第二周晨考自测(2.0)
1.冒泡排序
冒泡排序是数组解构中的常见排序算法之一。规则如下:先遍历数组,让相邻的两个数据进行比较,如果前一个比后一个大,那么就把这两个数据交换位置,经过一轮遍历之后,最大的那个数字就排在数组最后的索引位置,然后进行第二次遍历,按照相同的规则,最终将第二大的数字排在倒数第二的索引位置,同理,经过多次排序,最终将数组按照从小到大的顺序进行展示(认为规定是正向冒泡还是反向冒泡,反向冒泡最终可以从大往小的顺序排序)
代码实现:
for(var j=0;j<arr.length; j++){for(var i=0;i<arr.length;i++){if(arr[i]>arr[i+1]){var tmp=arr[i]arr[i]=arr[i+1]arr[i+1]=tmp
}}}代码优化思路:
当进行第一次遍历时,假设数组的长度为9,那么排列8次就可以得到最大值,所以在外层的循环可以优化为arr.length-1
在第一次遍历结束后,已经找到了最大值并排列在最后的位置,那么我们在第二次循环遍历时,就不需要对比最后一个的最大值,同理,第三次不需要对比最后两个已经拍好的最大值等等。就会呈现一个规律:内循环的遍历次数是外循环遍历次数-1,比如外层为j,那么内层就减少j-1.故内层循环中的结束条件可以优化为:arr.length-1-j
故优化后的代码:
for(var j=0;j<arr.length-1; j++){for(var i=0;i<arr.length-1-j;i++){if(arr[i]>arr[i+1]){var tmp=arr[i]arr[i]=arr[i+1]arr[i+1]=tmp
}}}2.选择排序
3.数组常用方法
(1)arr.push() 从数组的末尾添加数据
(2)arr.pop()从数组的末尾删除数据
(3)arr.unshift()从数组的头部添加数据
(4)arr.shift()从数组的头部删除数据
(5)arr.splice(开始索引,删除个数,替换的数据1,替换的数据2...) 删除并替换数组中的数据
(6)arr.slice(开始索引,结束索引)包前不包后(包括开始索引,不包括结束索引),截取数组
(7)arr.reverse()反转数组
(8)arr.concat()拼接数组
(9)arr.join()将数组转换成字符串,并用括号中的内容进行拼接
(10)arr.indexOf(数据,开始索引)查找数组,从指定索引开始 (正序)
(11)arr.lastIndexOf(数据,开始索引)查找数组,从指定索引开始(逆序)
(12)arr.sort()排序数组,默认以ASCII编码的方式进行排序
(13)arr.sort(a,b){return a-b}以递增的方式进行排序
(14)arr.sort(a,b){return b-a}以递减的方式进行排序
(15)arr.forEach(function(item,index,arr){})遍历数组
item:数组中的每一项
index:数组中的每一项的索引
arr:原数组
(16)arr.map(function(item,index,arr){return }) 映射数组,以return的形式
(17)arr.filter(function(item,index,arr){return})过滤数组,将满足条件的数据以一个新数组的形式返回
(18)arr.some(function(item,index,arr){return})过滤数组,返回结果为布尔值,只要一个条件为真则为真,全部为假则为假
(19)arr.every(function(item,index,arr){return})过滤数组,返回结果为布尔值,只要一个条件为假则为假,全部为真则为真
(20)arr.find(function(item,index,arr){return})过滤数组,将满足条件的第一个数据返回
(21)arr.findIndex(function(item,index,arr){return})过滤数组,将满足条件的第一个数据的索引返回
(22)arr.reduce(function(prev,item,index,arr){return},初始值)累加数组
4.数组去重
(1)排序让相同的元素挨着,通过遍历删除相同的
arr.sort(function(a,b){ return a-b}) for(var i=0;i<arr.length-1;i++){//判断当前的元素和后面的元素是否相等 如果相等就删除掉 if(arr[i]===arr[i+1]){arr.splice(i,1) //防止塌陷 i--}}(2)利用双重for循环来实现
//循环遍历原数组 for(var i=0; i<arr.length-1; i++){//再次循环 让前面的元素和后面的元素再次比较 for(var j=i+1; j<arr.length-1; j++){ if(arr[i]===arr[j]){//如果后面还有相同的数字就删除掉 arr.splice(j,1) //防止坍塌 j--}}}
(3)接祖一个新数组以及数组的indexOf方法来实现
var newArr=[] for(var i=0;i<arr.length-1;i++){//判断新数组有没有原数组中的数据,如果没有就添加进去if(newArr.indexOf(arr[i])===-1){//添加元素到新数组中 newArr.push(arr[i])}}
(4)借助forEach来实现
arr.forEach(function(item){if (newArr.indexOf(item===-1){newArr.push(item)})})
(5)直接判断元素数组,检测当前元素后面有没有相同的元素,有就删除掉
for (var i=0;i<arr.length; i++){//拿到后面元素的索引 var index=arr.indexOf(arr[i],i+1) //判断后面的元素是不是还有相同的 if(index! == -1){//说明后面还有 arr.splice(i, 1) //放置塌陷 i--}}
(6)借助一个对象的特性来实现,因为对象里面的键名不能重复
for(var i=0; i<arr.length; i++){ var item=arr[i] // item 就是数组内的每一个数据 //把item当做key添加到对象内 obj[item]='随便数据'} //准备一个新的数组 var newArr=[] //循环遍历对象 for( var k in obj){// 把每一个 k添加到 newArr里面 newArr.push(k-0)}
(7)借助Set构造函数
// Set是ES6里面的一个数据类型 //功能:Set对象是值的集合,你可以按照插入的顺序迭代它的元素。 Set中的元素只会出现一次,即Set中的元素是唯一的 var arr1=new Set(arr) //返回的是个对象的结构 //把对象转化成数组 var arr2=Array.from(arr1)
(8)通过ES6的扩展运算符来实现
var arr1=new Set(arr) //通过ES6的一个新语法扩展运算符来实现 var result=[...arr1]
相关文章:
)
第二周晨考自测(2.0)
1.冒泡排序 冒泡排序是数组解构中的常见排序算法之一。规则如下:先遍历数组,让相邻的两个数据进行比较,如果前一个比后一个大,那么就把这两个数据交换位置,经过一轮遍历之后,最大的那个数字就排在数组最后…...
(单视图测量))
计算机视觉之三维重建(三)(单视图测量)
2D变换 等距变换 旋转平移保留形状、面积通常描述刚性物体运动 相似变换 在等距变换的基础增加缩放特点 射影变换 共线性、四共线点的交比保持不变 仿射变换 面积比值、平行关系等不变仿射变换是特殊的射影变换 影消点与影消线 2D无穷远点 两直线的交点可由两直线的…...

