拿来即用,自己封装的 axios
文章目录
- 一、需求
- 二、分析
- 1. 安装axios
- 2. 新建一个 ts 文件,封装 axios
- 3. store 存放 token 信息
- 4. 使用
- 5. 文件 type.js
一、需求
在日常开发中,我们会经常用到 axios ,那么如何在自己的项目中自己封装 axios
二、分析
1. 安装axios
npm install axios
2. 新建一个 ts 文件,封装 axios
手写一个TS文件: src\utils\request.ts,我的习惯把它放在 utils 目录下,源码如下
import axios, { InternalAxiosRequestConfig, AxiosResponse } from "axios";
import { useUserStoreHook } from "@/store/modules/user";// 创建 axios 实例
const service = axios.create({baseURL: import.meta.env.VITE_APP_BASE_API,timeout: 50000,headers: { "Content-Type": "application/json;charset=utf-8" },
});// 请求拦截器
service.interceptors.request.use((config: InternalAxiosRequestConfig) => {const userStore = useUserStoreHook();if (userStore.token) {config.headers.Authorization = userStore.token;}return config;},(error: any) => {return Promise.reject(error);}
);// 响应拦截器
service.interceptors.response.use((response: AxiosResponse) => {const { code, msg } = response.data;if (code === "00000") {return response.data;}// 响应数据为二进制流处理(Excel导出)if (response.data instanceof ArrayBuffer) {return response;}ElMessage.error(msg || "系统出错");return Promise.reject(new Error(msg || "Error"));},(error: any) => {if (error.response.data) {const { code, msg } = error.response.data;// token 过期,重新登录if (code === "A0230") {ElMessageBox.confirm("当前页面已失效,请重新登录", "提示", {confirmButtonText: "确定",type: "warning",}).then(() => {localStorage.clear();window.location.href = "/";});} else {ElMessage.error(msg || "系统出错");}}return Promise.reject(error.message);}
);// 导出 axios 实例
export default service;
3. store 存放 token 信息
我的 store 中存放了用户的登录信息,在封装 axios 时只用到了 token,因此下方代码可做参考
import { defineStore } from "pinia";import { loginApi, logoutApi } from "@/api/auth";
import { getUserInfo } from "@/api/user";
import { resetRouter } from "@/router";
import { store } from "@/store";import { LoginData } from "@/api/auth/types";
import { UserInfo } from "@/api/user/types";import { useStorage } from "@vueuse/core";export const useUserStore = defineStore("user", () => {// stateconst userId = ref();const token = useStorage("accessToken", "");const nickname = ref("");const avatar = ref("");const roles = ref<Array<string>>([]); // 用户角色编码集合 → 判断路由权限const perms = ref<Array<string>>([]); // 用户权限编码集合 → 判断按钮权限/*** 登录调用** @param {LoginData}* @returns*/function login(loginData: LoginData) {return new Promise<void>((resolve, reject) => {loginApi(loginData).then((response) => {const { tokenType, accessToken } = response.data;token.value = tokenType + " " + accessToken; // Bearer eyJhbGciOiJIUzI1NiJ9.xxx.xxxresolve();}).catch((error) => {reject(error);});});}// 获取信息(用户昵称、头像、角色集合、权限集合)function getInfo() {return new Promise<UserInfo>((resolve, reject) => {getUserInfo().then(({ data }) => {if (!data) {return reject("Verification failed, please Login again.");}if (!data.roles || data.roles.length <= 0) {reject("getUserInfo: roles must be a non-null array!");}userId.value = data.userId;nickname.value = data.nickname;avatar.value = data.avatar;roles.value = data.roles;perms.value = data.perms;resolve(data);}).catch((error) => {reject(error);});});}// 注销function logout() {return new Promise<void>((resolve, reject) => {logoutApi().then(() => {resetRouter();resetToken();location.reload(); // 清空路由resolve();}).catch((error) => {reject(error);});});}// 重置function resetToken() {token.value = "";nickname.value = "";avatar.value = "";roles.value = [];perms.value = [];}return {token,nickname,avatar,roles,perms,login,getInfo,logout,resetToken,/*** 当前登录用户ID*/userId,};
});// 非setup
export function useUserStoreHook() {return useUserStore(store);
}
4. 使用
import request from "@/utils/request";
import { AxiosPromise } from "axios";
import { UserForm, UserInfo, UserQuery } from "./types";/*** 登录成功后获取用户信息(昵称、头像、权限集合和角色集合)*/
export function getUserInfo(): AxiosPromise<UserInfo> {return request({url: "/api/v1/users/me",method: "get",});
}/*** 添加用户** @param data*/
export function addUser(data: any) {return request({url: "/api/v1/users",method: "post",data: data,});
}
/*** 修改用户** @param id* @param data*/
export function updateUser(id: number, data: UserForm) {return request({url: "/api/v1/users/" + id,method: "put",data: data,});
}
/*** 修改用户状态** @param id* @param status*/
export function updateUserStatus(id: number, status: number) {return request({url: "/api/v1/users/" + id + "/status",method: "patch",params: { status: status },});
}
/*** 删除用户** @param ids*/
export function deleteUsers(ids: string) {return request({url: "/api/v1/users/" + ids,method: "delete",});
}
/*** 下载用户导入模板** @returns*/
export function downloadTemplateApi() {return request({url: "/api/v1/users/template",method: "get",responseType: "arraybuffer",});
}/*** 导出用户** @param queryParams* @returns*/
export function exportUser(queryParams: UserQuery) {return request({url: "/api/v1/users/_export",method: "get",params: queryParams,responseType: "arraybuffer",});
}/*** 导入用户** @param file*/
export function importUser(deptId: number, file: File) {const formData = new FormData();formData.append("file", file);return request({url: "/api/v1/users/_import",method: "post",params: { deptId: deptId },data: formData,headers: {"Content-Type": "multipart/form-data",},});
}5. 文件 type.js
/*** 用户查询对象类型*/
export interface UserQuery {keywords?: string;status?: number;deptId?: number;
}/*** 登录用户信息*/
export interface UserInfo {userId: number;nickname: string;avatar: string;roles: string[];perms: string[];
}/*** 用户表单类型*/
export interface UserForm {/*** 用户头像*/avatar?: string;/*** 部门ID*/deptId?: number;/*** 邮箱*/email?: string;/*** 性别*/gender?: number;/*** 用户ID*/id?: number;mobile?: string;/*** 昵称*/nickname?: string;/*** 角色ID集合*/roleIds?: number[];/*** 用户状态(1:正常;0:禁用)*/status?: number;/*** 用户名*/username?: string;
}相关文章:

拿来即用,自己封装的 axios
文章目录 一、需求二、分析1. 安装axios2. 新建一个 ts 文件,封装 axios3. store 存放 token 信息4. 使用5. 文件 type.js 一、需求 在日常开发中,我们会经常用到 axios ,那么如何在自己的项目中自己封装 axios 二、分析 1. 安装axios np…...
)
Hadoop小结(下)
HDFS 集群 HDFS 集群是建立在 Hadoop 集群之上的,由于 HDFS 是 Hadoop 最主要的守护进程,所以 HDFS 集群的配置过程是 Hadoop 集群配置过程的代表。 使用 Docker 可以更加方便地、高效地构建出一个集群环境。 每台计算机中的配置 Hadoop 如何配置集群…...

使用老北鼻AI免费GPT对话解决gun make安装和解析iso9660的问题
在学习解析ISO9660镜像文件时,使用了GPT来了解相关的库和gun make编译器的相关知识。这个过程可真是一言难尽,每个问题的回答都模棱两可都需要去证实,不能直接复制粘贴,也不能说GPT的回答一点用也没有,至少GPT给出了一…...

shell脚本语句
一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 w命令 二、显示有多少个用户 w | wc -l 显示有7个用户 前两个是固定标题,从第三个开始才是登录用户,所以要统计数量需要 命令:echo $[$(w | wc -l) -2] 显示…...

