若依项目的介绍(前后端分离版本)
目录
一、若依介绍
(一)简单介绍
(二)若依版本
(三)Git远程拉取步骤
二、项目的技术介绍
(一)后端技术
1.spring boot
2.Spring Security安全控制
3.MyBatis
4.MySQL和Redis
(二)前端技术
1.vue
2.vue-router
3.axios
4.element-ui
5.node
6.ES6
7.Nginx反向代理服务器
三、项目结构介绍
1.总体结构图
2.后端结构介绍
3.前端结构介绍
四、运行项目的步骤
一、若依介绍
(一)简单介绍
若依是一个开源免费的项目。现在比较流行的是前后端分离的开发模式,所以来介绍里面前后端分离版本的若依这个项目的结构。可以在这个项目的基础上面进行二次开发,是一个很不错的项目。本文的介绍是根据诺依进行整合补充整理,感兴趣可以直接去官网看看
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
官网网址:RuoYi
(二)若依版本
1.前后端不分离版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi.git2.前后端分离版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-Vue.git3.微服务版本 (官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-Cloud.git4.移动端版本(官网超链接)
Gitee克隆地址
https://gitee.com/y_project/RuoYi-App.git5.延申出来的各种改造版本
项目扩展 | RuoYi
6.插件集成
插件集成 | RuoYi
(三)Git远程拉取步骤
本文要拉取的是前后端分离的版本,可以看一下具体的拉取步骤
git拉取远程代码到本地_云边的快乐猫的博客-CSDN博客
二、项目的技术介绍
