react 10之状态管理工具2 redux + react-redux +redux-saga
目录
- react 10之状态管理工具2 redux +
- store / index.js 入口文件
- actionType.js actions常量的文件
- rootReducer.js 总的reducer 用于聚合所有模块的 reducer
- rootSaga.js 总的saga 用于聚合所有模块的 saga
- store / form / formActions.js 同步修改 isShow
- store / form / formReducer.js 同步修改 isShow
- store / list / listActions.js 同步与异步修改 count、arr
- store / list / listReducer.js 同步与异步修改 count、arr
- store / list / listSaga.js 同步与异步修改 count、arr ( 获取最新的count和arr )
- store / test / testActions.js 被add的异步修改了数据
- store / test / testReducer.js 被add的异步修改了数据
- index.js 项目入口文件引入
- 7redux/3使用saga/app.jsx
- 效果
react 10之状态管理工具2 redux +
-
npm install redux react-redux -
npm i redux-saga -
redux-saga
- redux-saga是一个Redux的中间件,它允许你在Redux中编写异步的action creators。
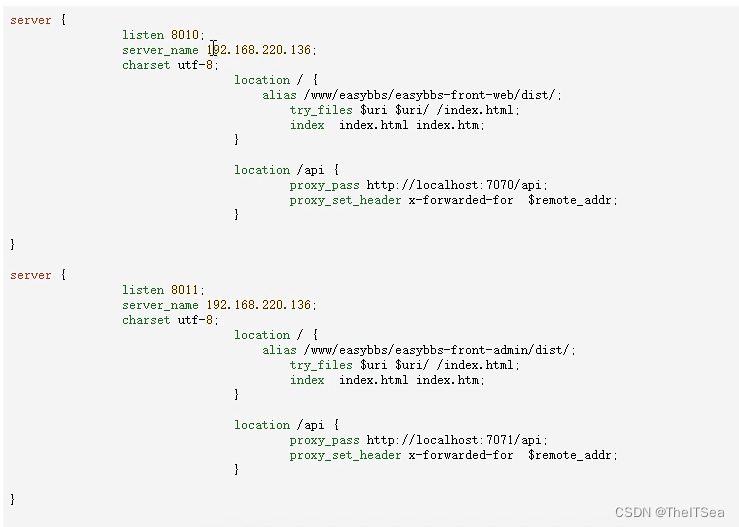
store / index.js 入口文件
import { applyMiddleware, legacy_createStore } from 'redux';
import createSagaMiddleware from 'redux-saga';
import rootReducer from "./rootReducer";
import rootSaga from "./rootSaga";const sagaMiddleware = createSagaMiddleware();const store = legacy_createStore(rootReducer, applyMiddleware(sagaMiddleware));sagaMiddleware.run(rootSaga);export default store;
actionType.js actions常量的文件
// actionType.js 常量 唯一标识 标记当前action的唯一性
export const FORM_ADD_COUNT = 'form_addCount'
export const FORM_SUB_COUNT = 'form_subCount'
export const LIST_CHANGE_IsSHOW = 'list_change_isShow'export const TEST_CHANGE_ARR = 'test_change_arr'
rootReducer.js 总的reducer 用于聚合所有模块的 reducer
// rootReducer.js 总的reducer 用于聚合所有模块的 reducer
import { combineReducers } from 'redux';
import formReducer from './form/formReducer';
import listReducer from './list/listReducer';
import testReducer from './test/testReducer';const rootReducer = combineReducers({list: listReducer,form: formReducer,test: testReducer
});export default rootReducer;
rootSaga.js 总的saga 用于聚合所有模块的 saga
// rootSaga.js 总的saga 用于聚合所有模块的 saga
import { all } from 'redux-saga/effects';
import watchListActions from './list/listSaga';function* rootSaga() {yield all([watchListActions()]);
}export default rootSaga;
store / form / formActions.js 同步修改 isShow
// formActions.js
import { LIST_CHANGE_IsSHOW } from "../actionType";
export const list_changeShow = () => ({type: LIST_CHANGE_IsSHOW,
});store / form / formReducer.js 同步修改 isShow
// formReducer.js
import { LIST_CHANGE_IsSHOW } from "../actionType";
const initialState = {isShow: false
};const formReducer = (state = initialState, action) => {switch (action.type) {case LIST_CHANGE_IsSHOW:return { ...state, isShow: !state.isShow };default:return state;}
};export default formReducer;
store / list / listActions.js 同步与异步修改 count、arr
// listActions.js
import { FORM_ADD_COUNT, FORM_SUB_COUNT } from "../actionType";
export const form_addCount = () => ({type: FORM_ADD_COUNT
});export const form_subCount = () => ({type: FORM_SUB_COUNT
});
store / list / listReducer.js 同步与异步修改 count、arr
// listReducer.js
import { FORM_ADD_COUNT, FORM_SUB_COUNT } from "../actionType";
const initialState = {count: 0
