FlutterBoost 实现Flutter页面内嵌iOS view
在使用Flutter混合开发中会遇到一些原生比Flutter优秀的控件,不想使用Flutter的控件,想在Flutter中使用原生控件。这时就会用到 Flutter页面中内嵌 原生view,这里简单介绍一个 内嵌 iOS 的view。
注:这里使用了 FlutterBoost。网上大部分都是代码执行不起来,本案例起码可以正常使用。
- 原生部分
这里开始在原生部分进行处理 - 自定义 view
FlutterIosTextLabel
#import <Foundation/Foundation.h>
#import <Flutter/Flutter.h>NS_ASSUME_NONNULL_BEGIN@interface FlutterIosTextLabel : NSObject<FlutterPlatformView>@property (nonatomic, strong) UILabel *label;- (instancetype)initWithFrame:(CGRect)frameviewIdentifier:(int64_t)viewIdarguments:(id _Nullable)argsbinaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger;@endNS_ASSUME_NONNULL_END
#import "FlutterIosTextLabel.h"@implementation FlutterIosTextLabel//在这里只是创建了一个UILabel
- (instancetype)initWithFrame:(CGRect)frame viewIdentifier:(int64_t)viewId arguments:(id _Nullable)args binaryMessenger:(NSObject<FlutterBinaryMessenger>*)messenger {if (self = [super init]) {self.label = [UILabel new];self.label.backgroundColor = [UIColor yellowColor];self.label.textColor = [UIColor redColor];self.label.textAlignment = NSTextAlignmentCenter;self.label.numberOfLines = 0;NSDictionary *dict = (NSDictionary *)args;NSString *textValue = dict[@"content"];self.label.text = [NSString stringWithFormat:@"我是iOSView \n在显示:%@", textValue];}return self;
}- (nonnull UIView *)view {return self.label;
}@end
- 创建
FlutterIosTextLabelFactory
#import <Foundation/Foundation.h>
#import <Flutter/Flutter.h>NS_ASSUME_NONNULL_BEGIN@interface FlutterIosTextLabelFactory : NSObject<FlutterPlatformViewFactory>- (instancetype)initWithMessenger:(NSObject<FlutterBinaryMessenger>*)messenger;@endNS_ASSUME_NONNULL_END
#import "FlutterIosTextLabelFactory.h"
#import "FlutterIosTextLabel.h"@implementation FlutterIosTextLabelFactory
{NSObject<FlutterBinaryMessenger> *_messenger;
}- (instancetype)initWithMessenger:(NSObject<FlutterBinaryMessenger>*)messenger {self = [super init];if (self) {_messenger = messenger;}return self;
}- (NSObject<FlutterPlatformView>*)createWithFrame:(CGRect)frame viewIdentifier:(int64_t)viewId arguments:(id _Nullable)args {return [[FlutterIosTextLabel alloc] initWithFrame:frame viewIdentifier:viewId arguments:args binaryMessenger:_messenger];
}-(NSObject<FlutterMessageCodec> *)createArgsCodec{return [FlutterStandardMessageCodec sharedInstance];
}
- 创建
FlutterIosTextLabelPlugin
#import <Foundation/Foundation.h>
#import <Flutter/Flutter.h>NS_ASSUME_NONNULL_BEGIN@interface FlutterIosTextLabelPlugin : NSObject<FlutterPlugin>
+ (void)registerWithRegistrar:(nonnull NSObject<FlutterPluginRegistrar> *)registrar;
@endNS_ASSUME_NONNULL_END
#import "FlutterIosTextLabelPlugin.h"
#import "FlutterIosTextLabelFactory.h"@implementation FlutterIosTextLabelPlugin+ (void)registerWithRegistrar:(nonnull NSObject<FlutterPluginRegistrar> *)registrar {//注册插件//注册 FlutterIosTextLabelFactory//custom_platform_view 为flutter 调用此 textLabel 的标识[registrar registerViewFactory:[[FlutterIosTextLabelFactory alloc] initWithMessenger:registrar.messenger] withId:@"custom_platform_view"];
}
@end
到此原生已经集成完成一半,重点是接下来部分。
在 AppDelegate 中集成使用
修改AppDelegate.h:修改继承为FlutterAppDelegate,并删除window属性,因为FlutterAppDelegate中已经自带window属性
