chrome插件开发备忘录
文章目录
- 前言
- 要点
- 通信方式
- 注意事项
- 参考
前言
第一次接触到插件开发,起因是我用了十多年的一键上传需要升级了。之前的版本来自于有道云,是通过在书签栏加一个书签,然后将上传功能注入到当前页面的方式来实现的。一直也用得挺好,挺稳定,但有诸多限制,最主要是管理起来比较麻烦。于是决定采用chrome插件重写。
要点
- 推荐采用v3版本的插件规范,v2在2023年就不支持了。
- 插件可以通过Vue等前端框架开发,一个插件可以调用通常的js函数,还能调用chrome提供的一些API,v2和v3的API差别要留意。
- 插件主要功能分布在popup, content-script和background三种类型的js文件中。popup和background可以进行跨域请求,content-script可以操作当前页面dom元素。三者可以通信,且传输的数据量上限size很大,尽可以放心在三者之间传输json数据
- v3中,background只允许指定一个单一的文件,没有了v2的background页面,这样如果要调用第三方库,只能import第三方库的模块了
- v3中,发送异步请求无需jquery和axios,直接采用fetch API即可
通信方式
- content_scripts向popup主动发消息的前提是popup必须打开!否则需要利用background作中转;
如果background和popup同时监听,那么它们都可以同时收到消息,但是只有一个可以sendResponse,一个先发送了,那么另外一个再发送就无效;
注意事项
- popup不支持 inline script
也就是说,下面写法不work:
<a onclick="handler()">Click this</a> <!-- Bad -->
要改成:
<a id="click-this">Click this</a> <!-- Fixed -->
And then attach the listener from a script (which must be in a .js file, suppose popup.js):// Pure JS:
document.addEventListener('DOMContentLoaded', function() {document.getElementById("click-this").addEventListener("click", handler);
});// The handler also must go in a .js file
function handler() {/* ... */
}
参考
- https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- 参考了MrDoc和YoudaoNoteClipper,这两个插件比较庞大。
相关文章:

chrome插件开发备忘录
文章目录前言要点通信方式注意事项参考前言 第一次接触到插件开发,起因是我用了十多年的一键上传需要升级了。之前的版本来自于有道云,是通过在书签栏加一个书签,然后将上传功能注入到当前页面的方式来实现的。一直也用得挺好,挺…...

实例1:控制树莓派板载LED灯闪烁
实例1:控制树莓派板载LED灯闪烁 实验目的 通过背景知识学习,了解四足机器人mini pupper搭载的微型控制计算机:树莓派。通过对树莓派板载LED灯的状态读写控制,熟悉树莓派本身的操作及Linux中文件的读写。掌握常见函数time.sleep(…...
)
华为OD机试题 - 最大排列(JavaScript)
最近更新的博客 华为OD机试题 - 字符串加密(JavaScript) 华为OD机试题 - 字母消消乐(JavaScript) 华为OD机试题 - 字母计数(JavaScript) 华为OD机试题 - 整数分解(JavaScript) 华为OD机试题 - 单词反转(JavaScript) 使用说明 参加华为od机试,一定要注意不要完全背…...

手动创建 vue2 ssr 开发环境
本文和个人博客同步发表 更多优质文章查看个人博客 前言 手动搭建 vue ssr 一直是一些前端开发者的噩梦,因为其中牵扯到很多依赖包之间的配置以及webpack在node中的使用。就拿webpack配置来说,很多前端开发者还是喜欢用webpack-cli脚手架搭建项目。导致…...

RHCE-操作系统刻录工具
Windows 1.准备材料。 一个可用的windows操作系统(下载的时候用迅雷比较快) MSDN, 我告诉你 - 做一个安静的工具站 大于等于8G的U盘 想要安装的系统光盘镜像 U盘烧录工具(软碟通) UltraISO软碟通中文官方网站 - 光盘映像文件制作/编辑/转换工具 …...