docker 批量快速删除容器和镜像
一、批量删除镜像 如果你想要批量删除 Docker 镜像,可以使用各种命令。以下是一些示例: 1. 删除所有镜像: docker rmi $(docker images -q) 2. 删除所有未标记的镜像(即 <none> 镜像): docker rmi $(docker images -f "dangling=true" -q) 请注意…...

【数据分析入门】Matplotlib
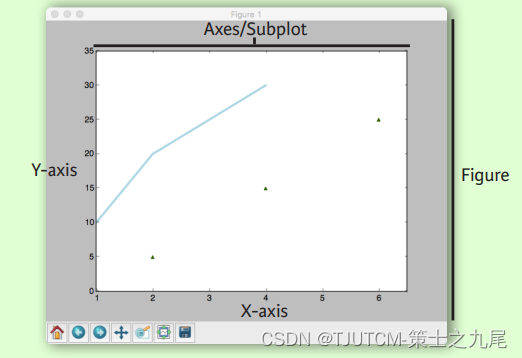
目录 零、图形解析与工作流0.1 图形解析0.2 工作流 一、准备数据1.1 一维数据1.2 二维数据或图片 二、绘制图形2.1 画布2.2 坐标轴 三、绘图例程3.1 一维数据3.2 向量场3.3 数据分布3.4 二维数据或图片 四、自定义图形4.1 颜色、色条与色彩表4.2 标记4.3 线型4.4 文本与标注4.5…...

