Cesium轨迹漫游及视角切换
飞行漫游,就是让Camera飞行。Camera有一些方法可以实现位置、视角的调整,比如flyTo,setView方法。但这些方法并不能沿着我们想要的路径调整,在通过插值的方法不停的调用setView,但这样会造成视图卡顿,而且计算起来也很麻烦。所以我们最好是借助entity,通过跟踪运动中的entity就可以实现Camera的飞行了。官网示例
刚开始的时候,以为官方会有类似于 viewer.trackedEntity = entity; 的方法来实现第一人称视角,结果找半天并没有发现。后来,想的是通过 viewer.camera.setView 和 viewer.camera.lookAtTransform 之类的方式实现,结果尝试很多次并没有成功。viewer.camera.lookAtTransform 也可以实现固定视角,但是没找到如何改变仰角,效果不太好,因此放弃。最后改变思路,尝试实时监听飞行状态,通过 viewer.camera.lookAt 动态修改视角,实现第一人称视角飞行。
完成第一视角跟随之后,还需要取消跟随,按照常规来说,有绑定就应该有解绑。通过 onTickEvent = viewer.clock.onTick.addEventListener 绑定,作者认为是 viewer.clock.onTick.removeEventListener,结果发现直接调用一次方法也可以,这样更省事:onTickEvent() 。至此,第一视角跟随功能已可以完全实现!
设置路径
我们将我们直接修改官网的CZML文件,把没用的东西统统删掉。替换成自己的路径。
注意时间(interval)和时间快进倍数(multiplier)的关系
cartographicDegrees中,每一行的参数分别是时间点、经度、纬度、高程。
我设置了18个点,选择三分钟除以10倍,也就是18秒跑完一圈
隐藏路径,把width设为0
隐藏飞机,把billboard删掉
[{"id": "document","name": "CZML Path","version": "1.0","clock": {"interval": "2020-08-04T10:00:00Z/2020-08-04T10:03:00Z","currentTime": "2020-08-04T10:00:00Z","multiplier": 10}},{"id": "path","name": "path with GPS flight data","path": {"width": 0,"leadTime": 10,"trailTime": 1000,"resolution": 5},"position": {"epoch": "2020-08-04T10:00:00Z","cartographicDegrees": [0, 120.184679, 30.250211, 176,10, 120.184507, 30.252099, 173,20, 120.185151, 30.253816, 172,30, 120.185795, 30.254631, 170,40, 120.187125, 30.255704, 170,50, 120.189099, 30.255704, 167,60, 120.19176, 30.255103, 171,70, 120.194249, 30.254331, 165,80, 120.195236, 30.252442, 170,90, 120.195365, 30.250211, 154,100, 120.19455, 30.247808, 132,110, 120.192575, 30.24579, 127,120, 120.189614, 30.244761, 117,130, 120.187297, 30.244803, 113,140, 120.185795, 30.24549, 103,150, 120.183864, 30.247035, 103,160, 120.183907, 30.248795, 107,170, 120.183679, 30.249211, 176,180, 120.184679, 30.250211, 176]}}
]
飞行漫游
我把上面的czml保存成了json格式(它就是json!)并加载。
这里用到了插值,作用是在你拐弯的时候一样如丝般润滑
viewer.dataSources.add(Cesium.CzmlDataSource.load('./path.json')).then((ds) => {flyEntity = ds.entities.getById('path')flyEntity.position.setInterpolationOptions({interpolationDegree: 5,interpolationAlgorithm: Cesium.LagrangePolynomialApproximation})viewer.trackedEntity = flyEntity})
调整视角
调整视角,是在viewer.scene.preUpdate.addEventListener(function () {})中完成的。在这个函数中,调用viewer.camera.lookAt()方法改变视角。
lookAt的第二个参数,可以是坐标向量,也可是角度对象。我这里是用了向量(Cartesian3对象)作为第二个参数。你也可以使用角度对象(HeadingPitchRange,可以参考 这位博主的博客)
我这里是让Camera每时每刻对准某一点,你可以在其中实现更复杂的操作
const target = new Cesium.Cartesian3.fromDegrees(120.189, 30.254, 300)function setRoamView() {if (flyEntity) {const center = flyEntity.position.getValue(viewer.clock.currentTime)if (center) {const vector = new Cesium.Cartesian3(target.x - center.x, target.y - center.y, 300)viewer.camera.lookAt(center, vector)}}
}
viewer.scene.preUpdate.addEventListener(setRoamView)
补充
用户可能会想到停止漫游,两步:
- 取消
Camera跟踪,即viewer.trackedEntity = null - 取消事件绑定,
viewer.scene.preUpdate.removeEventListener(setRoamView)
文章借鉴:博客地址:大洪、非科班Java出身GISer
相关文章:

Cesium轨迹漫游及视角切换
飞行漫游,就是让Camera飞行。Camera有一些方法可以实现位置、视角的调整,比如flyTo,setView方法。但这些方法并不能沿着我们想要的路径调整,在通过插值的方法不停的调用setView,但这样会造成视图卡顿,而且计…...

