vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解
- 1、前言
- 2、父组件调用子组件方法
- 2.1 子组件Child.vue
- 2.2 父组件Father.vue
- 3、子组件调用父组件方法
- 3.1 父组件Father.vue
- 3.2 子组件Child.vue
1、前言
在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以setup语法糖格式详细聊聊父子组件那些事儿。
2、父组件调用子组件方法
2.1 子组件Child.vue
<template><div>我是子组件</div>
</template><script setup>
// 第一步:定义子组件的方法
const sayHello = (value) => {console.log(value)
}
// 第二部:暴露方法
defineExpose({sayHello
})
</script>
2.2 父组件Father.vue
<template><button @click="getChild">触发子组件方法</button><child ref="childRef" />
</template>
<script setup>
import Child from './components/child.vue'
// 定义与 ref 同名变量
const childRef = ref(null)
const getChild = () => {// 调用子组件的方法或者变量,通过valuechildRef.value.hello("hello world!");
}
</script>
3、子组件调用父组件方法
3.1 父组件Father.vue
<template><child @sayHello="handle" />
</template><script setup>import Child from './components/child.vue';const handle = () => {console.log('子组件调用了父组件的方法')}
</script>
3.2 子组件Child.vue
<template><view>我是子组件</view><button @click="sayHello">调用父组件的方法</button>
</template><script setup>const emit = defineEmits(["sayHello"])const sayHello = () => {emit('Hello World')}
</script>
相关文章:

vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解 1、前言2、父组件调用子组件方法2.1 子组件Child.vue2.2 父组件Father.vue 3、子组件调用父组件方法3.1 父组件Father.vue3.2 子组件Child.vue 1、前言 在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以set…...

Java之接口
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 Java之接口 接口的概念语法规则接口特性接口使用案…...

QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin)
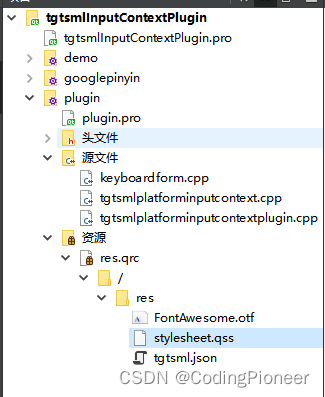
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin) 0、背景1、环境2、下载QtInputMethod_GooglePinyin源码3、使用MinGW64构建套件编译3.1 编译QtInputMethod_GooglePinyin源码3.2、部署tgtsmlInputContextPlugin输入法插件3.3、运…...

python 使用 pdf2image 库将PDF转换为图片
在 Ubuntu 上实现网络穿透:手把手教你搭建FRPS服务器 初环境步骤一:安装pdf2image库步骤二:导入必要的库步骤三:指定PDF文件路径步骤四:将PDF转换为图片步骤五:保存图像为图片文件完整代码运行结果 在数字化…...

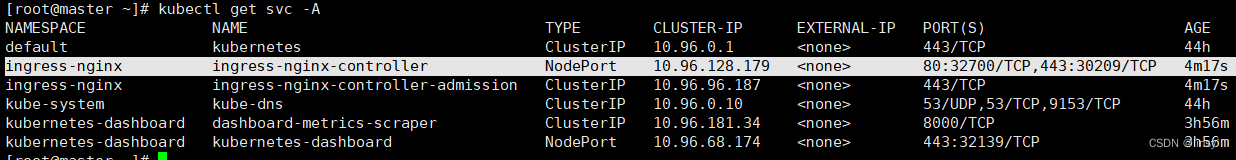
kubernetes(namespace、pod、deployment、service、ingress)
NameSpace NameSpace名称空间 用来隔离资源,但是不隔离网络 使用命令行: kubectl create ns hello #创建 kubectl delete ns hello #删除 kubectl get ns #查看使用配置文件: vi hello.yamlapiVersion: v1 kind: Namespace metadata:name…...

