next.js 创建 react ant design ts 项目
环境说明:next.js 官方文档要求node版本在16.8以上。笔者使用的 node版本是16.20.1,不要使用16.13.0,笔者在使用 node16.13.0环境时创建的 react 项目点击事件无效
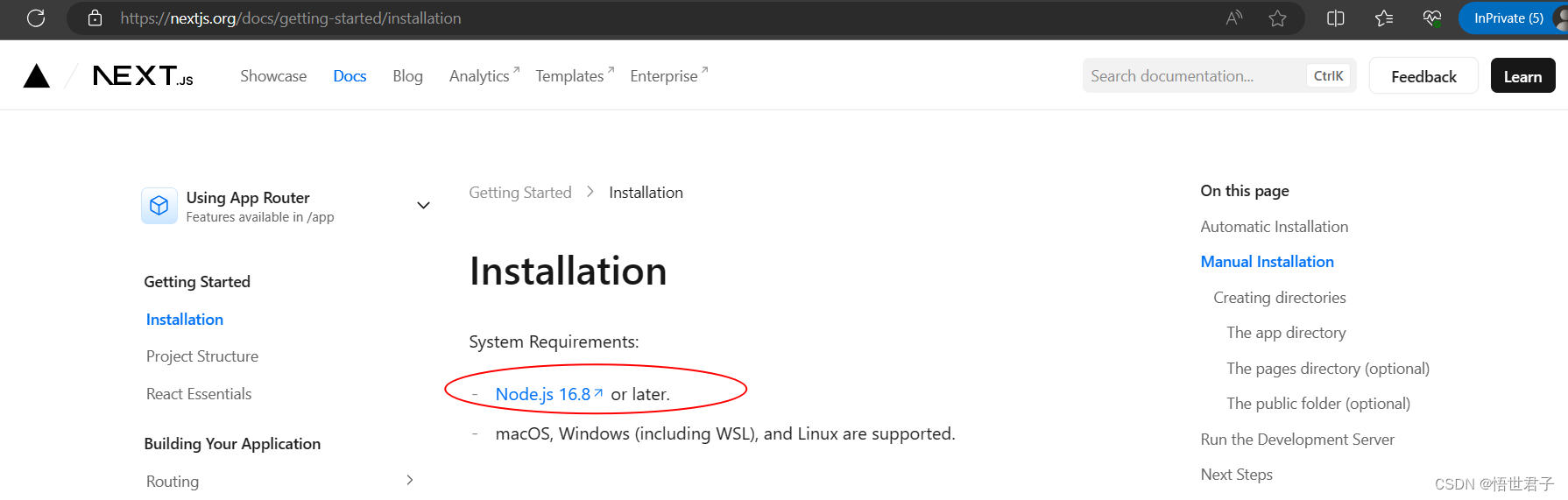
next.js官网截图

next.js 官网:https://nextjs.org/
react 官网:https://react.dev/
Ant Design 官网:https://ant.design/index-cn
目录
1、创建项目
2、安装 ant design
3、运行测试
1、创建项目
在电脑存放项目的文件夹下打开cmd窗口

执行命令创建项目 npx create-next-app antd-demo
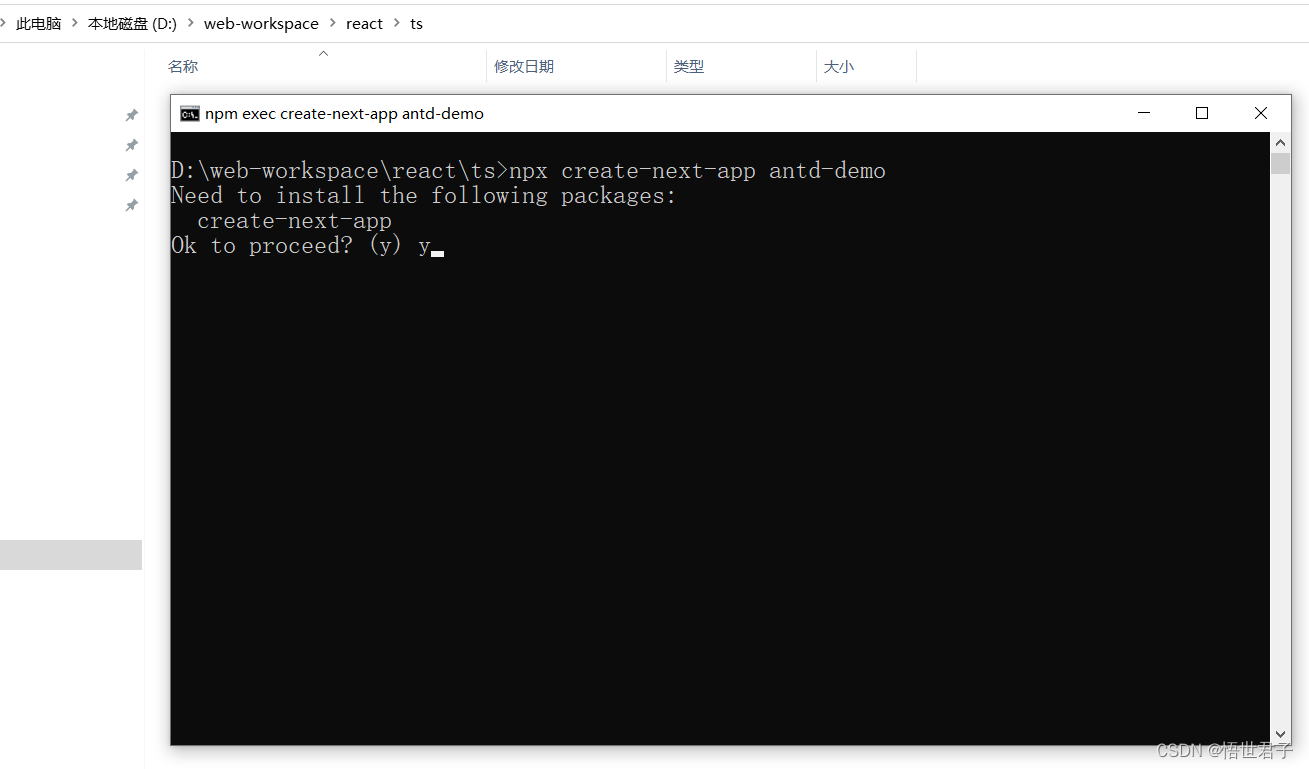