mongodb.使用自带命令工具导出导入数据
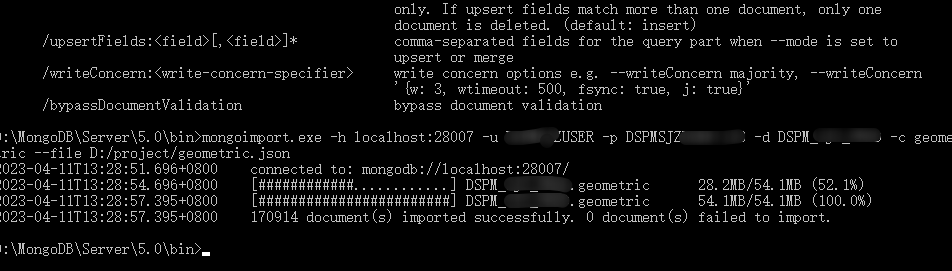
在一次数据更新中,同事把老数据进行了清空操作,但是新的逻辑数据由于某种原因(好像是她的电脑中病毒了),一直无法正常连接数据库进行数据插入,然后下午2点左右要给甲方演示,所以要紧急恢复本地的…...

IndexError: tensors used as indices must be long, byte or bool tensors
运行出现报错。修改数据格式 输出sample_ids的值,可以看到数据类型是 torch.int32 解决 需要将sample_ids类型转为long,修改方式: idx idx.type(torch.long)或 idx self.tensor(idx, dtypetorch.long)参考: IndexError: tenso…...

设计模式 : 单例模式笔记
文章目录 一.单例模式二.单例模式的两种实现方式饿汉模式懒汉模式 一.单例模式 一个类只能创建一个对象,这样的类的设计模式就称为单例模式,该模式保证系统中该类只能有一个实例(并且父子进程共享),一个很典型的单例类就是CSTL的内存池C单例模式的基本设计思路: 私有化构造函数…...

深度优先搜索算法
目录 4.1 二叉树的最大深度(简单):深度优先搜索 4.2 对称二叉树(简单):递归 4.3 岛屿数量(中等):深度优先搜索 4.4 岛屿的最大面积(中等)&…...

k8s ----POD控制器详解
目录 一:pod控制器 1、Pod控制器及其功用 2、pod控制器类型 3、Pod与控制器之间的关系 二:Deployment 三:SatefulSet 1、StatefulSet组成 2、为什么要有headless? 3、为什么要有volumeClaimTemplate? 4、实现…...

ReactNative进阶(三十四):ipa Archive 阶段报错error: Multiple commands produce问题修复及思考
文章目录 一、前言二、问题描述三、问题解决四、拓展阅读五、拓展阅读 一、前言 在应用RN开发跨平台APP阶段,从git中拉取项目,应用Jenkins进行组包时,发现最终生成的ipa安装包版本号始终与项目中设置的版本号不一致。 二、问题描述 经过仔…...

MySQL索引ES索引
MySQL MySQL索引的种类 按照索引列值的唯一性:索引可分为唯一索引和非唯一索引; 唯一索引:此索引的每一个索引值只对应唯一的数据记录,对于单列唯一性索引,这保证单列不包含重复的值。对于多列唯一性索引,保证多个值的组合不重复。主键索引是唯一索引的特定类型。该索引…...

webSocket 聊天室 node.js 版
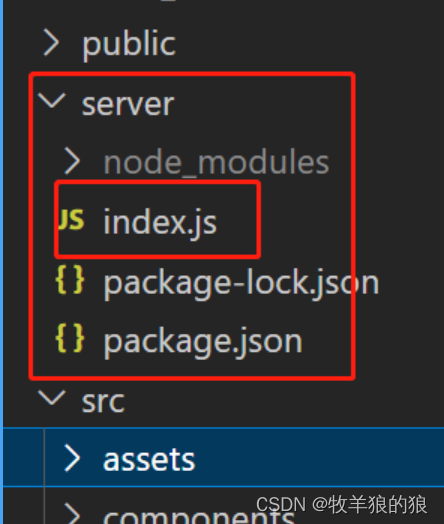
全局安装vue脚手架 npm install vue/cli -g 创建 vue3 ts 脚手架 vue create vue3-chatroom 后端代码 src 同级目录下建 server: const express require(express); const app express(); const http require(http); const server http.createServer(app);const io req…...

