SpringBoot + Vue 微人事权限组管理模块 (十四)
权限组前端页面制作
权限组管理角色和菜单之间关系,操作员管理着用户和角色之间的关系。
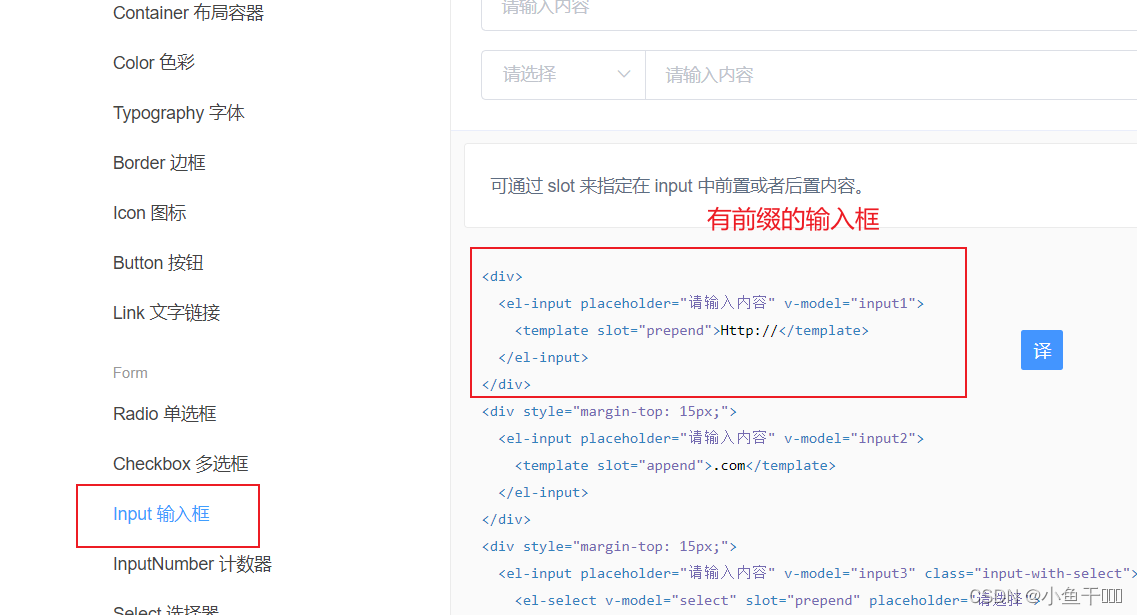
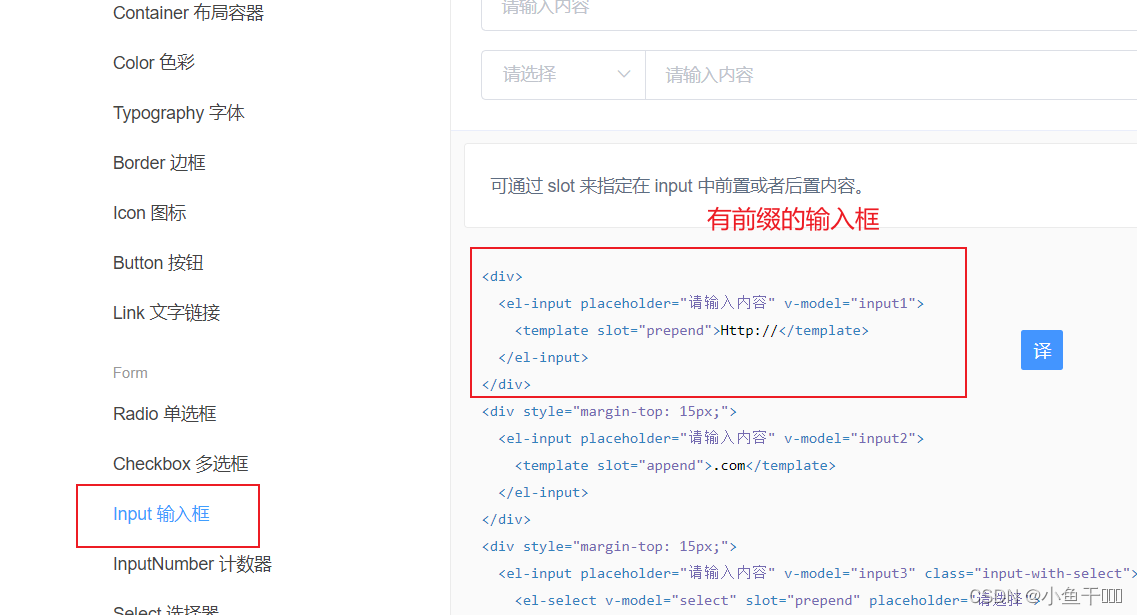
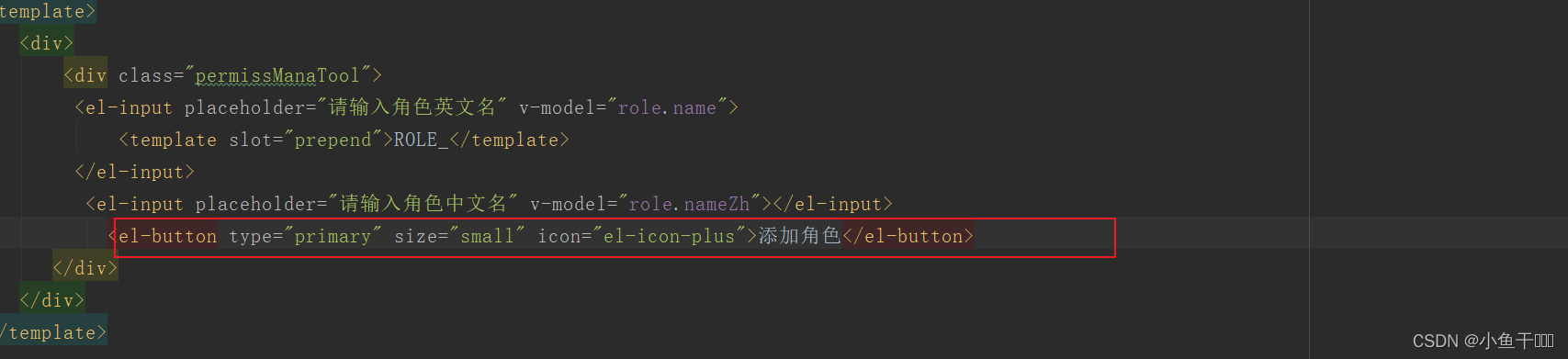
英文的输入框要有个前缀,SpringSecurity里角色英文名需要加一个ROLE_的前缀


上代码
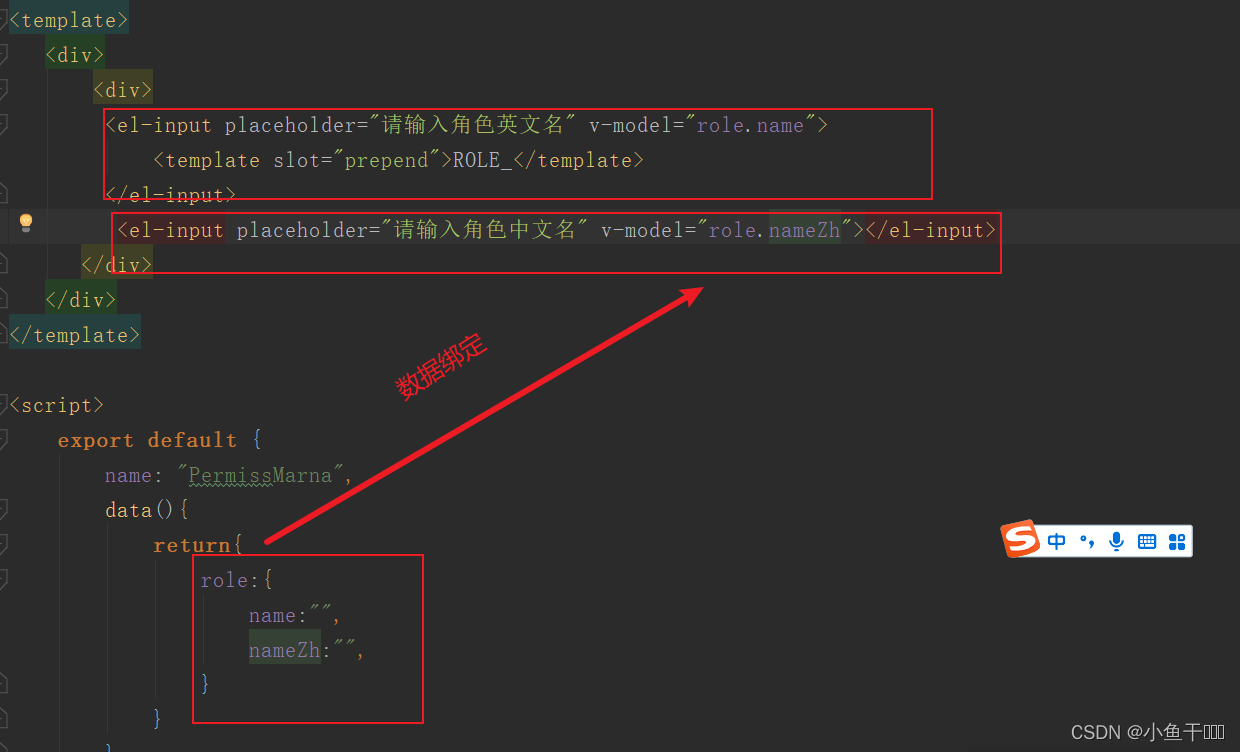
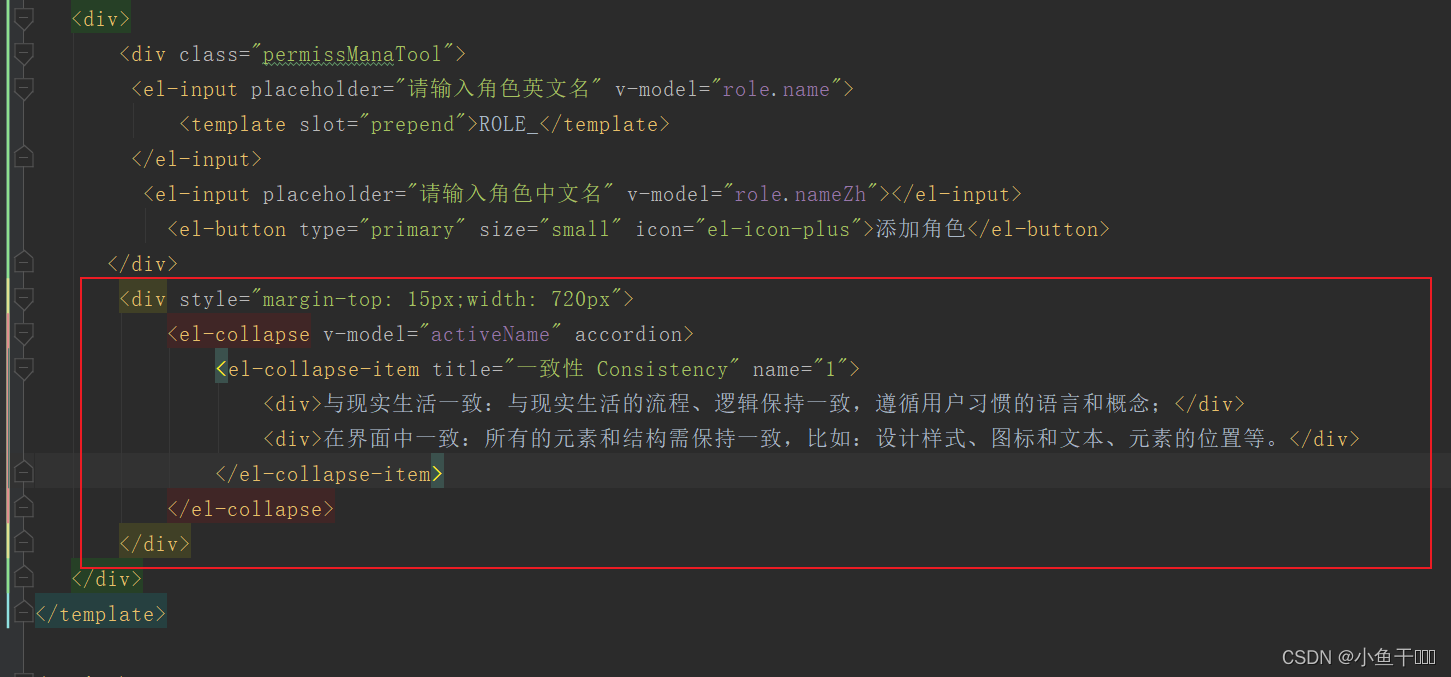
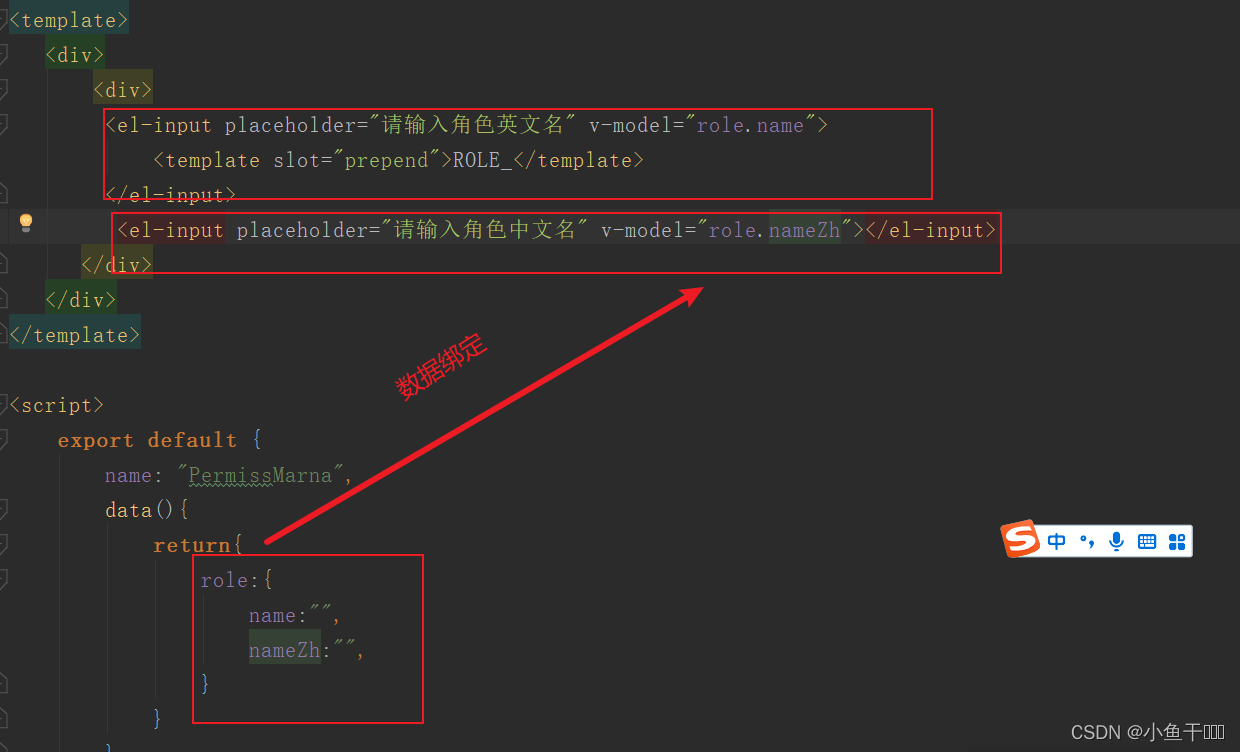
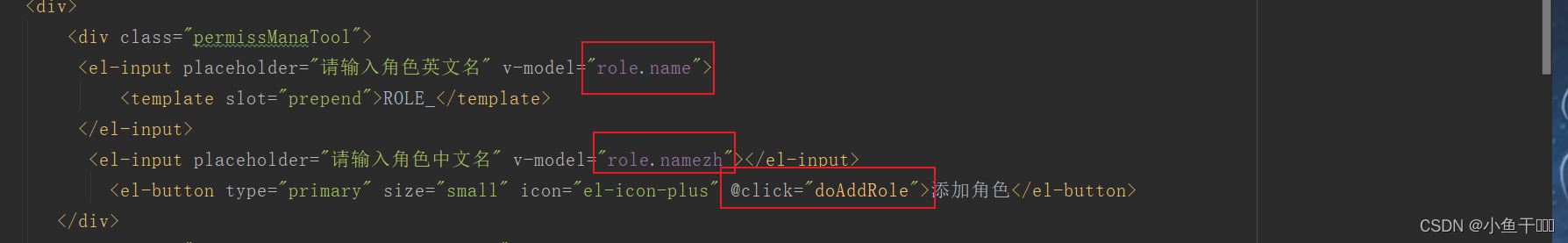
<div><div class="permissManaTool"><el-input placeholder="请输入角色英文名" v-model="role.name"><template slot="prepend">ROLE_</template></el-input><el-input placeholder="请输入角色中文名" v-model="role.nameZh"></el-input></div></div>
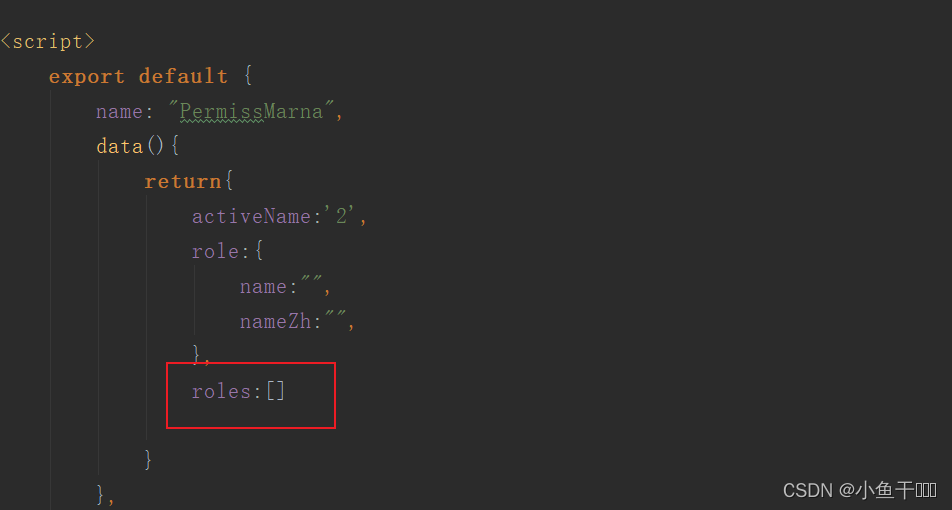
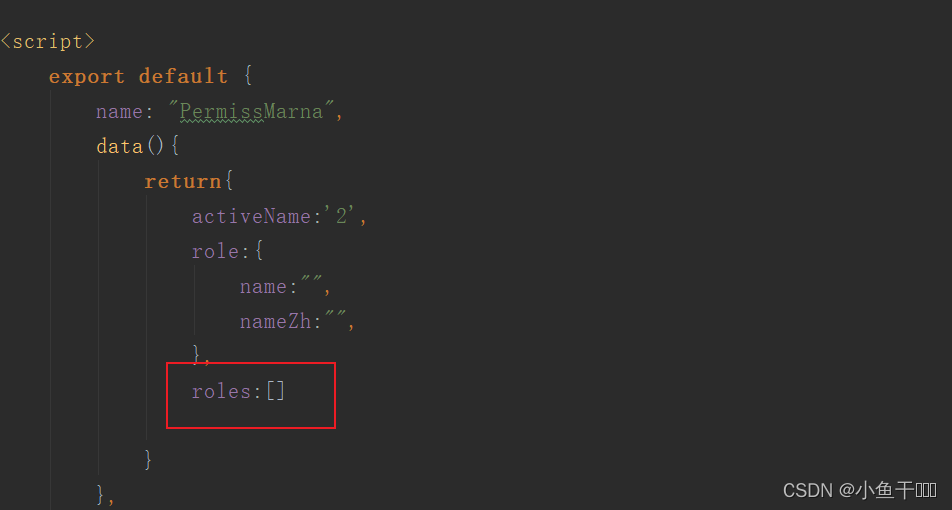
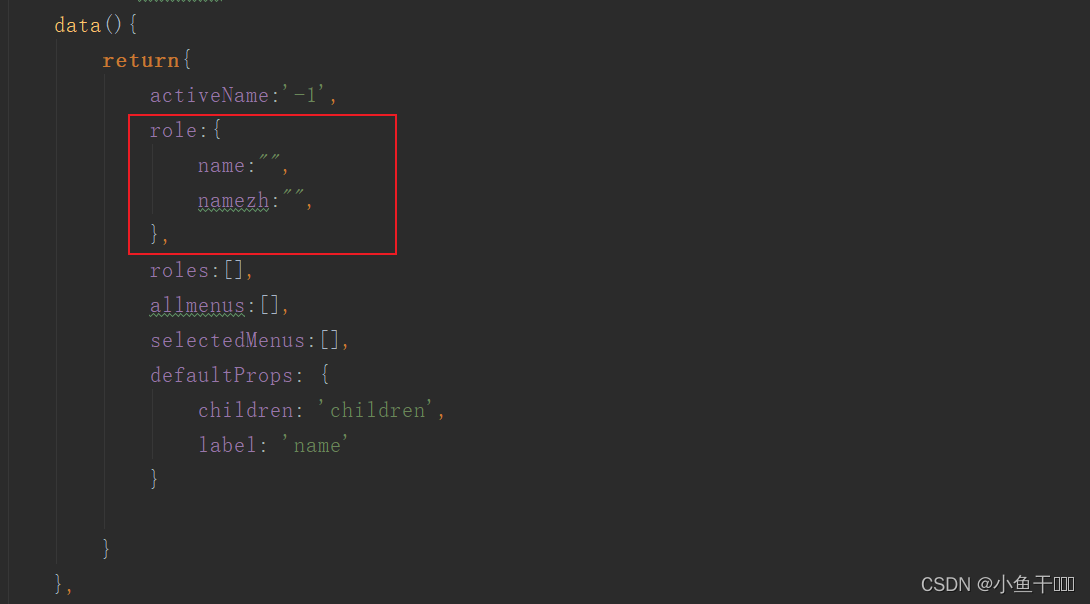
data(){return{role:{name:"",nameZh:"",}}}
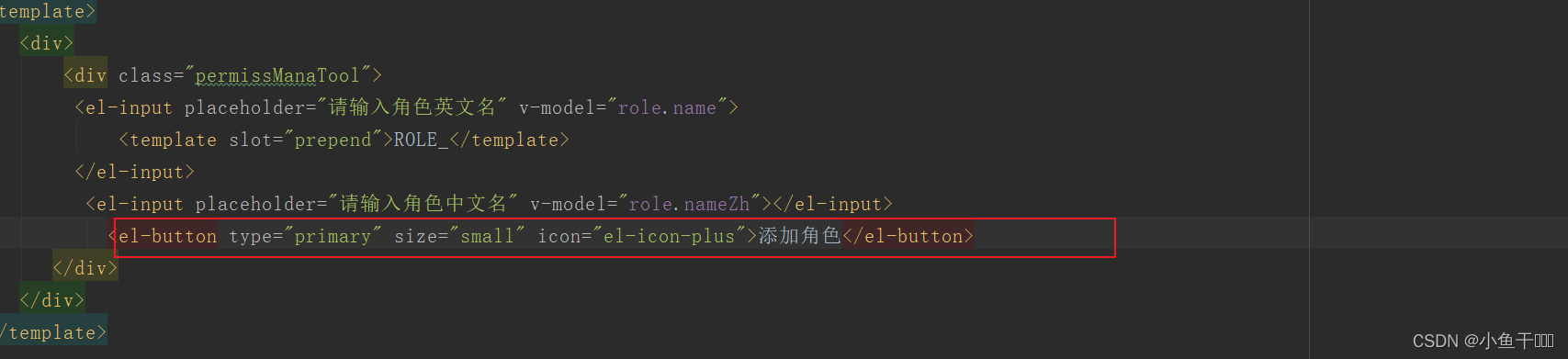
添加按钮

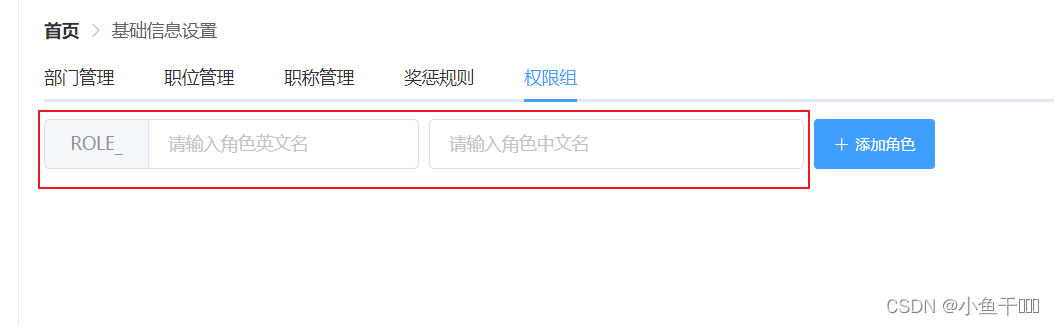
<el-button type="primary" size="small" icon="el-icon-plus">添加角色</el-button>添加输入框样式