(一)后端技术
后端技术栈:SpringBoot、MyBatis、Spring Security、Jwt
1.spring boot
Spring Boot是一款开箱即用框架,提供各种默认配置来简化项目配置。
版本要求:Spring Boot2.x版本环境要求必须是jdk8或以上版本,服务器Tomcat8或以上版本
使用优点: 推荐使用自动注解;自动配置、快速集成新技术能力 没有冗余代码生成和XML配置的要求;内嵌Tomcat、Jetty、Undertow等web容器,无需以war包形式部署;提供运行时的应用监控;对主流开发框架的无配置集成;极大地提高了开发快速构建项目、部署效率。
2.Spring Security安全控制
Spring Security是一个能够为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架。
功能:Authentication 认证,就是用户登录;Authorization 授权,判断用户拥有什么权限,可以访问什么资源;安全防护,跨站脚本攻击,session攻击等;非常容易结合Spring进行使用
Spring Security与Shiro的区别:
相同点:1、认证功能 2、授权功能 3、加密功能 4、会话管理 5、缓存支持 6、 rememberMe功能
不同点:springSecurity是基于spring是开发的,耦合度会更高,但是功能也更丰富,比如安全防护方面,社区的资源也更丰富。shiro的上手和配置比较简单,依赖性低,可以独立运行。
3.MyBatis
这个是用来操作MySQL数据库的一个框架,是现在很流行的持久层框架
4.MySQL和Redis
版本要求:MySQL>=5.7.0(我使用8的版本)、Redis>=3.0
这里使用数据库储存数据,redis来做请求数据的缓存处理
(二)前端技术
前端技术栈 ES6、vue、vuex、vue-router、vue-cli、axios、element-ui、Nginx
