使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器
使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器
在本文中,我们将创建一个实时网页编辑器。这是一个 Web 应用程序,允许我们在网页上编写 HTML、CSS 和 JavaScript 代码并实时查看结果。这是学习 Web 开发和测试代码片段的绝佳工具。我们将使用iframe元素来显示结果。iframe 元素用于在当前 HTML 文档中嵌入另一个文档。iframe 元素的 src 属性指定要嵌入的文档的 URL。
实时网页编辑器的作用
实时网页编辑器是实时显示代码结果的网页编辑器。用途包括:快速原型设计、轻松测试和学习 Web 开发。
先决条件
在开始本文之前,应该对 HTML、CSS 和 JavaScript 有基本的了解。还应该对 DOM 以及如何使用 JavaScript 选择元素有基本的了解,以及熟悉 iframe 元素的使用。
创建 HTML 文件
创建一个新文件夹并将其命名为live-web-editor。在文件夹内,创建一个新文件并将其命名为 index.html。在代码编辑器中打开该文件并添加以下代码:
<!DOCTYPE html><html><head><title>实时编辑器</title><script src="https://cdnjs.cloudflare.com/ajax/libs/split.js/1.0.0/split.min.js" integrity="sha512-tTsZnBXEzNdEaqUO9Ok8fUofS73xieiBa54pD/sxOSvayIgItM9MmEM0CnUjA13LDnJT22sfwmjf20+Bo2174g==" crossorigin="anonymous"></script></head><body><div class="container split"><!