vue局部打印多页面pdf
技术背景
- html打印程pdf,使用的官方提供的window.print()
- 打印的样式 @media print {}
方法一
const printContent = this.$refs.bodyright;var textInput = printContent.getElementsByTagName("input");for (var i = 0; i < textInput.length; i++) {textInput[i].setAttribute("value", textInput[i].value)}var textTextarea = printContent.getElementsByTagName("textarea");for (var i = 0; i < textTextarea.length; i++) {textTextarea[i].innerHTML = textTextarea[i].value}// 创建一个隐藏的iframeconst iframe = document.createElement('div');document.body.appendChild(iframe);iframe.innerHTML = printContent.innerHTMLiframe.setAttribute('style', 'position: fixed;left:0;top:0;width:100%;height:100vh;z-index:9999;background:#fff');window.print();document.body.removeChild(iframe);}
缺点: 只能打一个页面
有点:不会刷新
方法二
printContent{const printContent = this.$refs.bodyright;document.body.innerHTML=printContent.innerHTML;// 执行打印操作window.print();// 重新加载样式window.location.reload();}
缺点: 替换时页面会刷新,保存不了状态
有点:可以打印多页面
方法三
printContent{let str = [], s = [];const printContent = this.$refs.bodyright;var textInput = printContent.getElementsByTagName("input");for (var i = 0; i < textInput.length; i++) {textInput[i].setAttribute("value", textInput[i].value)}var textTextarea = printContent.getElementsByTagName("textarea");for (var i = 0; i < textTextarea.length; i++) {textTextarea[i].innerHTML = textTextarea[i].value}var textCheckbox = printContent.getElementsByTagName("checkbox");for (var i = 0; i < textCheckbox .length; i++) {if(textCheckbox [i].checked){textCheckbox [i].checked= textCheckbox [i].checked}}var textRadio = printContent.getElementsByTagName("radio");for (var i = 0; i < textRadio.length; i++) {if(textRadio[i].checked){textRadio[i].checked= textRadio[i].checked}}let sheets = document.styleSheets;for (let i = 0; i < sheets.length; i++) {let ruleList = sheets[i].cssRules;for (let j = 0; j < ruleList.length; j++) {s.push(ruleList[j].cssText)}}// ${s.join(' ')}console.log(s.join(' '), '=====>')const iframe = document.createElement('iframe');iframe.style.display = 'none';document.body.appendChild(iframe);const printDocument = iframe.contentWindow.document;printDocument.open();printDocument.write('<html><head><title>局部打印</title>');printDocument.write(`<style>@media print { body { visibility: hidden; } .print-content { visibility: visible; } ${s.join(' ')} }</style>`);printDocument.write('</head><body>');printDocument.write('<div class="print-content">');printDocument.write(printContent.innerHTML);printDocument.write('</div>');printDocument.write('</body></html>');printDocument.close();// 等待iframe内容加载完成后再执行打印iframe.onload = function () {iframe.contentWindow.print();document.body.removeChild(iframe);};}
缺点: 安排多余的页面
有点:可以打印多页面
方法四
全选复制 另存为print.js
// 打印类属性、方法定义
/* eslint-disable */
const Print = function (dom, options) {if (!(this instanceof Print)) return new Print(dom, options);this.options = this.extend({'noPrint': '.no-print'}, options);if ((typeof dom) === "string") {this.dom = document.querySelector(dom);} else {this.isDOM(dom)this.dom = this.isDOM(dom) ? dom : dom.$el;}this.init();};Print.prototype = {init: function () {var content = this.getStyle() + this.getHtml();this.writeIframe(content);},extend: function (obj, obj2) {for (var k in obj2) {obj[k] = obj2[k];}return obj;},getStyle: function () {var str = "",styles = document.querySelectorAll('style,link');for (var i = 0; i < styles.length; i++) {str += styles[i].outerHTML;}str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";str += "<style>html,body,div{height: auto!important;font-size:14px}</style>";return str;},getHtml: function () {var inputs = document.querySelectorAll('input');var textareas = document.querySelectorAll('textarea');var selects = document.querySelectorAll('select');for (var k = 0; k < inputs.length; k++) {if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {if (inputs[k].checked == true) {inputs[k].setAttribute('checked', "checked")} else {inputs[k].removeAttribute('checked')}} else if (inputs[k].type == "text") {inputs[k].setAttribute('value', inputs[k].value)} else {inputs[k].setAttribute('value', inputs[k].value)}}for (var k2 = 0; k2 < textareas.length; k2++) {if (textareas[k2].type == 'textarea') {textareas[k2].innerHTML = textareas[k2].value}}for (var k3 = 0; k3 < selects.length; k3++) {if (selects[k3].type == 'select-one') {var child = selects[k3].children;for (var i in child) {if (child[i].tagName == 'OPTION') {if (child[i].selected == true) {child[i].setAttribute('selected', "selected")} else {child[i].removeAttribute('selected')}}}}}return this.dom.outerHTML;},writeIframe: function (content) {var w, doc, iframe = document.createElement('iframe'),f = document.body.appendChild(iframe);iframe.id = "myIframe";//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');w = f.contentWindow || f.contentDocument;doc = f.contentDocument || f.contentWindow.document;doc.open();doc.write(content);doc.close();var _this = thisiframe.onload = function(){_this.toPrint(w);setTimeout(function () {document.body.removeChild(iframe)}, 100)}},toPrint: function (frameWindow) {try {setTimeout(function () {frameWindow.focus();try {if (!frameWindow.document.execCommand('print', false, null)) {frameWindow.print();}} catch (e) {frameWindow.print();}frameWindow.close();}, 10);} catch (err) {console.log('err', err);}},isDOM: (typeof HTMLElement === 'object') ?function (obj) {return obj instanceof HTMLElement;} :function (obj) {return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';}};const MyPlugin = {}MyPlugin.install = function (Vue, options) {// 4. 添加实例方法Vue.prototype.$print = Print}export default MyPlugin
main.js内挂载(注意引入路径是你刚刚保存的地址)
import print from '@/utils/print.js'
Vue.use(print);
二、使用
在你要打印的元素上 写上ref=“print”
<div class="box" ref="print">...</div><el-button type="primary" @click="print">打 印</el-button>
methods
methods:{print(){this.$print(this.$refs.print); // 使用}}
另外不需要打印的元素加上 no-print类名 即可不打印
<div class="no-print">不要打印我</div>
参考:https://blog.csdn.net/m0_60067716/article/details/121338755
相关文章:

vue局部打印多页面pdf
技术背景 html打印程pdf,使用的官方提供的window.print()打印的样式 media print {} 方法一 const printContent this.$refs.bodyright;var textInput printContent.getElementsByTagName("input");for (var i 0; i < textInput.length; i) {textInput[i].se…...

指定或降低Rust 工具链的版本
要更改 Rust 工具链的版本,您可以使用以下命令之一: rustup default stable:使用 stable 版本的 Rust 工具链作为默认版本。rustup default beta:使用 beta 版本的 Rust 工具链作为默认版本。rustup default nightly:使…...

数据驱动成功:商城小程序分析与改进
在当今数字化时代,商城小程序成为了企业与消费者之间互动的重要途径。然而,一个成功的商城小程序不仅仅是一个购物平台,更需要通过数据分析不断进行改进和优化,以提升用户体验和营销效果。本文将深入探讨如何利用数据驱动的方式进…...

基于GUI的卷积神经网络和长短期神经网络的语音识别系统,卷积神经网的原理,长短期神经网络的原理
目录 背影 卷积神经网络CNN的原理 卷积神经网络CNN的定义 卷积神经网络CNN的神经元 卷积神经网络CNN的激活函数 卷积神经网络CNN的传递函数 长短期神经网络的原理 基于GUI的卷积神经网络和长短期神经网络的语音识别系统 代码下载链接:基于MATLABGUI编程的卷积神经网络和长短期…...

Docker环境安装elasticsearch和kibana
一、安装elasticsearch 创建es-network,让es、kibana在同一个网段: docker network create --driverbridge --subnet192.168.1.10/24 es-network运行elasticsearch docker run -d \ --name elasticsearch \ # 容器名 --hostname elasticsearch # 主机…...

【剖析STL】vector
vector的介绍及使用 1.1 vector的介绍 cplusplus.com/reference/vector/vector/ vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素 进行访问,和数组一样高效。但是…...

Redis、Memcache和MongoDB的区别
>>Memcached Memcached的优点: Memcached可以利用多核优势,单实例吞吐量极高,可以达到几十万QPS(取决于key、value的字节大小以及服务器硬件性能,日常环境中QPS高峰大约在4-6w左右)。适用于最大程度…...

2023中大ACM游记
游记 中午快十二点时才到了广州六中,在附近吃了塔斯汀汉堡,味道还不错。 十二点半才卡点到了考场,本以为来晚了,但老师说比赛时间延迟,十二点五十才开场。 三个人用一台电脑,这种比赛方式还是第一次遇到…...

记一次线上OOM事故
OOM 问题 linux内核有个机制叫OOM killer(Out-Of-Memory killer),当系统需要申请内存却申请不到时,OOM killer会检查当前进程中占用内存最大者,将其杀掉,腾出内存保障系统正常运行。 一般而言,一个应用的内存逐渐增加&…...