iptables防火墙(SNAT与DNAT)
目录 1 SNAT 1.1 SNAT原理与应用 1.2 SNAT工作原理 1.3 SNAT转换前提条件 2 SNAT示例 编辑 2.1 网关服务器配置 2.1.1 网关服务器配置网卡 2.1.2 开启SNAT命令 2.2 内网服务器端配置 2.3 外网服务器端配置 2.4 网卡服务器端添加规则 2.5 SNAT 测试 3 DNAT 3.1 网卡…...

第 359 场 LeetCode 周赛题解
A 判别首字母缩略词 签到题… class Solution { public:bool isAcronym(vector<string> &words, string s) {string pf;for (auto &s: words)pf.push_back(s[0]);return pf s;} };B k-avoiding 数组的最小总和 贪心:从 1 1 1开始升序枚举,…...

【开源项目】Stream-Query的入门使用和原理分析
前言 无意间发现了一个有趣的项目,Stream-Query。了解了一下其基本的功能,可以帮助开发者省去Mapper的编写。在开发中,我们会编写entity和mapper来完成业务代码,但是Stream-Query可以省去mapper,只写entity。 快速入…...

微信小程序picker组件的简单使用 单选
<picker mode"selector" range"{{classData}}" bindchange"bindClassChange" value"{{classIndex}}" range-key"className"><view class"picker">{{classData[classIndex].className || 请选择班级}}…...

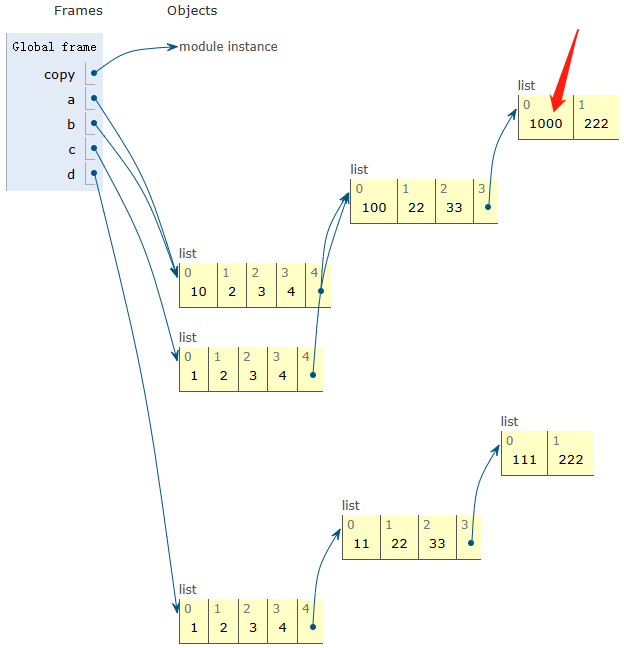
python、numpy、pytorch中的浅拷贝和深拷贝
1、Python中的浅拷贝和深拷贝 import copya [1, 2, 3, 4, [11, 22, 33, [111, 222]]] b a c a.copy() d copy.deepcopy(a)print(before modify\r\n a\r\n, a, \r\n,b a\r\n, b, \r\n,c a.copy()\r\n, c, \r\n,d copy.deepcopy(a)\r\n, d, \r\n)before modify a [1, 2…...

EasyRecovery14数据恢复软件支持各类存储设备的数据恢复
EasyRecovery14数据恢复软件专业数据恢复软件支持电脑、相机、移动硬盘、U盘、SD卡、内存卡、光盘、本地电子邮件和 RAID 磁盘阵列等各类存储设备的数据恢复。 目前市面上有许多数据恢复软件,但褒贬不一,而且数据恢复软件又不是一款会被经常使用的软件&a…...

