Maven教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介
Maven 是一款基于 Java 平台的项目管理和整合工具,它将项目的开发和管理过程抽象成一个项目对象模型(POM)。开发人员只需要做一些简单的配置,Maven 就可以自动完成项目的编译、测试、打包、发布以及部署等工作。Maven 是使用 Java 语言编写的,因此它和 Java 一样具有跨平台性,这意味着无论是在 Windows ,还是在 Linux 或者 Mac OS 上,都可以使用相同的命令进行操作。
Maven入门教程 - 从简单的步骤了解Maven,从基本概念到高级概念,包括概述,环境设置,POM,构建生命周期,构建配置文件,存储库,插件,创建项目,构建和扩展。测试项目,外部依赖项,项目文档,项目模板,快照,构建自动化,依赖项管理,部署自动化,Web应用程序,Eclipse IDE,Netbeans IDE,IntelliJ IDEA。
教程目录
- Maven教程
- Maven - 概述
- Maven - 环境设置
- Maven - POM
- Maven - 建立生命周期
- Maven - 构建配置文件
- Maven - 存储库
- Maven - 插件
- Maven - 创建项目
- Maven - Build 测试项目
- Maven - 外部依赖
- Maven - 项目文件
- Maven - 项目模板
- Maven - 快照
- Maven - 构建自动化
- Maven - 管理依赖关系
- Maven - 部署自动化
- Maven - Web应用程序
- Maven - Eclipse IDE
- Maven - NetBeans
- Maven - IntelliJ IDEA IDE集成
- Maven - 有用的资源
相关文章:

Maven教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Maven 是一款基于 Java 平台的项目管理和整合工具,它将项目的开发和管理过程抽象成一个项目对象模型(POM)。开发人员只需要做一些简单的配置,Maven 就可以自动完成项目的编译、测试、打包、发布以及部署等工作。Maven 是…...

Gof23设计模式之模板方法模式
1.定义 定义一个操作中的算法骨架,而将算法的一些步骤延迟到子类中,使得子类可以不改变该算法结构的情况下重定义该算法的某些特定步骤。 2.结构 模板方法(Template Method)模式包含以下主要角色: 抽象类࿰…...

springBoot 配置文件 spring.resources.add-mappings 参数的作用
在Spring Boot应用中,spring.resources.add-mappings参数用于控制是否将特定路径的资源文件添加到URL路径映射中。 默认情况下,该参数的值为true,即会自动将静态资源(例如CSS、JavaScript、图片等)的URL路径添加到Spr…...

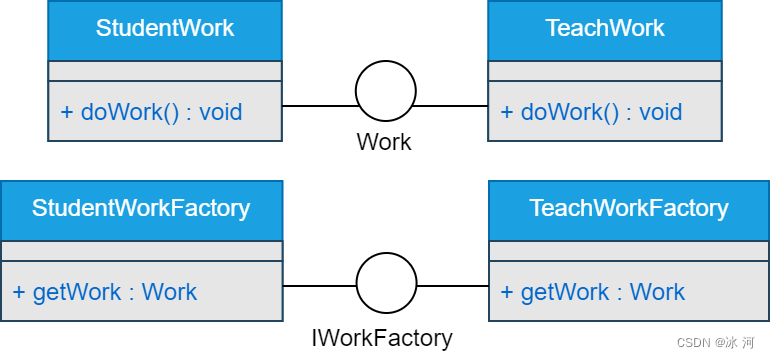
《Java极简设计模式》第03章:工厂方法模式(FactoryMethod)
作者:冰河 星球:http://m6z.cn/6aeFbs 博客:https://binghe.gitcode.host 文章汇总:https://binghe.gitcode.host/md/all/all.html 源码地址:https://github.com/binghe001/java-simple-design-patterns/tree/master/j…...

C++11并发与多线程笔记(11) std::atomic续谈、std::async深入谈
C11并发与多线程笔记(11) std::atomic续谈、std::async深入谈 1、std::atomic续谈2、std::async深入理解2.1 std::async参数详述2.2 std::async和std::thread()区别:2.3 async不确定性问题的解决 1、std::atomic续谈 #include <iostream&…...

