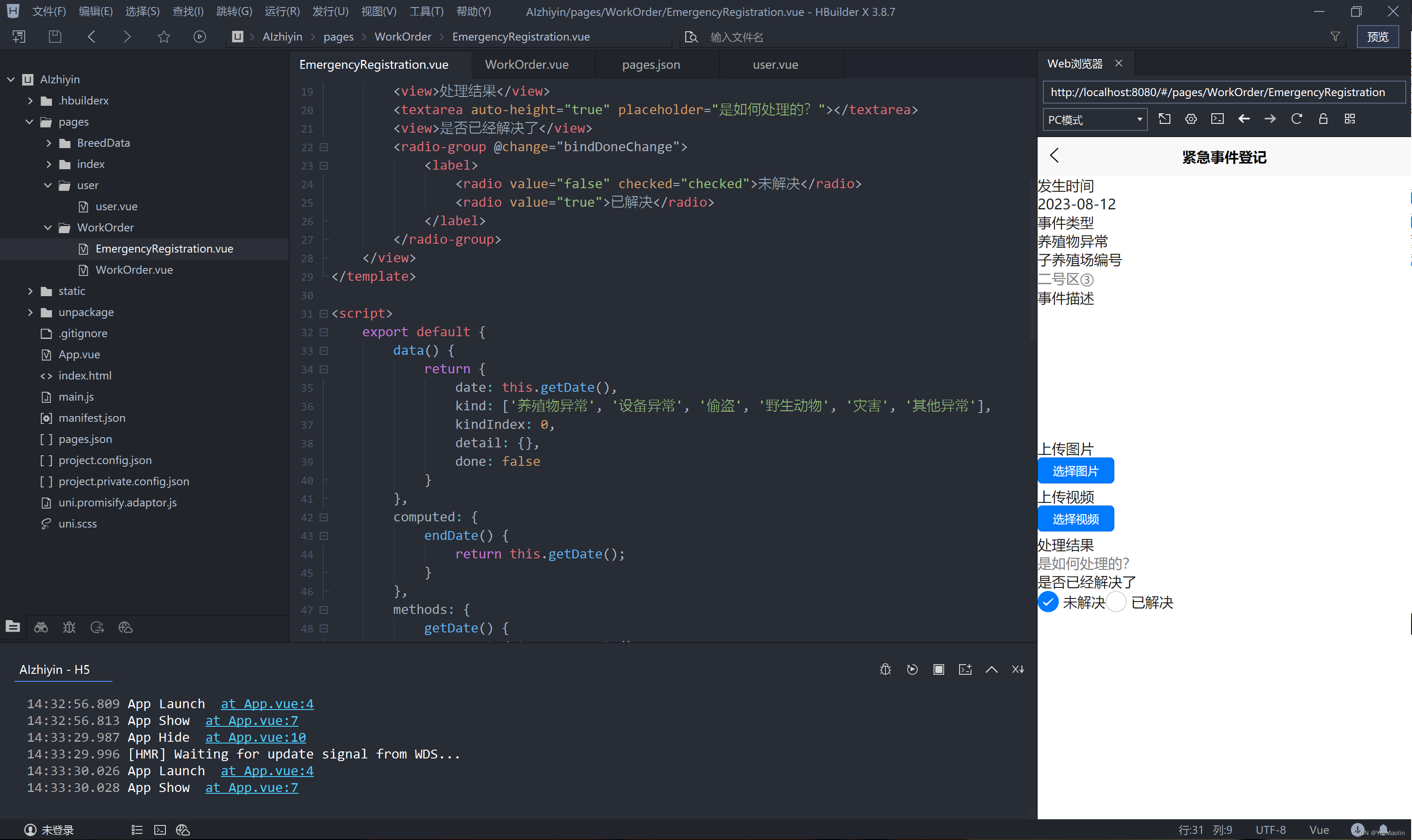
uni-app的Vue.js实现微信小程序的紧急事件登记页面功能
主要功能实现
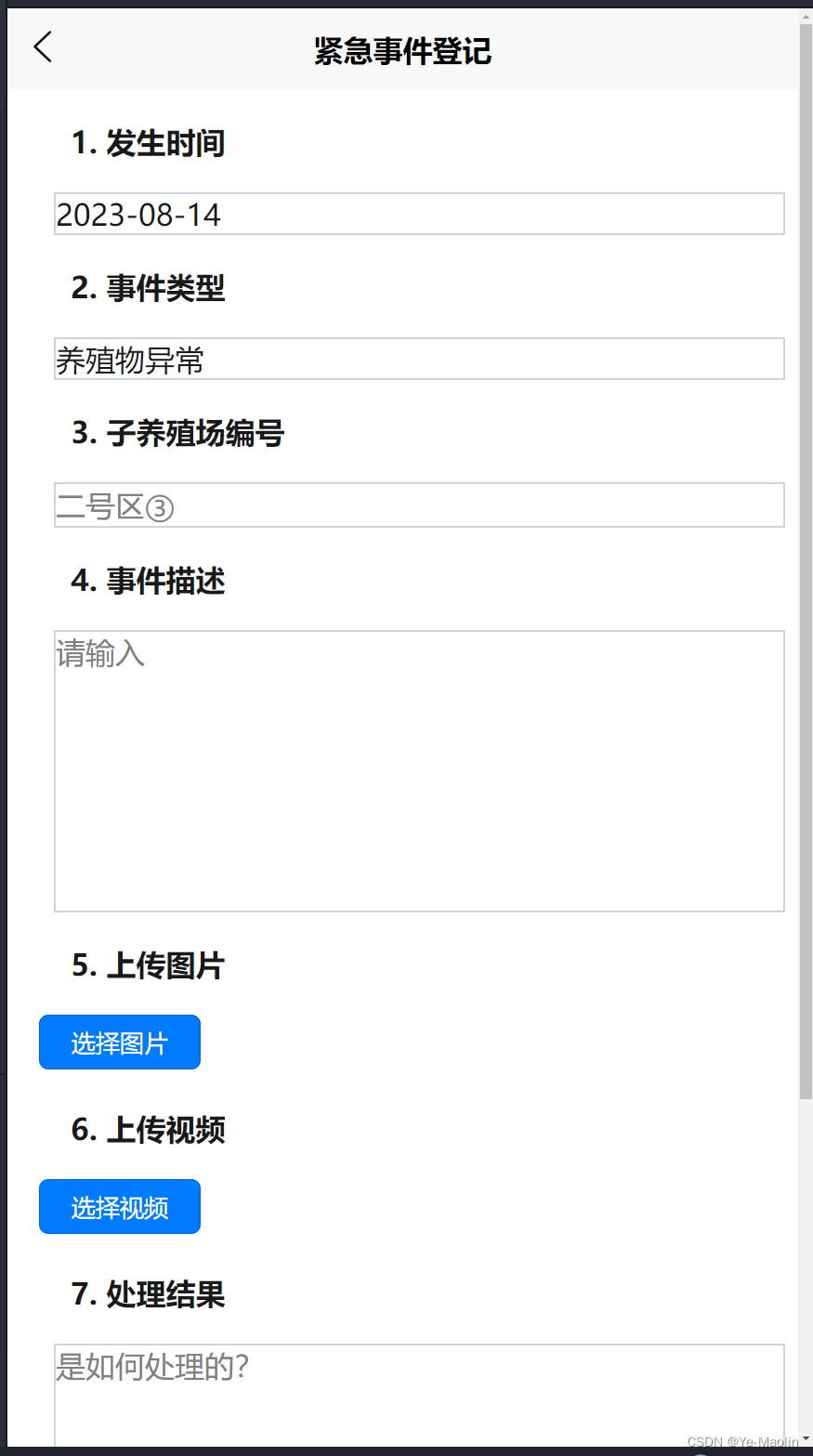
- 完成发生时间选择功能,用户可以通过日期选择器选择事件发生的时间。