1.vue
这是一款非常好用的前端框架,是现在前端开发的主流框架
2.vue-router
这是vue里面的路由,可以自定义设置访问指定前端页面的路径
3.axios
用于处理前后端跨域的,前端向后端发起请求然后获得相应
4.element-ui
这是基于MVVM框架Vue开源出来的一套前端ui组件。
5.node
这里主要使用node.js里面的npm命令去下载各种需要的依赖
版本要求:node>=12
6.ES6
Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
7.Nginx反向代理服务器
Nginx 主要是用于前端、反向代理和负载均衡等方面,虽然它可以处理一些后端任务,但其主要功能是在网络通信层面。用于处理请求、代理流量、负载均衡、提供静态资源等。
反向代理和负载均衡:
- Nginx 被广泛用作反向代理服务器,将客户端请求转发给后端应用服务器。这有助于隐藏真实的后端服务器,提高应用程序的安全性。
- Nginx 还可以作为负载均衡器,将流量分发到多个后端服务器,以平衡负载和提高性能。
静态资源服务:
- Nginx 可以高效地提供静态资源,如 HTML、CSS、JavaScript 和图像文件。这可以减轻后端服务器的负担,提高网站的加载速度。
SSL/TLS 终端:
- Nginx 可以用作 SSL/TLS 终端,处理加密和解密,确保数据在客户端和服务器之间的安全传输。
缓存和内容分发:
- Nginx 支持缓存机制,可以缓存静态内容或动态内容,以减少对后端服务器的请求。这有助于提高响应速度和降低负载。
限流和防护:
- Nginx 可以用于限制请求速率,以及提供一些基本的安全性保护,如防止恶意请求、DDoS 攻击等。
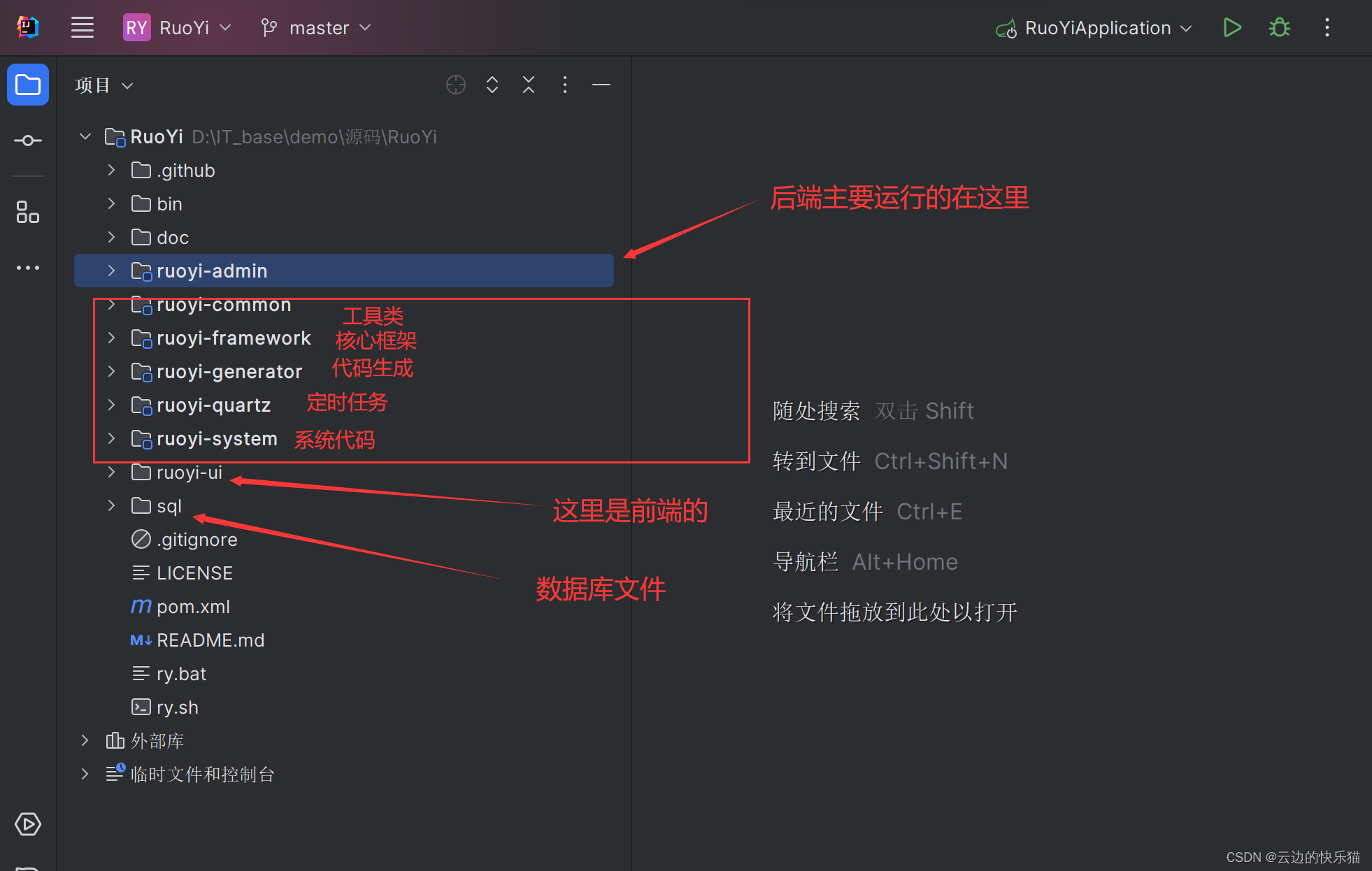
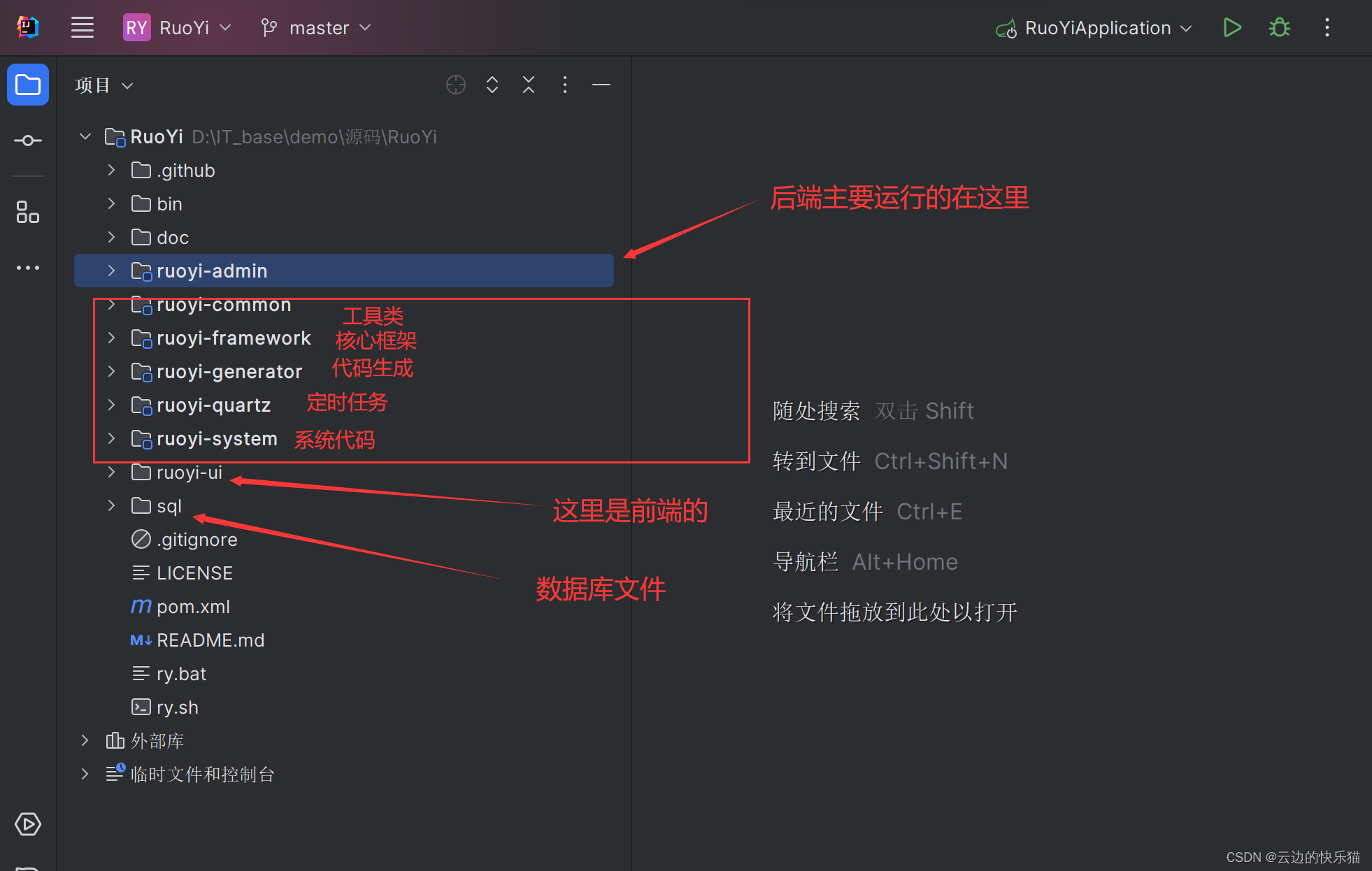
三、项目结构介绍
1.总体结构图