};const listReducer = (state = initialState, action) => {switch (action.type) {case FORM_ADD_COUNT:return { ...state, count: state.count + 1 };case FORM_SUB_COUNT:return { ...state, count: state.count - 1 };default:return state;}
};export default listReducer;
store / list / listSaga.js 同步与异步修改 count、arr ( 获取最新的count和arr )
// listSaga.js
import { delay, put, select, takeEvery } from 'redux-saga/effects';
import { FORM_ADD_COUNT, FORM_SUB_COUNT, TEST_CHANGE_ARR } from "../actionType";function* form_addCountAsync() {// 异步操作,例如发送网络请求等yield console.log('add count...',)// const currentCount = yield select((state) => state.list.count);// console.log('currentCount',currentCount); // 获取到count最新的值 可以用于发起异步请求啥的yield delay(2000); // 延迟2s后 再触发 TEST_CHANGE_ARRlet currentArrLength = yield select((state) => state.test.arr)currentArrLength = currentArrLength?.length + 1console.log('currentArrLength',currentArrLength);yield put({ type: TEST_CHANGE_ARR ,payload:'我是-' + currentArrLength}); // 修改test模块的 arr数据
}function* form_subCountAsync() {// 异步操作,例如发送网络请求等yield console.log('sub count...');
}function* watchListActions() {yield takeEvery(FORM_ADD_COUNT, form_addCountAsync);yield takeEvery(FORM_SUB_COUNT, form_subCountAsync);
}export default watchListActions;
store / test / testActions.js 被add的异步修改了数据
// testActions.js
import { TEST_CHANGE_ARR } from "../actionType";
export const test_change_arr = () => ({type: TEST_CHANGE_ARR,
});store / test / testReducer.js 被add的异步修改了数据
// testReducer.js
import { TEST_CHANGE_ARR } from "../actionType";
const initialState = {arr: []
};const testReducer = (state = initialState, action) => {console.log('action',action);switch (action.type) {case TEST_CHANGE_ARR:return { ...state, arr: [...state.arr,action.payload] };default:return state;}
};export default testReducer;
index.js 项目入口文件引入
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from "./7redux/3使用saga/app";
import store from "./store/index.js";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Provider store={store}><App /></Provider>
);
7redux/3使用saga/app.jsx
import React from 'react';
import { connect } from 'react-redux';
import { list_changeShow } from '../../store/form/formActions';
import { form_addCount, form_subCount } from '../../store/list/listActions';class App extends React.Component {render() {// console.log('this.props',this.props);const { count, isShow, form_subCount, form_addCount, list_changeShow,arr } = this.props;return (<div><p>Count: {count}</p><button onClick={form_addCount}>addcount</button><button onClick={form_subCount}>Decrement</button><p>isShow: {isShow ? 'True' : 'False'}</p><button onClick={list_changeShow}>Toggle Show</button><p>arr: {arr}</p></div>);}
}const mapStateToProps = (state) => ({count: state.list.count,isShow: state.form.isShow,arr: state.test.arr,
});const mapDispatchToProps = {form_addCount,form_subCount,list_changeShow
};export default connect(mapStateToProps, mapDispatchToProps)(App);
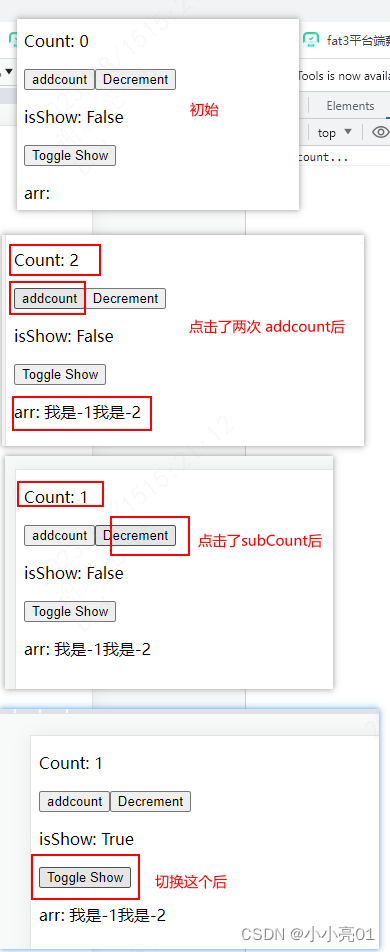
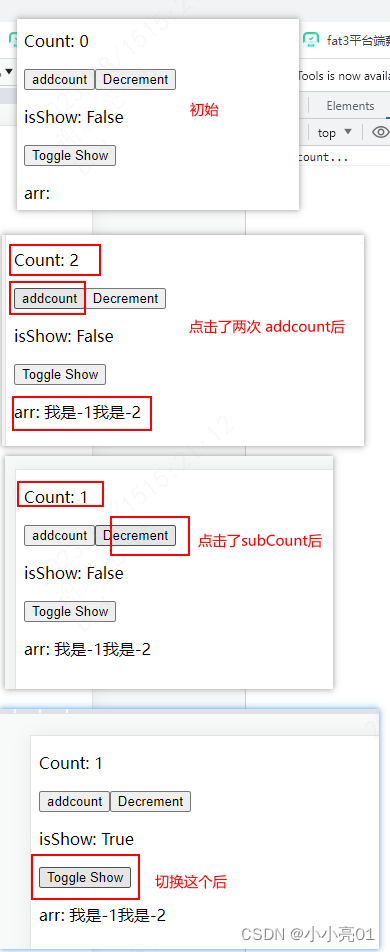
效果