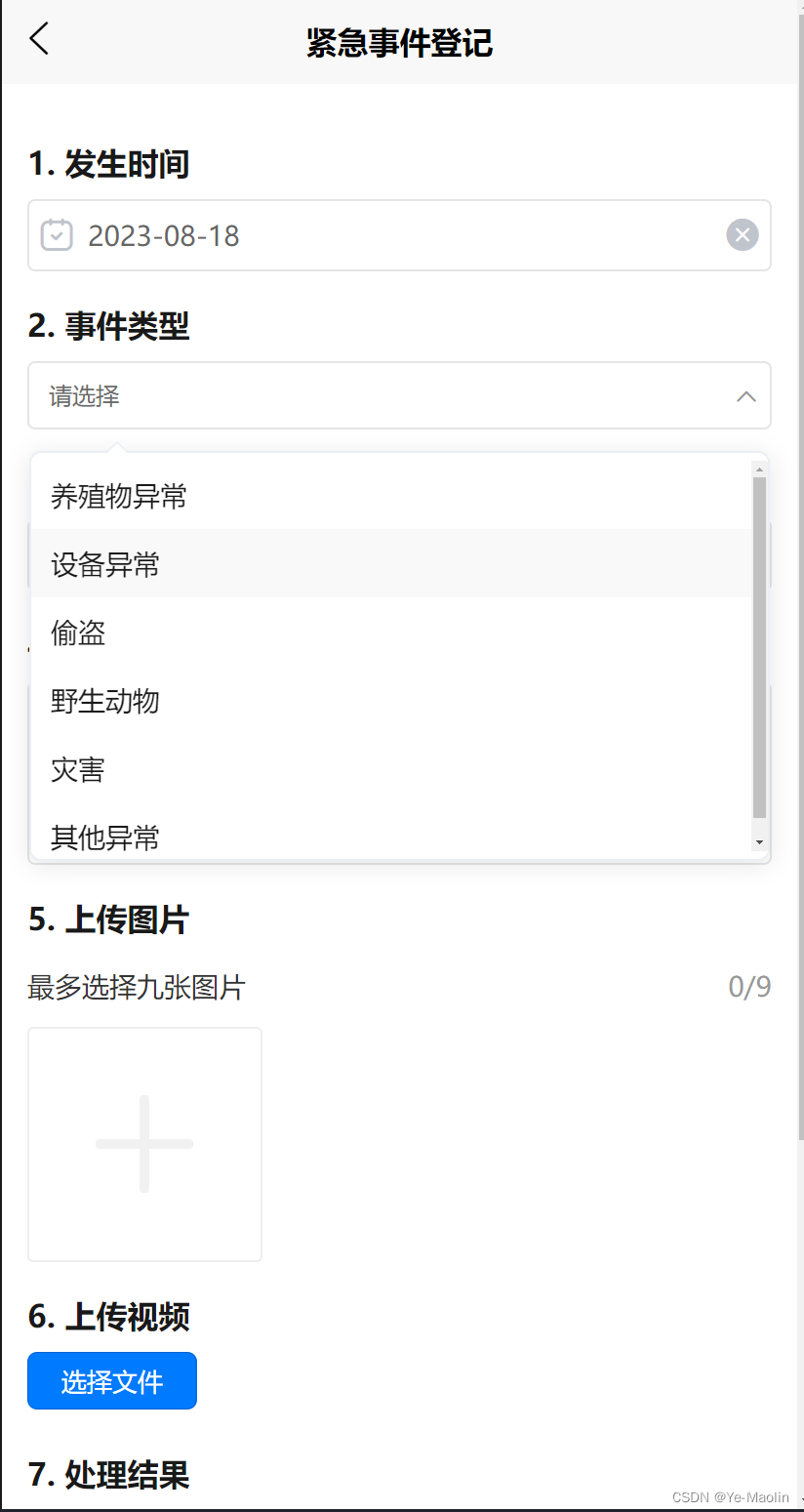
- 实现事件类型选择功能,用户可以通过下拉选择框选择事件的类型。
- 添加子养殖场编号输入框,用户可以输入与事件相关的子养殖场编号。
- 完成事件描述输入功能,用户可以通过文本输入框描述事件的详细情况。
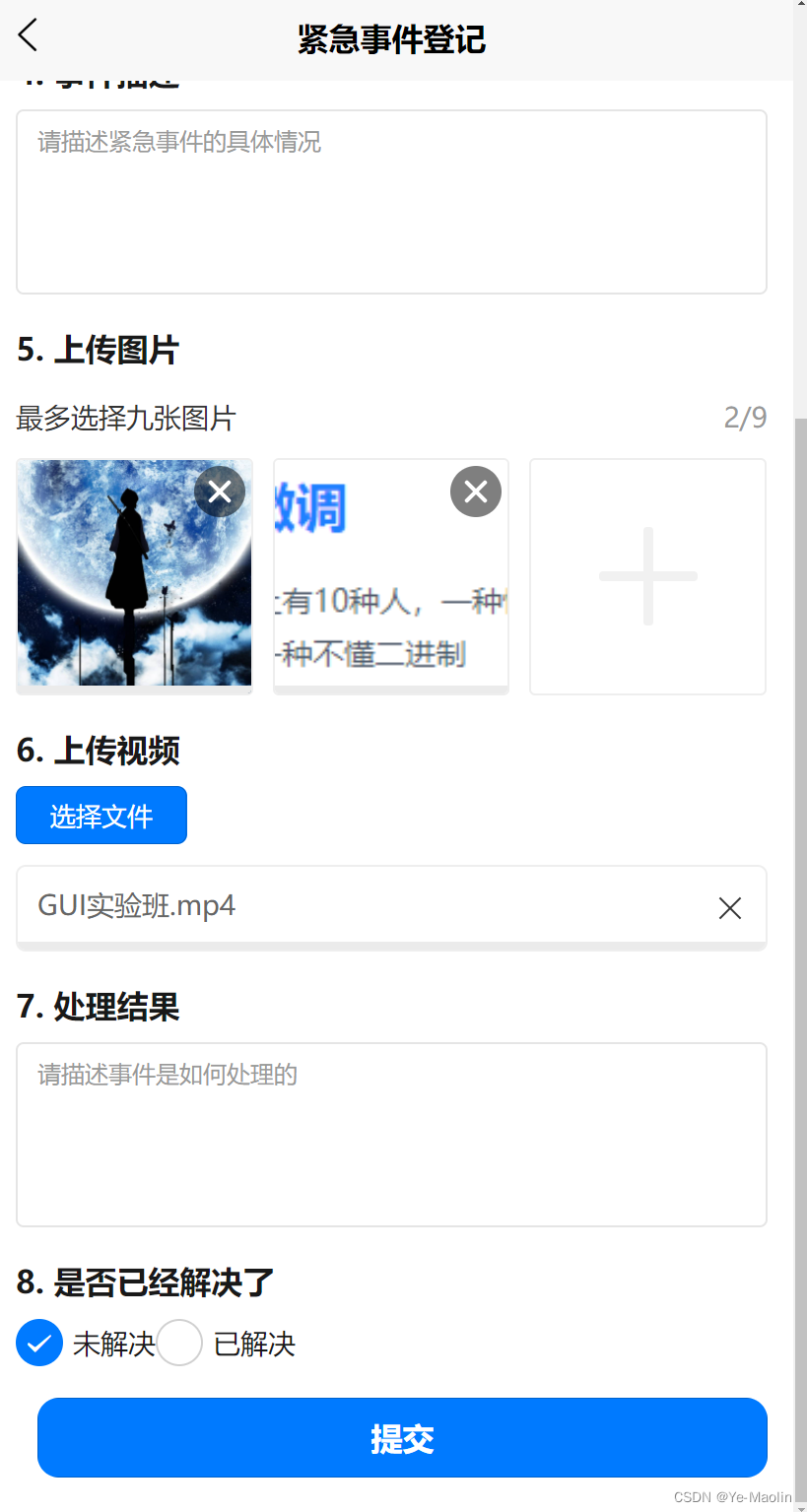
- 增加上传图片功能,用户可以选择并上传相关图片。
- 增加上传视频功能,用户可以选择并上传相关视频。
- 实现处理结果输入功能,用户可以通过文本输入框记录事件的处理结果。
- 添加是否已解决选择功能,用户可以通过单选按钮选择事件是否已经解决。
大概有两个样子的版本,一个是用内置组件完成的,另一个是用uni-ui扩展组件完成的,都在下面
未加样式版本

