学海记录项目测试报告

⭐️前言⭐️
本篇文章是博主基于学海记录的个人项目所做的测试报告,用于总结运用自动化测试技术,应用于自己的项目。
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传GitHub

📍内容导读📍
- 🍅1.UI自动化测试用例
- 🍅2.selenium4+JUnit5实现Web自动化测试
- 2.1 测试工具类
- 2.2 博客登录页测试
- 2.3 博客列表页测试
- 2.4 博客详情页测试
- 2.5 博客编辑页测试
- 2.6 驱动释放
- 2.7 测试套件
- 2.8 测试结果展示
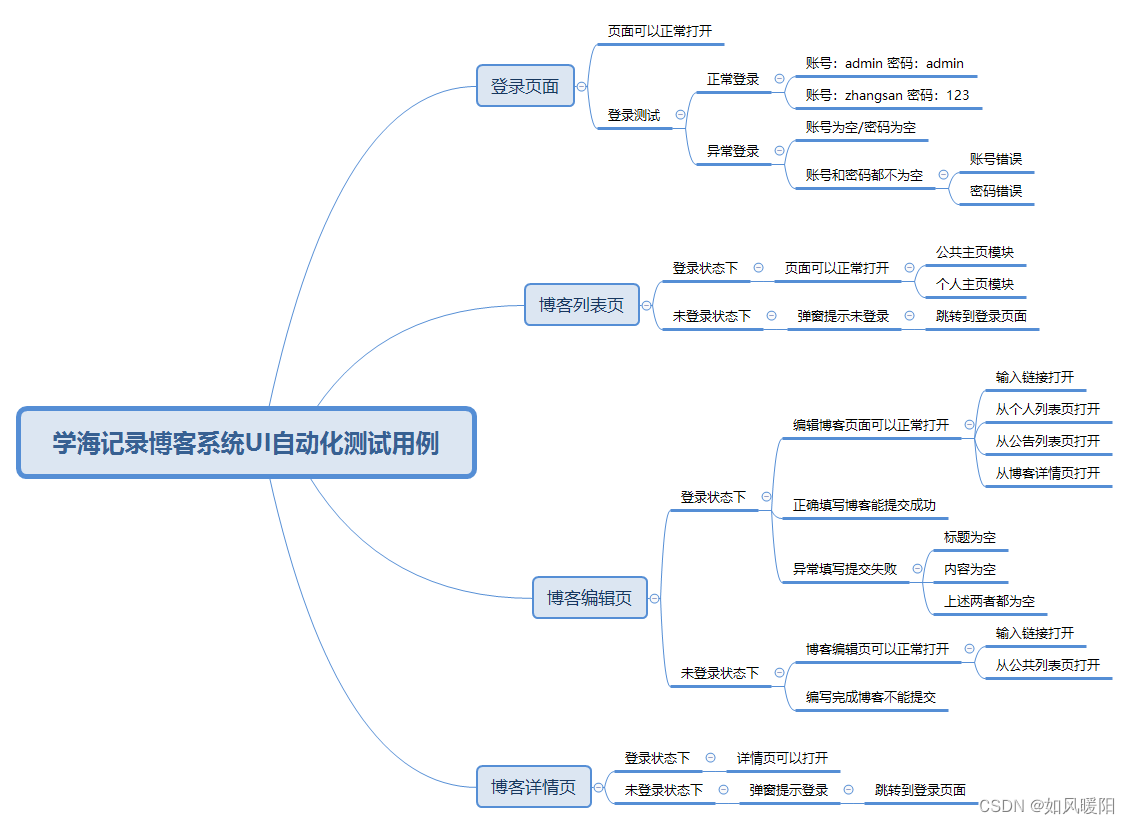
🍅1.UI自动化测试用例

