kafka--kafka的基本概念-副本概念replica
相关文章:

kafka--kafka的基本概念-副本概念replica
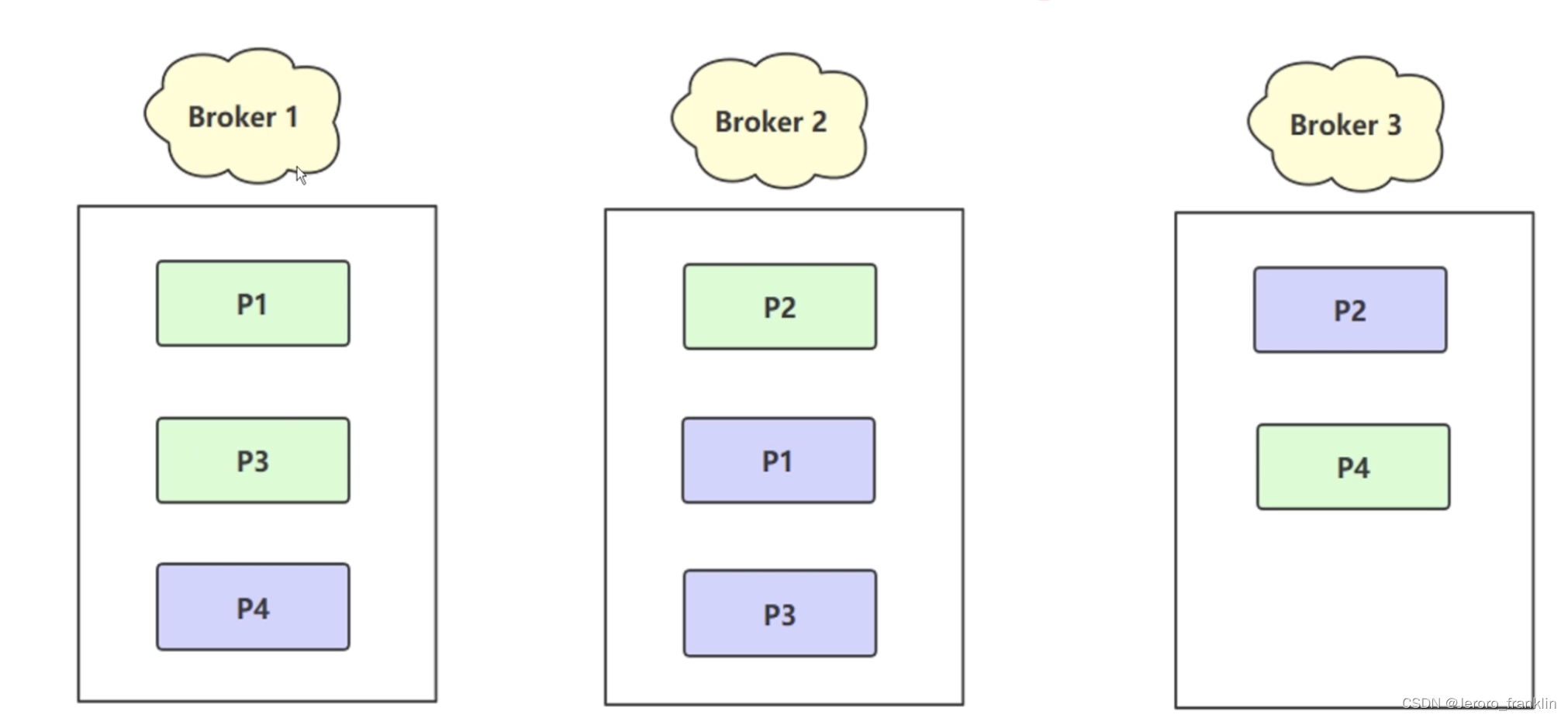
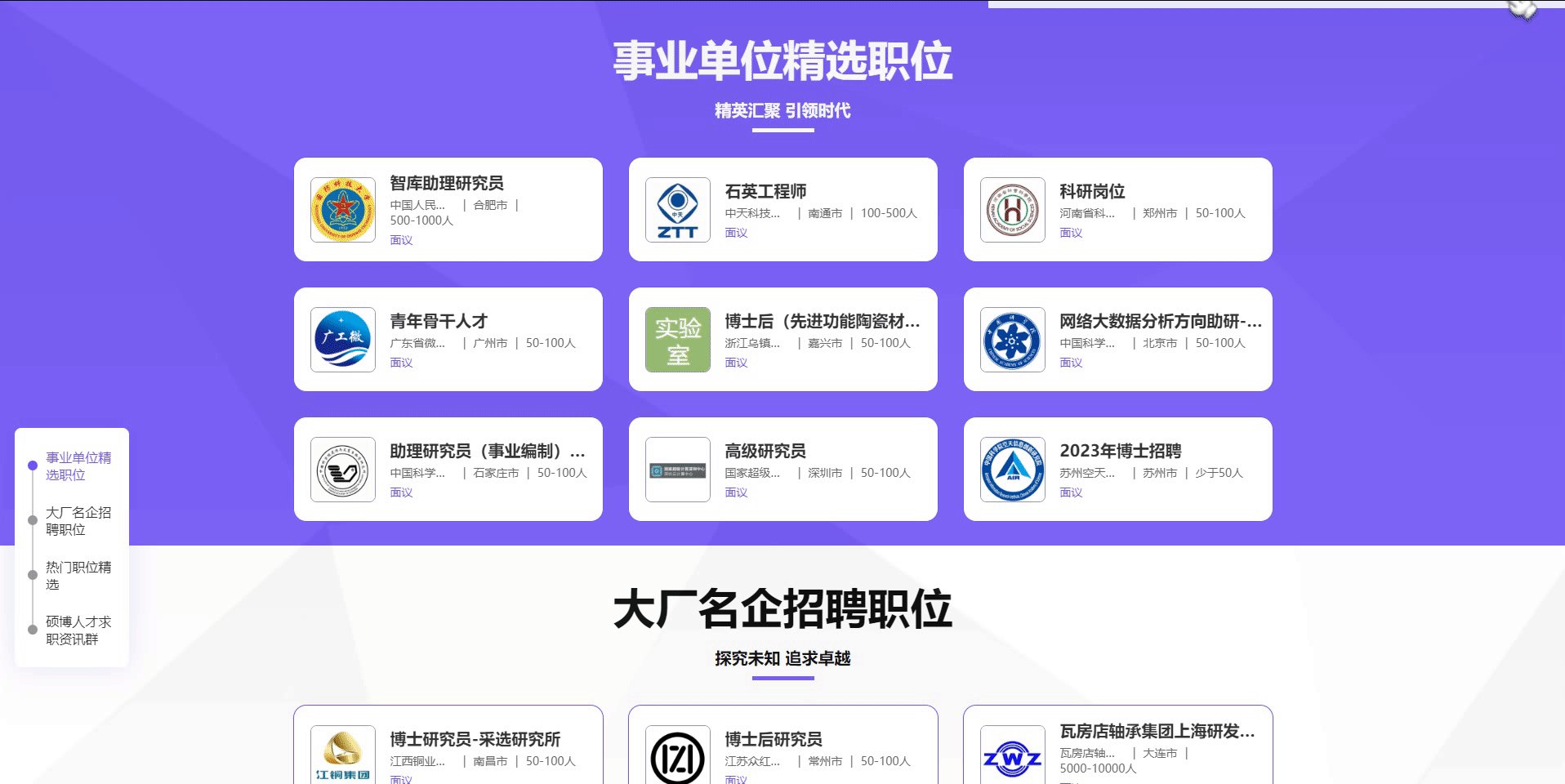
三、kafka的基本概念-副本概念replica Broker 表示实际的物理机器节点 Broker1中的绿色P1表示主分片Broker2中的蓝色P1表示副本分片,其余类似,就是主从的概念,如果一个Broker挂掉了,还有其它的节点来保证数据的完整性 P可以看做分…...