PHP面向对象01:面向对象基础
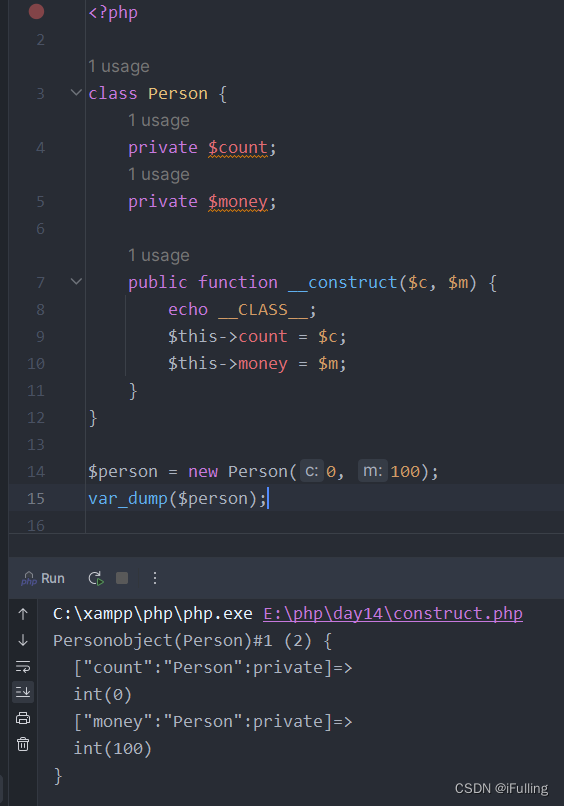
PHP面向对象01:面向对象基础一、关键字说明二、技术实现1. 定义类2. 类成员三、 访问修饰限定符1. public2. protected3. private4. 空修饰限定符四、类内部对象五、构造和析构1. 构造方法2. 析构方法六、范围解析操作符1. 访问类常量2. 静态成员3. self关键字七、类…...

《爆肝整理》保姆级系列教程python接口自动化(十八)--重定向(Location)(详解)
简介 在实际工作中,有些接口请求完以后会重定向到别的url,而你却需要重定向前的url。URL主要是针对虚拟空间而言,因为不是自己独立管理的服务器,所以无法正常进行常规的操作。但是自己又不希望通过主域名的二级目录进行访问&…...

MySQL的索引、视图
什么是索引模式(schema)中的一个数据库对象 在数据库中用来加速对表的查询 通过使用快速路径访问方法快速定位数据,减少了磁盘的I/O 与表独立存放,但不能独立存在,必须属于某个表 由数据库自动维护,表被删除时,该表上的索引自动被…...

【JavaWeb】网络层协议——IP协议
目录 IP协议结构 IP地址管理 特殊IP 解决IP地址不够用 动态分配IP地址 NAT网络地址转换 IPV6 IP协议结构 版本:就是IP协议的版本号。目前只有 4 和 6。这里介绍的是IPV4 首部长度:单位是4字节。于TCP首部长度完全一致,也是可变的&…...

【Python学习笔记】41.Python3 多线程
前言 本章介绍Python的多线程。 Python3 多线程 多线程类似于同时执行多个不同程序,多线程运行有如下优点: 使用线程可以把占据长时间的程序中的任务放到后台去处理。用户界面可以更加吸引人,比如用户点击了一个按钮去触发某些事件的处理…...

Windows 版本ffmpeg编译概述
在使用ffmpeg过程当中,ffmpeg在Linux(包括mac,android)编译非常容易,直接configure,make即可,Android需要交叉编译,在windows就比较麻烦,庆幸的是ffmpeg官方提供已编译好Windows版本的二进制库(http://ffmpeg.org/download.html#b…...

NETCore下CI/CD之自动化测试 (详解篇)
NETCore下CI/CD之自动化测试 (详解篇) 目录:导读 前言 安装JDK 安装 Tomcat 首先,我们需要指定 Tomcat.PID 进程文件,进入 /usr/local/tomcat/bin,编辑文件 增加 tomcat 账户并赋予权限 防止Jeknins…...

Hoeffding不等式剪枝方法
在基于物品的协通过滤算法中,当用户历史行为数据有很多时,对计算会有很大挑战,对此可以使用剪枝对数据进行化简来达到减少计算量。 不是每个物品对都需要进行增量计算。对于两个物品的相似度,每次更新都能够得到一个新的相…...