2.后端结构介绍
在这个里面最主要的就是rouyi-admin这个,运行后端就在这里运行的,这里面有控制类这些。是后端的主体结构。
com.ruoyi
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块3.前端结构介绍
前端都在rouyi-ui这个文件里面
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用方法
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js四、运行项目的步骤
有什么问题都可以评论区留言,看见都会回复的
点赞收藏评论,当然也可以点击文章底部的红包或者👇订阅付费文章创作支持一下了。抱拳了!
vip文章:http://t.csdn.cn/Uq5j1
bug大全订阅文章:http://t.csdn.cn/j6UyR
相关文章:

若依项目的介绍(前后端分离版本)
目录 一、若依介绍 (一)简单介绍 (二)若依版本 (三)Git远程拉取步骤 二、项目的技术介绍 (一)后端技术 1.spring boot 2.Spring Security安全控制 3.MyBatis 4.MySQL和R…...

DT游乐场建模
丢了一个...

Servlet+JDBC实战开发书店项目讲解第9篇:VIP等级优惠实现
ServletJDBC实战开发书店项目讲解第9篇:VIP等级优惠实现 介绍 在这篇博客中,我们将讲解如何在书店项目中实现VIP等级优惠功能。VIP等级优惠是一种常见的商业策略,可以吸引更多的顾客并提高销售额。我们将使用Servlet和JDBC来实现这个功能。…...

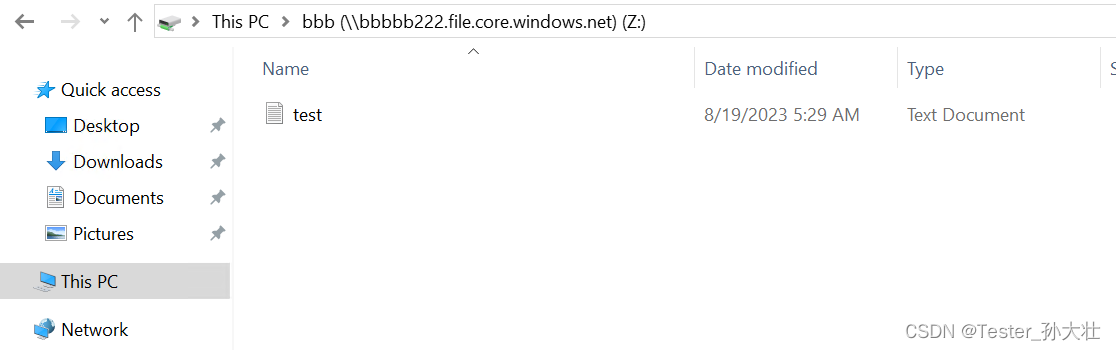
Azure文件共享
什么是Azure文件共享 Azure文件共享是一种在云中存储和访问文件的服务。它允许用户在不同的计算机、虚拟机和服务之间共享数据,并在应用程序中进行访问、修改和管理。 Azure文件共享可以用于各种用途,例如: 共享文件资源给多个虚拟机或服务…...