React快速入门
最近需要学到react,这里进行一个快速的入门,参考react官网 1.创建和嵌套组件 react的组件封装是个思想,我这里快速演示代码,自己本身也不太熟悉。 代码的路径是src底下的App.js function MyButton() {return (<button>I…...

windows权限维持—SSPHOOKDSRMSIDhistorySkeletonKey
windows权限维持—SSP&HOOK&DSRM&SIDhistory&SkeletonKey 1. 权限维持介绍1.1. 其他 2. 基于验证DLL加载—SPP2.1. 操作演示—临时生效2.1.1. 执行命令2.1.2. 切换用户 2.2. 操作演示—永久生效2.2.1. 上传文件2.2.2. 执行命令2.2.3. 重启生效 2.3. 总结 3. 基…...

CSS 两栏布局和三栏布局的实现
文章目录 一、两栏布局的实现1. floatmargin2. flaotBFC3. 定位margin4. flex 布局5. grid布局 二、三栏布局的实现1. float margin2. float BFC3. 定位 margin(或者定位BFC)4. flex布局5. 圣杯布局6. 双飞翼布局 一、两栏布局的实现 两栏布局其实就是左侧定宽,…...

消息中间件相关面试题
👏作者简介:大家好,我是爱发博客的嗯哼,爱好Java的小菜鸟 🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦 📝社区论坛:希望大家能加入社区共同进步…...

成集云 | 电子签署集成腾讯云企业网盘 | 解决方案
源系统成集云目标系统 方案介绍 电子签署是通过电子方式完成合同、文件或其他文件的签署过程。相较于传统的纸质签署,电子签署具有更高效、更便捷、更安全的优势。 在电子签署过程中,使用电子签名技术来验证签署者的身份并确保签署文件的完整性。电子…...

提升大数据技能,不再颓废!这6家学习网站是你的利器!
随着国家数字化转型,大数据领域对人才的需求越来越多。大数据主要研究计算机科学和大数据处理技术等相关的知识和技能,从大数据应用的三个主要层面(即数据管理、系统开发、海量数据分析与挖掘)出发,对实际问题进行分析…...

uniapp开发小程序-有分类和列表时,进入页面默认选中第一个分类
一、效果: 如下图所示,进入该页面后,默认选中第一个分类,以及第一个分类下的列表数据。 二、代码实现: 关键代码: 进入页面时,默认调用分类的接口,在分类接口里做判断ÿ…...

小程序-uni-app:hbuildx uni-app 安装 uni-icons 及使用
一、官方文档找到uni-icons uni-app官网 二、下载插件 三、点击“打开HBuildX” 四、选择要安装的项目 五、勾选要安装的插件 六、安装后,项目插件目录 根目录uni_modules目录下增加uni-icons、uni-scss 七、引入组件,使用组件 <uni-icons type&qu…...
函数用法详解)
PHP中in_array()函数用法详解
in_array() 函数是PHP中常用的数组函数之一,用于搜索数组中是否存在指定的值。 语法 bool in_array ( mixed $needle , array $haystack [, bool $strict FALSE ] ) 参数描述needle必需。规定要在数组搜索的值。haystack必需。规定要搜索的数组。strict可选。如…...

热电联产在综合能源系统中的选址定容研究(matlab代码)
目录 1 主要内容 目标函数 程序模型 2 部分代码 3 程序结果 1 主要内容 该程序参考《热电联产在区域综合能源系统中的定容选址研究》,主要针对电热综合能源系统进行优化,确定热电联产机组的位置和容量,程序以33节点电网和17节点热网为例…...

校园网安全风险分析
⒈物理层的安全风险分析 网络的物理安全风险主要指网络周边环境和物理特性引起的网络设备和线路的不可用 , 而 造成网络系统的不可用。我们在考虑校园网络安全时,首先要考虑物理安全风险,它是整个 网络系统安全的前提。物理安全风险有:设备…...