【LeetCode】2235.两整数相加
题目 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,因此返回 17 。示例 2&…...

springboot sl4j2 写入日志到mysql
问题描述 springboot初始化的时候,会先初始化日志然后再加载数据源如果用配置文件进行初始化,那么会出现数据源没有加载成功,导致空指针异常 报错排查如下: 搜索报错信息,OBjects.invoke is Null打断点发现。dataso…...

用 PyTorch 编写分布式应用程序
用 PyTorch 编写分布式应用程序 在这个简短的教程中,我们将介绍 PyTorch 的分布式软件包。 我们将了解如何设置分布式设置,使用不同的交流策略以及如何仔细查看软件包的内部结构。 设定 PyTorch 中包含的分布式软件包(即torch.distributed)…...

空间分析专属 Python 学习资料
空间数据分析能够帮助我们更好地理解地理空间中的模式和关系,从而为决策提供支持。例如,城市规划者可以使用空间数据分析来确定城市发展的最佳方向,环境科学家可以使用空间数据分析来评估污染的影响,而商业分析师可以使用空间数据…...

2. Linux Server 20.04 Qt5.14.2配置Jetson Orin Nano Developer Kit 交叉编译环境
最近公司给了我一块Jetson Orin Nano的板子,先刷了系统(1.Jetson Orin Nano Developer Kit系统刷机)又让我搭建交叉编译环境,所以有了下面的文章 一 :Qt5.14.2交叉编译环境安装 1.准备 1.1设备环境 1.1.1 Server: Ubuntu20.0…...

vue入门
Attribute 绑定 v-bind:取值方式 开发前准备 安装node.js需要高于15.0 创建vue项目 npm init vuelatest安装 npm install 启动 npm run dev模板语法 文本插值 {{ 变量 }} <p> {{ mesg }} </p>这种方式公支持单一表达式,也可以是js代码…...

区块链中slot、epoch、以及在slot和epoch中的出块机制,分叉原理(自己备用)
以太坊2.0中有两个时间概念:时隙槽slot 和 时段(周期)epoch。其中一个slot为12秒,而每个 epoch 由 32 个 slots 组成,所以每个epoch共384秒,也就是 6.4 分钟。 对于每个epoch,使用RANDAO伪随机…...

免费开源的vue+express搭建的后台管理系统
此项目已开源 前端git地址:exp后台管理系统前端: exp后台管理系统前端 后端git地址:express后台管理系统: express后台管理系统 安装运行 npm i yarn i 前端: npm run dev | yarn dev 后端: npm run start | yarn start 主要技术栈 前端后端名称版本名…...

【开发】视频云存储EasyCVR视频汇聚平台AI智能算法定制
安防视频集中存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等功能。为了便…...

Ribbon:负载均衡及Ribbon
什么是负载均衡? 第一种轮询算法,依次遍历去执行,达到负载均衡 集成Ribbon 导入pom,在消费者服务里的pom文件导入 <!-- Ribbon 集成 --><!-- https://mvnrepository.com/artifact/org.springframework.cloud/spr…...

【声波】声波在硼酸、硫酸镁 (MgSO4) 和纯水中的吸收研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