🍅2.selenium4+JUnit5实现Web自动化测试
针对上图中的UI自动化测试用例,挑选部分用例通过selenium4+JUnit5实现Web自动化测试,如下是具体实现:
2.1 测试工具类
因为每一步的测试都需要获取驱动对象,所以将获取驱动对象的方法抽象出来单独成类,用于其他类的使用;
便于检查测试结果,还需要在公共类中实现屏幕截图的方法,以下是测试工具类的具体代码:
public class Utils {public static ChromeDriver driver;// 创建驱动对象public static ChromeDriver createDriver() {// 设置无头模式ChromeOptions options=new ChromeOptions();options.addArguments("-headless");// 驱动对象已经创建好了/没有创建if(driver==null) {driver=new ChromeDriver(options);// 创建隐式等待(防止因页面加载过慢而导致错误)driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));}return driver;}public static List<String> getTime() {// 文件按照天的维度按文件夹进行保存SimpleDateFormat sim1=new SimpleDateFormat("yyyyMMdd-HHmmssSS");SimpleDateFormat sim2=new SimpleDateFormat("yyyyMMdd");String fileName=sim1.format(System.currentTimeMillis());String dirName=sim2.format(System.currentTimeMillis());List<String> list=new ArrayList<>();list.add(dirName);list.add(fileName);return list;}/*** 获取屏幕截图,把所有的用例执行结果保存下来*/public static void getScreenShot(String str) throws IOException {List<String> list=getTime();String fileName="./src/test/java/screenshot/"+list.get(0)+"/"+str+"_"+list.get(1)+".png";File srcFile=driver.getScreenshotAs(OutputType.FILE);// 把屏幕截图生成的文件放到指定的路径FileUtils.copyFile(srcFile,new File(fileName));}
}
2.2 博客登录页测试
首先先获取到驱动对象,然后通过@Before注解方法,访问到登录页面的URL。
public static ChromeDriver driver= Utils.createDriver();// 如果要测试登录页面,以下所有的用例都有一个共同的步骤// 1、要有浏览器对象 2、访问登录页面的URL@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/login.html");}
通过检查跳转后的博客列表页的元素是否存在,检查登录页面打开是否正确。
/*检查登录页面打开是否正确检查点:公共主页 注册元素是否存在*/@Test@Order(1)void loginLoad() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));Utils.getScreenShot(getClass().getName());}
多参数实现正常登录的测试
/*检查正常登录情况*/@ParameterizedTest@CsvSource({"admin,admin","zhangsan,123"})@Order(2)void loginSuccess(String name,String password) throws IOException, InterruptedException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对登陆结果进行检测,Alert alert=driver.switchTo().alert();String expect="登录成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());driver.navigate().back();}
检验异常登录的情况
/*检查异常登录情况*/@ParameterizedTest@CsvSource({"admin,123"})@Order(3)void loginFail(String name,String password) throws InterruptedException, IOException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="抱歉:用户名或密码错误,请重新输入!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