kafka--kafka的基本概念-topic和partition
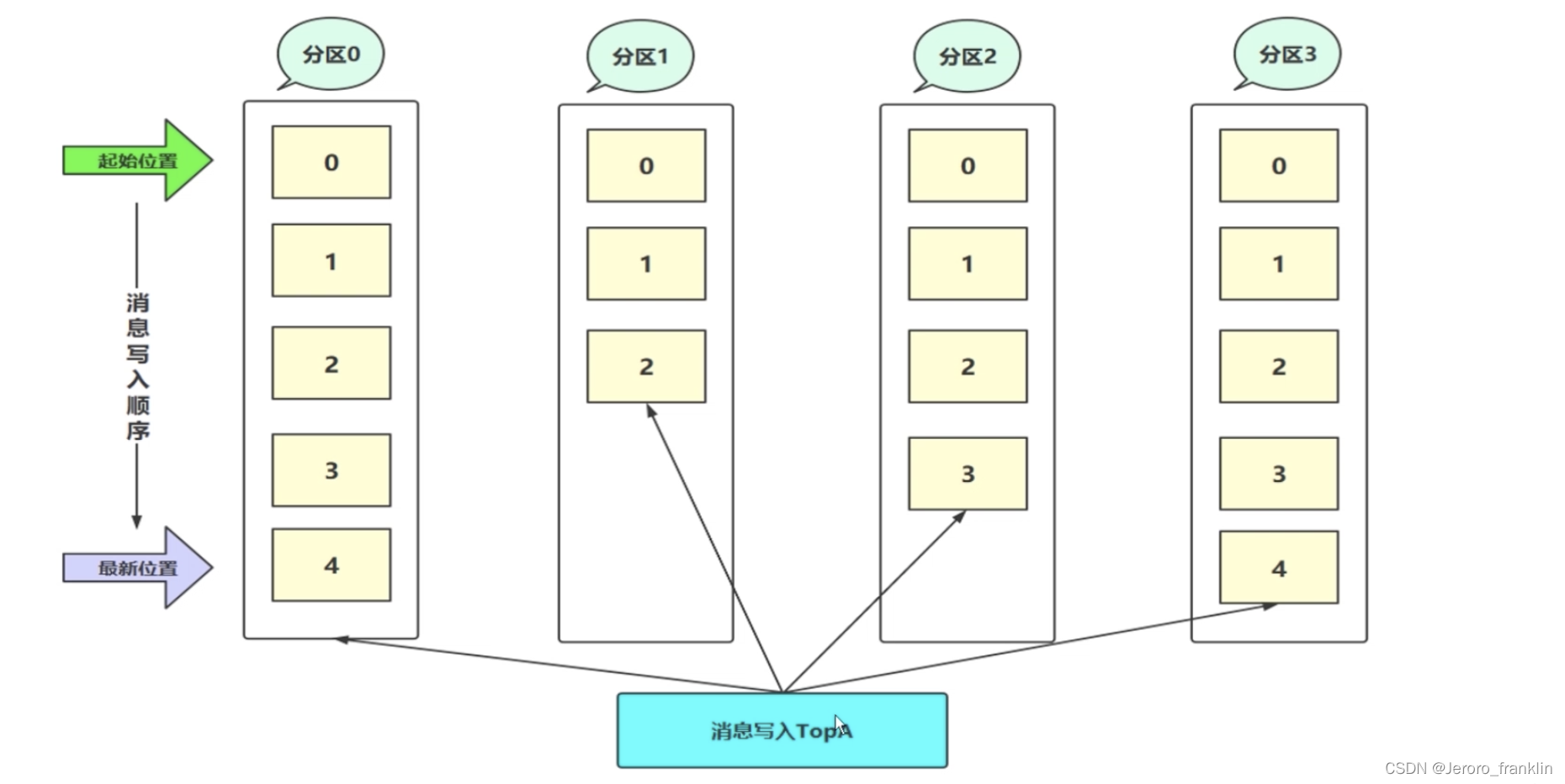
一、kafka的基本概念-topic和partition 1、topic (主题 ) topic是逻辑概念 以Topic机制来对消息进行分类的,同一类消息属于同一个Topic,你可以将每个topic看成是一个消息队列。 生产者(producer)将消息发…...

