CSS(JavaEE初阶系列14)
目录
前言:
1.CSS是什么
1.1CSS基本语法
2.引入样式
2.1内部样式表
2.2行内样式表
2.3外部样式
3.选择器
3.1选择器的种类
3.1.1基础选择器
3.1.2复合选择器
4.常用元素属性
4.1字体属性
4.2文本属性
4.3背景属性
4.4圆角矩形
4.5元素的显示模式
4.6盒模型
4.7内边距
4.8外边距
4.9弹性布局
结束语:
前言:
在上一节中小编与大家分享了有关于JavaScript的一些基础知识,以及给大家演示了几个案例,接下来小编带着大家一起来看一下有关于前端中的另一个技术CSS,想要让界面好看,那么就离不开CSS的渲染。话不多说我们一起来看吧。
1.CSS是什么
CSS是层叠样式表,所谓“层叠”就是针对html的元素/标签,可以同时应用多组CSS样式,将多组样式叠加在一起。“样式”就是大小、位置、间距、颜色、字体、边框、背景....统称为“样式”,它描述了一个网页张啥样。
CSS能够对网页元素的位置的排版进行像素精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
1.1CSS基本语法
选择器 + {一条/N条声明}
- 选择器决定针对谁修改。
- 声明决定修改啥。
- 声明的属性是键值对,使用;区分键值对,使用:区分键和值。
<body>
<style>
p{
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
</body>

注意:
- CSS要写到style标签中(后面还会介绍其他写法)。
- style标签可以放到页面任意位置,一般是放置在head标签中。
- CSS使用/**/作为注释。
2.引入样式
2.1内部样式表
内部样式是直接把CSS嵌入到HTML中,放到style标签里。
<!-- 在style标签中写的是css代码,他可以放置在head中也可以放置在body中 -->
<style>
div{
font-size: 50px;
color: red;
}
</style>
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在style标签中写的是css代码,他可以放置在head中也可以放置在body中 --><style>div{font-size: 50px;color: greenyellow;}</style><div>hello world!</div>
</body>
</html>
结果展示:
2.2行内样式表
行内样式是将CSS写到一个单独的.css文件中,有html通过link标签来引进来。
首先我们先来创建一个.css文件。

代码展示:
html代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 通过link标签将css文件引入进来 --><link rel="stylesheet" href="style.css">
</head>
<body><div>hello world!</div>
</body>
</html>
css文件代码展示:
div {font-size: 50px;color: blue;
}
结果展示:
2.3外部样式
内部样式也叫内联样式,他是直接把CSS属性写到元素的style属性内。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div style="color: blueviolet; font-size: 60px;"> hello world!</div>
</body>
</html>
结果展示:
3.选择器
选择器就是要我们选中页面中的元素然后再进行操作。只有先选中元素才能生效。下面我们来分别来看一下四种选择器。
3.1选择器的种类
3.1.1基础选择器
- 标签选择器
标签选择器是用来选中页面中的所有同名标签的元素,它的缺点也很显而易见就是很难针对某个元素进行个性化制定。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>标签选择器</title>
</head>
<body><style>p {color: red;font-size: 30px;}div {color: burlywood;font-size: 20px;}</style><p>hello</p><p>world</p><div>css</div><div>JavaScript</div>
</body>
</html>
结果展示:
- 类选择器
在css中创建一个“类名”,这个类名对应一组css属性,制定让html元素应用这样的类名即可。
代码展示:
css文件代码:
.one {color: rosybrown;font-size: 50px;
}
.tow {color: blueviolet;font-size: 30px;
}
html文件代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>类选择器</title><link rel="stylesheet" href="Test3.css">
</head>
<body><div class="one">hello</div><div class="tow">hello</div>
</body>
</html>
结果展示:
- id选择器
一个html标签中可以有一个id属性,这个属性的值会被作为身份标识的唯一值。所以通过id选择器就可以给制定元素设置样式了。
代码展示:
css代码展示:
#test {color: brown;font-size: 50px;
}
html代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>id选择器</title><link rel="stylesheet" href="Test4.css">
</head>
<body><div id="test">hello world</div>
</body>
</html>结果展示:
- 通配符选择器
通配符选择器就是给所有的都设置样式。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配符选择器</title>
</head>
<body><style>* {color: aquamarine;font-size: 40px;}</style><div>hello</div><p>world</p>
</body>
</html>
结果展示:
3.1.2复合选择器
上述都是css中最基础的选择器,其实在css中海油很多复杂的“复合选择器”,下面我们只给大家介绍一种后代选择器。
- 后代选择器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代选择器</title> </head> <body><div class="one"><h3>hello</h3></div><div class="tow"><h3>world</h3></div><style>.one {color: chocolate;}.tow {color: cadetblue;}</style> </body> </html>
后代选择器的效果就是把上述三种基础选择器进行组合,同时能够体现出“标签的层次结构”。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代选择器</title>
</head>
<body><div class="one"><h3>hello</h3></div><div class="tow"><h3>world</h3></div><style>.one {color: chocolate;}.tow {color: cadetblue;}</style>
</body>
</html>
结果展示:
除了后代选择器之外还有以下这些,小编这里就不给大家一一介绍了。
- 子选择器
- 并集选择器
- 伪类选择器
4.常用元素属性
4.1字体属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体属性</title>
</head>
<body><div class="one">hello</div><style>.one {font-family: '微软雅黑';font-size: 100px;font-weight: 900;font-style: italic;}</style>
</body>
</html>
结果展示:

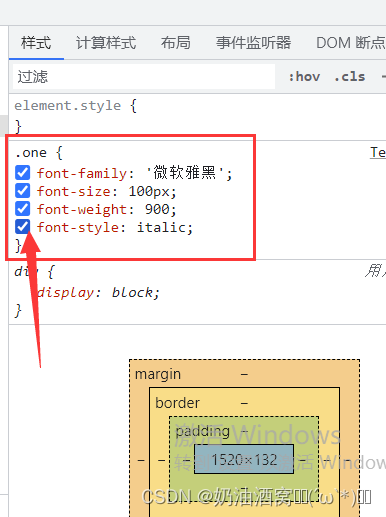
我们也可以在控制台中通过勾选下面的条件来看到效果。

4.2文本属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本属性</title>
</head>
<body><div class="one">hello world</div><style>.one {font-size: 100px;/* 文本颜色 */color: brown;/* 文本对齐,左对齐(left),右对齐(right),居中对齐(center) */text-align: center;/* 文本装饰,加一个下划线... */text-decoration: underline;/* 文本缩进 */text-indent: 20px;/* 行高(行间距) */line-height: 100px;}</style>
</body>
</html>
结果展示:

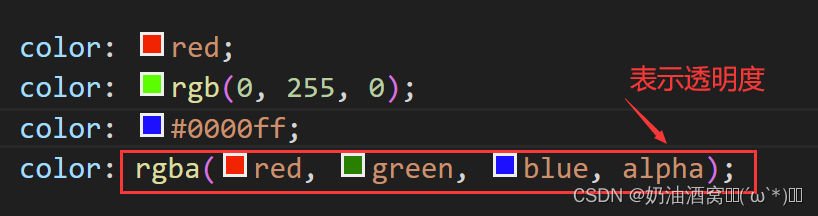
注意:
这里颜色的写法有很多中,其中可以直接写表示颜色的单词,也可使用rgb的方式来表示,还可以使用十六进制的方式来表示。

4.3背景属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景设置</title>
</head>
<body><div class="background">1</div><style>.background {font-size: 100px;width: 200px;height: 160px;color: blueviolet;background-color: gold;/* 导入背景图 */border-image: url(cat.jpg);/* 禁止平铺 */background-repeat: no-repeat;/* 设置背景图的位置 */background-position: center center;/* 设置背景图的大小 */background-size: 2000px 1600px;} </style>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景设置</title>
</head>
<body><div class="one"></div><style>.one {background-image: url(cat.jpg);height: 300px;background-repeat: no-repeat;background-position: center center;}</style>
</body>
</html>
结果展示:


4.4圆角矩形
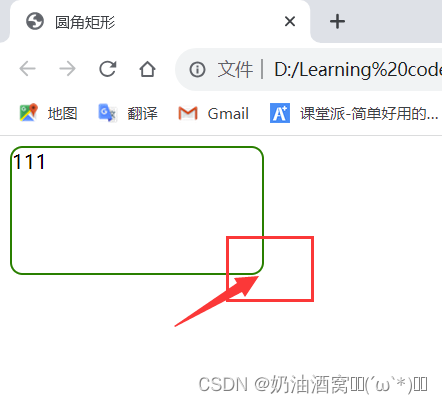
我们之前生成的边框都是矩形的,但是如果我们想要让他变成圆边的该怎么弄呢?如下代码所示:
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圆角矩形</title>
</head>
<body><div>111</div><style>div {width: 200px;height: 100px;border: 2px solid green;border-radius: 10px;}</style>
</body>
</html>
结果展示:

4.5元素的显示模式
在CSS中,HTML的标签的显示模式有很多,此处只重点介绍两个:
块级元素和行内元素。
块级元素:
像我们之前学习的h1-h6、p、div、ul、ol...都是块级元素。
它的特点:
- 独占一行。
- 高度、宽度、内外边距、行高都可以控制。
- 宽度默认是父级元素宽度的100%(和父级元素一样框宽)。
- 是一个容器(盒子),里面可以放行内和块级元素。
行内元素/内联元素:
常见的元素有:a、strong、b、em、i、del、s、ins...
特点:
- 不独占一行,一行可以显示多个。
- 设置高度、宽度、行高无效。
- 左右外边距有效(上下无效),内边距有效。
- 默认宽度就是本身的内容。
- 行内元素只能容纳文本和其他行内元素,不能放块级元素。
行内元素和块级元素的区别:
- 块级元素独占一行,行内元素不独占一行。
- 块级元素可以设置宽高,行内元素不能设置宽高。
- 块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置。
使用display属性可以修改元素的显示模式:
- display:block;(修改成块级元素)。
- display:inline;(修改成行内元素)。
一般都是修改成块级元素,不会说是把块级元素修改成行内元素,也可以使用display:none实现元素隐身的效果。
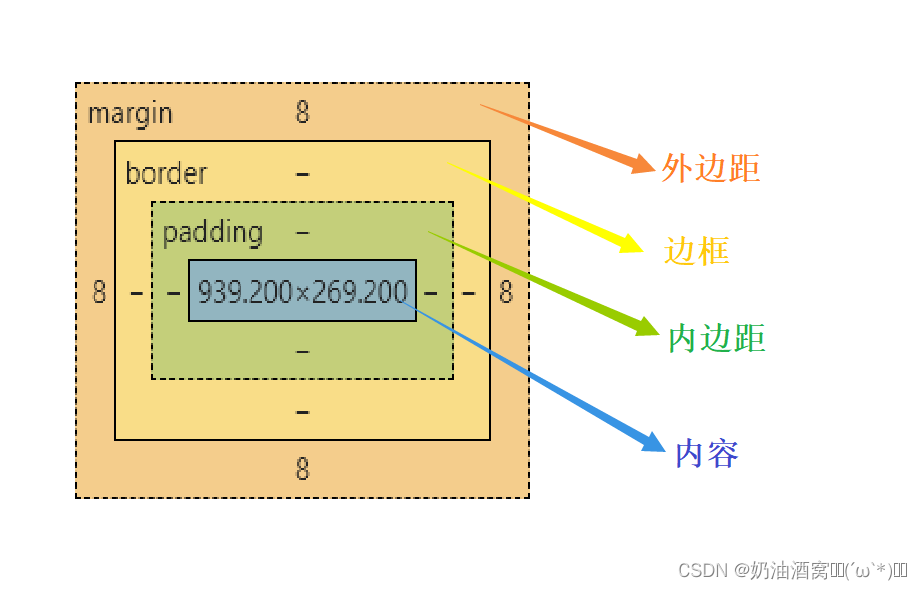
4.6盒模型
每一个HTML元素就相当于是一个矩形的“盒子”,这个盒子是由这几个部分组成的。
- 边框:border
- 内容:content
- 内边距:padding
- 外边距:margin
如下图所示:
4.7内边距
padding是设置内容和边框之间的距离的。
基础写法:
默认内容是顶着边框来放置的,用padding来控制这个距离可以给四个方向都加上边距。
- padding-top 上
- padding-bottom 下
- padding-left 左
- padding-right 右
复合写法:
可以把多个方向的padding合并到一起。
- padding:5px; 表示四个方向都是5px。
- padding:5px 10px; 表示上下内边距是5px,左右内边距是10px。
- padding:5px 10px 20px; 表示上内边距是5px,左右内边距是10px,下内边距是20px。
- padding:5px 10px 20px 30px; 表示上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px。(顺时针)
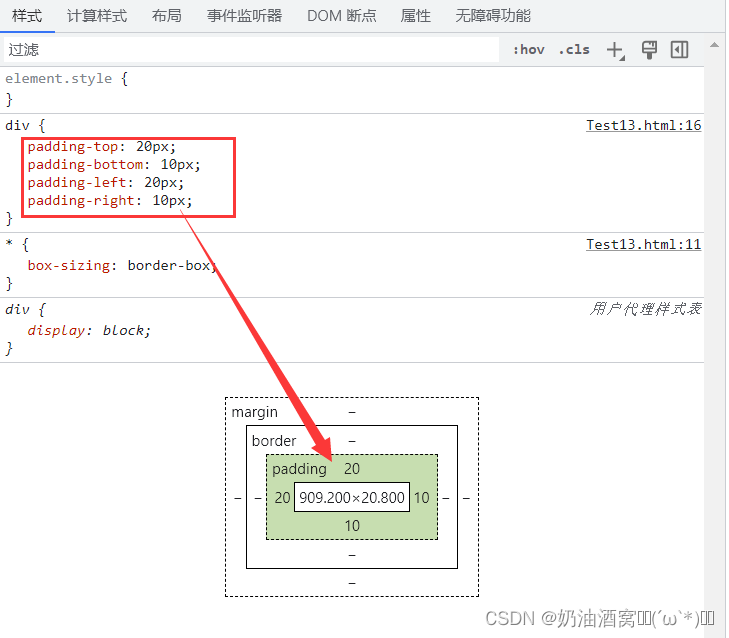
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边距</title>
</head>
<body><div>设置内边距</div><style>* {/* 防止撑大盒子 */box-sizing: border-box;}div {padding-top: 20px;padding-bottom: 10px;padding-left: 20px;padding-right: 10px;}</style>
</body>
</html>
结果展示:

4.8外边距
基础写法:
控制盒子和盒子之间的距离。可以给四个方向都加上外边距。
- margin-top 上
- margin-bottom 下
- margin-left 左
- margin-right 右
复合写法:
规则与padding一样。
- margin:10px; 四个方向都是10px
- margin:10px 20px; 上下外边距为10px,左右外边距为20px。
- margin:10px 20px 30px; 上外边距10px,左右外边距20px,下外边距30px。
- margin:10px 20px 30px 40px; 上外边距10px,右外边距20px,下外边距30px,左外边距40px。
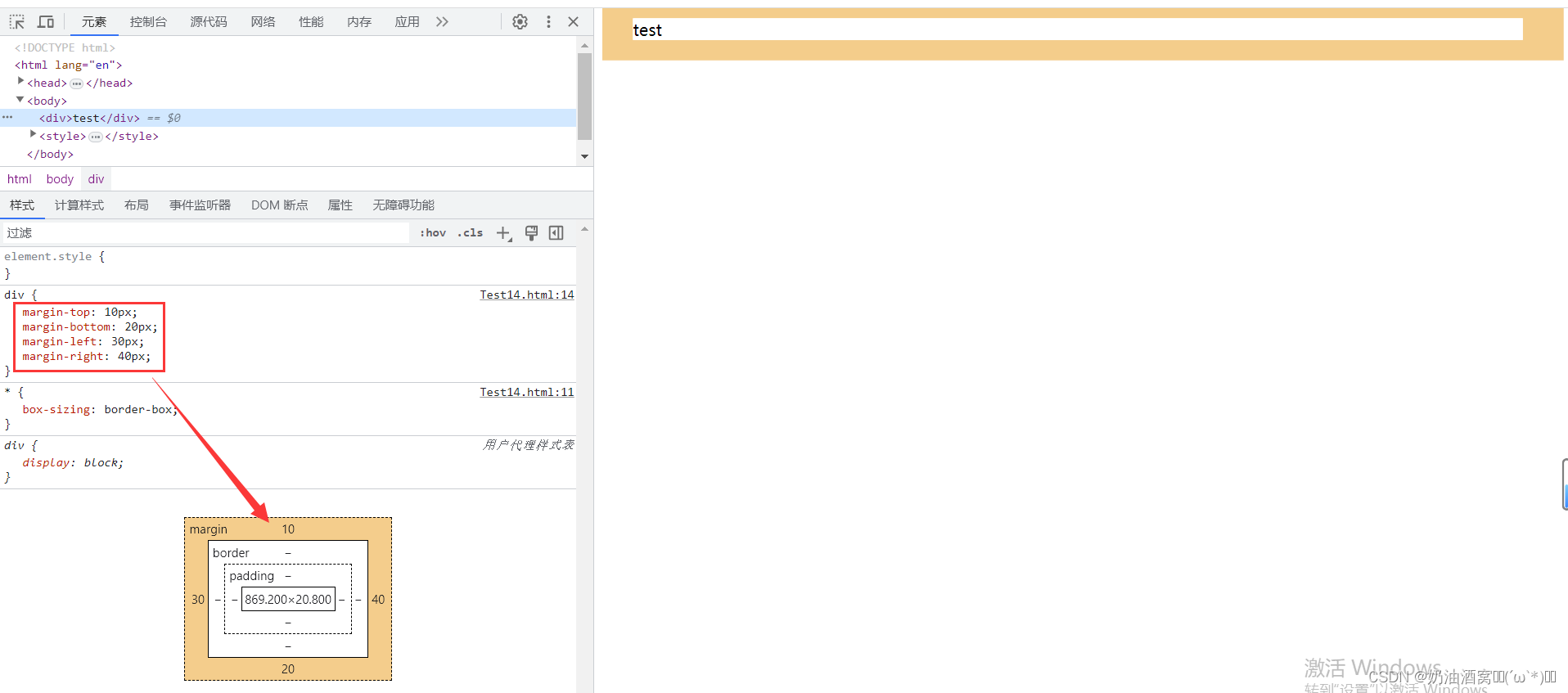
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距</title>
</head>
<body><div>test</div><style>* {box-sizing: border-box;}div {margin-top: 10px;margin-bottom: 20px;margin-left: 30px;margin-right: 40px;}</style>
</body>
</html>
结果展示:

4.9弹性布局
我们先来看一下下面的这个案例。
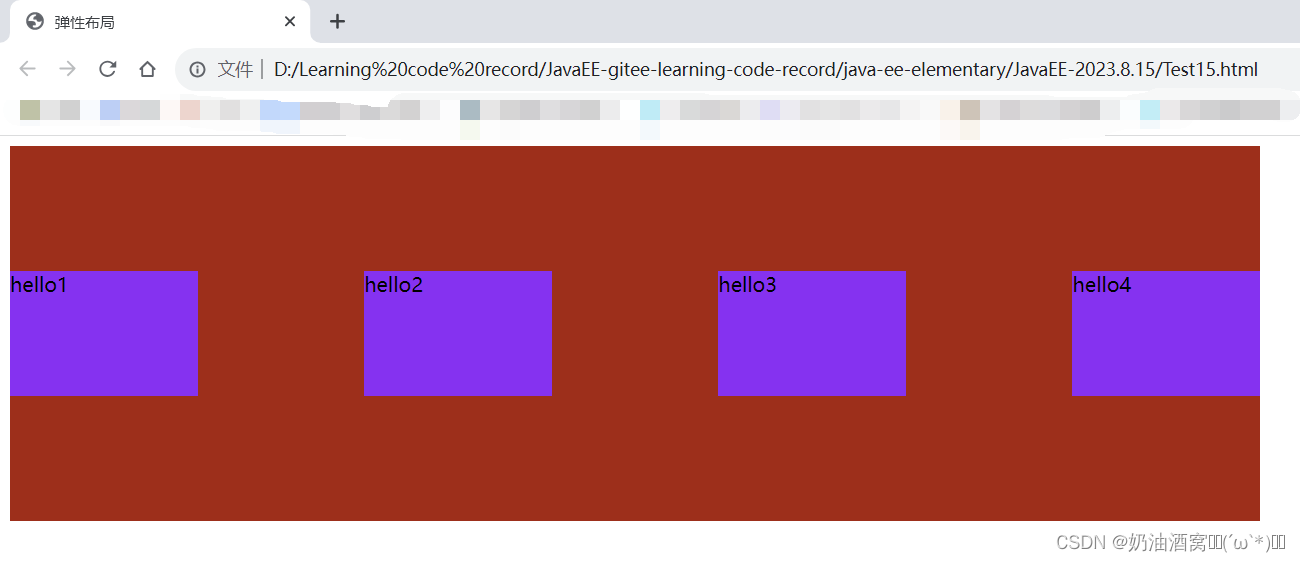
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性布局</title>
</head>
<body><div class="one"><div class="tow">hello1</div><div class="tow">hello2</div><div class="tow">hello3</div><div class="tow">hello4</div></div><style>.one {width: 1000px;height: 300px;background-color: brown;}.tow {width: 150px;height: 100px;background-color: blueviolet;}</style>
</body>
</html>
结果展示:
 通过结果我们可以看出来里面的元素是垂直方向排列的,那么有的时候我们希望块级元素是可以水平方向排列。此时我们就可以使用弹性布局了。
通过结果我们可以看出来里面的元素是垂直方向排列的,那么有的时候我们希望块级元素是可以水平方向排列。此时我们就可以使用弹性布局了。
如下所示:
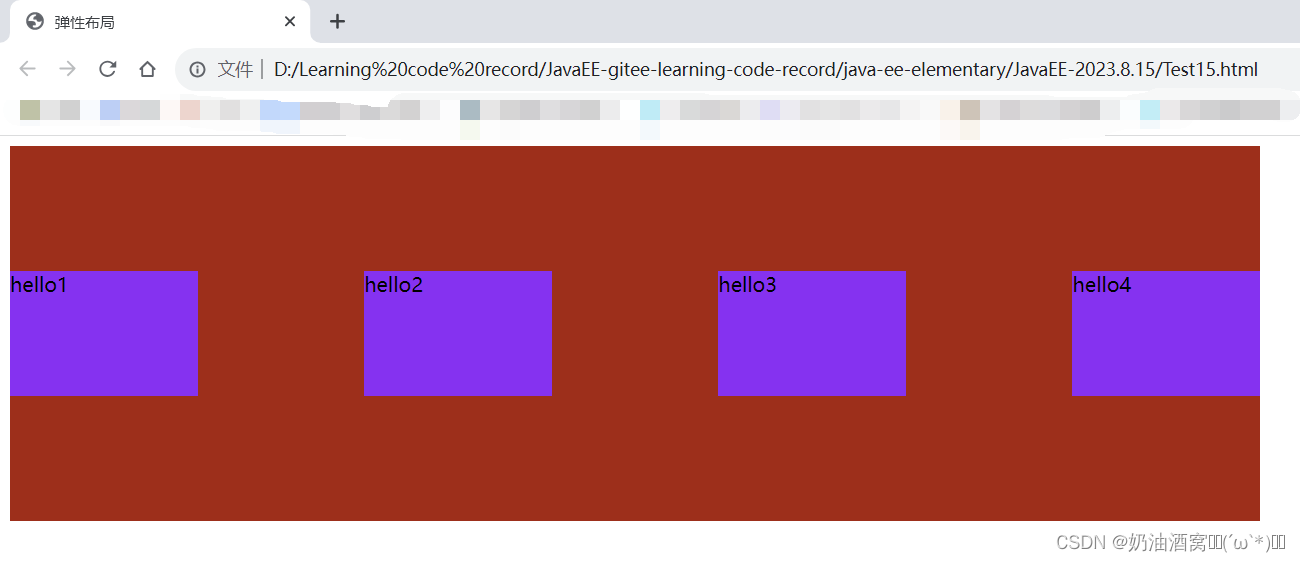
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性布局</title>
</head>
<body><div class="one"><div class="tow">hello1</div><div class="tow">hello2</div><div class="tow">hello3</div><div class="tow">hello4</div></div><style>.one {width: 1000px;height: 300px;background-color: brown;/* 开启弹性布局 *//* 一旦开启了弹性布局,此时内部的子元素就会按照水平的方向进行排布,子元素里面的子元素是不受影响的 */display: flex;/* justify-content:设置水平方向的排列规则 */justify-content: space-between;/* align-items:设置垂直方向的排列规则 */align-items: center;}.tow {width: 150px;height: 100px;background-color: blueviolet;}</style>
</body>
</html>
结果展示:

结束语:
好了这节的CSS基础知识小编就给大家讲解到这里了,有不会的地方记得给小编留言,希望这节对大家了解CSS有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)
相关文章:

CSS(JavaEE初阶系列14)
目录 前言: 1.CSS是什么 1.1CSS基本语法 2.引入样式 2.1内部样式表 2.2行内样式表 2.3外部样式 3.选择器 3.1选择器的种类 3.1.1基础选择器 3.1.2复合选择器 4.常用元素属性 4.1字体属性 4.2文本属性 4.3背景属性 4.4圆角矩形 4.5元素的显示模式 4…...

学习笔记230810--get请求的两种传参方式
问题描述 今天写了一个对象方式传参的get请求接口方法,发现没有载荷,ip地址也没有带查询字符串,数据也没有响应。 代码展示 错误分析 实际上这里的query是对象方式带参跳转的参数名,而get方法对象方式传参的参数名是parmas 解…...

游戏找不到msvcr100.dll解决方法,常见的三种解决方法
在计算机领域,msvcr100.dll是一个非常重要的动态链接库文件。它是Microsoft Visual C 2010 Redistributable的一部分,用于支持Visual Studio 2010的开发环境。然而,在某些情况下,msvcr100.dll可能会出现问题,导致程序无…...

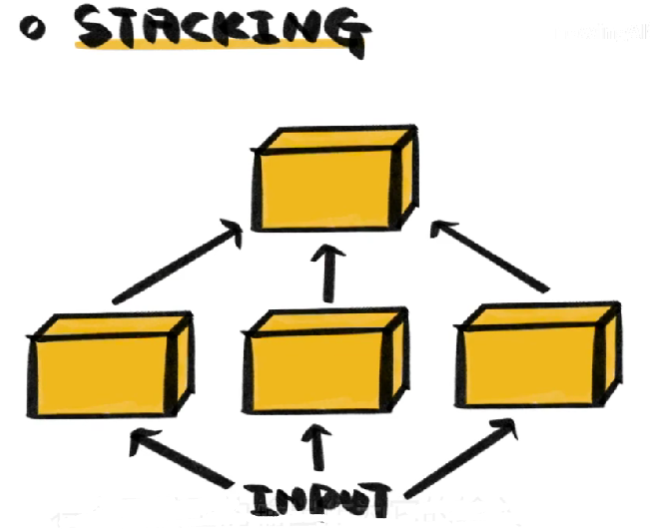
机器学习知识点总结:什么是GBDT(梯度提升树)
什么是GBDT(梯度提升树) 虽然GBDT同样由许多决策树组成,但它与随机森林由许多不同。 其中之一是GBDT中的树都是回归树,树有分类有回归,区分它们的方法很简单。将苹果单纯分为好与坏的是分类树,如果能为苹果的好坏程度打个分&…...