css伪元素实现li列表圆点相连+锚点跳转悬浮窗实现
实现效果: html代码: <div class"sidenav"><ul class"nav-text progressbar"><!-- data-target的值对应要跳转的模块的id --><li data-target"module1"><div class"text">锚点…...

IronPDF for .NET Crack
IronPDF for .NET Crack ronPDF现在将等待HTML元素加载后再进行渲染。 IronPDF现在将等待字体加载后再进行渲染。 添加了在绘制文本时指定旋转的功能。 添加了在保存为PDFA时指定自定义颜色配置文件的功能。 IronPDF for.NET允许开发人员在C#、F#和VB.NET for.NET Core和.NET F…...

【C++进阶】继承、多态的详解(多态篇)
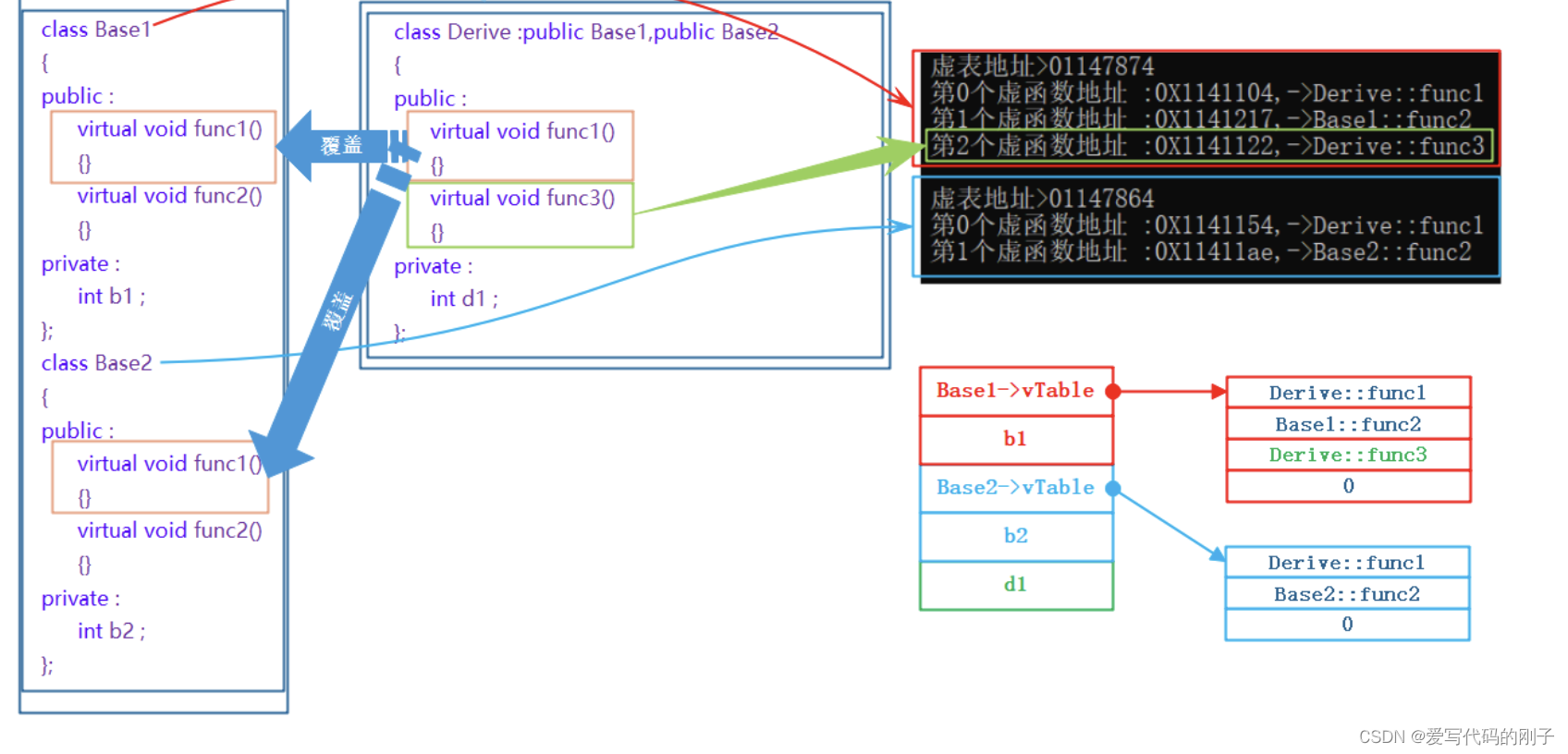
【C进阶】继承、多态的详解(多态篇) 目录 【C进阶】继承、多态的详解(多态篇)多态的概念多态的定义及实现多态的构成条件(重点)虚函数虚函数的重写(覆盖、一种接口继承)C11 override…...