-- Text area for Html Code --><textarea id="htmlCode" placeholder="HTML code" spellcheck="false" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea><!-- Text area for Css Code --><textarea id="cssCode" placeholder="CSS code" spellcheck="false" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea><!-- Text area for Javascript Code --><textarea id="javascriptCode" spellcheck="false" placeholder="JavaScript code" oninput="update(0)" onkeydown="onkeydownFn(event)"></textarea></div><div class="iframe-container split"><iframe id="viewer"></iframe></div>
<script>function onkeydownFn(event) {if(event.keyCode===9){let v=this.value,s=this.selectionStart,e=this.selectionEnd;this.value=v.substring(0, s)+'\t'+v.substring(e);this.selectionStart=this.selectionEnd=s+1;return false;}if(event.keyCode==8){update(1);}}
</script></body></html>
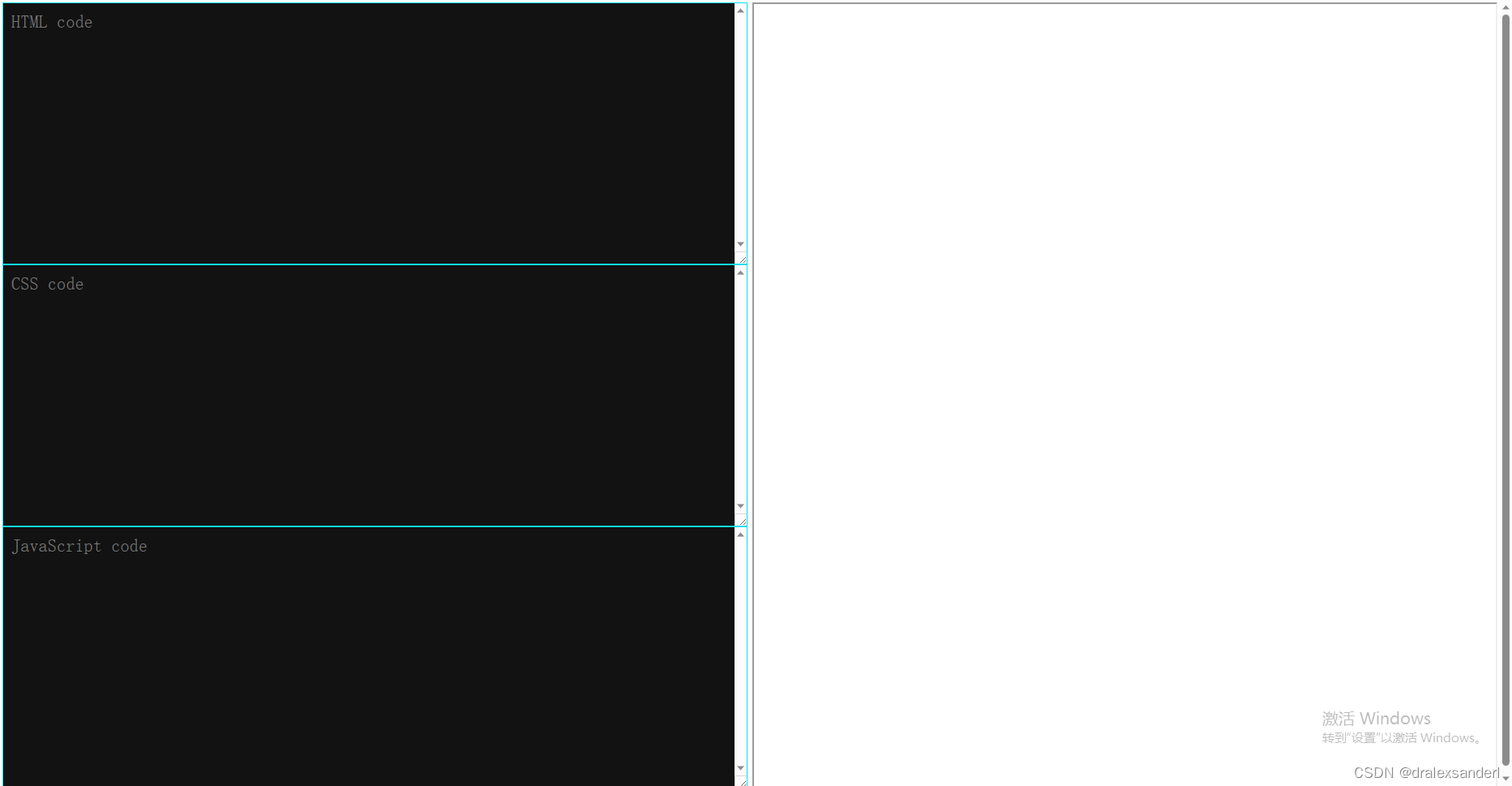
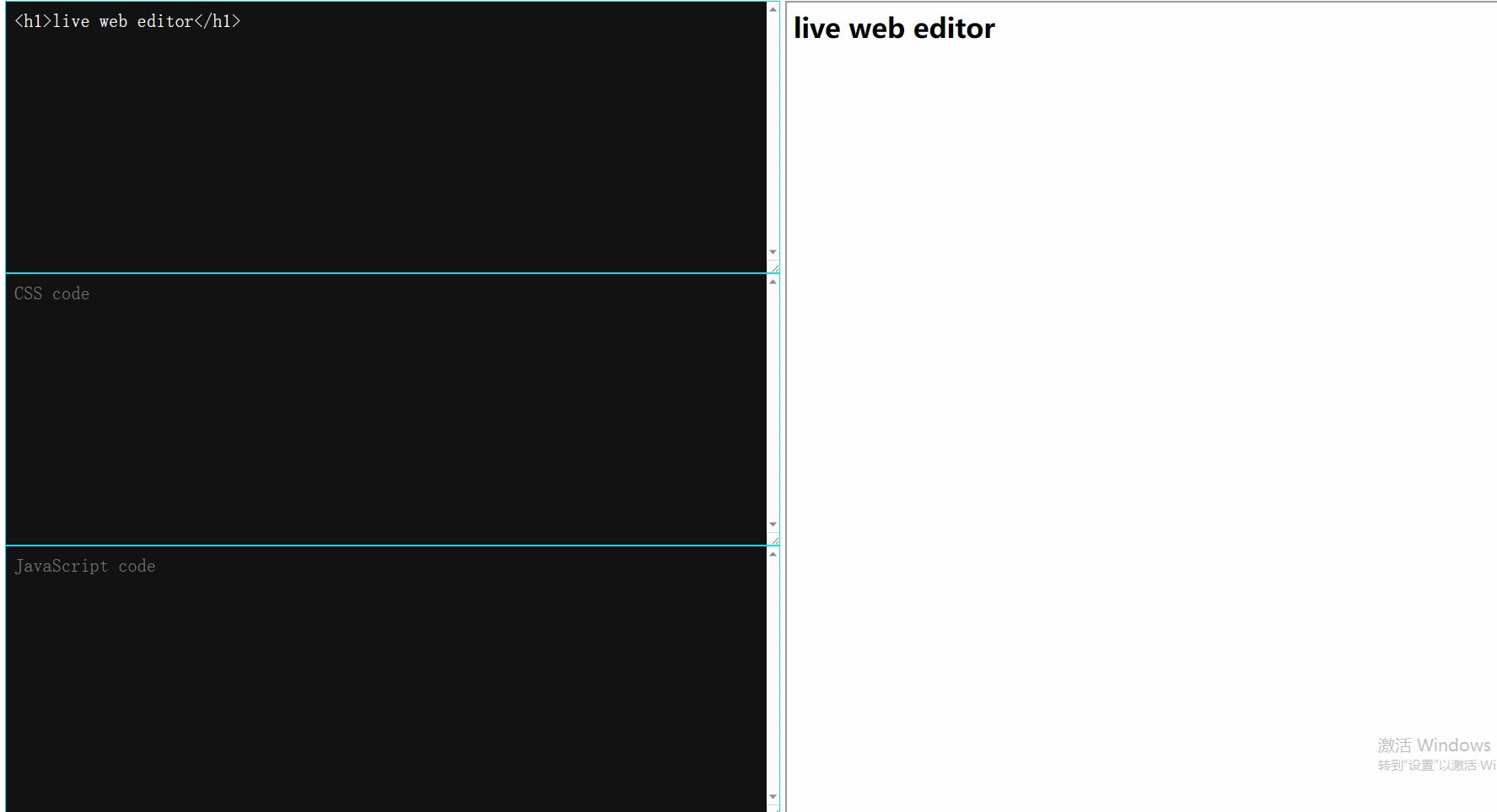
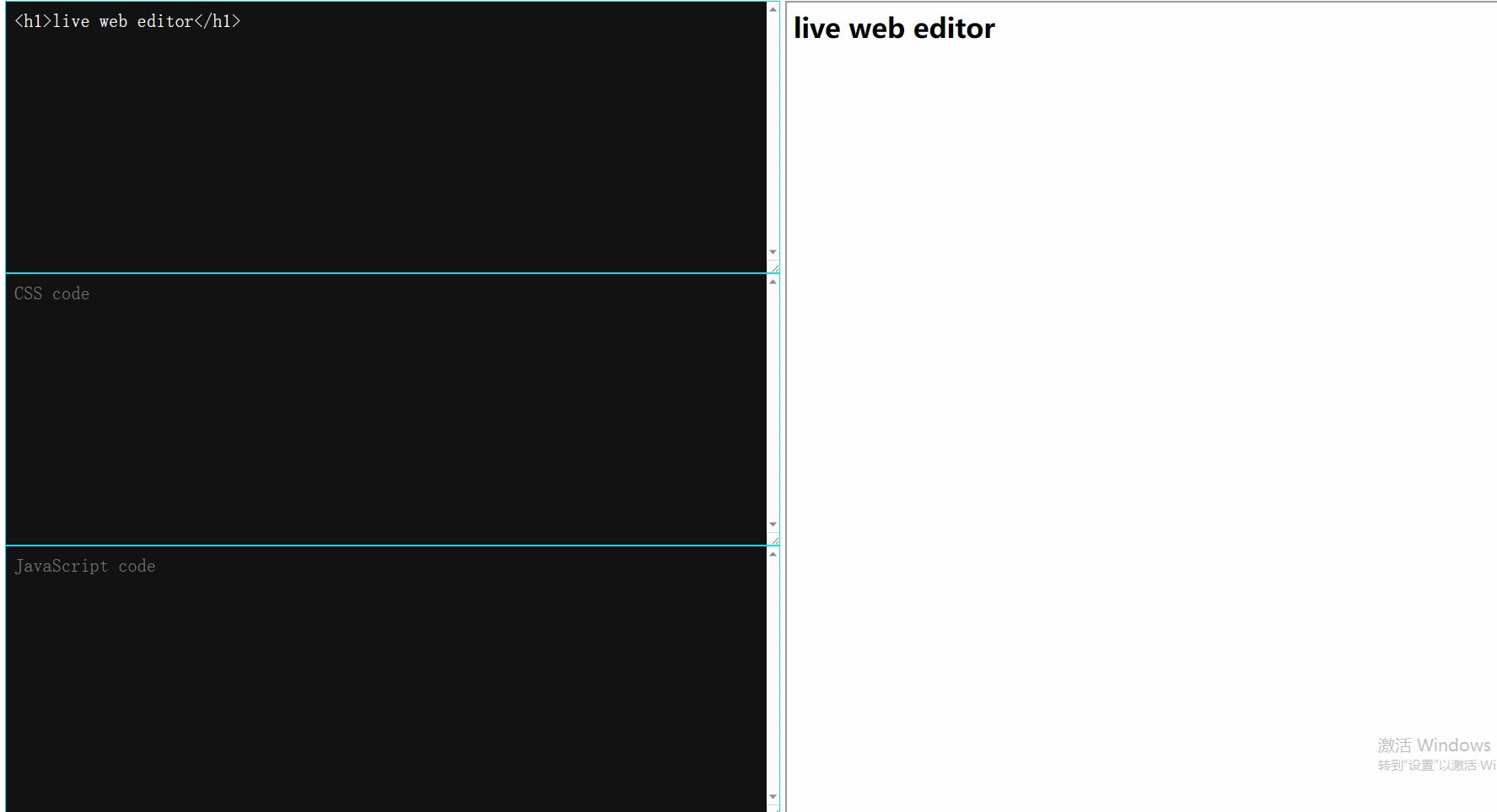
结果:

上面的代码展示最基本的页面结构,onkeydown方法用于实时渲染文本区域,当我们输入文本区域时,它会自动渲染,并且还用于在文本区域中启用选项卡,因为默认情况下在文本区域中未启用选项卡。update方法在下面的js文件中定义,现在可以忽略。
创建 CSS 文件
创建一个新文件并将其命名为 styles.css。在代码编辑器中打开该文件并添加以下代码:
@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');*{padding: 0;margin: 0;box-sizing: border-box;
}body{height: 100vh;display: flex;
}
.container{background: #E7E7E7;display: flex;flex-direction: column;width: 50%;height: 100vh;margin: 3px;}
.container textarea {background-color: #121212;border:1px solid #0dddf0;resize: none;width: 100%;height: 33.333%;font-size: 1.4rem;padding: 10px;resize: vertical;overflow-y: scroll;color:white;
}
.container textarea:focus {outline: none;color:white;
}
.iframe-container{background: white;width: 50%;height: 100vh;margin: 3px;
}
#viewer{width: 100%;height: 100%;
}
.split {width:100%;height:100%;
}
.gutter {cursor: e-resize;height: 100%;background: grey;
}
.gutter.gutter-horizontal {cursor: ew-resize;
}
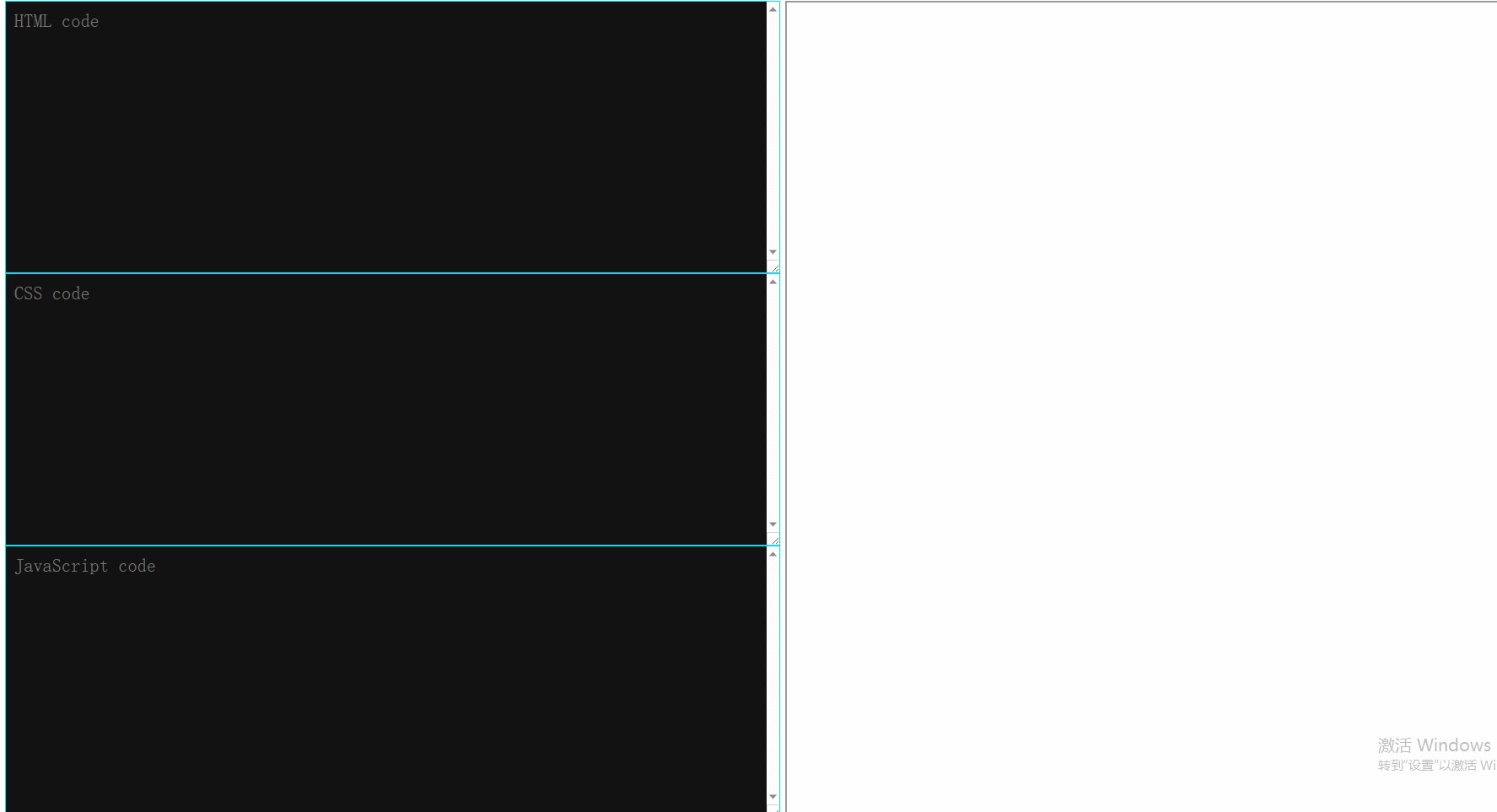
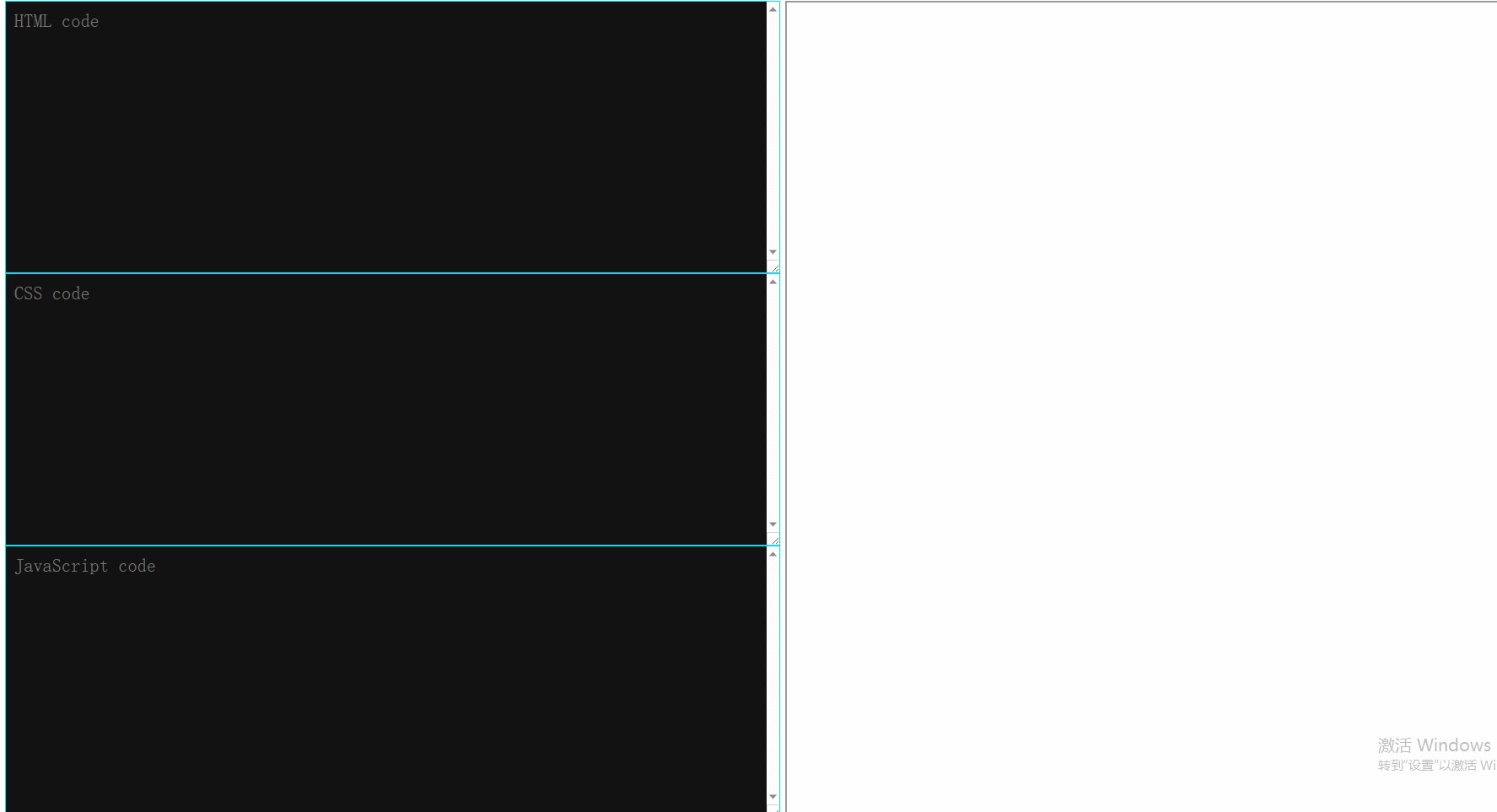
并通过link标签在html中引入,结果如下图所示:

