输出到一个新文件: d.显示带有行号的文件内容: 2.more 3.less 4.head 5.tail 6.命令模式 7.插入模式 8.图…...

YOLOv8改进后效果
数据集 自建铁路障碍数据集-包含路障,人等少数标签。其中百分之八十作为训练集,百分之二十作为测试集 第一次部署 版本:YOLOv5 训练50epoch后精度可达0.94 mAP可达0.95.此时未包含任何改进操作 第二次部署 版本:YOLOv8改进版本 首…...

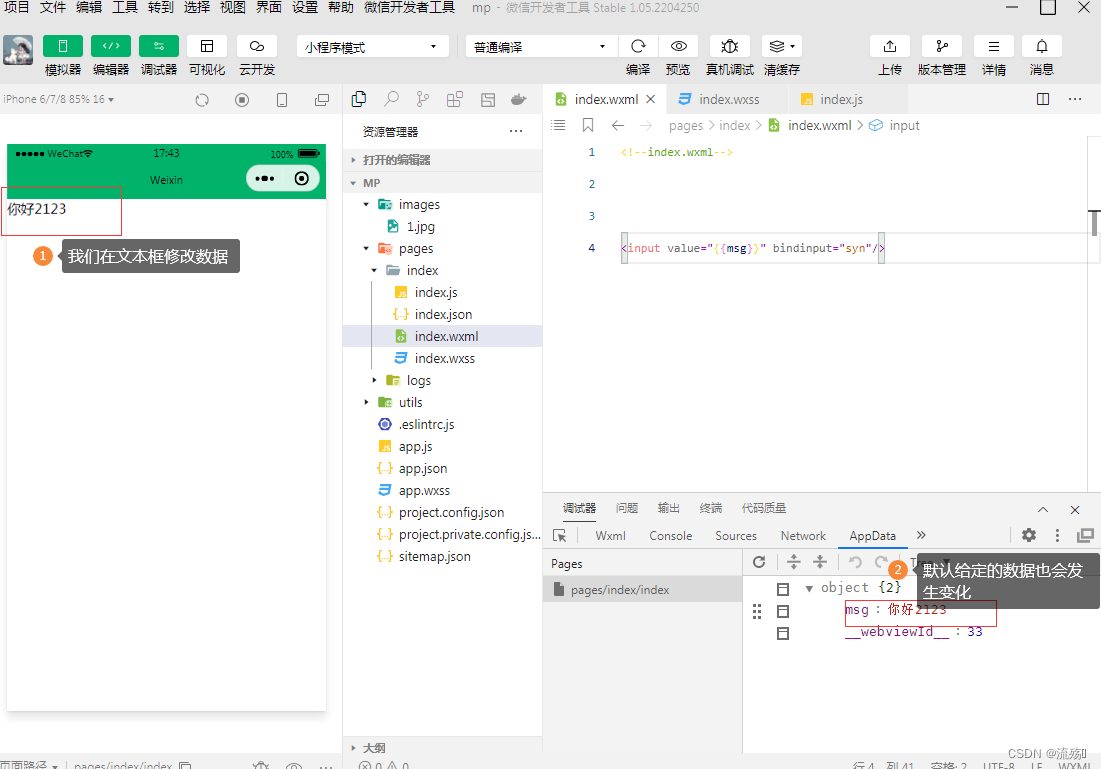
小程序的数据绑定和事件绑定
小程序的数据绑定 1.需要渲染的数据放在index.js中的data里 Page({data: {info:HELLO WORLD,imgSrc:/images/1.jpg,randomNum:Math.random()*10,randomNum1:Math.random().toFixed(2)}, }) 2.在WXML中通过{{}}获取数据 <view>{{info}}</view><image src"{{…...

第四章MyBatis核心配置文件
environments与environment标签 environments主要用来配置环境,属性default表示默认环境,值为environment的idenvironment为具体环境,属性id表示环境唯一标识environments可以有多个environment 加载默认环境 sqlSessionFactory sqlSessi…...

⛳ Docker - Centos 安装配置
目录 ⛳ Docker - Centos 安装配置🏭 Docker 安装:📢 一、安装依赖包💬 二、添加 Docker 下载源地址🐾 三、更新yum缓存👣 四、安装Docker💻 五、启动Docker🎁 六、查看Docker状态和…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