Learning to Super-resolve Dynamic Scenes for Neuromorphic Spike Camera论文笔记
摘要 脉冲相机使用了“integrate and fire”机制来生成连续的脉冲流,以极高的时间分辨率来记录动态光照强度。但是极高的时间分辨率导致了受限的空间分辨率,致使重建出的图像无法很好保留原始场景的细节。为了解决这个问题,这篇文章提出了Sp…...

怎么使用手机远程控制Win10电脑?
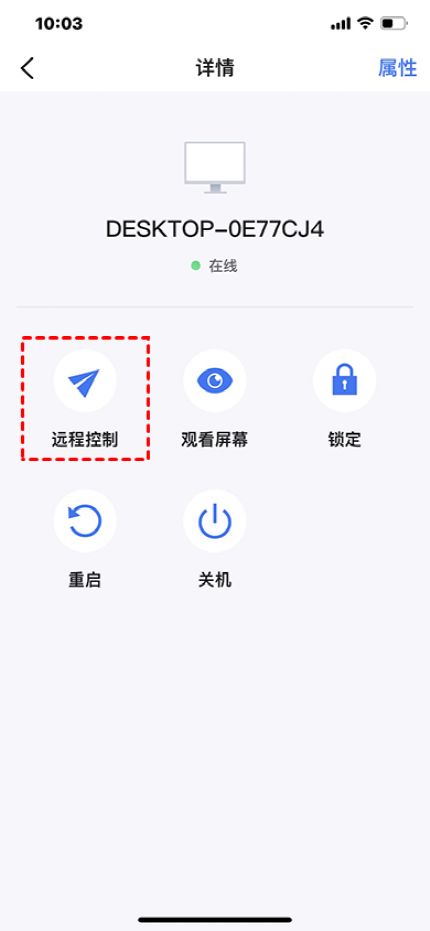
可以使用手机远程控制电脑吗? “近期,我将出差一段时间。问题是,我希望能够从很远的地方浏览家里电脑上的一些东西,但我不会一直随身携带笨重的笔记本电脑。我可以手机远程访问Windows电脑吗? ” 当然&am…...
W6100-EVB-PICO 做UDP Client 进行数据回环测试(八)
前言 上一章我们用开发板作为UDP Server进行数据回环测试,本章我们让我们的开发板作为UDP Client进行数据回环测试。 连接方式 使开发板和我们的电脑处于同一网段: 开发板通过交叉线直连主机开发板和主机都接在路由器LAN口 测试工具 网路调试工具&a…...

Typora 相对路径保存图片以及 Gitee 无法显示图片
目录 Typora 相对路径保存图片 Gitee 无法显示图片 Typora 相对路径保存图片 Step1:修改 Typora 的偏好设置 自动在当前目录创建名为 "./${filename}.assets" 的文件夹粘贴图片到 md 中时,图片会自动另存到 "./${filename}.assets&qu…...

