ansible远程执行命令
一、ansible简介
需要在一台机器上搭建ansible环境,且配置目的ip的密码,通道没有问题即可下发命令
使用的通道是ssh(端口:36000)
二、搭建细节
1、安装ansible
yum install -y ansible
2、把目的ip密码写到配置文件中
vim /etc/ansible/hosts
配置文件例如,
[outside_muji]
你的IP ansible_ssh_user=root ansible_ssh_port=36000 ansible_ssh_pass=你的密码
你的IP ansible_ssh_user=root ansible_ssh_port=36000 ansible_ssh_pass=你的密码
3、修改免密登录
vim /etc/ansible/ansible.cfg
在文件中进行搜索定位
:/host_key_checking修改前:
# uncomment this to disable SSH key host checking
#host_key_checking = False
修改后:
# uncomment this to disable SSH key host checking
host_key_checking = False
4、执行你想批量执行的命令
ansible outside_muji -m shell -a "date"
相关文章:

ansible远程执行命令
一、ansible简介 需要在一台机器上搭建ansible环境,且配置目的ip的密码,通道没有问题即可下发命令 使用的通道是ssh(端口:36000) 二、搭建细节 1、安装ansible yum install -y ansible 2、把目的ip密码写到配置…...

Windows快速恢复丢失的颜色校准
场景 有时开机或启动某个软件后,颜色校准(设置项:校准显示器颜色)会丢失,每次重新设置很麻烦。 文章首发及后续更新:https://mwhls.top/4723.html,无图/无目录/格式错误/更多相关请至首发页查看…...

Vue安装单文件组件
安装 npm npm 全称为 Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。 npm -v由于网络原因 安装 cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org安装 vue-cli…...

小白的Node.js学习笔记大全---不定期更新
Node.js是什么 Node. js 是一个基于 Chrome v8 引擎的服务器端 JavaScript 运行环境Node. js 是一个事件驱动、非阻塞式I/O 的模型,轻量而又高效Node. js 的包管理器 npm 是全球最大的开源库生态系统 特性 单一线程 Node.js 沿用了 JavaScript 单一线程的执行特…...
)
第二周晨考自测(2.0)
1.冒泡排序 冒泡排序是数组解构中的常见排序算法之一。规则如下:先遍历数组,让相邻的两个数据进行比较,如果前一个比后一个大,那么就把这两个数据交换位置,经过一轮遍历之后,最大的那个数字就排在数组最后…...
(单视图测量))
计算机视觉之三维重建(三)(单视图测量)
2D变换 等距变换 旋转平移保留形状、面积通常描述刚性物体运动 相似变换 在等距变换的基础增加缩放特点 射影变换 共线性、四共线点的交比保持不变 仿射变换 面积比值、平行关系等不变仿射变换是特殊的射影变换 影消点与影消线 2D无穷远点 两直线的交点可由两直线的…...

docker 批量快速删除容器和镜像
一、批量删除镜像 如果你想要批量删除 Docker 镜像,可以使用各种命令。以下是一些示例: 1. 删除所有镜像: docker rmi $(docker images -q) 2. 删除所有未标记的镜像(即 <none> 镜像): docker rmi $(docker images -f "dangling=true" -q) 请注意…...

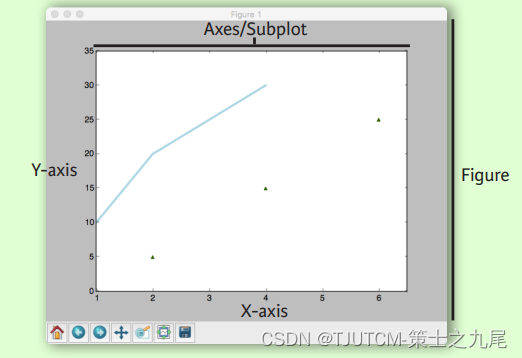
【数据分析入门】Matplotlib
目录 零、图形解析与工作流0.1 图形解析0.2 工作流 一、准备数据1.1 一维数据1.2 二维数据或图片 二、绘制图形2.1 画布2.2 坐标轴 三、绘图例程3.1 一维数据3.2 向量场3.3 数据分布3.4 二维数据或图片 四、自定义图形4.1 颜色、色条与色彩表4.2 标记4.3 线型4.4 文本与标注4.5…...

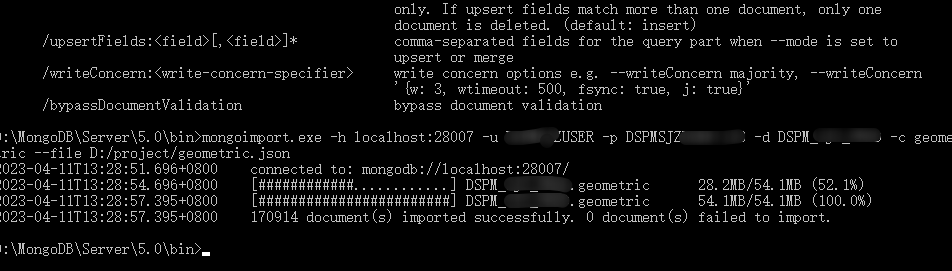
mongodb.使用自带命令工具导出导入数据
在一次数据更新中,同事把老数据进行了清空操作,但是新的逻辑数据由于某种原因(好像是她的电脑中病毒了),一直无法正常连接数据库进行数据插入,然后下午2点左右要给甲方演示,所以要紧急恢复本地的…...