注意以上的测试用例需要按指定顺序来执行,必须得先检验完成登录页面能正常打开,才能进行下一步正常登录、异常登录的测试。
以下是登录页面自动化测试用例的总代码。
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogLoginTest {public static ChromeDriver driver= Utils.createDriver();// 如果要测试登录页面,以下所有的用例都有一个共同的步骤// 1、要有浏览器对象 2、访问登录页面的URL@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/login.html");}/*检查登录页面打开是否正确检查点:公共主页 注册元素是否存在*/@Test@Order(1)void loginLoad() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(4)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));Utils.getScreenShot(getClass().getName());}/*检查正常登录情况*/@ParameterizedTest@CsvSource({"admin,admin","zhangsan,123"})@Order(2)void loginSuccess(String name,String password) throws IOException, InterruptedException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对登陆结果进行检测,Alert alert=driver.switchTo().alert();String expect="登录成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());driver.navigate().back();}/*检查异常登录情况*/@ParameterizedTest@CsvSource({"admin,123"})@Order(3)void loginFail(String name,String password) throws InterruptedException, IOException {driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();driver.findElement(By.cssSelector("#username")).sendKeys(name);driver.findElement(By.cssSelector("#password")).sendKeys(password);driver.findElement(By.cssSelector("#submit")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="抱歉:用户名或密码错误,请重新输入!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
}2.3 博客列表页测试
首先先访问到博客列表页,对博客列表页中的元素检查是否存在来检验博客列表页的加载。
public class BlogListTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/myblog_list.html");}/*** 博客列表页可以正常显示*/@Testvoid listPageLoadTest() throws IOException {driver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)"));driver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)"));Utils.getScreenShot(getClass().getName());}
}
2.4 博客详情页测试
首先先访问到博客详情页,对博客详情页中的元素检查是否存在来检验博客详情页的加载。
public class BlogDetailTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_content.html?blogId=1");}@Testvoid blogDetailLoadTest() throws IOException {driver.findElement(By.xpath("//*[@id=\"title\"]"));Utils.getScreenShot(getClass().getName());}
}
2.5 博客编辑页测试
首先先访问到博客编辑页,对博客编辑页中的元素检查是否存在来检验博客编辑页的加载。
