【支付宝小程序】开发基础--文件结构教程
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍
文章目录
- 概述
- 文件详解
- app.json
- pages/index/index.json
- page/index/index.js
概述
- 本文将介绍支付宝小程序开发中文件结构的相关知识
支付宝小程序的文件结构主要包括以下几个部分:
app.json:应用的入口文件,用于配置小程序的基本信息,如小程序名称、版本号等。
pages:页面文件夹,用于存放小程序的各个页面,每个页面对应一个**.json**文件。
- pages- index- index.js- index.axml- index.acss- index.jsonindex.js:JS业务逻辑文件,用于处理小程序的业务逻辑和生命周期函数。它包含了小程序的页面逻辑、数据处理、API 调用等内容。
index.axml:页面结构文件,用于描述小程序的页面布局和元素。它包含了页面的 XML 代码,用于生成页面的 DOM 树。
index.acss:页面样式文件,用于定义页面的样式和布局。它包含了 CSS 代码,用于控制页面的样式和展示效果。
index.json:页面配置文件,用于描述小程序的基本信息和配置。它包含了小程序的页面路径、窗口参数、权限设置等内容
utils:工具文件夹,用于存放小程序的工具函数,如数据请求、本地存储等。
components:组件文件夹,用于存放小程序的自定义组件,每个组件对应一个**.json**文件。
app.js:应用的主进程文件,用于处理小程序的生命周期事件、页面路由等。
mini.project.json 中配置项目编译、打包策略。推荐使用新版 项目配置。
主要结构示例
├── pages
│ ├──index
│ │ ├── index.json
│ │ ├── index.js
│ │ ├── index.axml
│ │ └── index.acss
│ ├──logs
│ │ ├── logs.json
│ │ ├── logs.js
│ │ └── logs.axml
├── app.json
├── app.js
└── app.acss
文件详解
关于 axml,js,acss 都是基础的,不在赘述, 对重要的json配置文件结构进行介绍,主要是app.json 和个页面的 json配置
app.json
- eg
支付宝小程序的 app.json 文件是小程序的配置文件,它包含了小程序的基本信息和设置。以下是一些主要的配置项:
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "示例小程序","navigationBarTextStyle": "black"
}
这段配置定义了小程序的窗口样式,包括背景颜色、导航栏背景颜色、标题文本和文本颜色。
"pages": ["pages/index/index","pages/logs/logs"
]
这段配置定义了小程序的页面路径,其中 “pages/index/index” 是小程序的首页,“pages/logs/logs” 是日志页面。
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于获取周边信息"},"scope.userInfo": {"desc": "你的个人信息将用于注册和登录"}
}
这段配置定义了小程序所需的权限,包括获取用户位置信息和用户个人信息。同时,还需要为用户提供相应的权限描述。
下面是完整示意app.json
{"version": "1.0.0", "title": "支付宝小程序示例", "description": "一个简单的支付宝小程序", "app_status": "online", "background_color": "#ffffff", "theme_color": "#000000", "display": "standalone", " orientation": "portrait", " shortcut_path": "./index.html", "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "支付宝小程序示例", "navigationBarTextStyle": "black", "tabBar": { "selectedColor": "#000000", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "assets/images/tabbar/home.png", "selectedIconPath": "assets/images/tabbar/home-active.png" }, ] } }, "pages": [ "pages/index/index", "pages/logs/logs" ], "components": { "date-picker": { "usingComponents": { " anger-rate": "./components/anger-rate/anger-rate" } } }
}pages/index/index.json
以下就是一个 页面中基本的
{"defaultTitle": "","allowsBounceVertical": "NO","transparentTitle": "auto","titleBarColor": "#262833","optionMenu": {"icon": "https://img.alicdn.com/tps/i3/T1OjaVFl4dXXa.JOZB-114-114.png"},"titlePenetrate": "YES","barButtonTheme": "light"
}
下面是json 配置的详细文档
json——基础配置
json——页面配置
page/index/index.js
另外一个重要的就是 页面的js业务逻辑文件
{"page": { "title": "首页", "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" }, "script": { "usingComponents": { "date-picker": "../../components/date-picker/date-picker" }, "beforeLoad": function () { // 页面加载前执行的函数 }, "onLoad": function () { // 页面加载后执行的函数 }, "onUnload": function () { // 页面卸载前执行的函数 }, "onShow": function () { // 页面显示前执行的函数 }, "onHide": function () { // 页面隐藏前执行的函数 } } }
}
支付宝小程序页面生命周期函数:一个戏精的诞生
beforeLoad
在预热阶段,页面的 DOM 结构和组件还没准备好。这就像一个演员还在后台化妆,我们趁这个机会去请求一些数据,做做准备工作。
onLoad
正式登场!这个时候页面的 DOM 结构和组件已经加载完成,可以开始渲染和初始化了。就像是演员终于化好妆,可以登台表演了。在这个阶段,我们可以进行数据绑定、事件监听等操作,让页面展现出它的魅力。
onUnload
谢幕时刻。这个时候页面的组件已经卸载,但页面的 DOM 结构还没完全销毁。就像是演员已经下台,但舞台还没拆完。我们可以在这个阶段进行一些清理工作,例如清除定时器、解绑事件等,确保舞台干净整洁。
onShow
亮相前夕!这个时候页面的 DOM 结构已经加载完成,但页面的显示状态还未改变。就像是演员已经站在舞台边,准备登场。在这个阶段,我们可以进行一些页面显示前的操作,例如修改页面的样式、状态等,让演员以最佳形象亮相。
onHide
完美收场!这个时候页面的显示状态已经改变,但页面的 DOM 结构还未销毁。就像是演员已经表演完毕,准备离开舞台。在这个阶段,我们可以进行一些页面隐藏前的操作,例如保存用户数据、清除定时器等,确保演员顺利收场。
了解这些生命周期函数就像是了解一个戏精的表演过程,可以帮助我们更好地管理页面的加载、显示、隐藏等状态,确保页面的顺利运行。
🦖我是Sam9029,一个前端
文章若有错误,敬请指正🙏
🐱🐉🐱🐉恭喜你,都看到这了,求收藏,求评论,求一个大大的赞👍!不过分吧
[Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主](
相关文章:

【支付宝小程序】开发基础--文件结构教程
🦖我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 🐱🐉🐱🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收…...

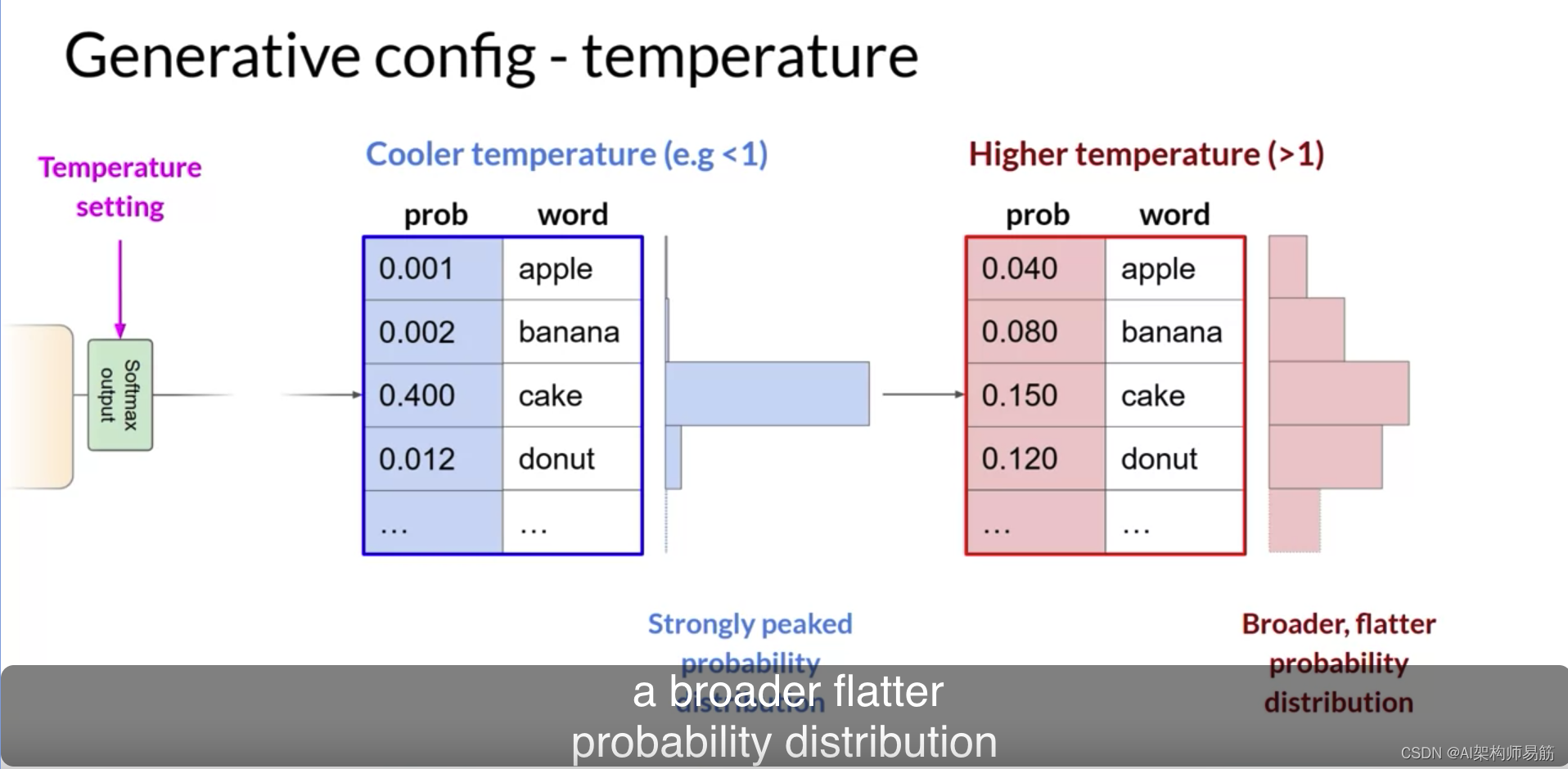
LLM 生成式配置的推理参数温度 top k tokens等 Generative configuration inference parameters
在这个视频中,你将了解一些方法和相关的配置参数,这些参数可以用来影响模型在下一个词生成时的最终决策方式。如果你在Hugging Face网站或AWS的游乐场中使用过LLMs,你可能已经看到了这些控制选项,用来调整LLM的行为。每个模型都暴…...

npm的镜像源和代理的查看和修改
一、镜像源 查询当前镜像源 npm get registry 设置为淘宝镜像 npm config set registry http://registry.npm.taobao.org/ 设置回默认的官方镜像 npm config set registry https://registry.npmjs.org/ 设置electron为淘宝镜像 npm config set ELECTRON_MIRROR "h…...

IP库新增经过实践的Verilog 库
网上严重缺乏实用的 Verilog 设计。Project F 库是尝试让 FPGA 初学者变得更好部分。 设计包括 Clock- 时钟生成 (PLL) 和域交叉Display - 显示时序、帧缓冲区、DVI/HDMI 输出Essential- 适用于多种设计的便捷模块Graphics- 绘制线条和形状Maths- 除法、LFSR、平方根、正弦....…...

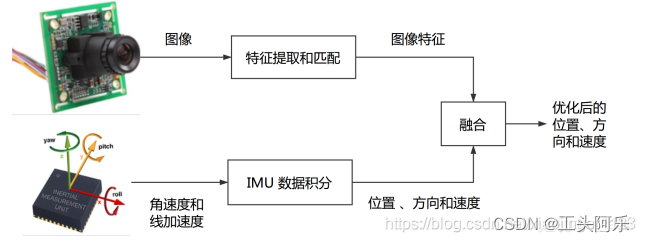
SLAM-VIO视觉惯性里程计
SLAM 文章目录 SLAM前言IMU与视觉比较单目视觉缺陷:融合IMU优势:相机-IMU标定松耦合紧耦合基于滤波的融合方案:基于优化的融合方案: 前言 VIO(visual-inertial odometry)即视觉惯性里程计,有时…...