相关文章:

react 10之状态管理工具2 redux + react-redux +redux-saga
目录 react 10之状态管理工具2 redux store / index.js 入口文件actionType.js actions常量的文件rootReducer.js 总的reducer 用于聚合所有模块的 reducerrootSaga.js 总的saga 用于聚合所有模块的 sagastore / form / formActions.js 同步修改 isShowstore / form / formRedu…...

gor工具http流量复制、流量回放,生产运维生气
gor是一款流量复制回放工具,gor工具的官网:https://goreplay.org/ 1、对某个端口的http流量进行打印 ./gor --input-raw :8000 --output-stdout 2、对流量实时转发,把81端口流量转发到192.168.3.221:80端口 ./gor --input-raw :81--output-ht…...

设计模式之单例设计模式
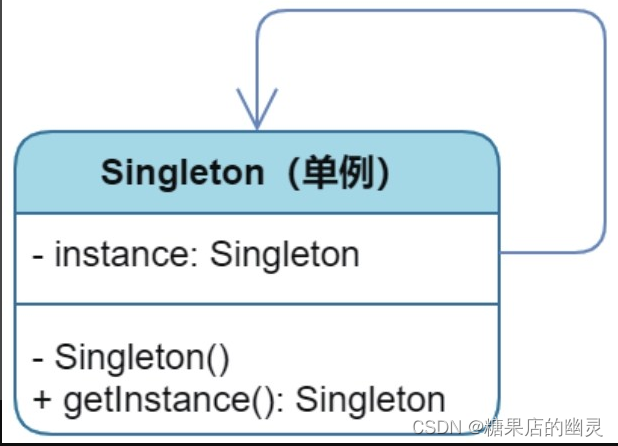
单例设计模式 2.1 孤独的太阳盘古开天,造日月星辰。2.2 饿汉造日2.3 懒汉的队伍2.4 大道至简 读《秒懂设计模式总结》 单例模式(Singleton)是一种非常简单且容易理解的设计模式。顾名思义,单例即单一的实例,确切地讲就是指在某个系统中只存在…...

Java自学到什么程度就可以去找工作了?
引言 Java作为一门广泛应用于软件开发领域的编程语言,对于初学者来说,了解到什么程度才能开始寻找实习和入职机会是一个常见的问题。 本文将从实习和入职这两个方面,分点详细介绍Java学习到什么程度才能够开始进入职场。并在文章末尾给大家安…...

三、Kafka生产者
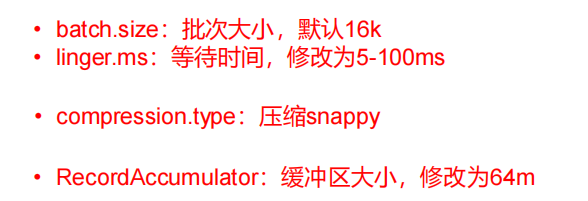
目录 3.1 生产者消息发送流程3.1.1 发送原理 3.2 异步发送 API3.3 同步发送数据3.4 生产者分区3.4.1 kafka分区的好处3.4.2 生产者发送消息的分区策略3.4.3 自定义分区器 3.5 生产者如何提高吞吐量3.6 数据可靠性 3.1 生产者消息发送流程 3.1.1 发送原理 3.2 异步发送 API 3…...