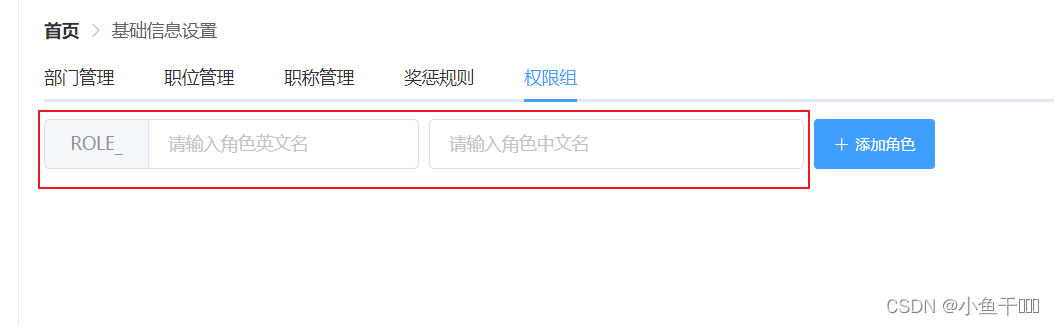
.permissManaTool{display: flex;justify-content: flex-start;}.permissManaTool .el-input{width: 300px;margin-right: 8px;}
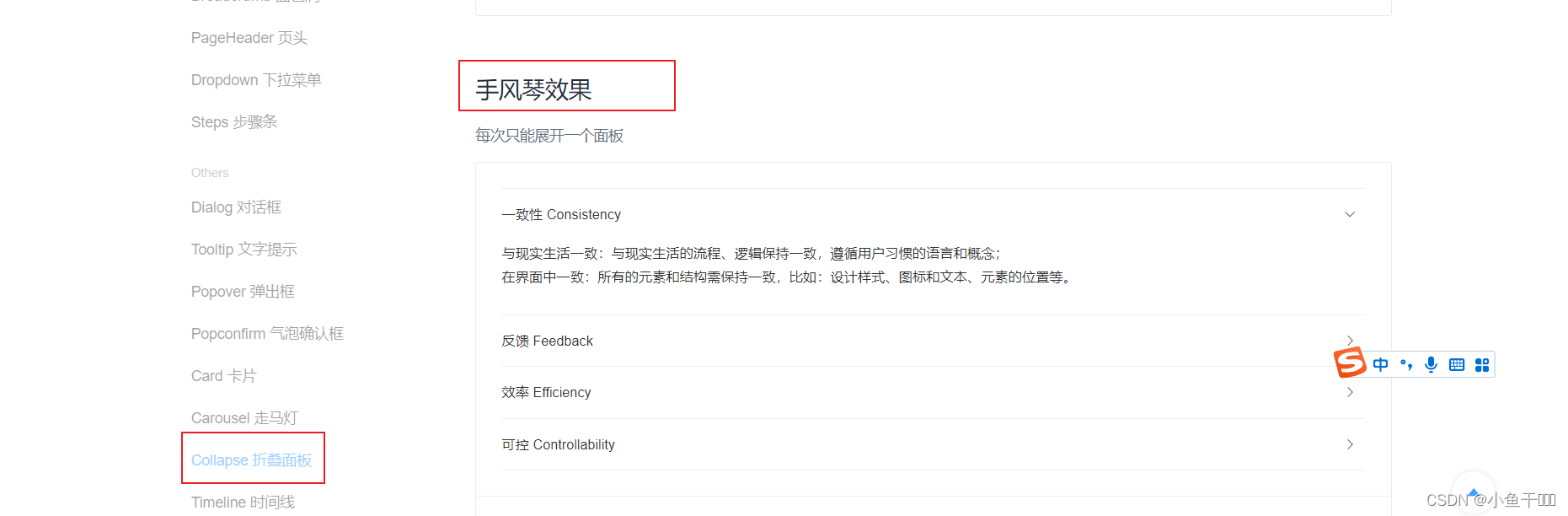
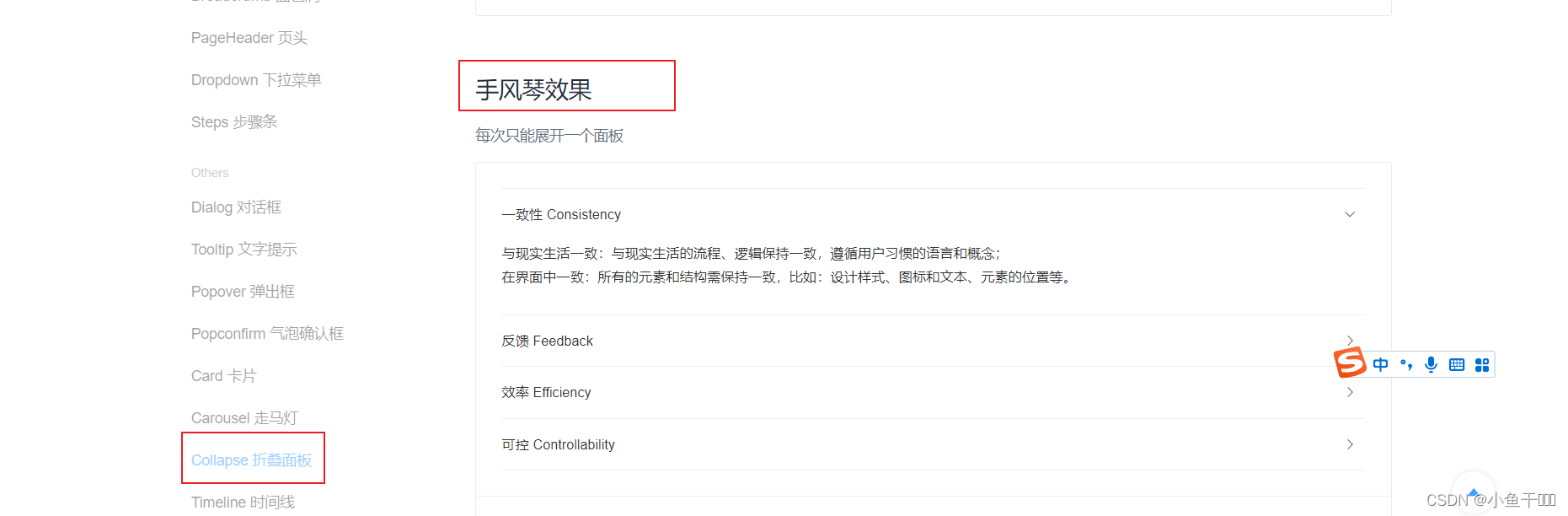
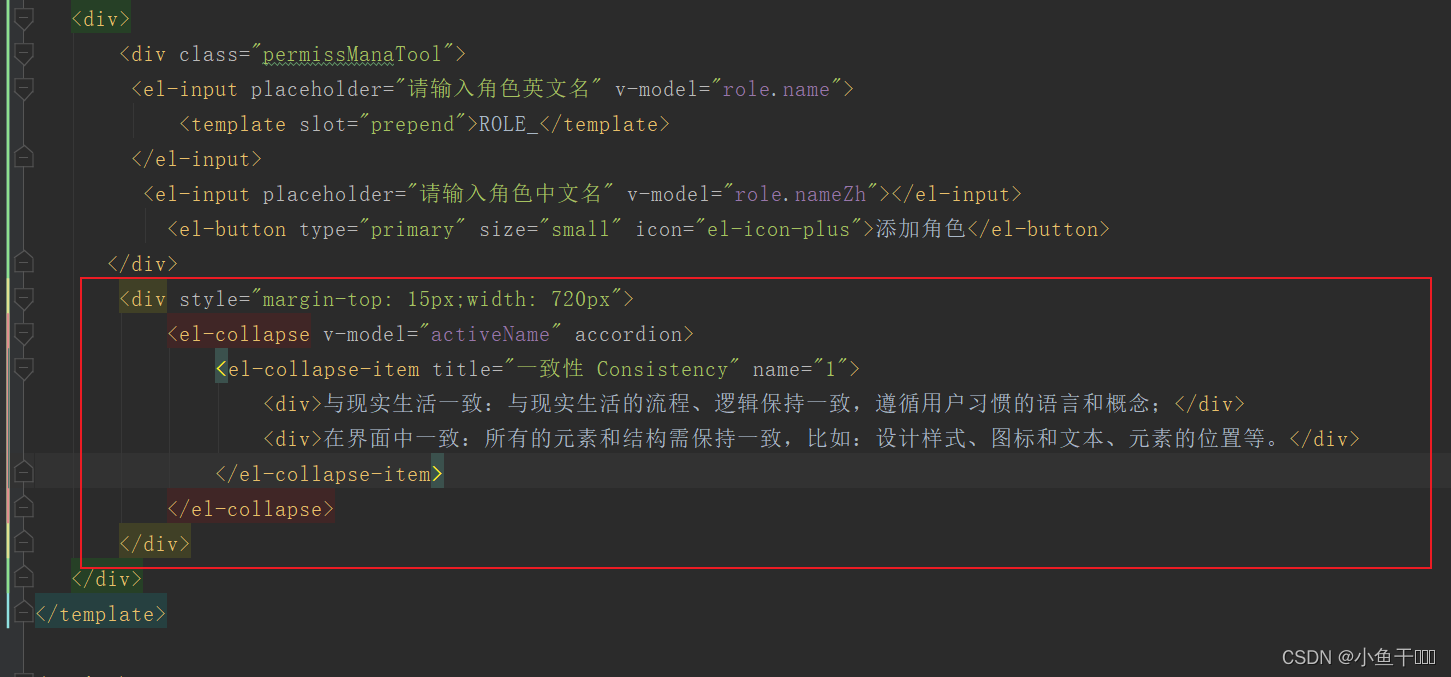
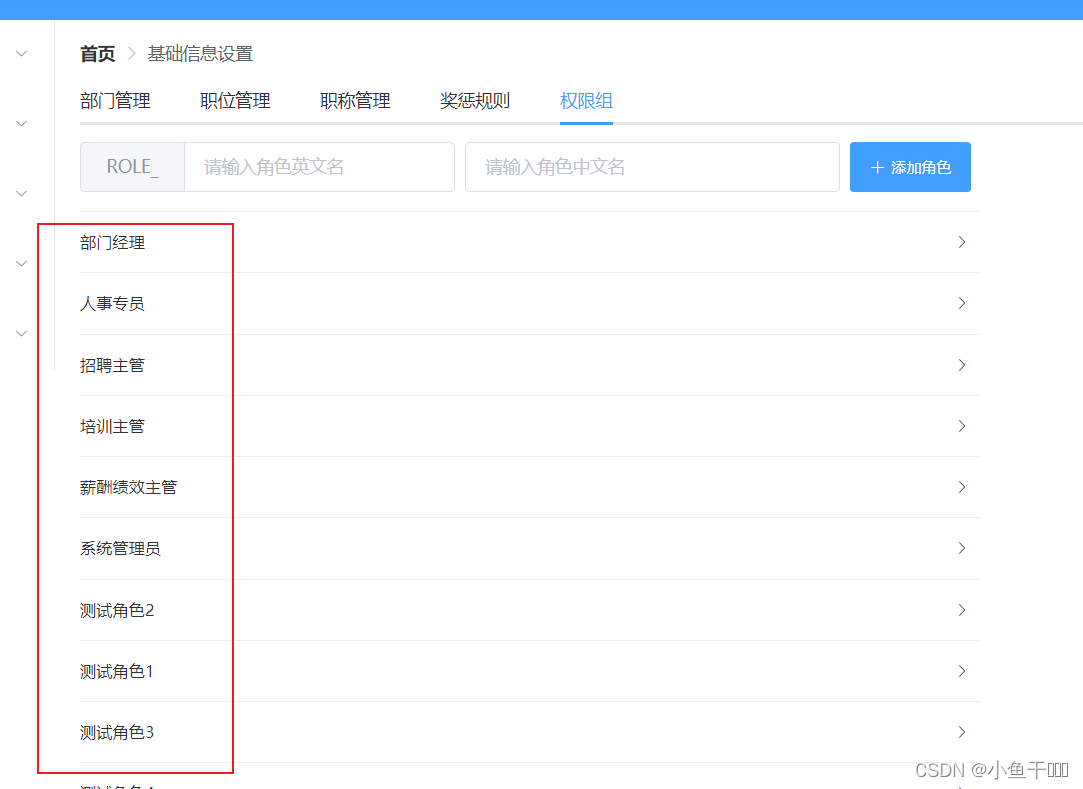
添加一个折叠面板



可以看出展开了第 2 个

留一个就够了

从数据库中获取所有的角色展示到页面,注意后端不仅要返回所有角色还要返回角色操作的菜单,角色能操作哪些资源也要返回
权限用户角色前后端对接
我们先来把所有角色查询出来,在前端展示出来
PermissController
@RestController
@RequestMapping("/system/basic/permiss")
public class PermissController {@AutowiredRoleService roleService;@GetMapping("/")public List<Role> getAllRoles(){return roleService.getAllRoles();}
}
RoleService
@Service
public class RoleService {@AutowiredRoleMapper roleMapper;public List<Role> getAllRoles(){return roleMapper.getAllRoles();}
}
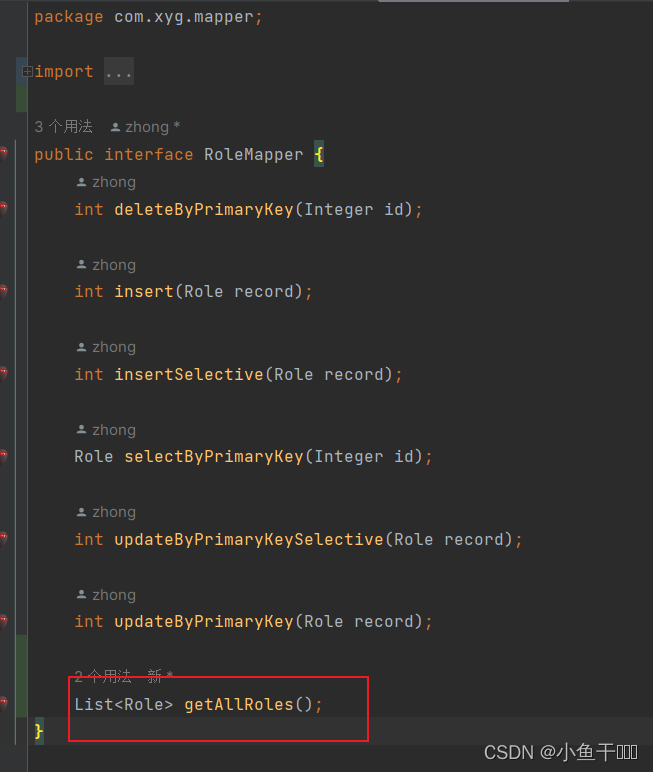
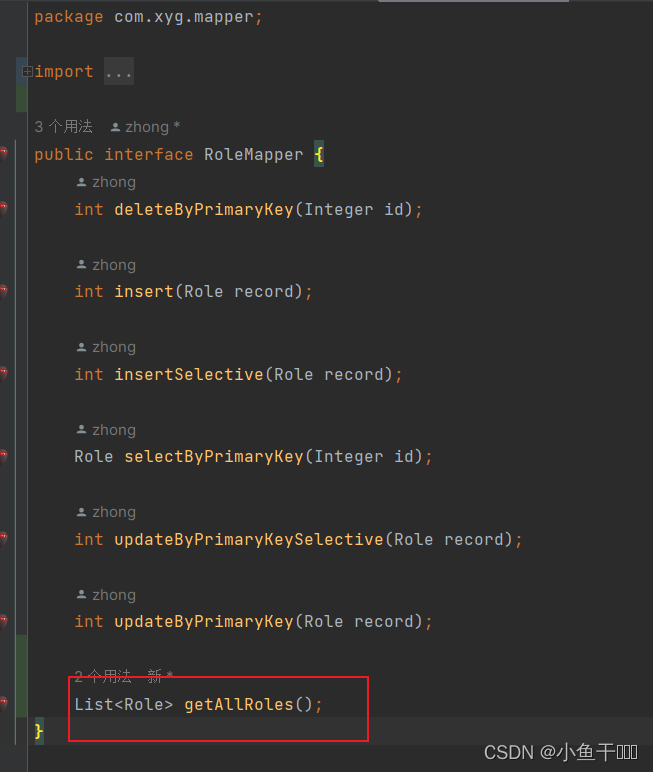
RoleMapper

List<Role> getAllRoles();RoleMapper.xml
<select id="getAllRoles" resultMap="BaseResultMap">select *from role;</select>
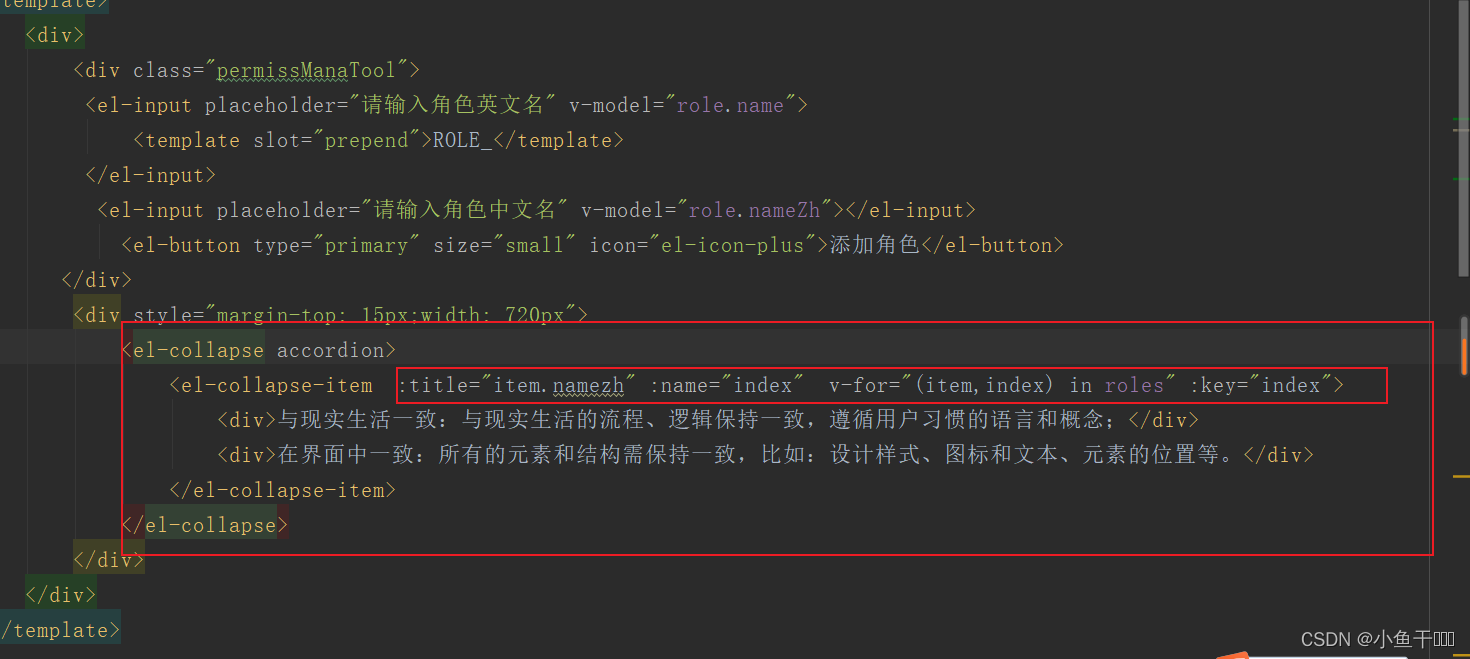
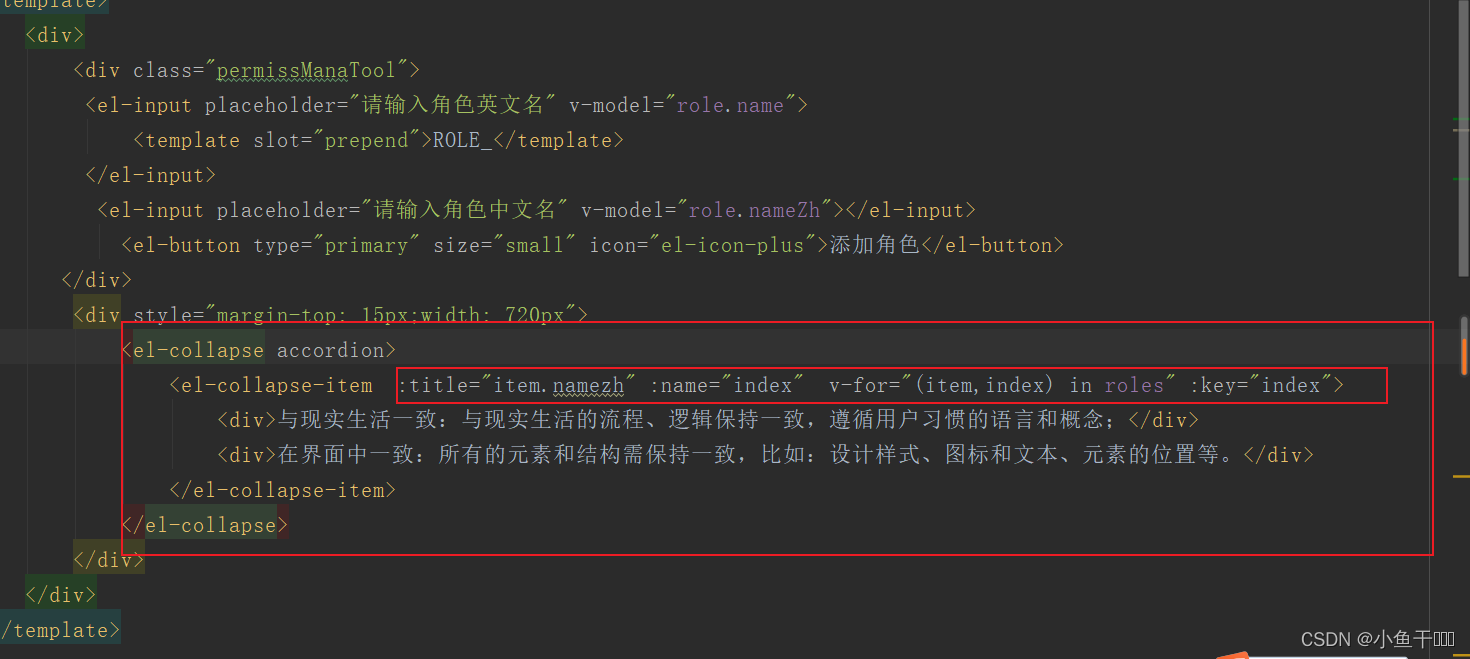
对接前端

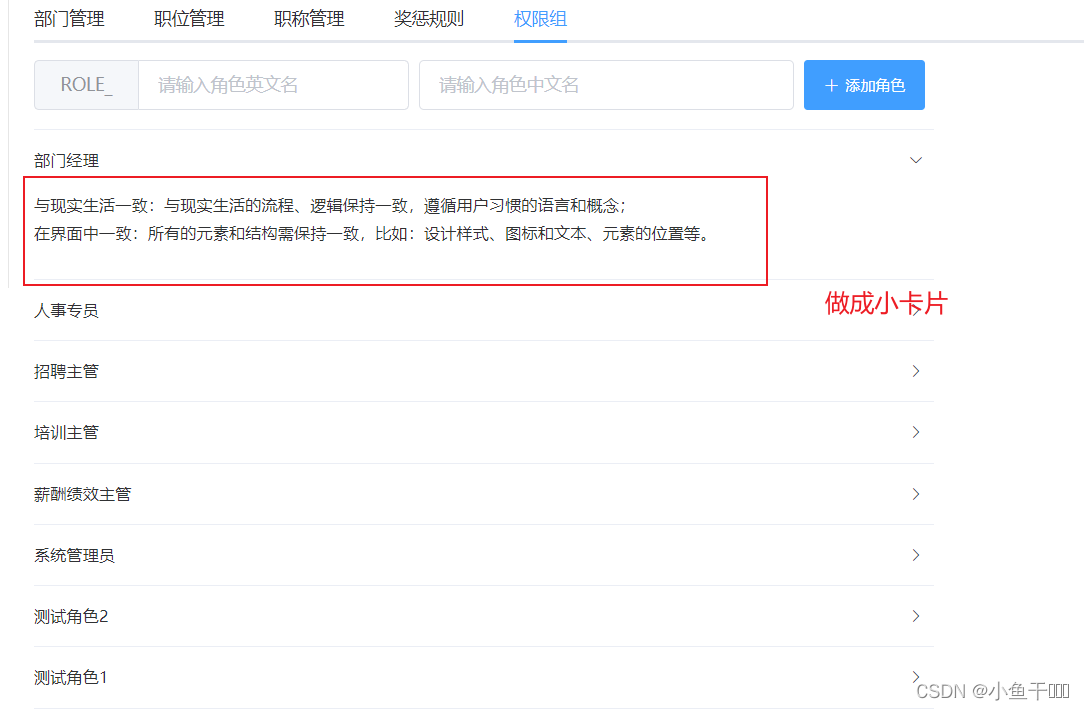
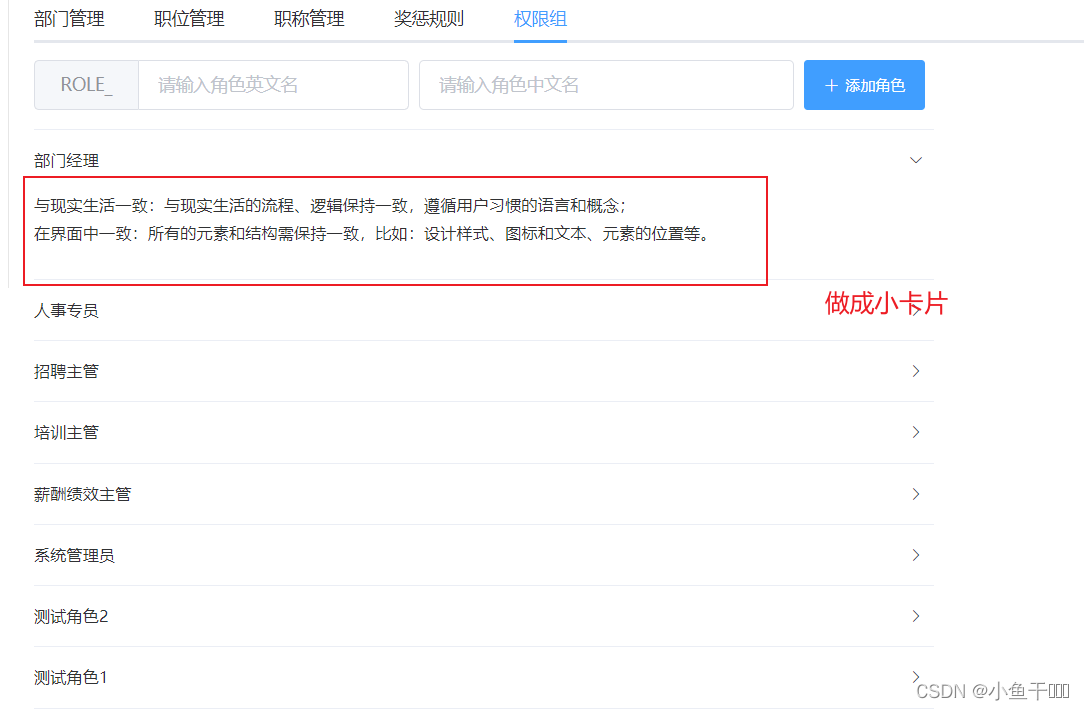
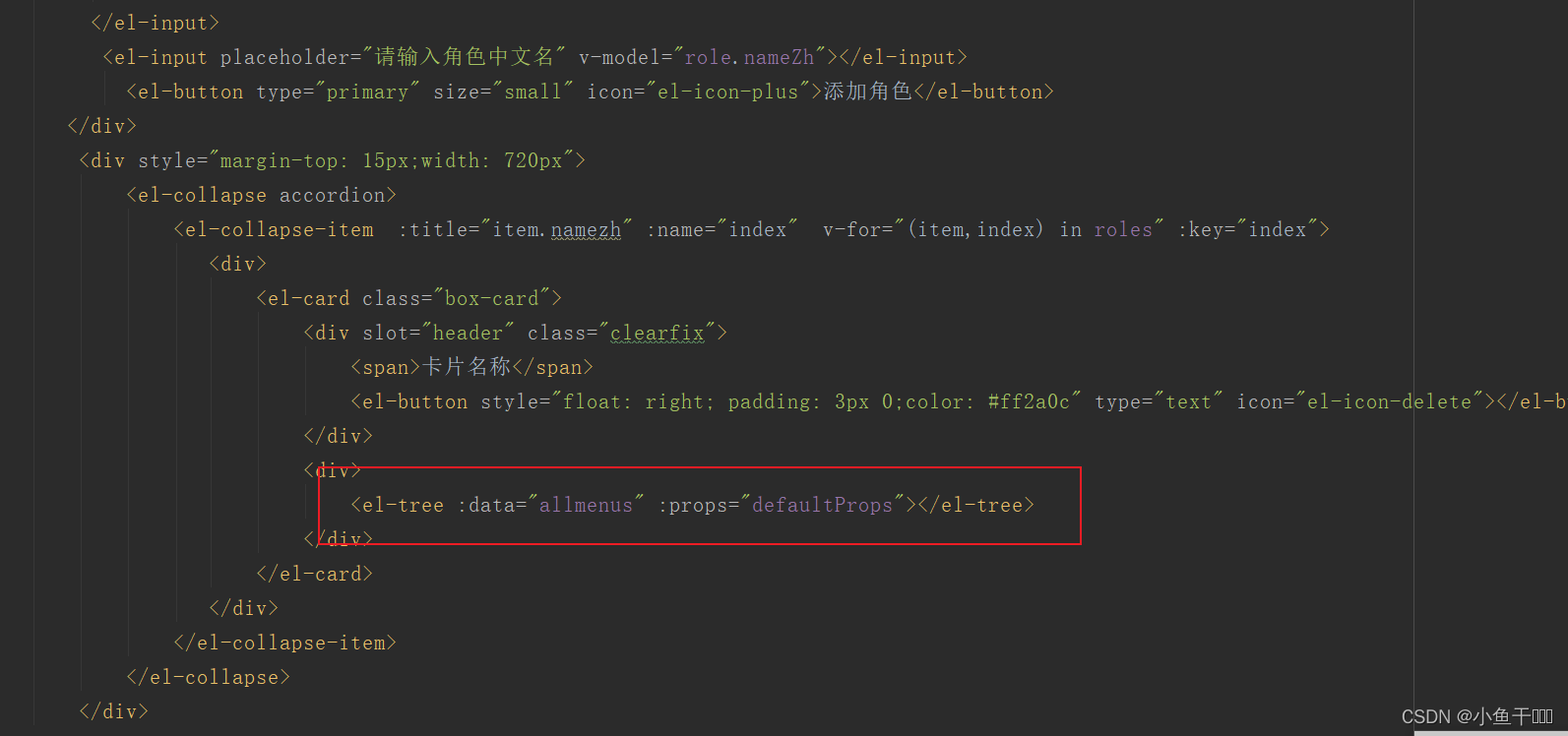
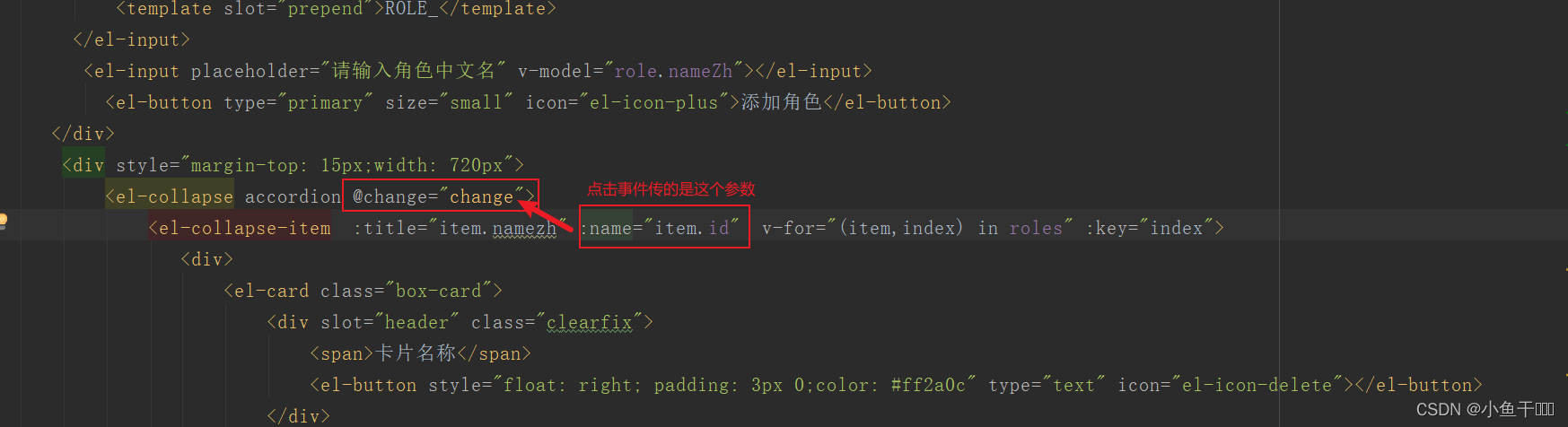
<div style="margin-top: 15px;width: 720px"><el-collapse accordion><el-collapse-item :title="item.namezh" :name="index" v-for="(item,index) in roles" :key="index"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item></el-collapse></div>