玩机搞机----面具模块的组成 制作模块
root面具相信很多玩家都不陌生。早期玩友大都使用第三方卡刷补丁来对系统进行各种修复和添加功能。目前面具补丁代替了这些操作。今天的帖子了解下面具各种模块的组成和几种普遍的代码组成。 Magisk中运行的每个单独的shell脚本都将在内部的BusyBox的shell中执行。对于与第三方…...

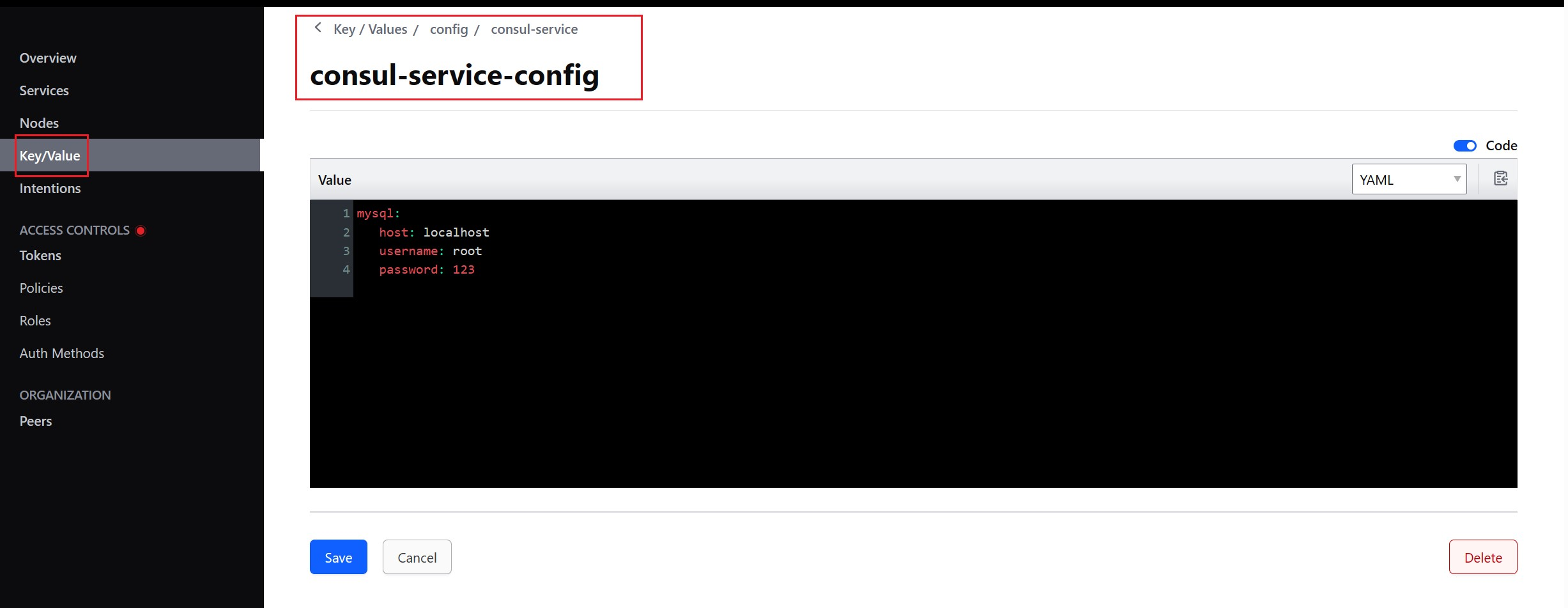
注册中心/配置管理 —— SpringCloud Consul
Consul 概述 Consul 是一个可以提供服务发现,健康检查,多数据中心,key/Value 存储的分布式服务框架,用于实现分布式系统的发现与配置。Cousul 使用 Go 语言实现,因此天然具有可移植性,安装包仅包含一个可执…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