public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_edit.html");}/*检查博客编辑页是否可以正常打开*/@Test@Order(1)void editPageLoadTest() throws IOException {driver.findElement(By.cssSelector("#title"));driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button"));Utils.getScreenShot(getClass().getName());}
在博客编辑页的测试中,还需要对是否能够正常编辑并发布文章进行测试。
/*检查能不能正常编辑并发布文章*/@Test@Order(2)void editAndSubmitBlogTest() throws IOException, InterruptedException {String title="测试文章";driver.findElement(By.cssSelector("#title")).sendKeys(title);// 因博客系统使用到的编辑器是第三方库,所以不能直接使用sendKeys向编辑模块发送文本driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(20) > a > i")).click();driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(21) > a > i")).click();driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="恭喜:发布成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
总代码:
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogEditTest {public static ChromeDriver driver= Utils.createDriver();@BeforeAllstatic void baseControl() {driver.get("http://162.14.74.192:8081/blog_edit.html");}/*检查博客编辑页是否可以正常打开*/@Test@Order(1)void editPageLoadTest() throws IOException {driver.findElement(By.cssSelector("#title"));driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button"));Utils.getScreenShot(getClass().getName());}/*检查能不能正常编辑并发布文章*/@Test@Order(2)void editAndSubmitBlogTest() throws IOException, InterruptedException {String title="测试文章";driver.findElement(By.cssSelector("#title")).sendKeys(title);// 因博客系统使用到的编辑器是第三方库,所以不能直接使用sendKeys向编辑模块发送文本driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(20) > a > i")).click();driver.findElement(By.cssSelector("#editorDiv > div.editormd-toolbar > div > ul > li:nth-child(21) > a > i")).click();driver.findElement(By.cssSelector("body > div.blog-edit-container > div.title > button")).click();Thread.sleep(500);// 对异常登录结果进行检测Alert alert=driver.switchTo().alert();String expect="恭喜:发布成功!";Assertions.assertEquals(expect,alert.getText());alert.accept();Utils.getScreenShot(getClass().getName());}
}
2.6 驱动释放
当完成上述所有的测试后,需要对驱动进行释放:
public class DriverQuitTest {public static ChromeDriver driver= Utils.createDriver();// 最后需要关闭driver@Testvoid driverQuit() {driver.quit();}
}
2.7 测试套件
通过测试套件,指定按顺序的类中的所有测试用例开始执行:
@Suite
@SelectClasses({BlogLoginTest.class,BlogListTest.class,BlogDetailTest.class,BlogEditTest.class,DriverQuitTest.class})
public class RunSuite {
}
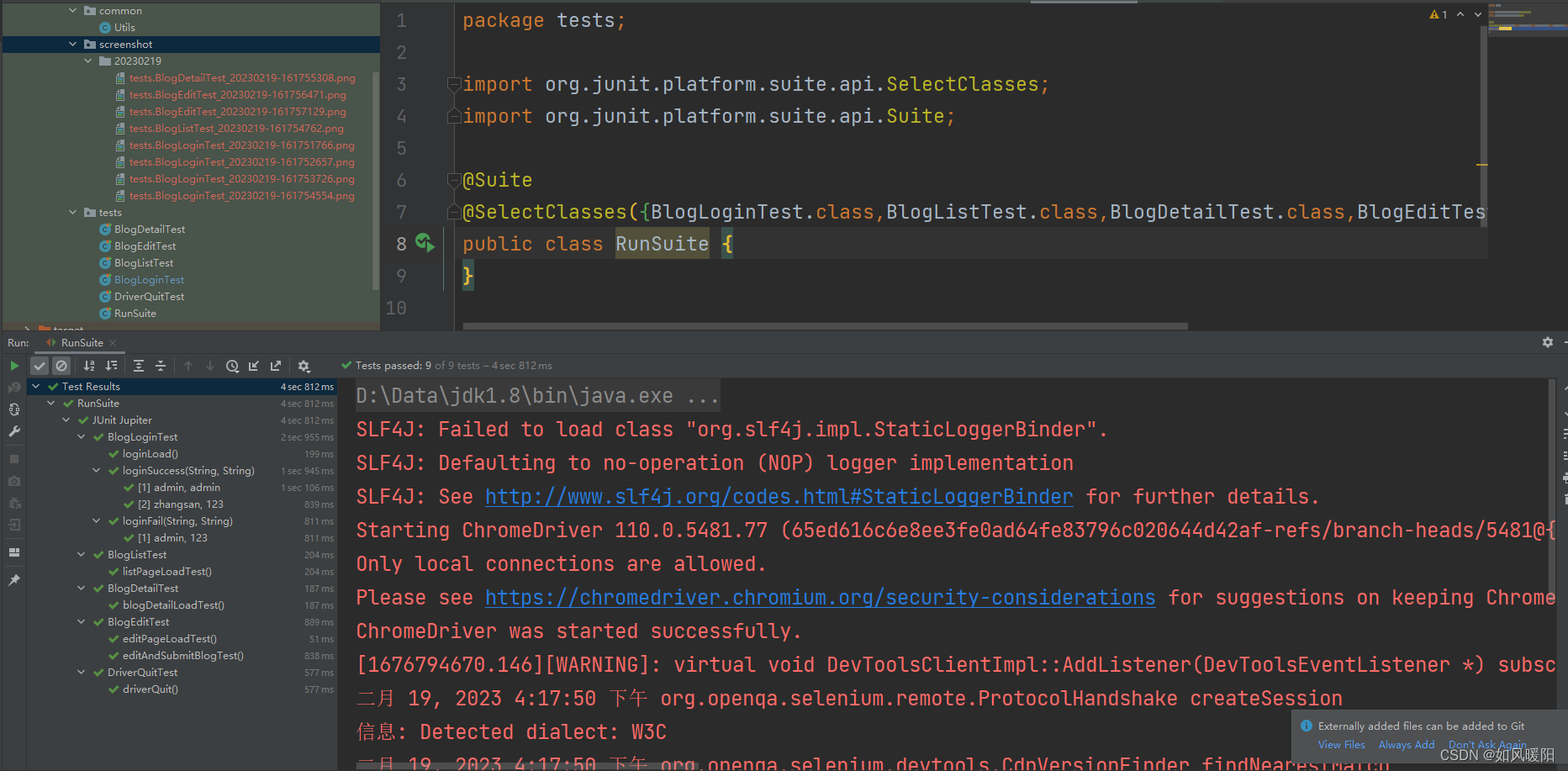
2.8 测试结果展示
测试结果如下图:

⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁

相关文章:

学海记录项目测试报告
⭐️前言⭐️ 本篇文章是博主基于学海记录的个人项目所做的测试报告,用于总结运用自动化测试技术,应用于自己的项目。 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主将持续更新学习记录…...

【1792. 最大平均通过率】
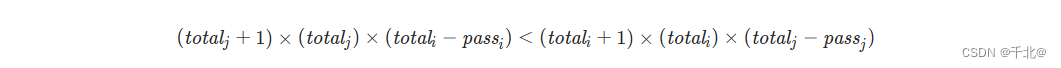
来源:力扣(LeetCode) 描述: 一所学校里有一些班级,每个班级里有一些学生,现在每个班都会进行一场期末考试。给你一个二维数组 classes ,其中 classes[i] [passi, totali] ,表示你…...

言简意赅+图解 函数传参问题(传值、传地址 500字解决战斗)
1、传值 2、传地址 不论是传值,还是传地址,形参都是对于实参的一份拷贝 下图为按值传递进行交换: 形参left拷贝一块新空间,形参right拷贝一块新空间 下图为按指针传递进行交换 形参left拷贝一块新的空间,形参right…...

UML-时序图以及PlantUML绘制
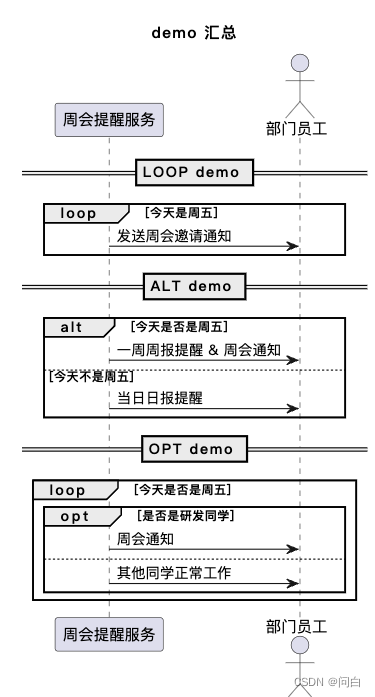
介绍 时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。它可以表示用例的行为顺序,当执行一个用例行为时,其中的每条消息…...

【Redis】Redis 有序集合 Zset 操作 ( 简介 | 查询操作 | 增加操作 | 删除操作 | 修改操作 )
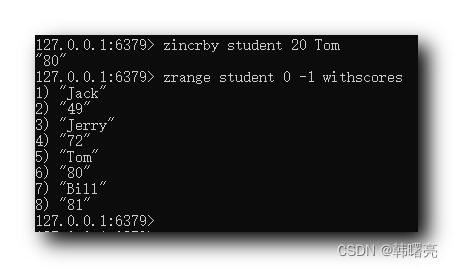
文章目录一、有序集合 Zset二、查询操作1、查询 Zset 所有数据2、查询 Zset 所有数据和评分3、查询指定评分范围的 Zset 数据4、查询指定评分范围的 Zset 数据并从大到小排序5、统计指定评分范围的 Zset 数据个数6、查询指定元素在 Zset 有序集合中的排名三、增加操作1、向 Red…...

Java特性之设计模式【策略模式】
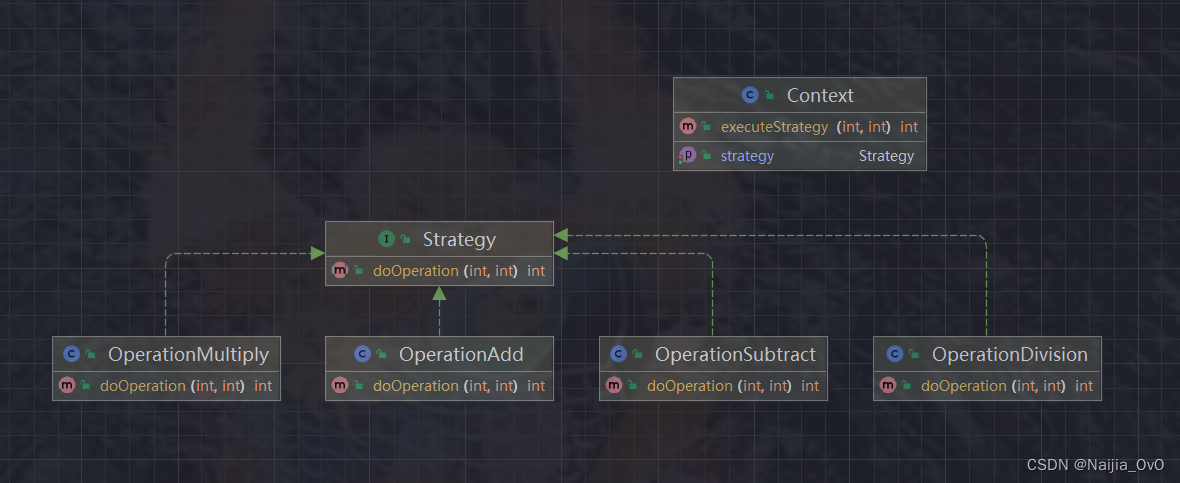
一、策略模式 概述 在策略模式(Strategy Pattern)中,一个类的行为或其算法可以在运行时更改。这种类型的设计模式属于行为型模式 在策略模式中,我们创建表示各种策略的对象和一个行为随着策略对象改变而改变的 context 对象。策略…...

