react go实现用户历史登录列表页面
refer: http://ip-api.com/
1.首先需要创建一个保存用户历史的登录的表,然后连接go
2.在用户登录的时候,获取用户的IP IP位置,在后端直接处理数据即可(不需要在前端传递数据)
(1)增加路由:
apiv1.POST("/history_login_logs", v1.AddHistoryLoginLog)(2)在model里增加(例如:models/history_login_logs.go)
func AddHistoryLoginLog(user_id int, ip_address string, ip_location string, login_at time.Time) bool {db.Create(&HistoryLoginLogs{UserId: user_id,IpAddress: ip_address,IpLocation: ip_location,LoginAt: login_at,})return true}
(3) 在登录后的方法中增加(需要引入
import("time""io/ioutil""fmt""encoding/json"
)type Location struct {Status string `json:"status"`Country string `json:"country"`CountryCode string `json:"countryCode"`Region string `json:"region"`RegionName string `json:"regionName"`City string `json:"city"`Zip string `json:"zip"`Lat float64 `json:"lat"`Lon float64 `json:"lon"`Timezone string `json:"timezone"`Isp string `json:"isp"`Org string `json:"org"`As string `json:"as"`Query string `json:"query"`
}...
ipAddress := c.ClientIP()
fmt.Println("== ip_address:", ipAddress)
resp, err := http.Get("http://ip-api.com/json/" + ipAddress + "?lang=zh-CN")
if err != nil {fmt.Println("Error:", err)return
}defer resp.Body.Close()body, err := ioutil.ReadAll(resp.Body)if err != nil {fmt.Println("Error:", err)return}var location Location
err = json.Unmarshal(body, &location)if err != nil {fmt.Println("Error:", err)return}fmt.Println("=== Location:", location)
City := location.CitycurrentTime := time.Now()
models.AddHistoryLoginLog(user.ID, ipAddress, City, currentTime)
... (4)增加action (例如:routers/api/v1/history_login_log.go)(需要引入import "net/http" "time" "fmt")
type AddHistoryLoginLogRequest struct {UserID int `json:"user_id" binding:"required"`IPAddress string `json:"ip_address" binding:"required"`City string `json:"ip_location" binding:"required"`CurrentTime time.Time `json:"login_at" binding:"required"`}func AddHistoryLoginLog(c *gin.Context) {var request AddHistoryLoginLogRequestif err := c.ShouldBindJSON(&request); err != nil {fmt.Println("== err: ", err)return}models.AddHistoryLoginLog(request.UserID, request.IPAddress, request.City, request.CurrentTime)}3.在前端写一个展示的列表页面即可。(登录时间写现在的时间即可。)
例如:src/pages/HistoryLoginLog/index.jsx
import React, { Component } from 'react'
import { Table } from 'antd';
import axios from 'axios'
import Config from '@/settings'
import { getToken, removeToken } from '@/utils/auth'const columns = [{title: '登录名',dataIndex: 'user_id',key: 'user_id',render: text => <a>{text}</a>,},{title: '登陆时间',dataIndex: 'login_at',key: 'login_at',// 这里是进行时间的处理,转换为北京时间,格式为:2023/08/16 21:40render: text => {const dateObj = new Date(text);const localizedDate = dateObj.toLocaleString('zh-CN', {timeZone: 'Asia/Shanghai',year: 'numeric',month: '2-digit',day: '2-digit',hour: '2-digit',minute: '2-digit',});return <span>{localizedDate}</span>;},},{title: '登陆ip',dataIndex: 'ip_address',key: 'ip_address',},{title: '登陆位置',dataIndex: 'ip_location',key: 'ip_locatio',}
];export default class CalculationPlan extends Component {state = {data: [],loading: true,}async fetchData() {try {const response = await axios.get(`${Config.BASE_URL}/api/v1/history_login_logs?token=${getToken()}`)if (response.data.message == "ok") {const sortedData = response.data.data.sort((a, b) => new Date(b.id) - new Date(a.id));this.setState({data: sortedData,loading: false,})}} catch (error) {console.error(error)removeToken()window.location.href = '/'}}componentDidMount() {this.fetchData()}render() {const { data, loading } = this.statereturn (<Table columns={columns} dataSource={data} loading={loading} />)}
}相关文章:

react go实现用户历史登录列表页面
refer: http://ip-api.com/ 1.首先需要创建一个保存用户历史的登录的表,然后连接go 2.在用户登录的时候,获取用户的IP IP位置,在后端直接处理数据即可(不需要在前端传递数据) (1)增加路由&am…...

如何做好服务性能测试
一、什么是性能测试 新功能上线或切换底层数据库或扩容调优,根据实际业务场景的需要,做必要的性能压测,收集性能数据,作为上线的基准报告。 性能测试一般分一下几个阶段: 1. 性能测试 并发量小(jmeter 并…...

速通蓝桥杯嵌入式省一教程:(五)用按键和屏幕实现嵌入式交互系统
一个完整的嵌入式系统,包括任务执行部分和人机交互部分。在前四节中,我们已经讲解了LED、LCD和按键,用这三者就能够实现一个人机交互系统,也即搭建整个嵌入式系统的框架。在后续,只要将各个功能加入到这个交互系统中&a…...

虚拟拍摄,如何用stable diffusion制作自己的形象照?
最近收到了某活动的嘉宾邀请,我将分享: 主题:生成式人工智能的创新实践 简要描述:从品牌营销、智能体、数字内容创作、下一代社区范式等方面,分享LLM与图像等生成式模型的落地应用与实践经验。 领域/研究方向ÿ…...

开启AI创新之旅!“华为云杯”2023人工智能应用创新大赛等你来挑战
简介 近年来,人工智能技术的发展如日中天,深刻地改变着我们的生活方式和产业格局。 为了培养AI人才,持续赋能AI企业,推进国家新一代人工智能开放创新平台建设,打造更加完善的AI技术创新生态,华为…...

