使用swoole实现实时消息推送给客户端
一. 测试服务端
//测试服务端public function testServer(){$server = new Server('192.168.0.144', 9501, SWOOLE_BASE, SWOOLE_SOCK_TCP);$server->on('request', function ($request, $response) {$response->header('Content-Type', 'text/plain');$response->end("Hello, Swoole!");});$server->start();}
二. 服务端 , 本服务端使用 swoole-v2.2.0, 推送主代码
<?php
namespace app\index\controller;
use think\Db;
use Swoole\Http\Server;
use Swoole\WebSocket\Server as ServerSocket;
use Swoole\Timer;//启动服务端,将满足条件的数据推送public function notificationServer(){$server = new ServerSocket('192.168.0.144', 9501, SWOOLE_BASE, SWOOLE_SOCK_TCP);$timerCallback = function () use ($server) {$results = Db::name('scores')->where('uid', '=', 9)->find();$score = $results['score'];// 判断分数是否达到60分if ($score >= 60) {// 向所有连接的客户端发送通知和成绩单$message = "您的成绩已经合格,请去考试中心打印成绩单";} else {$message = "您的成绩不合格,请下次继续努力呢";}foreach ($server->connections as $fd) {$server->push($fd, $message);}};$server->on('open', function ($server, $request) use ($timerCallback) {echo "WebSocket连接建立成功\n";// 启动定时器,每隔5秒触发一次$timerId = Timer::tick(500, $timerCallback);$server->wsTimerId = $timerId;});$server->on('message', function ($server, $frame) {echo "收到消息:{$frame->data}\n";// $server->push($frame->fd, "服务器收到了你的消息:{$frame->data}");});$server->on('close', function ($server, $fd) {echo "WebSocket连接关闭\n";// 清除定时器Timer::clear($server->wsTimerId);});$server->start();}
三.启动服务端
php public/index.php index/index/notificationServer > /dev/null 2>&1 &
或者
php public/index.php index/index/notificationServer
可以用路由
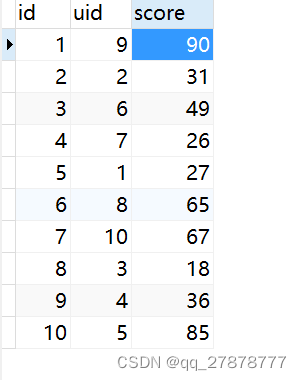
四 数据库