npx create-next-app antd-demo
第一次创建会先安装 create-next-app
接下来会让你选择创建项目需要的内容,这里可以根据自己的喜好决定,或者直接使用默认
笔者选择的是使用 ts 和 app router

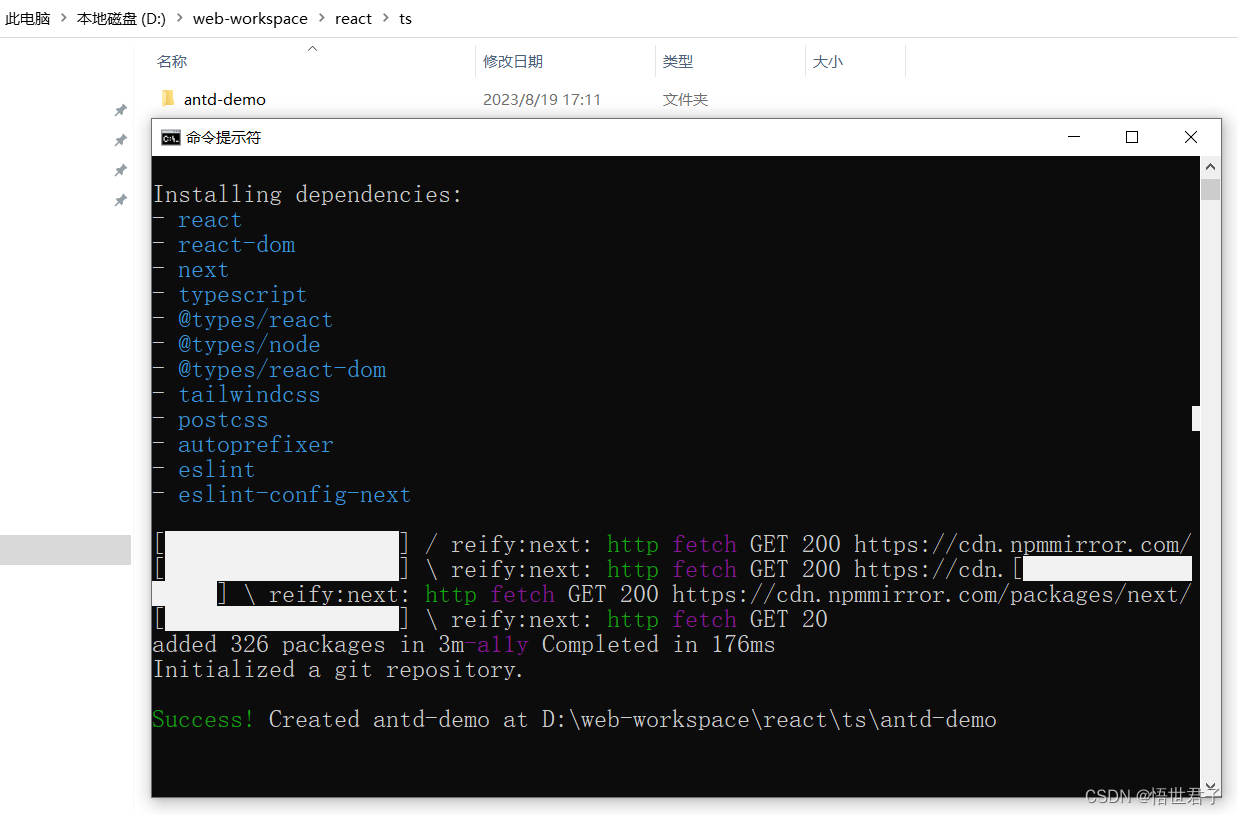
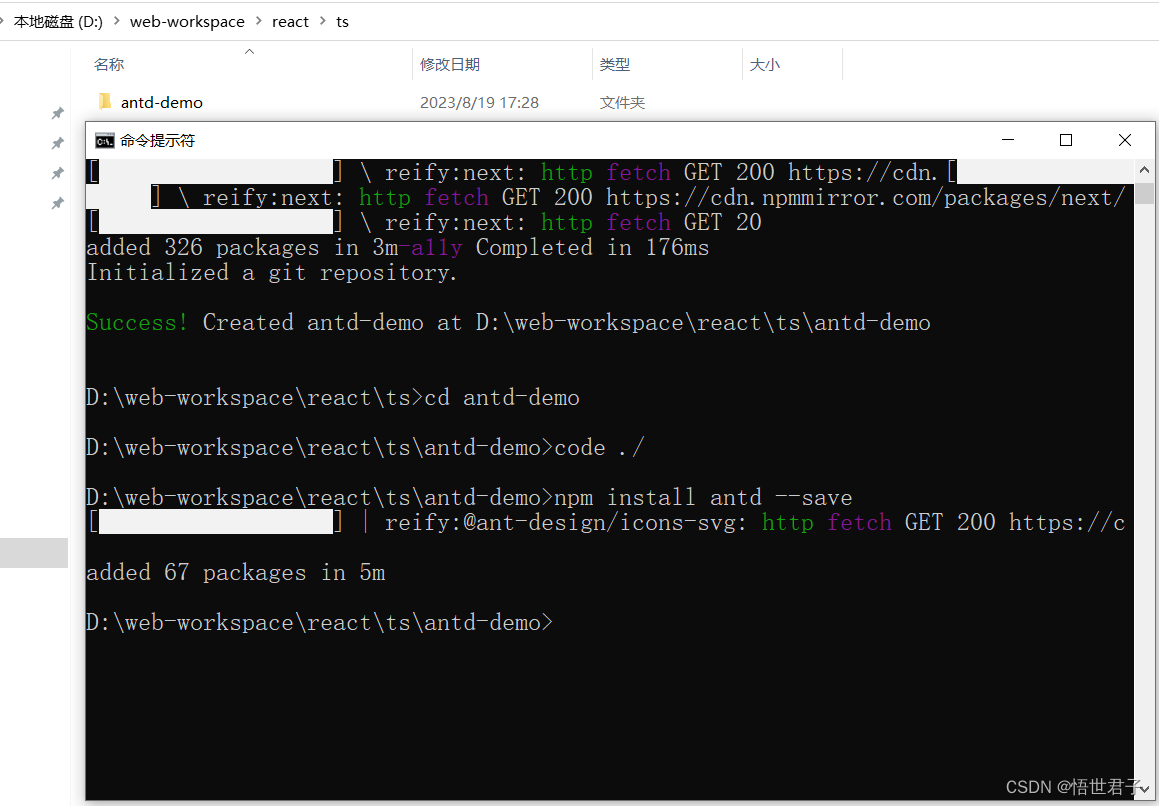
创建完成

2、安装 ant design
进入项目目录 ,使用 vscode编辑器打开项目
cd antd-democode ./
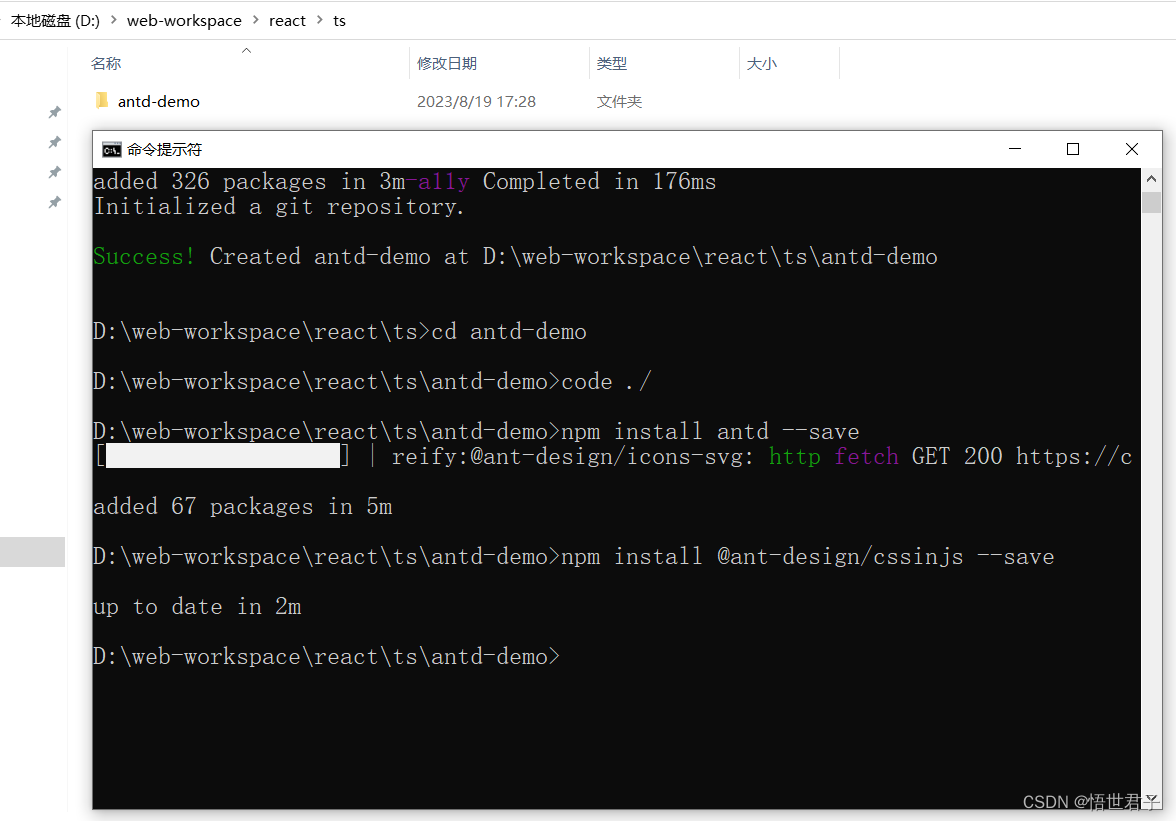
安装 ant design react
npm install antd --savenpm install @ant-design/cssinjs --save
安装完成后,在项目src目录下新建 lib 目录,在新建的 lib 目录下新建 AntdRegistry.tsx