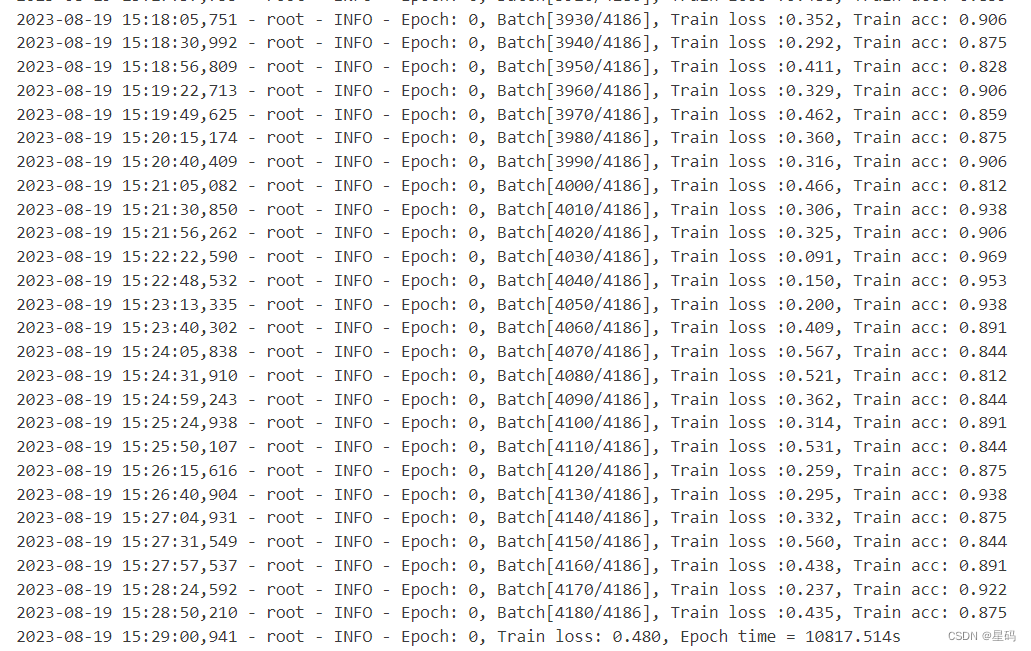
深度学习loss变为nan的问题
在网上查了一些资料,但是这个情况和网上都不太一样。前100epoch能正常训练,loss缓慢下降,精度缓慢增大,但是突然loss就Nan了,我想应该不是样本问题也不是梯度爆炸或者loss中有除0吧,毕竟都训练了100epoch了…...

音视频 ffplay命令-主要选项
选项说明-x width强制显示宽带-y height强制显示高度-video_size size帧尺寸 设置显示帧存储(WxH格式),仅适用于类似原始YUV等没有包含帧大小(WxH)的视频-pixel_format format格式设置像素格式-fs以全屏模式启动-an禁用音频(不播放声音)-vn禁…...

深入浅出Pytorch函数——torch.nn.init.dirac_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

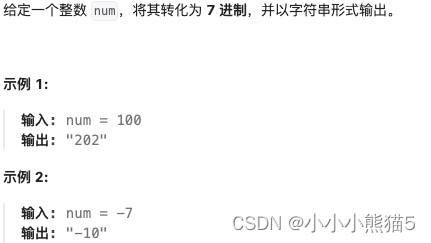
[Go版]算法通关村第十三关青铜——数字数学问题之统计问题、溢出问题、进制问题
这里写自定义目录标题 数字统计专题题目:数组元素积的符号思路分析:无需真计算,只需判断负数个数是奇是偶复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( 1 ) O(1) O(1)Go代码 题目:阶乘尾数0的个数思路分析&am…...

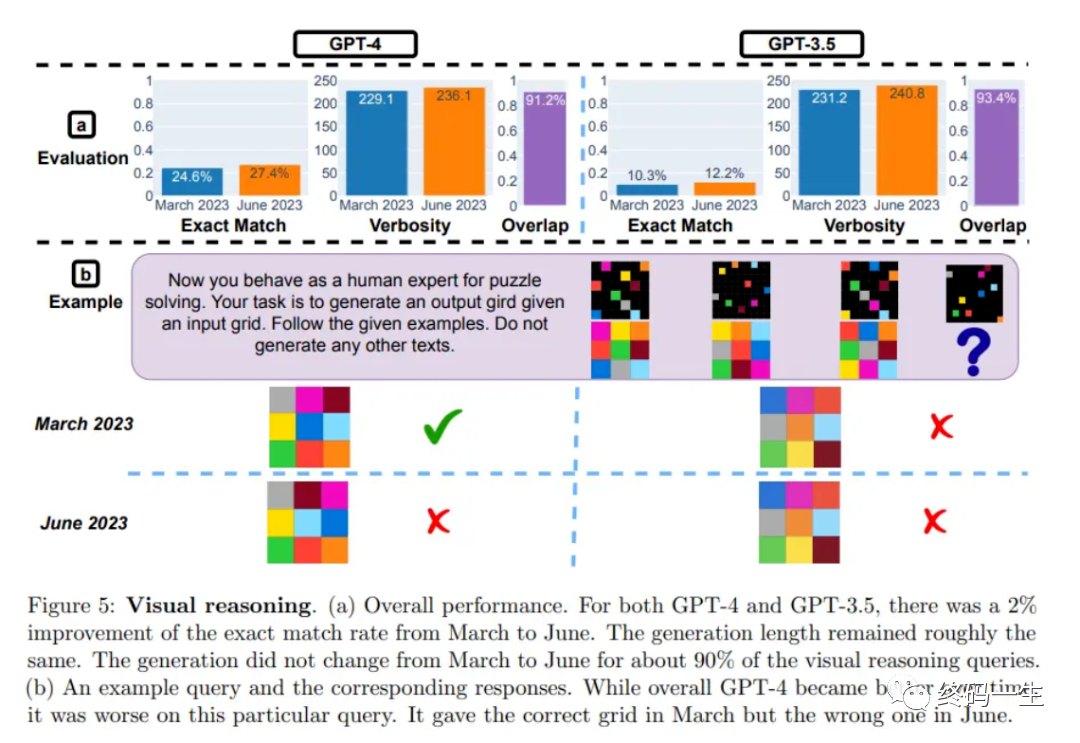
GPT-4一纸重洗:从97.6%降至2.4%的巨大挑战
斯坦福大学和加州大学伯克利分校合作进行的一项 “How Is ChatGPTs Behavior Changing Over Time?” 研究表明,随着时间的推移,GPT-4 的响应能力非但没有提高,反而随着语言模型的进一步更新而变得更糟糕。 研究小组评估了 2023 年 3 月和 20…...

