初始web
华子目录
- 前后端与全栈
- BS架构
- 网页开发原则
- 前端三剑客
- 初始html
- html的基本框架
- 如何使用vscode创建网页
- 网页基本框架
- html基本标签
前后端与全栈
前端:给用户看的内容 – 荧幕前(负责显示)
后端:在后台处理数据 – 荧幕后(负责处理)
全栈:前后端都会 能独立开发一个完整的网站(全能型)
BS架构
B:browser,浏览器
S:server,服务器
平时浏览页面可见到的前端部分 – 浏览器
真正实现操作 进行数据增删改查的后端部分 – 服务器
网页开发原则
1.对于设计者来说容易实现
2.对于编程者来说容易开发
3.对于管理者来说容易维护
4.对于浏览者来说容易使用
前端三剑客
- html:是网页基本组成写给用户看的内容(图片 文字 视频)–>人类身体
- css:负责美化网页/优化网页性能(字体大小 排版)–>人类衣服 装饰品
- JavaScript:脚本语言 用来动态效果 前后端交互传输信息 -->人类行为/技能
初始html
html是超文本标记语言,是构成web页面的基本元素,是一种规范,一种标准
什么是超文本呢?
超文本是比普通文字的文本要强悍些,可以放图片,音乐,视频,排版,超链接等等。
注:html是标记语言不是编程语言,可以把html当做一个拼图,里面的代码称为标签,我们要做的就是把一个个正确的标签放到合适的位置上就可以了,其中html5是html的一个版本,该版本增加优化了很多内容,几乎现在市面上流行的浏览器都能很好的支持html5
html的基本框架
如何使用vscode创建网页
1.先创建一个空文件夹
2.鼠标右击,选择使用vscode打开
3.再在vscode中创建一个后缀名为html的文件
4.Ctrl+s保存文件
网页基本框架
1.标签:写在html包裹的代码
- 单标签:一般是功能标签,有特殊的功能含义(单身狗)
- 双标签:一般包裹内容,显示东西(情侣)
2.生成html框架:!+ tab键或enter键/html:5
注:注释:<!–内容-- >,快捷键:Ctrl+/
<!DOCTYPE html><!--规定了浏览器使用那种规范,其中html5规范无需额外指定-->
<html lang="en"><!--所有网页最大的结构,网页中的所有的标签都存放在html标签中,其中lang属性:主要用于决定浏览器是否自动弹出翻译框-->
<head><!--网页头部 告诉浏览器一些相关的信息--><meta charset="UTF-8"> <!--表示网页编码格式 推荐utf-8 国际编码 --><title>Document</title> <!-- 网页标题 -->
</head>
<body><!--网页的主体 我们所看到的网页结构 都是在body中的--></body>
</html>
基本框架:
html --> 是一个网页核心 基本上所有的内容都被他包裹
head --> 头标签 里面写的内容 主要是给浏览器看网页的介绍 样式
body --> 身体标签 主要给用户看的
html基本标签
1.标题标签
<h1>内容</h1>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
<body><h1>大龙虾</h1><h2>海鱼肉</h2><h3>麻辣粉</h3></body>
</html>

注:
- h1-h6标签用于表示网页内容的标题 标签中的文字默认会出现不同程度的加粗与增大
- 搜索引擎非常看重h1标签内容 重要的内容放在h1里 一般只能放置一个 否则会适得其反
2.段落标签
比例式占据网页大小
<p>内容</p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>练习</title>
</head>
<body><p>干啥共青团认为有阿嘎个人和狠人认规范十多个很多事跟的是跟的是规划电风扇改设定个个蛇身瓦房店市股份大使馆的双方各为</p><p>fddghdhfegfdsggfffgdfdshdsffgdfghjrtyughjhjfghjhjgh更好地复工后复工后即可的复工后即可的复工后即可的复工后即可复工后即可复工后即可的复工后即可</p>
</body>
</html>
总结:
p标签是双标签,段落标签,放一段段文字,段落之间是有间隙的因为段落自带换行
相关文章:

初始web
华子目录 前后端与全栈BS架构网页开发原则前端三剑客初始htmlhtml的基本框架如何使用vscode创建网页网页基本框架html基本标签 前后端与全栈 前端:给用户看的内容 – 荧幕前(负责显示) 后端:在后台处理数据 – 荧幕后(负责处理) …...

JVM中释放内存的三种方法
判断是否需要垃圾回收可以采用分析。 1标记--清除算法 分为两个阶段,标记和清除,先利用可达性分型标记还存活的对象,之后将没有被标记的对象删除,这样容易生成空间碎片,而且效率不稳定 标记阶段: 标记阶段…...

图床项目进度(一)——UI首页
1. 前言 前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面&am…...

vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解 1、前言2、父组件调用子组件方法2.1 子组件Child.vue2.2 父组件Father.vue 3、子组件调用父组件方法3.1 父组件Father.vue3.2 子组件Child.vue 1、前言 在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以set…...