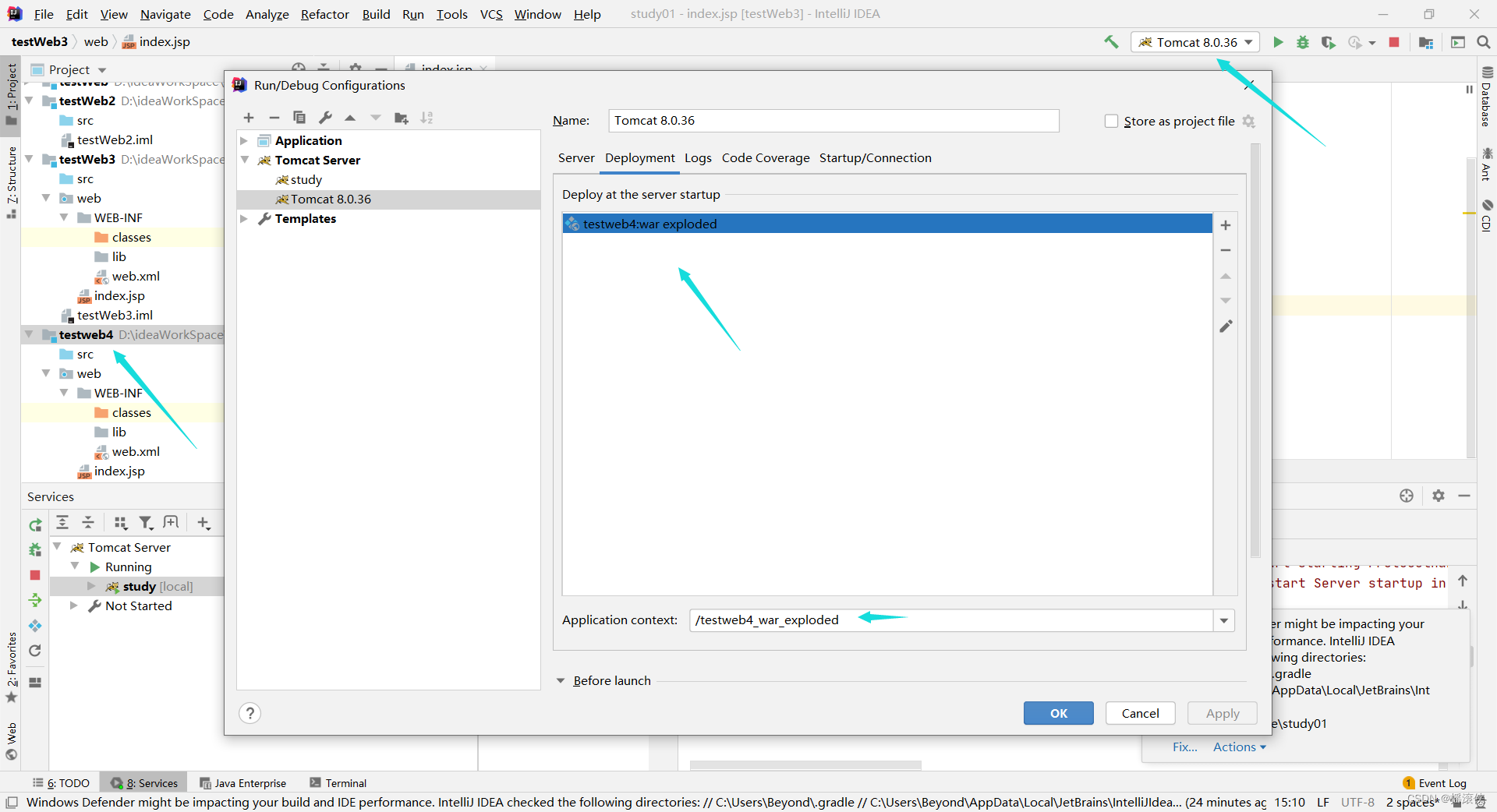
idea新建web项目
步骤一 步骤二 步骤三 新建两个目录lib、classes 步骤四 设置两个目录的功能lib、classes 步骤五 发布到tomcat...