excel快速选择数据、选择性粘贴、冻结单元格
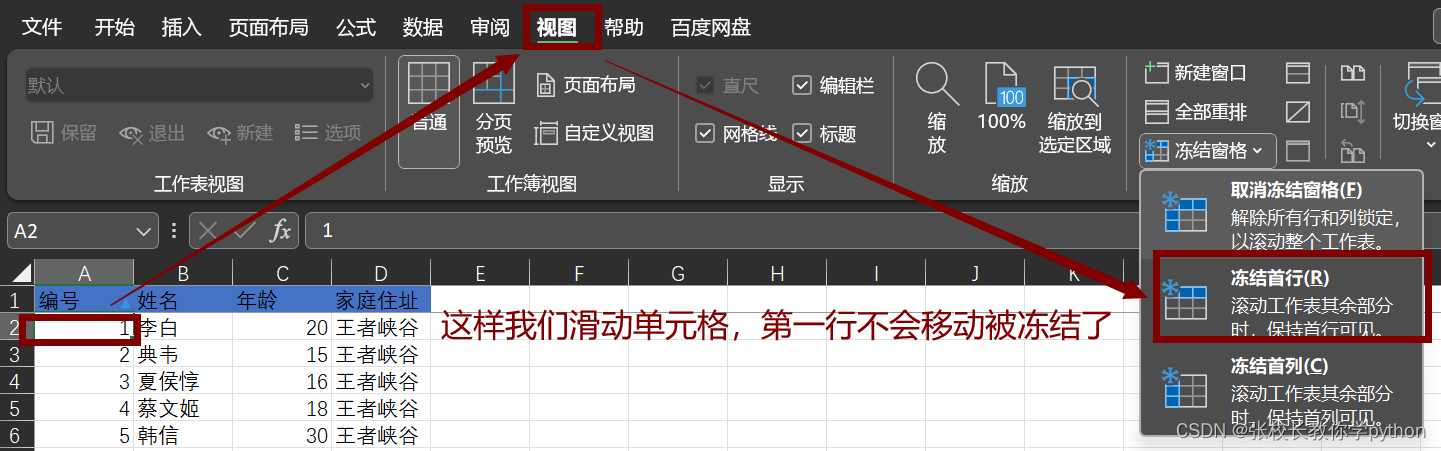
一、如何快速选择数据 在excel中,希望选择全部数据,通常使用鼠标选择数据然后往下拉,当数据很多时,也可单击单元格使用ctrl A选中全部数据,此外,具体介绍另一种方法。 操作:ctrl shift 方向…...

【数仓建设系列之一】什么是数据仓库?
一、什么是数据仓库? 数据仓库(Data Warehouse,简称DW)简单来讲,它是一个存储和管理大量结构化和非结构化数据的存储集合,它以主题为向导,通过整合来自不同数据源下的数据(比如各业务数据,日志文件数据等)…...

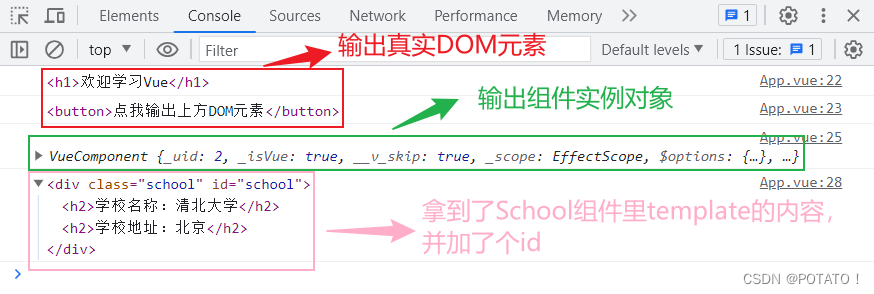
Vue2-配置脚手架、分析脚手架、render函数、ref属性、props配置项、mixin配置项、scoped样式、插件
🥔:总有一段付出了没有回报的日子 是在扎根 更多Vue知识请点击——Vue.js VUE2-Day6 配置脚手架脚手架结构render函数vue.js与vue.runtime.xxx.js的区别引入render函数为什么要引入残缺的vue呢? 脚手架默认配置ref属性props配置项传递数据接收数据注意点…...

VS2015项目中,MFC内存中调用DLL函数(VC6生成的示例DLL)
本例主要讲一下,用VC6如何生成DLL,用工具WinHex取得DLL全部内容,VC2015项目加载内存中的DLL函数,并调用函数的示例。 本例中的示例代码下载,点击可以下载 一、VC6.0生成示例DLL项目 1.新建项目,…...