构建去中心化微服务集群,满足高可用性和高并发需求的实践指南!
随着互联网技术的不断发展,微服务架构已经成为了开发和部署应用程序的一种主流方式。然而,当应用程序需要满足高可用性和高并发需求时,单一中心化的微服务架构可能无法满足性能和可靠性的要求。因此,构建一个去中心化的微服务集群…...

开集输出和开漏输出
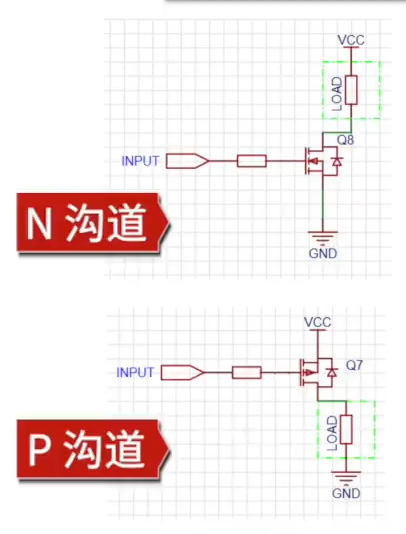
首先指明一下以下8中GPIO输入输出模式: GPIO_Mode_AIN 模拟输入; GPIO_Mode_IN_FLOATING 浮空输入; GPIO_Mode_IPD 下拉输入; GPIO_Mode…...
解决内网GitLab 社区版 15.11.13项目拉取失败
问题描述 GitLab 社区版 发布不久,搭建在内网拉取项目报错,可能提示 unable to access https://github.comxxxxxxxxxxx: Failed to connect to xxxxxxxxxxxxxGit clone error - Invalid argument error:14077438:SSL routines:SSL23_GET_S 15.11.13ht…...