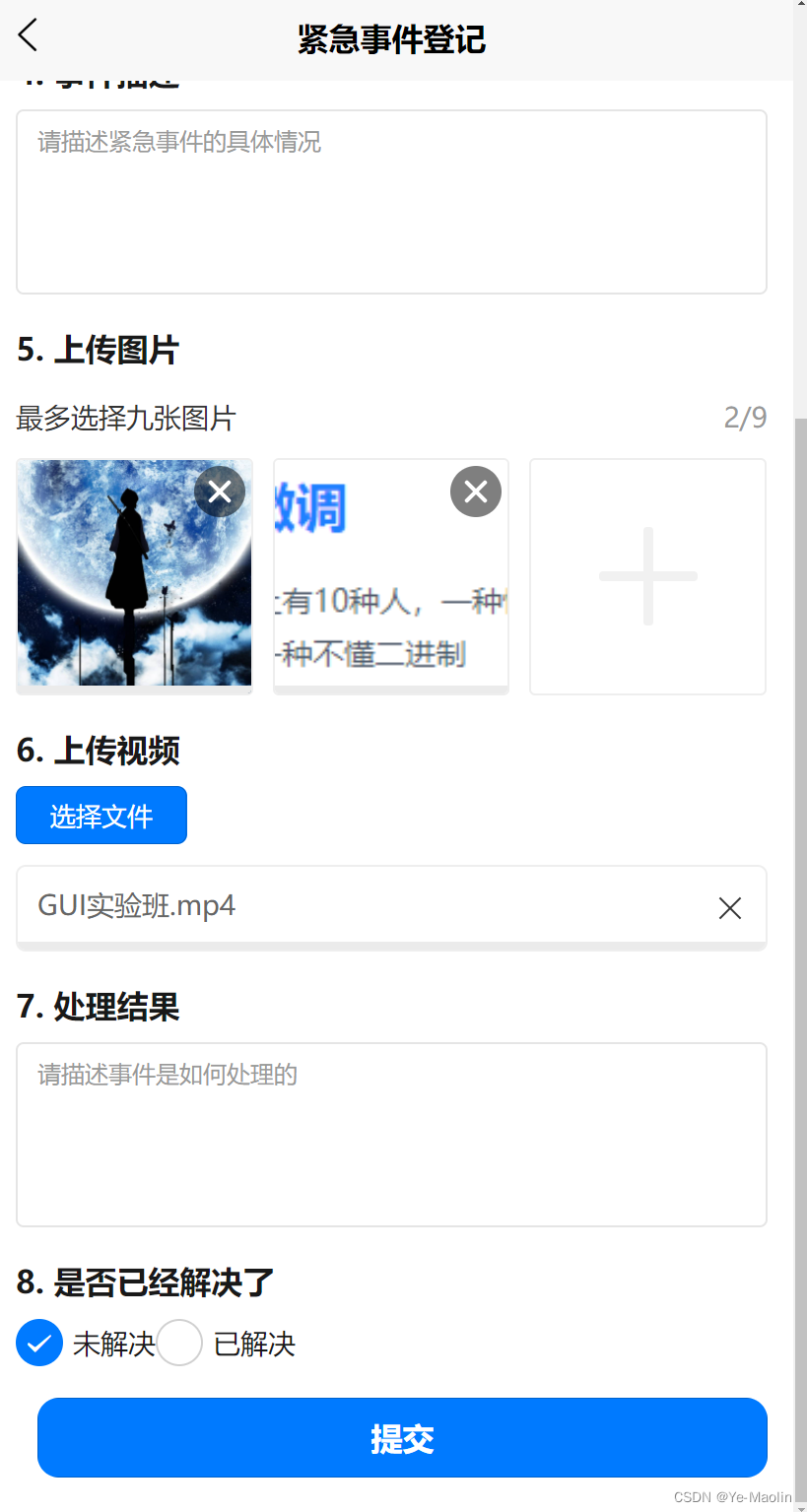
稍微加了点样式的样子

这是简陋的代码
<template><view class="mainCSS"><view class="column">1. 发生时间</view><picker class="input" mode="date" :end="endDate" @change="bindDateChange"><view>{{date}}</view></picker><view class="column">2. 事件类型</view><picker class="input" :range="kind" :value="kindIndex" @change="bingKindChange"><view>{{kind[kindIndex]}}</view></picker><view class="column">3. 子养殖场编号</view><input class="input" placeholder="二号区③" @confirm="bindFarmCode"/><view class="column">4. 事件描述</view><textarea class="input" @confirm="bindTextDetail" placeholder="请输入"></textarea><view class="column">5. 上传图片</view><view v-for="(imageName, index) in imageNames" :key="index"><text>{{imageName}}</text></view><button type="primary" size="mini" @click="loadImage">选择图片</button><view class="column">6. 上传视频</view><view v-for="(videoName, index) in videoNames" :key="index"><text>{{videoName}}</text></view><button type="primary" size="mini" @click="loadVideo">选择视频</button><view class="column">7. 处理结果</view><textarea class="input" placeholder="是如何处理的?" @confirm="bindResult"></textarea><view class="column">8. 是否已经解决了</view><radio-group @change="bindDoneChange"><label><radio value="false" checked="checked">未解决</radio><radio value="true">已解决</radio></label></radio-group><button class="column" type="primary">提交</button></view>
</template><script>export default {data() {return {date: this.getDate(),kind: ['养殖物异常', '设备异常', '偷盗', '野生动物', '灾害', '其他异常'],kindIndex: 0,farmCode:"",detail: {},imageNames: [],videoNames: [],result:"",done:false}},computed: {endDate() {return this.getDate();}},methods: {getDate() {const date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let day = date.getDate();month = month > 9 ? month : '0' + month;day = day > 9 ? day : '0' + day;return `${year}-${month}-${day}`;},bindDateChange: function(e) {this.date = e.detail.value;},bingKindChange: function(e) {this.kindIndex = e.detail.value;},bindFarmCode:function(e){this.farmCode=e.detail.value;},bindTextDetail: function(e) {this.detail = e.detail.value;},bindResult:function(e){this.result=e.detail.value;},bindDoneChange: function(e) {this.done = e.detail.value;},loadImage() {uni.chooseImage({success: (response) => {for (let file of response.tempFiles) {let imageName = file.name.substring(file.name.lastIndexOf('/') + 1);this.imageNames.push(imageName);}}})},loadVideo() {uni.chooseVideo({success: (response) => {let videoName = response.tempFile.name;videoName = videoName.substring(videoName.lastIndexOf('/') + 1);this.videoNames.push(videoName);}})}}}
</script><style>.mainCSS {margin: 30rpx;}.input{margin: 15rpx;border: 1rpx solid #cbd5de;width: 100%;}.column{margin: 30rpx;font-weight: bold;}
</style>然后是用了uni-ui扩展组件大改了一下样式