【算法】数组中的重复数字问题
数组中的重复数据 数组中重复的数字 错误的集合 以第三题,错误的集合为例 对于这样的问题,有很简单的解决方式,先遍历一次数组,用一个哈希表记录每个数字出现的次数,然后遍历一次 [1…N],看看那个元素重…...

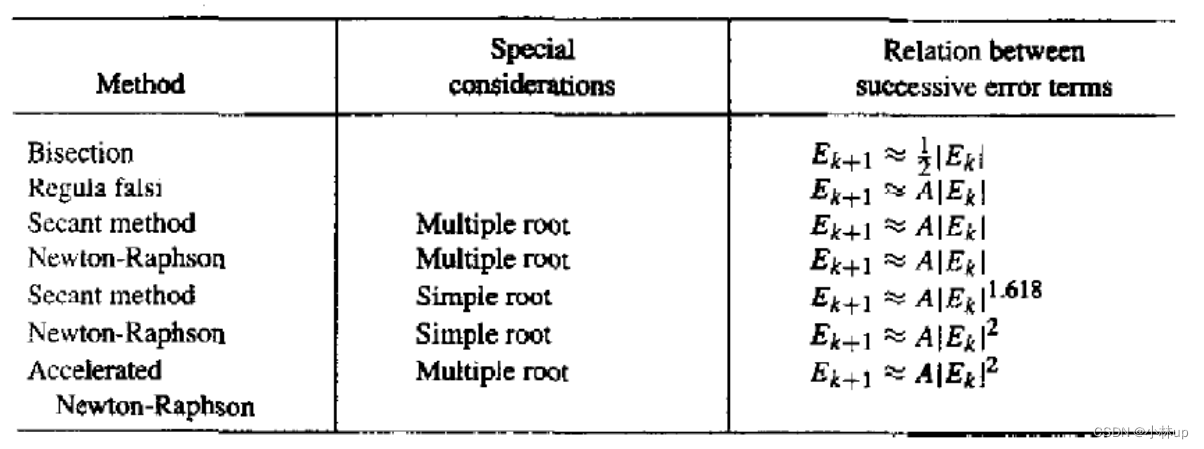
数值方法笔记2:解决非线性方程
1. 不动点定理及其条件验证2. 收敛阶、收敛检测与收敛加速2.1 如何估计不动点迭代的收敛阶xk1g(xk){x}_{{k}1}{g}\left({x}_{{k}}\right)xk1g(xk)2.2 给定精度的情况下,如何预测不动点迭代需要迭代的次数2.3 如何加快收敛的速度2.4 停止不定点迭代的条件2.5 不动…...

基于SpringBoot的在线文档管理系统
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏…...

软件体系结构(期末复习)
文章目录软件体系结构软件体系结构概论软件体系结构建模软件体系结构风格统一建模语言基于体系结构的软件开发软件体系结构 软件体系结构概论 软件危机是指计算机软件的开发和维护过程中遇到的一系列严重问题。 软件危机的表现: 软件危机的原因: 软件工程的基本要素…...

[vue3] pinia的基本使用
使用Pinia npm install piniastore文件里index.js import { createPinia } from piniaconst pinia createPinia()export default piniamain.js导入并引用 import { createApp } from vue import App from ./App.vue import pinia from ./storescreateApp(App).use(pinia).m…...

进程和线程详解
在计算机领域中,进程和线程是非常重要的概念。了解进程和线程是软件开发的基础,也是计算机科学教育中的一部分。本文将介绍进程和线程的概念、区别和应用。 一、什么是进程 在计算机科学中,进程是正在执行的程序实例。一个进程可以由一个或…...
《刀锋》读书笔记
刀锋(毛姆长篇作品精选)毛姆50个笔记点评认为好看的确是完美的结局。《刀锋》里面的人每个人都以自己的方式生活着。艾略特的势利,拉里的自由,伊莎贝尔的现实,苏珊的清醒,索菲的堕落,至于“我”…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