回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现BES-SVM秃鹰搜索优化算法优化支持向量机多输入单输出回归预测(多指标,多图)效…...

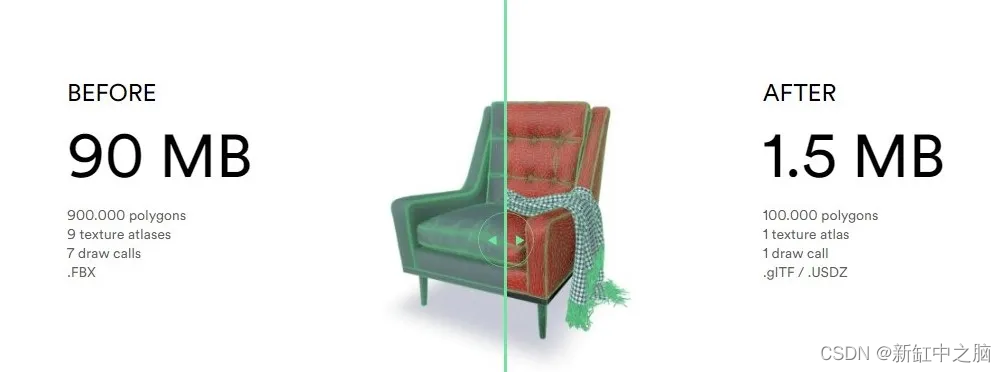
电商增强现实3D模型优化需要关注的4个方面
到目前为止,AR技术已经发展到足以在更广泛的范围内实施。 在电子商务中,这项技术有望提供更令人兴奋的购物体验。 为了实现这一目标,在这篇博客中,我将介绍如何针对电子商务中的 AR 优化 3D 模型。 推荐:用 NSDT编辑器…...

【Effective Python】读书笔记-04推导与生成
1. 用列表推导取代 map 与 filter 因为不需要写 lambda 表达式。 可以很容易地跳过原列表中的某些数据。 # 列表推导l [i for i in range(5)] # [0, 1, 2, 3, 4] print(l)# 字典推导d {i: i ** 2 for i in range(5)} # {0: 0, 1: 1, 2: 4, 3: 9, 4: 16} print(d)2. 控制推导…...

Android内存泄漏总结和性能优化技巧
我们在开发安卓应用时,性能优化是非常重要的方面。一方面,优化可以提高应用的响应速度、降低卡顿率和提升应用流畅度,从而提升用户体验;另一方面,优化也可以减少应用的资源占用,提高应用的稳定性和安全性&a…...

leetcode 125.验证回文串
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/valid-palindrome/ 思路: 这道题只判断字符串中的字母与数字是否是回文。虽然小写大写字母可以互相转换,但是里面是含有数字字符的,所以先统一ÿ…...

ZooKeeper客户端使用与经典应用场景
概述 ZooKeeper的应用场景依赖于ZNode节点特性和Watch监听机制。 应用场景 数据发布/订阅 常用于实现配置中心,类似的有nacos。数据发布/订阅的一个常见的场景是配置中心,发布者把数据发布到ZooKeeper的一个或一系列的节点上,供订阅者进行…...

标签准备——labelIMG工具使用——自动化标注
在实际生产项目中,为了提升目标识别的准确性,我们往往需要3000-5000张图片进行标注。而直接参与过标注的人都有一个共同的感觉,就是标注是一个简单、枯燥、无聊且十分耗时费力的差事。为此,我们可以在有了初步训练模型的基础上,采用更加自动化的方式进行标注,届时,你讲不…...

关于vant2 组件van-dropdown-item,在IOS手机上,特定条件下无法点击问题的探讨
情景重现 先贴有问题的代码 <template><div :class"showBar ? homeContain : homeContain-nobar"><div class"contant" id"content"><van-dialog v-model"loading" :before-close"onBeforeClose" :…...