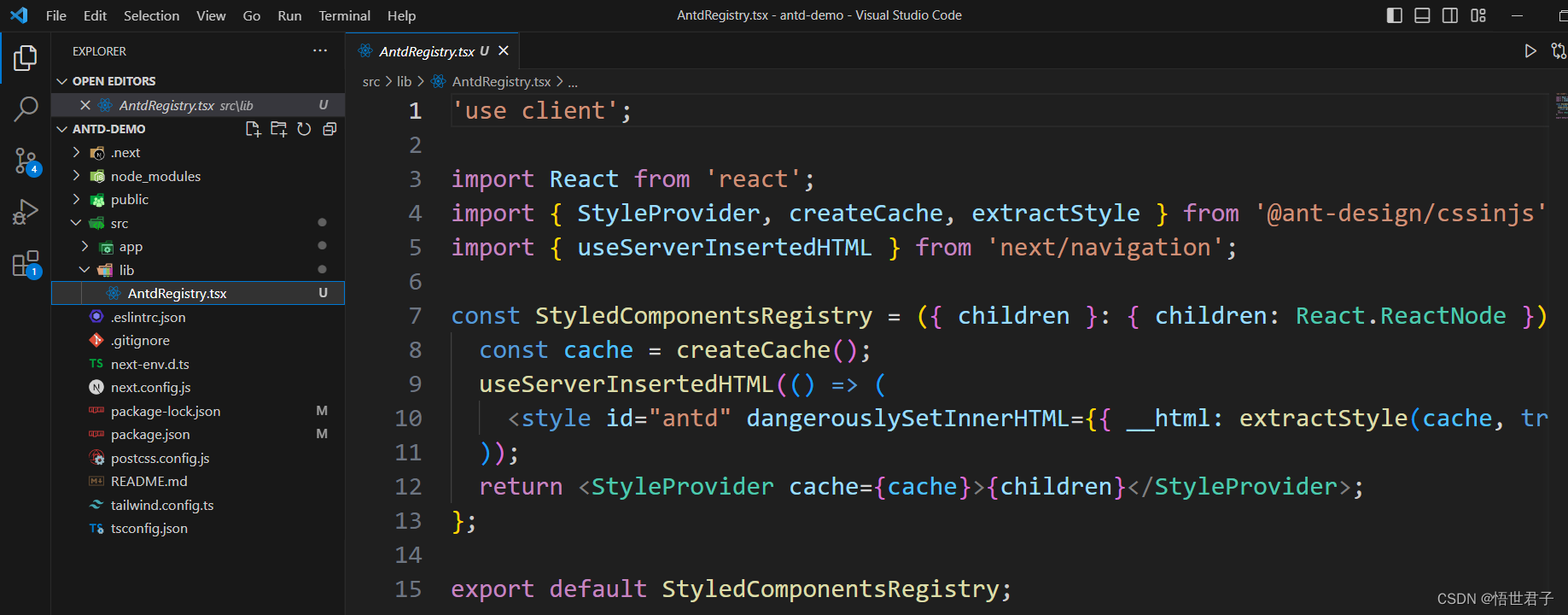
AntdRegistry.tsx内容
'use client';import React from 'react';
import { StyleProvider, createCache, extractStyle } from '@ant-design/cssinjs';
import { useServerInsertedHTML } from 'next/navigation';const StyledComponentsRegistry = ({ children }: { children: React.ReactNode }) => {const cache = createCache();useServerInsertedHTML(() => (<style id="antd" dangerouslySetInnerHTML={{ __html: extractStyle(cache, true) }} />));return <StyleProvider cache={cache}>{children}</StyleProvider>;
};export default StyledComponentsRegistry;vscode 截图

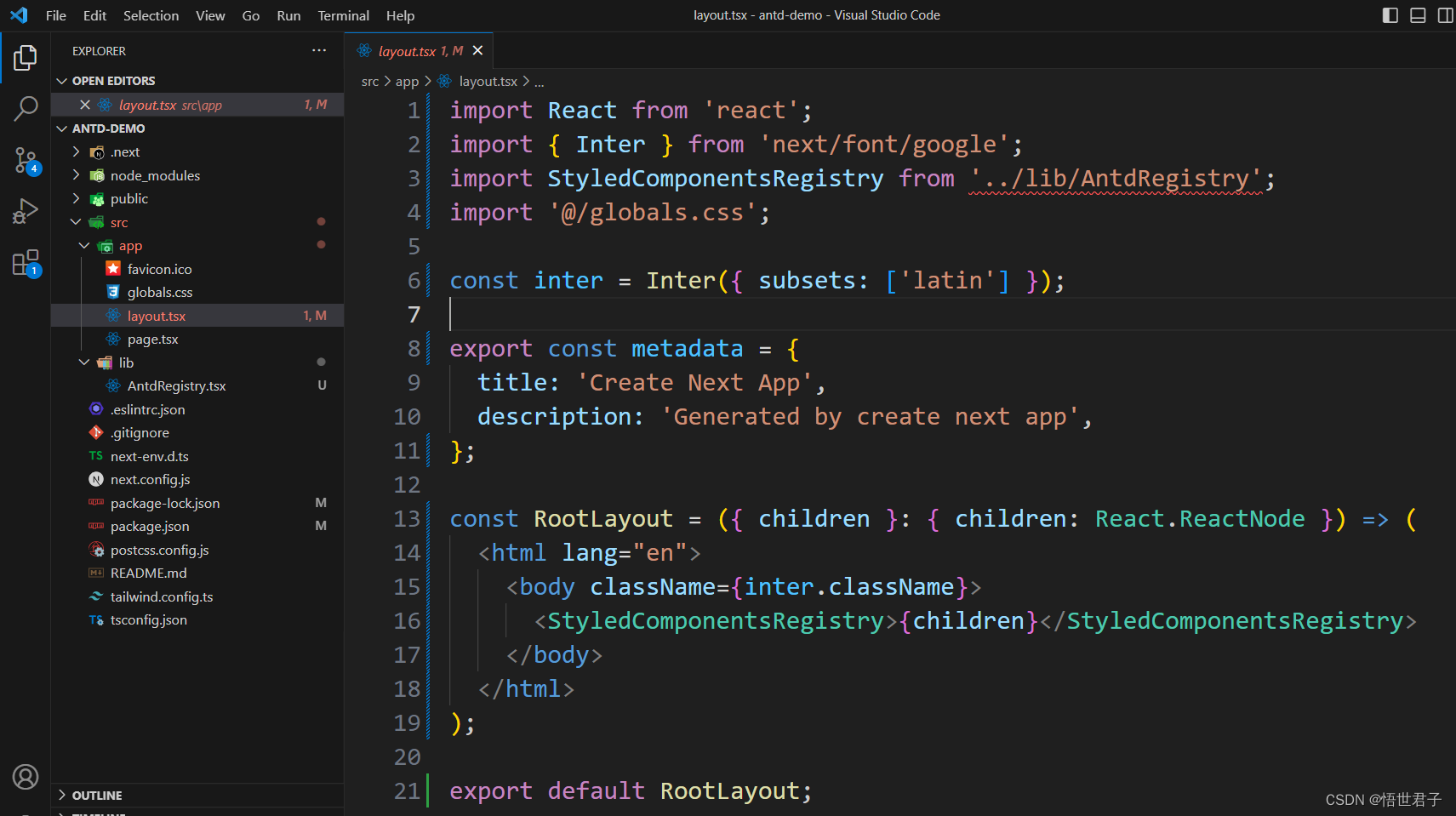
修改src/app/layout.tsx 内容为下面内容
import React from 'react';
import { Inter } from 'next/font/google';
import StyledComponentsRegistry from '../lib/AntdRegistry';
import '@/app/globals.css';const inter = Inter({ subsets: ['latin'] });export