分布式 RPC 框架入门
分布式 RPC 框架入门 警告 torch.distributed.rpc 程序包是实验性的,随时可能更改。 它还需要 PyTorch 1.4.0才能运行,因为这是第一个支持 RPC 的版本。 本教程使用两个简单的示例来演示如何使用 torch.distributed.rpc 软件包构建分布式训练…...

Spring boot与Spring cloud 之间的关系
Spring boot与Spring cloud 之间的关系 Spring boot 是 Spring 的一套快速配置脚手架,可以基于spring boot 快速开发单个微服务,Spring Boot,看名字就知道是Spring的引导,就是用于启动Spring的,使得Spring的学习和使用…...

报名开启 | HarmonyOS第一课“营”在暑期系列直播
<HarmonyOS第一课>2023年再次启航! 特邀HarmonyOS布道师云集华为开发者联盟直播间 聚焦HarmonyOS 4版本新特性 邀您一同学习赢好礼! 你准备好了吗? ↓↓↓预约报名↓↓↓ 点击关注了解更多资讯,报名学习...

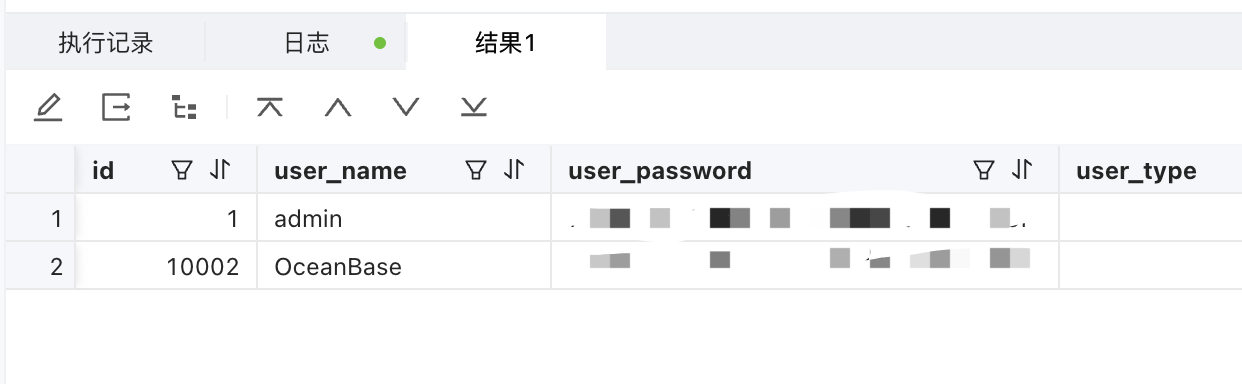
Apache DolphinScheduler 支持使用 OceanBase 作为元数据库啦!
DolphinScheduler是一个开源的分布式任务调度系统,拥有分布式架构、多任务类型、可视化操作、分布式调度和高可用等特性,适用于大规模分布式任务调度的场景。目前DolphinScheduler支持的元数据库有Mysql、PostgreSQL、H2,如果在业务中需要更好…...

matlab使用教程(17)—广度优先和深度优先搜索
1.可视化广度优先搜索和深度优先搜索 此示例说明如何定义这样的函数:该函数通过突出显示图的节点和边来显示 bfsearch 和 dfsearch 的可视化结果。 创建并绘制一个有向图。 s [1 2 3 3 3 3 4 5 6 7 8 9 9 9 10]; t [7 6 1 5 6 8 2 4 4 3 7 1 6 8 2]; G dig…...
 - CSerialPort源码简介)
CSerialPort教程4.3.x (2) - CSerialPort源码简介
CSerialPort教程4.3.x (2) - CSerialPort源码简介 前言 CSerialPort项目是一个基于C/C的轻量级开源跨平台串口类库,可以轻松实现跨平台多操作系统的串口读写,同时还支持C#, Java, Python, Node.js等。 CSerialPort项目的开源协议自 V3.0.0.171216 版本…...