#import <UIKit/UIKit.h>
#import <Flutter/Flutter.h>@interface AppDelegate : FlutterAppDelegate
@end
在AppDelegate.m中引入相关头文件
#import "FlutterIosTextLabel.h"
#import "GeneratedPluginRegistrant.h"
#import "FlutterIosTextLabelPlugin.h"
在AppDelegate.m中注册插件,在引入 flutter_boost的情况下,需要等 flutter_boost初始化完成后,用FlutterEngine对插件进行初始化。
@interface AppDelegate ()@end@implementation AppDelegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {HYFlutterBoostDelegate* delegate = [[HYFlutterBoostDelegate alloc]init];self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];self.window.backgroundColor = [UIColor whiteColor];HYTabBarController *tab = [[HYTabBarController alloc]init];self.window.rootViewController = tab;[self.window makeKeyAndVisible];[FlutterBoost.instance setup:application delegate:delegate callback:^(FlutterEngine *engine) {NSLog(@"FlutterBoost 开始操作");// 使用 MethodChannel[HYFlutterNavChannel start];[HYFlutterCommonChannel start];// 初始化Flutter内嵌iOSView插件
// NSObject<FlutterPluginRegistrar> *registrar = [engine registrarForPlugin:@"custom_platform_view_plugin"];
// FlutterIosTextLabelFactory *factory = [[FlutterIosTextLabelFactory alloc] initWithMessenger:registrar.messenger];
// [registrar registerViewFactory:factory withId:@"custom_platform_view"];// 升级处理NSObject<FlutterPluginRegistrar> *registrar = [engine registrarForPlugin:@"custom_platform_view_plugin"];[FlutterIosTextLabelPlugin registerWithRegistrar:registrar];}];return YES;
}@end
到此原生集成完毕,接下来在 Flutter中进行集成
- Flutter 部分
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';class CMNativePage extends StatelessWidget {const CMNativePage({Key? key}) : super(key: key);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("详情"),),body: const Center(child: IOSCompositionWidget(),),);}
}class IOSCompositionWidget extends StatelessWidget {const IOSCompositionWidget({super.key});Widget build(BuildContext context) {// This is used in the platform side to register the view.const String viewType = 'custom_platform_view';// Pass parameters to the platform side.final Map<String, dynamic> creationParams = {'content': 'Flutter传给原生iOSView的参数'};return UiKitView(viewType: viewType,creationParams: creationParams,creationParamsCodec: const StandardMessageCodec(),);}
}
注册路由
static const String nativaPage = '/nativaPage';
nativaPage: (settings, uniqued) {return MaterialPageRoute(settings: settings,builder: (_) {return const CMNativePage();});},
在Flutter地方使用
TextButton(child: const Text("加载原生控件"),onPressed: () {BoostNavigator.instance.push(HYRouter.nativaPage, arguments: {"home": "home页面传递数值"});// showBottomWidget(context, const CMNativePage());},),
到此Flutter中也完成集成。
如果想要某些弹出样式,自己再进行处理。这里只是简单的使用Flutter 内嵌 iOS原生view。
注意事项:
FlutterIosTextLabelFactory中的createArgsCodec方法一定不能遗漏,否则会导致传值不成功。类型也一定要和Dart部分的native.dart->IOSCompositionWidget->UiKitView->creationParamsCodec保持一致。否则会导致崩溃。- 使用官方文档中的写法是没有问题,但是本案例中使用了flutter_boost,再跟着官网集成就会出现问题。需要更
flutter_boost初始化完成,再对FlutterEngine对插件进行初始化。 - 其中
withId:xxx,xxx代表控件的ID,需要和Dart部分的IOSCompositionWidget中的viewType保持一致。命名为:custom_platform_view。 - 其中
registrarForPlugin:xxx,xxx代表插件的ID。命名为:custom_platform_view_plugin。
相关文章:

FlutterBoost 实现Flutter页面内嵌iOS view
在使用Flutter混合开发中会遇到一些原生比Flutter优秀的控件,不想使用Flutter的控件,想在Flutter中使用原生控件。这时就会用到 Flutter页面中内嵌 原生view,这里简单介绍一个 内嵌 iOS 的view。 注:这里使用了 FlutterBoost。网…...

走嵌入式还是纯软件?学长告诉你怎么选
最近有不少理工科的本科生问我,未来是走嵌入式还是纯软件好,究竟什么样的同学适合学习嵌入式呢?在这里我整合一下给他们的回答,根据自己的经验提供一些建议。 嵌入式领域也可以分为单片机方向、Linux方向和安卓方向。如果你的专业…...

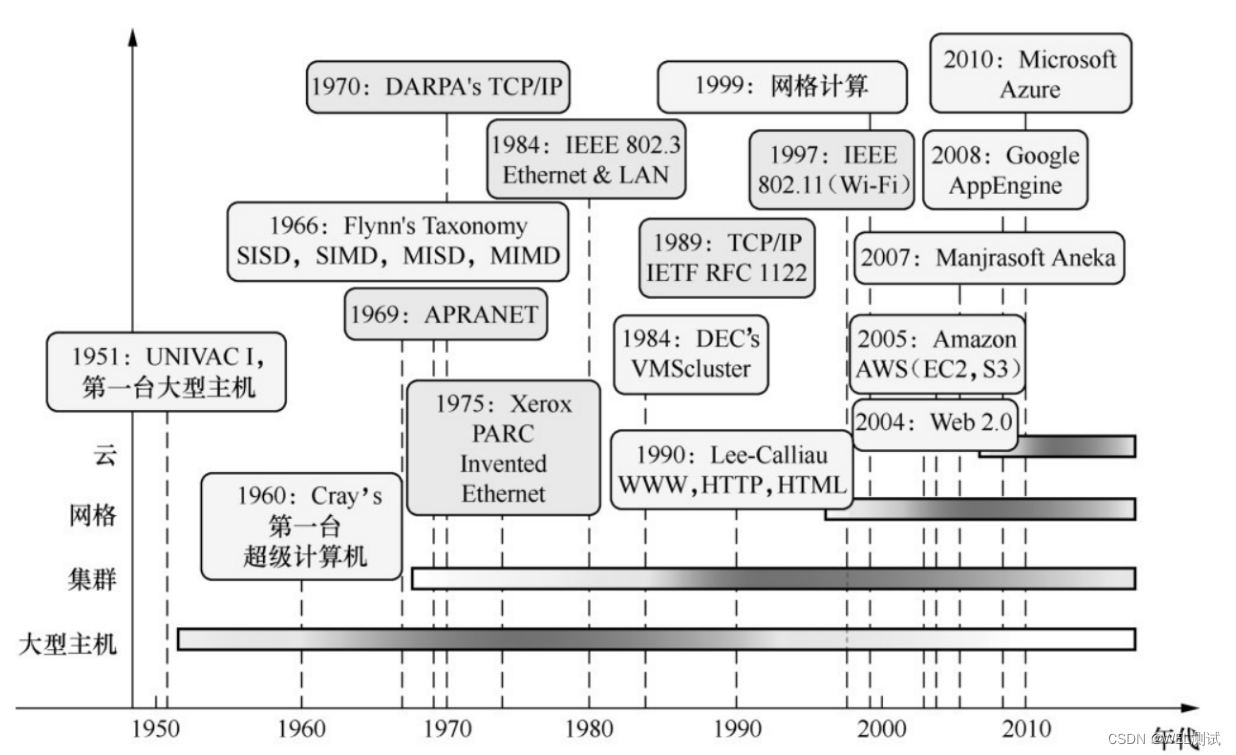
【云计算原理及实战】初识云计算
该学习笔记取自《云计算原理及实战》一书,关于具体描述可以查阅原本书籍。 云计算被视为“革命性的计算模型”,因为它通过互联网自由流通使超级计算能力成为可能。 2006年8月,在圣何塞举办的SES(捜索引擎战略)大会上&a…...
 基于拟合高差的点云地面点提取)
Open3D (C++) 基于拟合高差的点云地面点提取
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示1、原始点云2、提取结果四、相关链接系列文章(连载中。。。): Open3D (C++) 基于高程的点云地面点提取Open3D (C++) 基于拟合平面的点云地面点提取Open3D (C++) 基于拟合高差的点云地面点提取</...