五.客户单web代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>WebSocket Client</title><!-- 导入jQuery库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script><style>.red-bubble {display: none; /* 初始时隐藏气泡 */position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);padding: 10px;background-color: red;color: white;font-weight: bold;border-radius: 5px;}</style>
</head>
<body><div id="redBubble" class="red-bubble"></div><script>var socket = new WebSocket("ws://192.168.0.144:9501");var redBubble = $("#redBubble");socket.onopen = function() {console.log("WebSocket connection established.");};// socket.onopen = function() {// console.log("WebSocket connection established.");// // 连接建立后发送消息// var messageToSend = "Hello, server!";// socket.send(messageToSend);// };socket.onmessage = function(event) {console.log(event);var message = event.data;console.log("Received message: " + message);// 显示气泡并缓慢显示redBubble.text(message).fadeIn("slow");// 5秒后缓慢消失setTimeout(function() {redBubble.fadeOut("slow");}, 5000);};socket.onclose = function(event) {console.log("WebSocket connection closed with code: " + event.code);};</script>
</body>
</html>
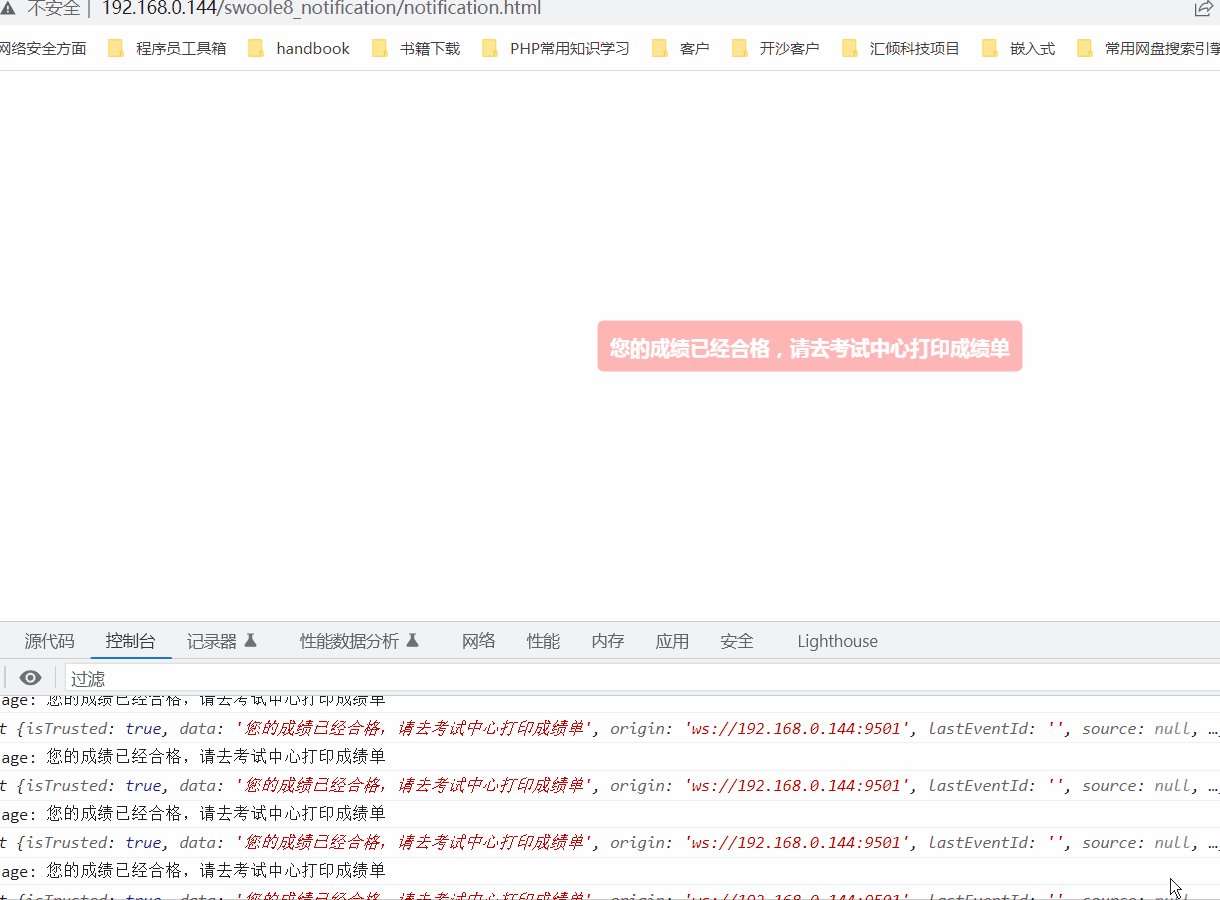
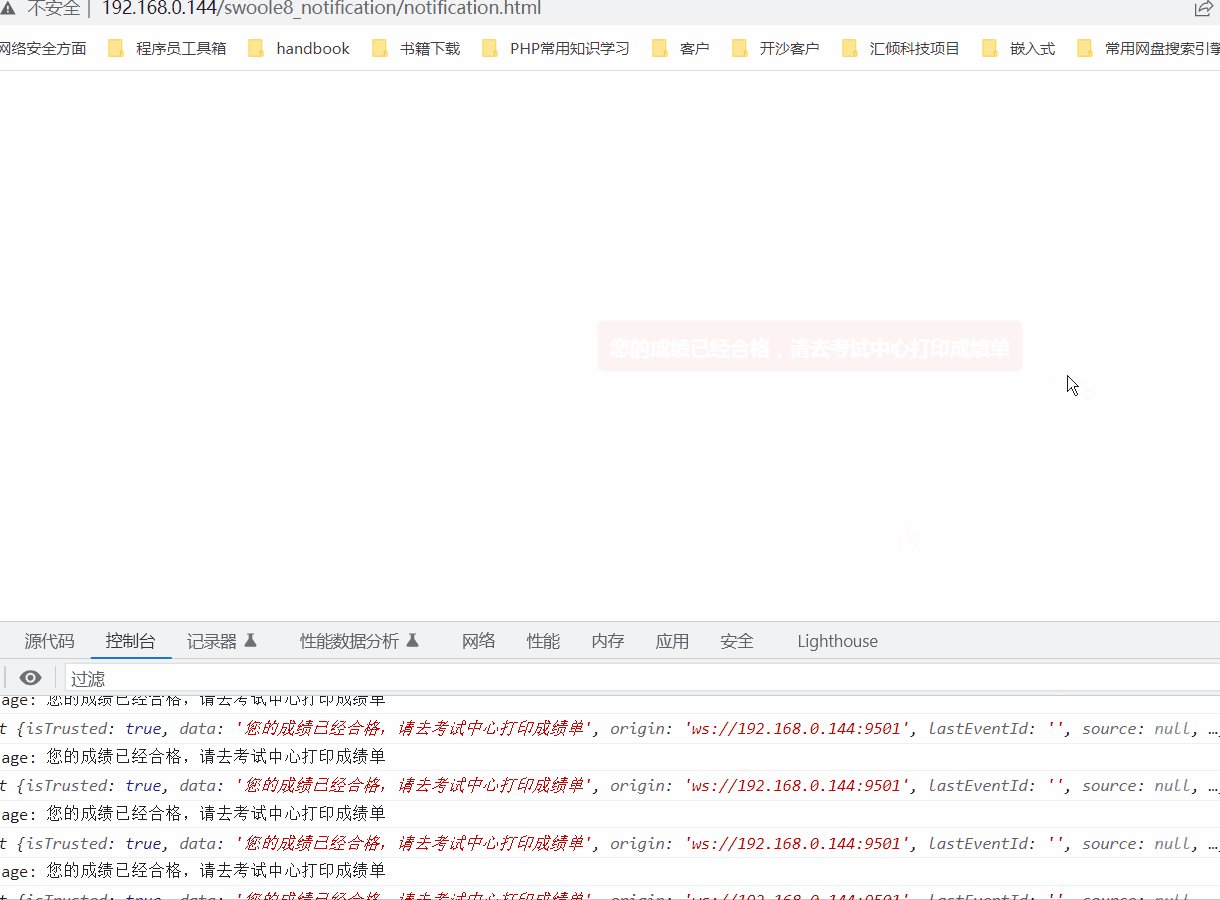
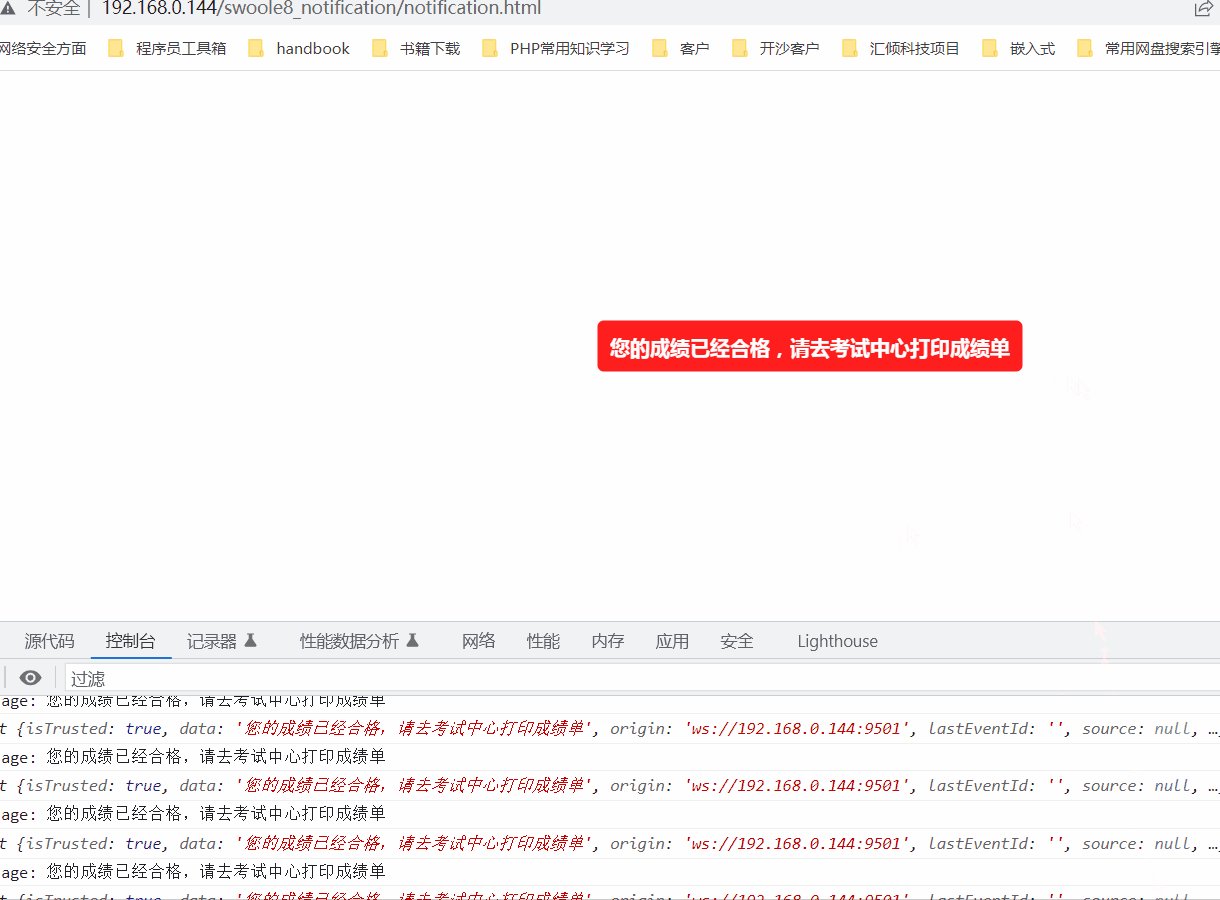
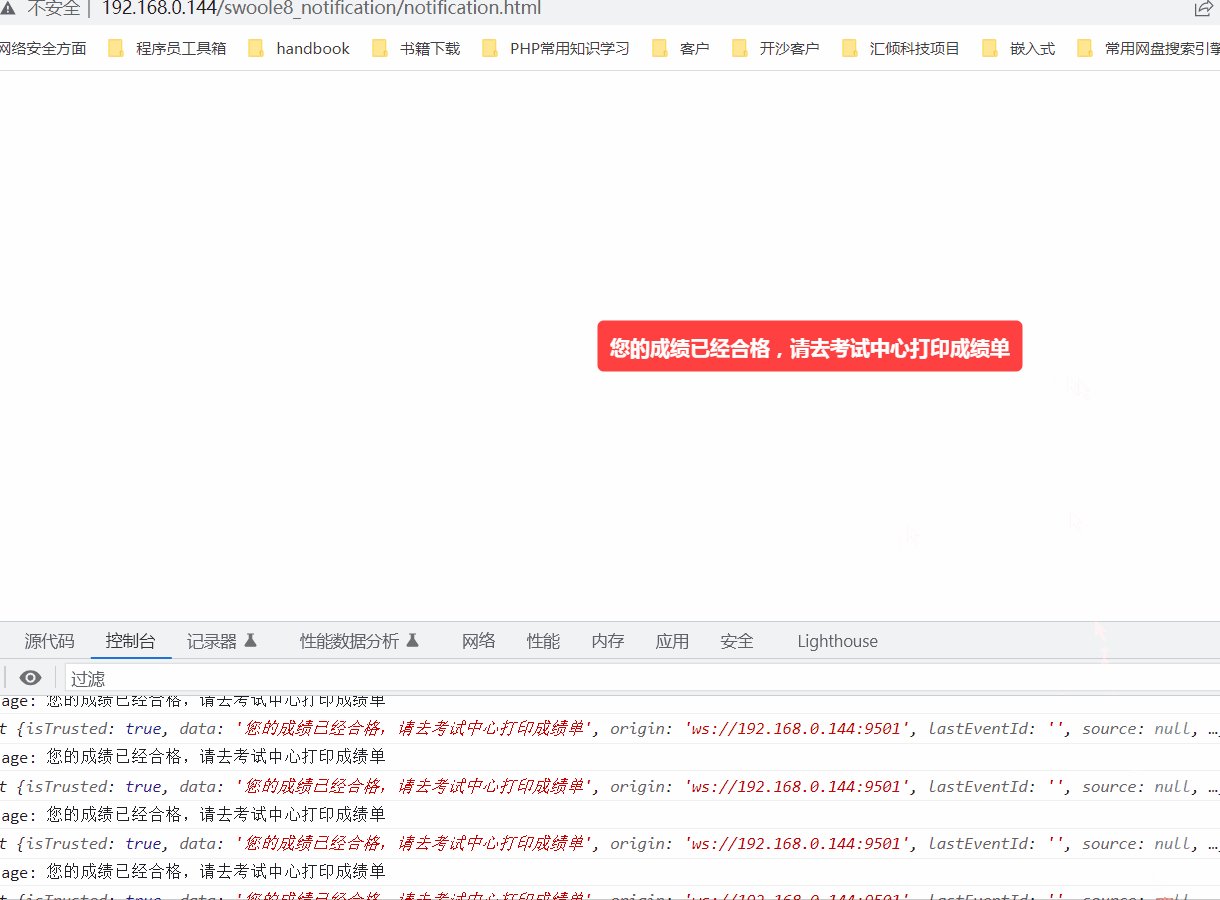
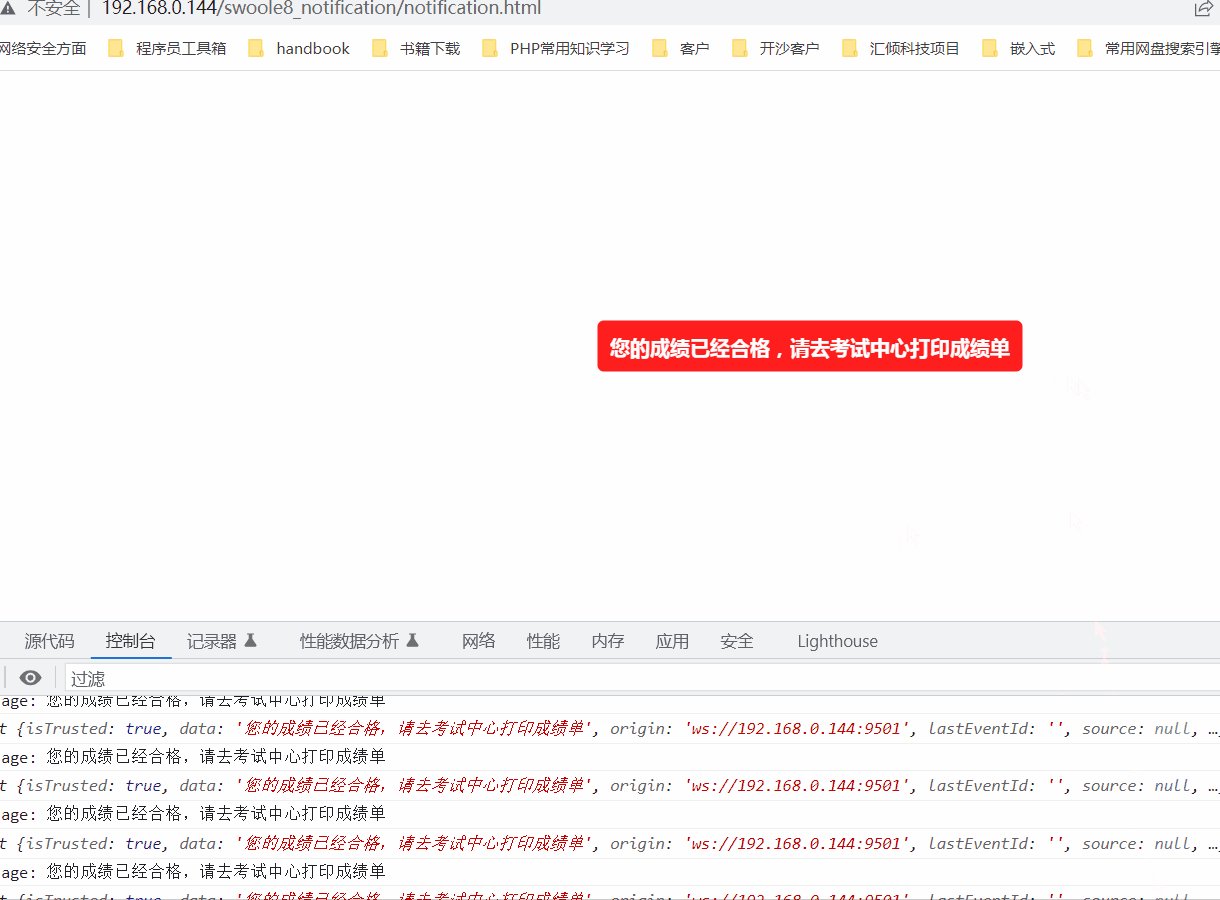
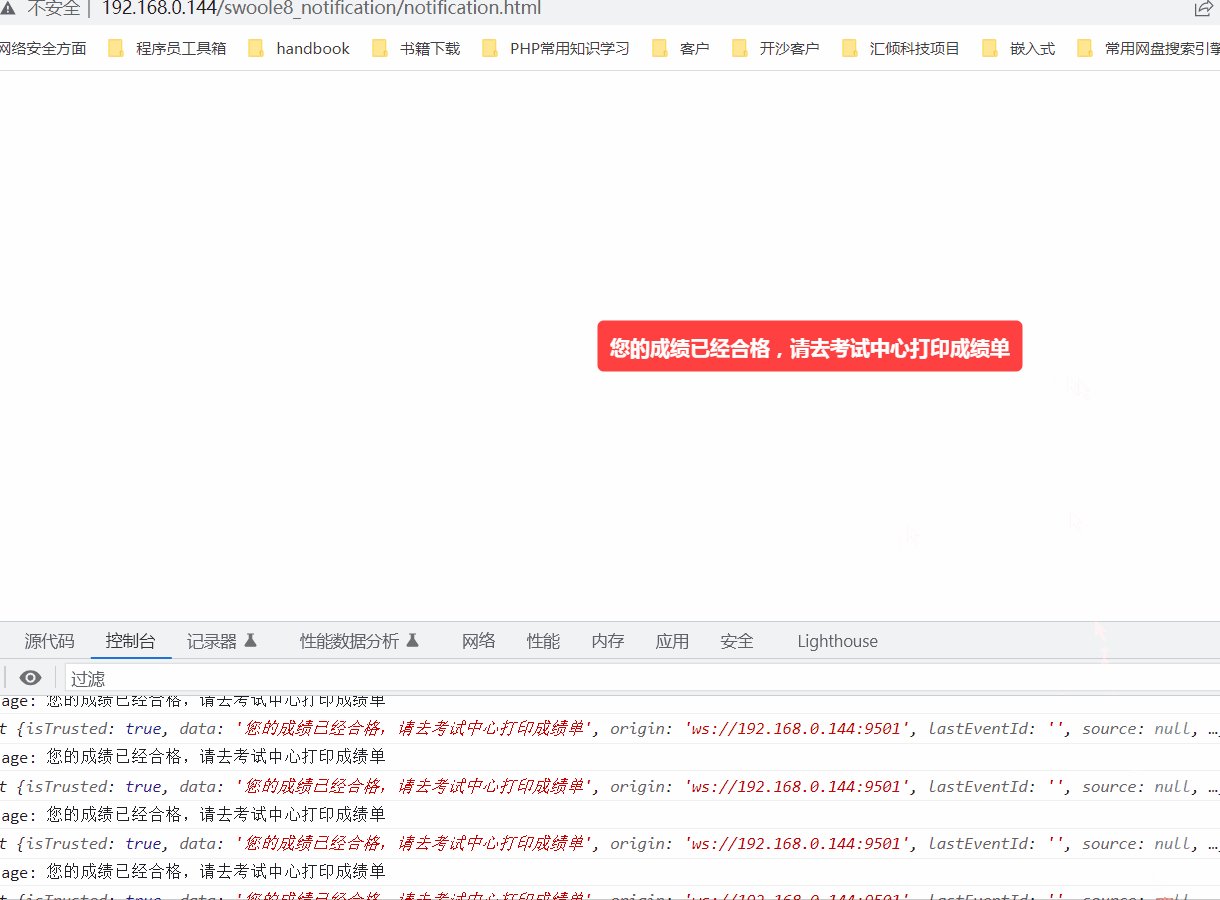
效果