【数据结构OJ题】有效的括号
原题链接:https://leetcode.cn/problems/valid-parentheses/ 目录 1. 题目描述 2. 思路分析 3. 代码实现 1. 题目描述 2. 思路分析 这道题目主要考查了栈的特性: 题目的意思主要是要做到3点匹配:类型、顺序、数量。 题目给的例子是比较…...

Java性能分析中常用命令和工具
当涉及到 Java 性能分析时,有一系列强大的命令和工具可以帮助开发人员分析应用程序的性能瓶颈、内存使用情况和线程问题。以下是一些常用的 Java 性能分析命令和工具,以及它们的详细说明和示例。 以下是一些常用的性能分析命令和工具汇总: …...

JVM性能分析-jstat工具观察gc频率
jstat jstat是java自带的工具,在bin目录下 用法 语法:jstat -<option> [-t] [-h<lines>] <vmid> [<interval> [<count>]] [kqkyyj-2 bin]$ jstat -help Usage: jstat -help|-optionsjstat -<option> [-t] [-h&l…...

mysql 查询报错 1267 - Illegal mix of collations
mysql 查询报错 1267 - Illegal mix of collations 详细报错: 1267 - Illegal mix of collations (utf8mb4_0900_ai_ci,IMPLICIT) and (utf8mb4_unicode_ci,IMPLICIT) for 主要的原因其实就是两张表的字符集不一样改一下就行了。 注: 改了表还是报错的话,那就是表内的字段没有…...

【ARM】Day6
cotex-A7核UART总线实验 1. 键盘输入一个字符‘a’,串口工具显示‘b’ 2. 键盘输入一个字符串"nihao",串口工具显示“nihao” uart.h #ifndef __UART4_H__ #define __UART4_H__#include "stm32mp1xx_rcc.h" #include "stm3…...

深入理解Flink Mailbox线程模型
文章目录 整体设计processMail1.Checkpoint Tigger2.ProcessingTime Timer Trigger processInput兼容SourceStreamTask 整体设计 Mailbox线程模型通过引入阻塞队列配合一个Mailbox线程的方式,可以轻松修改StreamTask内部状态的修改。Checkpoint、ProcessingTime Ti…...

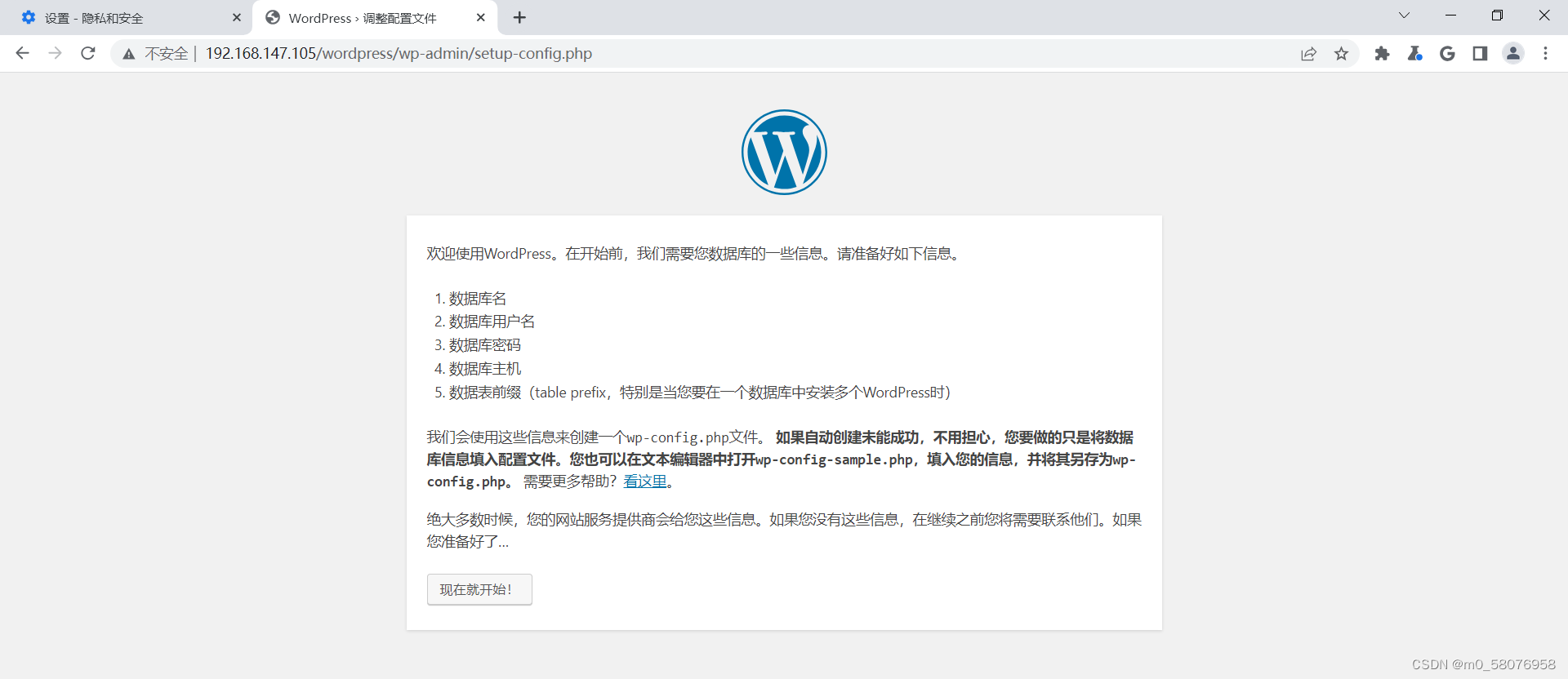
Docker搭建LNMP运行Wordpress平台
一、项目1.1 项目环境1.2 服务器环境1.3 任务需求 二、Linux 系统基础镜像三、Nginx1、建立工作目录2、编写 Dockerfile 脚本3、准备 nginx.conf 配置文件4、生成镜像5、创建自定义网络6、启动镜像容器7、验证 nginx 四、Mysql1、建立工作目录2、编写 Dockerfile3、准备 my.cnf…...