人流目标跟踪pyqt界面_v5_deepsort
直接上效果图 代码仓库和视频演示b站视频006期: 到此一游7758258的个人空间-到此一游7758258个人主页-哔哩哔哩视频 代码展示: YOLOv5 DeepSORT介绍 YOLOv5 DeepSORT是一个结合了YOLOv5和DeepSORT算法的目标检测与多目标跟踪系统。让我为您详细解释一…...

angular 子组件ngOnChanges监听@input传入的输入属性
在进入主题之前,先了解一下angular的生命周期。 生命周期 钩子分类 指令与组件共有的钩子 ngOnChangesngOnInitngDoCheckngOnDestroy 组件特有的钩子 ngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewChecked 生命周期钩子的作用及调用顺序 …...

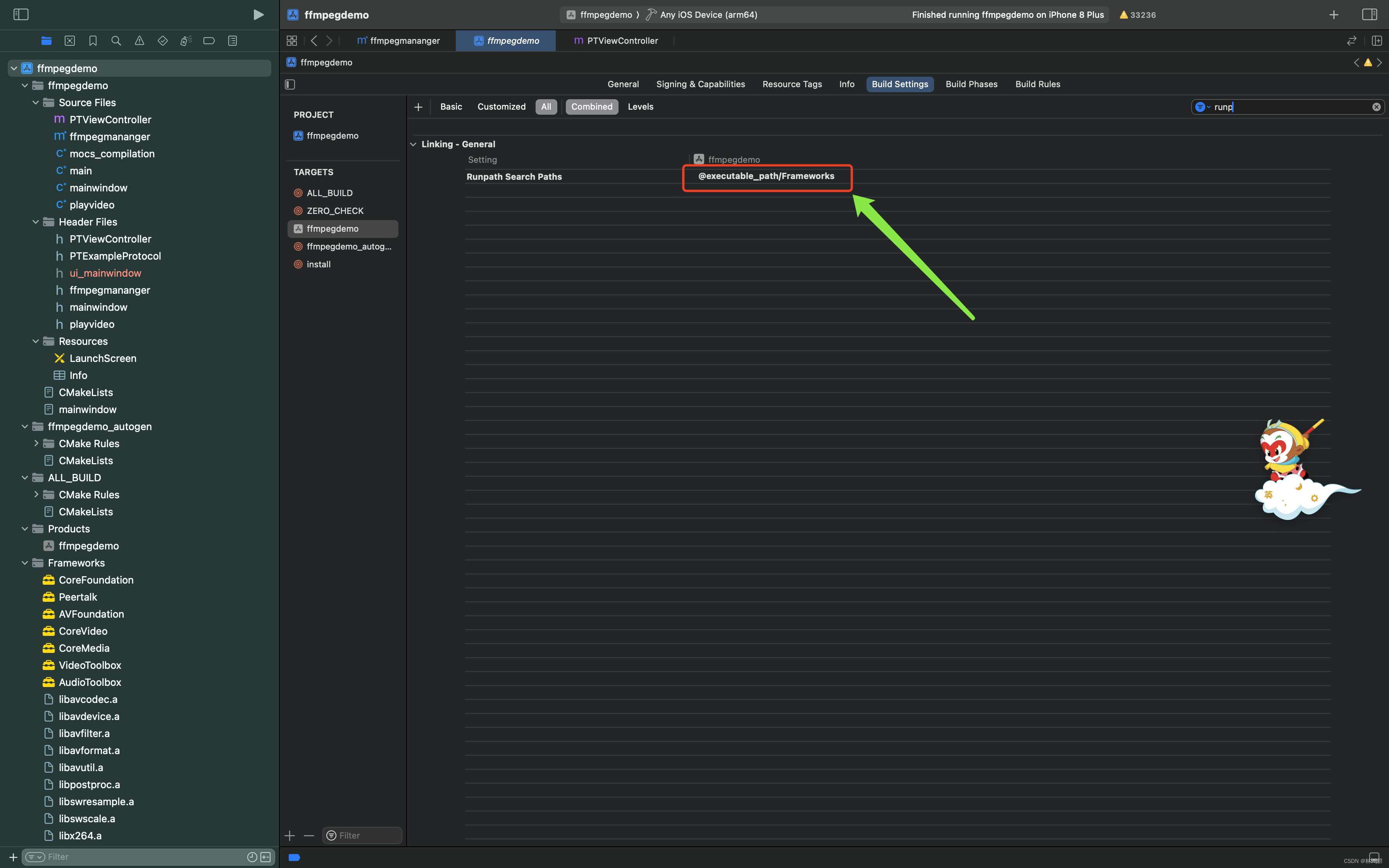
移植PeerTalk开源库IOS的USB通信监听服务到QT生成的FFmpeg工程
1.添加生成的PeerTalk库 下图选中部分为FFmpeg依赖库 将USB通信服务的m与h文件添加到工程 因为OC文件使用了弱指针,所以要启用弱指针支持 因为FFmpeg拉流动用到本地网络,所以要在plist文件中启动本地网络使用 设置PeerTalk为嵌入模式 设置Runpath Search Paths为@executable_p…...