ps:若要实现指定用户推送请参考下面的代码, 通过 session(‘uid’) 获取到当前用户的用户ID,并将其与连接标识进行映射。在收到消息时,获取目标用户的用户ID,并根据用户ID找到对应的连接标识,然后向该连接标识对应的用户推送消息。
use Swoole\WebSocket\Server;// 创建全局数组用于存储连接标识与用户ID的映射关系
$connections = [];$server = new Server('0.0.0.0', 9501);$server->on('open', function (Server $server, $request) use (&$connections) {// 获取用户ID$userId = session('uid');// 将连接标识与用户ID的映射关系保存到全局数组中$connections[$request->fd] = $userId;echo "用户ID为{$userId}的用户已连接\n";
});$server->on('message', function (Server $server, $frame) use (&$connections) {echo "收到消息:{$frame->data}\n";// 获取要推送的用户ID$targetUserId = session('uid');// 通过用户ID找到对应的连接标识foreach ($connections as $fd => $userId) {if ($userId === $targetUserId) {// 向指定用户推送消息$server->push($fd, $message);}}
});$server->on('close', function (Server $server, $fd) use (&$connections) {// 从数组中移除断开连接的映射关系unset($connections[$fd]);echo "连接标识为{$fd}的用户已断开连接\n";
});$server->start();在该示例中,我们通过 session(‘uid’) 获取到当前用户的用户ID,并将其与连接标识进行映射。在收到消息时,获取目标用户的用户ID,并根据用户ID找到对应的连接标识,然后向该连接标识对应的用户推送消息。
相关文章:

使用swoole实现实时消息推送给客户端
一. 测试服务端 //测试服务端public function testServer(){$server new Server(192.168.0.144, 9501, SWOOLE_BASE, SWOOLE_SOCK_TCP);$server->on(request, function ($request, $response) {$response->header(Content-Type, text/plain);$response->end("He…...

Ordinals 之后,以太坊铭文协议 Ethscriptions 如何再塑 NFT 资产形态
随着加密市场的发展,NFT 赛道逐渐形成了其独有的市场。但在加密熊市的持续影响下,今年 NFT 赛道的发展充满坎坷与挑战。据 NFTGO 数据显示,截至 8 月 7 日,与去年相比,NFT 市值总计约 56.4 亿美元,过去 1 年…...

Python绘制爱心代码(七夕限定版)
写在前面: 又到了一年一度的七夕节啦!你还在发愁送女朋友什么礼物,不知道怎样表达你满满的爱意吗?别担心,我来帮你!今天,我将教你使用Python绘制一个跳动的爱心,用创意和幽默为这个…...

Java两整数相除向上取整
方法一:通过三目运算符 (简单移动) x / y (x % y ! 0 ? 1 : 0);方法二:通过ceil函数(不推荐使用,涉及类型转换) (int)Math.ceil((double)x/y);// 或者(int)Math.ceil(x * 1.0 /y);方法三&…...

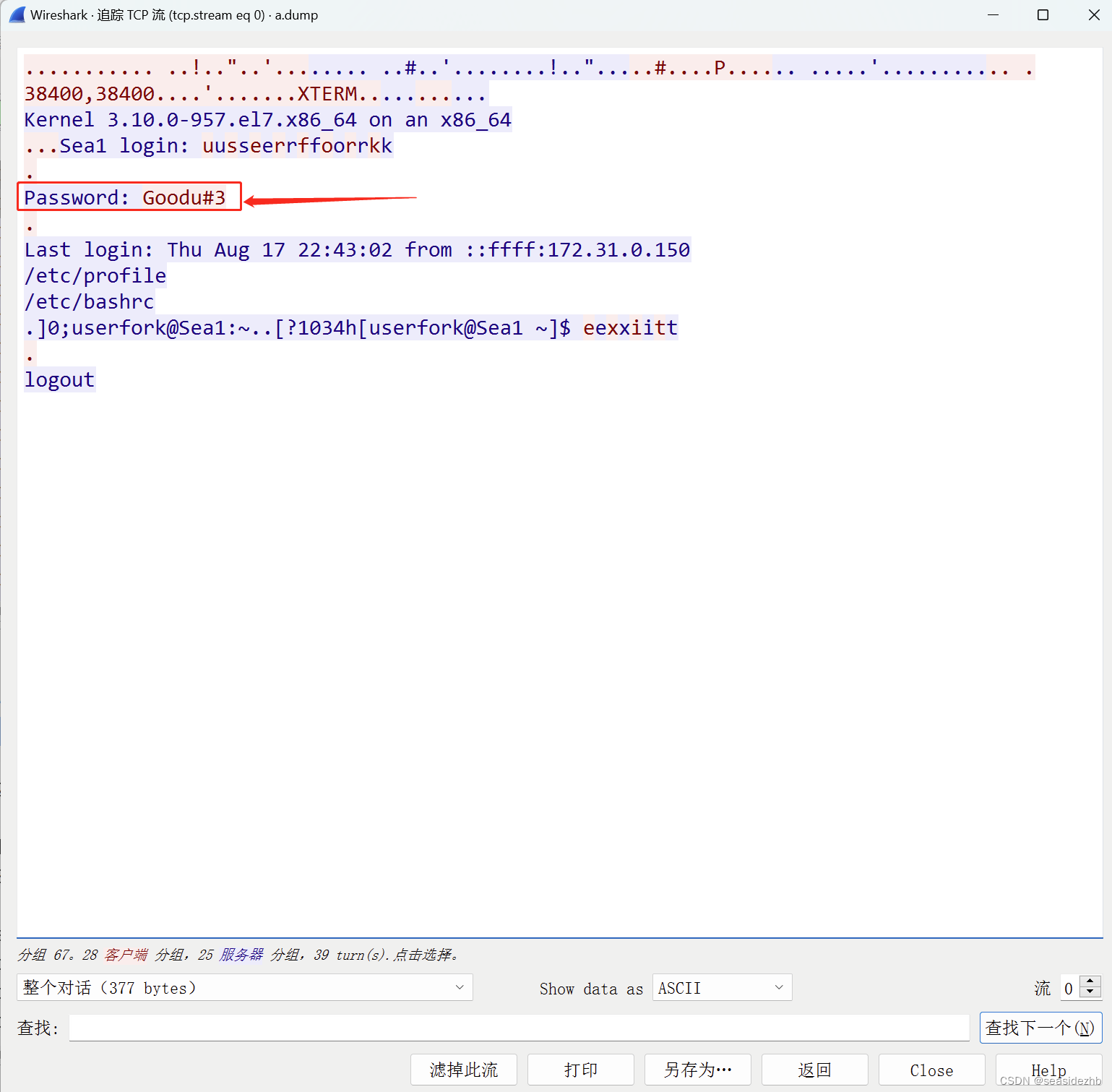
Linux学习之Telnet明文漏洞
yum install telnet telnet-server xinetd -y安装软件。 systemctl start xinetd.service开启xinetd,systemctl start telnet.socket开启telnet。 xinetd来监控端口,然后把数据传给telnet。 ifconfig eth0看一下eth0网卡信息,。 iptable…...