10个常见渐变交互效果
1、透明度渐变背景交互 <div class"fade-background"></div> Copy .fade-background {width: 200px;height: 200px;background: linear-gradient(to bottom, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));transition: background 0.5s ease; }.fade-backgro…...

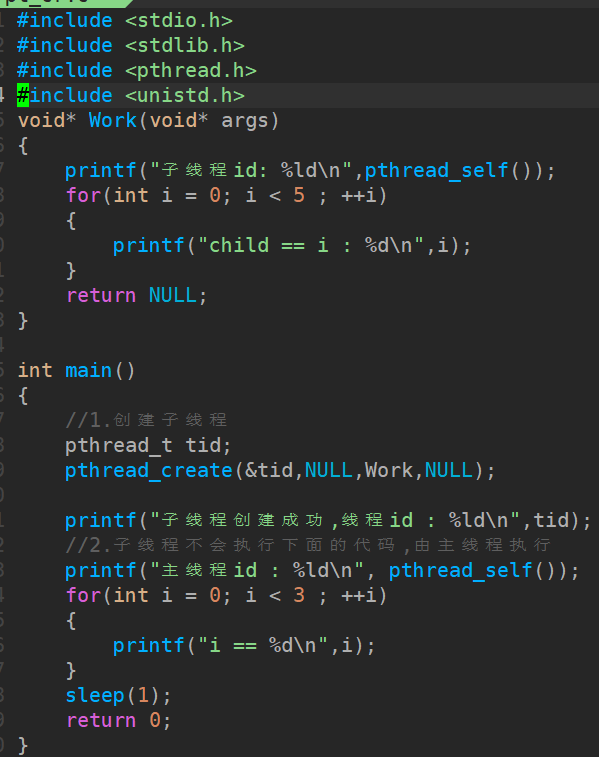
[线程/C]基础
文章目录 1. 线程介绍2. 创建线程2.1 线程函数2.2 创建线程 3. 线程退出4. 线程回收4.1 线程函数4.2 回收子线程数据4.2.1 使用子线程栈4.2.2 使用全局变量4.2.3 使用主线程栈 5. 线程分离6. 其他线程函数6.1 线程取消6.2 线程ID的比较 1. 线程介绍 线程是轻量级的进程&#x…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