创建 JavaScript 文件
创建一个新文件并将其命名为app.js 。在代码编辑器中打开该文件并添加以下代码:
let j = 0;// 实时渲染方法
function update(i) {if (i == 0) {let htmlCode = document.getElementById("htmlCode").value;let cssCode = document.getElementById("cssCode").value;let javascriptCode = document.getElementById("javascriptCode").value;let text =htmlCode +"<style>" +cssCode +"</style>" +"<script>" +javascriptCode +"</script>";let iframe = document.getElementById("viewer").contentWindow.document;iframe.open();iframe.write(text);iframe.close();} else if (i == 1) {let htmlCode = document.getElementById("htmlCode").value;let html = htmlCode.slice(0, htmlCode.length);document.getElementById("htmlCode").value = html;j = 1;}
}
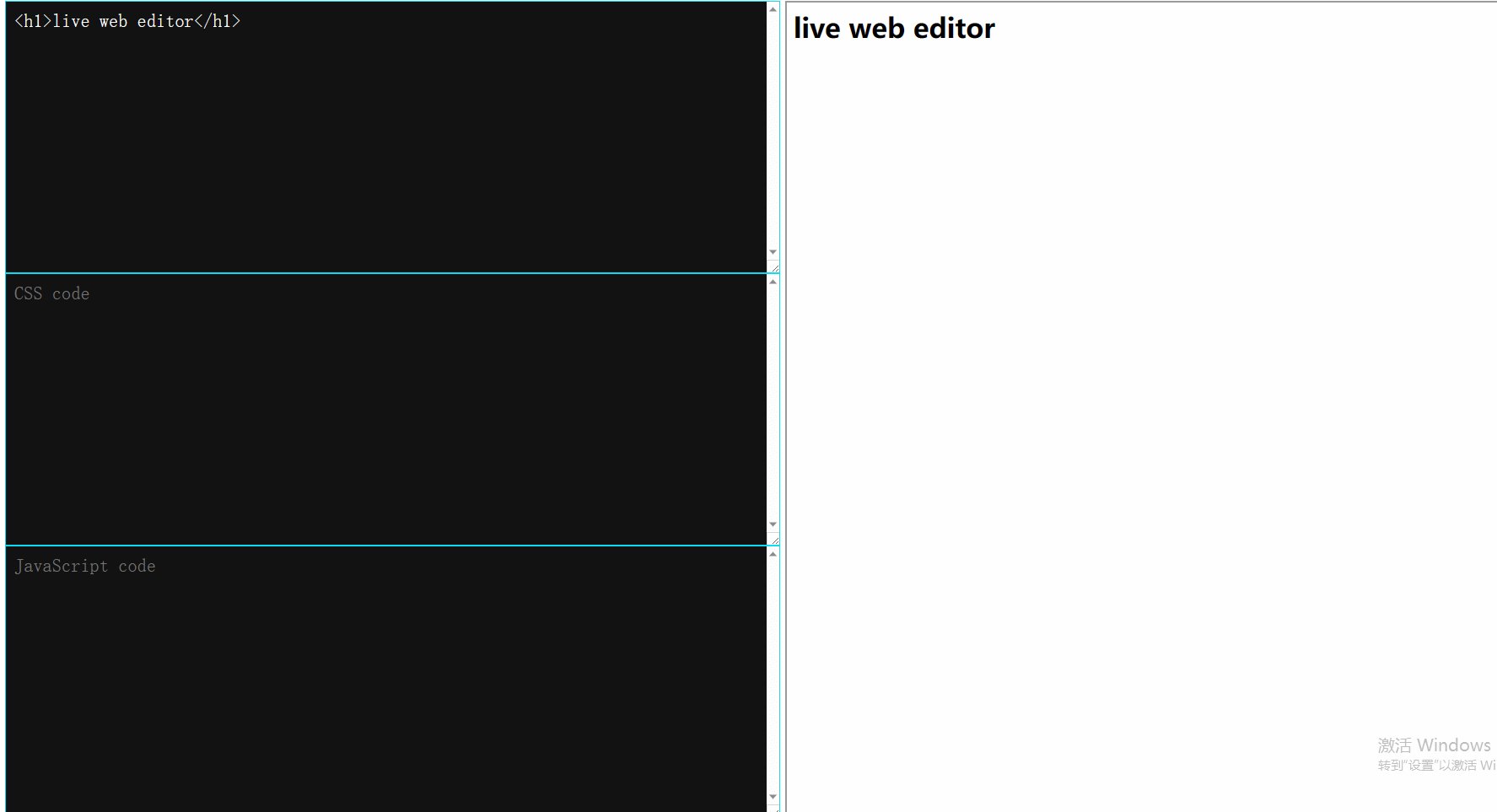
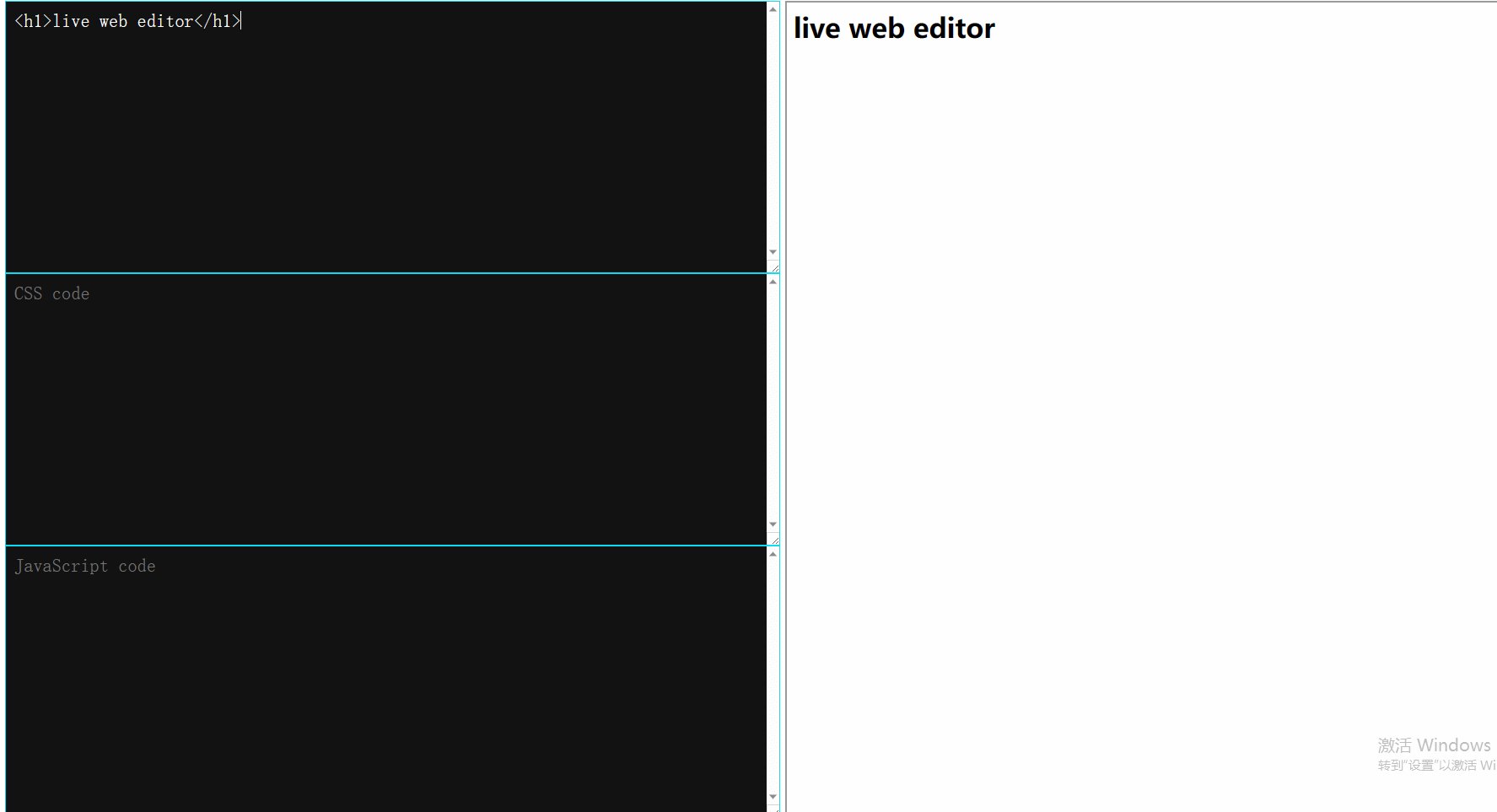
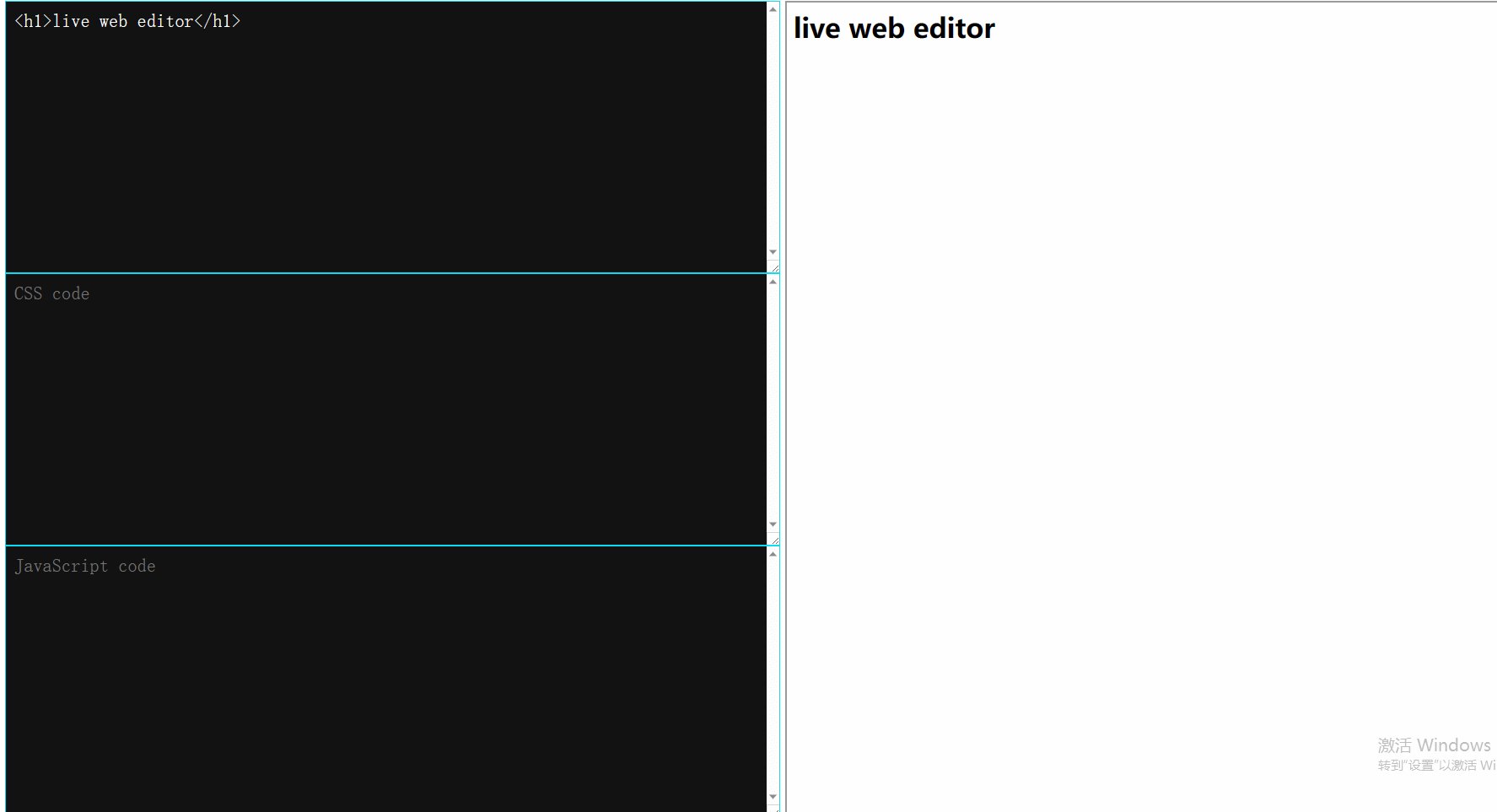
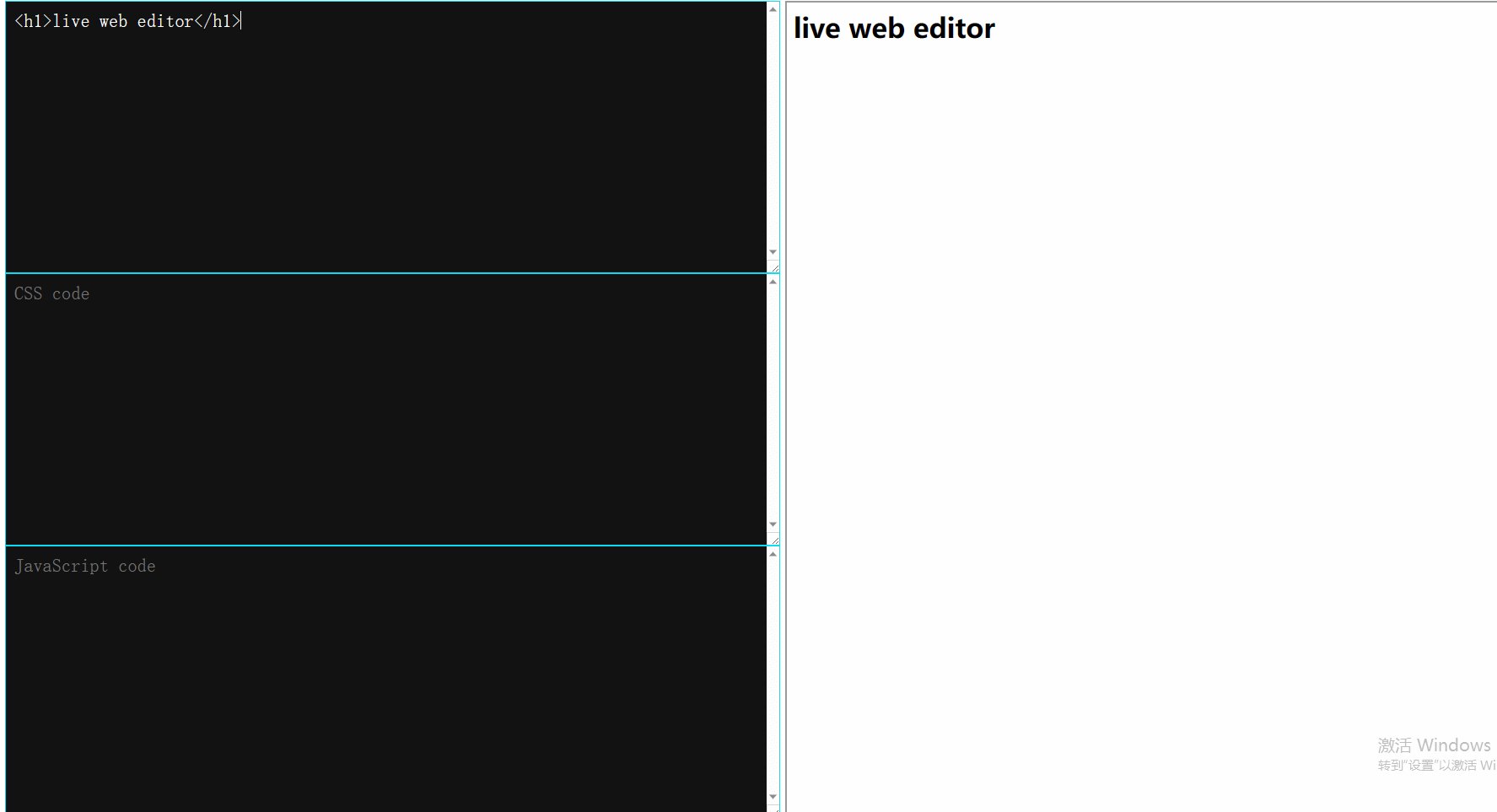
这段代码也比较好理解,获取 textarea 的值并将其存储在text变量中,然后调用iframe的write的方法把代码展示在iframe中。
使用script标签在html中引入。