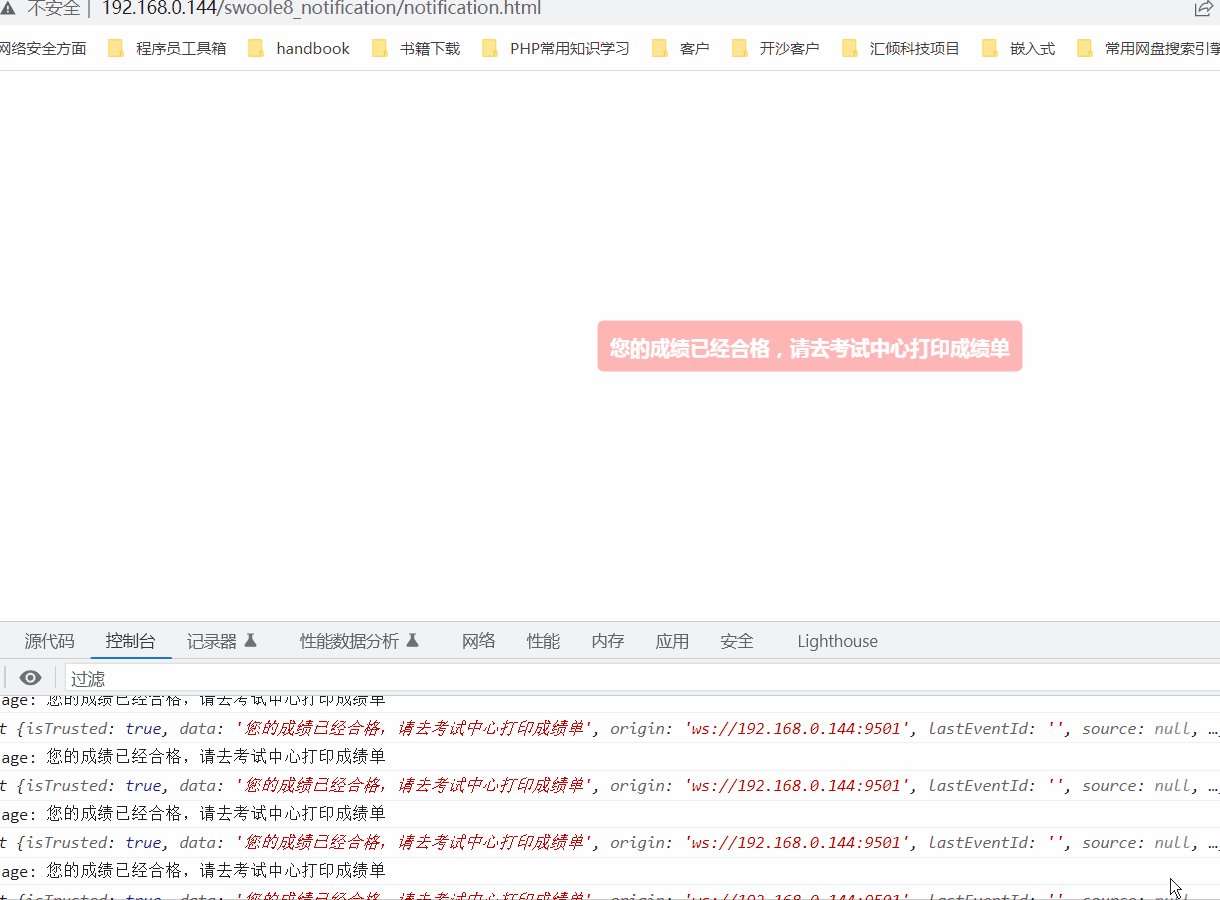
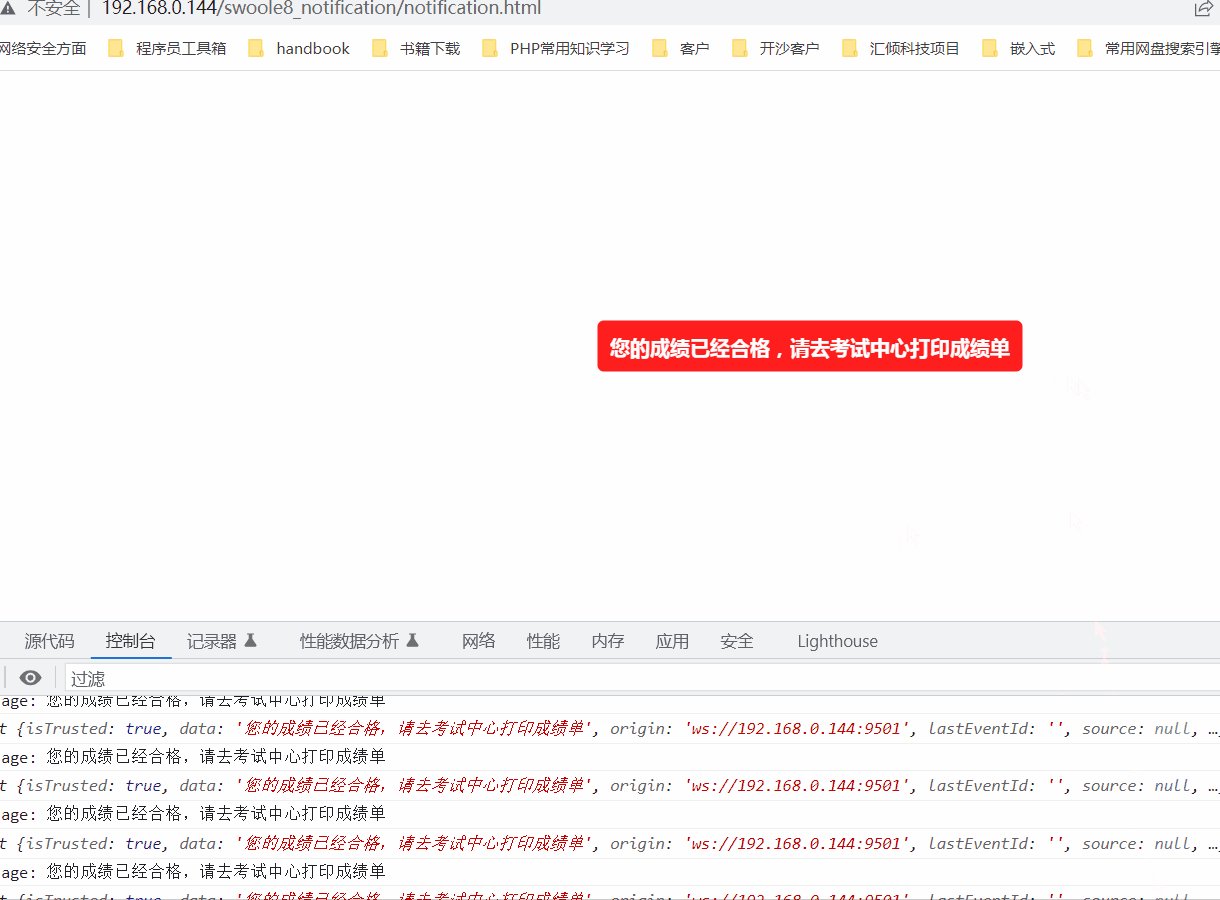
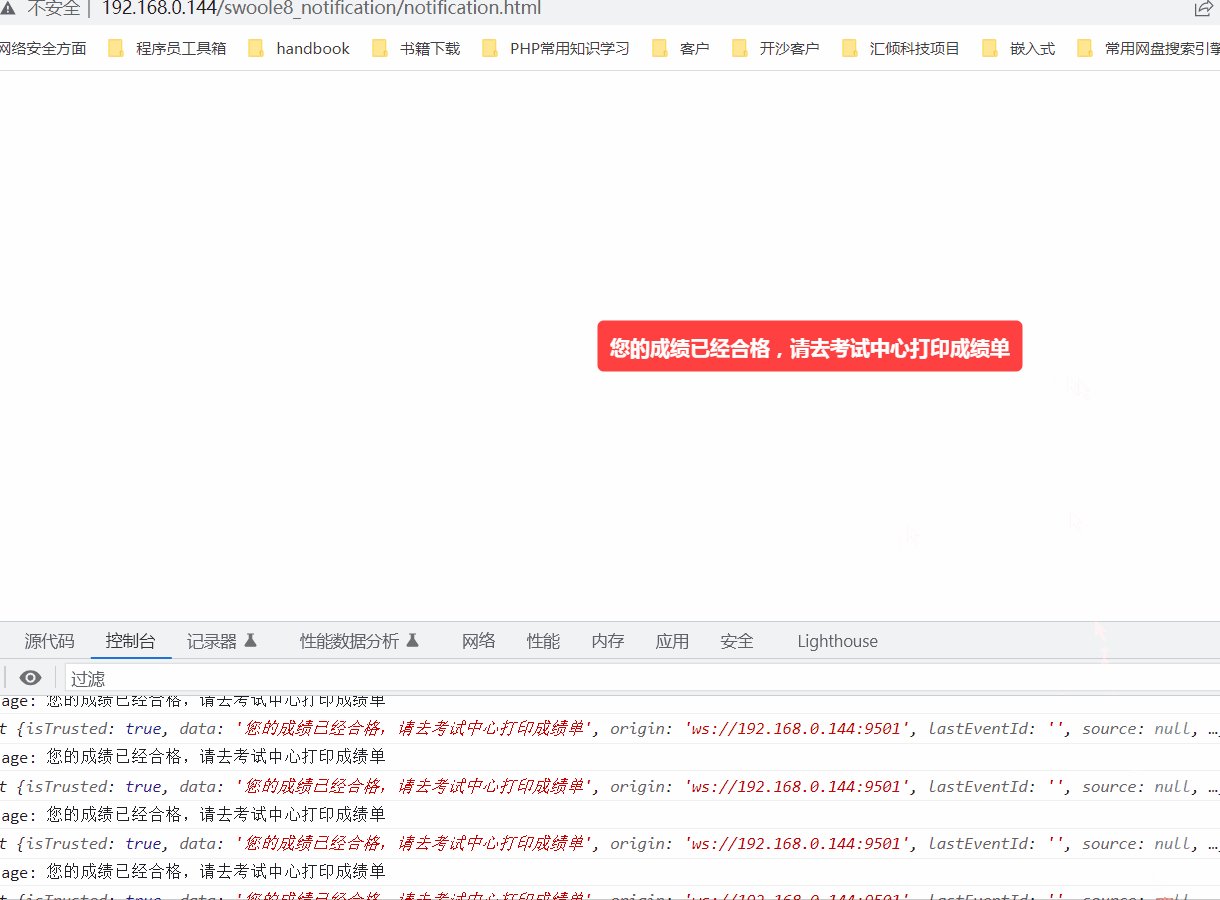
使用swoole实现实时消息推送给客户端
一. 测试服务端 //测试服务端public function testServer(){$server new Server(192.168.0.144, 9501, SWOOLE_BASE, SWOOLE_SOCK_TCP);$server->on(request, function ($request, $response) {$response->header(Content-Type, text/plain);$response->end("He…...