Java之接口
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 Java之接口 接口的概念语法规则接口特性接口使用案…...

QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin)
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin) 0、背景1、环境2、下载QtInputMethod_GooglePinyin源码3、使用MinGW64构建套件编译3.1 编译QtInputMethod_GooglePinyin源码3.2、部署tgtsmlInputContextPlugin输入法插件3.3、运…...

python 使用 pdf2image 库将PDF转换为图片
在 Ubuntu 上实现网络穿透:手把手教你搭建FRPS服务器 初环境步骤一:安装pdf2image库步骤二:导入必要的库步骤三:指定PDF文件路径步骤四:将PDF转换为图片步骤五:保存图像为图片文件完整代码运行结果 在数字化…...

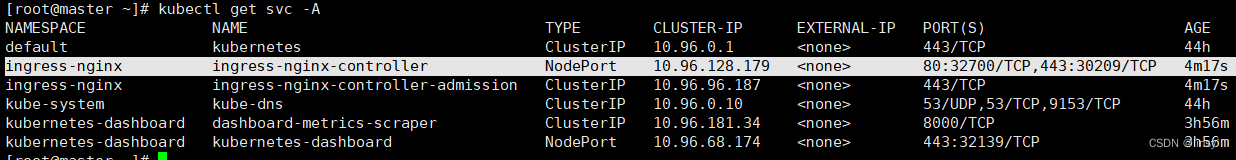
kubernetes(namespace、pod、deployment、service、ingress)
NameSpace NameSpace名称空间 用来隔离资源,但是不隔离网络 使用命令行: kubectl create ns hello #创建 kubectl delete ns hello #删除 kubectl get ns #查看使用配置文件: vi hello.yamlapiVersion: v1 kind: Namespace metadata:name…...

深度学习loss变为nan的问题
在网上查了一些资料,但是这个情况和网上都不太一样。前100epoch能正常训练,loss缓慢下降,精度缓慢增大,但是突然loss就Nan了,我想应该不是样本问题也不是梯度爆炸或者loss中有除0吧,毕竟都训练了100epoch了…...

音视频 ffplay命令-主要选项
选项说明-x width强制显示宽带-y height强制显示高度-video_size size帧尺寸 设置显示帧存储(WxH格式),仅适用于类似原始YUV等没有包含帧大小(WxH)的视频-pixel_format format格式设置像素格式-fs以全屏模式启动-an禁用音频(不播放声音)-vn禁…...

深入浅出Pytorch函数——torch.nn.init.dirac_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

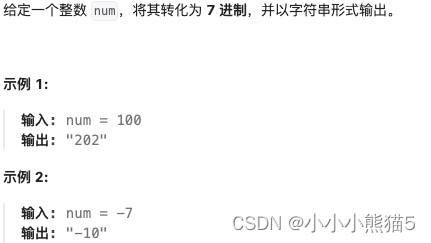
[Go版]算法通关村第十三关青铜——数字数学问题之统计问题、溢出问题、进制问题
这里写自定义目录标题 数字统计专题题目:数组元素积的符号思路分析:无需真计算,只需判断负数个数是奇是偶复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( 1 ) O(1) O(1)Go代码 题目:阶乘尾数0的个数思路分析&am…...

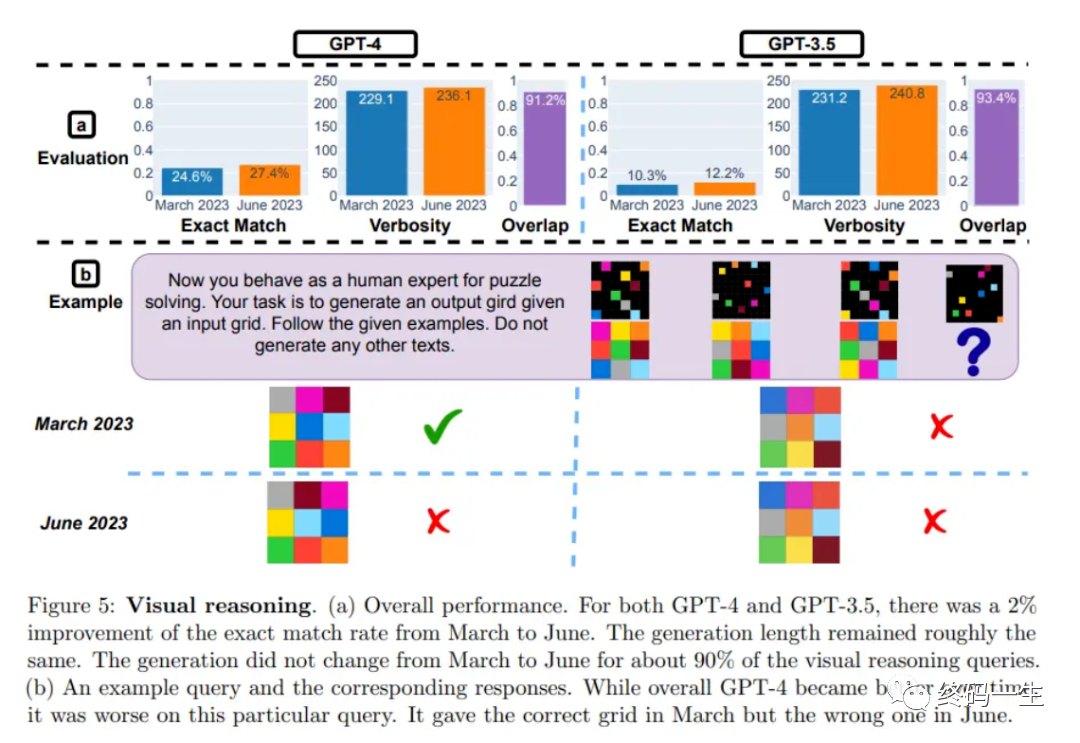
GPT-4一纸重洗:从97.6%降至2.4%的巨大挑战
斯坦福大学和加州大学伯克利分校合作进行的一项 “How Is ChatGPTs Behavior Changing Over Time?” 研究表明,随着时间的推移,GPT-4 的响应能力非但没有提高,反而随着语言模型的进一步更新而变得更糟糕。 研究小组评估了 2023 年 3 月和 20…...