IndexError: tensors used as indices must be long, byte or bool tensors
运行出现报错。修改数据格式 输出sample_ids的值,可以看到数据类型是 torch.int32 解决 需要将sample_ids类型转为long,修改方式: idx idx.type(torch.long)或 idx self.tensor(idx, dtypetorch.long)参考: IndexError: tenso…...

设计模式 : 单例模式笔记
文章目录 一.单例模式二.单例模式的两种实现方式饿汉模式懒汉模式 一.单例模式 一个类只能创建一个对象,这样的类的设计模式就称为单例模式,该模式保证系统中该类只能有一个实例(并且父子进程共享),一个很典型的单例类就是CSTL的内存池C单例模式的基本设计思路: 私有化构造函数…...

深度优先搜索算法
目录 4.1 二叉树的最大深度(简单):深度优先搜索 4.2 对称二叉树(简单):递归 4.3 岛屿数量(中等):深度优先搜索 4.4 岛屿的最大面积(中等)&…...

k8s ----POD控制器详解
目录 一:pod控制器 1、Pod控制器及其功用 2、pod控制器类型 3、Pod与控制器之间的关系 二:Deployment 三:SatefulSet 1、StatefulSet组成 2、为什么要有headless? 3、为什么要有volumeClaimTemplate? 4、实现…...

ReactNative进阶(三十四):ipa Archive 阶段报错error: Multiple commands produce问题修复及思考
文章目录 一、前言二、问题描述三、问题解决四、拓展阅读五、拓展阅读 一、前言 在应用RN开发跨平台APP阶段,从git中拉取项目,应用Jenkins进行组包时,发现最终生成的ipa安装包版本号始终与项目中设置的版本号不一致。 二、问题描述 经过仔…...

MySQL索引ES索引
MySQL MySQL索引的种类 按照索引列值的唯一性:索引可分为唯一索引和非唯一索引; 唯一索引:此索引的每一个索引值只对应唯一的数据记录,对于单列唯一性索引,这保证单列不包含重复的值。对于多列唯一性索引,保证多个值的组合不重复。主键索引是唯一索引的特定类型。该索引…...

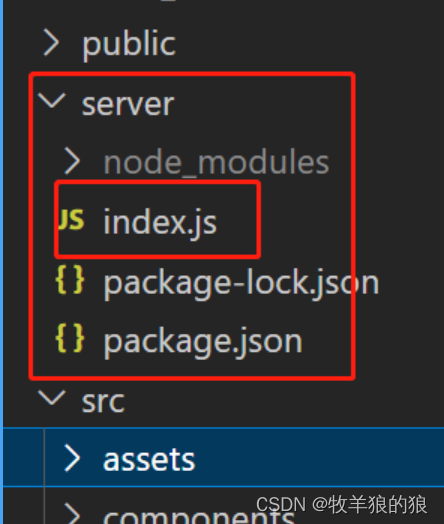
webSocket 聊天室 node.js 版
全局安装vue脚手架 npm install vue/cli -g 创建 vue3 ts 脚手架 vue create vue3-chatroom 后端代码 src 同级目录下建 server: const express require(express); const app express(); const http require(http); const server http.createServer(app);const io req…...

iptables防火墙(SNAT与DNAT)
目录 1 SNAT 1.1 SNAT原理与应用 1.2 SNAT工作原理 1.3 SNAT转换前提条件 2 SNAT示例 编辑 2.1 网关服务器配置 2.1.1 网关服务器配置网卡 2.1.2 开启SNAT命令 2.2 内网服务器端配置 2.3 外网服务器端配置 2.4 网卡服务器端添加规则 2.5 SNAT 测试 3 DNAT 3.1 网卡…...

第 359 场 LeetCode 周赛题解
A 判别首字母缩略词 签到题… class Solution { public:bool isAcronym(vector<string> &words, string s) {string pf;for (auto &s: words)pf.push_back(s[0]);return pf s;} };B k-avoiding 数组的最小总和 贪心:从 1 1 1开始升序枚举,…...

【开源项目】Stream-Query的入门使用和原理分析
前言 无意间发现了一个有趣的项目,Stream-Query。了解了一下其基本的功能,可以帮助开发者省去Mapper的编写。在开发中,我们会编写entity和mapper来完成业务代码,但是Stream-Query可以省去mapper,只写entity。 快速入…...

微信小程序picker组件的简单使用 单选
<picker mode"selector" range"{{classData}}" bindchange"bindClassChange" value"{{classIndex}}" range-key"className"><view class"picker">{{classData[classIndex].className || 请选择班级}}…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