主要就是样式通过uni-ui组件完成
<template><view class="mainCSS"><view class="column">1. 发生时间</view><uni-datetime-picker type="date" :end="endDate" @change="bindDateChange"></uni-datetime-picker><view class="column">2. 事件类型</view><uni-data-select :localdata="kind" v-model="kindIndex" @change="bindKindChange"></uni-data-select><view class="column">3. 子养殖场编号</view><uni-easyinput placeholder="二号区③" @confirm="bindFarmCode"></uni-easyinput><view class="column">4. 事件描述</view><uni-easyinput type="textarea" autoHeight placeholder="请描述紧急事件的具体情况" @confirm="bindTextDetail"></uni-easyinput><view class="column">5. 上传图片</view><uni-file-picker title="最多选择九张图片" :list-styles="listStyles"></uni-file-picker><view class="column">6. 上传视频</view><uni-file-picker file-mediatype="video"></uni-file-picker><view class="column">7. 处理结果</view><uni-easyinput type="textarea" autoHeight placeholder="请描述事件是如何处理的" @confirm="bindResult"></uni-easyinput><view class="column">8. 是否已经解决了</view><radio-group @change="bindDoneChange"><label><radio value="false" checked="checked">未解决</radio><radio value="true">已解决</radio></label></radio-group><button class="column" type="primary">提交</button></view>
</template><script>export default {data() {return {date: this.getDate(),kind: [{value: 0,text: '养殖物异常'},{value: 0,text: '设备异常'},{value: 0,text: '偷盗'},{value: 0,text: '野生动物'},{value: 0,text: '灾害'},{value: 0,text: '其他异常'},],kindIndex: 0,farmCode: "",detail: {},result: "",done: false}},computed: {endDate() {return this.getDate();}},methods: {getDate() {const date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let day = date.getDate();month = month > 9 ? month : '0' + month;day = day > 9 ? day : '0' + day;return `${year}-${month}-${day}`;},bindDateChange: function(e) {this.date = e.detail.value;},bindKindChange: function(e) {this.kindIndex = e.detail.value;},bindFarmCode: function(e) {this.farmCode = e.detail.value;},bindTextDetail: function(e) {this.detail = e.detail.value;},bindResult: function(e) {this.result = e.detail.value;},bindDoneChange: function(e) {this.done = e.detail.value;}}}
</script><style lang="scss">.mainCSS {padding: 25rpx;background-color: white;}.column {margin-top: 30rpx;margin-bottom: 15rpx;font-weight: bold;font-size: 30rpx;}button {border-radius: 20rpx;margin-left: 20rpx;}
</style>相关文章:

uni-app的Vue.js实现微信小程序的紧急事件登记页面功能
主要功能实现 完成发生时间选择功能,用户可以通过日期选择器选择事件发生的时间。实现事件类型选择功能,用户可以通过下拉选择框选择事件的类型。添加子养殖场编号输入框,用户可以输入与事件相关的子养殖场编号。完成事件描述输入功能&#…...

面试题 17.16.按摩师
题目来源: leetcode题目,网址:面试题 17.16. 按摩师 - 力扣(LeetCode) 解题思路: 动态规划,对于第 i 个预约,若接下,其最大值为不接上一个时的最大值与当前值之和&a…...

vscode里配置C#环境并运行.cs文件
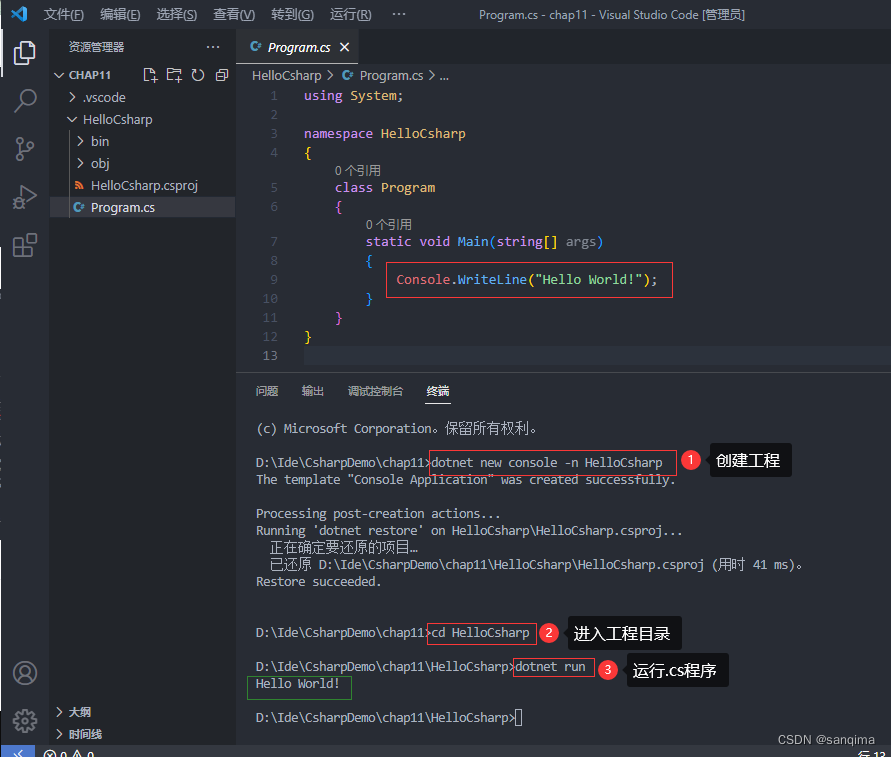
vscode是一款跨平台、轻量级、开源的IDE, 支持C、C、Java、C#、R、Python、Go、Nodejs等多种语言的开发和调试。下面介绍在vscode里配置C#环境。这里以配置.Net SDK v5.0,语言版本为C#9.0,对应的开发平台为VS2019,作为案例说明。 1、下载vsc…...