【MySQL--->表的约束】
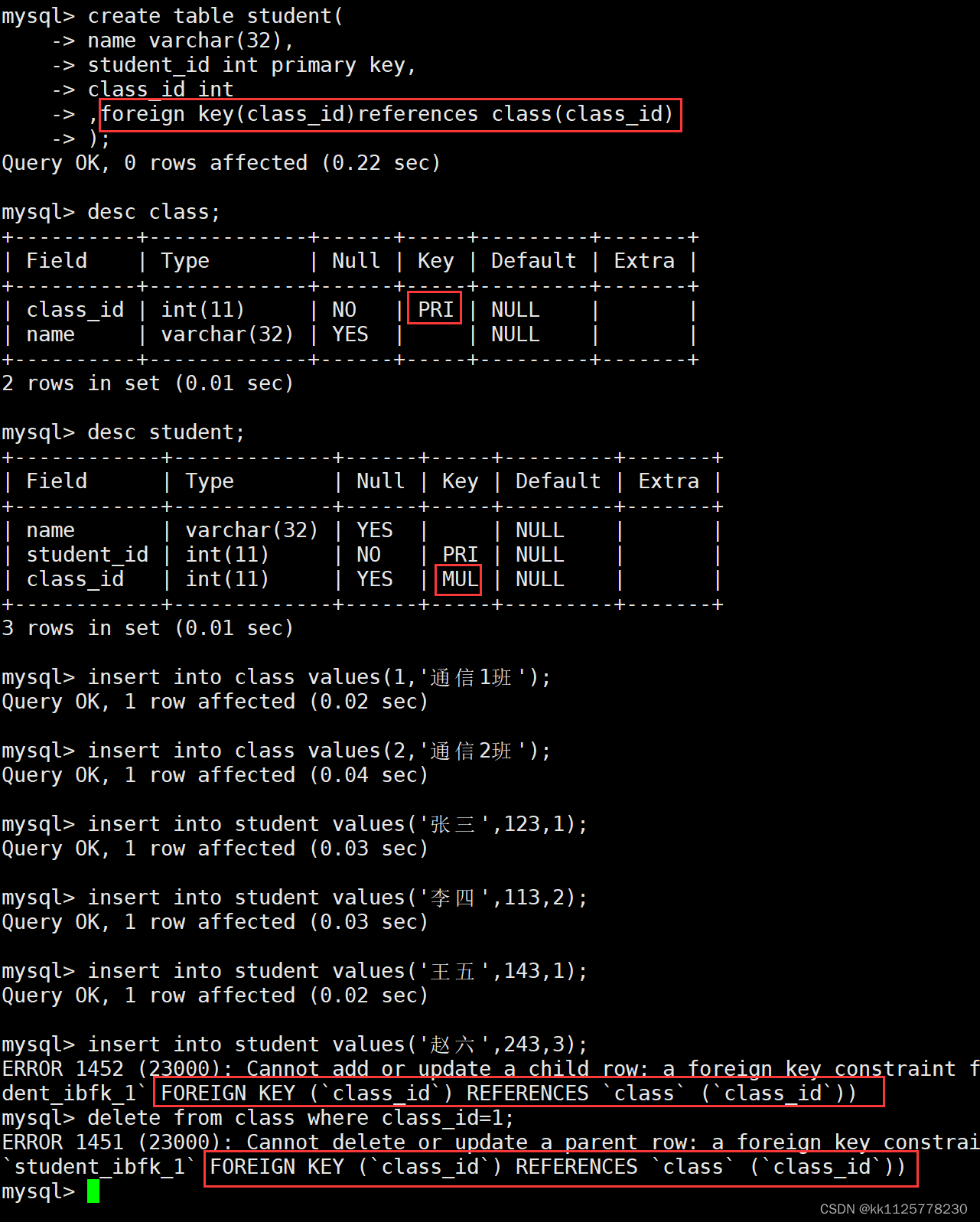
文章目录 [TOC](文章目录) 一、表的约束概念二、空属性约束三、default约束四、zerofill约束五、主键约束六、auto_increment(自增长)约束七、唯一键约束八、外键约束 一、表的约束概念 表通过约束可以保证插入数据的合法性,本质是通过技术手段,保证插入数据收约束,保证数据的…...

github中Keyless Google Maps API在网页中显示地图和标记 无需api key
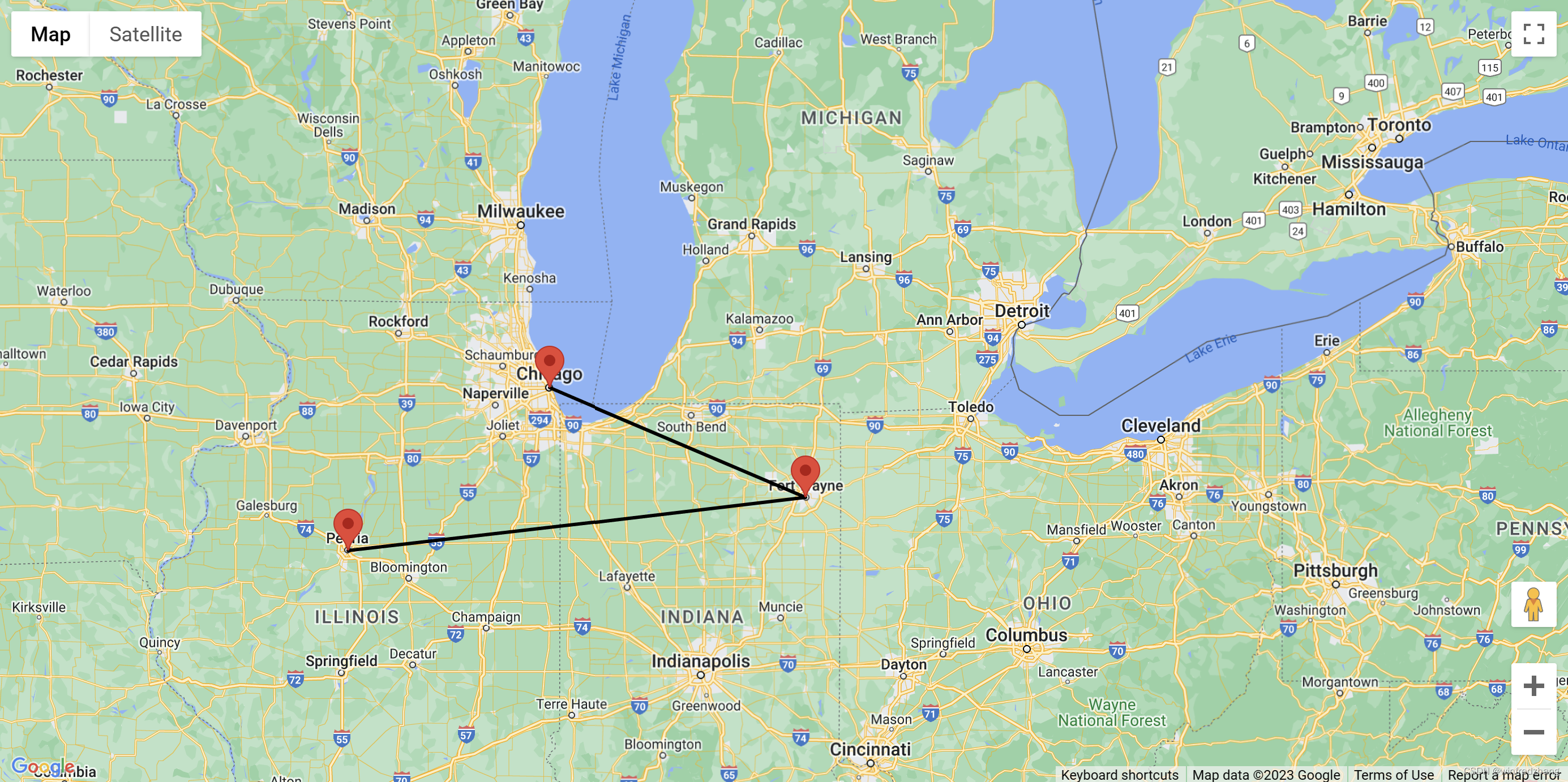
使用Google Maps API在网页中显示地图和标记的示例博客。以下是一个简单的示例: C:\pythoncode\blog\google-map-markers-gh-pages\google-map-markers-gh-pages\index.html 介绍: 在本篇博客中,我们将学习如何使用Google Maps API在网页中…...