产品经理如何提高用户画像效果?SIKT模型
产品经理做用户画像,最担心被业务方反馈:没效果。这往往是由用户画像与业务场景脱节造成的。那么我们该如何从业务场景出发,让用户画像更有效?一般来说,我们可以采用SIKT模型解决这个问题。 用户画像 1、SIK…...

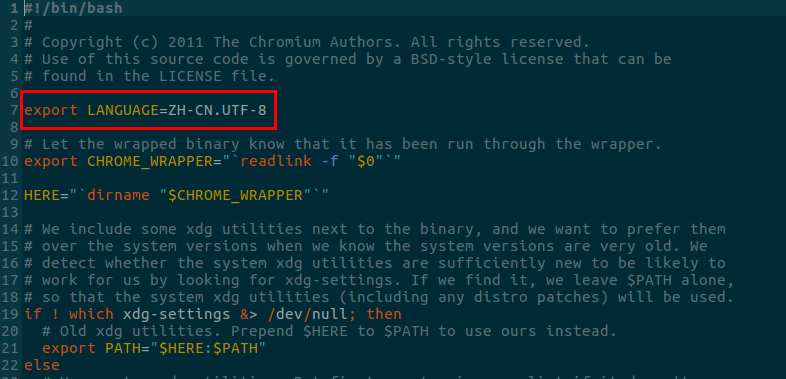
ubuntu安装Microsoft Edge并设置为中文
1、下载 edge.deb 版本并安装 sudo dpkg -i microsoft-edg.deb 2. 设置默认中文显示 如果是通过.deb方式安装的: 打开默认安装路径下的microsoft-edge-dev文件,在文件最开头加上: export LANGUAGEZH-CN.UTF-8 ,保存退出。 cd /opt/micr…...

Host/ KVM/ Docker/ K8s/ OpenStack/ Mesos简单介绍和区别
Host/ KVM/ Docker/ Kubernetes/ OpenStack 和 Mesos 的简单介绍: - Host: Host 是指物理服务器或虚拟机主机,它们可以运行多个虚拟机或容器来提供计算和存储资源。Host 是云计算和容器化技术中的基本组成部分。 - KVM: KVM 是…...

关于Transformer中的位置编码
位置编码 (Positional Encoding) 位置编码是在自然语言处理中,特别是在 Transformer 架构中使用的一个重要概念。Transformer 架构由于其自注意力机制 (Self-Attention Mechanism) 的特性,对序列中的元素没有固有的顺序感知。这意味着,如果不…...

ABAP 期初库存批量导入 demo1
&--------------------------------------------------------------------- *& Report ZMMCP005 &--------------------------------------------------------------------- 作者: Liv完成日期:描述: 期初库存导入需求简要说明&…...

想用 Python 写游戏,都有哪些好用的游戏开发库?
虽然 Python 在网络爬虫、人工智能、数据分析方面有广泛应用,但它并不是一门专门做游戏开发的编程语言,不过对于小型的游戏开发,Python 还是挺香的。下面为大家介绍几个支持 Python 的 2D、3D 游戏开发库,使用它们,你可以设计出很多有意思的小游戏! Cocos2d Cocos2d 是…...

vue3 路由缓存问题
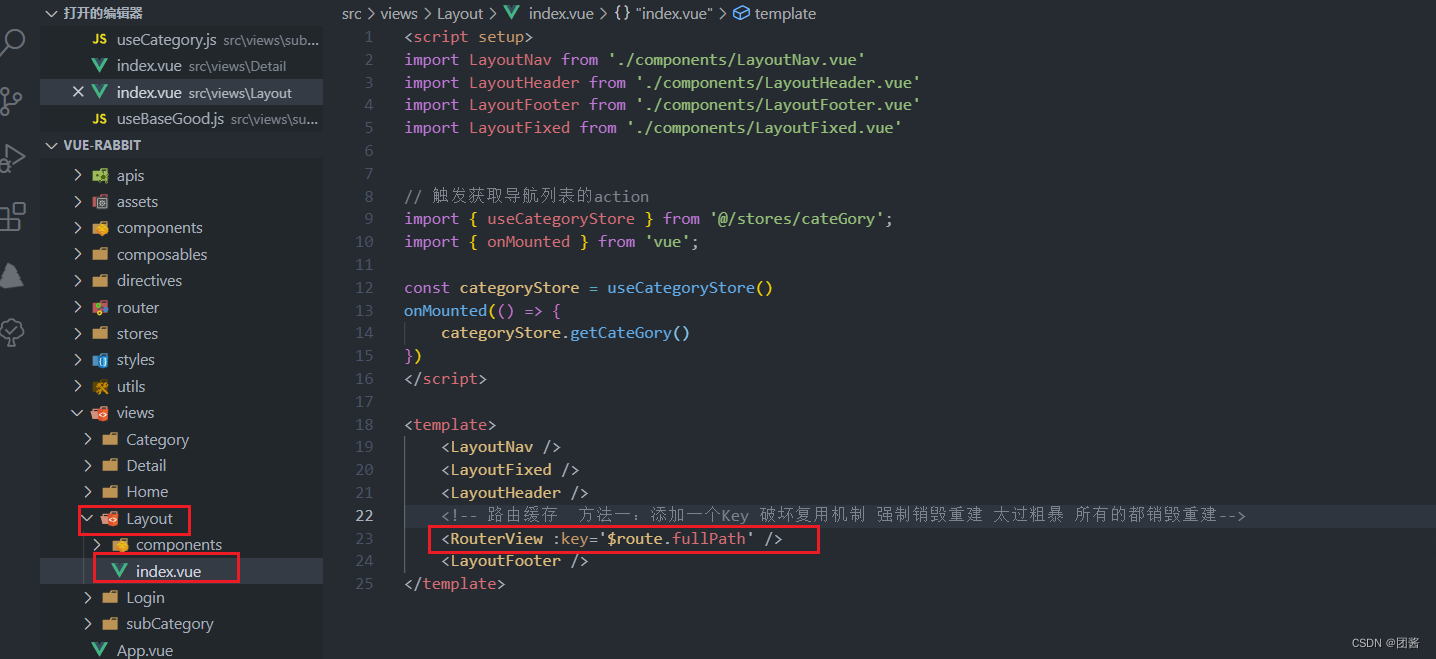
目录 解决问题的思路: 解决问题的方案: 1、给roter-view添加key(破坏复用机制,强制销毁重建) 2、使用beforeRouteUpdate导航钩子 3、使用watch监听路由 vue3路由缓存:当用户从/users/johnny导航到/use…...
如何找到一个数的所有质因数,以及如何快速判断一个数是不是质数
前情介绍 今天遇到一个需求:找到一个数所有的质因数。 初步解决 先定义一个判断质数的函数: def is_Prime(number):i 2count 0while i < number:if number % i 0 :count 1i 1if count > 0:return Falseelse:return True 接着定义一个寻找质…...
西瓜书之神经网络
一,神经元模型 所谓神经网络, 目前用得最广泛的一个定义是“神经网络是由具有适应性的简单单元组成的广泛并行互连的网络,它的组织能够模拟生物神经系统对真实世界物体所做出的交互反应”。 M-P神经元 M-P神经元:接收n个输入(…...