【SA8295P 源码分析】19 - QNX Host NFS 文件系统配置
【SA8295P 源码分析】19 - QNX Host NFS 文件系统配置 一、NFS Server二、NFS Client三、NFS 相关的文件及目录四、将文件放入QNX 文件系统中五、编译下载验证系列文章汇总见:《【SA8295P 源码分析】00 - 系列文章链接汇总》 本文链接:《【SA8295P 源码分析】19 - QNX Host N…...

JRE、JDK、JVM及JIT之间有什么不同?_java基础知识总结
当涉及Java编程和执行时,以下术语具有不同的含义: 1.JRE (Java Runtime Environment) JRE是Java运行时环境的缩写。它是一个包含用于在计算机上运行Java应用程序所需的组件集合。JRE包括了以下几个主要部分: Java虚拟机(JVM):用…...

sqlite3数据库的实现
sqlite3代码实现数据库的插入、删除、修改、退出功能 #include <head.h> #include <sqlite3.h> #include <unistd.h> int do_insert(sqlite3 *db); int do_delete(sqlite3 *db); int do_update(sqlite3 *db);int main(int argc, const char *argv[]) {sqlit…...

c#设计模式-结构型模式 之 桥接模式
前言 桥接模式是一种设计模式,它将抽象与实现分离,使它们可以独立变化。这种模式涉及到一个接口作为桥梁,使实体类的功能独立于接口实现类。这两种类型的类可以结构化改变而互不影响。 桥接模式的主要目的是通过将实现和抽象分离,…...

【Vue-Router】导航守卫
前置守卫 main.ts import { createApp } from vue import App from ./App.vue import {router} from ./router // import 引入 import ElementPlus from element-plus import element-plus/dist/index.css const app createApp(App) app.use(router) // use 注入 ElementPlu…...

07无监督学习——降维
1.降维的概述 维数灾难(Curse of Dimensionality):通常是指在涉及到向量的计算的问题中,随着维数的增加,计算量呈指数倍增长的一种现象。 1.1什么是降维? 1.降维(Dimensionality Reduction)是将训练数据中的样本(实例)从高维空间转换到低维…...
)
系列七、IOC操作bean管理(xml自动装配)
一、概述 自动装配是根据指定规则(属性名称或者属性类型),Spring自动将匹配的属性值进行注入。 二、分类 xml自动装配分为按照属性名称自动装配(byName)和按照属性类型自动装配(byType)。 2.1…...

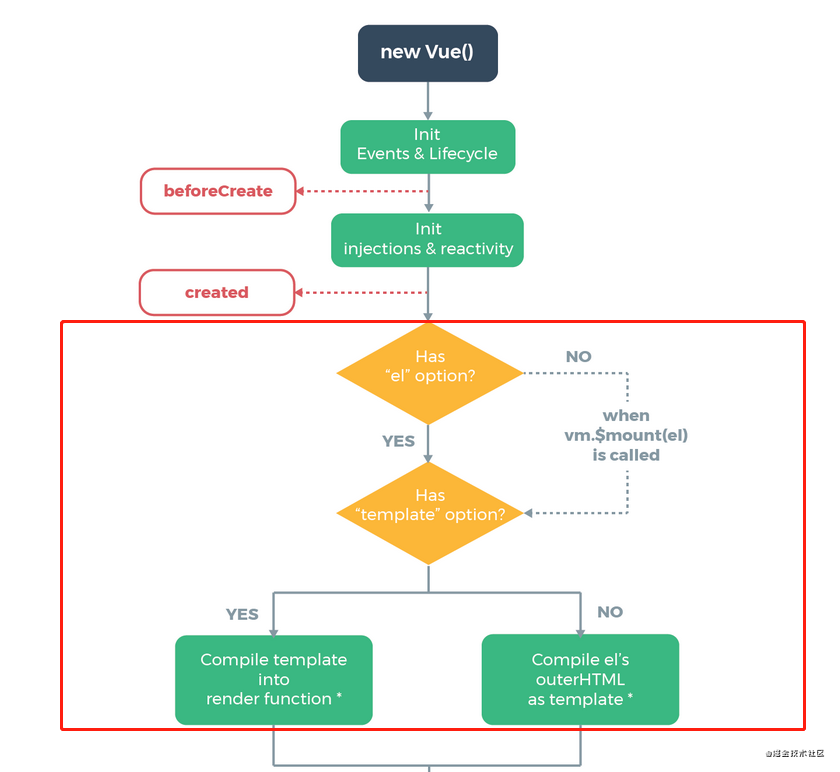
01- vdom 和模板编译源码
组件渲染的过程 template --> ast --> render --> vDom --> 真实的Dom --> 页面 Runtime-Compiler和Runtime-Only的区别 - 简书 编译步骤 模板编译是Vue中比较核心的一部分。关于 Vue 编译原理这块的整体逻辑主要分三个部分,也可以说是分三步&am…...