const metadata = {title: 'Create Next App',description: 'Generated by create next app',
};const RootLayout = ({ children }: { children: React.ReactNode }) => (<html lang="en"><body className={inter.className}><StyledComponentsRegistry>{children}</StyledComponentsRegistry></body></html>
);export default RootLayout;vscode 截图

添加主题配置
在项目根目录下新建 theme 文件夹,新建 themeConfig.ts

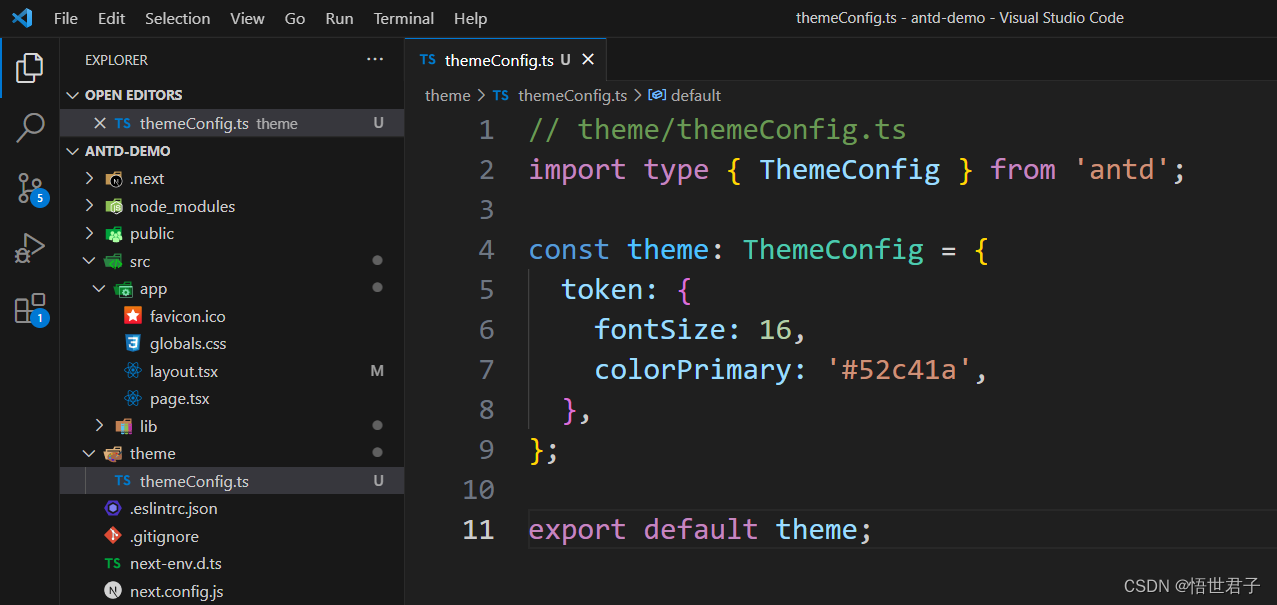
themeConfig.ts 内容