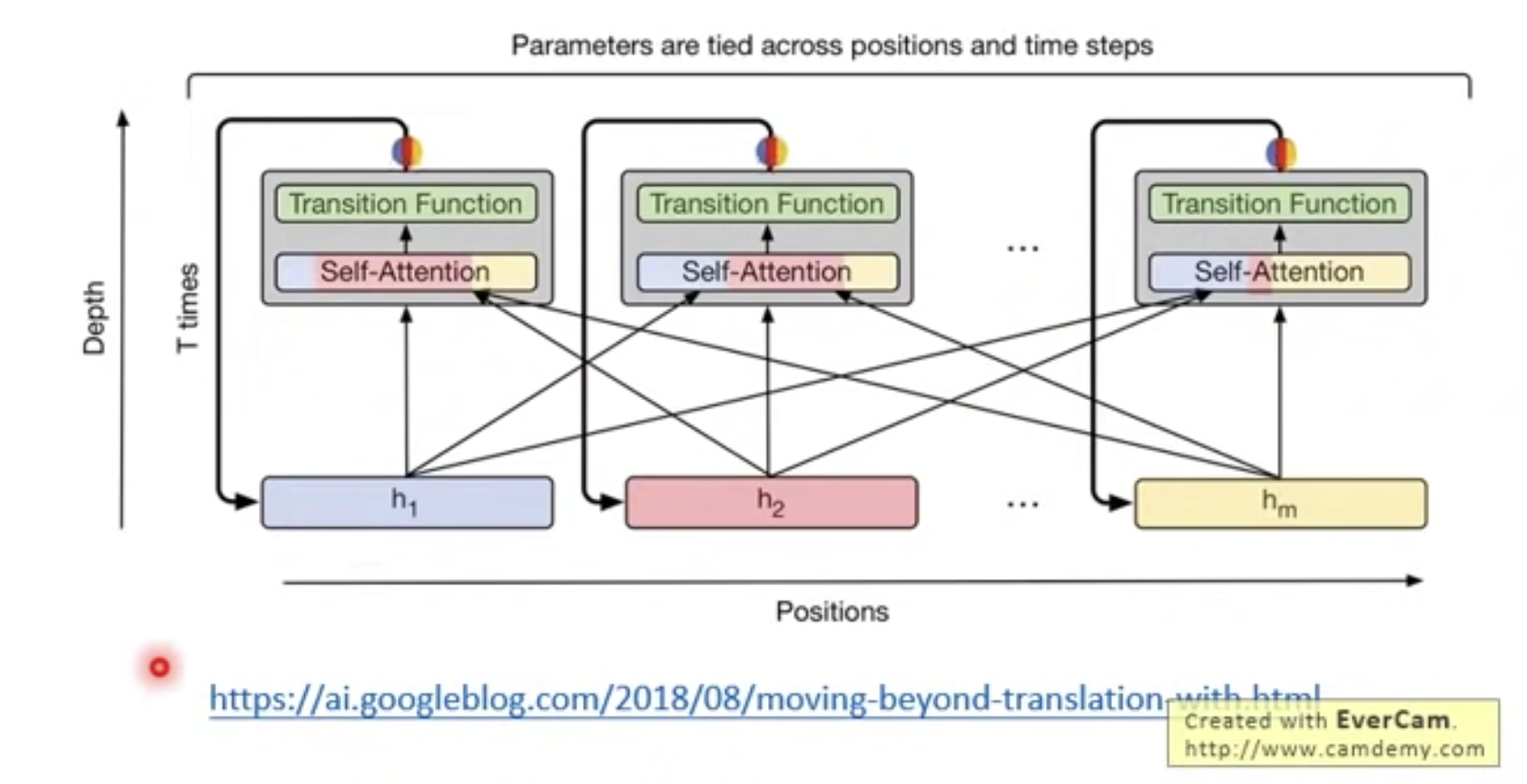
认识Transformer:入门知识
视频链接: https://www.youtube.com/watch?vugWDIIOHtPA&listPLJV_el3uVTsOK_ZK5L0Iv_EQoL1JefRL4&index60 文章目录 Self-Attention layerMulti-head self-attentionPositional encodingSeq2Seq with AttentionTransformerUniversal Transformer Seq2Seq …...