ComPDFKit PDF SDK for Windows Crack
ComPDFKit PDF SDK for Windows Crack 添加了在创建文本框时调整默认属性的支持。 增加了对调整PDF大小时调整宽度的支持。 添加了对编辑文本时更多快捷方式的支持。 优化了文本输入,并将字体样式与原始文本相匹配。 在内容编辑器模式下复制和粘贴时优化了UI交互。 …...

React+Typescript 状态管理
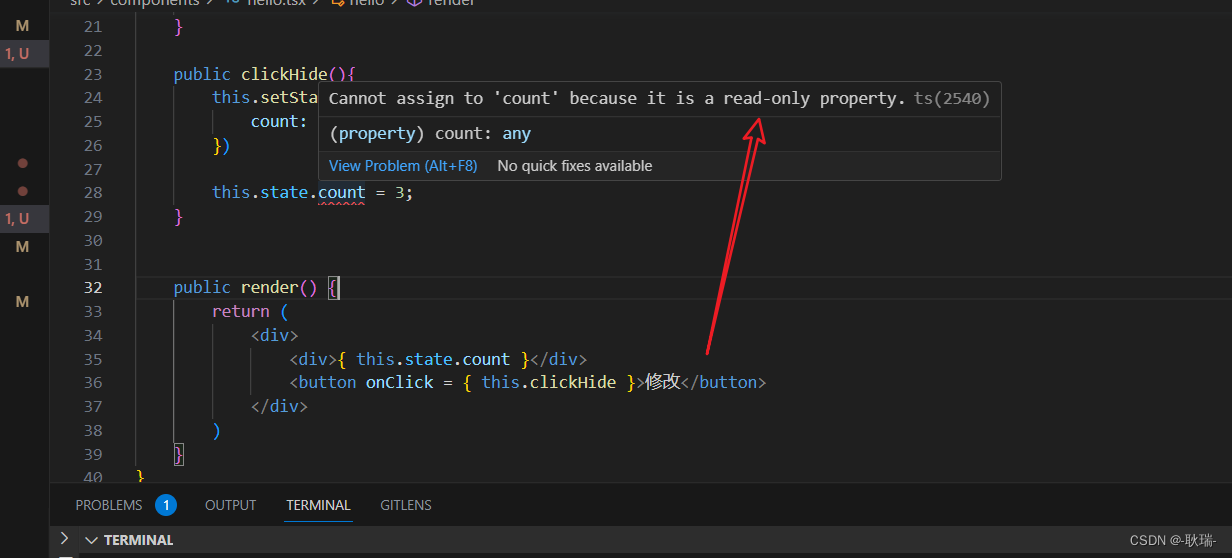
好 本文 我们来说说状态管理 也就是我们的 state 我们直接顺便写一个组件 参考代码如下 import * as React from "react";interface IProps {title: string,age: number }interface IState {count:number }export default class hello extends React.Component<I…...