大数据Flink学习圣经:一本书实现大数据Flink自由
学习目标:三栖合一架构师 本文是《大数据Flink学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

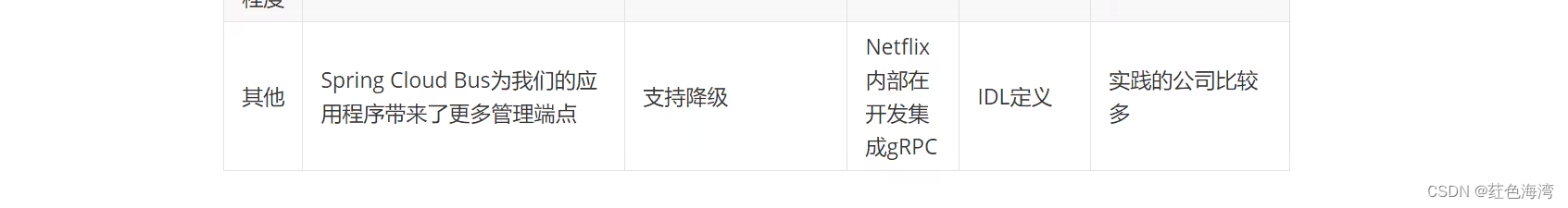
什么是微服务?
2.微服务的优缺点 优点 单一职责原则每个服务足够内聚,足够小,代码容易理解,这样能聚焦一个指定的业务功能或业务需求;开发简单,开发效率提高,一个服务可能就是专一的只干一件事;微服务能够被小…...

【C++入门到精通】C++入门 —— 容器适配器、stack和queue(STL)
阅读导航 前言stack1. stack概念2. stack特点3. stack使用 queue1. queue概念2. queue特点3. queue使用 容器适配器1. 什么是适配器2. STL标准库中stack和queue的底层结构3. STL标准库中对于stack和queue的模拟实现⭕stack的模拟实现⭕stack的模拟实现 总结温馨提示 前言 文章…...

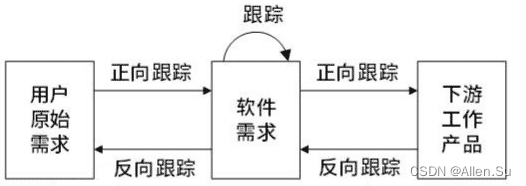
系统架构设计专业技能 · 软件工程之需求工程
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

2023国赛数学建模E题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

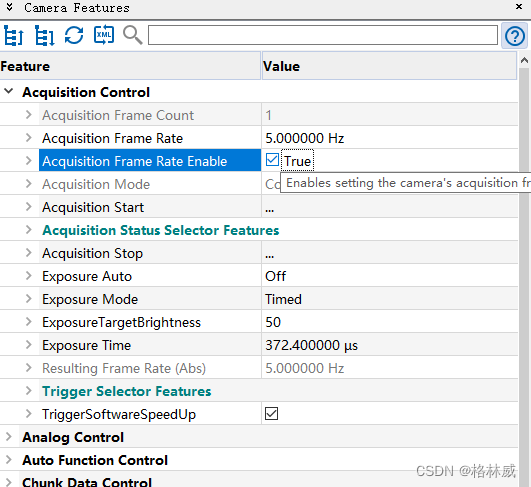
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C++)
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C) Baumer工业相机Baumer工业相机的Bufferlist序列功能的技术背景CameraExplorer如何查看相机Bufferlist功能在BGAPI SDK里通过函数设置相机Bufferlist参数 Baumer工业相机通过BGAP…...