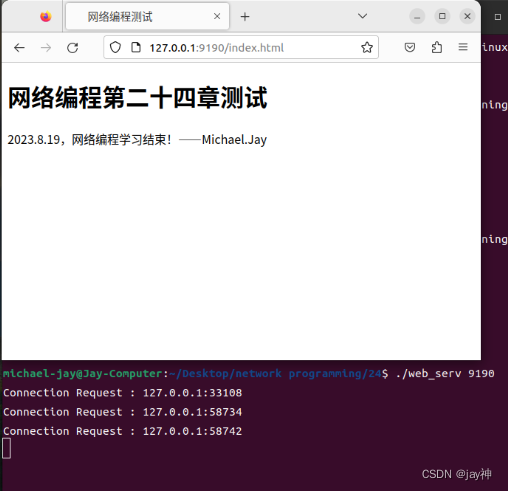
《TCP IP网络编程》第二十四章
第 24 章 制作 HTTP 服务器端 24.1 HTTP 概要 本章将编写 HTTP(HyperText Transfer Protocol,超文本传输协议)服务器端,即 Web 服务器端。 理解 Web 服务器端: web服务器端就是要基于 HTTP 协议,将网页对…...

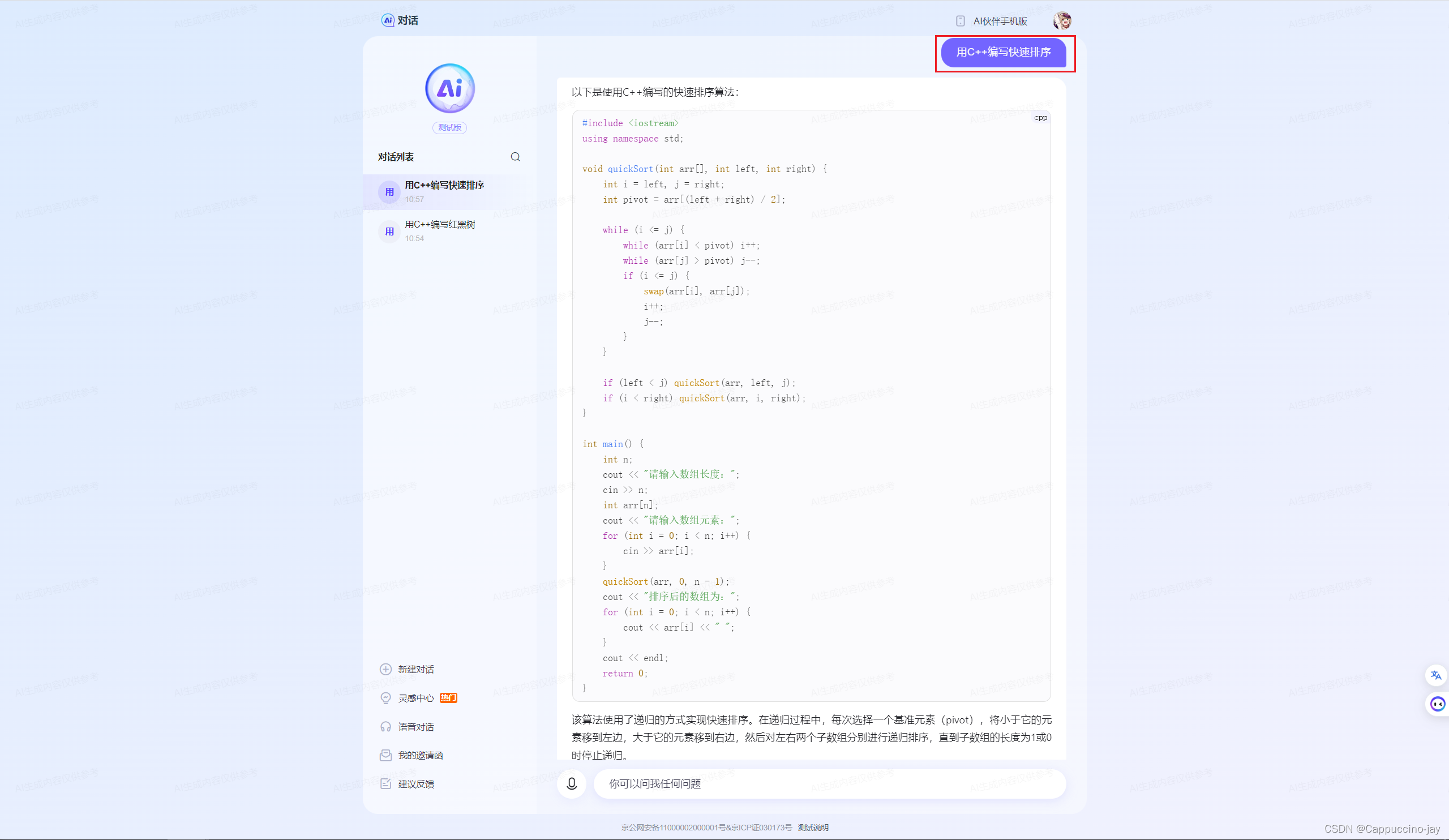
【AI】文心一言的使用
一、获得内测资格: 1、点击网页链接申请:https://yiyan.baidu.com/ 2、点击加入体验,等待通过 二、获得AI伙伴内测名额 1、收到短信通知,点击链接 网页Link:https://chat.baidu.com/page/launch.html?fa&sourc…...

CSAPP Lab2:Bomb Lab
说明 6关卡,每个关卡需要输入相应的内容,通过逆向工程来获取对应关卡的通过条件 准备工作 环境 需要用到gdb调试器 apt-get install gdb系统: Ubuntu 22.04 本实验会用到的gdb调试器的指令如下 r或者 run或者run filename 运行程序,run filename就…...

Java中使用流将两个集合根据某个字段进行过滤去重?
Java中使用流将两个集合根据某个字段进行过滤去重? 在Java中,您可以使用流(Stream)来过滤和去重两个集合。下面是一个示例代码,展示如何根据对象的某个字段进行过滤和去重操作: import java.util.ArrayList; import java.util.List; impor…...

自动驾驶HMI产品技术方案
版本变更 序号 日期 变更内容 编制人 审核人 文档版本 1 2 1....

Git判断本地是否最新
场景需求 需要判断是否有新内容更新,确定有更新之后执行pull操作,然后pull成功之后再将新内容进行复制到其他地方 pgit log -1 --prettyformat:"%H" HEAD -- . "origin/HEAD" rgit rev-parse origin/HEAD if [[ $p $r ]];thenecho "Is La…...

Spring 整合RabbitMQ,笔记整理
1.创建生产者工程 spring-rabbitmq-producer 2.pom.xml添加依赖 <dependencies><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.1.7.RELEASE</version></dep…...