SpringBoot + Vue 微人事权限组管理模块 (十四)
权限组前端页面制作 权限组管理角色和菜单之间关系,操作员管理着用户和角色之间的关系。 英文的输入框要有个前缀,SpringSecurity里角色英文名需要加一个ROLE_的前缀 上代码 <div><div class"permissManaTool"><el-input pla…...

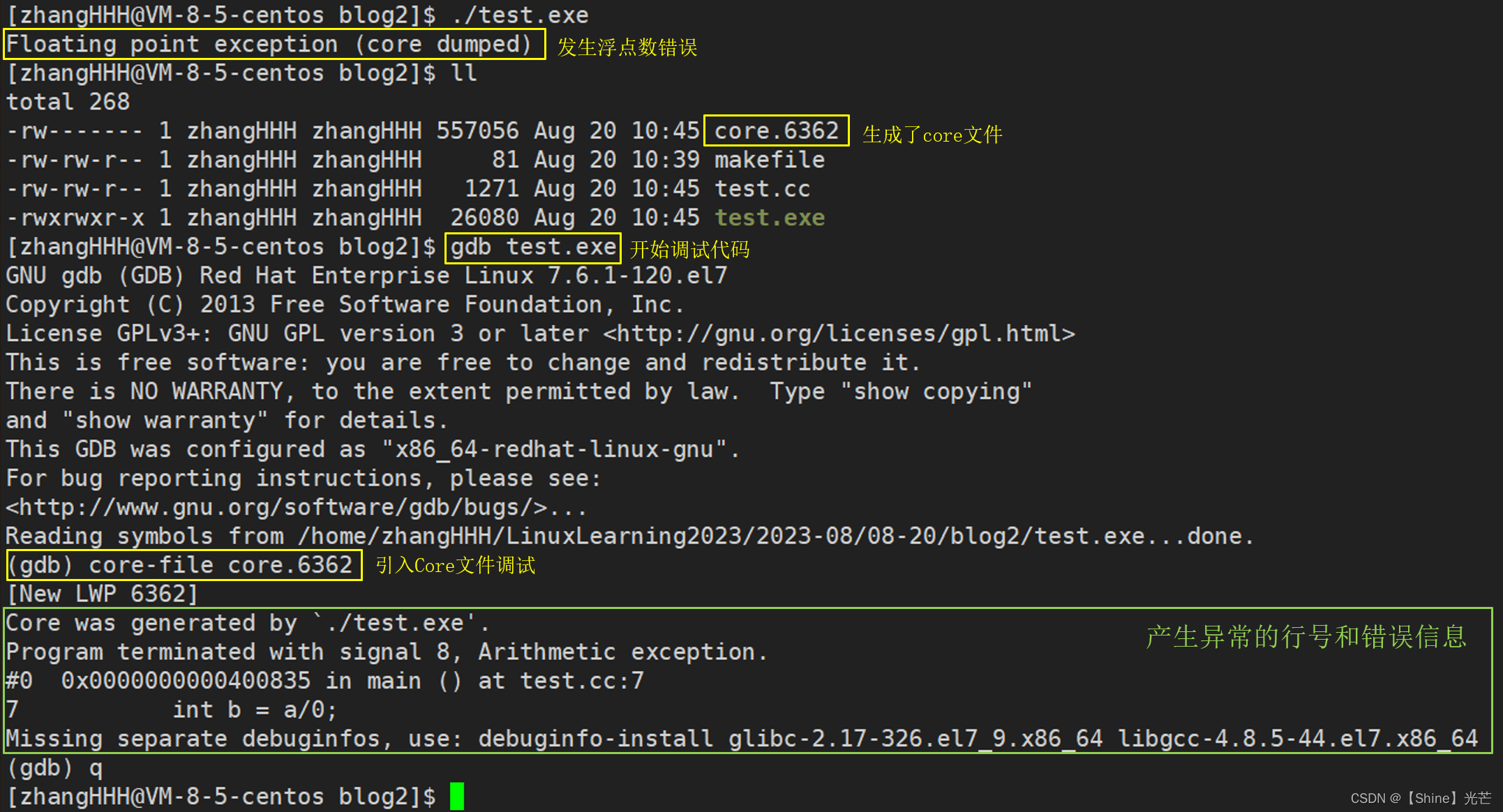
Liunx系统编程:进程信号的概念及产生方式
目录 一. 进程信号概述 1.1 生活中的信号 1.2 进程信号 1.3 信号的查看 二. 信号发送的本质 三. 信号产生的四种方式 3.1 按键产生信号 3.2 通过系统接口发送信号 3.2.1 kill -- 向指定进程发送信号 3.2.2 raise -- 当自身发送信号 3.2.3 abort -- 向自身发送进程终止…...