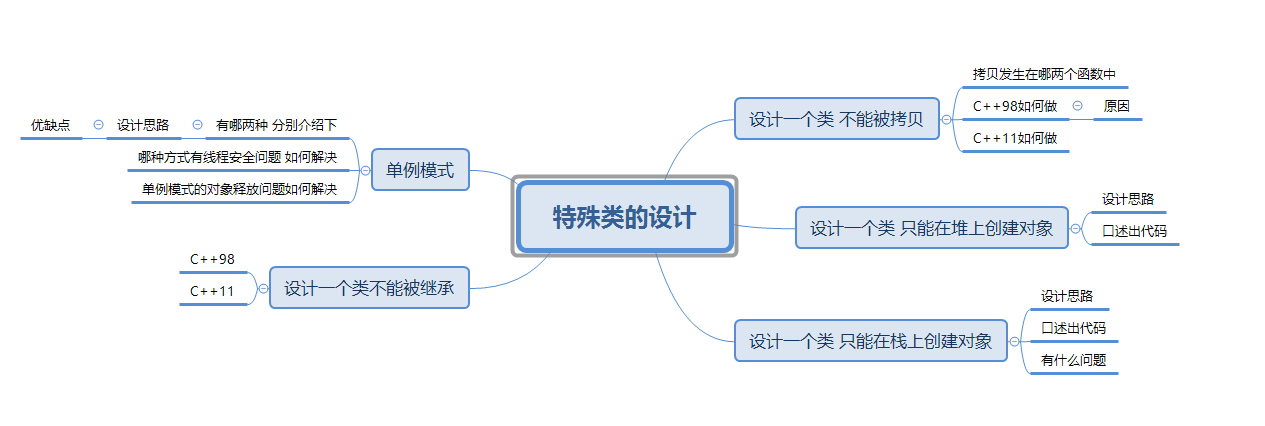
C++进阶 特殊类的设计
本篇博客介绍:介绍几种特殊的类 特殊类的设计 设计一个类不能被拷贝设计一个类 只能在堆上创建对象设计一个类 只能在栈上创造对象设计一个类不能被继承单例模式饿汉模式懒汉模式单例模式对象的释放问题 总结 设计一个类不能被拷贝 我们的拷贝只会发生在两个场景当…...

NLP序列标注问题,样本不均衡怎么解决?
【学而不思则罔,思而不学则殆】 1.问题 NLP序列标注问题,样本不均衡怎么解决? 2.解释 以命名实体识别(NER)为例,这个样本不均衡有两种解释: (1)实体间类别数量不均衡…...

大端和小端
大端和小端 大端(Big Endian)和小端(Little Endian)是两种不同的字节序排列方式,用于解释多字节数据在内存中的存储顺序。 在大端字节序中,高位字节(最高有效位)存储在低位地址&am…...

C++快速回顾(二)
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》,结合我自己的工作学习经历,我准备写一个音视频系列blog。C/C是音视频必…...

【LVS】1、LVS负载均衡群集
1.群集的含义: Cluster、群集、集群 由多台主机构成并作为一个整体,只提供一个访问入口(域名与IP地址);可伸缩 2.集群使用的场景: 高并发 3.企业群集的分类: 根据群集所针对的目标差异&a…...

el-tree 懒加载树
el-tree 懒加载树 添加自定义图标指定叶子节点懒加载 <template><div><el-treeclass"filter-tree":data"treeData":props"defaultProps"ref"tree"lazy:load"loadTree":expand-on-click-node"true"…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