结论
在本文中,我们学习了如何使用 HTML、CSS 和 JavaScript 创建实时代码编辑器。还学习了如何使用 split.js 库创建分屏布局。可以使用此代码编辑器来测试 HTML、CSS 和 JavaScript 代码。当然如果想真正使用,可能需要通过添加更多功能来改进此编辑器。
相关文章:

使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器
使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器 在本文中,我们将创建一个实时网页编辑器。这是一个 Web 应用程序,允许我们在网页上编写 HTML、CSS 和 JavaScript 代码并实时查看结果。这是学习 Web 开发和测试代码片段的绝佳工具。我们将使用ifram…...

百望云联合华为发布票财税链一体化数智解决方案 赋能企业数字化升级
随着数据跃升为数字经济关键生产要素,数据安全成为整个数字化建设的重中之重。为更好地帮助企业发展,中央及全国和地方政府相继出台了多部与数据相关的政策法规,鼓励各领域服务商提供具有自主创新的软件产品与服务,帮助企业在合规…...

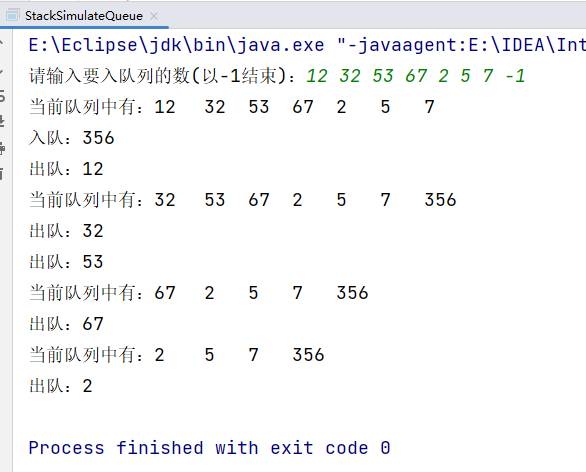
实现两个栈模拟队列
实现两个栈模拟队列 思路:可以想象一下左手和右手,两个栈:stack1(数据所在的栈) ,stack2(临时存放)。 入队:需要将入队 num 加在 stack1 的栈顶即可; 出队&am…...

无涯教程-TensorFlow - 单词嵌入
Word embedding是从离散对象(如单词)映射到向量和实数的概念,可将离散的输入对象有效地转换为有用的向量。 Word embedding的输入如下所示: blue: (0.01359, 0.00075997, 0.24608, ..., -0.2524, 1.0048, 0.06259) blues: (0.01396, 0.11887, -0.48963, ..., 0.03…...

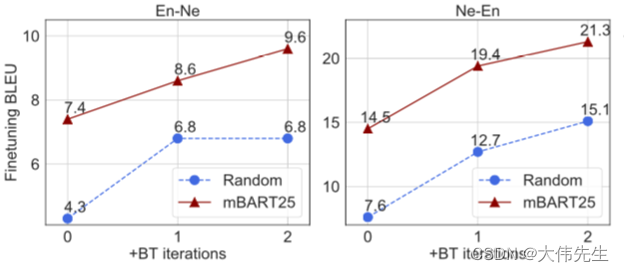
Facebook AI mBART:巴别塔的硅解
2018年,谷歌发布了BERT(来自transformers的双向编码器表示),这是一种预训练的语言模型,在一系列自然语言处理(NLP)任务中对SOTA结果进行评分,并彻底改变了研究领域。类似的基于变压器…...

BDA初级分析——SQL清洗和整理数据
一、数据处理 数据处理之类型转换 字符格式与数值格式存储的数据,同样是进行大小排序, 会有什么区别? 以rev为例,看看字符格式与数值格式存储时,排序会有什么区别? 用cast as转换为字符后进行排序 SEL…...

汽车后视镜反射率测定仪
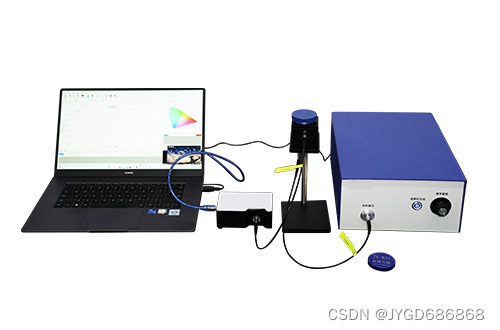
后视镜是驾驶员坐在驾驶室座位上直接获取汽车后方、侧方和下方等外部信息的工具。它起着“第三只眼睛”的作用。后视镜按安装位置划分通常分为车外后视镜、监视镜和内后视镜。外后视镜观察汽车后侧方监视镜观察汽车前下方内后视镜观察汽车后方及车内情况。用途不一样镜面结构也…...

Redis学习笔记
redis相关内容 默认端口6379 默认16个数据库,初始默认使用0号库 使用select 切换数据库 统一密码管理,所有库密码相同 dbsize:查看当前库key的数量 flushdb:清空当前库 flushall:清空全部库 redis是单线程 多路…...