// theme/themeConfig.ts
import type { ThemeConfig } from 'antd';const theme: ThemeConfig = {token: {fontSize: 16,colorPrimary: '#52c41a',},
};export default theme;vscode 截图

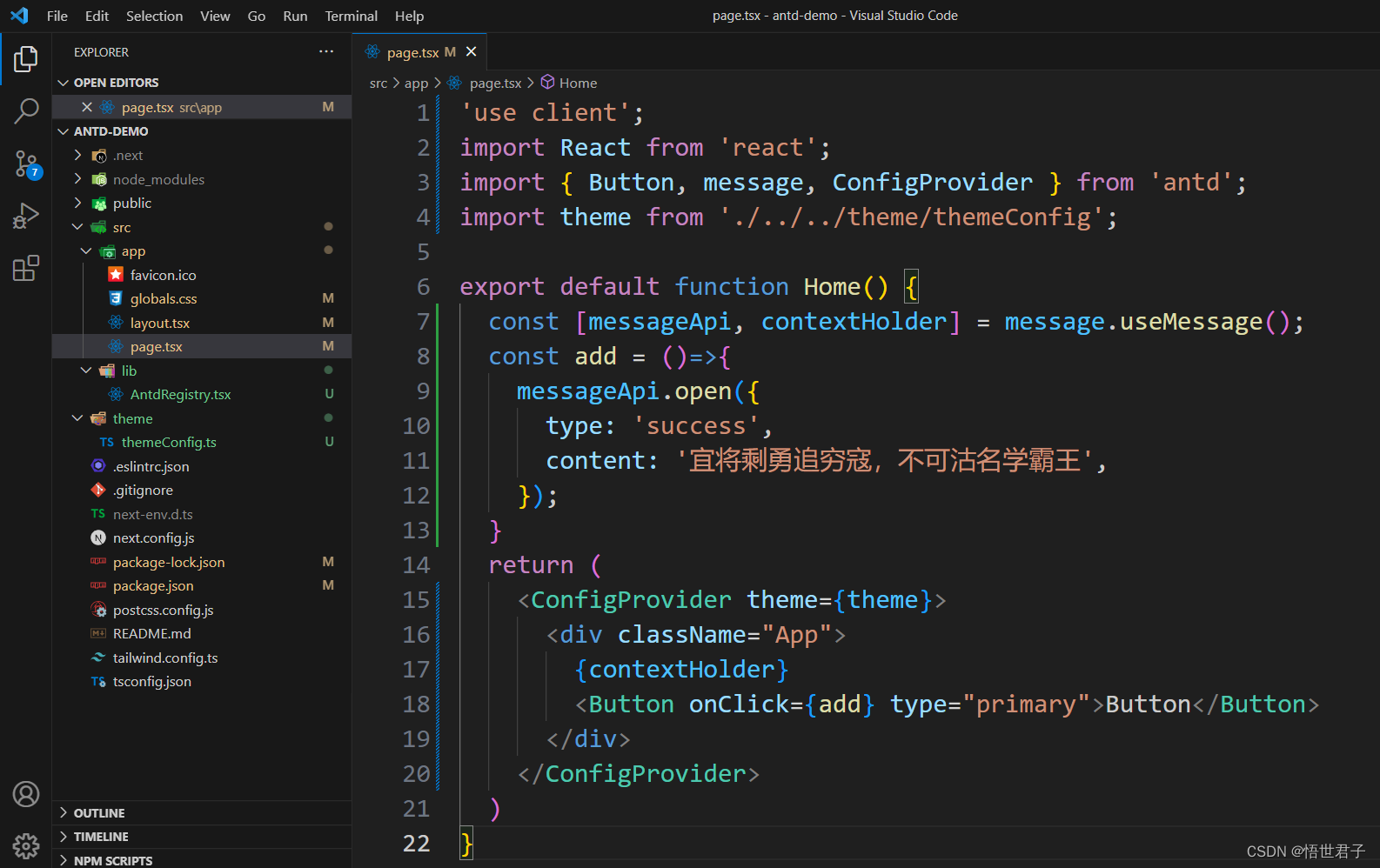
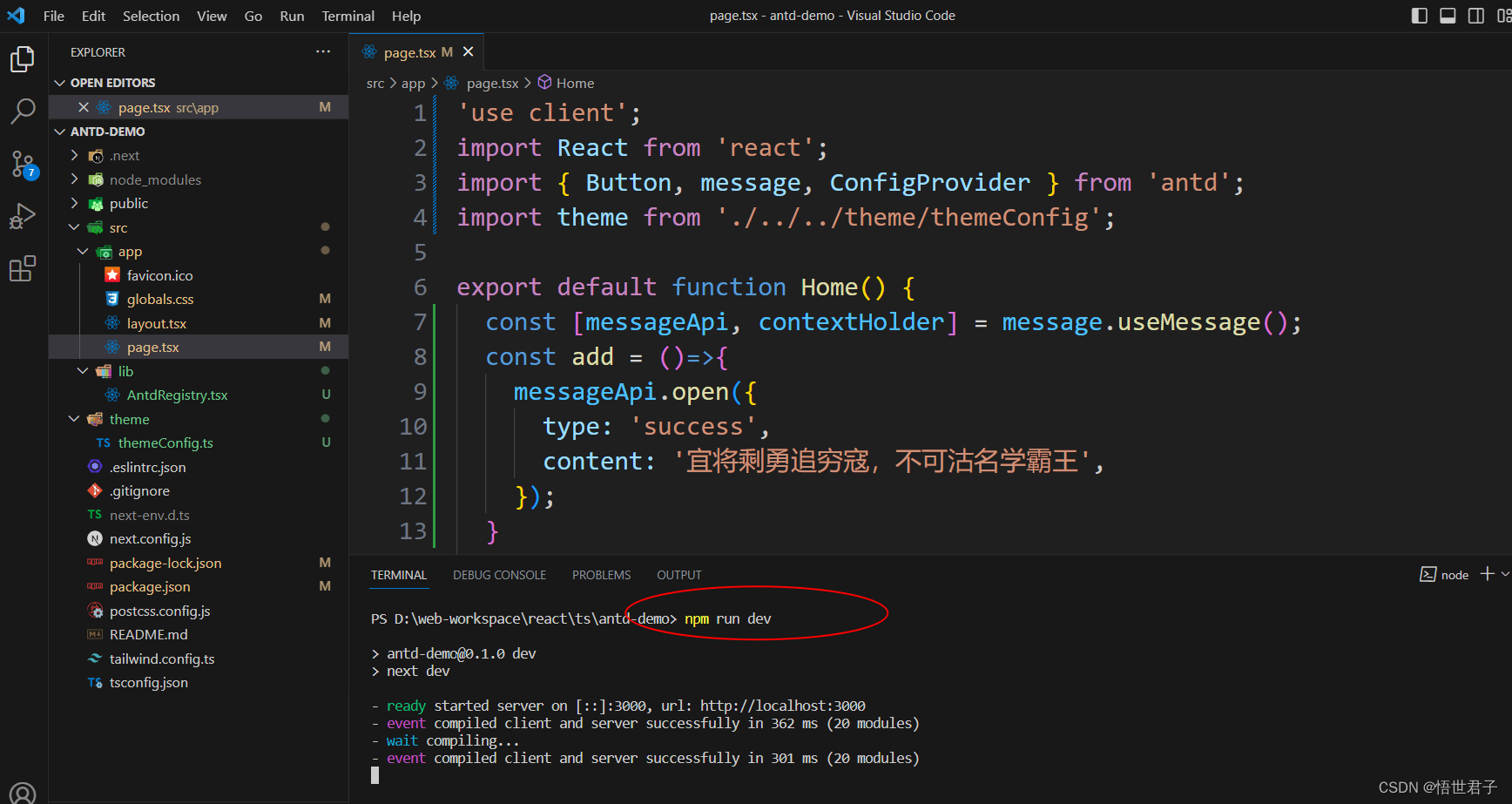
修改app下page.tsx 内容为下面内容
'use client';
import React from 'react';
import { Button, message, ConfigProvider } from 'antd';