大数据Flink学习圣经:一本书实现大数据Flink自由
学习目标:三栖合一架构师 本文是《大数据Flink学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

什么是微服务?
2.微服务的优缺点 优点 单一职责原则每个服务足够内聚,足够小,代码容易理解,这样能聚焦一个指定的业务功能或业务需求;开发简单,开发效率提高,一个服务可能就是专一的只干一件事;微服务能够被小…...

【C++入门到精通】C++入门 —— 容器适配器、stack和queue(STL)
阅读导航 前言stack1. stack概念2. stack特点3. stack使用 queue1. queue概念2. queue特点3. queue使用 容器适配器1. 什么是适配器2. STL标准库中stack和queue的底层结构3. STL标准库中对于stack和queue的模拟实现⭕stack的模拟实现⭕stack的模拟实现 总结温馨提示 前言 文章…...

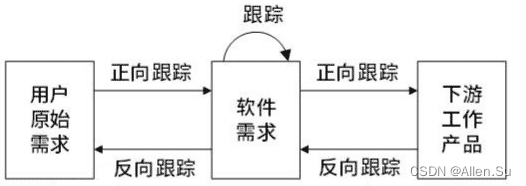
系统架构设计专业技能 · 软件工程之需求工程
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

2023国赛数学建模E题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

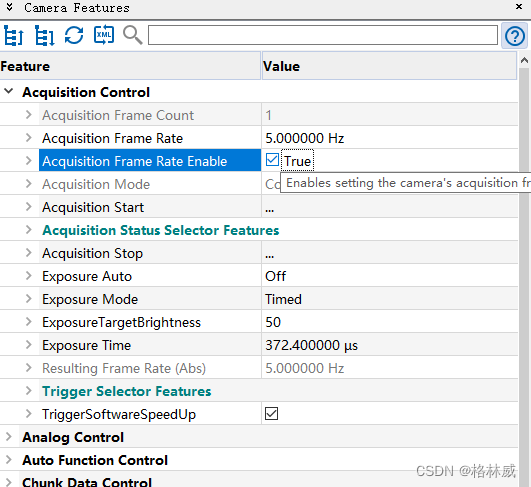
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C++)
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C) Baumer工业相机Baumer工业相机的Bufferlist序列功能的技术背景CameraExplorer如何查看相机Bufferlist功能在BGAPI SDK里通过函数设置相机Bufferlist参数 Baumer工业相机通过BGAP…...

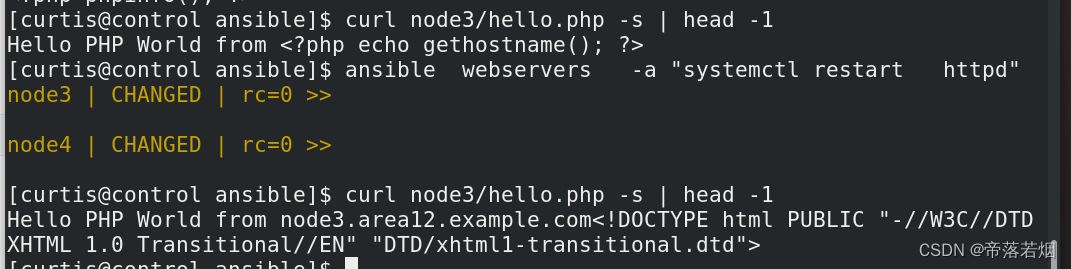
从 Ansible Galaxy 使用角色
从 Ansible Galaxy 使用角色 根据下列要求,创建一个名为 /home/curtis/ansible/roles.yml 的 playbook : playbook 中包含一个 play, 该 play 在 balancers 主机组中的主机上运行并将使用 balancer 角色。 此角色配置一项服务,以…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