韩顺平Linux 四十四--
四十四、rwx权限 权限的基本介绍 输入指令 ls -l 显示的内容如下 -rwxrw-r-- 1 root 1213 Feb 2 09:39 abc0-9位说明 第0位确定文件类型(d , - , l , c , b) l 是链接,相当于 windows 的快捷方式- 代表是文件是普通文件d 是目录,相…...

【支付宝小程序】分包优化教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收…...

语言基础2 矩阵和数组
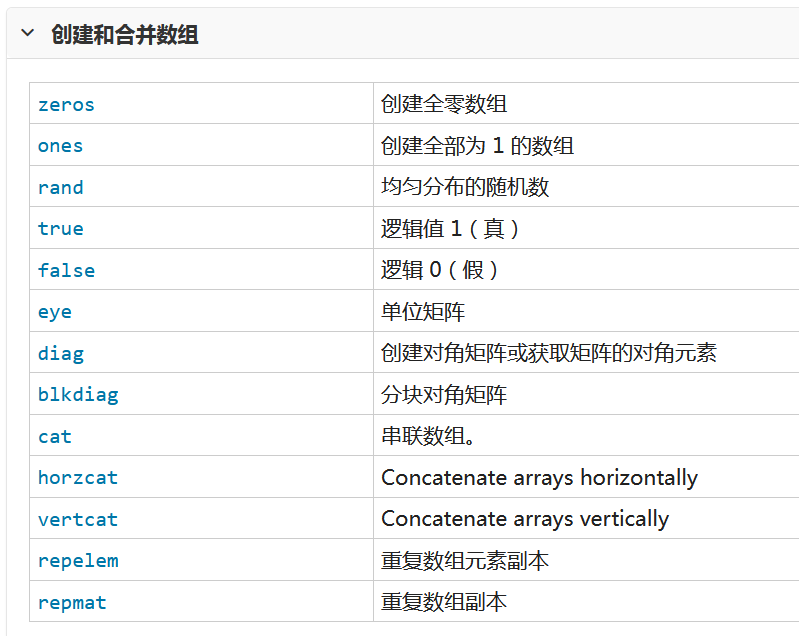
语言基础2 矩阵和数组 矩阵和数组是matlab中信息和数据的基本表示形式 可以创建常用的数组和网格 合并现有的数组 操作数组的形状和内容 以及使用索引访问数组元素 用到的函数列表如下 一 创建 串联和扩展矩阵 矩阵时按行和列排列的数据元素的二维数据元素的二维矩…...

springMVC中过滤器抛出异常,自定义异常捕获
在过滤器中引入org.springframework.web.servlet.HandlerExceptionResolver AutowiredQualifier("handlerExceptionResolver")private HandlerExceptionResolver resolver; // doFilter中处理if (条件1) {if (条件2) {resolver.resolveException(request, response, …...

图像检索技术研究:深度度量与深度散列在相似性学习中的应用比较与实践 - 使用Python与Jupyter环境
引言 在计算机视觉领域,图像检索是一个长期存在并持续受到研究者关注的重要话题。随着大数据时代的到来,如何高效、准确地从海量数据中检索到相似的图像成为一个巨大的挑战。传统的检索方法在大数据环境下表现不佳,而深度学习技术的崛起为图…...

CSS加载失败的6个原因
有很多刚刚接触 CSS 的新手有时会遇到 CSS 加载失败这个问题,但测试时,网页上没有显示该样式的问题,这就说明 CSS 加载失败了。出现这种状况一般是因为的 CSS 路径书写错,或者是在浏览器中禁止掉了 CSS 的加载,可以重新…...

react之路由的安装与使用
一、路由安装 路由官网2021.11月初,react-router 更新到 v6 版本。使用最广泛的 v5 版本的使用 npm i react-router-dom5.3.0二、路由使用 2.1 路由的简单使用 第一步 在根目录下 创建 views 文件夹 ,用于放置路由页面 films.js示例代码 export default functio…...

基于RoCE的应用程序的MTU注意事项
目录 基于RoCE的应用程序的MTU注意事项 探测网络中的MTU设置 概要 原文 MTU测试结果 DOC: CentOS安装tshark抓包工具 基于RoCE的应用程序的MTU注意事项 原文:https://support.mellanox.com/s/article/MLNX2-117-1682kn InfiniBand协议最大传输单元ÿ…...

springboot集成Graphql相关问题汇总
1、idea在debug运行时出现java.lang.NoClassDefFoundError:kotlin/collections/AbstractMutableMap 解决:禁用idea dubugger中kotlin coroutine agent 见:https://stackoverflow.com/questions/70796177/after-the-spring-boot-source-code-is-compile…...

Angular16的路由守卫基础使用
Angular16的路由守卫基础使用 使用ng generate guard /guard/login命令生成guard文件因新版Angular取消了CanActivate的使用,改用CanActivateFn,因此使用router跳转需要通过inject的方式导入。 import { inject } from angular/core; import { CanActi…...

leetcode228. 汇总区间
题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b]…...

删除有序链表中重复的元素-II(链表)
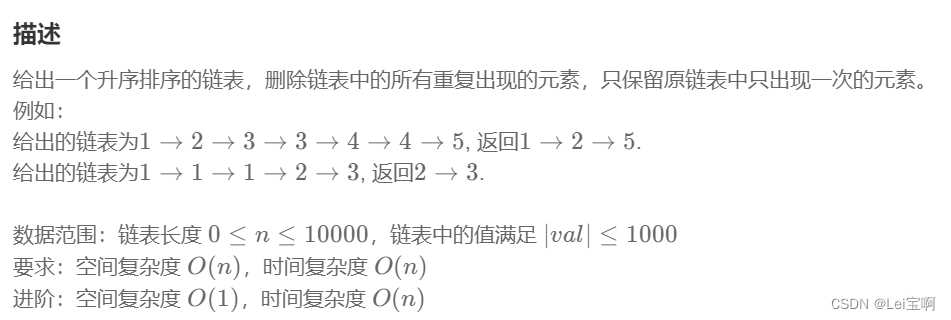
乌!蒙!山!连!着!山!外!山! 题目: 思路: 双指针,slow和fast,并且增加标记flag初始为1。 如果slow指向节点值等于fast指向节点值&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