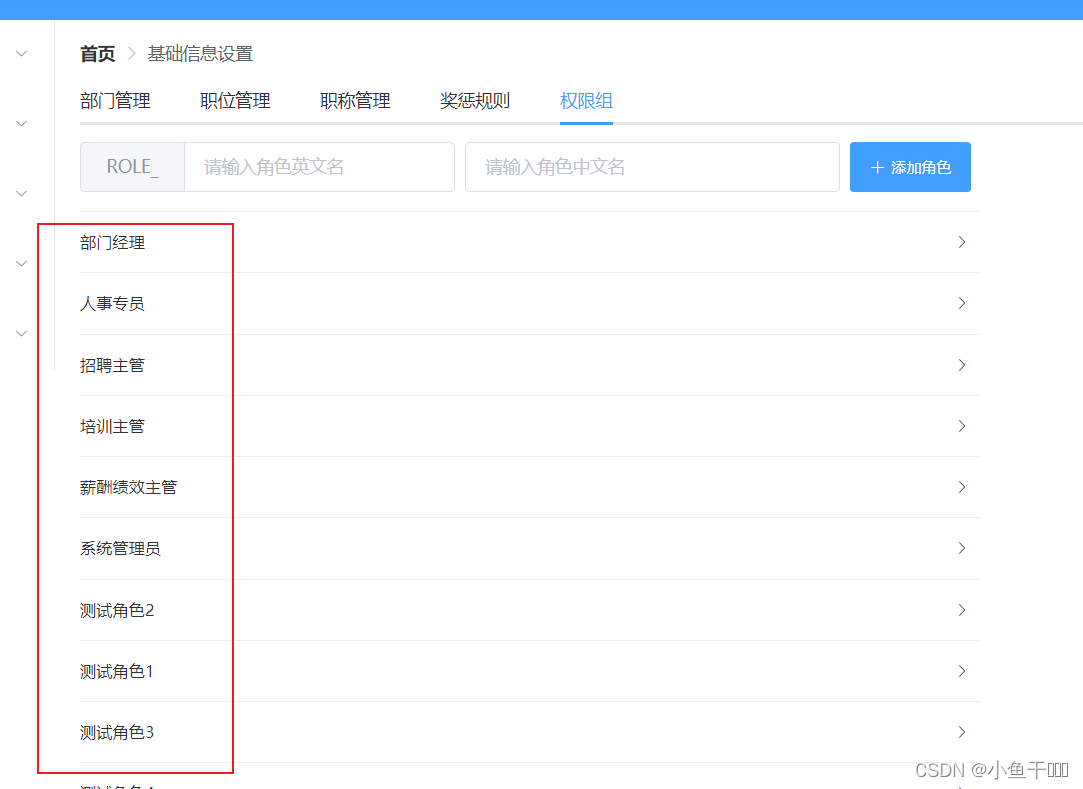
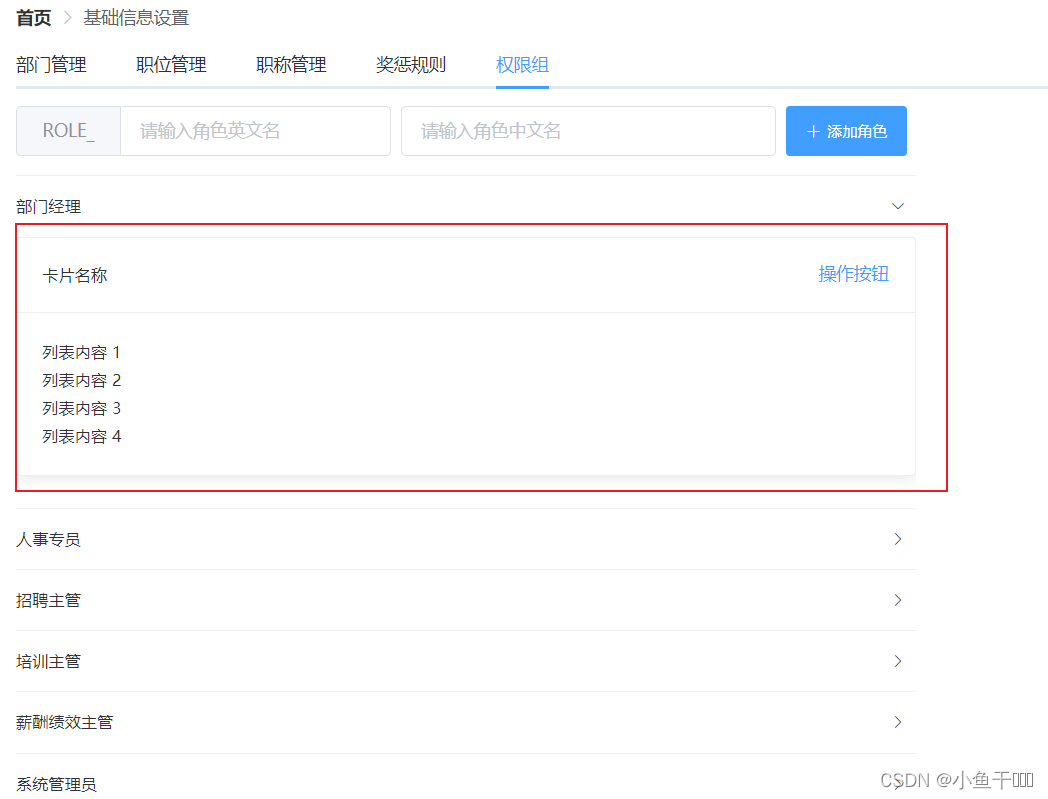
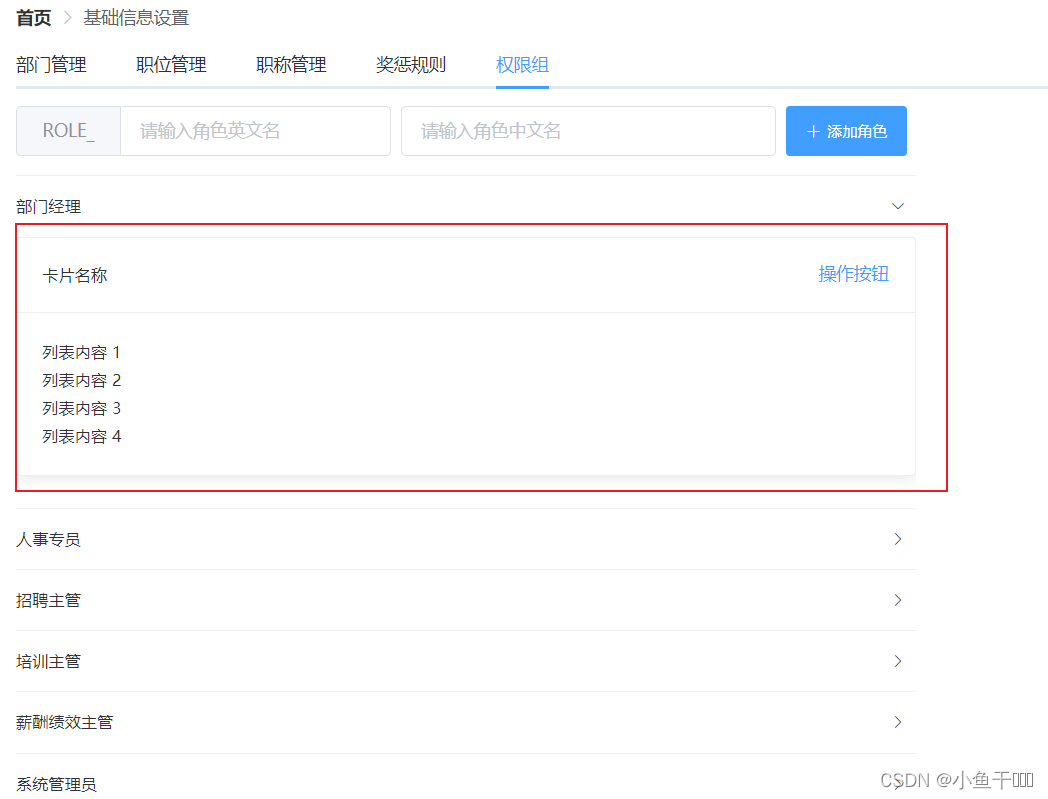
展示效果

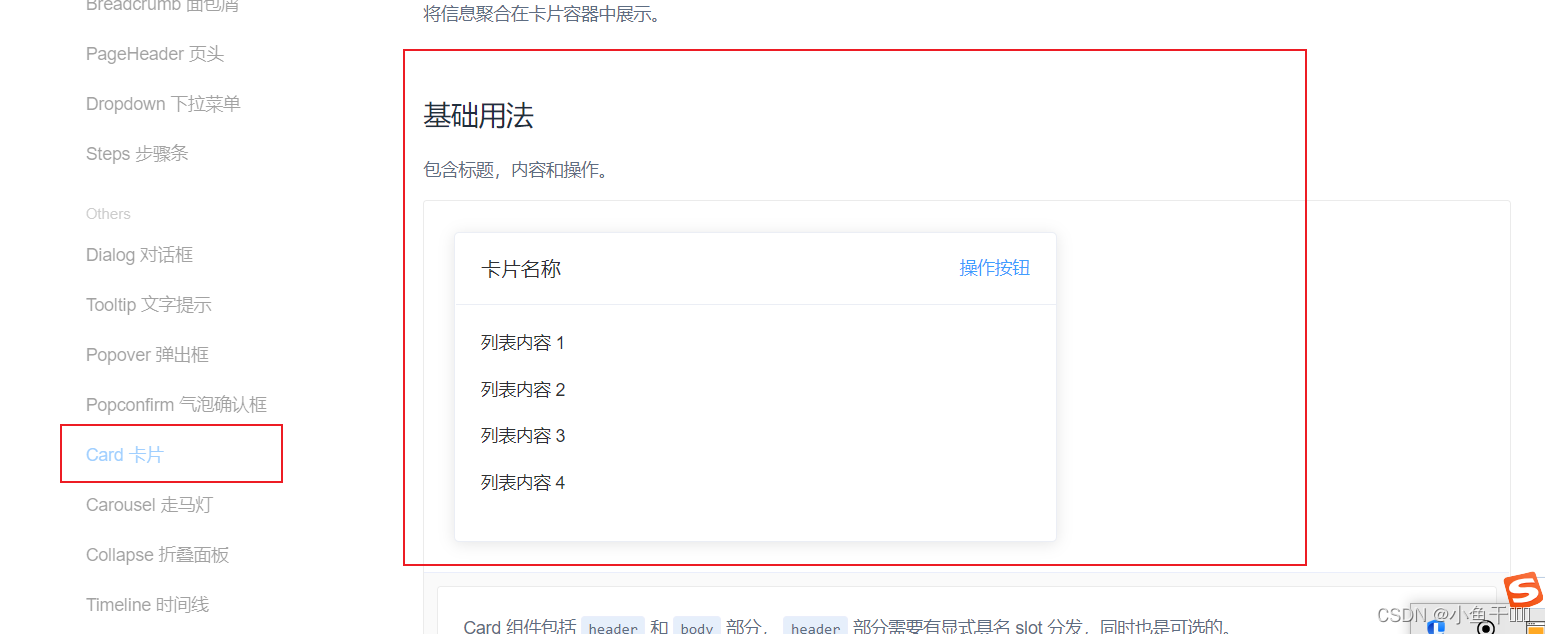
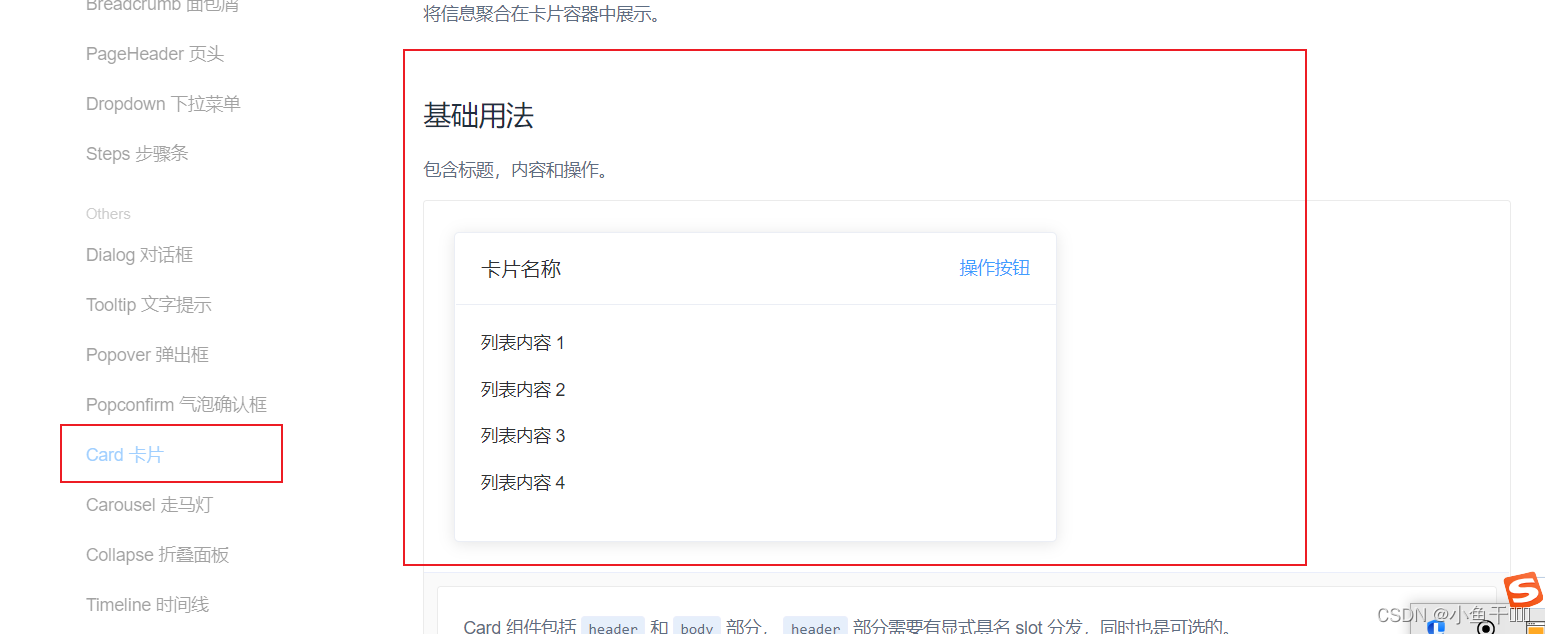
里面展示的内容应该是卡片

组件


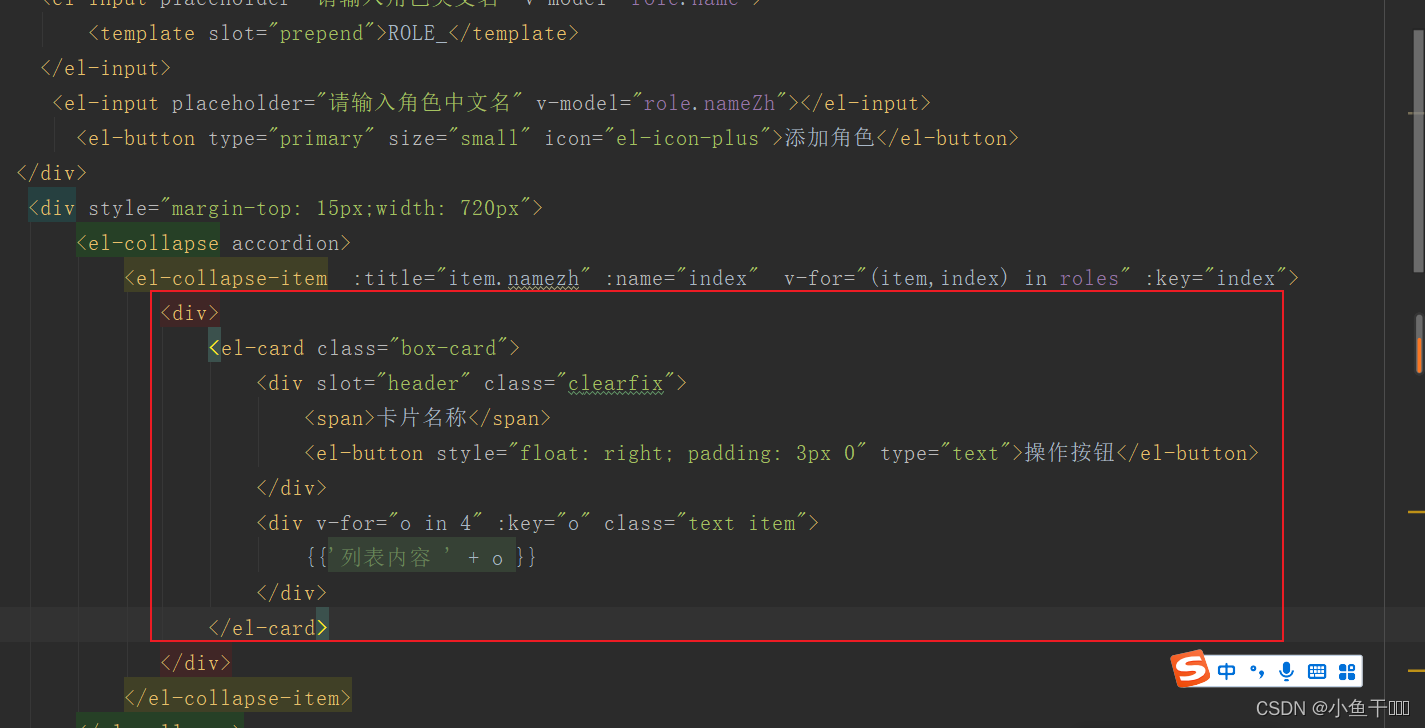
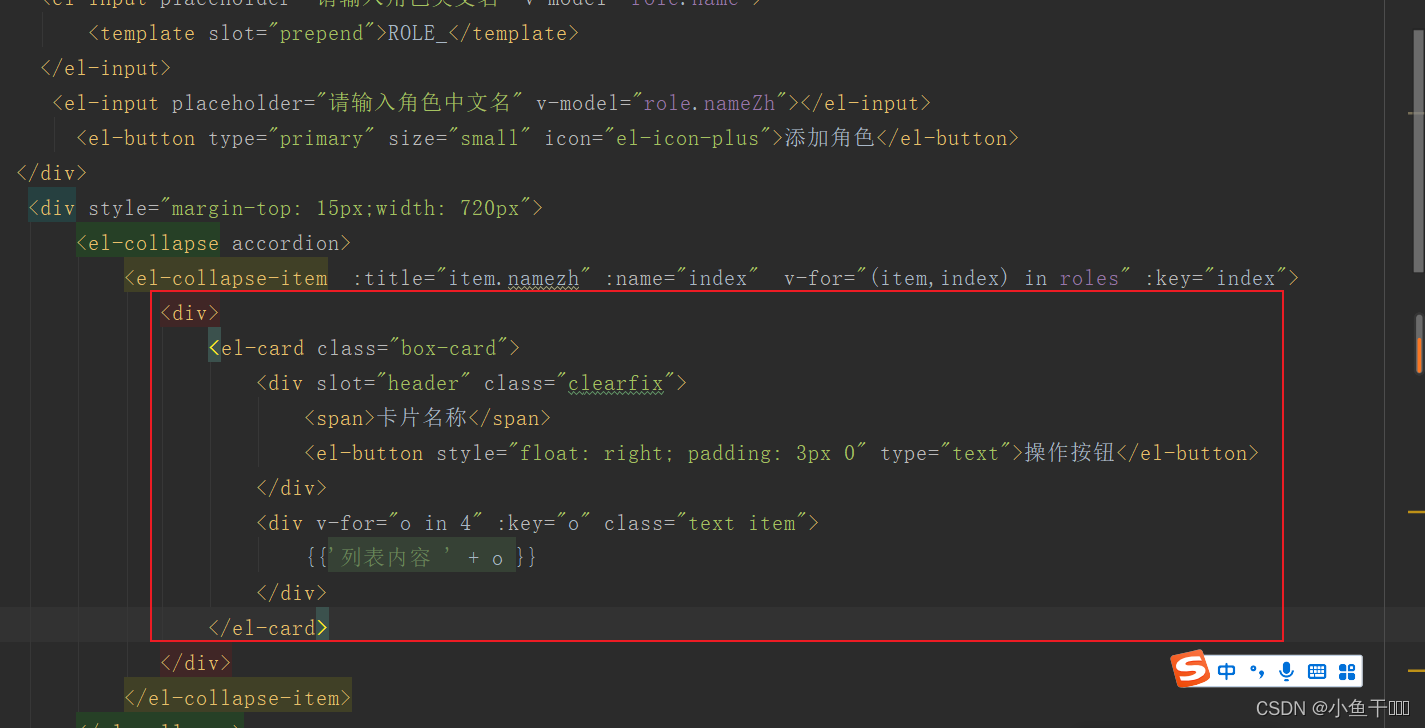
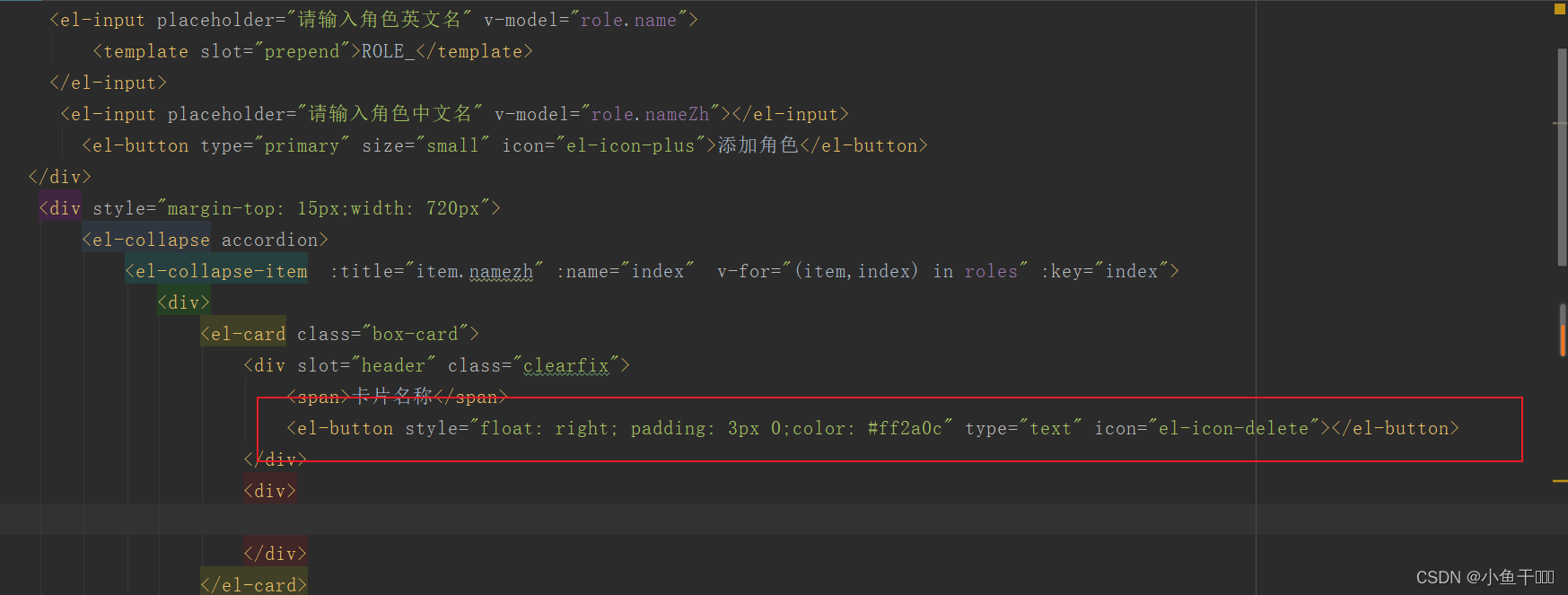
<div><el-card class="box-card"><div slot="header" class="clearfix"><span>卡片名称</span><el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button></div><div v-for="o in 4" :key="o" class="text item">{{'列表内容 ' + o }}</div></el-card></div>

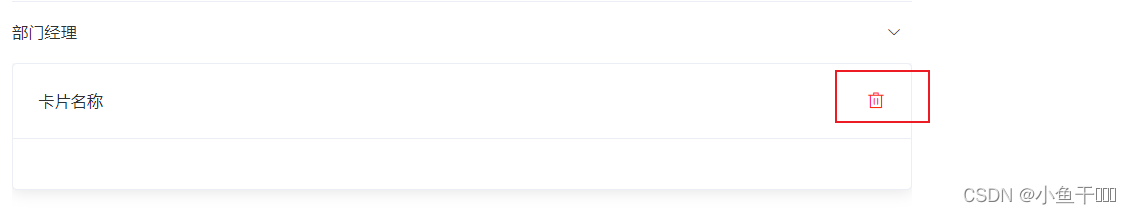
按钮样式改垃圾桶图标


<el-button style="float: right; padding: 3px 0;color: #ff2a0c" type="text" icon="el-icon-delete"></el-button>
权限组菜单树展示
查询所有菜单展示树形结构,需要在服务端做处理返回
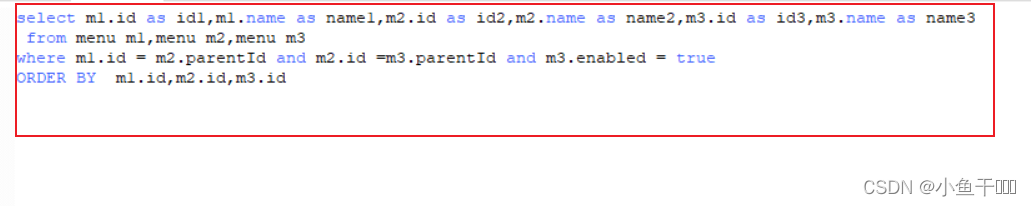
查询所有的父子类菜单,自己关联自己三次形成一张表,