import theme from './../../theme/themeConfig';export default function Home() {const [messageApi, contextHolder] = message.useMessage();const add = ()=>{messageApi.open({type: 'success',content: '宜将剩勇追穷寇,不可沽名学霸王',});}return (<ConfigProvider theme={theme}><div className="App">{contextHolder}<Button onClick={add} type="primary">Button</Button></div></ConfigProvider>)
}
vscode 截图

3、运行测试
在项目根目录下打开cmd,也可使用vscode自带的终端运行命令,npm run dev
npm run dev 
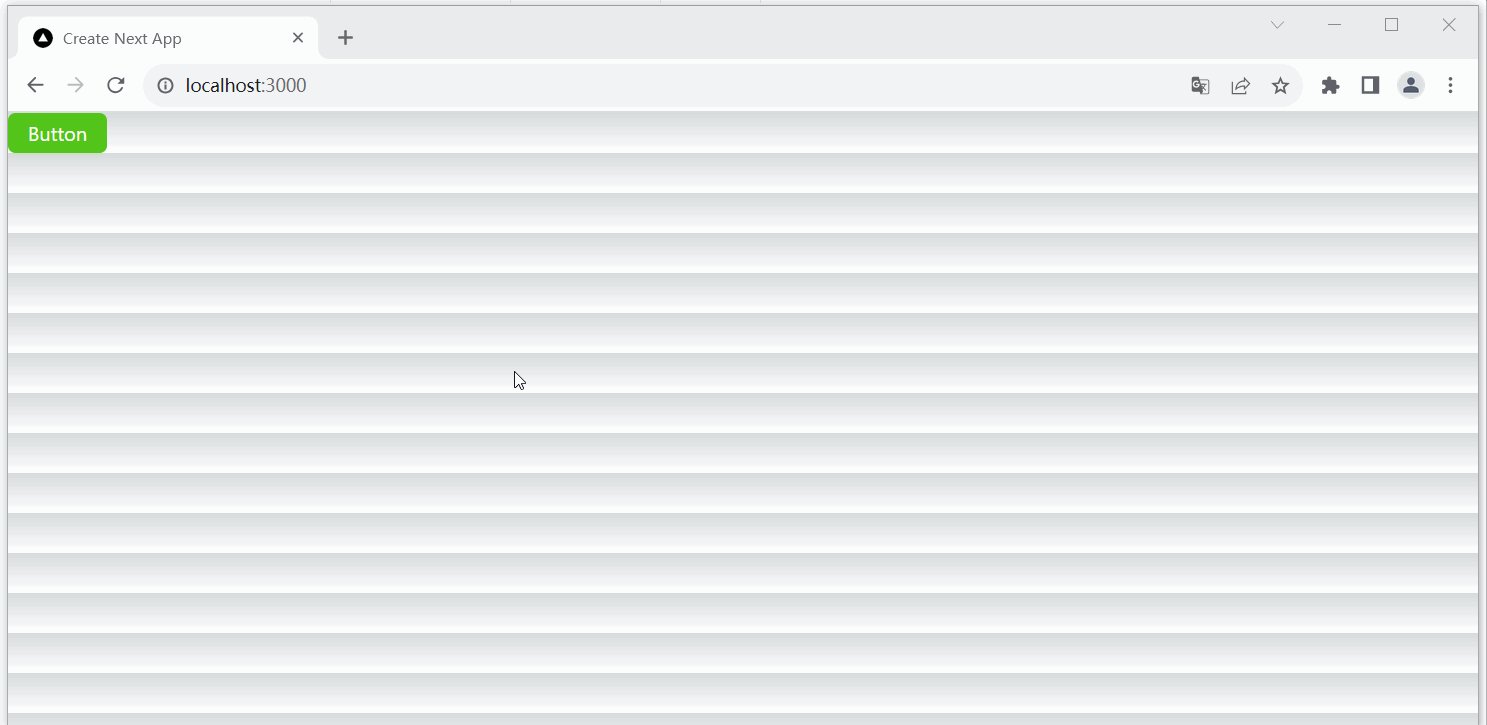