uniapp配置添加阿里巴巴图标icon流程步骤
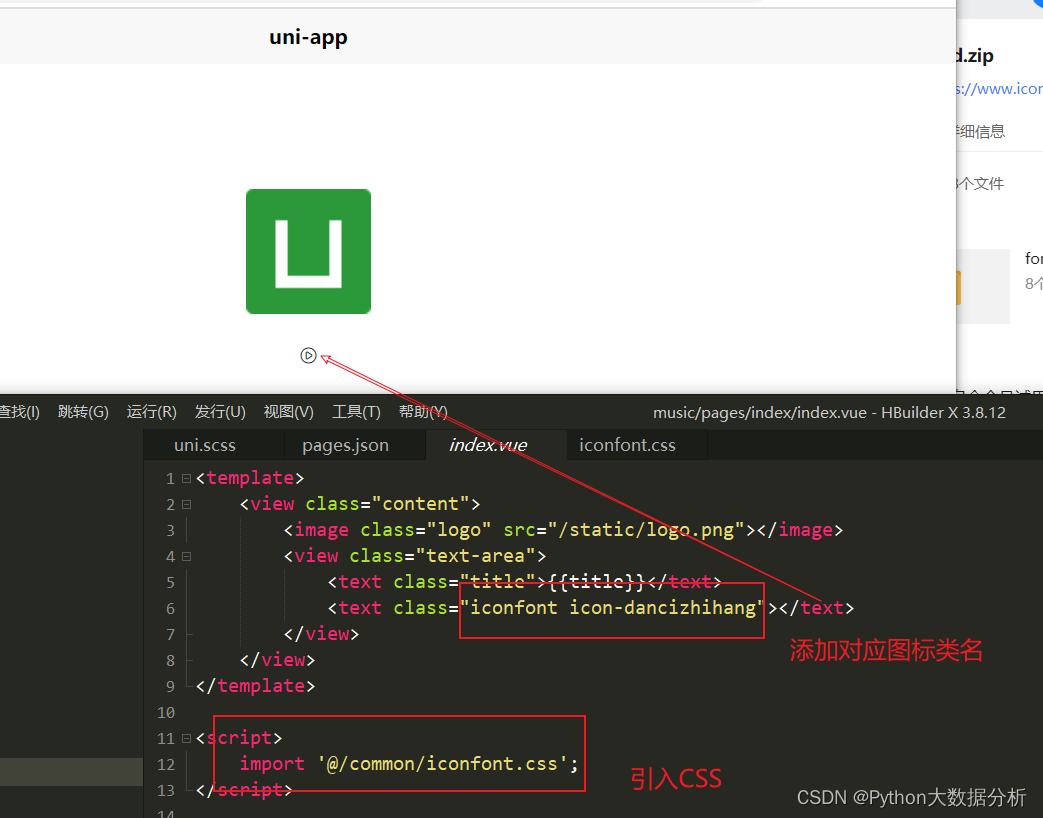
文章目录 下载复制文件到项目文件夹里项目配置目录结构显示图标 下载 阿里巴巴icon官网 https://www.iconfont.cn/ 复制文件到项目文件夹里 项目配置目录结构 显示图标...

大模型基础02:GPT家族与提示学习
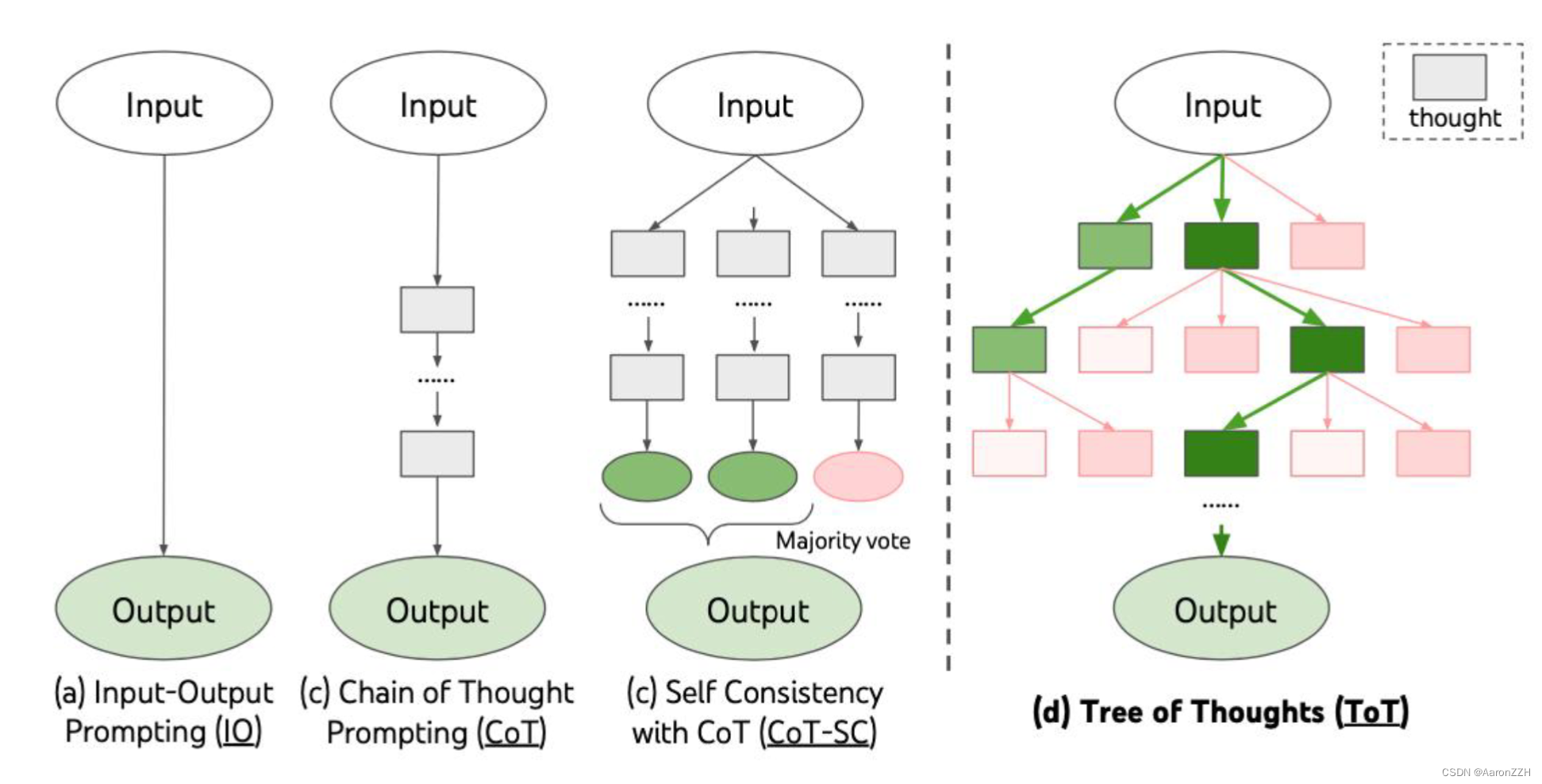
大模型基础:GPT 家族与提示学习 从 GPT-1 到 GPT-3.5 GPT(Generative Pre-trained Transformer)是 Google 于2018年提出的一种基于 Transformer 的预训练语言模型。它标志着自然语言处理领域从 RNN 时代进入 Transformer 时代。GPT 的发展历史和技术特点如下: GP…...
)
算法基础课——基础算法(模板整理)
快速排序 快速排序 #include <iostream> #include <algorithm> using namespace std; int n; int s[100000]; int main() {cin>>n;for(int i0;i<n;i){cin>>s[i];}sort(s,sn);for(int i0;i<n;i){cout<<s[i]<<" ";}cout<…...