Lua 语言笔记(一)
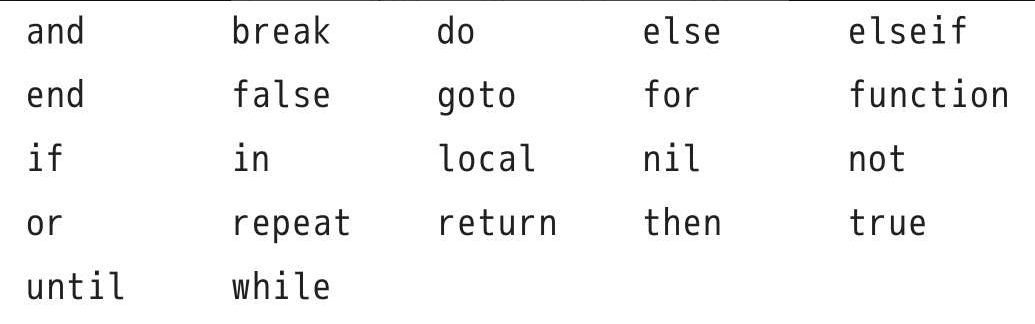
1. 变量命名规范 弱类型语言(动态类型语言),定义变量的时候,不需要类型修饰 而且,变量类型可以随时改变每行代码结束的时候,要不要分号都可以变量名 由数字,字母下划线组成,不能以数字开头,也不…...

【Redis】什么是缓存穿透,如何预防缓存穿透?
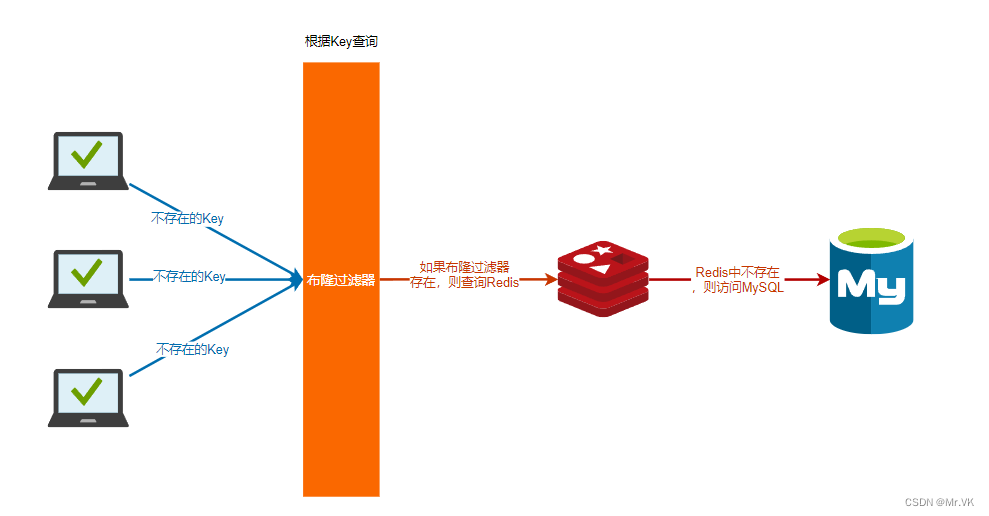
【Redis】什么是缓存穿透,如何预防缓存穿透? 缓存穿透是指查询一个一定不存在的数据,由于缓存中不存在,这时会去数据库查询查不到数据则不写入缓存,这将导致这个不存在的数据每次请求都要到数据库去查询,这…...