select m1.id as id1,m1.name as name1,m2.id as id2,m2.name as name2,m3.id as id3,m3.name as name3 from menu m1,menu m2,menu m3
where m1.id = m2.parentId and m2.id =m3.parentId and m3.enabled = true
ORDER BY m1.id,m2.id,m3.id```### PermissController
```java
@RestController
@RequestMapping("/system/basic/permiss")
public class PermissController {@AutowiredRoleService roleService;@AutowiredMenuService menuService;@GetMapping("/")public List<Role> getAllRoles(){return roleService.getAllRoles();}@PostMapping("/menus")public List<Menu> getAllMenus(){return menuService.getAllMenus();}
}
MenuService

@Service
public class MenuService {@AutowiredMenuMapper menuMapper;public RespBean getMenusByHrId() {return RespBean.ok("操作成功!",menuMapper.getMenusByHrId( ((Hr) SecurityContextHolder.getContext().getAuthentication().getPrincipal()).getId()));//Id从哪里来呢,前端传过来的信息是不可信,我们登录的用户信息保存在security,可以从Security里获取登录用户信息}/*** 获取所有的菜单角色 一对多 一个菜单项有多个角色* @return*/
// @Cacheablepublic List<Menu> getAllMenusWithRole(){return menuMapper.getAllMenusWithRole();}public List<Menu> getAllMenus() {return menuMapper.getAllMenus();}
}
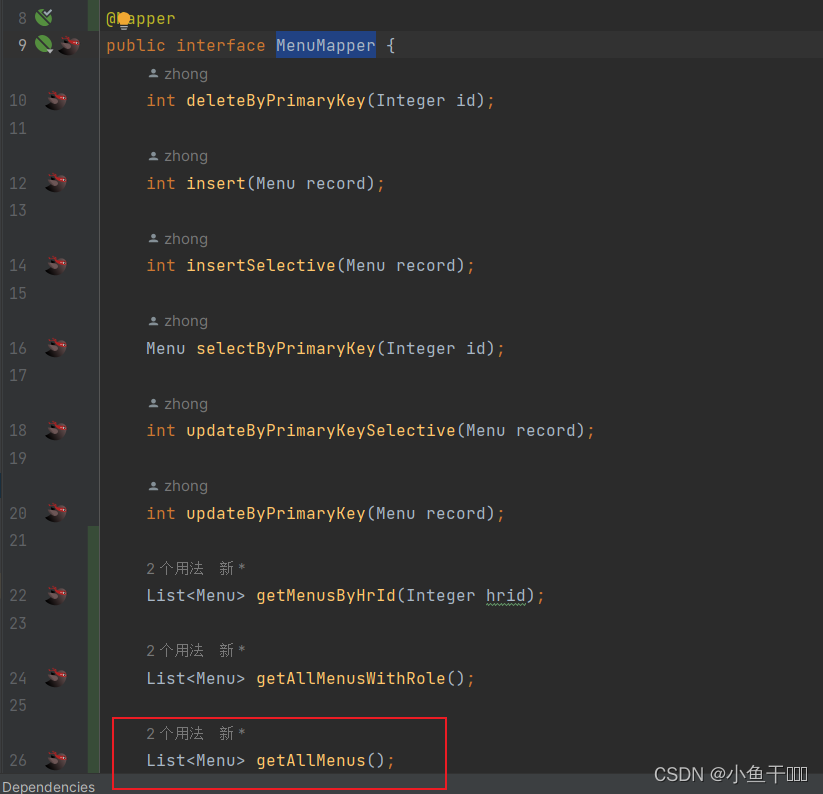
MenuMapper

List<Menu> getAllMenus();
MenuMapper.xml
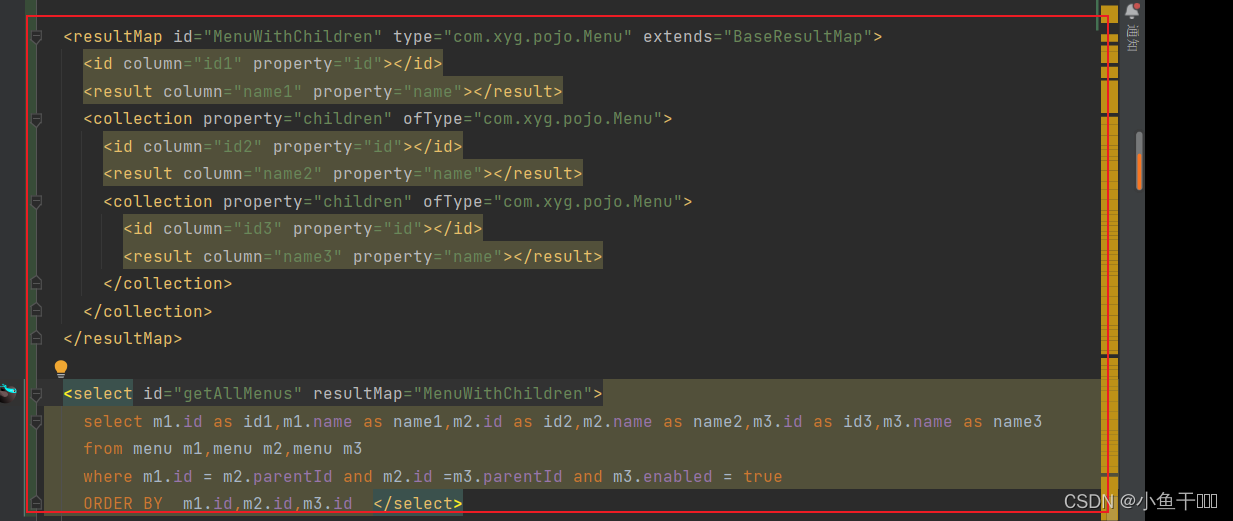
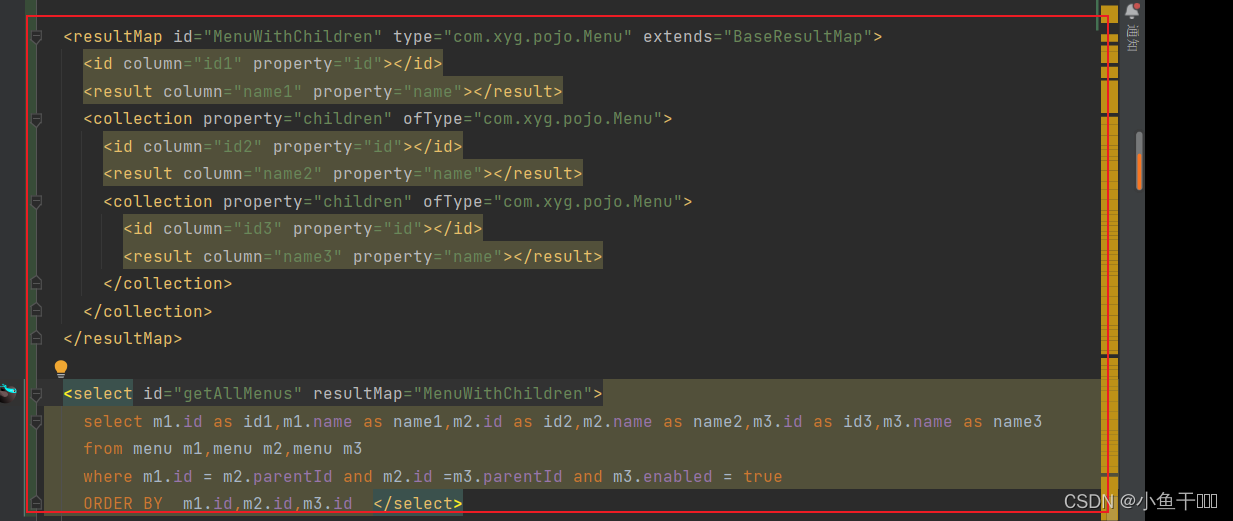
一个父菜单有多个子菜单,子菜单中还有菜单,三级菜单,直接查询
如果不确认多少级菜单可以用递归

<resultMap id="MenuWithChildren" type="com.xyg.pojo.Menu" extends="BaseResultMap"><id column="id1" property="id"></id><result column="name1" property="name"></result><collection property="children" ofType="com.xyg.pojo.Menu"><id column="id2" property="id"></id><result column="name2" property="name"></result><collection property="children" ofType="com.xyg.pojo.Menu"><id column="id3" property="id"></id><result column="name3" property="name"></result></collection></collection></resultMap><select id="getAllMenus" resultMap="MenuWithChildren">select m1.id as id1,m1.name as name1,m2.id as id2,m2.name as name2,m3.id as id3,m3.name as name3from menu m1,menu m2,menu m3where m1.id = m2.parentId and m2.id =m3.parentId and m3.enabled = trueORDER BY m1.id,m2.id,m3.id </select>
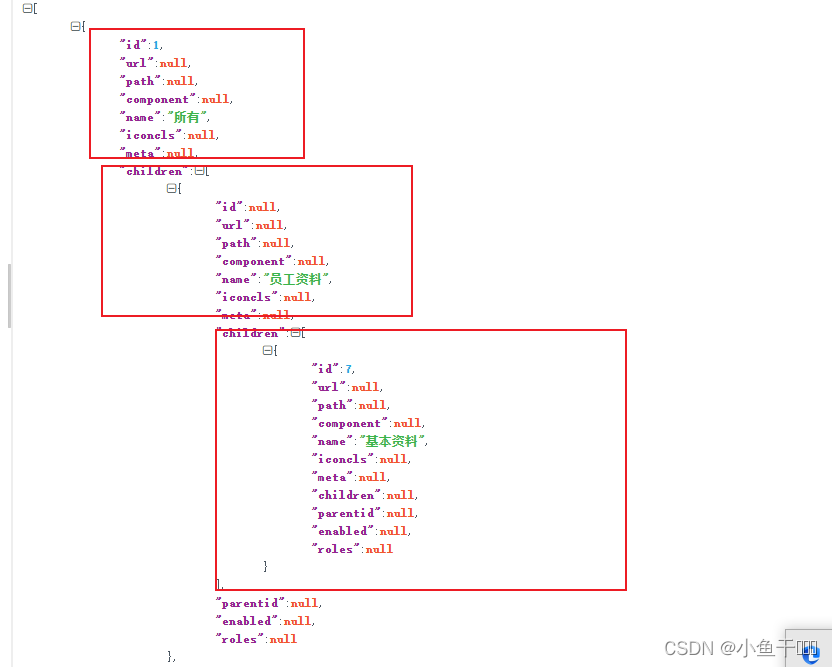
测试

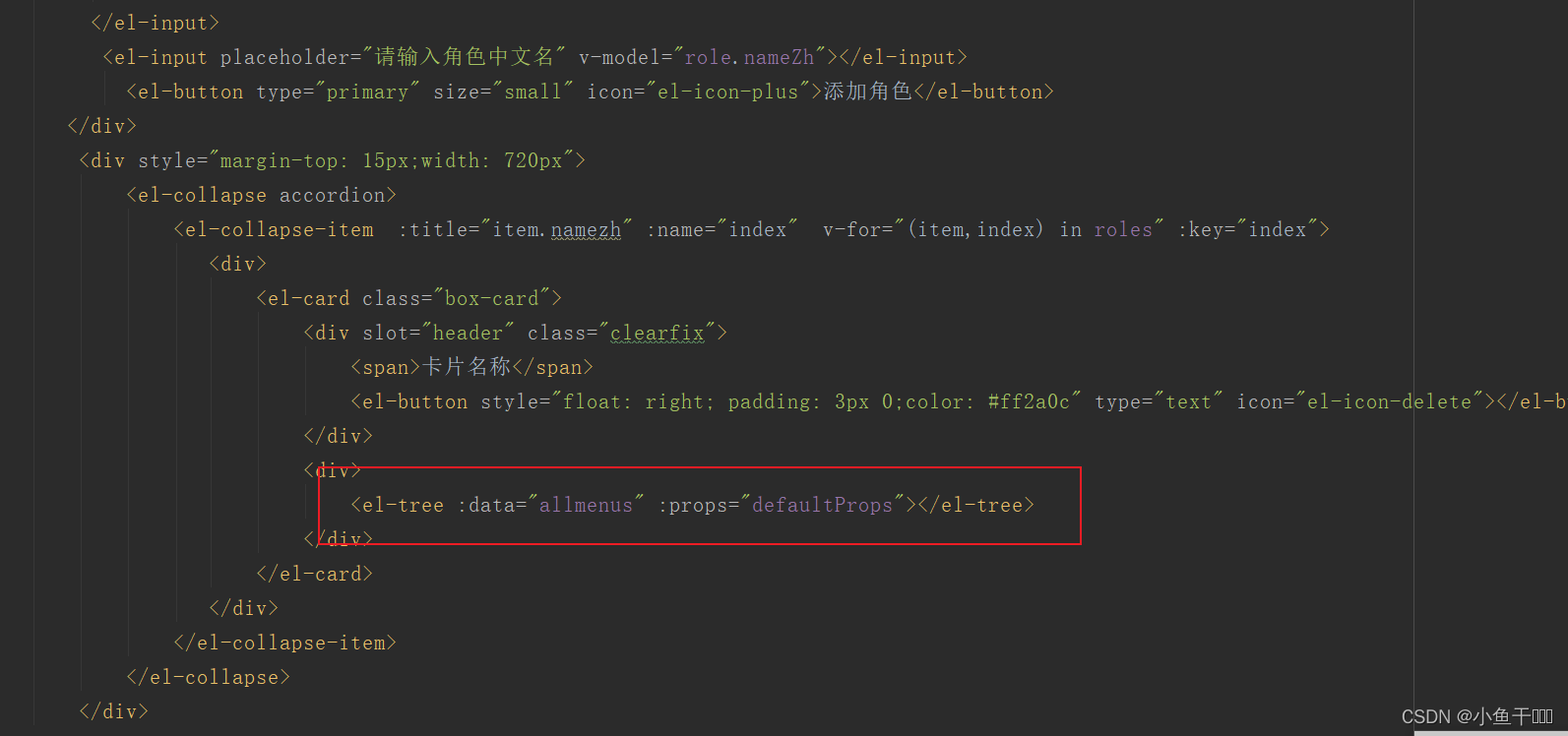
前端

拷贝过来

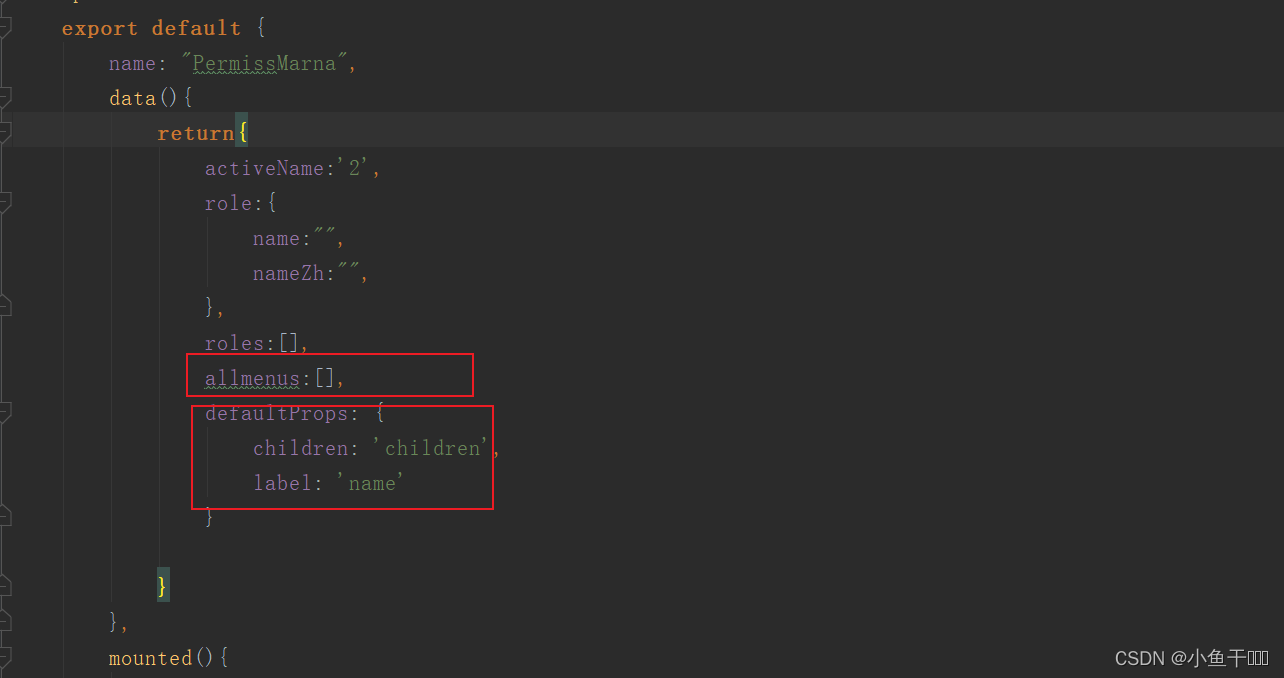
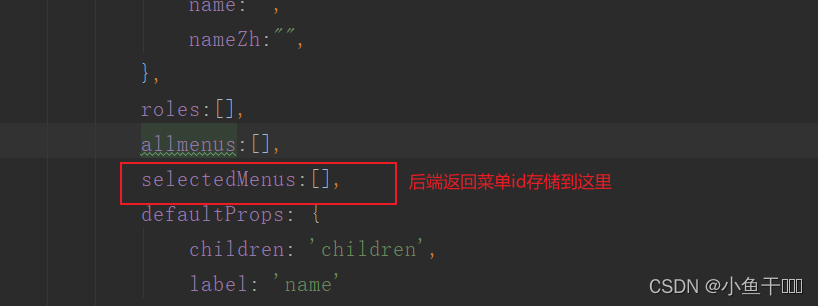
定义对应的变量

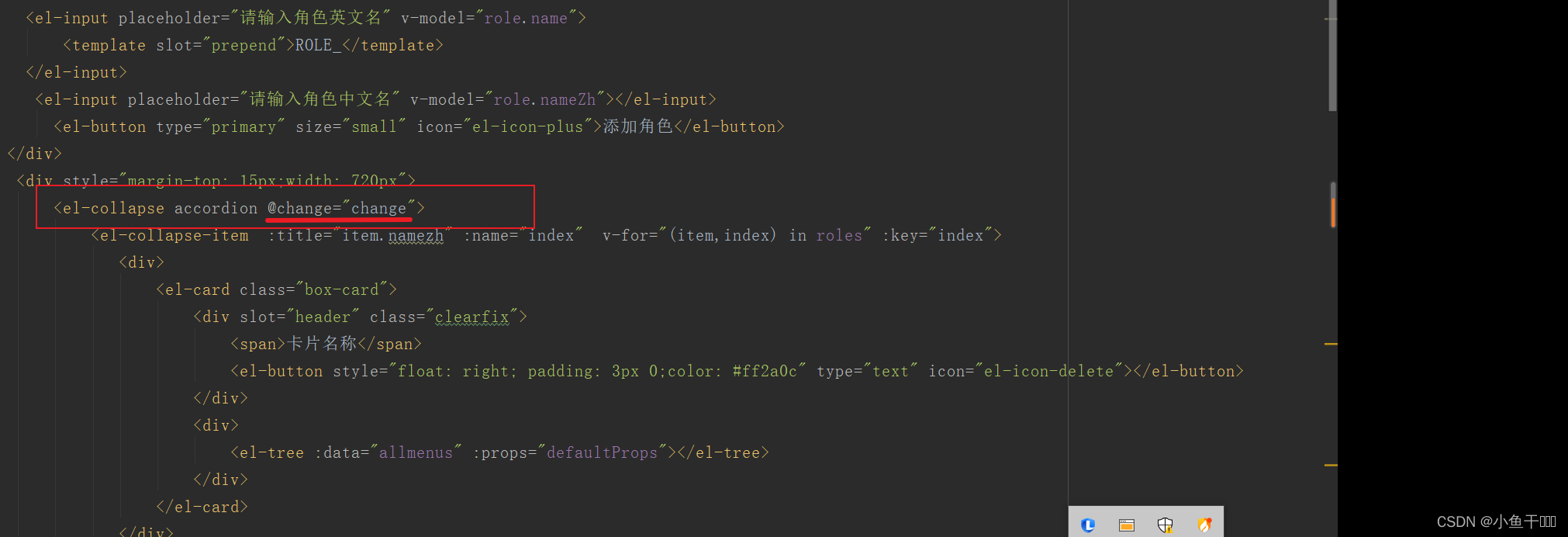
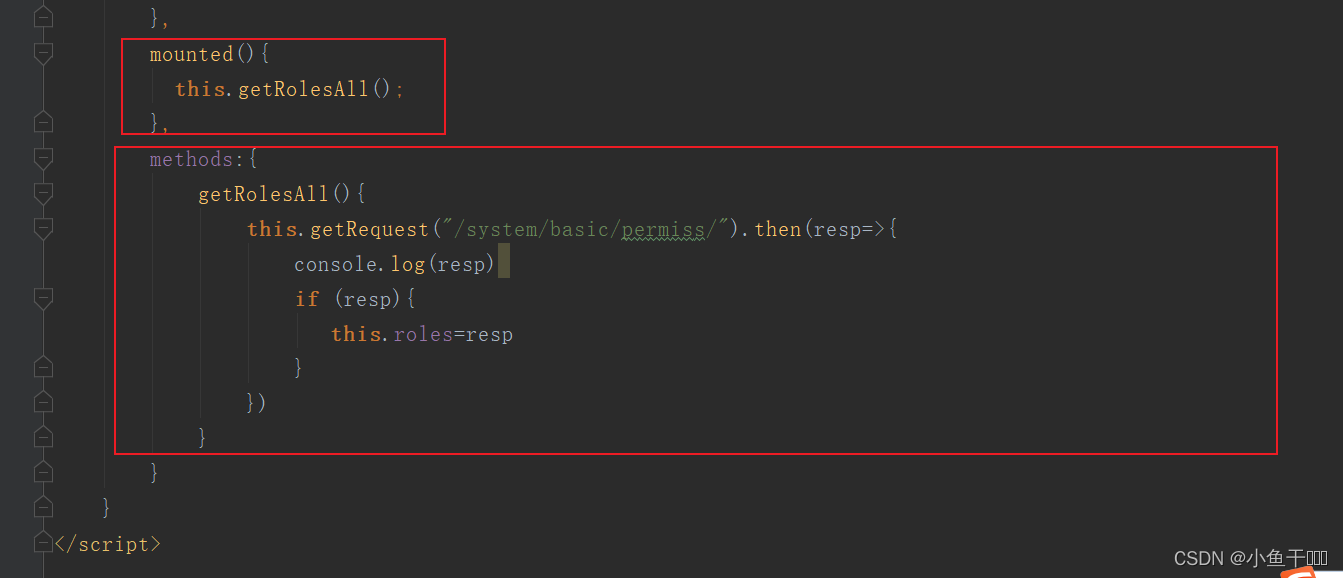
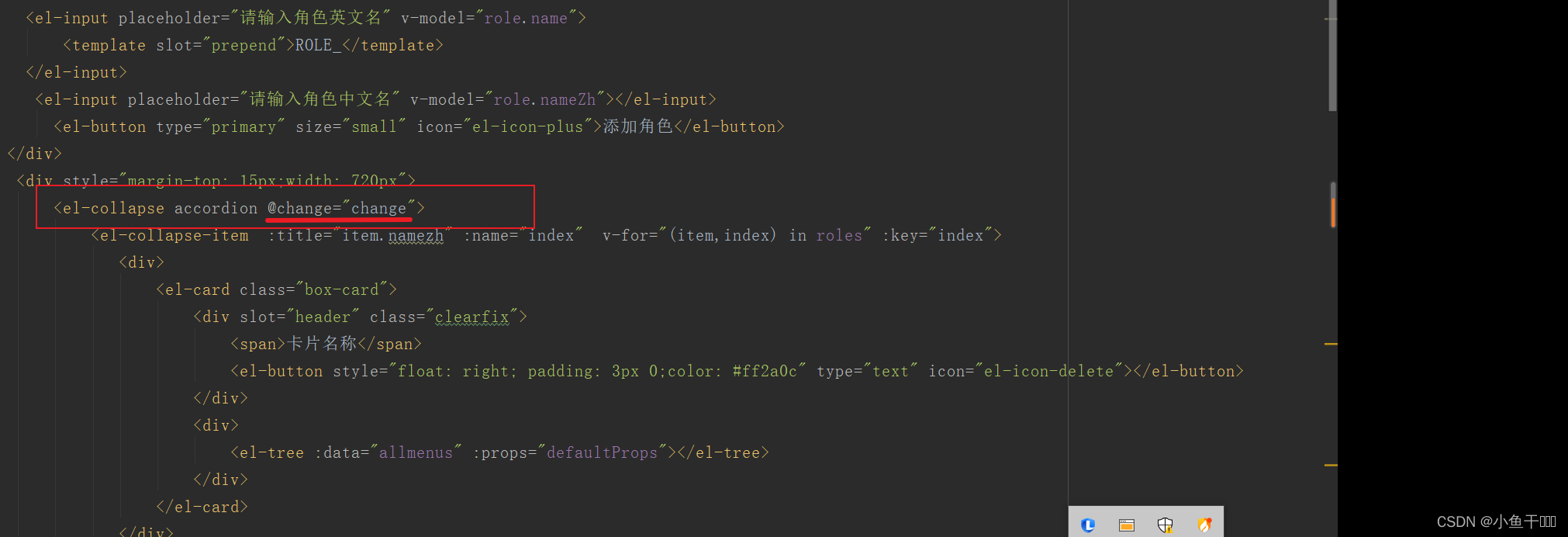
添加一个折叠面板的点击事件



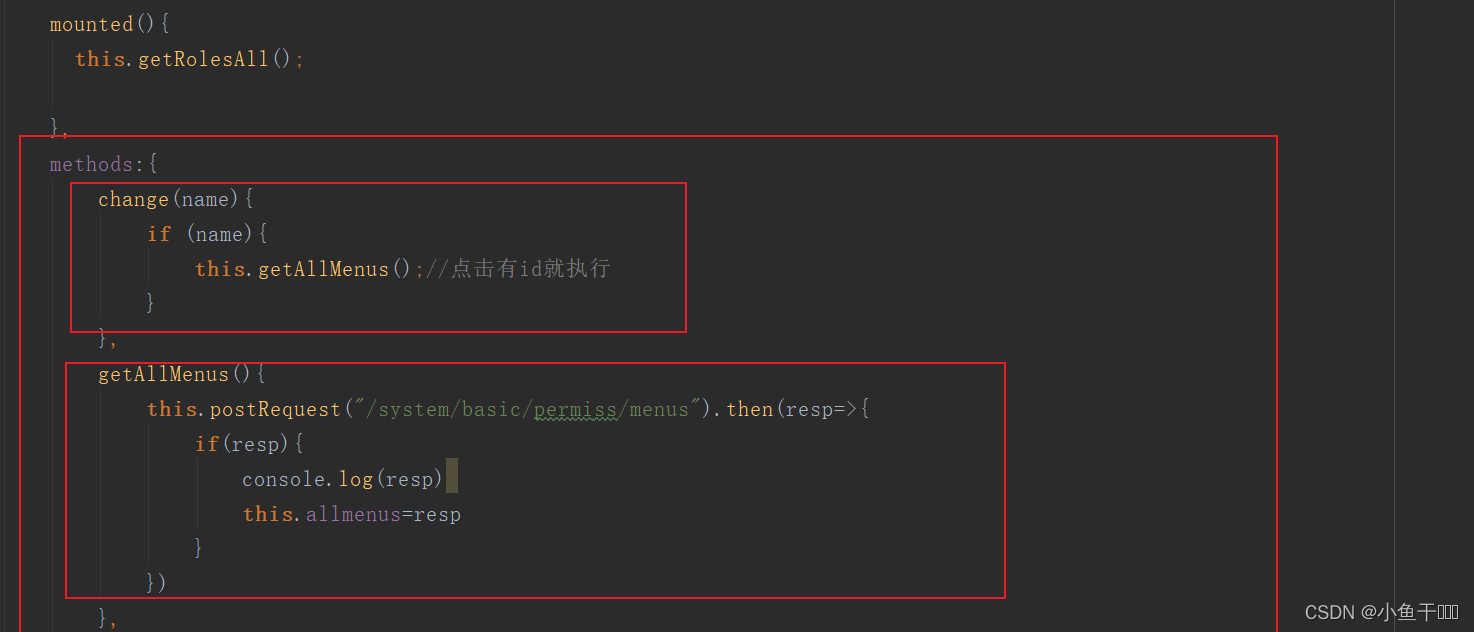
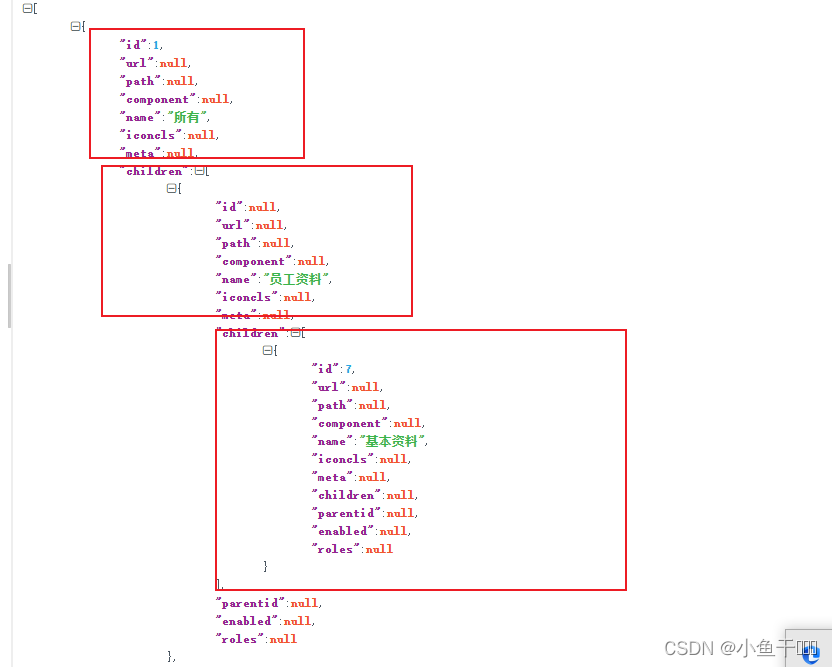
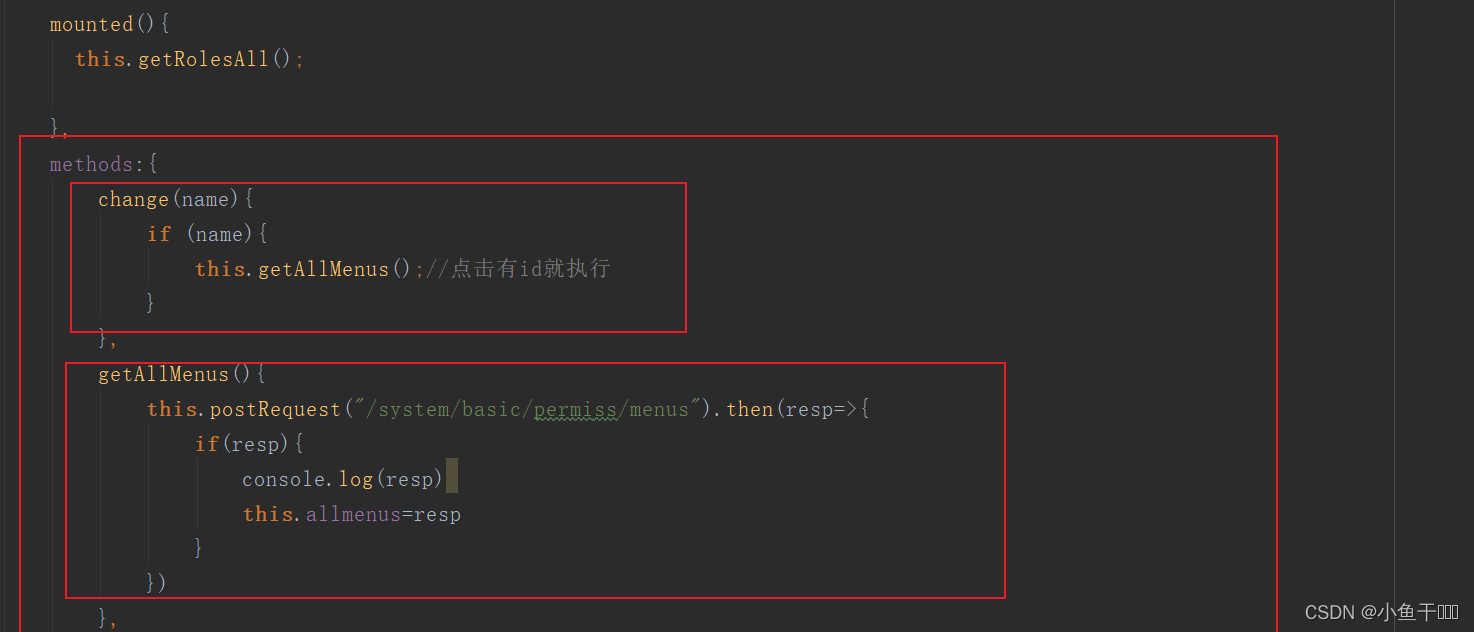
进行请求后端加载数据

change(name){if (name){this.getAllMenus();//点击有id就执行}},getAllMenus(){this.postRequest("/system/basic/permiss/menus").then(resp=>{if(resp){console.log(resp)this.allmenus=resp}})},
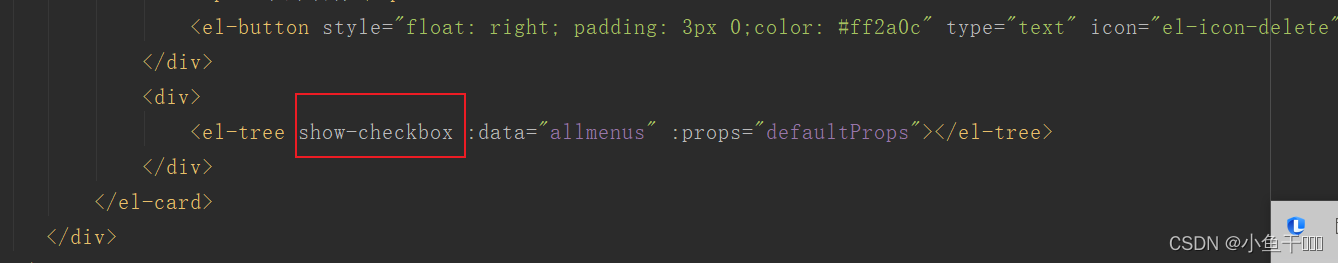
添加多选框

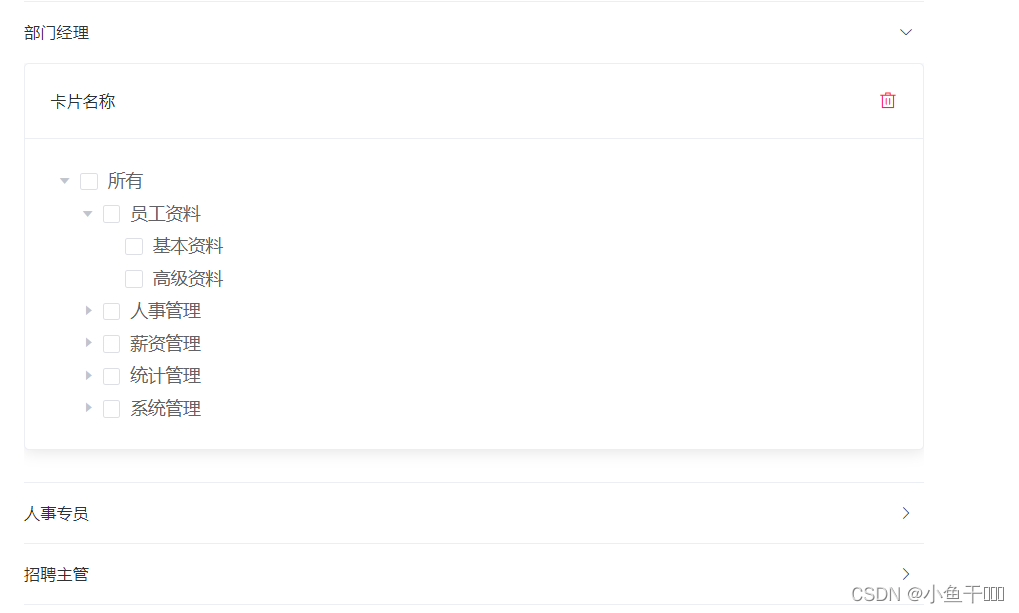
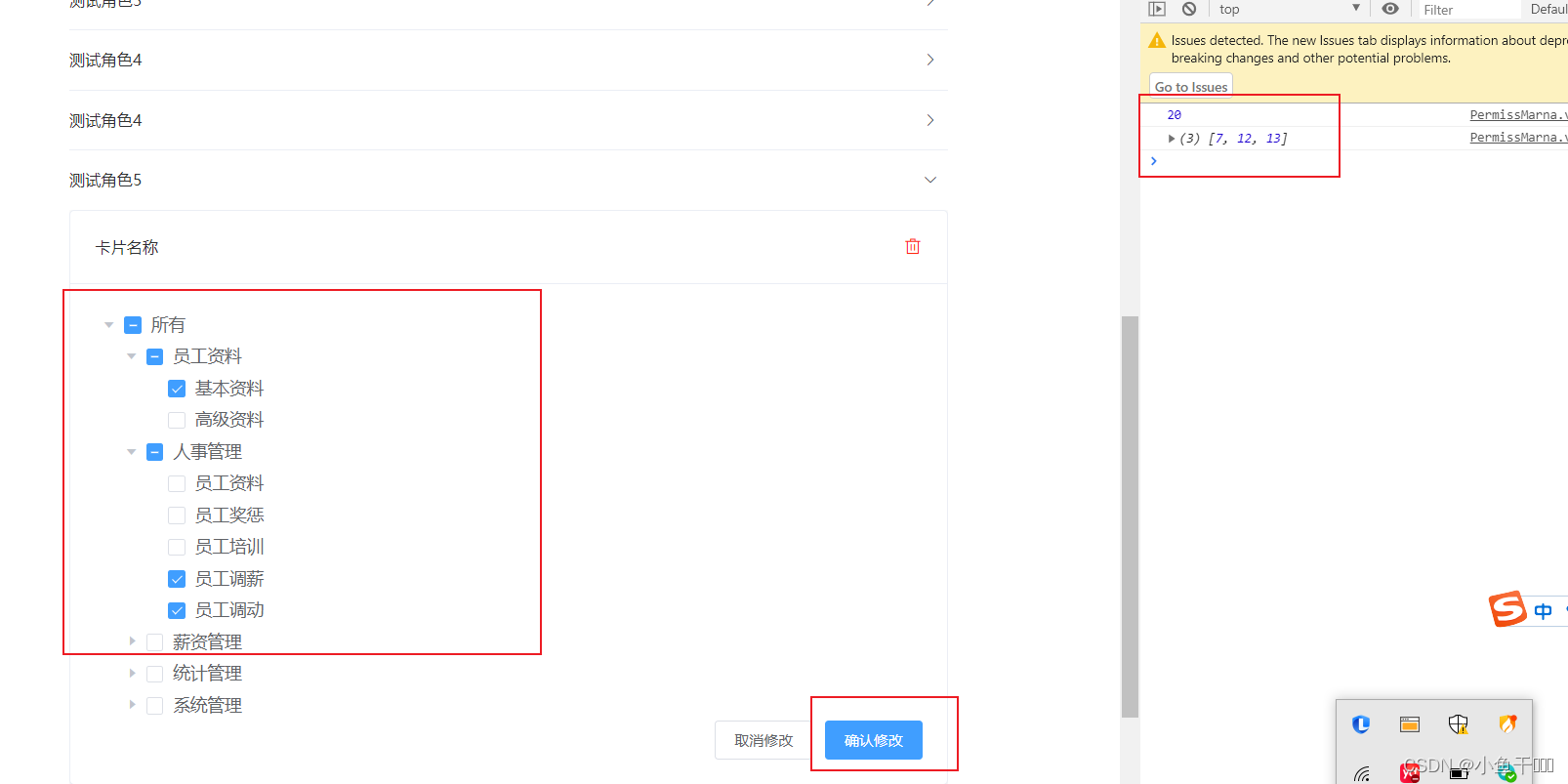
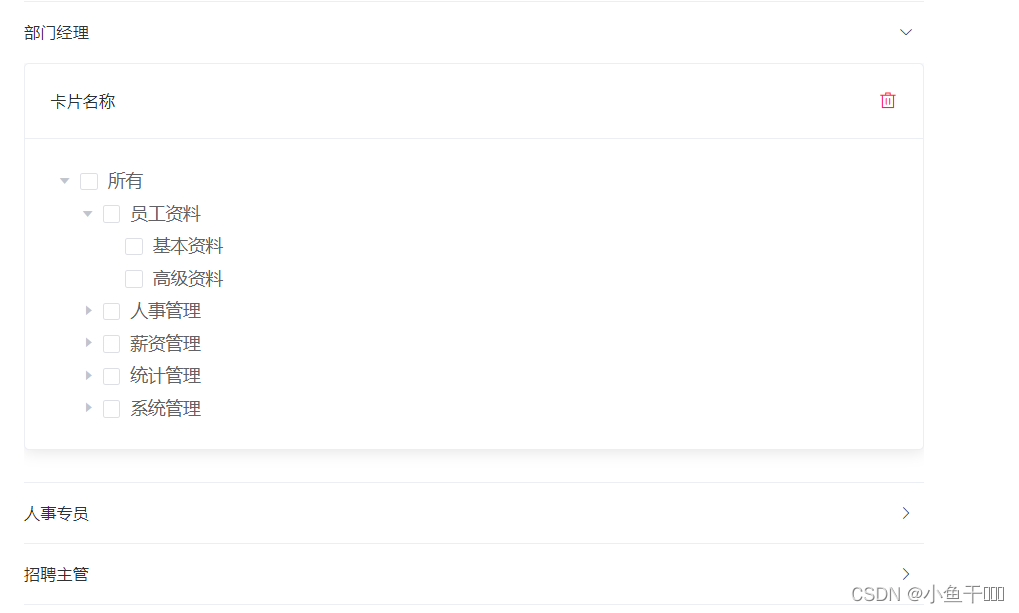
展示效果

菜单角色关系修改
角色全部展示出来了,还差个预选中的问题,就是选中角色可以操作哪写菜单
看数据库有个menu_role 菜单角色关联表 ,根据角色id查询可以操作哪写菜单,把角色可以操作菜单的id查询出来。
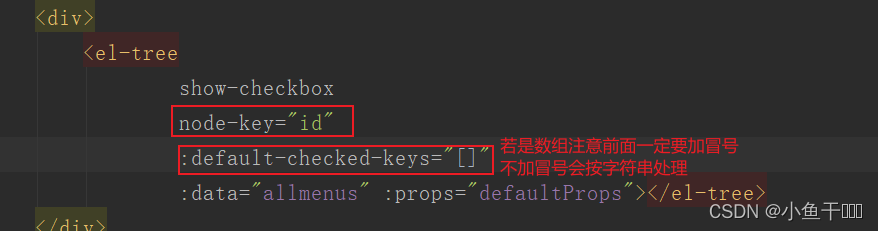
使用组件


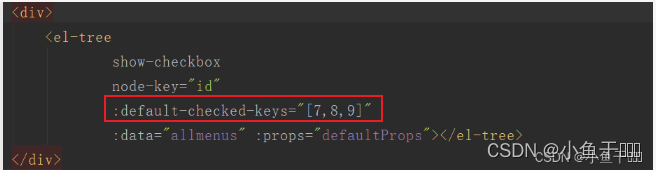
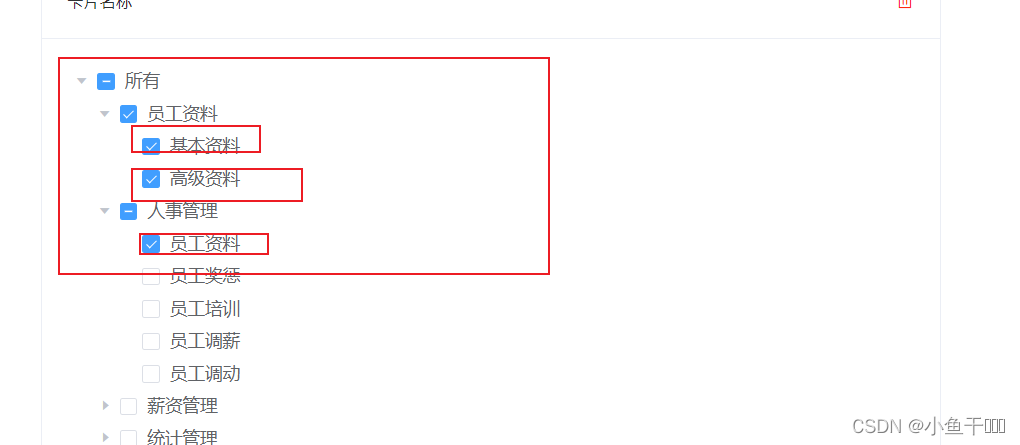
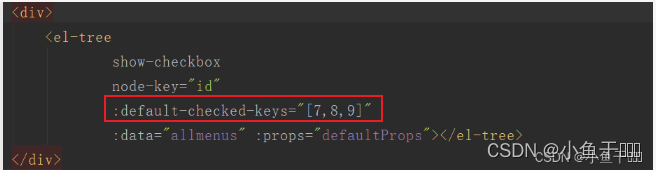
写死数据看一默认选择效果

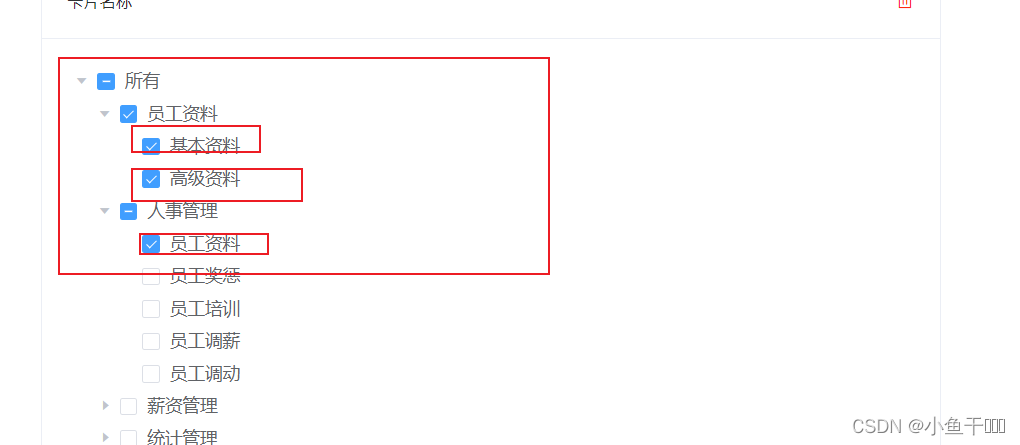
展示效果

把写死的数据服务端返回的数据动态的修改,可以根据角色rid查询菜单mid就行了
PermissController
@GetMapping("/mids/{rid}")public List<Integer> getMidsByTid(@PathVariable Integer rid){return menuService.getMidsByTid(rid);}menuMapper
public List<Integer> getMidsByTid(Integer rid) {return menuMapper.getMidsByTid(rid);}MenuMapper
List<Integer> getMidsByTid(Integer rid);
MenuMapper.xml
<select id="getMidsByTid" resultType="integer">select mid from menu_role where rid=#{rid}</select>
对接前端
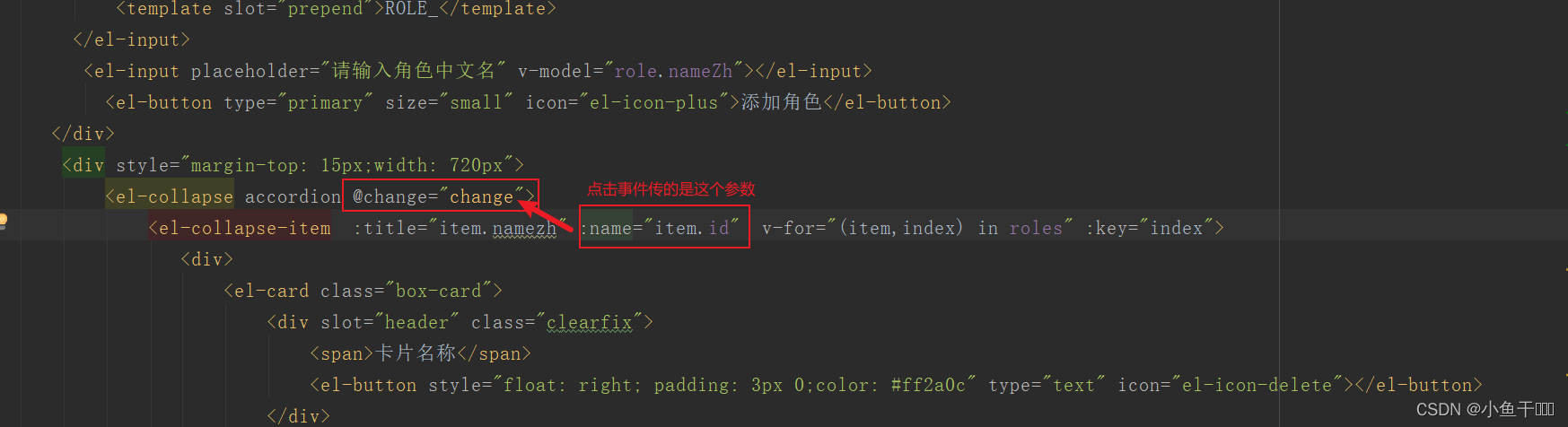
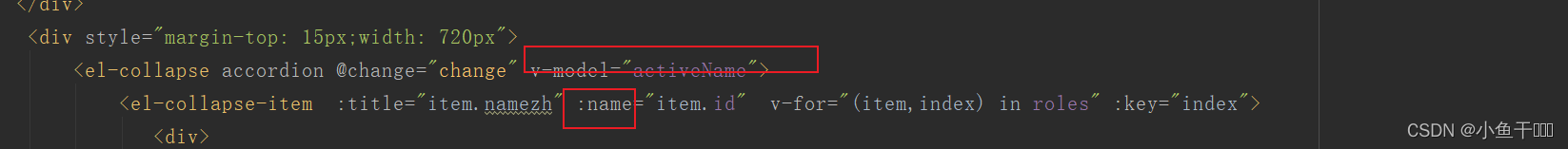