PHREEQC模型化学热力学理论和数据库.dat、各种模拟反应平衡反应模拟、化学动力模拟、反应迁移模拟
PHREEQC是一个用于计算多种低温水文地球化学反应的计算机软件,以离子缔合水模型为基础的PHREEQC能够(1)计算物质形成种类与饱和指数;(2)模拟地球化学反演过程;(3)计算批反…...

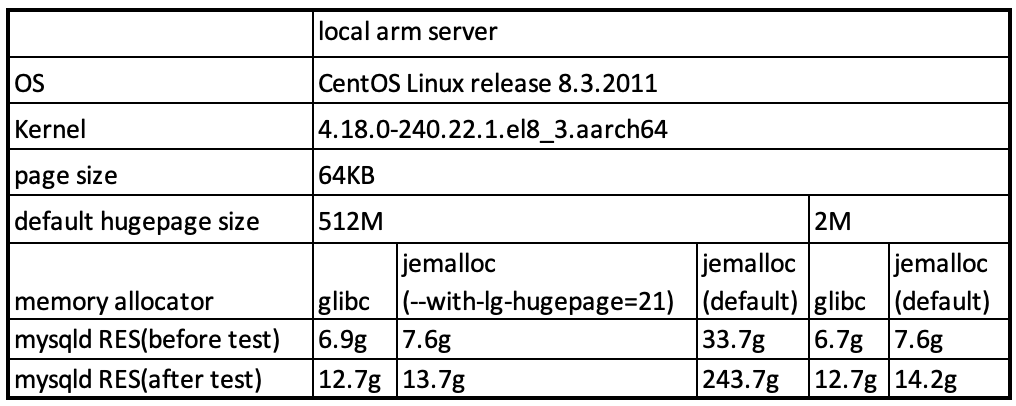
centos下使用jemalloc解决Mysql内存泄漏问题
参考: MySQL bug:https://bugs.mysql.com/bug.php?id83047&tdsourcetags_pcqq_aiomsg https://github.com/jemalloc/jemalloc/blob/dev/INSTALL.md (1)ptmalloc 是glibc的内存分配管理 (2)tcmalloc…...

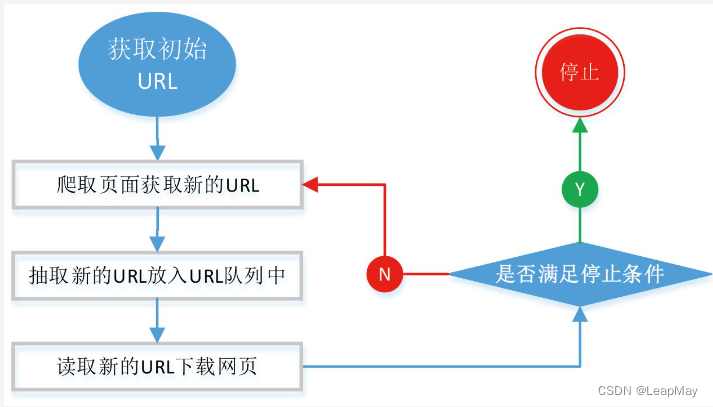
【100天精通python】Day41:python网络爬虫开发_爬虫基础入门
目录 专栏导读 1网络爬虫概述 1.1 工作原理 1.2 应用场景 1.3 爬虫策略 1.4 爬虫的挑战 2 网络爬虫开发 2.1 通用的网络爬虫基本流程 2.2 网络爬虫的常用技术 2.3 网络爬虫常用的第三方库 3 简单爬虫示例 专栏导读 专栏订阅地址:https://blog.csdn.net/…...

开源和自研——机器人
双足机器人: MPC技术:封闭性非常高。没有开源方案可抄。 因为开源,不需要从0构建。 这也是前两年,国外一开源华为就遥遥领先。 射频芯片/射频天线:技术封闭。华为虽然做通信,但却没有攻破。 鸿蒙&#…...