深入探索:Kali Linux 网络安全之旅
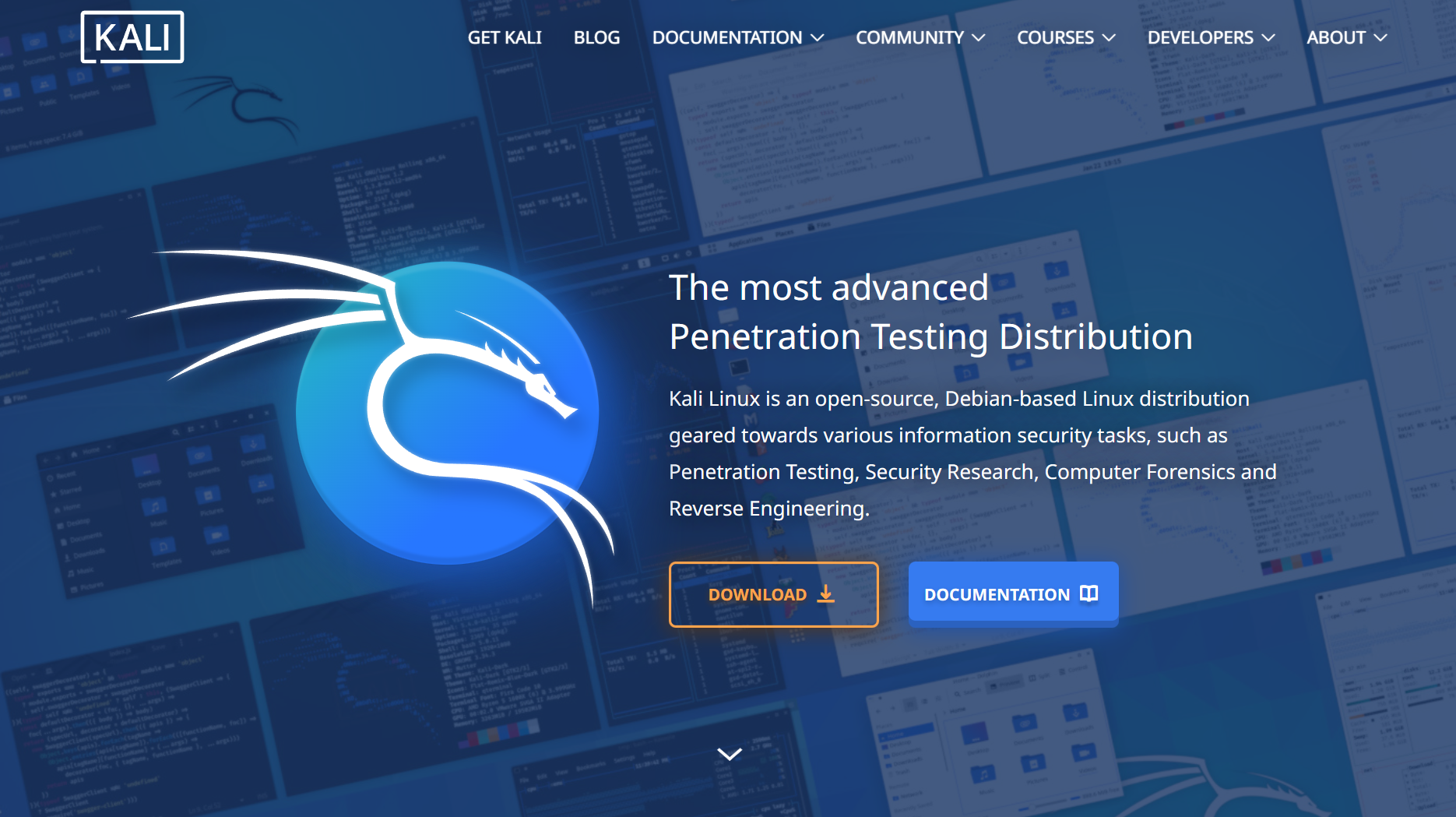
目录 前言 访问官方网站 导航到下载页面 启动后界面操作 前言 "Kali" 可能指的是 Kali Linux,它是一种基于 Debian 的 Linux 发行版,专门用于渗透测试、网络安全评估、数字取证和相关的安全任务。Kali Linux 旨在提供一系列用于测试网络和…...

Python 实现语音转文本
Python 实现语音转文本 Python可以使用多种方式来实现语音转文本,下面介绍其中两种。 方法一:使用Google Speech API Google Speech API 是 Google 在 2012 年推出的一个 API,可以用于实现语音转文本。使用 Google Speech API 需要安装 Sp…...

使用DSA、ECDSA、Ed25519 和 rfc6979_rust实现高安全性的数字签名
第一部分:背景和DSA简介 在数字世界中,确保数据的真实性和完整性是至关重要的。一个有效的方法是使用数字签名。在这篇文章中,我们将探讨四种流行的加密签名算法:DSA、ECDSA、Ed25519 和 rfc6979_rust。我们将重点讲解它们的基础…...

“深入探索JVM内部机制:解密Java虚拟机的奥秘“
标题:深入探索JVM内部机制:解密Java虚拟机的奥秘 摘要:本文将深入探索Java虚拟机(JVM)的内部机制,介绍JVM的基本原理、运行时数据区域以及垃圾回收机制,并通过示例代码解释这些概念。 正文&am…...

css3新增属性
文章目录 css3新增属性box-shadowborder-radius设置椭圆 position: sticky;渐变背景线性渐变可重复的渐变背景 径向渐变可重复的渐变背景 过渡分属性 动画关键帧与transition的关系demo 变形平移使用 旋转使用 其他使用立体效果perspective元素位于3D空间还是平面中 缩放变形的…...

自动驾驶港口车辆故障及事故处理机制
1、传感器故障: (1)单一传感器数据异常处理。自动驾驶电动平板传感方案为冗余设置,有其他传感器能够覆盖故障传感器观测区域,感知/定位模块将数据异常情况发给到规划决策模块,由“大脑”向中控平台上报故障…...

【leetcode 力扣刷题】快乐数/可被k整除的最小整数(可能存在无限循环的技巧题)
可能存在无限循环的技巧题 202. 快乐数数学分析 1015. 可被k整除的最小整数数学分析 202. 快乐数 题目链接:202. 快乐数 题目内容: 理解题意,快乐数就是重复每位数的平方之和得到的新数的过程,最终这个数能变成1。变成1以后&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