如何解决使用npm出现Cannot find module ‘XXX\node_modules\npm\bin\npm-cli.js’错误
遇到问题:用npm下载组件时出现Cannot find module ‘D:software\node_modules\npm\bin\npm-cli.js’ 问题,导致下载组件不能完成。 解决方法:下载缺少的npm文件即可解决放到指定node_modules目录下即可解决。 分析问题࿱…...

【华为认证数通高级证书实验-分享篇2】
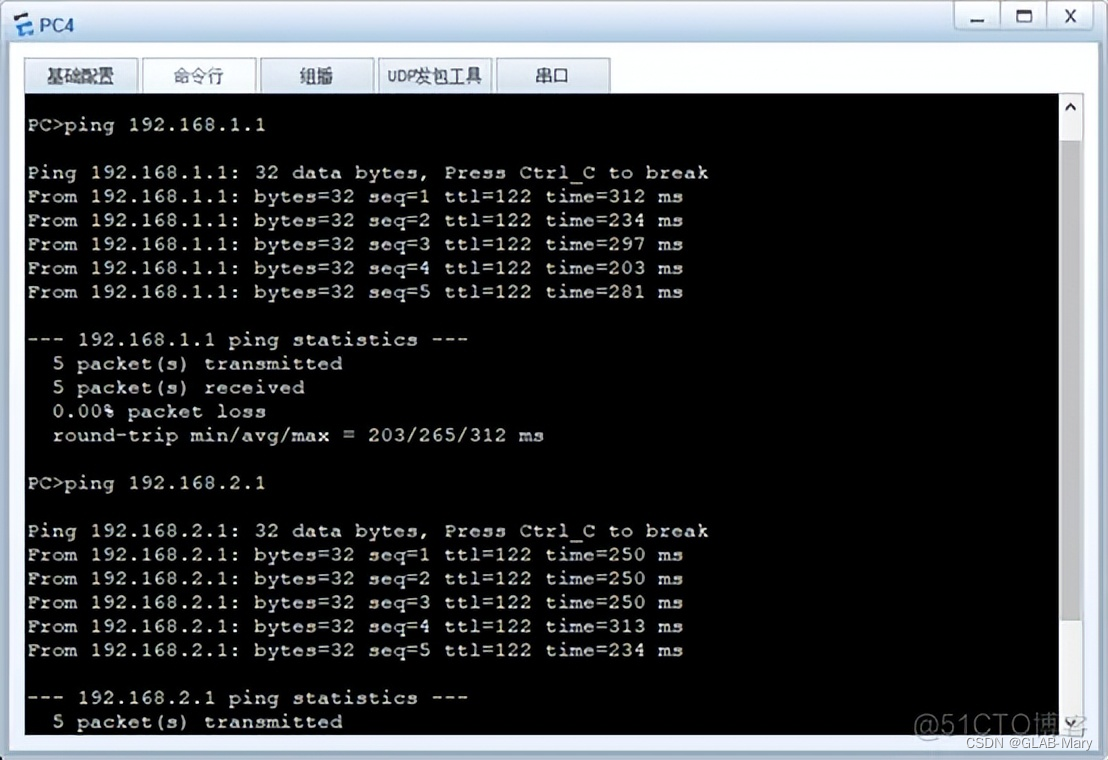
实验拓扑 注:代码块为各交换机路由器中的配置命令 配置拓扑文件 实验要求 实现全网通 实验配置 SW3 [SW3]v b 10 20 [SW3]int e0/0/1 [SW3-Ethernet0/0/1]po link-t a [SW3-Ethernet0/0/1]po de v 10 [SW3-Ethernet0/0/1]int e0/0/2 [SW3-Ethernet0/0/2]po li…...

ui设计需要学编程吗难不难学习 优漫动游
ui设计需要学编程吗难不难学习,对于基础小白来说学习编程确实有一定难度,所以很想知道零基础学习ui设计需要学编程吗,需不需要写代码呢,这些问题小编来简单的分析分析解决零基础小白的一些困惑,希望对你有帮助。 ui…...

什么是线程优先级?Java中的线程优先级是如何定义和使用的?
线程优先级是指在多线程环境中,通过给线程分配不同的优先级来决定线程获取CPU时间片的顺序。优先级较高的线程会更有可能被调度执行,而优先级较低的线程可能会获得较少的CPU时间。 在Java中,线程优先级是通过整数表示的,范围从1到…...

无涯教程-TensorFlow - XOR实现
在本章中,无涯教程将学习使用TensorFlow的XOR实现,在TensorFlow中开始XOR实施之前,看一下XOR表值。这将帮助了解加密和解密过程。 A B A XOR B 0 0 0 0 1 1 1 0 1 1 1 0 XOR密码加密方法基本上用于加密,即通过生成与适当密钥匹配…...