一零七一、Spring大海捞针篇
IOC,AOP? IOC(控制反转)是一种设计模式,它将对象的创建、依赖注入和管理交给了容器来完成,而不是由开发者手动管理。 这样做的好处是降低了组件之间的耦合度,提高了代码的可维护性和可扩展性。 …...

请求并发控制
请求并发数量控制 并发限制 要求:多个请求做并发限制,请求完成后执行回调 思路: 首次循环启动能够执行的任务 取出能执行的任务推入执行器执行 执行器更新当前并发数,并且再请求完成时继续取出任务推入执行器 当所有请求完…...

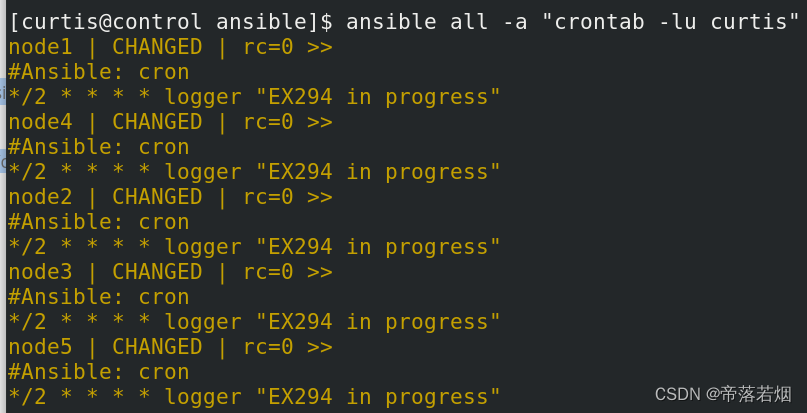
创建密码库/创建用户帐户/更新 Ansible 库的密钥/ 配置cron作业
目录 创建密码库 创建用户帐户 更新 Ansible 库的密钥 配置cron作业 创建密码库 按照下方所述,创建一个 Ansible 库来存储用户密码: 库名称为 /home/curtis/ansible/locker.yml 库中含有两个变量,名称如下: pw_developer&#…...

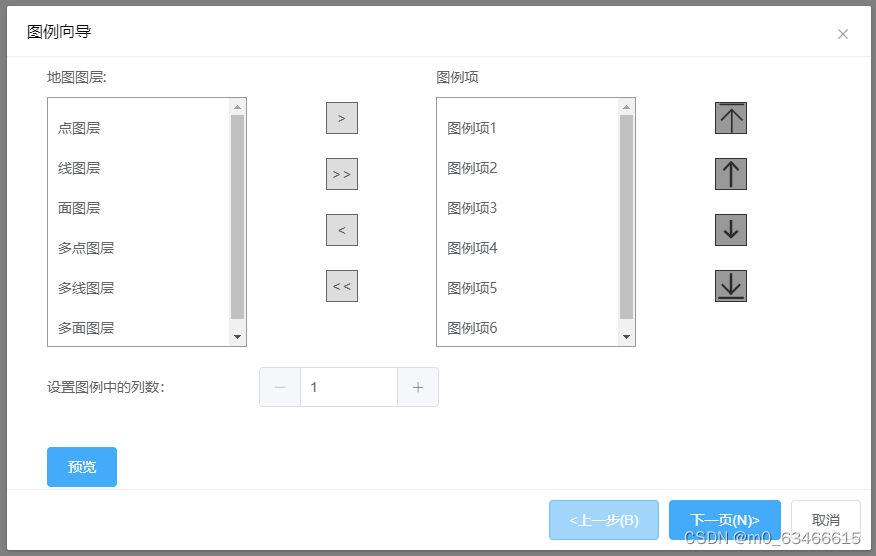
vue实现穿梭框,ctrl多选,shift多选
效果图 代码 <template><div class"container"><!--左侧--><div><div class"title">{{ titles[0] }}</div><div class"layerContainer"><div v-for"item in leftLayerArray":key"…...