IR-CUT 保证摄像机成像效果的滤镜
IR-CUT双滤镜是指在摄像头镜头组里内置了一组滤镜,当镜头外的红外感应点侦测到光线的强弱变化后,内置的IR-CUT自动切换滤镜能够根据外部光线的强弱随之自动切换,使图像达到最 佳效果。也就是说,在白天或黑夜下,双滤光片…...

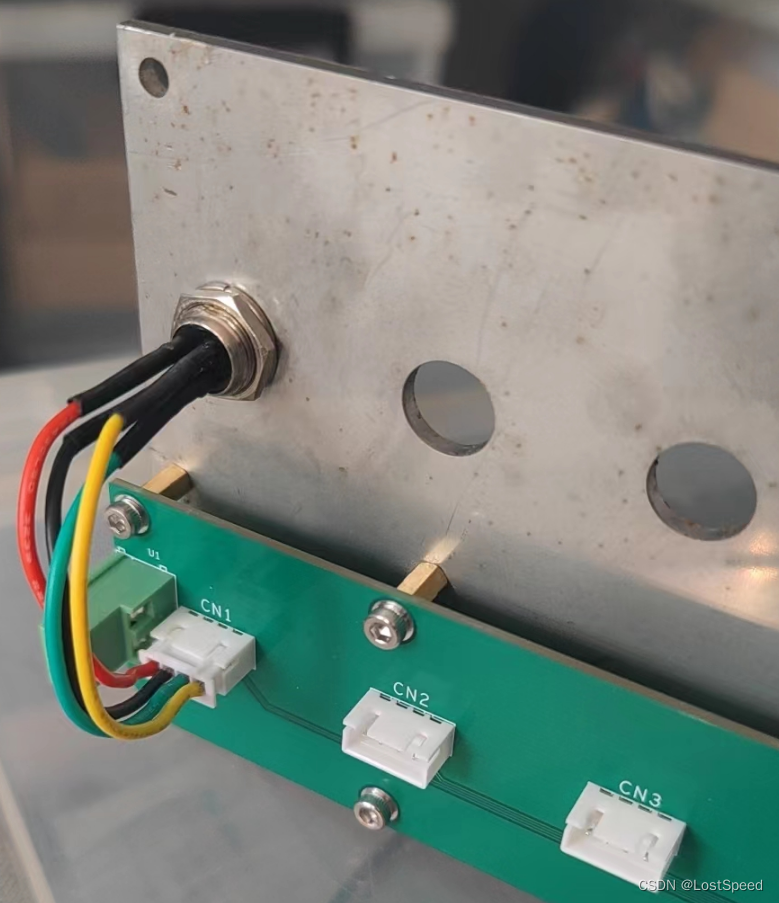
openpnp - 普通航空插头和PCB的连接要使用线对板连接器
文章目录openpnp - 普通航空插头和PCB的连接要使用线对板连接器概述改进实际效果总结ENDopenpnp - 普通航空插头和PCB的连接要使用线对板连接器 概述 和同学讨论问题, 准备将航空插头连接到PCB上. 航空插头选用GX12-4公头, 拧到开孔的铁板上. 然后航空插头公头再与PCB连接. 铁…...

Python3 错误和异常实例及演示
作为 Python 初学者,在刚学习 Python 编程时,经常会看到一些报错信息,在前面我们没有提及,这章节我们会专门介绍。 Python 有2种错误很容易辨认:语法错误和异常。 Python assert(断言)用于判断…...

Android 9.0第三方app根据包名设置为横屏显示
1.概述 在android9.0的系统rom定制化开发中,在某些横屏的设备比如平板电脑,tv智能电视,广告机等等设备中,通常系统是默认横批显示的,但是在安装一些竖屏app的时候, 就会旋转为竖屏,这个时候操作app也不方便,所以产品需求要求竖屏也需要根据包名横屏显示出来,这就需要在…...