计算机组成与设计 Patterson Hennessy 笔记(二)MIPS 指令集
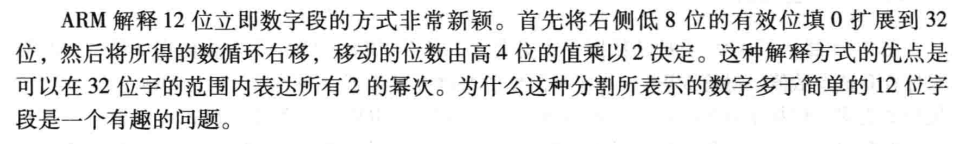
计算机的语言:汇编指令集 也就是指令集。本书主要介绍 MIPS 指令集。 汇编指令 算数运算: add a,b,c # abc sub a,b,c # ab-cMIPS 汇编的注释是 # 号。 由于MIPS中寄存器大小32位,是基本访问单位,因此也被称为一个字 word。M…...
)
【设计模式】模板方法模式(Template Method Pattern)
23种设计模式之模板方法模式(Template Method Pattern) 基本概念 模板方法模式是一种行为型设计模式,它定义了一个算法骨架,将某些算法步骤的实现延迟到子类中。 这样可以使得算法的框架不被修改,但是具体的实现可以…...

【潮州饶平】联想 IBM x3850 x6 io主板故障 服务器维修
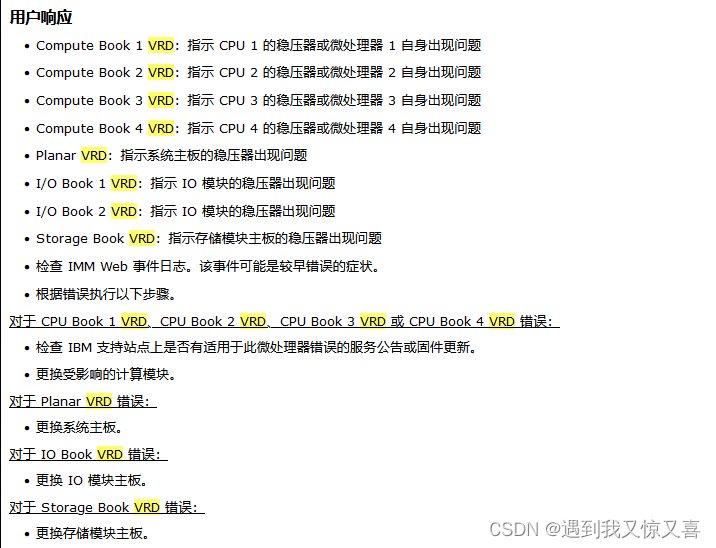
哈喽 最近比较忙也好久没有更新服务器维修案例了,这次分享一例潮州市饶平县某企业工厂一台IBM System x3850 x6服务器亮黄灯告警且无法正常开机的服务器故障问题。潮州饶平ibm服务器维修IO主板故障问题 故障如下图所示: 故障服务器型号:IBM 或…...

【AIGC】 国内版聊天GPT
国内版聊天GPT 引言一、国内平台二、简单体验2.1 提问2.2 角色扮演2.3 总结画图 引言 ChatGPT是OpenAI发开的聊天程序,功能强大,可快速获取信息,节省用户时间和精力,提供个性化的服务。目前国产ChatGPT,比如文心一言&a…...

如何在Vue中进行单元测试?什么是Vue的模块化开发?
1、如何在Vue中进行单元测试? 在Vue中进行单元测试可以提高代码的可维护性和可读性,同时也能够帮助开发者更快地找到代码中的问题和潜在的错误。下面是一些在Vue中进行单元测试的步骤: 安装单元测试工具 首先需要安装一个单元测试工具&…...

Matlab编程示例3:Matlab求二次积分的编程示例
1.在MATLAB中,可以使用符号计算工具箱(Symbolic Math Toolbox)中的int函数来求解二次积分。 2.下面是一个简单的MATLAB程序示例,演示二次函数f (x,y) x^2 y^2,在x∈[0 1]和y∈[0 1]的积分区间上,计算积分结果: syms…...

【Linux】线程同步和死锁
目录 死锁 什么是死锁 构成死锁的四个必要条件 如何避免死锁 线程同步 同步的引入 同步的方式 条件变量 条件变量的使用 整体代码 死锁 什么是死锁 死锁是指在一组进程中的各个进程均占有不会释放的资源,但因互相申请被其他进程所占用不会释放 的资源而处…...

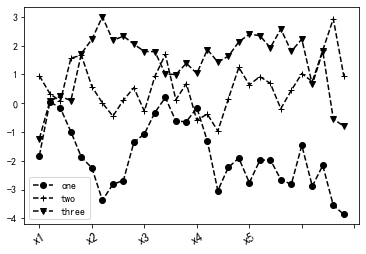
Matplotlib数据可视化(二)
目录 1.rc参数设置 1.1 lines.linestype取值 1.2 lines.marker参数的取值 1.3 绘图中文预设 1.4 示例 1.4.1 示例1 1.4.2 示例2 1.rc参数设置 利用matplotlib绘图时为了让绘制出的图形更加好看,需要对参数进行设置rc参数设置。可以通过以下代码查看matplotli…...

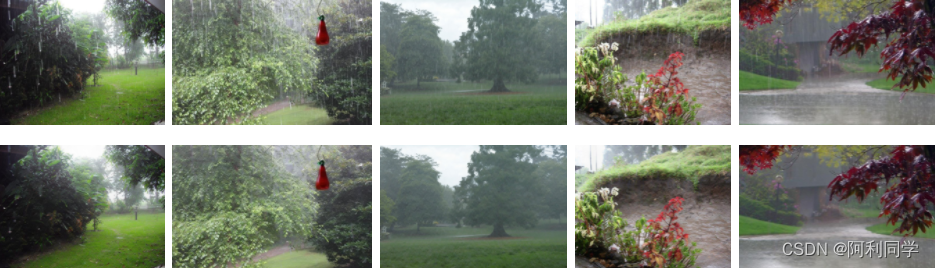
图像去雨-雨线清除-图像处理-(计算机作业附代码)
背景 多年来,图像去雨已经被广泛研究,使用传统方法和基于学习的方法。然而,传统方法如高斯混合模型和字典学习方法耗时,并且无法很好地处理受到严重雨滴影响的图像块。 算法 通过考虑雨滴条状特性和角度分布,这个问…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