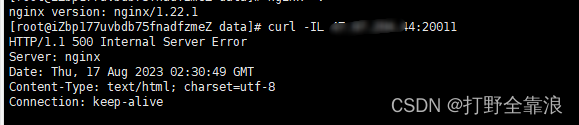
宝塔端口监听不到端口
场景: 两个服务器同时在安装nginx 出问题导致20011没有在监听,重新删除nginx 就行了 当时一直以为是安全组没有放过端口,其实是没有监听 排查问题 php -S 0.0.0.0:端口 如果可以访问说明链接可以到服务器只是nginx没监听 sudo netstat …...

机器学习入门的概念
导航 一、 人工智能,机器学习,深度学习和传统学习二、数学基础三、编程语言 如果你刚刚入门机器学习,会接触到了非常多的概念。比如人工智能,机器学习,深度学习,神机网络,强化学习,各…...

插入排序优化——超越归并排序的超级算法
插入排序及优化 插入排序算法算法讲解数据模拟代码 优化思路一、二分查找二、copy函数 优化后代码算法的用途题目:数星星(POJ2352 star)输入输出格式输入格式:输出格式 输入输出样例输入样例输出样例 题目讲解步骤如下AC 代码 插入…...

面试之快速学习STL-容器适配器
1. 容器适配器 简单的理解容器适配器,其就是将不适用的序列式容器(包括 vector、deque 和 list)变得适用。 注意:默认使用的基础容器不代表一定只能用它,比如queue可以用deque,list。 如果你希望你的qu…...

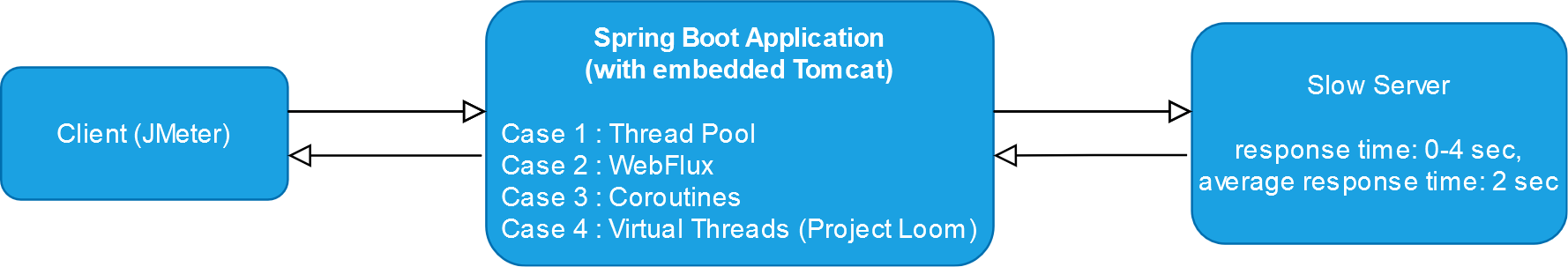
性能比较 - Spring Boot 应用程序中的线程池与虚拟线程 (Project Loom)
本文比较了 Spring Boot 应用程序中的不同请求处理方法:ThreadPool、WebFlux、协程和虚拟线程 (Project Loom)。 在本文中,我们将简要描述并粗略比较可在 Spring Boot 应用程序中使用的各种请求处理方法的性能。 高效的请求处理在开发高性能后端…...

rust学习-打印结构体中的vec
write! 宏 将格式化后的数据写入到一个缓冲区(buffer),而不是直接打印到标准输出或文件中。 这个缓冲区可以是字符串,也可以是需要写入的文件的缓冲区。 write!(writer, format_string, expr1, expr2, ...);writer 参数是一个实…...

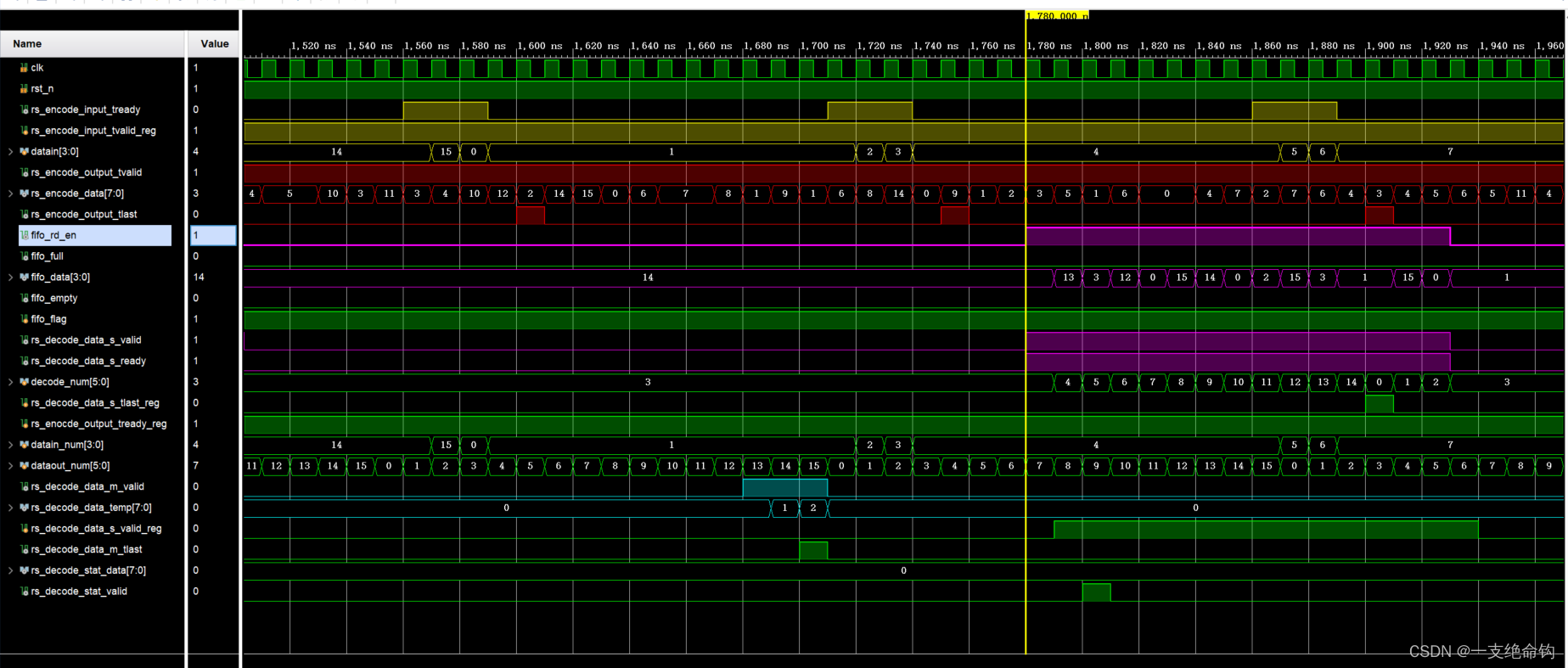
FPGA: RS译码仿真过程
FPGA: RS译码仿真过程 在上一篇中记录了在FPGA中利用RS编码IP核完成信道编码的仿真过程,这篇记录利用译码IP核进行RS解码的仿真过程,带有程序和结果。 1. 开始准备 在进行解码的过程时,同时利用上一篇中的MATLAB仿真程序和编码过程&#x…...