MySQL会导致索引失效的情况与解决索引失效的方法
什么情况会导致索引失效 索引失效也是慢查询的主要原因之一,常见的导致索引失效的情况有下面这些: 1.使用 SELECT * 进行查询;2.创建了组合索引,但查询条件未准守最左匹配原则;3.在索引列上进行计算、函数、类型转换等操作;4.以 % 开头的 L…...

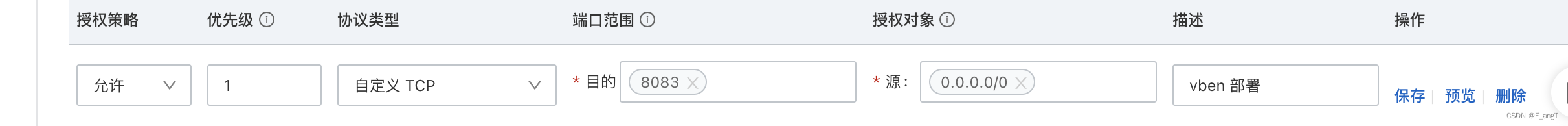
使用nginx单独部署Vben应用
前言 本文主要介绍Vben使用nginx单独部署的方式,其实前端发展到现在已经不是当年的jsp,asp必须要和后端一起部署了。单独部署调试的工具也很多,比如vue-cli-service 和 Vben中用到的vite ,当然这些我们一般用在开发的工程中。正式…...

ES6新特性详解
文章目录1. let和const1.1 let声明变量1.2 const声明常量2. 模板字符串3. 解构赋值3.1 数组的解构赋值3.2 对象的解构赋值4. 函数扩展4.1 参数默认值4.2 剩余参数4.3 箭头函数5. 对象扩展5.1 对象简写5.2 属性名表达式5.3 扩展运算符6. Symbol7. Iterator和Generator7.1 Iterat…...

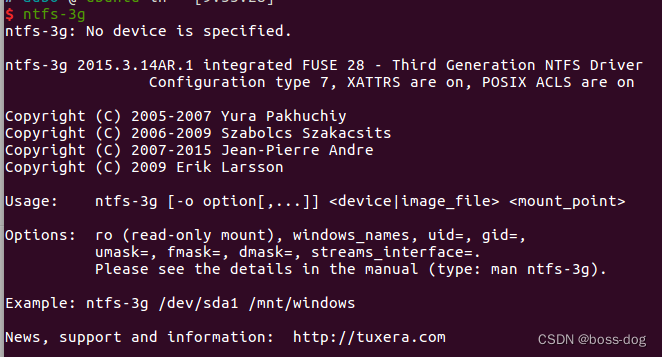
Ubuntu下安装 ntfs-3g
目录1.FAT32、NTFS和exFAT2.ubuntu 安装 ntfs-3g2.1 直接安装2.2 源码安装1.FAT32、NTFS和exFAT U盘在格式化的时候都会有三种格式分别是FAT32、NTFS和exFAT。 FAT32格式 FAT32格式硬盘分区的最大容量为2TB,虽然U盘做不到,但是现在1xTB硬盘都有了&…...

【专业认知】抖音就业 / 保研北大教育学 / 留学南加州EE / 微软就业
2023.2.18 一. 周金辉学长分享——本科经验分享 0 简介 计算机农大本硕 硕士毕业后在抖音公司工作 1 行业前景:计算机专业能做什么? 1.1 计算机行业发展路线 远古时代: 二战开始,计算机技术发展,出现互联网 包…...

【算法题】2 的 n 次幂的背后
前言: 说实话,真的不爱写算法题相关的文章了,觉得没啥意义,但是对这种比较好玩并且简单,学会了就能很好提高算法效率的文章,还是要写一写,不哭不哭,你不会不是你的错,只是…...

【人工智能AI】一、NoSQL 企业级基础入门《NoSQL 企业级基础入门与进阶实战》
写一篇介绍什么是NoSQL的技术文章,分5个章节,每个章节细分到3级目录,重点介绍一下优缺点,适用场景,未来发展趋势等。 一、NoSQL简介 1.1 什么是NoSQL NoSQL(Not only SQL),意思是“…...