Ordinals 之后,以太坊铭文协议 Ethscriptions 如何再塑 NFT 资产形态
随着加密市场的发展,NFT 赛道逐渐形成了其独有的市场。但在加密熊市的持续影响下,今年 NFT 赛道的发展充满坎坷与挑战。据 NFTGO 数据显示,截至 8 月 7 日,与去年相比,NFT 市值总计约 56.4 亿美元,过去 1 年…...

Python绘制爱心代码(七夕限定版)
写在前面: 又到了一年一度的七夕节啦!你还在发愁送女朋友什么礼物,不知道怎样表达你满满的爱意吗?别担心,我来帮你!今天,我将教你使用Python绘制一个跳动的爱心,用创意和幽默为这个…...

Java两整数相除向上取整
方法一:通过三目运算符 (简单移动) x / y (x % y ! 0 ? 1 : 0);方法二:通过ceil函数(不推荐使用,涉及类型转换) (int)Math.ceil((double)x/y);// 或者(int)Math.ceil(x * 1.0 /y);方法三&…...

Linux学习之Telnet明文漏洞
yum install telnet telnet-server xinetd -y安装软件。 systemctl start xinetd.service开启xinetd,systemctl start telnet.socket开启telnet。 xinetd来监控端口,然后把数据传给telnet。 ifconfig eth0看一下eth0网卡信息,。 iptable…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