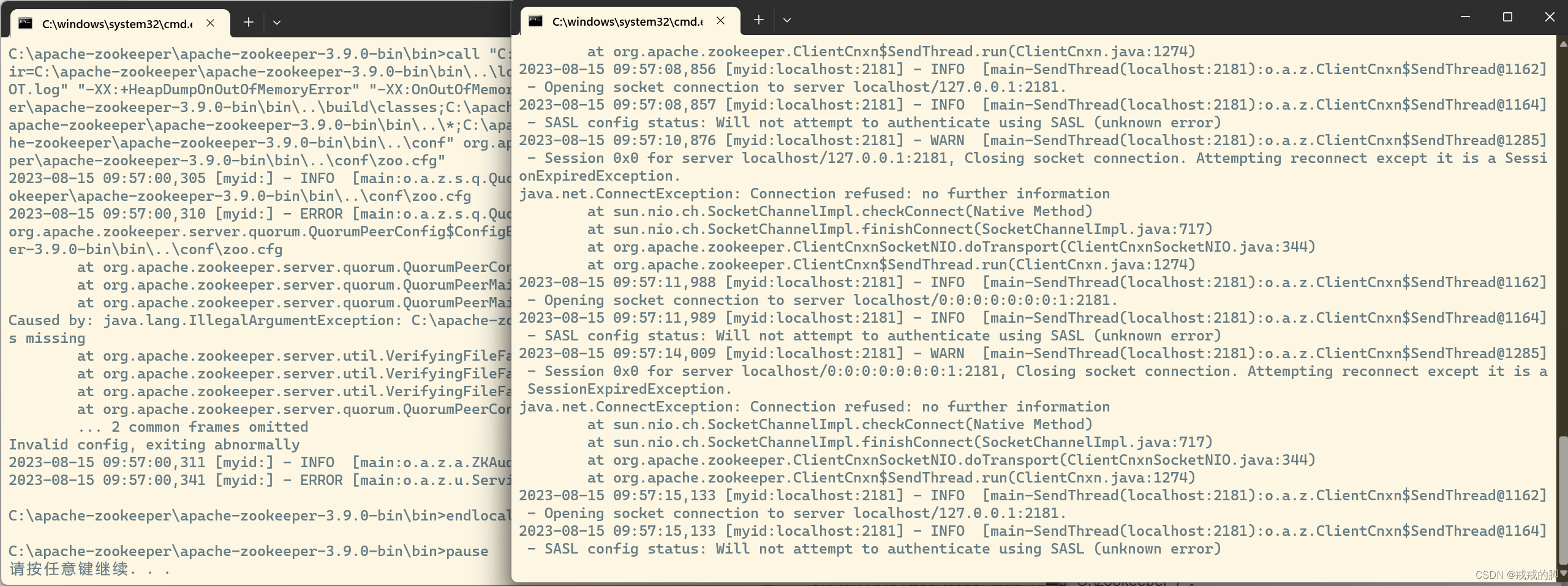
Win11中zookeeper的下载与安装
下载步骤 打开浏览器,前往 Apache ZooKeeper 的官方网站:zookeeper官方。在主页上点击"Project"选项,并点击"Release" 点击Download按钮,跳转到下载目录 在下载页面中,选择版本号,并点…...
)
ubuntu22.04 找不到串口,串口ttyusb时断时续的问题(拔插以后能检测到,过会儿就检测不到了)
1. 问题描述 ubuntu22.04的PC,在连接USB串口的时候,有时能找到ttyUSB0,有时找不到,如下: base) airsairs-Precision-3630-Tower:~$ ls -l /dev/ttyUSB* crwxrwxrwx 1 root dialout 188, 0 Aug 17 16:36 /dev/ttyUSB0 (base) air…...

Pinia基础教程
Pinia wiki Pinia 起始于 2019 年 11 月左右的一次实验,其目的是设计一个拥有组合式 API 的 Vue 状态管理库。从那时起,我们就倾向于同时支持 Vue 2 和 Vue 3,并且不强制要求开发者使用组合式 API,我们的初心至今没有改变。除了安…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