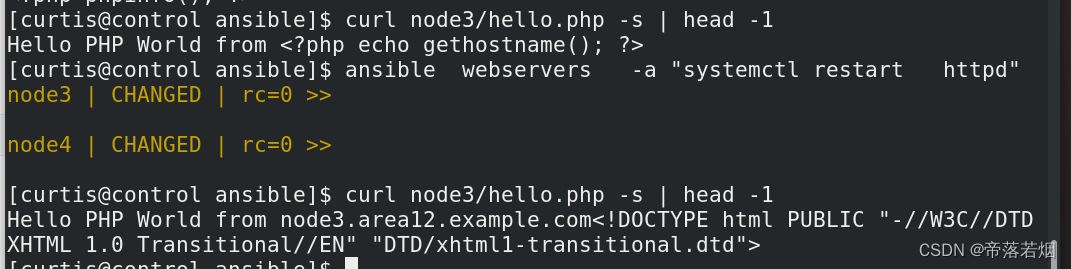
从 Ansible Galaxy 使用角色
从 Ansible Galaxy 使用角色 根据下列要求,创建一个名为 /home/curtis/ansible/roles.yml 的 playbook : playbook 中包含一个 play, 该 play 在 balancers 主机组中的主机上运行并将使用 balancer 角色。 此角色配置一项服务,以…...

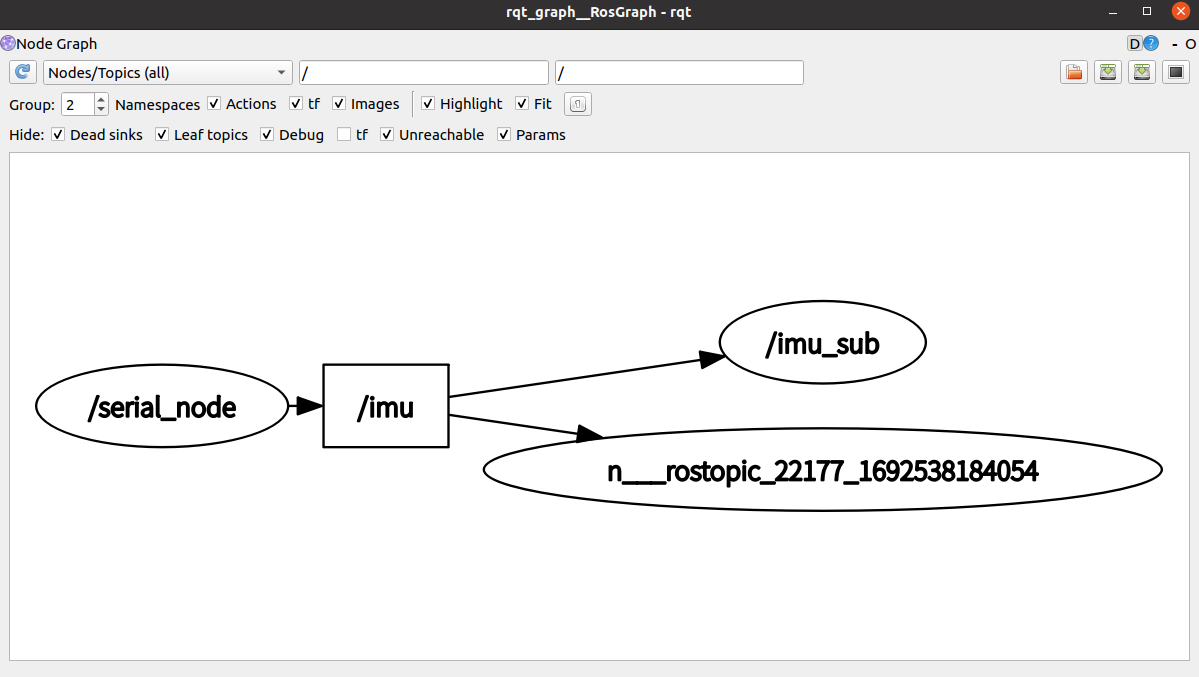
ROS与STM32通信(二)-pyserial
文章目录 下位机上位机自定义msg消息发布订阅 ROS与STM32通信一般分为两种, STM32上运行ros节点实现通信使用普通的串口库进行通信,然后以话题方式发布 第一种方式具体实现过程可参考上篇文章ROS与STM32通信-rosserial,上述文章中的收发频率…...

[oneAPI] 使用Bert进行中文文本分类
[oneAPI] 使用Bert进行中文文本分类 Intel Optimization for PyTorch基于BERT的文本分类模型数据预处理数据集定义tokenize建立词表转换为Token序列padding处理与mask 模型 结果OneAPI参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517…...

【数据治理】什么是数据库归档
文章目录 前言什么是数据归档 前言 如果您的日常工作中需要对数据库进行管理,那您肯定已经或即将遭遇这样的困惑:随着业务的蓬勃发展,数据库文件的大小逐渐增大,您需要为在线业务提供越来越大的高性能磁盘容量,但数据…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