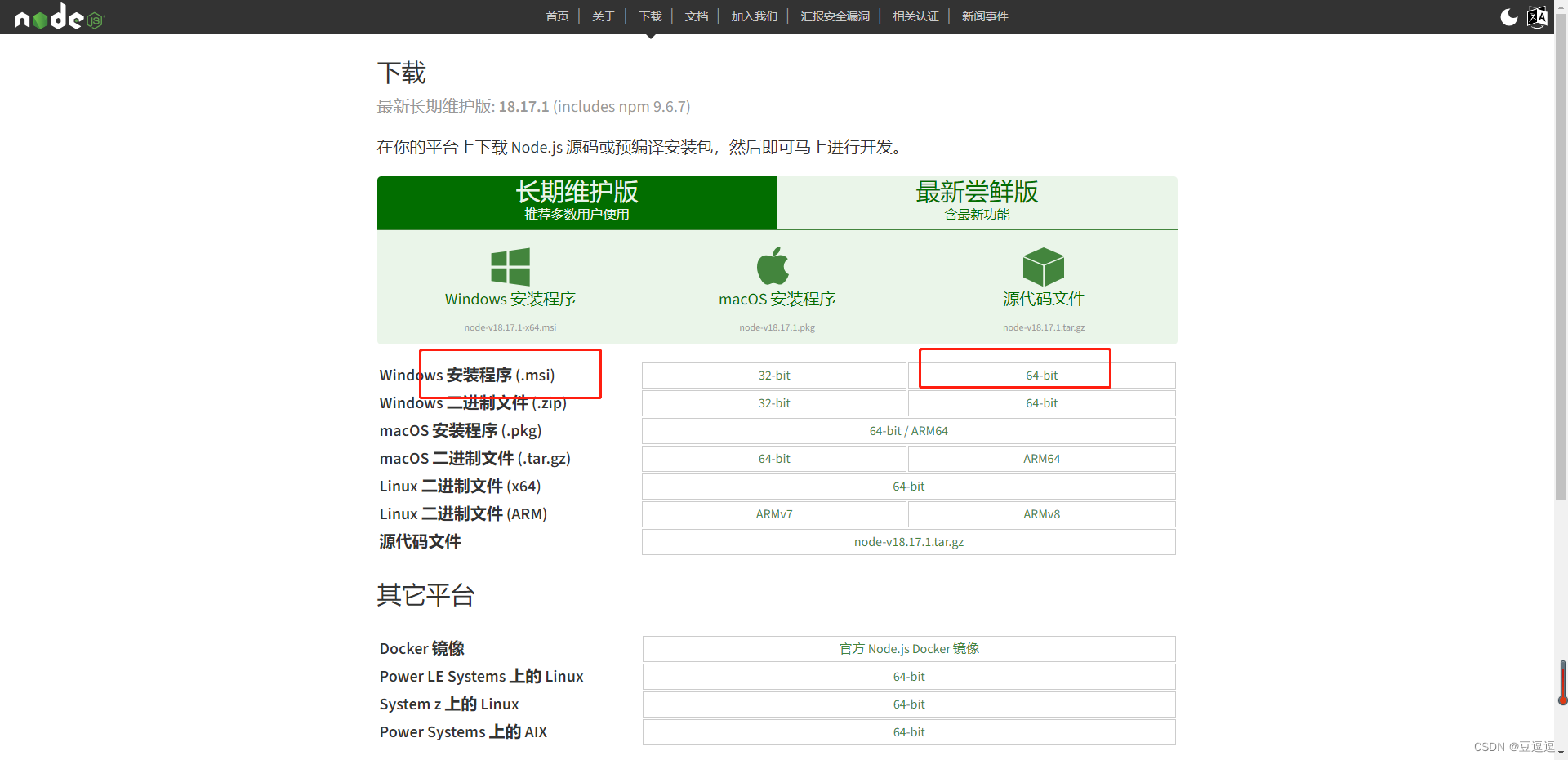
npm和node版本升级教程
cmd中查看本地安装的node版本 node -v //查询node的位置 where node2.官网下载所需要的node版本,安装在刚查出来的文件夹下,即覆盖掉原来的版本 3.查看node版本是否已经更新 4.查看npm版本是否和node版本相匹配 cnpm install -g npm...

C++入门篇9---list
list是带头双向循环链表 一、list的相关接口及其功能 1. 构造函数 函数声明功能说明list(size_type n,const value_type& valvalue_type())构造的list中包含n个值为val的元素list()构造空的listlist(const list& x)拷贝构造list(InputIterator first, InputIterator…...

STM32基于CubeIDE和HAL库 基础入门学习笔记:物联网项目开发流程和思路
文章目录: 第一部分:项目开始前的计划与准备 1.项目策划和开发规范 1.1 项目要求文档 1.2 技术实现文档 1.3 开发规范 2.创建项目工程与日志 第二部分:调通硬件电路与驱动程序 第三部分:编写最基础的应用程序 第四部分&…...
)
Hive on Spark (1)
spark中executor和driver分别有什么作用? Spark中Executor 在 Apache Spark 中,Executor 是分布式计算框架中的一个关键组件,用于在集群中执行具体的计算任务。每个 Executor 都在独立的 JVM 进程中运行,可以在集群的多台机器上…...

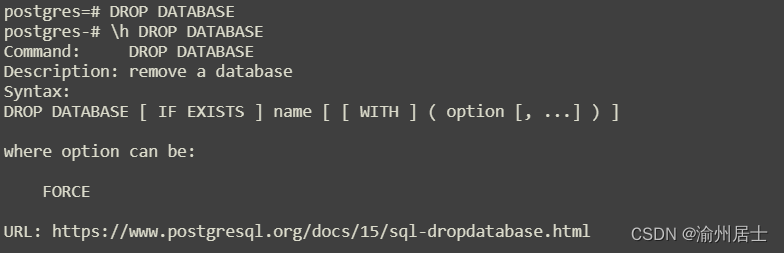
PostgreSQL基本操作总结
安装按PostgreSQL数据库后,会默认创建用户postgres和数据库postgres,这个用户是超级用户,权限最高,可以创建其他用户和权限,在实际开发过程中,会新创建用户和业务数据库,本文主要介绍用户权限和…...