stable diffusion 运行时报错: returned non-zero exit status 1.
运行sh run.sh安装stable diffusion时报错:ImportError: cannot import name builder from google.protobuf.internal (stable-diffusion-webui/venv/lib/python3.8/site-packages/google/protobuf/internal/__init__.py) 原因:python版本过低࿰…...

el-popover弹窗修改三角样式或者位置
el-popover中设置类名 popper-class"filepopver",我这位置是placement"top-start" <el-popover placement"top-start" popper-class"filepopver" class"filename" width"300" trigger"hover&q…...

Linux驱动开发之点亮三盏小灯
头文件 #ifndef __HEAD_H__ #define __HEAD_H__//LED1和LED3的硬件地址 #define PHY_LED1_MODER 0x50006000 #define PHY_LED1_ODR 0x50006014 #define PHY_LED1_RCC 0x50000A28 //LED2的硬件地址 #define PHY_LED2_MODER 0x50007000 #define PHY_LED2_ODR 0x50007014 #define…...

【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析
【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析 一、MIPI-DSI 接口介绍二、高通参考硬件原理图分析:ANX7625 桥接芯片方案2.1 高通参考设计:两路 4-Lane DSI 接口2.2 高通参考设计:DSI0 硬件原理图,将 4 Lane DSI数据通过 ANX7625 桥接芯…...

macOS(m1/m2)破解Sublime Text和Navicat16
破解Sublime Text 说明:全程使用的是终端操作 1. 下载Sublime Text,建议使用brew下载 2. 进入到下载的app的文件夹 cd "/Applications/Sublime Text.app/Contents/MacOS/"3. 执行以下操作以确认版本是否匹配 md5 -q sublime_text | grep -i…...

【排排站:探索数据结构中的队列奇象】
本章重点 队列的概念及结构 队列的实现方式 链表方式实现栈接口 队列面试题 一、队列的概念及结构 队列:只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表,队列具有先进先出 FIFO(First In First Out) 入队列&#x…...

Mac OS 中JDK 环境(jdk 1.8.0_831)安装配置、环境变量配置及卸载操作
前言: 摊牌了,本来就有点喜新厌旧的我,特意把系统和开发环境都拉到比较高,想试验一下兼容性和某些新特性,探索了一下新大陆,也见识了各种光怪陆离的妖魔鬼怪。 因为要着手云平台项目的重构改版和新系统的架…...

[JAVAee]Tomcat - Servlet
目录 Tomcat Servlet的工作 创建Servlet ①项目 ②依赖 ③目录 ④代码 ⑤打包 ⑥部署 ⑦验证 Servlet的运行原理 Servlet API HttpServlet 方法 处理Get/POST请求 HttpServletRequest 方法 获取请求中的信息 获取GET请求中的参数 获取POST请求中的参数…...

MAC钓鱼并Root权限上线CS并权限维持,以及所有的坑如何解决
本文转载于:https://www.freebuf.com/articles/web/350592.html 作者:文鸯涂鸦智能安全实验室 制作MAC 一、下载工具 首先从github上下载CrossC2。链接:https://github.com/gloxec/CrossC2/releases/tag/v3.1.0。 根据你CS客户端的操作系统选…...

浅谈OCR中的David Shepard
在OCR(Optical Character Recognition,光学字符识别)中,David Shepard是一种早期的OCR技术,也被称为Shepards Method。 David Shepard是该OCR方法的原始作者。这种方法基于边界追踪算法,用于识别印刷体文本…...

draw.io导出矢量图到word报错text is not svg - cannot display
先参考https://blog.csdn.net/a625750076/article/details/126384831 如果不行,可能是转存的问题 解决方法:直接在draw.io上操作 第一步 第二步 然后再word中粘贴,依旧是矢量图哦!...

JVM加强
目录 JVM运行时的数据区(内存结构): 线程独享: 线程共享: 什么时候会内存溢出 JVM有哪些垃圾回收算法 GC如何判断对象可以被回收 典型的垃圾回收器 CMS: G1: 类加载器和双亲委派机制&a…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