需要name参数绑定角色id


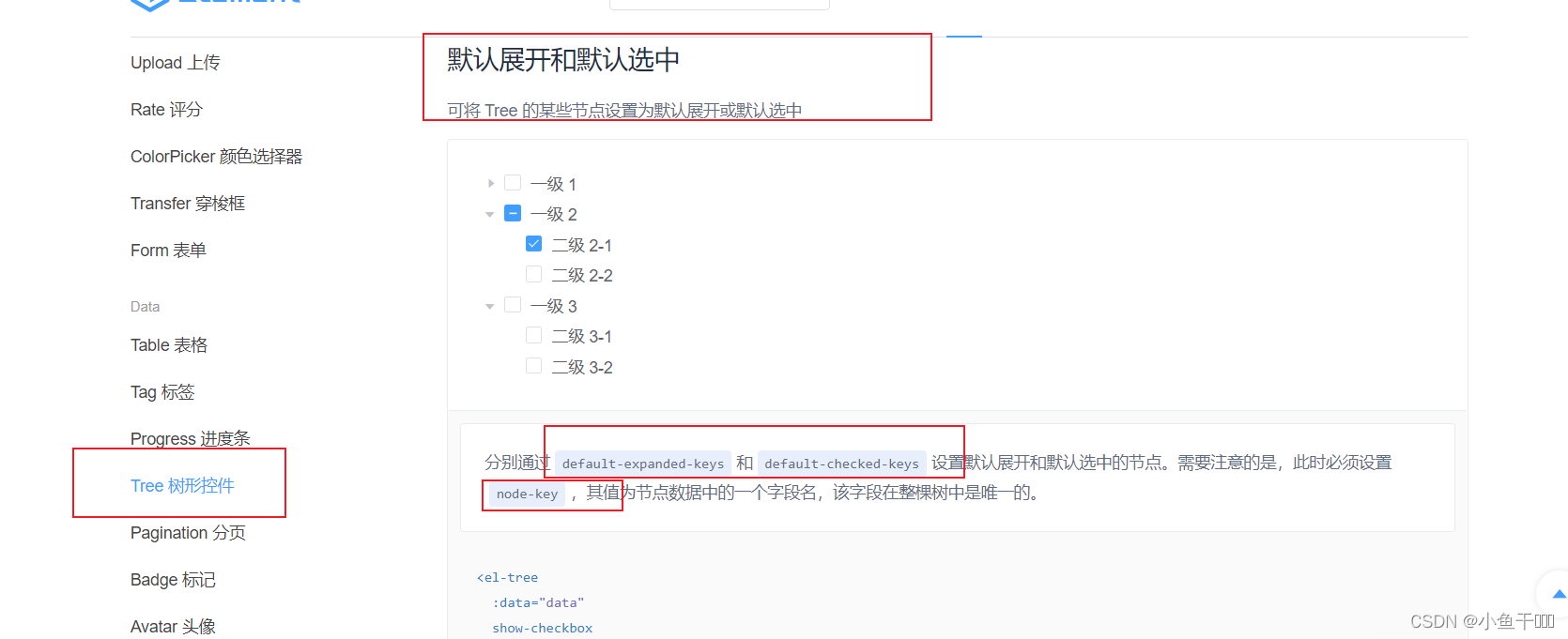
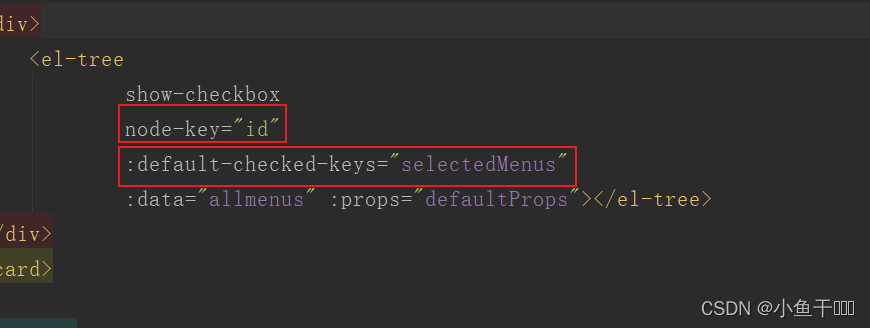
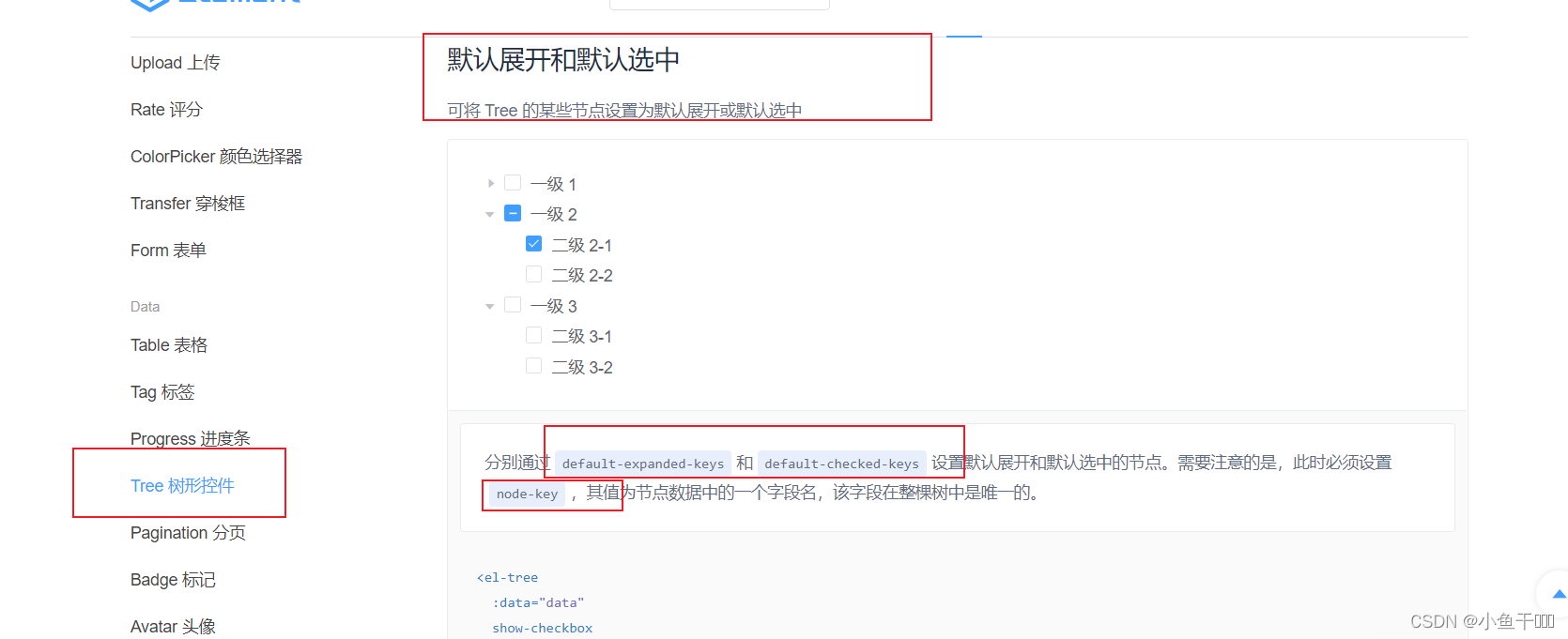
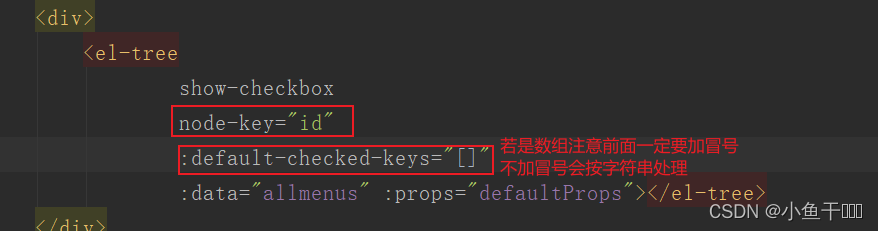
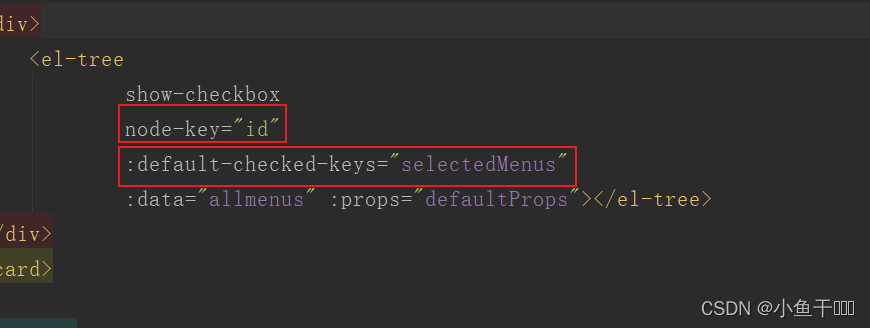
分别通过default-expanded-keys和default-checked-keys设置默认展开和默认选中的节点。需要注意的是,此时必须设置node-key,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。

对接后端

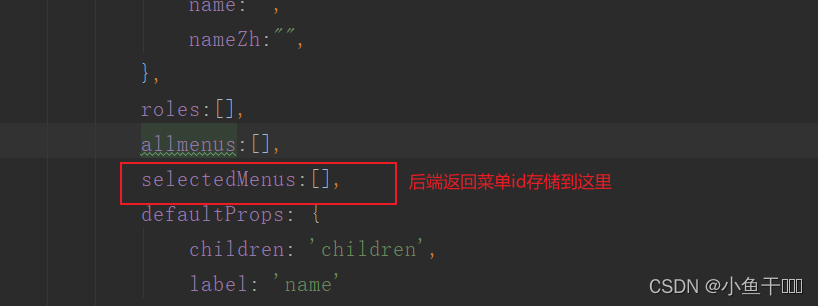
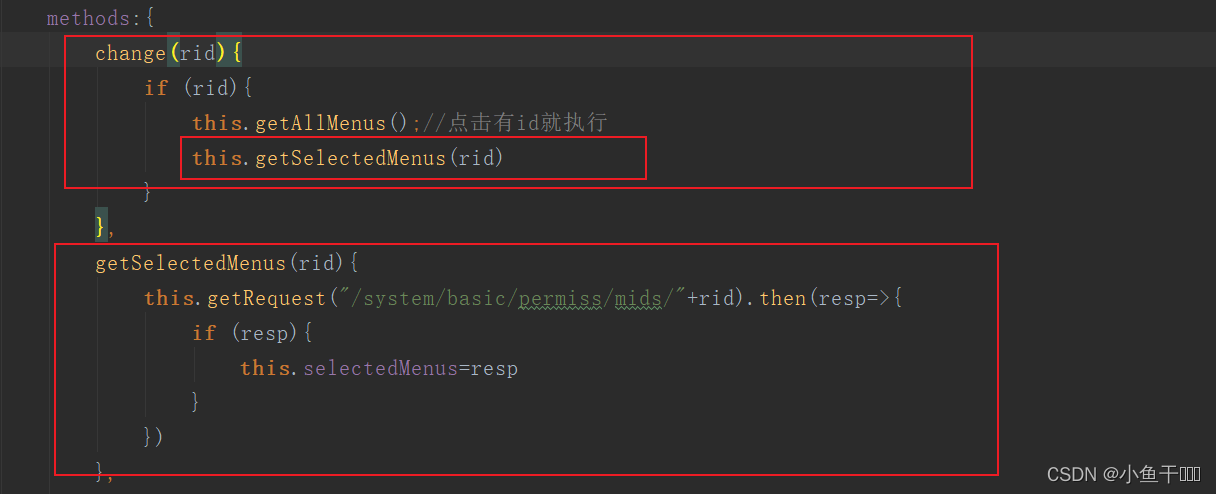
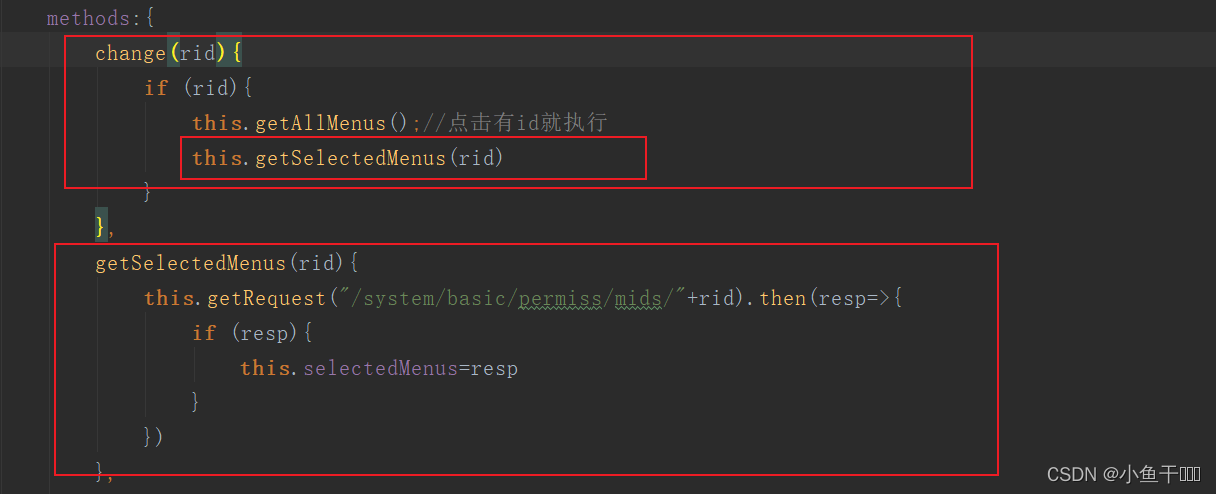
点击事件chance,传参角色id,调用getSelectedMenus把角色id传过去,查询菜单的id赋值selectedMenus数组,tree进行默认预选中多选框
change(rid){if (rid){this.getAllMenus();//点击有id就执行this.getSelectedMenus(rid)}},getSelectedMenus(rid){this.getRequest("/system/basic/permiss/mids/"+rid).then(resp=>{if (resp){this.selectedMenus=resp}})},
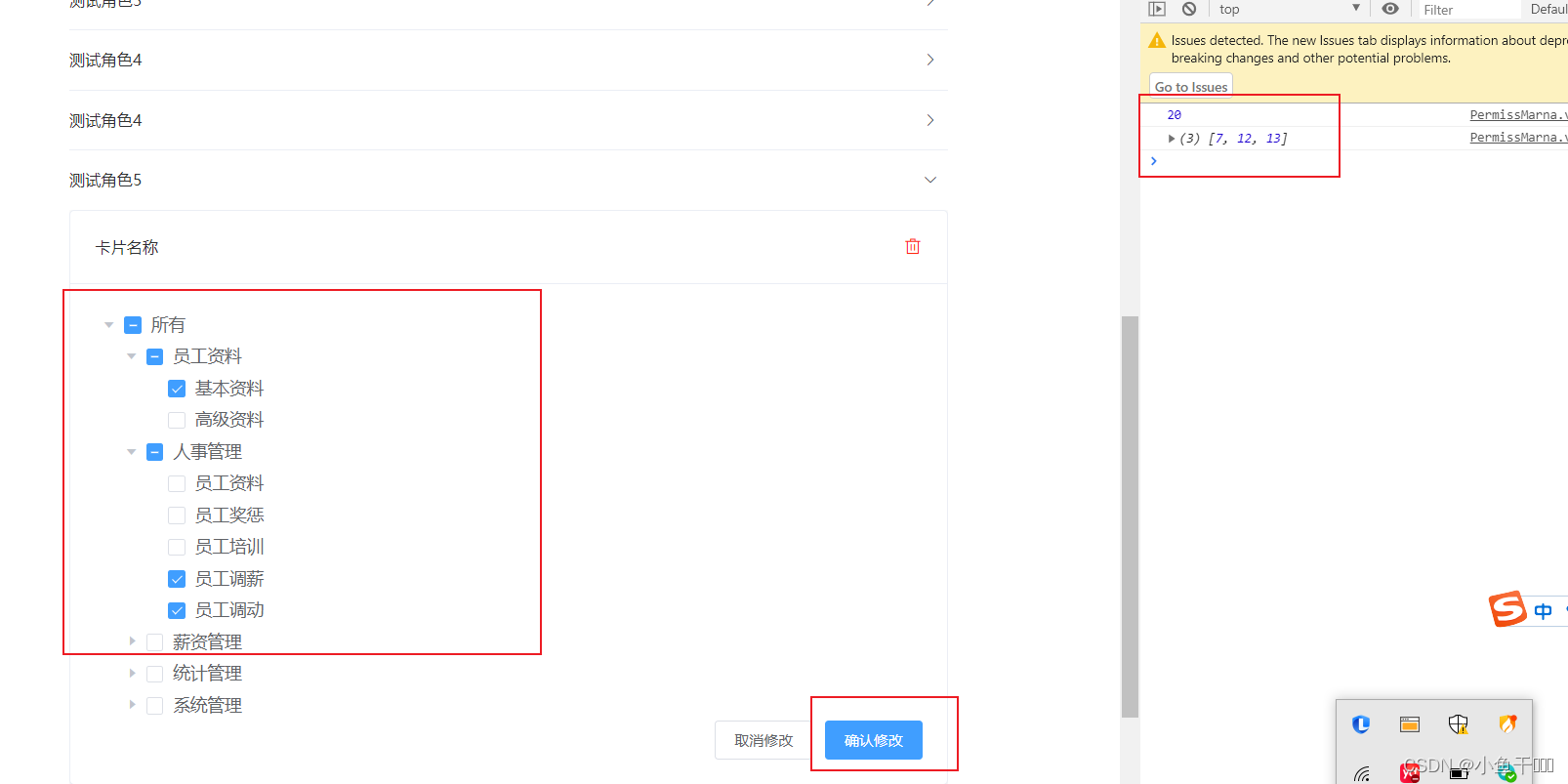
菜单角色关系修改

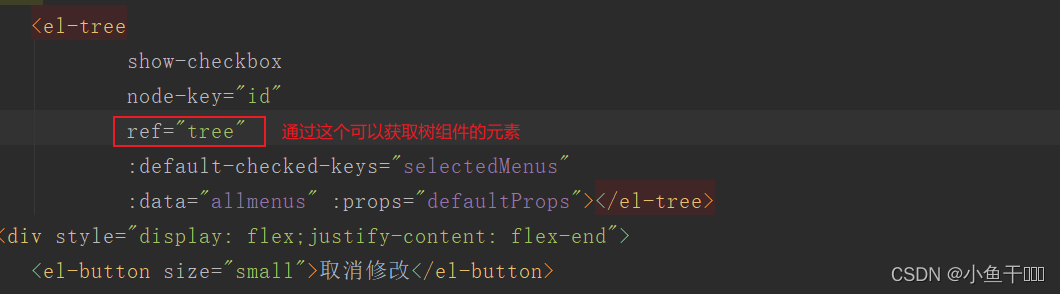
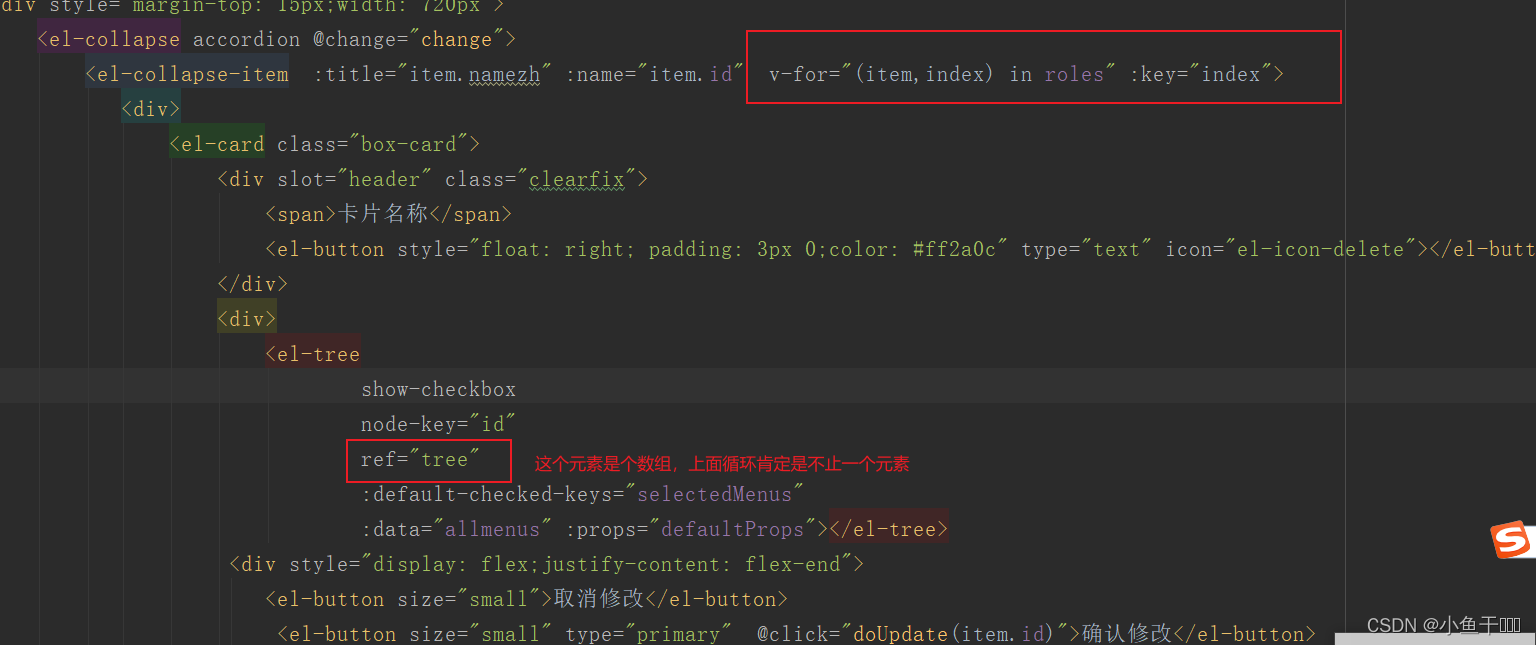
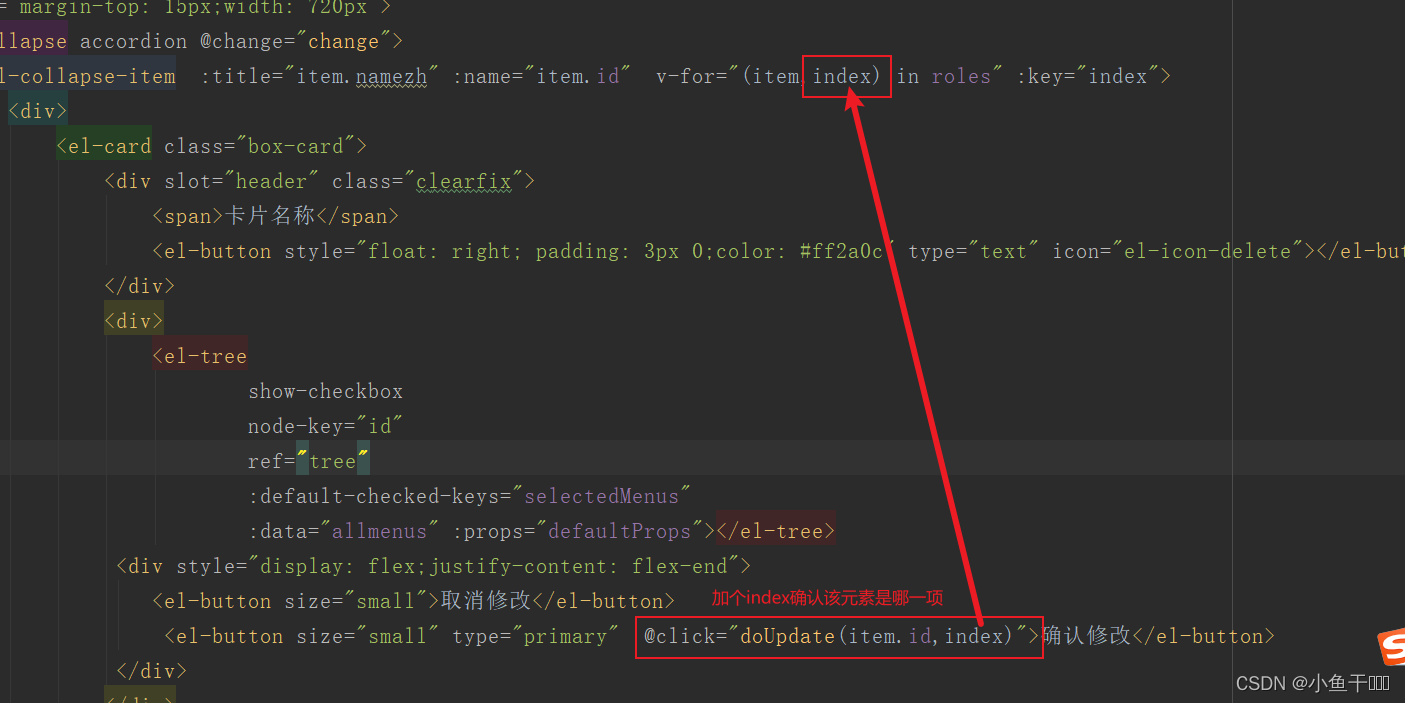
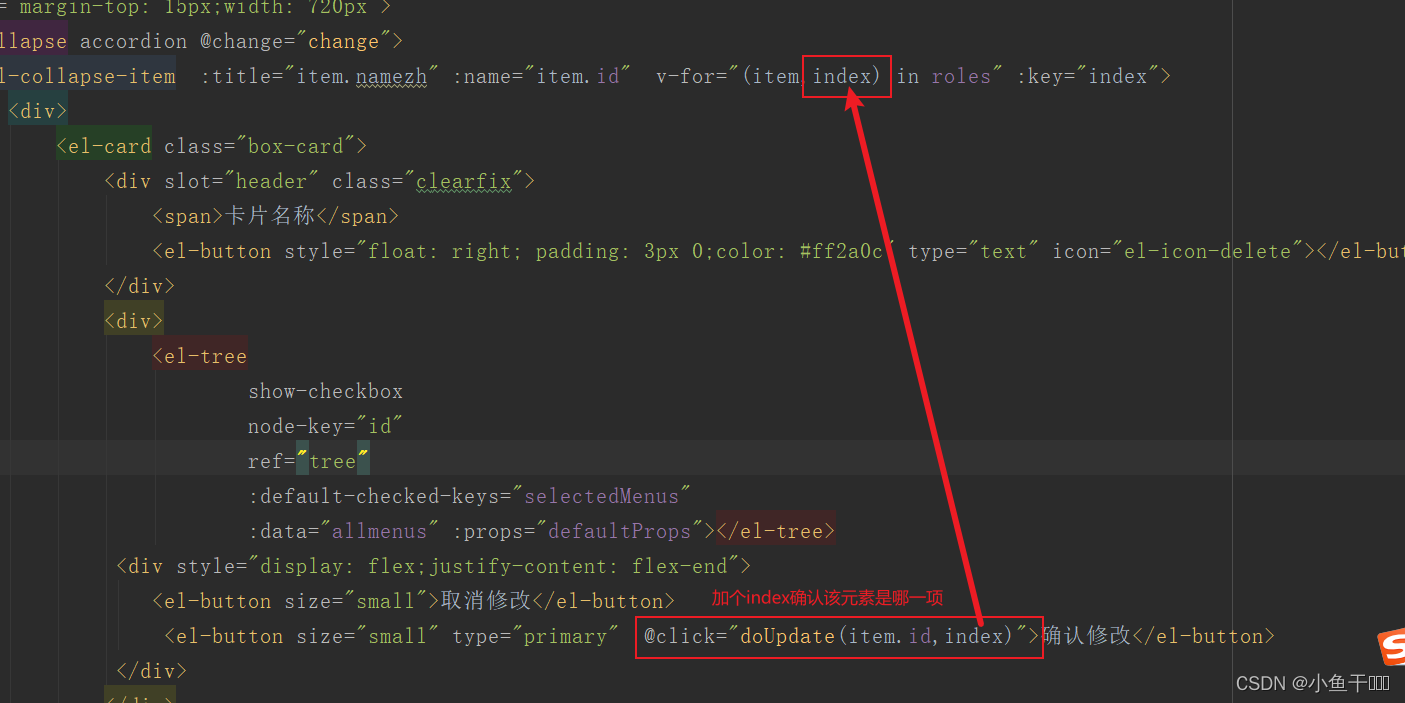
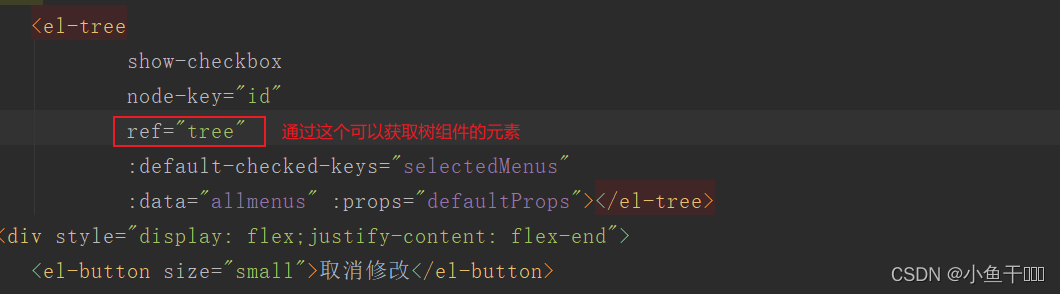
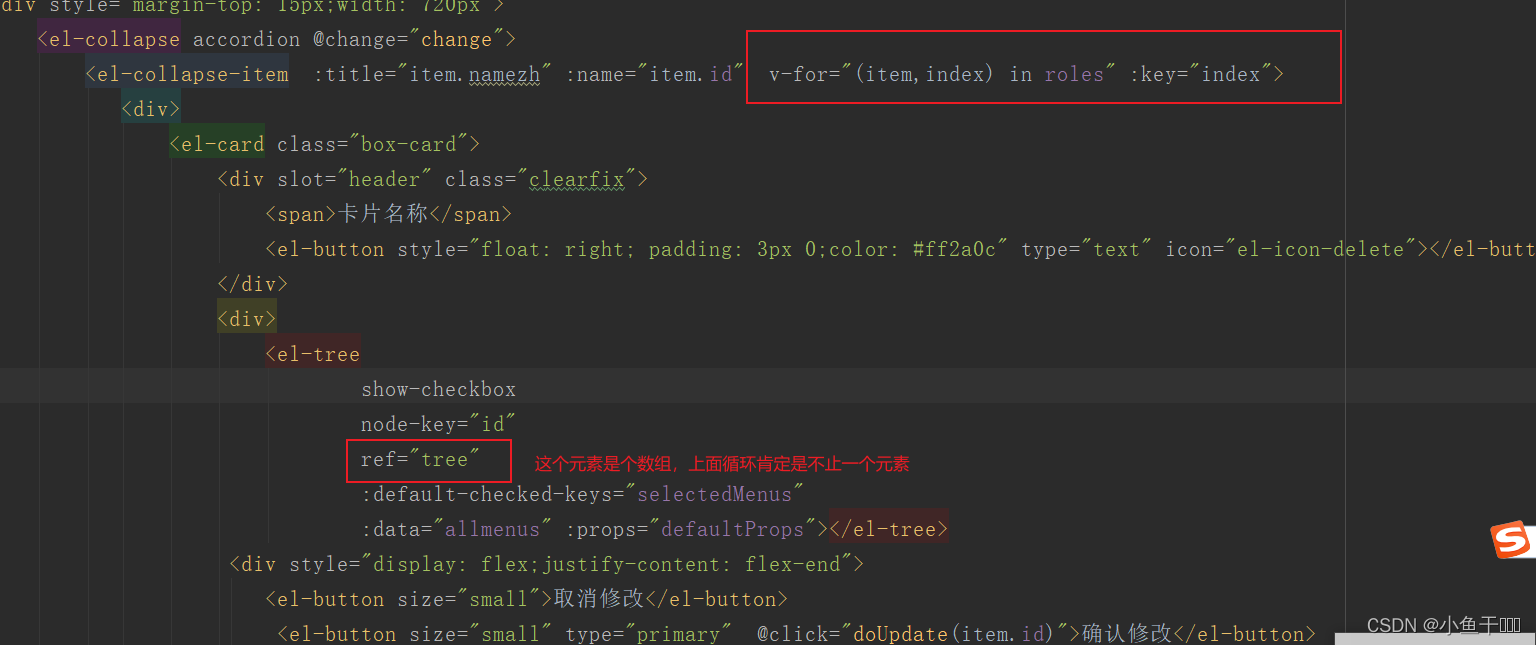
可以引用通过ref=“tree” 获取该组件元素


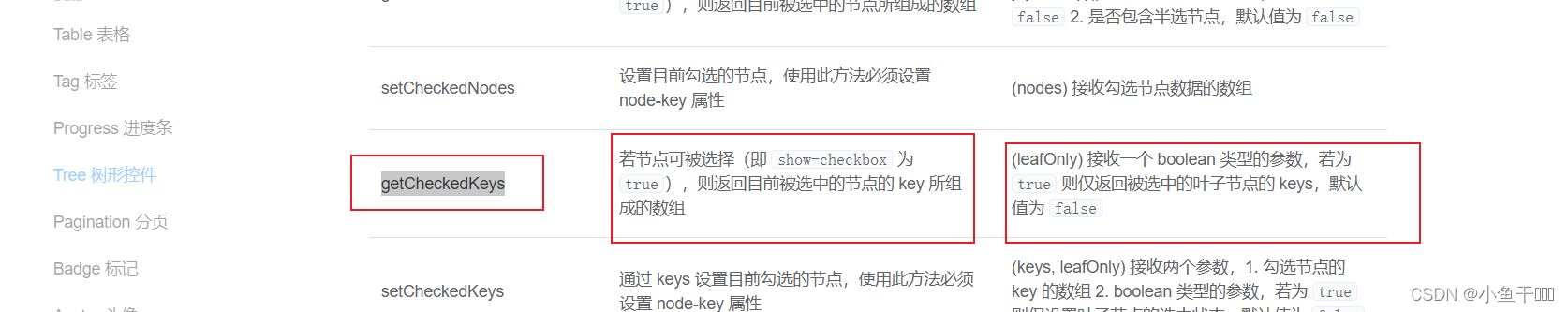
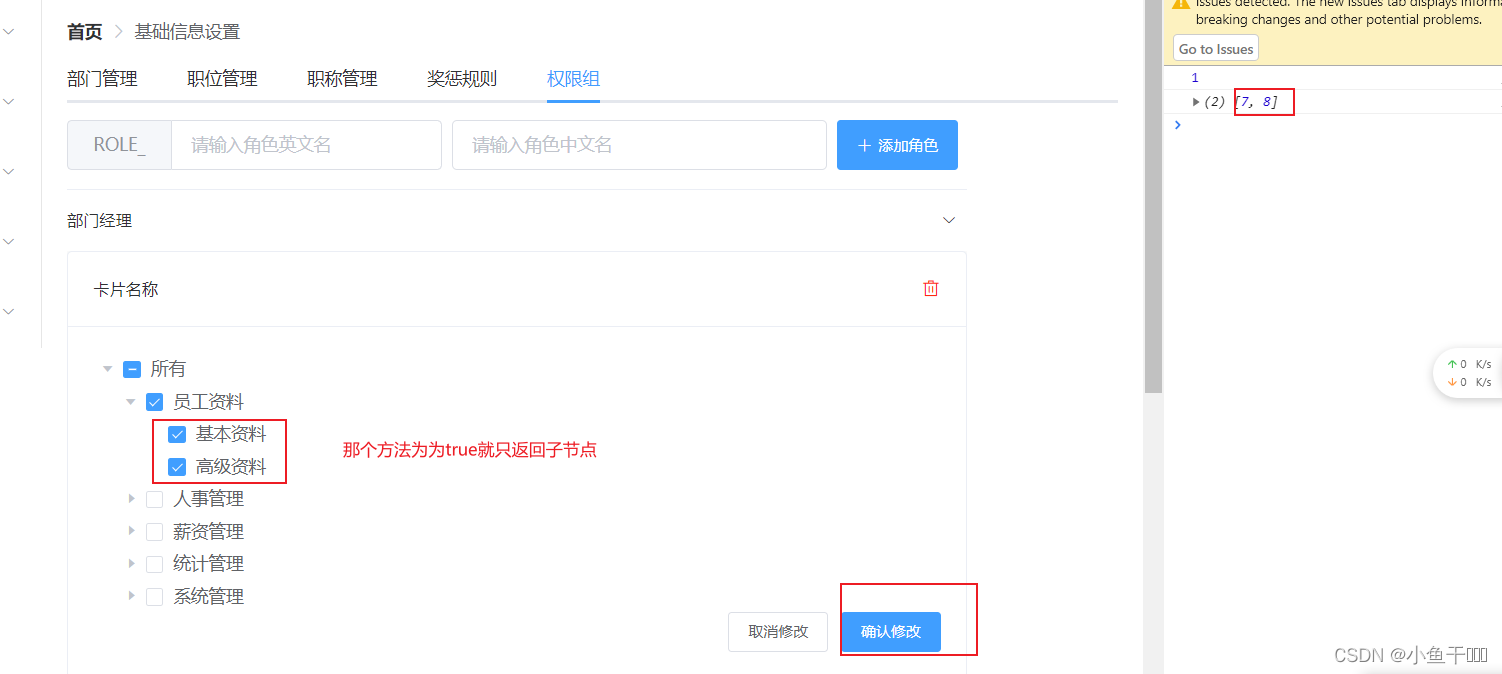
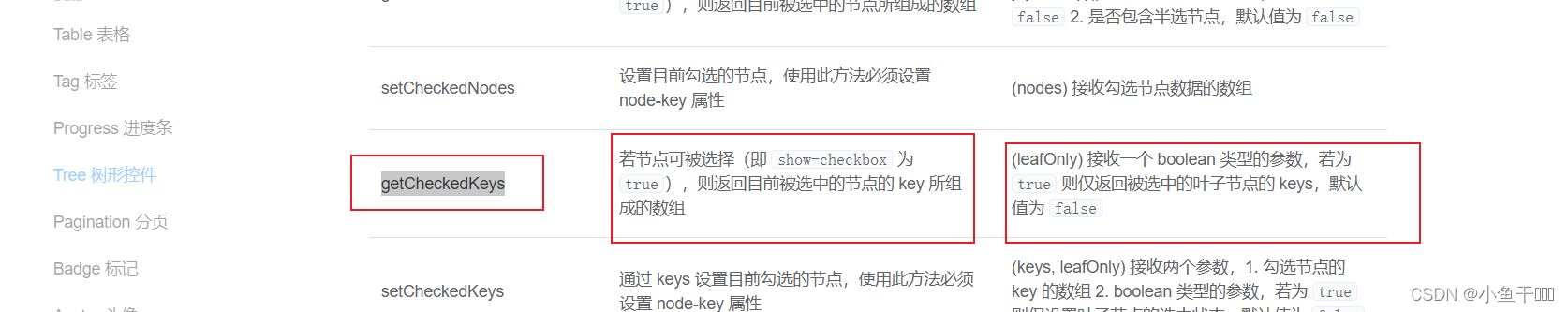
getCheckedKeys 方法 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点的 key 所组成的数组,(leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false

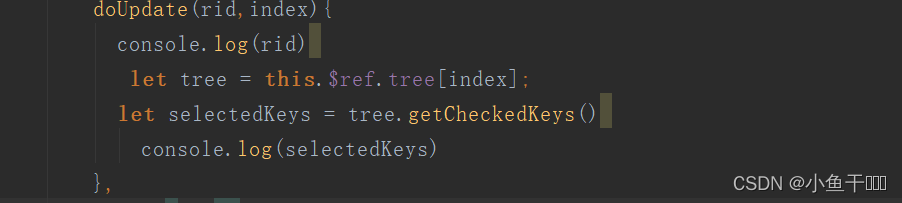
打印出来看一下


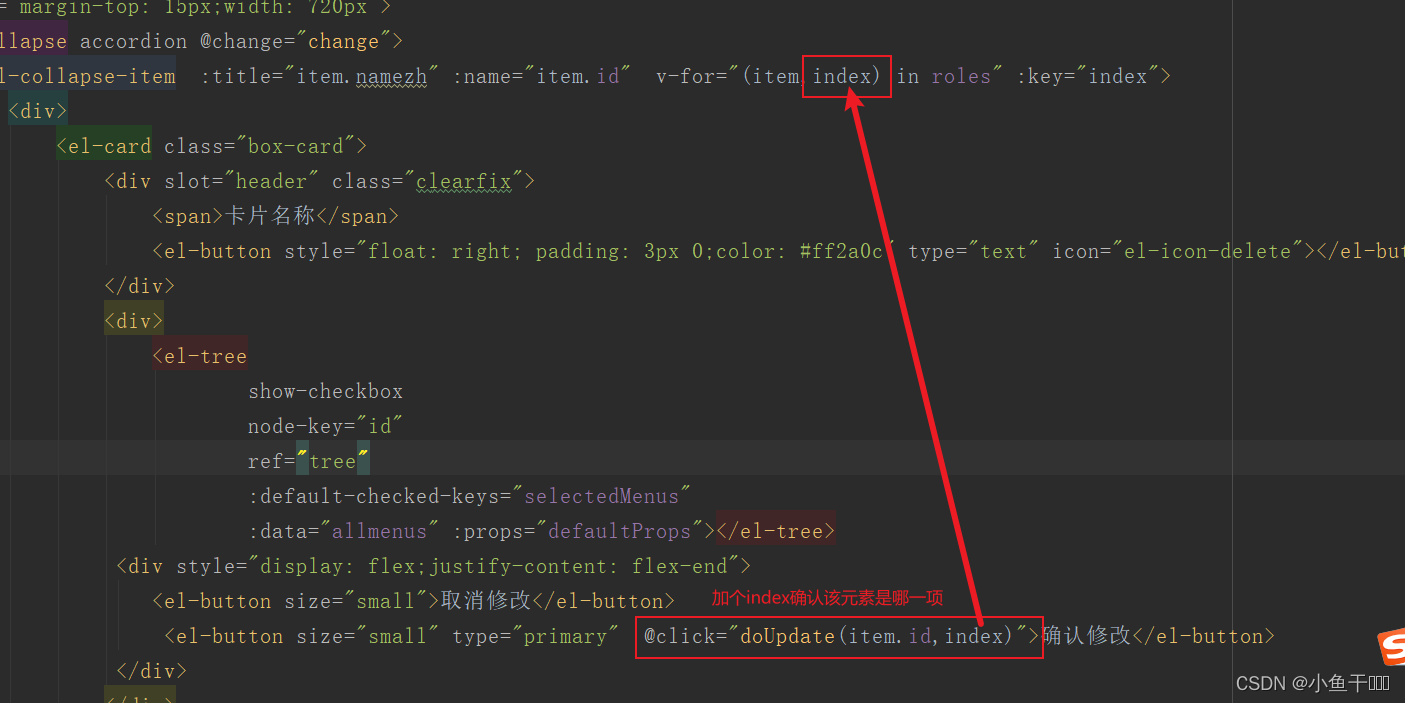
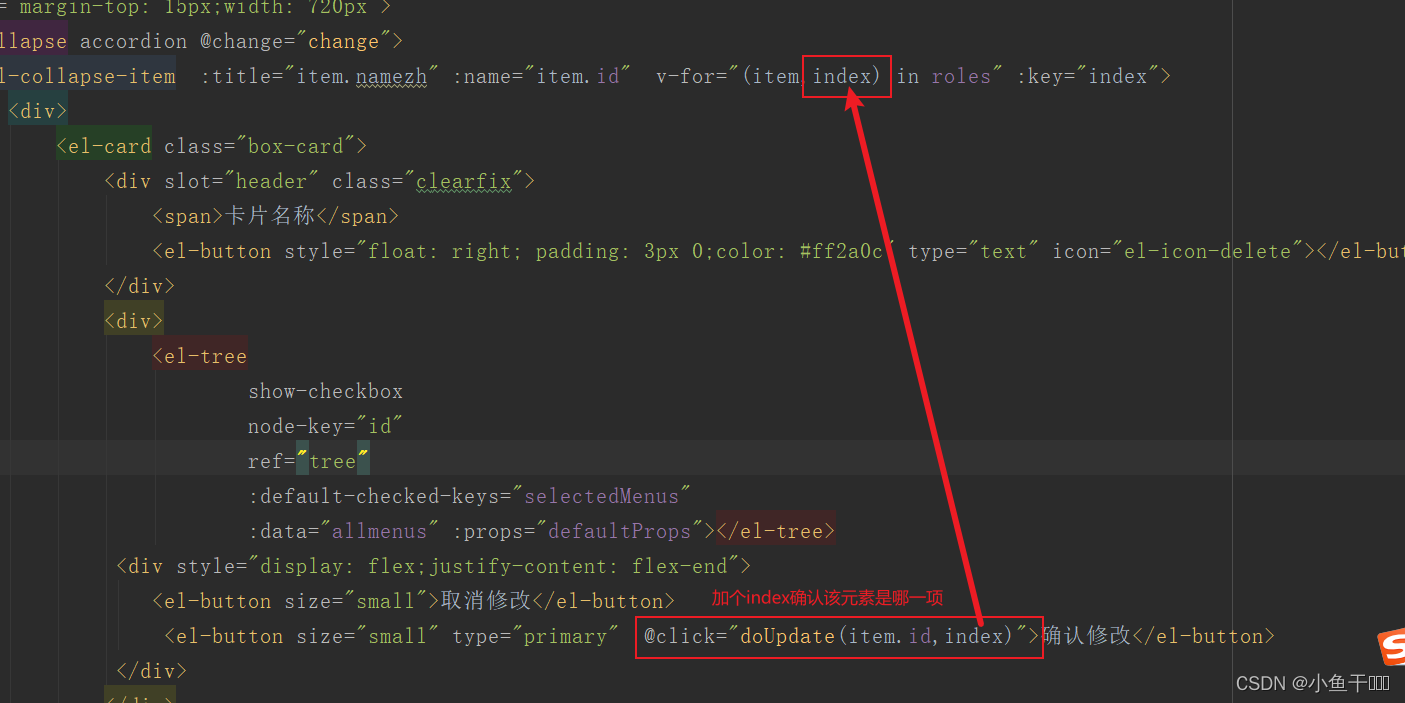
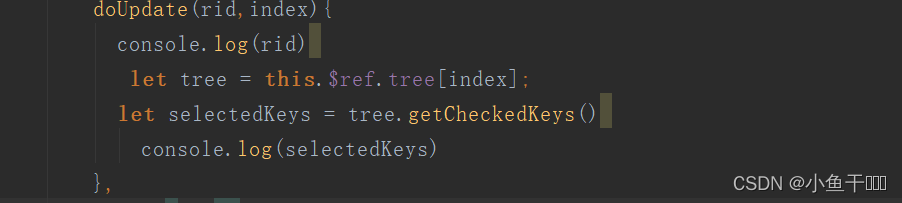
methods:{doUpdate(rid,index){console.log(rid)let tree = this.$refs.tree[index];//返回当前选中的元素let selectedKeys = tree.getCheckedKeys(true)//getCheckedKeys方法获取选中菜单节点的key值就是菜单id,若为true就返回叶子节点也就是子节点console.log(selectedKeys)},

编写修改操作后端接口
这里的更新操作有点麻烦,比如用户## 权限组前端页面制作
权限组管理角色和菜单之间关系,操作员管理着用户和角色之间的关系。英文的输入框要有个前缀,SpringSecurity里角色英文名需要加一个ROLE_的前缀 
 上代码
上代码
<div> <div class="permissManaTool"> <el-input placeholder="请输入角色英文名" v-model="role.name"> <template slot="prepend">ROLE_</template> </el-input> <el-input placeholder="请输入角色中文名" v-model="role.nameZh"> </el-input> </div>
</div>
data(){ return{ role:{ name:"", nameZh:"", } } }
添加按钮
bash <el-button type="primary" size="small" icon="el-icon-plus">添加角色</el-button>添加输入框样式
permissManaTool{ display: flex; justify-content: flex-start; } .permissManaTool .el-input{ width: 300px; margin-right: 8px; }
添加一个折叠面板 
 
 可以看出展开了第 2 个 
可以看出展开了第 2 个  留一个就够了
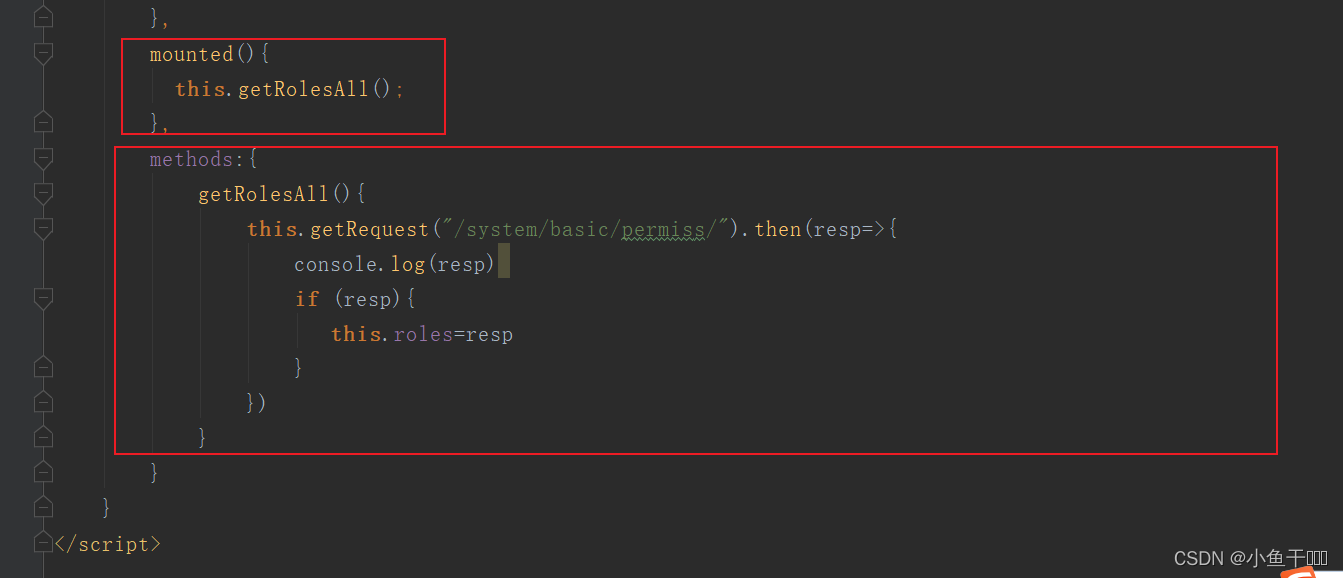
留一个就够了 从数据库中获取所有的角色展示到页面,注意后端不仅要返回所有角色还要返回角色操作的菜单,角色能操作哪些资源也要返回## 权限用户角色前后端对接我们先来把所有角色查询出来,在前端展示出来### PermissController
从数据库中获取所有的角色展示到页面,注意后端不仅要返回所有角色还要返回角色操作的菜单,角色能操作哪些资源也要返回## 权限用户角色前后端对接我们先来把所有角色查询出来,在前端展示出来### PermissController java @RestController@RequestMapping("/system/basic/permiss")public class PermissController { @Autowired RoleService roleService; @GetMapping("/") public List<Role> getAllRoles(){ return roleService.getAllRoles(); }}### RoleService java@Servicepublic class RoleService { @Autowired RoleMapper roleMapper; public List<Role> getAllRoles(){ return roleMapper.getAllRoles(); }}### RoleMapper
java List<Role> getAllRoles();### RoleMapper.xmlxml <select id="getAllRoles" resultMap="BaseResultMap"> select * from role; </select>### 对接前端
bash <div style="margin-top: 15px;width: 720px"> <el-collapse accordion> <el-collapse-item :title="item.namezh" :name="index" v-for="(item,index) in roles" :key="index"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div> <div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div> </el-collapse-item> </el-collapse> </div> 
 展示效果
展示效果 里面展示的内容应该是卡片
里面展示的内容应该是卡片 组件
组件 

bash <div> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>卡片名称</span> <el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button> </div> <div v-for="o in 4" :key="o" class="text item"> {{'列表内容 ' + o }} </div> </el-card> </div> 按钮样式改垃圾桶图标