Jakarta 的 Servlet 下BeanUtils的日期处理 和JSTL 的使用
jsp优于性能等问题已经不被spring boot等支持,如果想使用jsp和jstl标签库需要引入一下依赖。 <!-- 用jakarta.servlet.jsp.jstl,用org.glassfish.web--><dependency><groupId>jakarta.servlet.jsp.jstl</groupId><art…...

聚焦电力行业CentOS迁移,麒麟信安受邀参加第六届电力信息通信新技术大会暨数字化发展论坛并发表主题演讲
为加快推进“双碳”目标下的新型能源体系和新型电力系统建设,深化新一代数字技术与电力业务的融合发展,促进电力行业关键技术自主创新、安全可控,助力电力企业数字化转型升级和高质量发展,2023年8月9-11日,第六届电力信…...

华为OD真题--分月饼--带答案
1. 华为OD机考题 答案 2023华为OD统一考试(AB卷)题库清单-带答案(持续更新) 2023年华为OD真题机考题库大全-带答案(持续更新) 2. 面试题 一手真实java面试题:2023年各大公司java面试真题汇总--…...

帆软大屏2.0企业制作
 数字化观点中心 / 当前页 如何从0-1制作数据大屏,我用大白话给你解释清楚了 文 | 商业智能BI相关文章 阅读次数:18,192 次浏览 2023-06-08 11:51:49 好莱坞大片《摩天营救》中有这么一个场景:  你可以看见反派大b…...

【学习笔记之opcua】使用Python获取opcua数据
Python与OPC UA的应用 示例代码 将代码放入spyder中运行后,出现下面这个错误 没有‘opcua’,那我们就下载pip install opcua 之后出现下面这个错误 问问题大不,安装语句写错了 正经安装语句是 !pip install opcua 读取opcua协议数据测试 …...

apache doris和StarRocks的区别
记录一下最新要用到2个新数据库的区别 Apache Doris是一个分布式的列式存储系统,它的设计目标是提供大规模数据处理的可靠性和高性能。Doris采用了集群方式,通过将数据分布在多个机器上进行处理来提高性能,并提供了SQL查询接口方便用户使用。…...

文心一言最新重磅发布!
8月16日,由深度学习技术及应用国家工程研究中心主办的WAVE SUMMIT深度学习开发者大会2023举办。百度首席技术官、深度学习技术及应用国家工程研究中心主任王海峰以《大语言模型为通用人工智能带来曙光》为题,阐述了大语言模型具备理解、生成、逻辑、记忆…...

css整体使用
文章目录 html与csshtml、css与排版响应式与自适应布局自适应布局响应式布局 css规则class、id、以及默认的标签名的优先级 css书写位置flex整体逻辑 bootstrap资源 html与css html负责网页功能,css负责网页美化;浏览器本身有一套默认的css样式…...

LeetCode1578. 使绳子变成彩色的最短时间
思路 拆除成本 全部拆除 - 最大的不拆除在统计成本的同时,维持一个成本的最大值 代码 class Solution {public int minCost(String colors, int[] neededTime) {int res 0;int i 0;int len colors.length();while (i < len) {int max -1;int sum 0;char…...

如何在机器学习中实现分类?
机器学习和统计学中的分类是一种监督学习方法,其中计算机程序从给定的数据中学习并进行新的观察或分类。在本文中,我们将详细了解机器学习中的分类。 本博客涵盖以下主题: 目录 什么是机器学习中的分类? 机器学习中的分类术语 分类算法...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