Ubuntu安装opencv库3.4.10,并在cmake工程中引入opencv库
Windows下安装不同,Ubuntu安装OpenCV库时,需要事先安装依赖,而且不同OpenCV库所需的依赖可能会有所不同,下面的依赖亲测 3.4.10 和 4.5.5版本的有效,但是4.6以上版本安装可能会报错。 参考链接:https://bl…...

实现8086虚拟机(四)——mov 和 jmp 指令解码
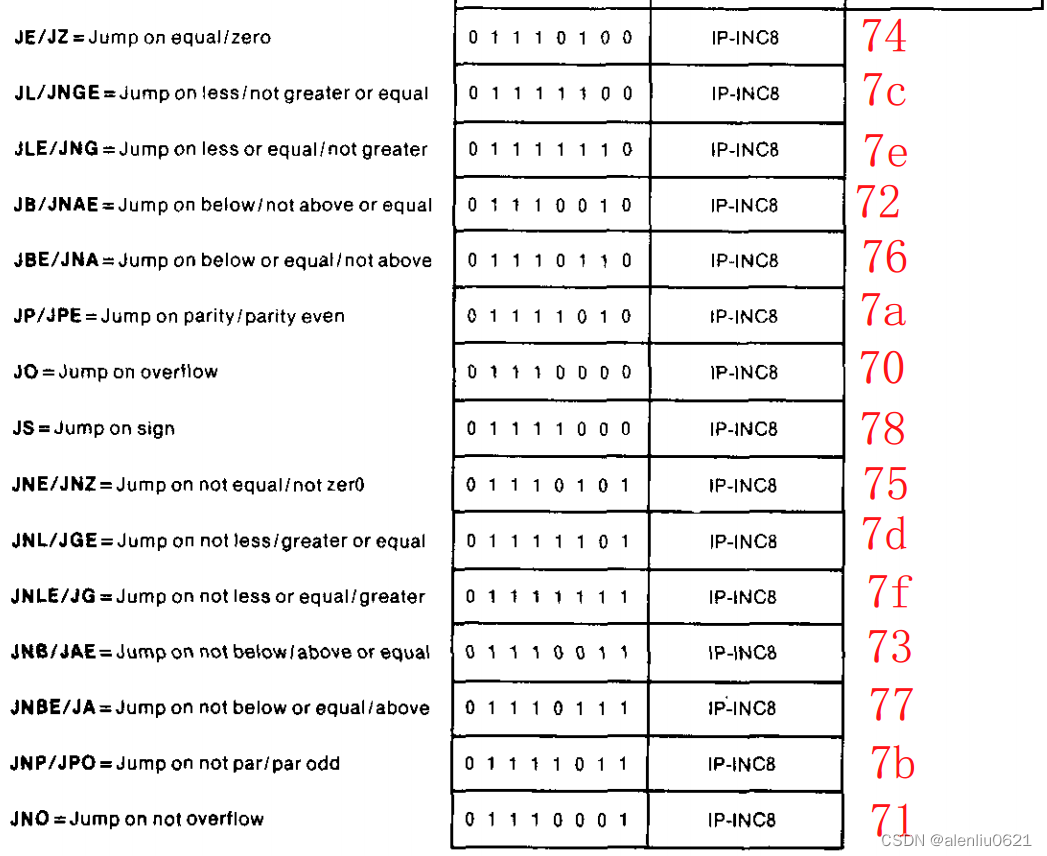
文章目录mov 指令解码jmp 指令解码这篇文章举例来讲讲 mov 指令和 jmp 指令解码函数的实现,其他的指令解码函数都与这些类似。mov 指令解码 以 mov 指令中的一类:寄存器/内存 到/从 寄存器,来详细说明解码函数的实现。 机器指令格式如下&am…...

数据库技术-函数依赖、键与约束、范式
一、函数依赖 给定一个x,能唯一确定一个Y,就称x确定Y,或者说Y依赖于x,例如YX*X函数。 函数依赖又可扩展以下两种规则: 部分函数依赖:A可确定C,(A,B)也可确定C,(A,B)中的一部分(即A)可以确定C&a…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