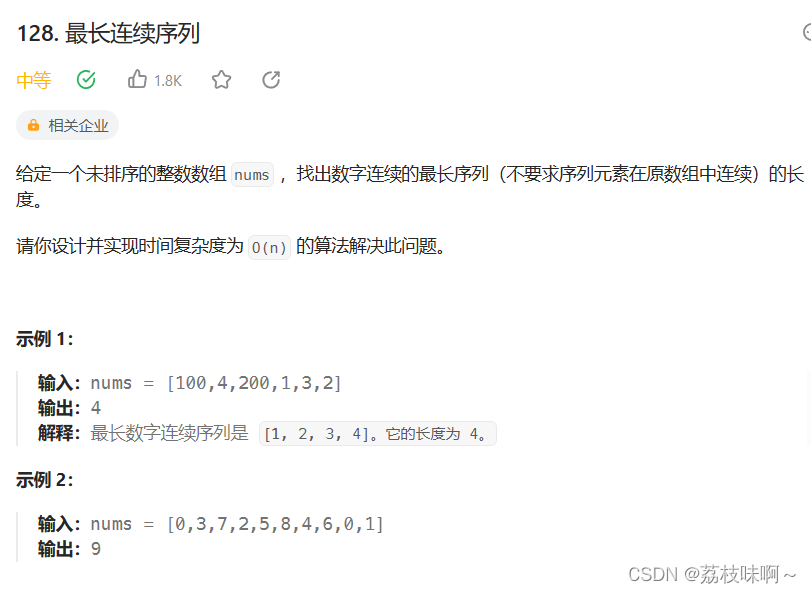
LeetCode128.最长连续序列
我这个方法有点投机取巧了,题目说时间复杂度最多O(n),而我调用了Arrays.sort()方法,他的时间复杂度是n*log(n),但是AC了,这样的话这道题还是非常简单的,创建一个Hashmap,以nums数组的元素作为ke…...

Datawhale Django入门组队学习Task02
Task02 首先启动虚拟环境(复习一下之前的) 先退出conda的, conda deactivate然后cd到我的venv下面 ,然后cd 到 scripts,再 activate (powershell里面) 创建admin管理员 首先cd到项目路径下&a…...

PCTA 认证考试高分通过经验分享
作者: msx-yzu 原文来源: https://tidb.net/blog/0b343c9f 序言 我在2023年8月10日,参加了 PingCAP 认证 TiDB 数据库专员 V6 考试 ,并以 90分 的成绩通过考试。 考试总分是100分,超过60分就算通过考试。试卷…...

[Python]pytorch与C交互
文章目录 C库ctypes基础数据类型参数与返回值类型数组指针结构体类型回调函数工具函数 示例 ctypes是Python的外部函数,提供了与C兼容的类型,并允许调用DLL库中的函数。 C库 要使函数能被Python调用,需要编译为动态库: # -fPIC…...

C语言,静态变量static基础及使用实列
static关键字有多种用途。以下是关于静态变量 (static) 的简要概述: 1.静态局部变量: - 在函数内部定义的静态变量。 - 生命周期:从程序开始执行到程序结束。 - 作用域:仅限于在其被定义的函数中。 - 每次调用该函数…...
2023.8.19-2023.8.XX 周报【人脸3D+虚拟服装方向基础调研-Cycle Diffusion\Diffusion-GAN\】更新中
学习目标 1. 这篇是做diffusion和gan结合的,可以参照一下看看能不能做cyclegan的形式,同时也可以调研一下有没有人follow这篇论文做了类似cyclegan的事情 Diffusion-GAN论文精读https://arxiv.org/abs/2206.02262 2. https://arxiv.org/abs/2212.06…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
)
window 显示驱动开发-如何查询视频处理功能(三)
D3DDDICAPS_GETPROCAMPRANGE请求类型 UMD 返回指向 DXVADDI_VALUERANGE 结构的指针,该结构包含特定视频流上特定 ProcAmp 控件属性允许的值范围。 Direct3D 运行时在D3DDDIARG_GETCAPS的 pInfo 成员指向的变量中为特定视频流的 ProcAmp 控件属性指定DXVADDI_QUER…...

构建Docker镜像的Dockerfile文件详解
文章目录 前言Dockerfile 案例docker build1. 基本构建2. 指定 Dockerfile 路径3. 设置构建时变量4. 不使用缓存5. 删除中间容器6. 拉取最新基础镜像7. 静默输出完整示例 docker runDockerFile 入门syntax指定构造器FROM基础镜像RUN命令注释COPY复制ENV设置环境变量EXPOSE暴露端…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...

如何处理React中表单的双向数据绑定?
在前端开发中,双向数据绑定(Two-way Data Binding)是指视图(View)与数据模型(Model)之间保持同步:当模型发生变化时,视图会自动更新;当视图(用户输…...