PostgreSQL 查询数据表、视图信息
--获得指定schema范围内的所有表和视图的列表,可指定一个排除表前缀模式with param as (select public,iit as schema_name,db2g% as exclude_pattern),base_info as (--获得所有基表select pg_namespace.nspname as schema_name, a.relname as tbl_name ,TBL as tb…...

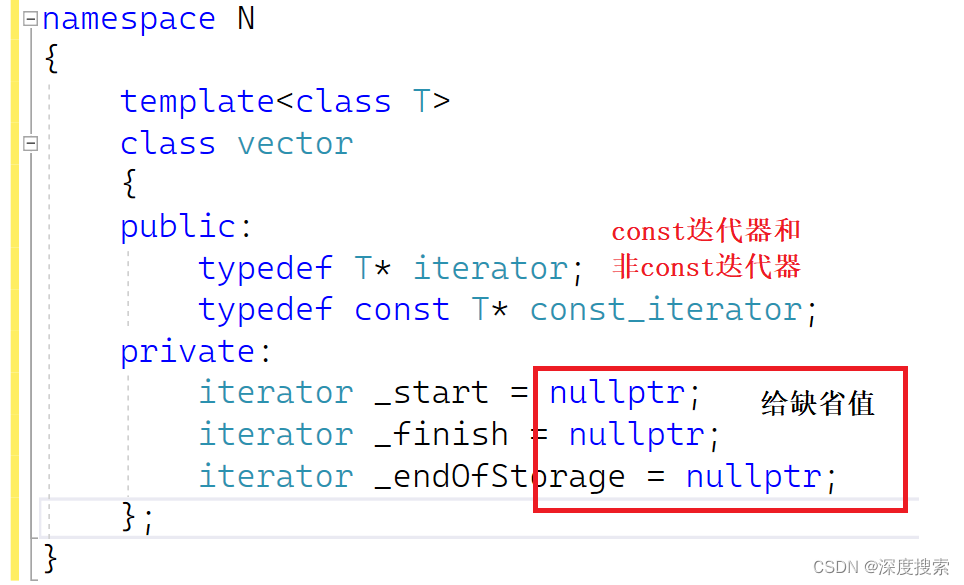
手撕vector容器
一、vector容器的介绍 vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素,但是又不像数组,它的大小是可以动态改变的,而且它的大小会被容器自动处理。 总结:vector是一个动态…...

PyMuPDF`库实现PDF旋转功能
本文介绍了一个简单的Python应用程序,用于将PDF文件转换为旋转90度的PDF文件。主要用于csdn网站中导出的博客pdf是横向的,看起来不是很方便,才想到用python编制一个将pdf从横向转为纵向的功能。 功能 该PDF转换工具具有以下功能:…...

微人事 登录问题完善
重启服务端的时候,发现前端页面会操作不了,这样后端session会失效,我们就需要让页面重新跳转到登录页 springsecurity配置类后端配置 前端拦截器进行拦截跳转...

【业务功能篇64】安装docker容器,在docker上安装mysql
docker教程: https://www.runoob.com/docker/docker-tutorial.html卸载docker 较旧的 Docker 版本称为 docker 或 docker-engine 。如果已安装这些程序,请卸载它们以及相关的依赖项。 yum remove docker docker-client docker-client-latest docker-co…...

MyBatis的基本概念和核心组件
MyBatis的基本概念 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 POJOs(Pla…...

sql update执行返回0,能否判断数据不存在
答案:不能。 update执行返回0的情况 1、没有找到需要更新的数据,就是这条记录不存在 例如:where后面的条件是id0,那这条记录肯定是不存在的,返回结果是0 2、更新时的数据和要更新的数据完全一致时 例如:更…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