按钮样式改垃圾桶图标 

bash <el-button style="float: right; padding: 3px 0;color: #ff2a0c" type="text" icon="el-icon-delete"></el-button>## 权限组菜单树展示查询所有菜单展示树形结构,需要在服务端做处理返回查询所有的父子类菜单,自己关联自己三次形成一张表,
sqlselect m1.id as id1,m1.name as name1,m2.id as id2,m2.name as name2,m3.id as id3,m3.name as name3 from menu m1,menu m2,menu m3 where m1.id = m2.parentId and m2.id =m3.parentId and m3.enabled = true ORDER BY m1.id,m2.id,m3.id### PermissController
java@RestController@RequestMapping("/system/basic/permiss")public class PermissController { @Autowired RoleService roleService; @Autowired MenuService menuService; @GetMapping("/") public List<Role> getAllRoles(){ return roleService.getAllRoles(); } @PostMapping("/menus") public List<Menu> getAllMenus(){ return menuService.getAllMenus(); }}### MenuService
java@Servicepublic class MenuService { @Autowired MenuMapper menuMapper; public RespBean getMenusByHrId() { return RespBean.ok("操作成功!",menuMapper.getMenusByHrId( ((Hr) SecurityContextHolder.getContext().getAuthentication().getPrincipal()).getId()));//Id从哪里来呢,前端传过来的信息是不可信,我们登录的用户信息保存在security,可以从Security里获取登录用户信息 } /** * 获取所有的菜单角色 一对多 一个菜单项有多个角色 * @return */// @Cacheable public List<Menu> getAllMenusWithRole(){ return menuMapper.getAllMenusWithRole(); } public List<Menu> getAllMenus() { return menuMapper.getAllMenus(); }}### MenuMapper
java List<Menu> getAllMenus();### MenuMapper.xml一个父菜单有多个子菜单,子菜单中还有菜单,三级菜单,直接查询如果不确认多少级菜单可以用递归
xml <resultMap id="MenuWithChildren" type="com.xyg.pojo.Menu" extends="BaseResultMap"> <id column="id1" property="id"></id> <result column="name1" property="name"></result> <collection property="children" ofType="com.xyg.pojo.Menu"> <id column="id2" property="id"></id> <result column="name2" property="name"></result> <collection property="children" ofType="com.xyg.pojo.Menu"> <id column="id3" property="id"></id> <result column="name3" property="name"></result> </collection> </collection> </resultMap> <select id="getAllMenus" resultMap="MenuWithChildren"> select m1.id as id1,m1.name as name1,m2.id as id2,m2.name as name2,m3.id as id3,m3.name as name3 from menu m1,menu m2,menu m3 where m1.id = m2.parentId and m2.id =m3.parentId and m3.enabled = true ORDER BY m1.id,m2.id,m3.id </select>测试 ## 前端
## 前端 拷贝过来
拷贝过来 定义对应的变量
定义对应的变量 添加一个折叠面板的点击事件
添加一个折叠面板的点击事件 
 
 进行请求后端加载数据
进行请求后端加载数据
java change(name){ if (name){ this.getAllMenus();//点击有id就执行 } }, getAllMenus(){ this.postRequest("/system/basic/permiss/menus").then(resp=>{ if(resp){ console.log(resp) this.allmenus=resp } }) },添加多选框 展示效果
展示效果 ## 菜单角色关系修改角色全部展示出来了,还差个预选中的问题,就是选中角色可以操作哪写菜单看数据库有个menu_role 菜单角色关联表 ,根据角色id查询可以操作哪写菜单,把角色可以操作菜单的id查询出来。使用组件
## 菜单角色关系修改角色全部展示出来了,还差个预选中的问题,就是选中角色可以操作哪写菜单看数据库有个menu_role 菜单角色关联表 ,根据角色id查询可以操作哪写菜单,把角色可以操作菜单的id查询出来。使用组件 
 写死数据看一默认选择效果
写死数据看一默认选择效果 展示效果
展示效果 把写死的数据服务端返回的数据动态的修改,可以根据角色rid查询菜单mid就行了### PermissController
把写死的数据服务端返回的数据动态的修改,可以根据角色rid查询菜单mid就行了### PermissControllerjava @GetMapping("/mids/{rid}") public List<Integer> getMidsByTid(@PathVariable Integer rid){ return menuService.getMidsByTid(rid); }### menuMapperjava public List<Integer> getMidsByTid(Integer rid) { return menuMapper.getMidsByTid(rid); }### MenuMapperjavaList<Integer> getMidsByTid(Integer rid);MenuMapper.xmlxml <select id="getMidsByTid" resultType="integer"> select mid from menu_role where rid=#{rid} </select>### 对接前端需要name参数绑定角色id 
 分别通过default-expanded-keys和default-checked-keys设置默认展开和默认选中的节点。需要注意的是,此时必须设置node-key,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。
分别通过default-expanded-keys和default-checked-keys设置默认展开和默认选中的节点。需要注意的是,此时必须设置node-key,其值为节点数据中的一个字段名,该字段在整棵树中是唯一的。 对接后端
对接后端 点击事件chance,传参角色id,调用getSelectedMenus把角色id传过去,查询菜单的id赋值selectedMenus数组,tree进行默认预选中多选框