C++入门知识点——解决C语言不足
😶🌫️Take your time ! 😶🌫️ 💥个人主页:🔥🔥🔥大魔王🔥🔥🔥 💥代码仓库:🔥🔥魔…...

探秘分布式大数据:融合专业洞见,燃起趣味火花,启迪玄幻思维
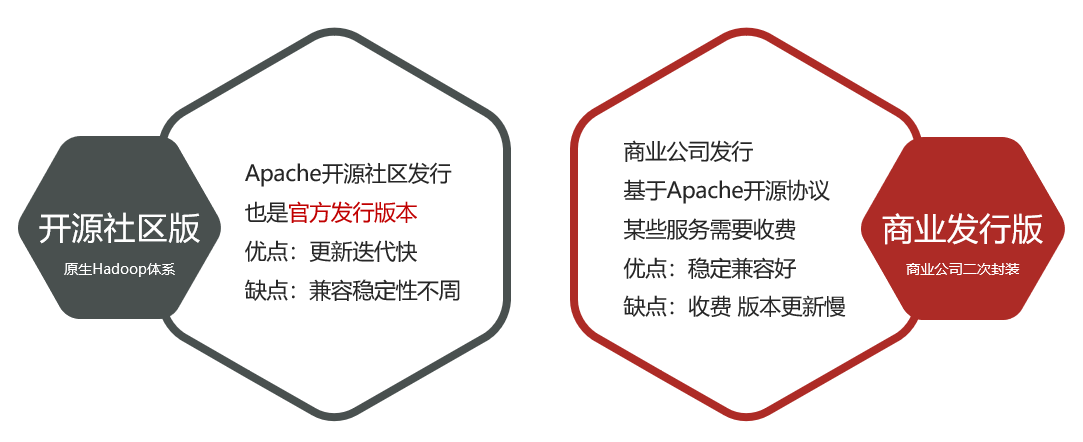
文章目录 一 数据导论二 大数据的诞生三 大数据概论3.1 大数据的5V特征3.2 大数据的工作核心 四 大数据软件生态4.1 数据存储软件4.2 数据计算软件4.3 数据传输软件 五 Apache Hadoop概述5.1 Apache Hadoop框架5.2 Hadoop的功能5.3 Hadoop的发展5.4 Hadoop发行版本 一 数据导论…...

什么是 SPI,和API有什么区别?
面试回答 Java 中区分 API 和 SPI,通俗的讲:API 和 SPI 都是相对的概念,他们的差别只在语义上,API 直接被应用开发人员使用,SPI 被框架扩展人员使用。 API Application Programming Interface 大多数情况下ÿ…...
 失败)
python3 安装clickhouse_sqlalchemy(greenlet) 失败
环境信息: centos7操作系统,python3.8 执行pip3 install clickhouse_sqlalchemy或者pip3 install greenlet报以下报错: Command "/opt/python3.6.10-customized/bin/python3.6 -u -c "import setuptools, tokenize;file/tmp/pip-in…...

五款拿来就能用的炫酷表白代码
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 五款炫酷表白代码 1、无限弹窗表白2、做我女朋友好吗,不同意就关机3、…...

Springboot 封装整活 Mybatis 动态查询条件SQL自动组装拼接
前言 ps:最近在参与3100保卫战,战况很激烈,刚刚打完仗,来更新一下之前写了一半的博客。 该篇针对日常写查询的时候,那些动态条件sql 做个简单的封装,自动生成(抛砖引玉,搞个小玩具&a…...

宝塔部署Java+Vue前后端分离项目经验总结
前言 之前部署服务器都是在Linux环境下自己一点一点安装软件,听说用宝塔傻瓜式部署更快,这次浅浅尝试了一把。 确实简单! 1、 买服务器 咋买服务器略,记得服务器装系统就装 Cent OS 7系列即可,我装的7.6。 2、创建…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