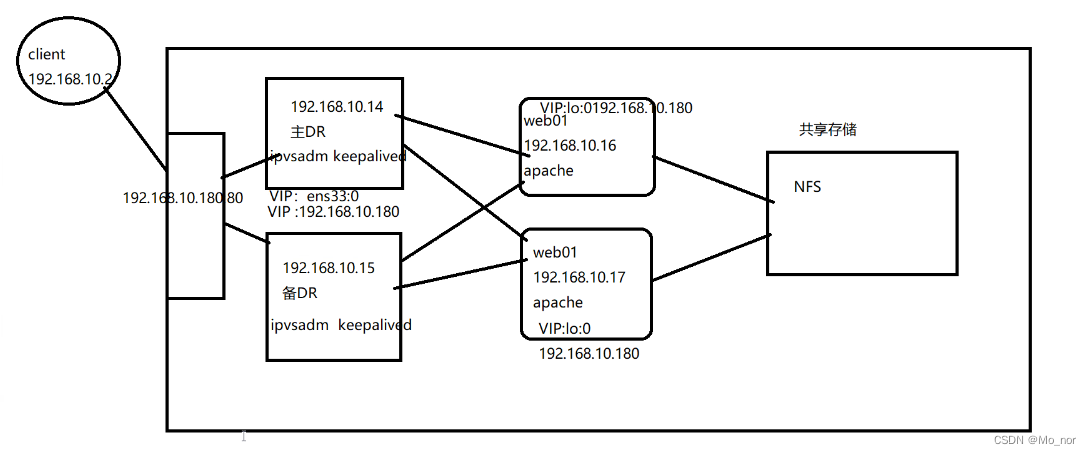
【LVS】3、LVS+Keepalived群集
为什么用它,为了做高可用 服务功能 1.故障自动切换 2.健康检查 3.节点服务器高可用-HA Keepalived的三个模块: core:Keepalived的核心,负责主进程的启动、维护;调用全局配置文件进行加载和解析 vrrp:实…...

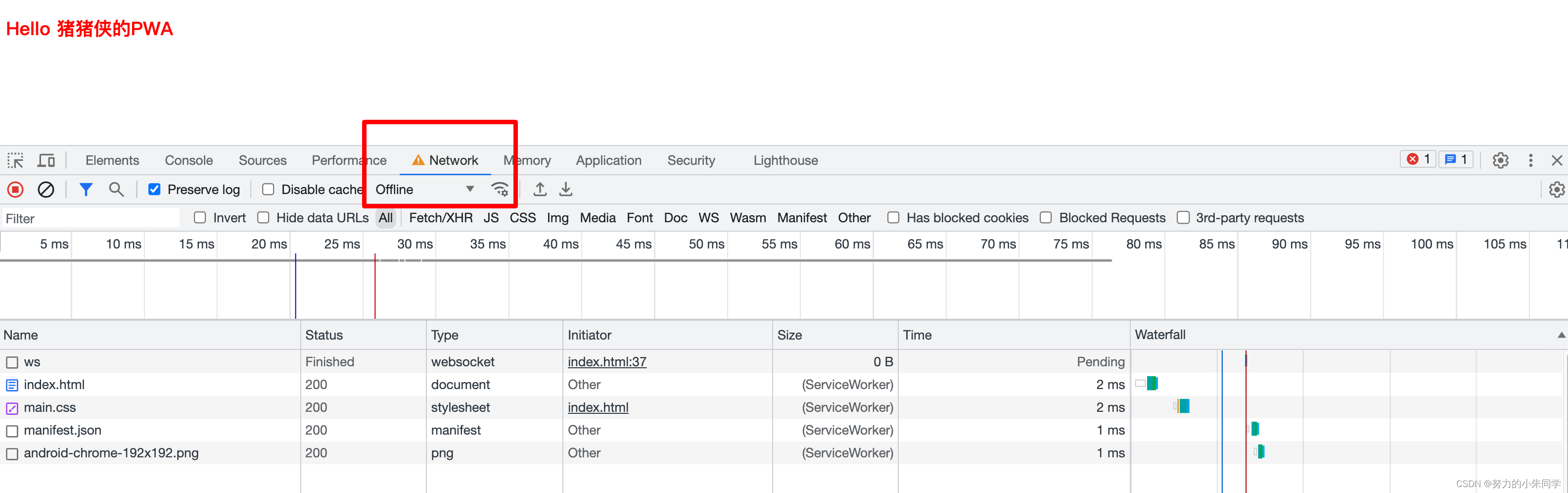
对前端PWA应用的部分理解和基础Demo
一、什么是PWA应用? 1、PWA简介 渐进式Web应用(Progressive Web App),简称PWA,是 Google 在 2015 年提出的一种使用web平台技术构建的应用程序,官方认为其核心在于Reliable(可靠的…...

CSGO饰品价格会一直下跌吗?市场何时止跌回升?
最后一届巴黎major终于落下帷幕,Vitality小蜜蜂2-0战胜GL成功赢下本次Major冠军,也是首次夺得Major冠军!有人欢喜有人忧啊,csgo搬砖的饰品商人们一点也高兴不起来。 4月-5月,csgo皮肤饰品已持续走低快两个月了。手里满…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