点击事件chance,传参角色id,调用getSelectedMenus把角色id传过去,查询菜单的id赋值selectedMenus数组,tree进行默认预选中多选框java change(rid){ if (rid){ this.getAllMenus();//点击有id就执行 this.getSelectedMenus(rid) } }, getSelectedMenus(rid){ this.getRequest("/system/basic/permiss/mids/"+rid).then(resp=>{ if (resp){ this.selectedMenus=resp } }) },### 菜单角色关系修改 可以引用通过ref=“tree” 获取该组件元素
可以引用通过ref=“tree” 获取该组件元素 
 
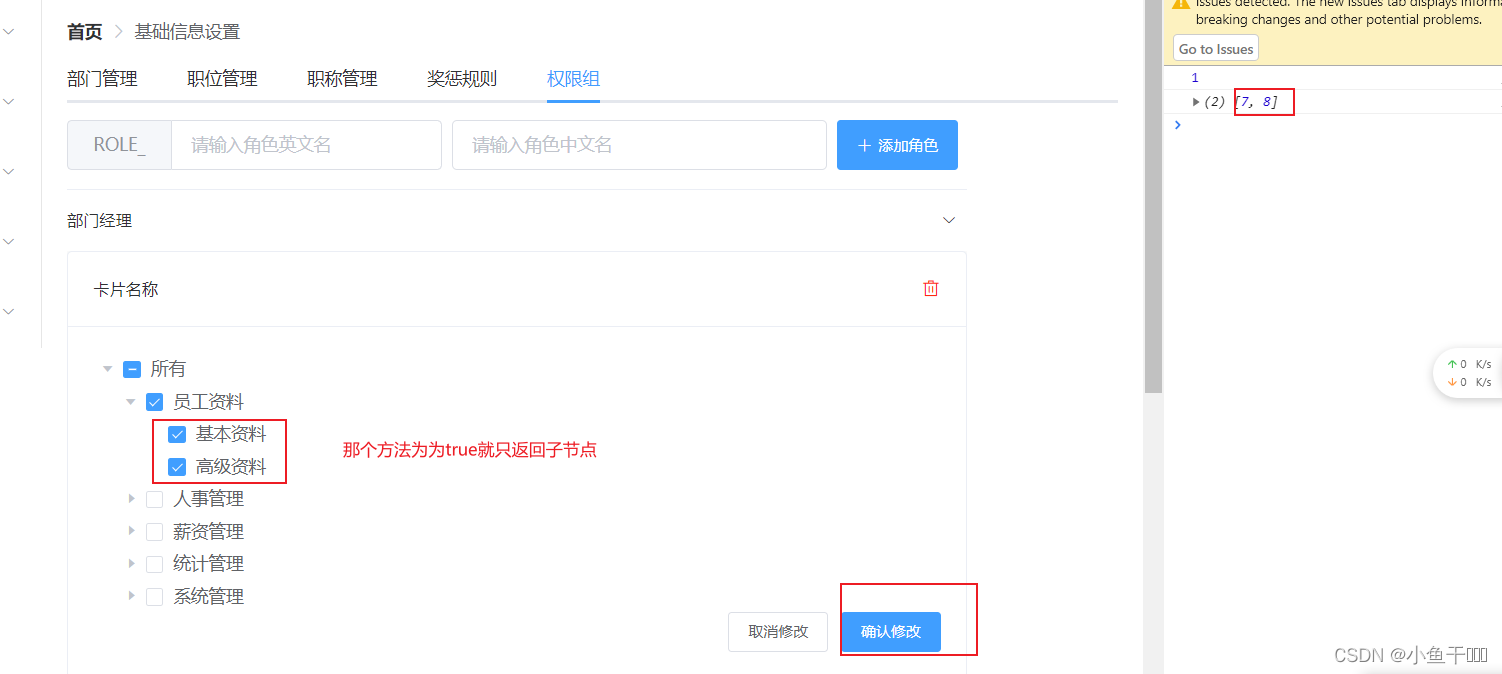
 getCheckedKeys 方法 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点的 key 所组成的数组,(leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false
getCheckedKeys 方法 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点的 key 所组成的数组,(leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false 打印出来看一下
打印出来看一下 

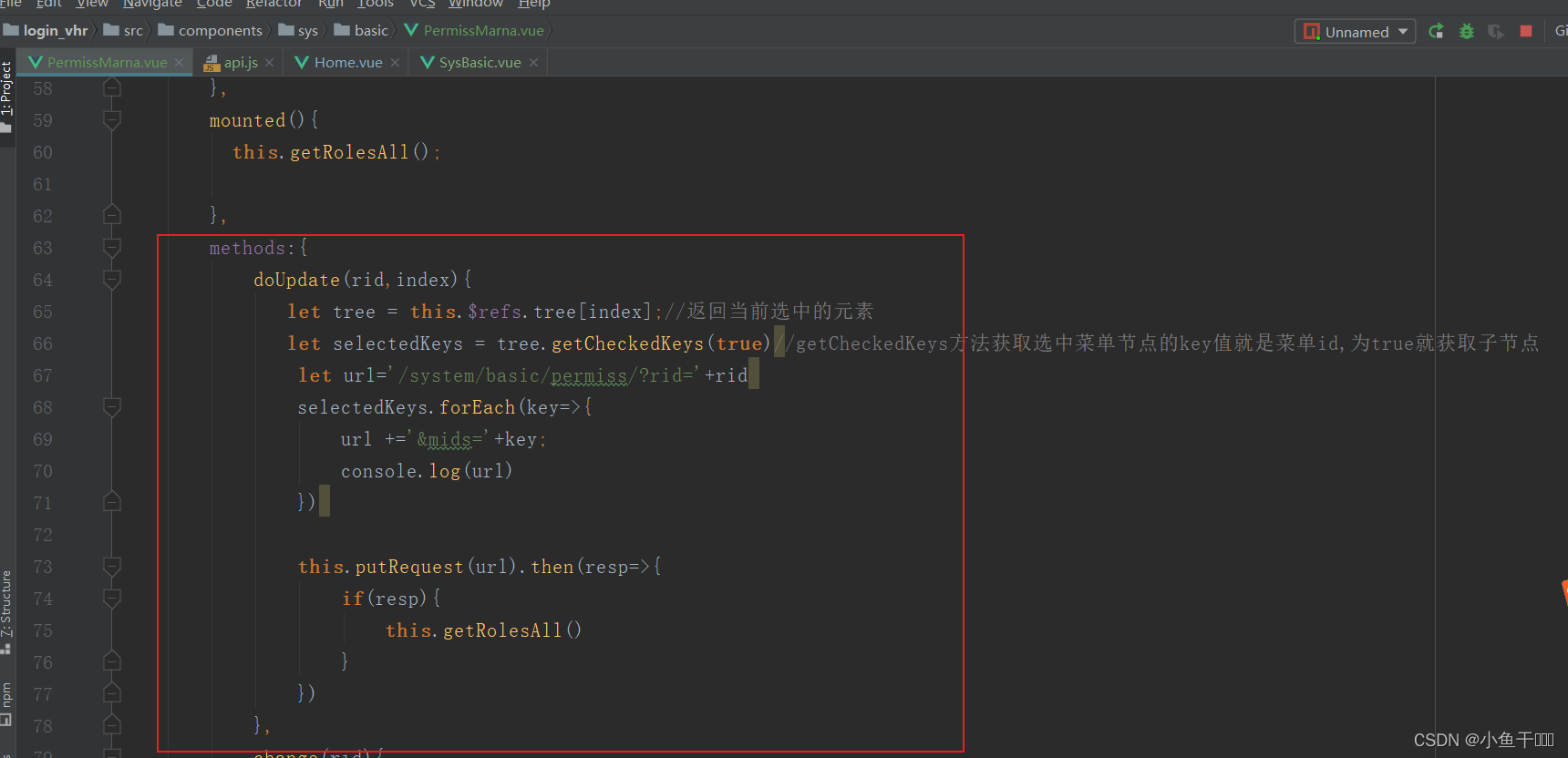
java methods:{ doUpdate(rid,index){ console.log(rid) let tree = this.$refs.tree[index];//返回当前选中的元素 let selectedKeys = tree.getCheckedKeys(true)//getCheckedKeys方法获取选中菜单节点的key值就是菜单id,若为true就返回叶子节点也就是子节点 console.log(selectedKeys) }, ### 编写修改操作后端接口这里的更新操作有点麻烦,比如用户勾选了几个,有取消了几个,有点麻烦后台要一个一个判断,这里就直接删除原有的,直接更新操作
### 编写修改操作后端接口这里的更新操作有点麻烦,比如用户勾选了几个,有取消了几个,有点麻烦后台要一个一个判断,这里就直接删除原有的,直接更新操作
PermissController
@PutMapping("/")public RespBean updateMenuRole(Integer rid,Integer[] mids){if(menuService.updateMenuRole(rid,mids)){return RespBean.ok("更新成功");}return RespBean.err("更新失败");}
MenuService
@Transactionalpublic boolean updateMenuRole(Integer rid, Integer[] mids) {menuRoleMapper.deleteById(rid);Integer result=menuRoleMapper.insertRecord(rid,mids);return result==mids.length;}
MenuRoleMapper
void deleteById(Integer rid);Integer insertRecord(@Param("rid") Integer rid,@Param("mids") Integer[] mids);
MenuRoleMapper.xml
<delete id="deleteById">delete from menu_role where rid=#{rid}</delete><insert id="insertRecord">insert into menu_role (mid,rid) values<foreach collection="mids" separator="," item="mid">(#{mid},#{rid})</foreach></insert>
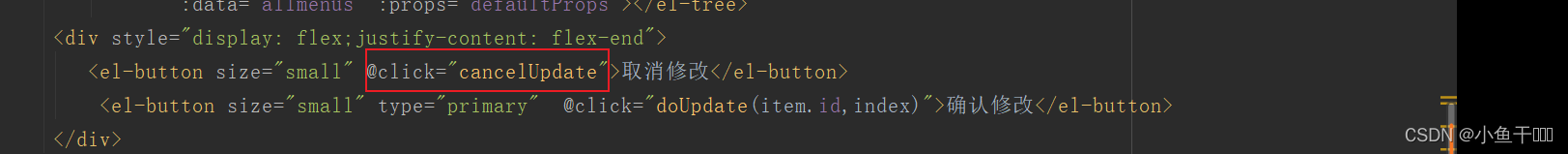
对接前端
doUpdate(rid,index){let tree = this.$refs.tree[index];//返回当前选中的元素let selectedKeys = tree.getCheckedKeys(true)//getCheckedKeys方法获取选中菜单节点的key值就是菜单id,为true就获取子节点let url='/system/basic/permiss/?rid='+ridselectedKeys.forEach(key=>{url +='&mids='+key;console.log(url)})this.putRequest(url).then(resp=>{if(resp){this.getRolesAll()}})},

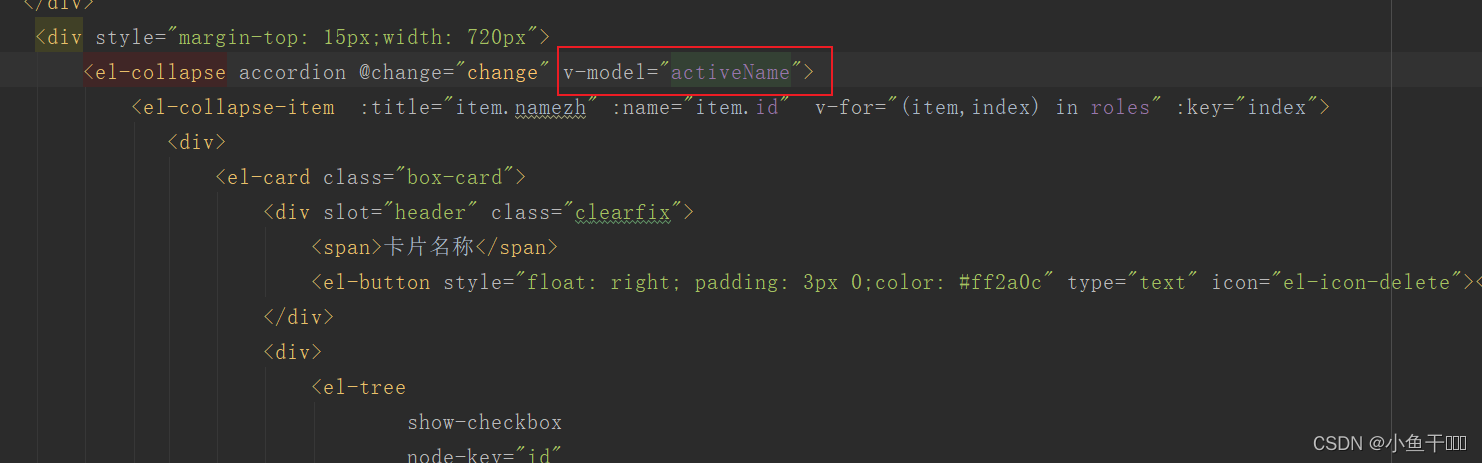
控制面板绑定一个属性

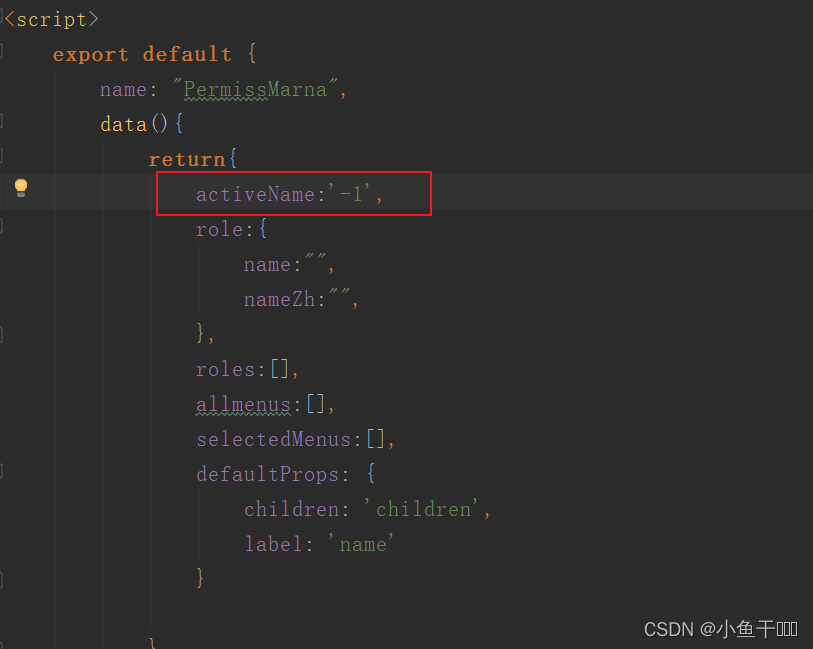
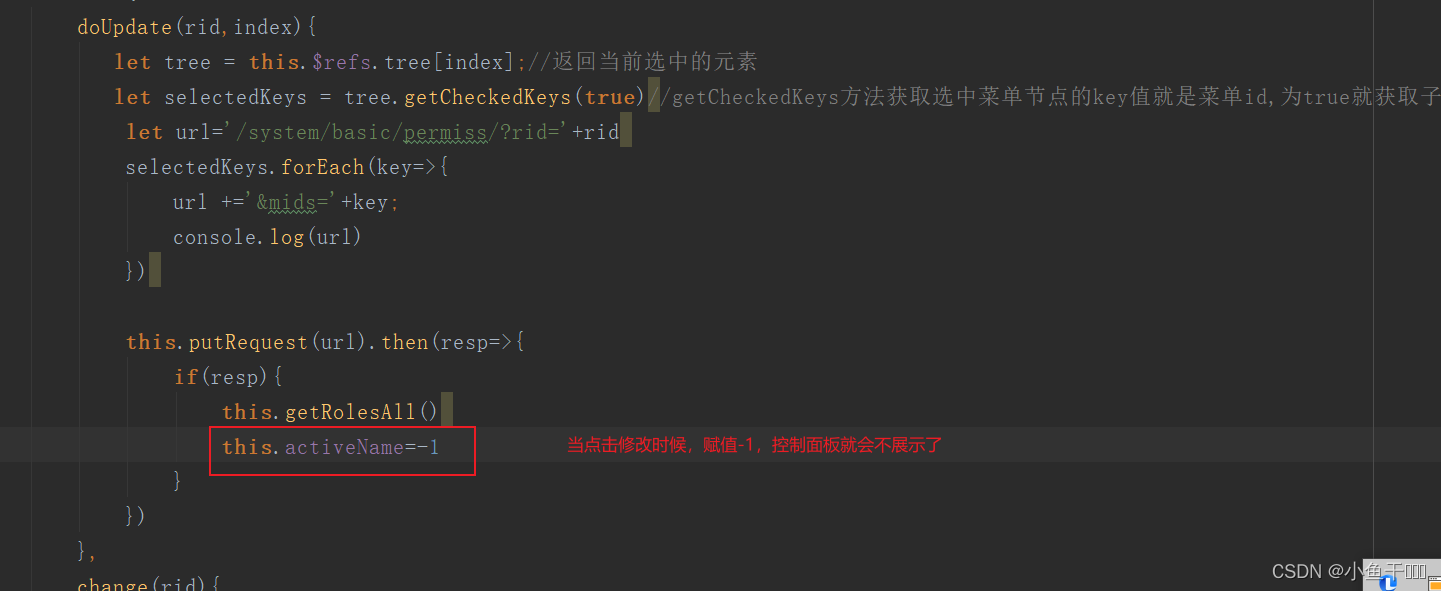
赋值-1,就是谁都不展示


activeName他的值是等于如图里name值,就会展示,等于-1就没有对应的值就不展示

doUpdate(rid,index){let tree = this.$refs.tree[index];//返回当前选中的元素let selectedKeys = tree.getCheckedKeys(true)//getCheckedKeys方法获取选中菜单节点的key值就是菜单id,为true就获取子节点let url='/system/basic/permiss/?rid='+ridselectedKeys.forEach(key=>{url +='&mids='+key;console.log(url)})this.putRequest(url).then(resp=>{if(resp){this.getRolesAll()this.activeName=-1}})},
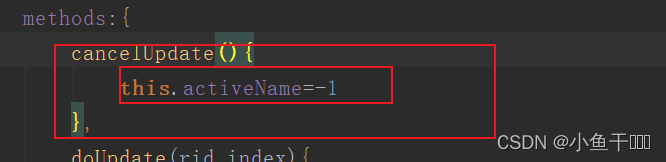
取消修改一样就不展示


cancelUpdate(){this.activeName=-1},
权限组角色添加
PermissController
@PostMapping("/role")public RespBean addRole(@RequestBody Role role){if(roleService.addRole(role)==1){return RespBean.ok("添加成功");}return RespBean.err("添加失败");}RoleService
因为SpringSecurity的角色需要以ROLE开头数据
public Integer addRole(Role role) {if(!role.getName().startsWith("ROLE_")){role.setName("ROLE"+role.getName());}return roleMapper.insert(role);}
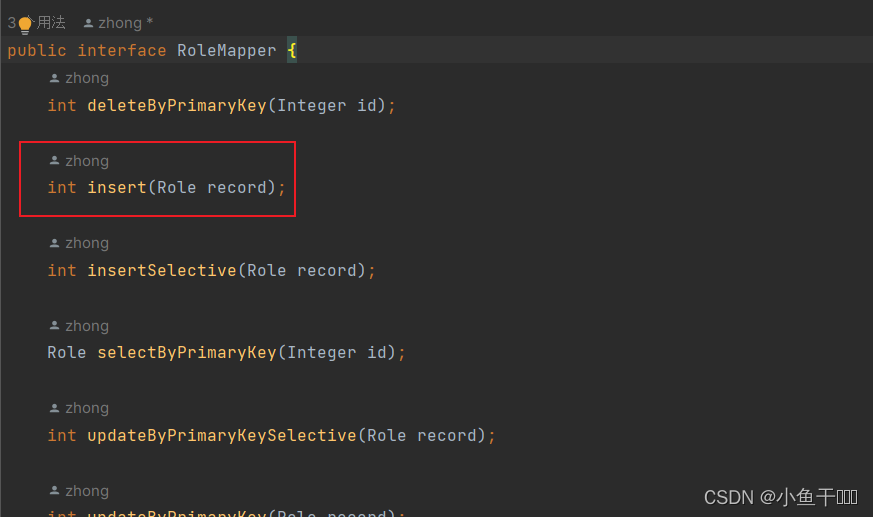
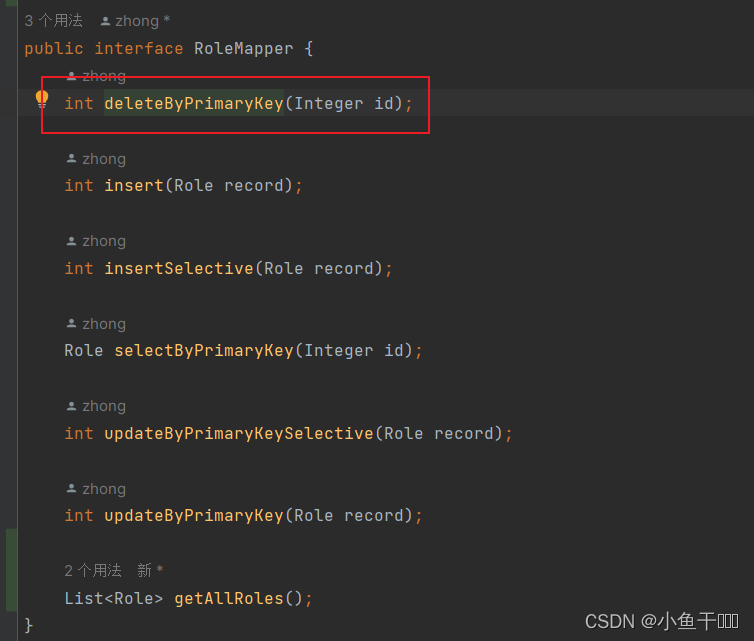
使用逆向工程工具生成的mapper

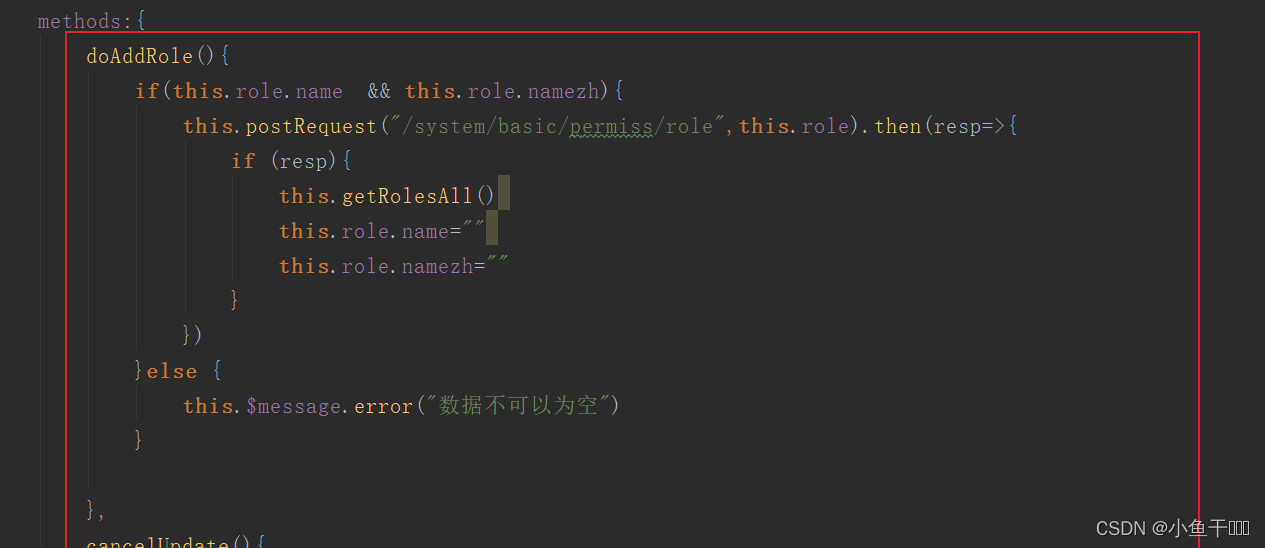
添加角色接口对接前端


判断输入框数据是否为空,不为空就执行后端接口

权限组角色删除
PermissController
@DeleteMapping("/")public RespBean deletePositionByIds(Integer[] ids){if(positionsService.deletePositionsByIds(ids)==ids.length){return RespBean.ok("删除成功");}return RespBean.err("删除失败");}
PositionsService
public int deletePositionsByIds(Integer[] ids) {return positionMapper.deletePositionsByIds(ids);}