【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比 🍸 前言🍺 概念类对比🍵 讯飞🍵 百度AI🍵 chatGPT 🍹 功能类对比☕ 讯飞☕ 百度AI☕ chatGPT 🥃 可输入字数对比🥤 百度AI🥤 讯飞🥤 chatGPT &…...

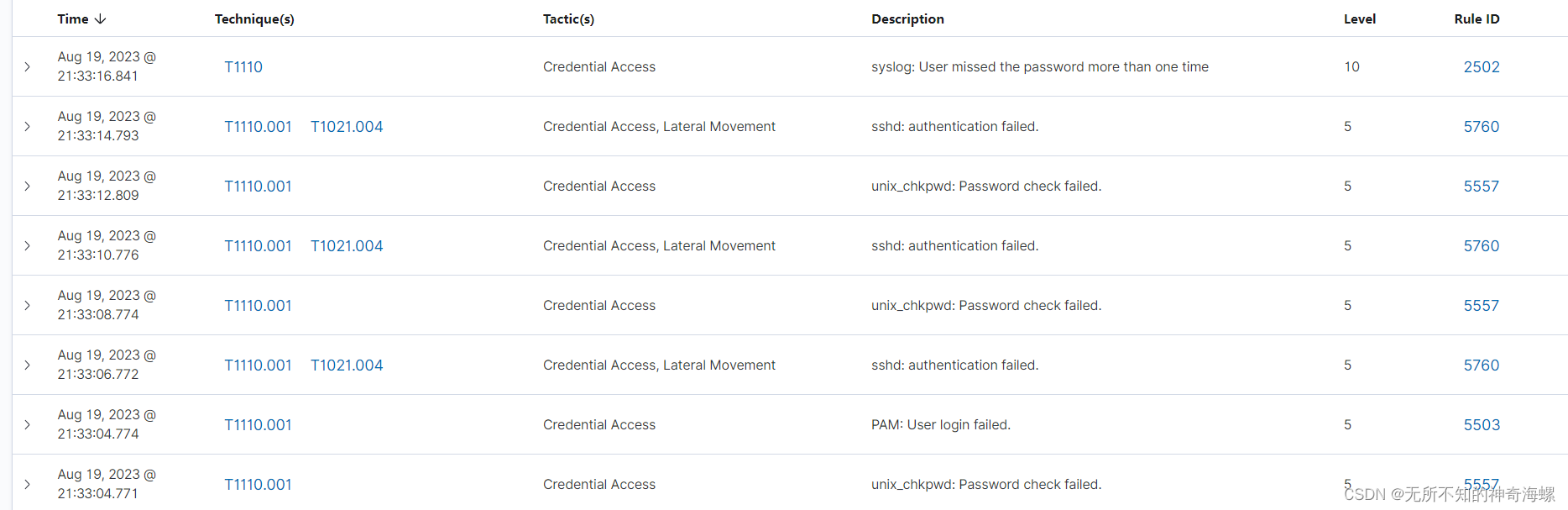
Wazuh安装及使用
环境配置 官方网址Quickstart Wazuh documentation 可以选择Elastic Stack安装,也可以选择下载虚拟机(OVA)安装 这里展示虚拟机安装 下载好文档中提供的文件 虚拟机配置要求 在VM左上角 文件->打开->刚刚下载的.ova文件,…...

docker pull 设置代理 centos
On CentOS the configuration file for Docker is at: /etc/sysconfig/docker 用 root 权限打开 text editor sudo gedit 注意 加引号 Adding the below line helped me to get the Docker daemon working behind a proxy server: HTTP_PROXY“http://<proxy_host>:&…...

仪表板展示 | DataEase看中国:2023年中国电影市场分析
背景介绍 随着《消失的她》、《变形金刚:超能勇士崛起》、《蜘蛛侠:纵横宇宙》、《我爱你》等国内外影片的上映,2023年上半年的电影市场也接近尾声。据国家电影专资办初步统计,上半年全国城市院线票房达262亿元,已经超…...

在APP中如何嵌入小游戏?
APP内嵌游戏之所以能火爆,主要是因为互联网对流量的追求是无止境的,之前高速增长的红利期后,获取新的流量成为各大厂商的挑战,小游戏的引入,就是这个目的,为已有的产品赋能,抢占用户注意力和使用…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