RoleMapper

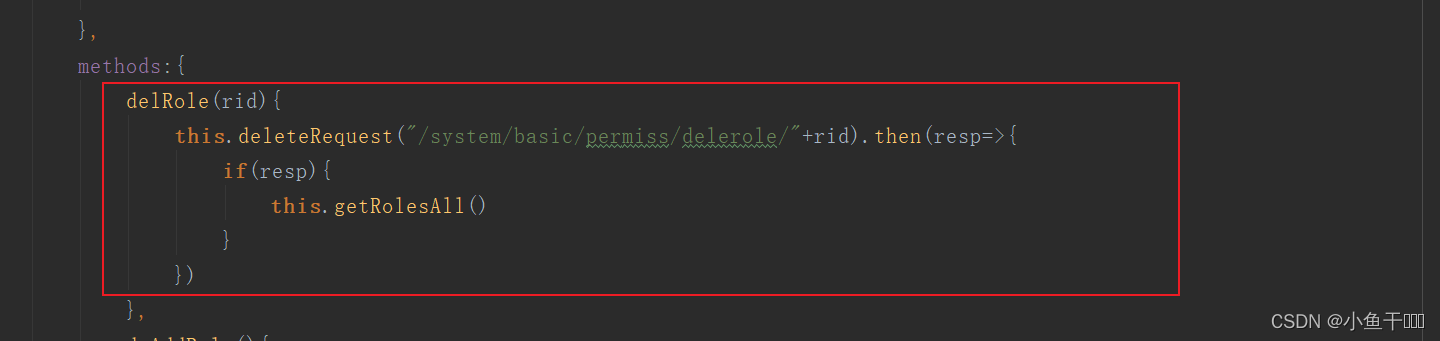
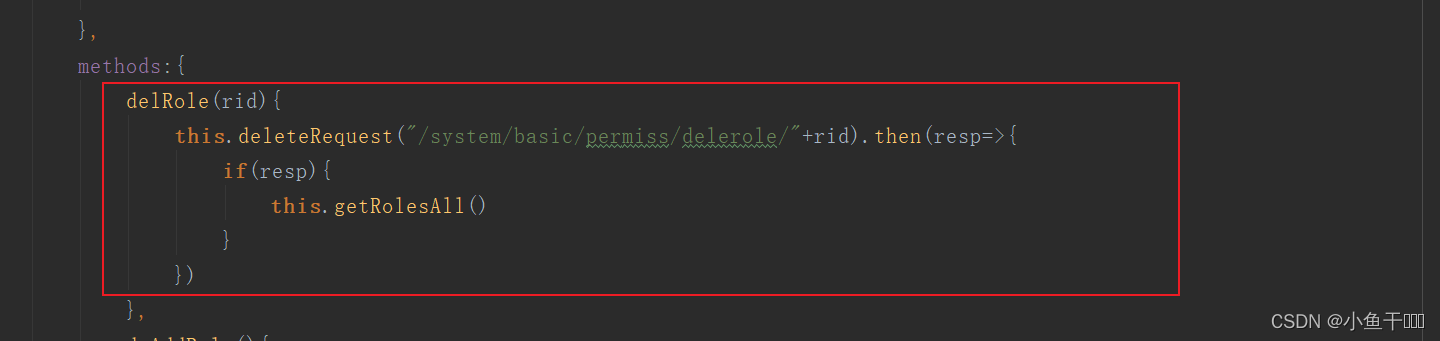
删除对接前端


相关文章:

SpringBoot + Vue 微人事权限组管理模块 (十四)
权限组前端页面制作 权限组管理角色和菜单之间关系,操作员管理着用户和角色之间的关系。 英文的输入框要有个前缀,SpringSecurity里角色英文名需要加一个ROLE_的前缀 上代码 <div><div class"permissManaTool"><el-input pla…...

Liunx系统编程:进程信号的概念及产生方式
目录 一. 进程信号概述 1.1 生活中的信号 1.2 进程信号 1.3 信号的查看 二. 信号发送的本质 三. 信号产生的四种方式 3.1 按键产生信号 3.2 通过系统接口发送信号 3.2.1 kill -- 向指定进程发送信号 3.2.2 raise -- 当自身发送信号 3.2.3 abort -- 向自身发送进程终止…...

宝塔端口监听不到端口
场景: 两个服务器同时在安装nginx 出问题导致20011没有在监听,重新删除nginx 就行了 当时一直以为是安全组没有放过端口,其实是没有监听 排查问题 php -S 0.0.0.0:端口 如果可以访问说明链接可以到服务器只是nginx没监听 sudo netstat …...

机器学习入门的概念
导航 一、 人工智能,机器学习,深度学习和传统学习二、数学基础三、编程语言 如果你刚刚入门机器学习,会接触到了非常多的概念。比如人工智能,机器学习,深度学习,神机网络,强化学习,各…...

插入排序优化——超越归并排序的超级算法
插入排序及优化 插入排序算法算法讲解数据模拟代码 优化思路一、二分查找二、copy函数 优化后代码算法的用途题目:数星星(POJ2352 star)输入输出格式输入格式:输出格式 输入输出样例输入样例输出样例 题目讲解步骤如下AC 代码 插入…...

面试之快速学习STL-容器适配器
1. 容器适配器 简单的理解容器适配器,其就是将不适用的序列式容器(包括 vector、deque 和 list)变得适用。 注意:默认使用的基础容器不代表一定只能用它,比如queue可以用deque,list。 如果你希望你的qu…...

性能比较 - Spring Boot 应用程序中的线程池与虚拟线程 (Project Loom)
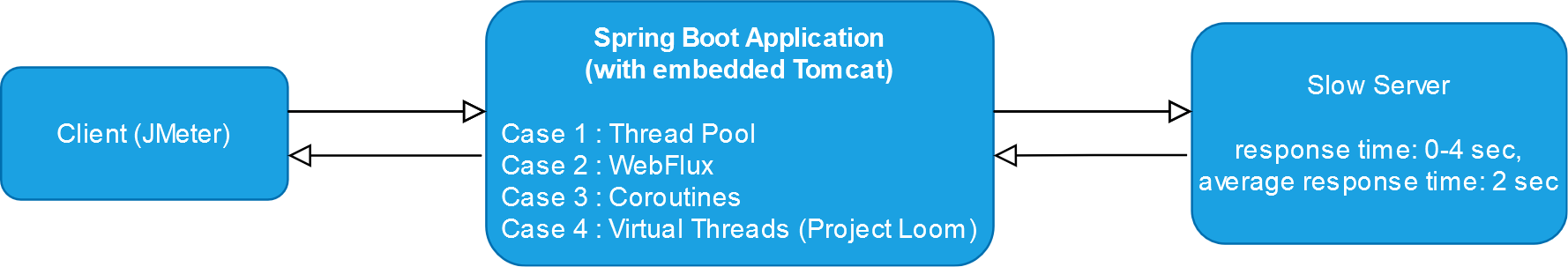
本文比较了 Spring Boot 应用程序中的不同请求处理方法:ThreadPool、WebFlux、协程和虚拟线程 (Project Loom)。 在本文中,我们将简要描述并粗略比较可在 Spring Boot 应用程序中使用的各种请求处理方法的性能。 高效的请求处理在开发高性能后端…...

rust学习-打印结构体中的vec
write! 宏 将格式化后的数据写入到一个缓冲区(buffer),而不是直接打印到标准输出或文件中。 这个缓冲区可以是字符串,也可以是需要写入的文件的缓冲区。 write!(writer, format_string, expr1, expr2, ...);writer 参数是一个实…...

FPGA: RS译码仿真过程
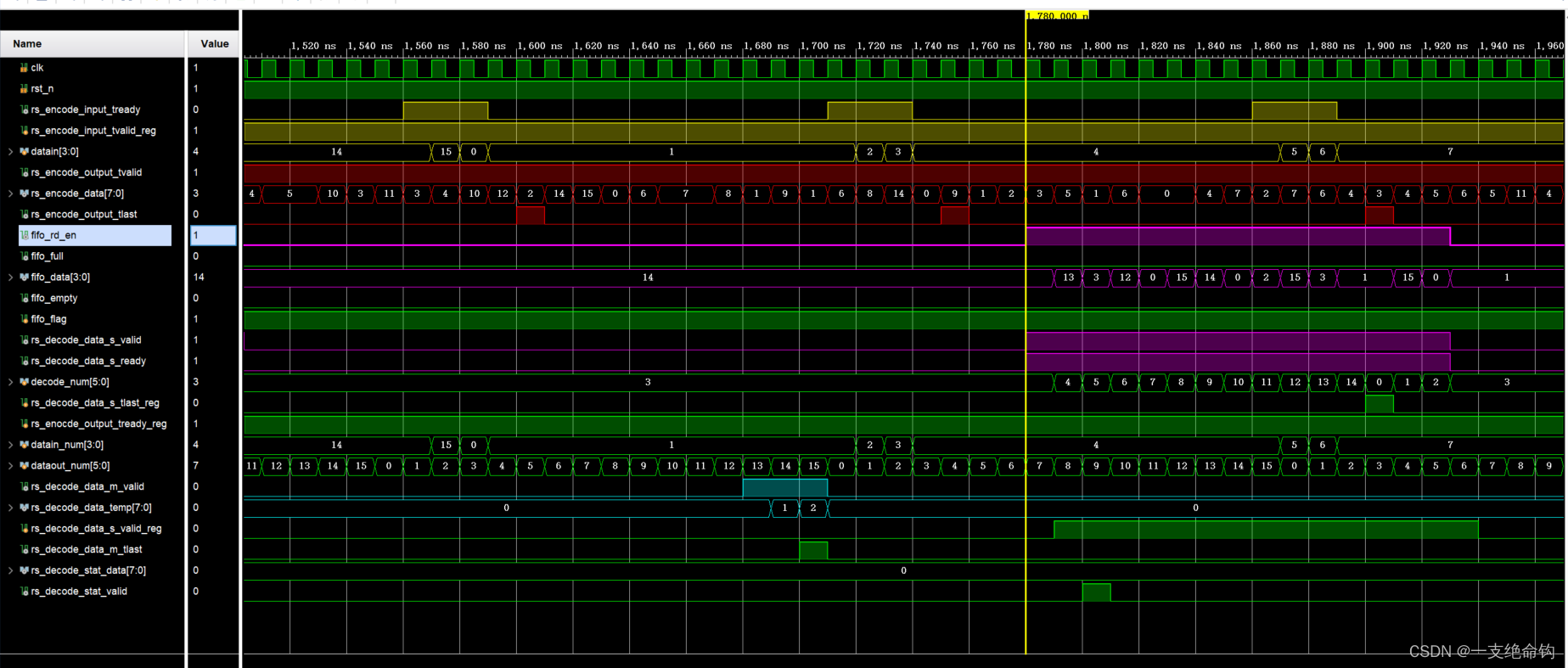
FPGA: RS译码仿真过程 在上一篇中记录了在FPGA中利用RS编码IP核完成信道编码的仿真过程,这篇记录利用译码IP核进行RS解码的仿真过程,带有程序和结果。 1. 开始准备 在进行解码的过程时,同时利用上一篇中的MATLAB仿真程序和编码过程&#x…...

PostgreSQL 查询数据表、视图信息
--获得指定schema范围内的所有表和视图的列表,可指定一个排除表前缀模式with param as (select public,iit as schema_name,db2g% as exclude_pattern),base_info as (--获得所有基表select pg_namespace.nspname as schema_name, a.relname as tbl_name ,TBL as tb…...

手撕vector容器
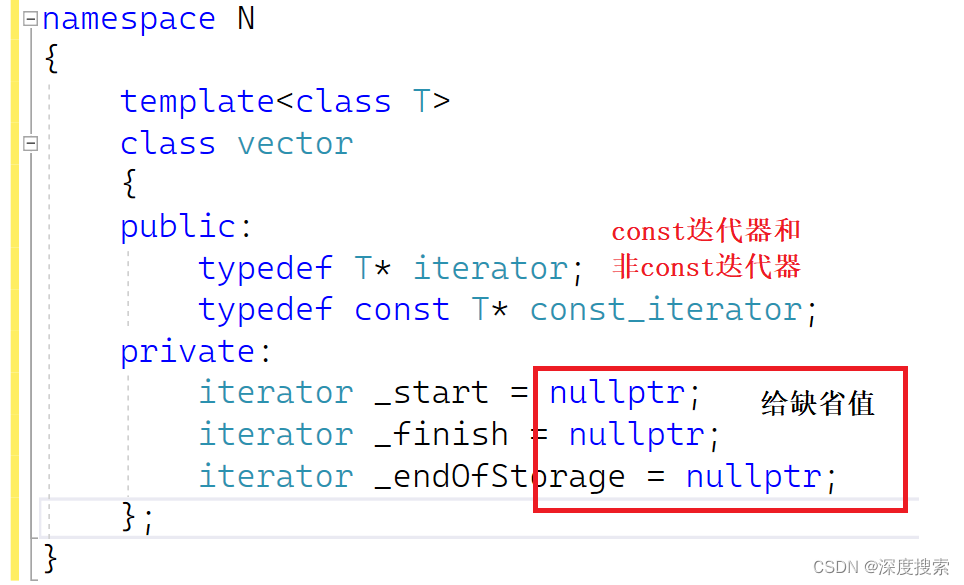
一、vector容器的介绍 vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素,但是又不像数组,它的大小是可以动态改变的,而且它的大小会被容器自动处理。 总结:vector是一个动态…...

PyMuPDF`库实现PDF旋转功能
本文介绍了一个简单的Python应用程序,用于将PDF文件转换为旋转90度的PDF文件。主要用于csdn网站中导出的博客pdf是横向的,看起来不是很方便,才想到用python编制一个将pdf从横向转为纵向的功能。 功能 该PDF转换工具具有以下功能:…...

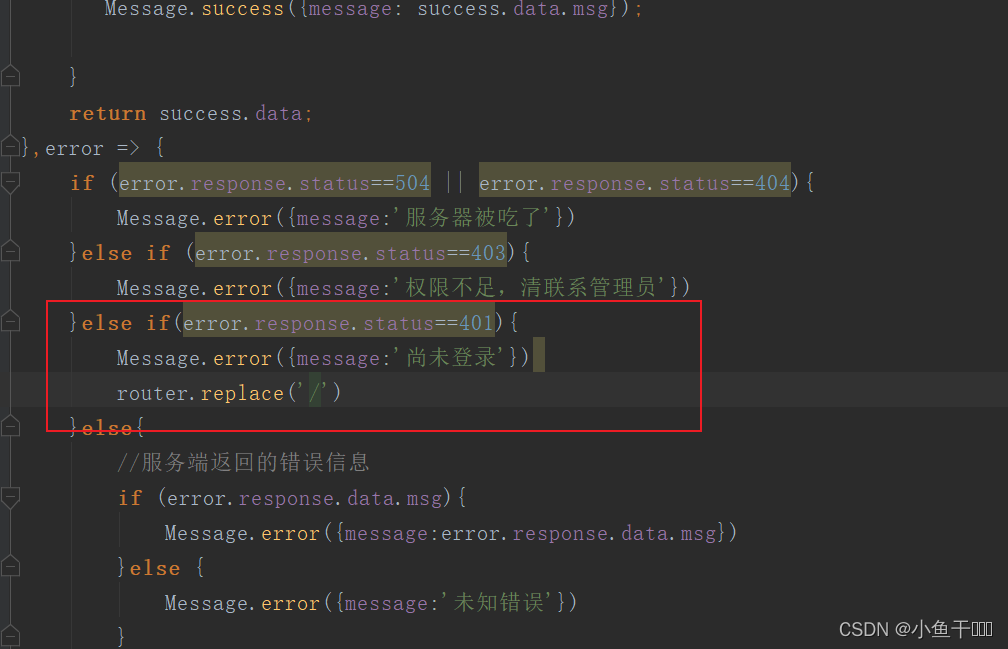
微人事 登录问题完善
重启服务端的时候,发现前端页面会操作不了,这样后端session会失效,我们就需要让页面重新跳转到登录页 springsecurity配置类后端配置 前端拦截器进行拦截跳转...

【业务功能篇64】安装docker容器,在docker上安装mysql
docker教程: https://www.runoob.com/docker/docker-tutorial.html卸载docker 较旧的 Docker 版本称为 docker 或 docker-engine 。如果已安装这些程序,请卸载它们以及相关的依赖项。 yum remove docker docker-client docker-client-latest docker-co…...

MyBatis的基本概念和核心组件
MyBatis的基本概念 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 POJOs(Pla…...

sql update执行返回0,能否判断数据不存在
答案:不能。 update执行返回0的情况 1、没有找到需要更新的数据,就是这条记录不存在 例如:where后面的条件是id0,那这条记录肯定是不存在的,返回结果是0 2、更新时的数据和要更新的数据完全一致时 例如:更…...

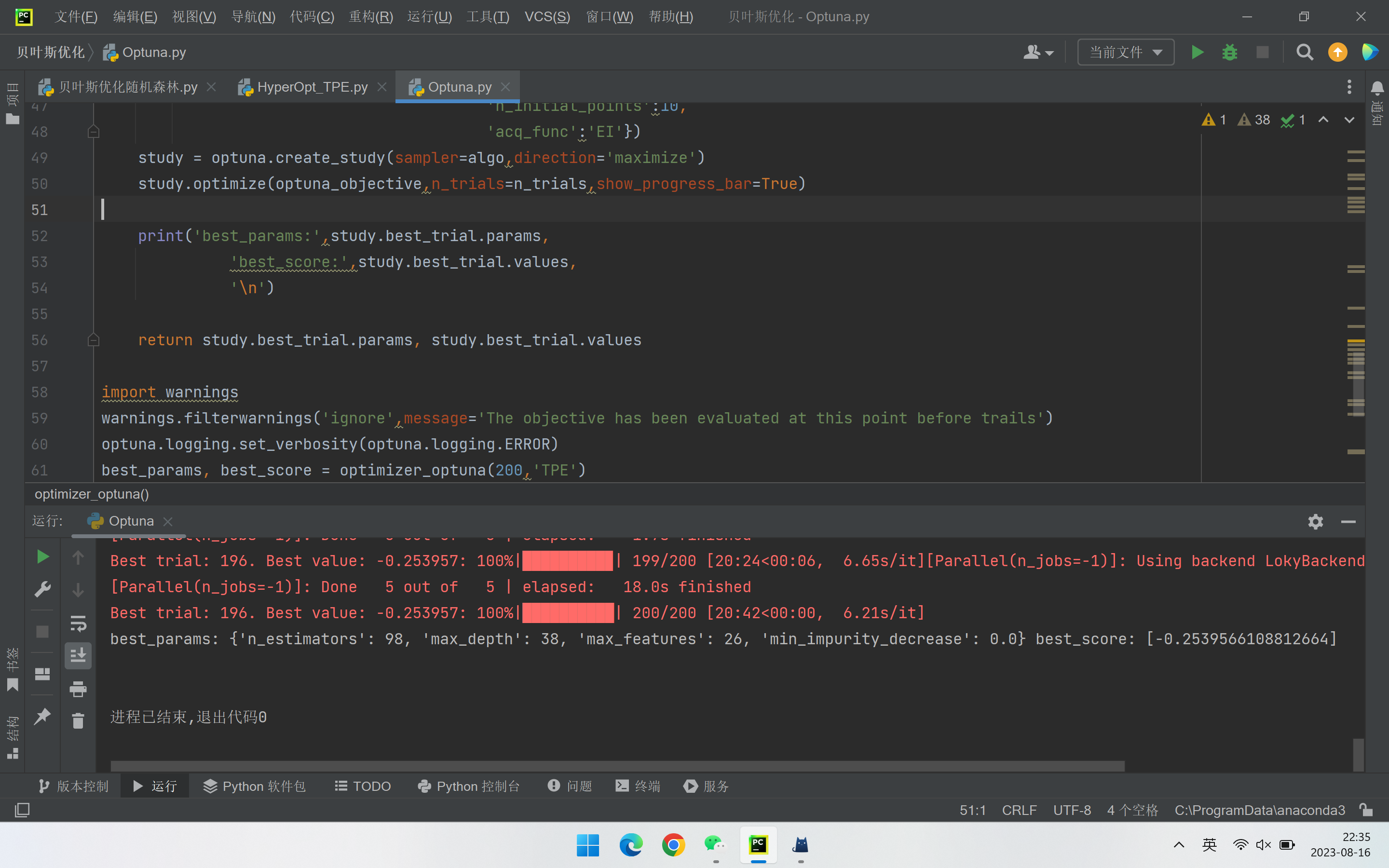
数据分析 | 调用Optuna库实现基于TPE的贝叶斯优化 | 以随机森林回归为例
1. Optuna库的优势 对比bayes_opt和hyperoptOptuna不仅可以衔接到PyTorch等深度学习框架上,还可以与sklearn-optimize结合使用,这也是我最喜欢的地方,Optuna因此特性可以被使用于各种各样的优化场景。 2. 导入必要的库及加载数据 用的是sklea…...

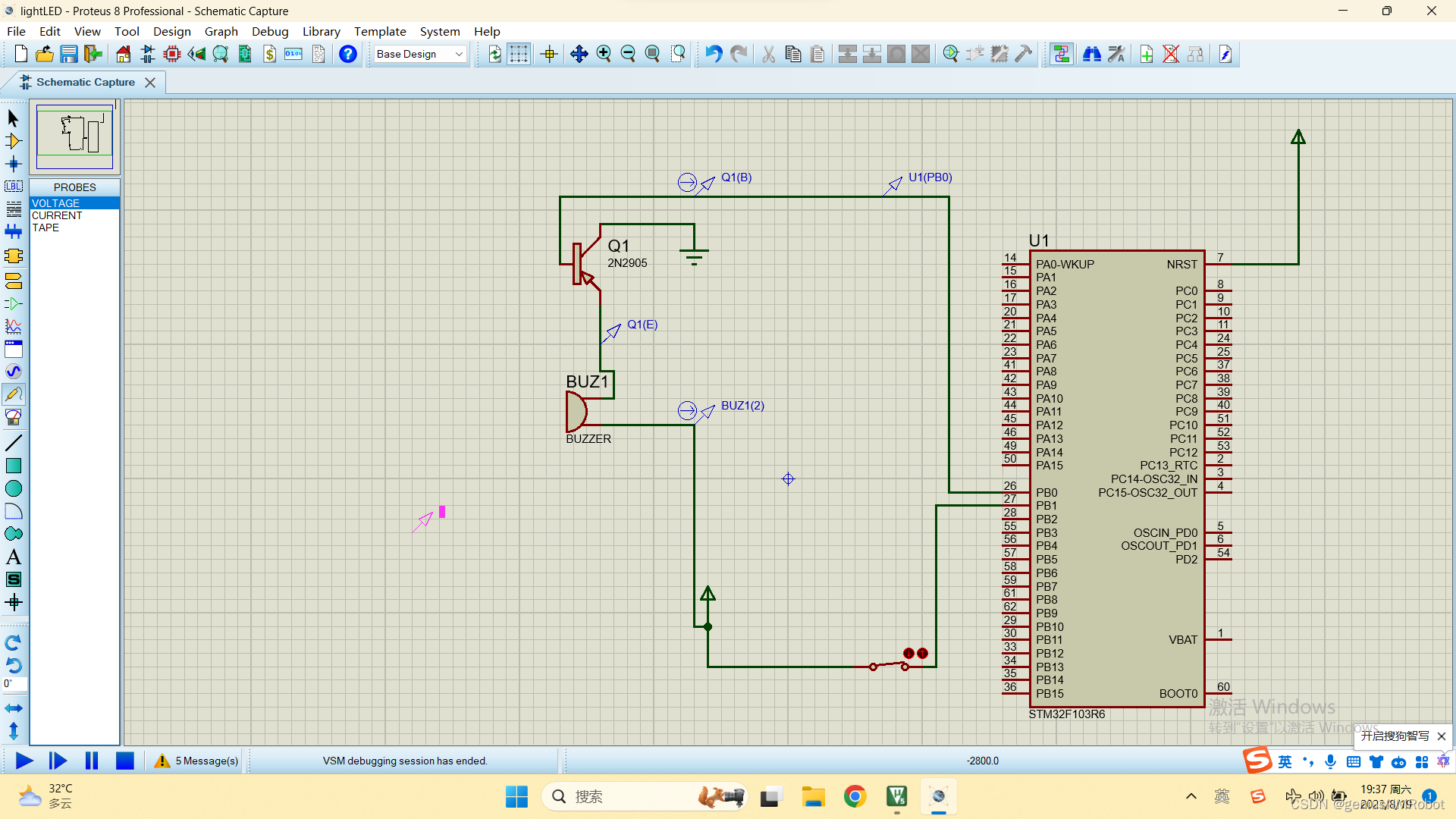
stm32单片机开关输入控制蜂鸣器参考代码(附PROTEUS电路图)
说明:这个buzzer的额定电压需要改为3V,否则不会叫,源代码几乎是完全一样的 //gpio.c文件 /* USER CODE BEGIN Header */ /********************************************************************************* file gpio.c* brief Thi…...

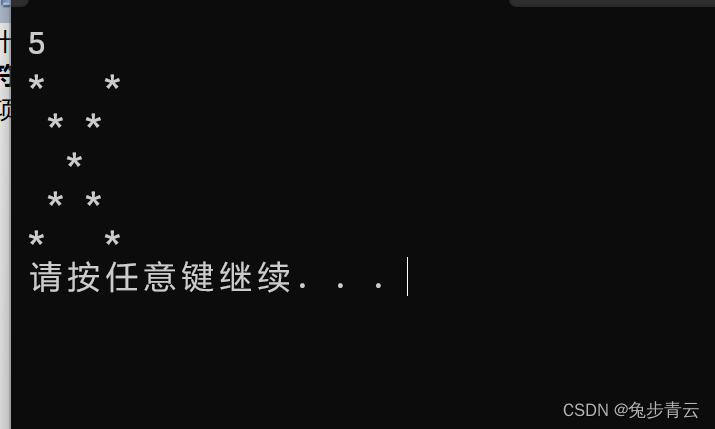
打印X型的图案
int main() {int n0;int i0;int j0;scanf("%d",&n);for(i0;i<n;i){for(j0;j<n;j){if(ij){printf("*");}else if((ij)n-1){printf("*");}elseprintf(" ");}printf("\n");}return 0; }...

不含数字的webshell绕过
异或操作原理 1.首先我们得了解一下异或操作的原理 在php中,异或操作是两个二进制数相同时,异或(相同)为0,不同为1 举个例子 A的ASCII值是65,对应的二进制值是0100 0001 的ASCII值是96,对应的二进制值是 0110 000…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