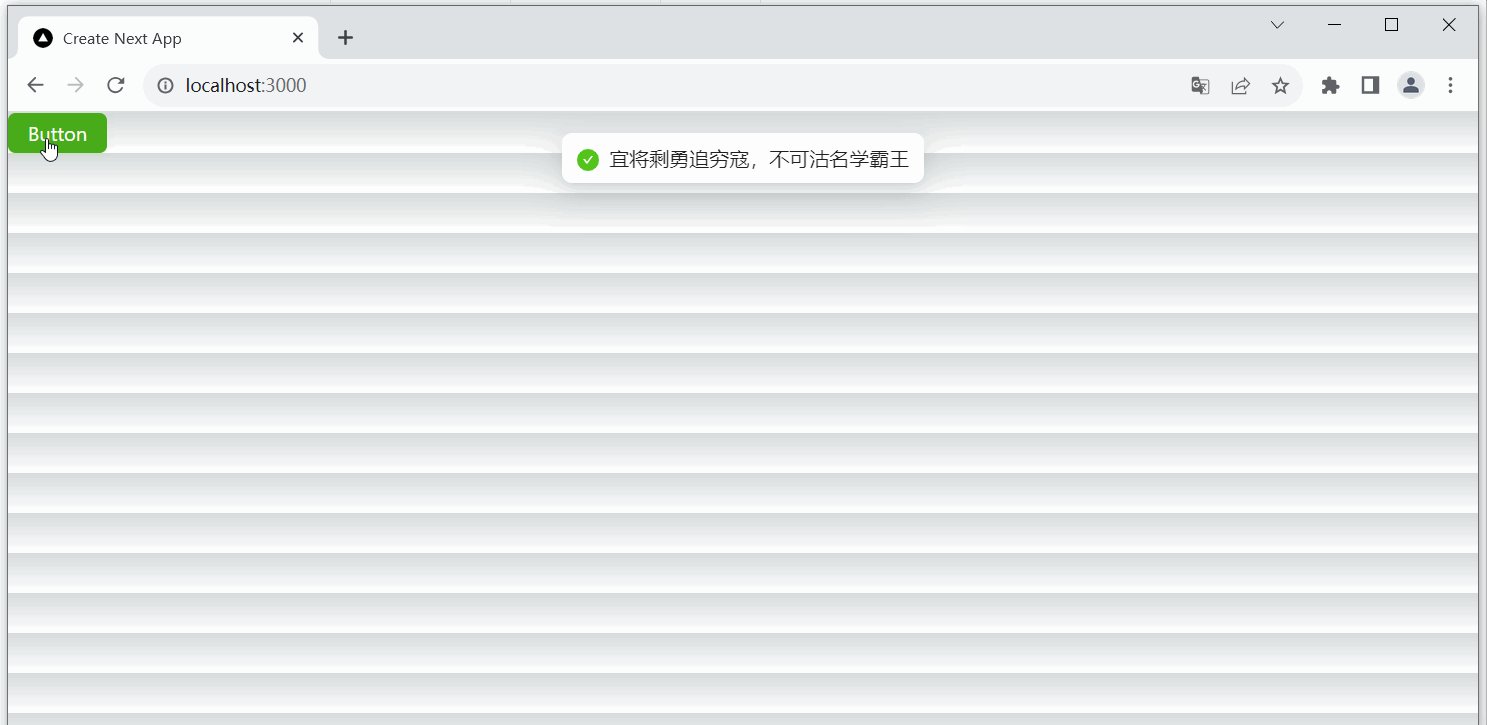
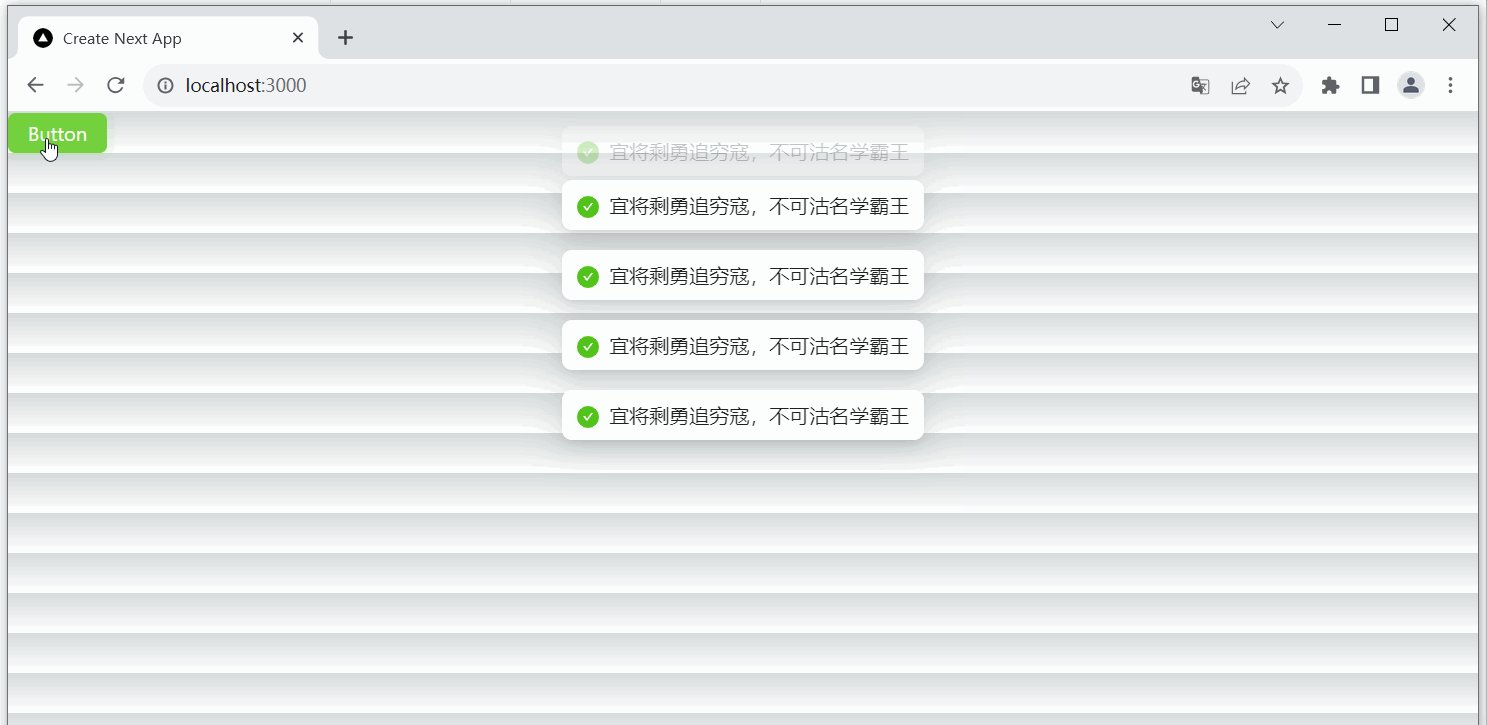
浏览器访问:http://localhost:3000

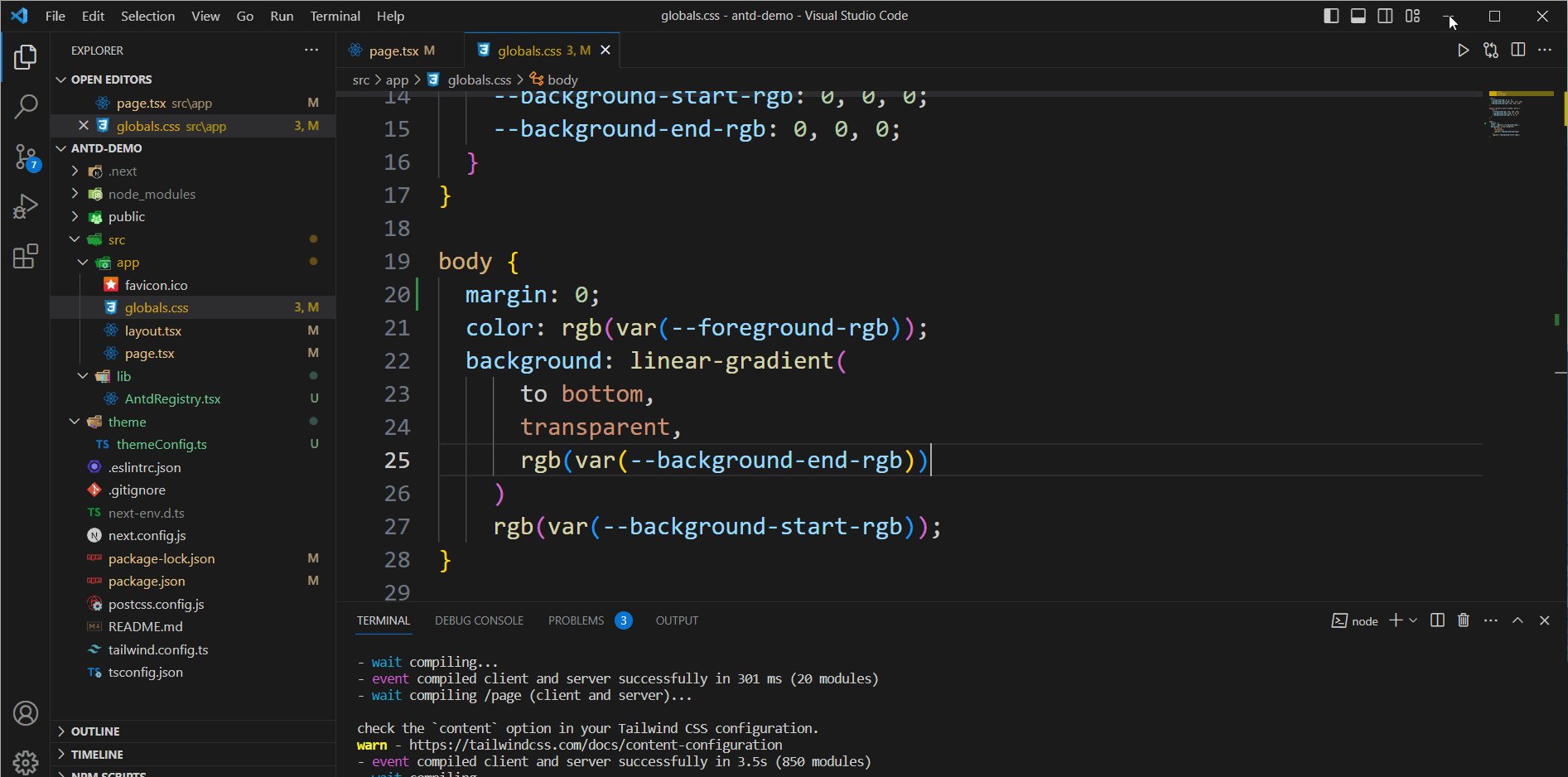
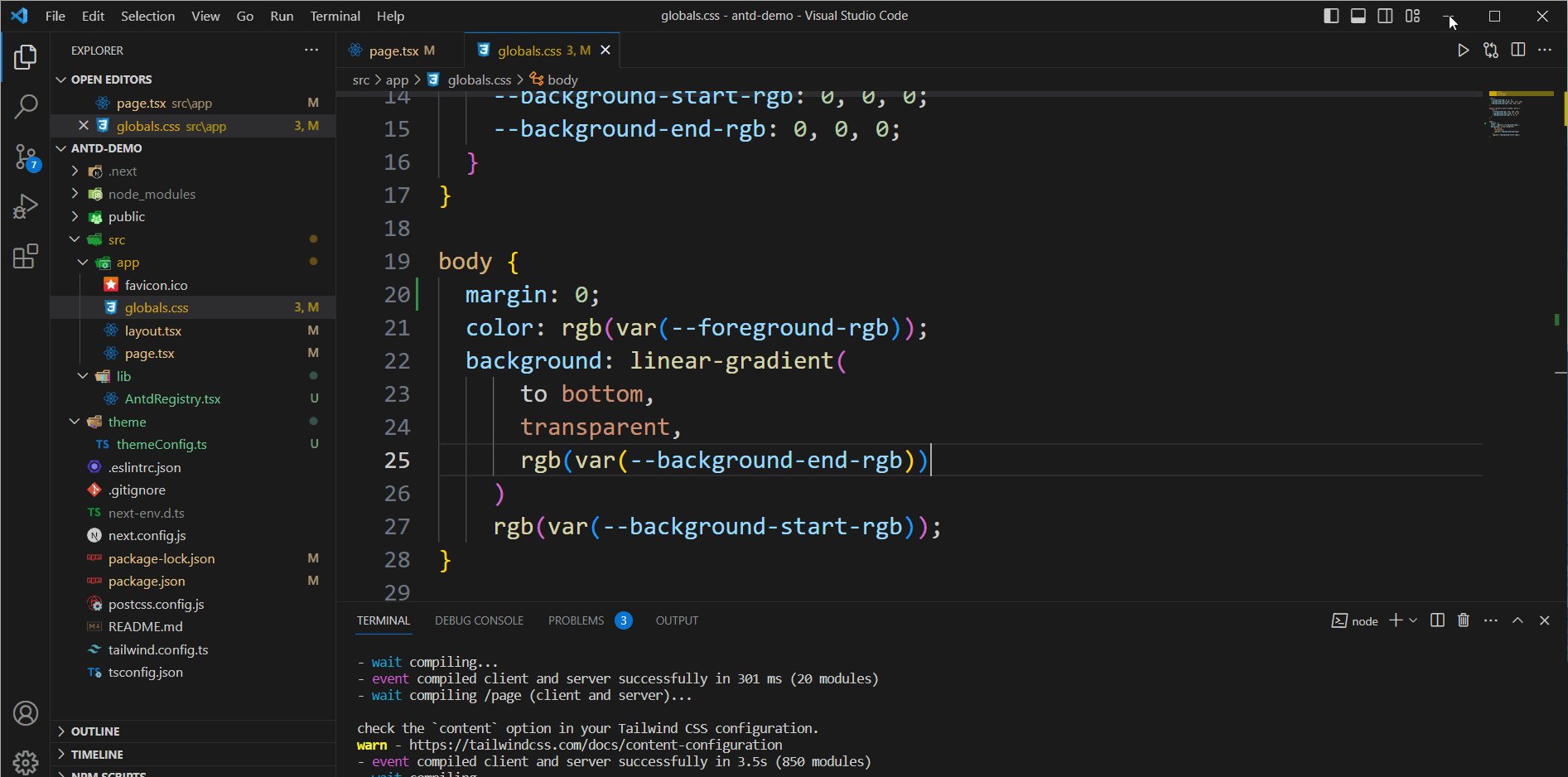
这个背景的条纹是next.js自带的样式,如果想去掉它,可以将 app/globals.css 的 body 标签的背景background 样式去掉
body {margin: 0;color: rgb(var(--foreground-rgb));/* background: linear-gradient(to bottom,transparent,rgb(var(--background-end-rgb)))rgb(var(--background-start-rgb)); */
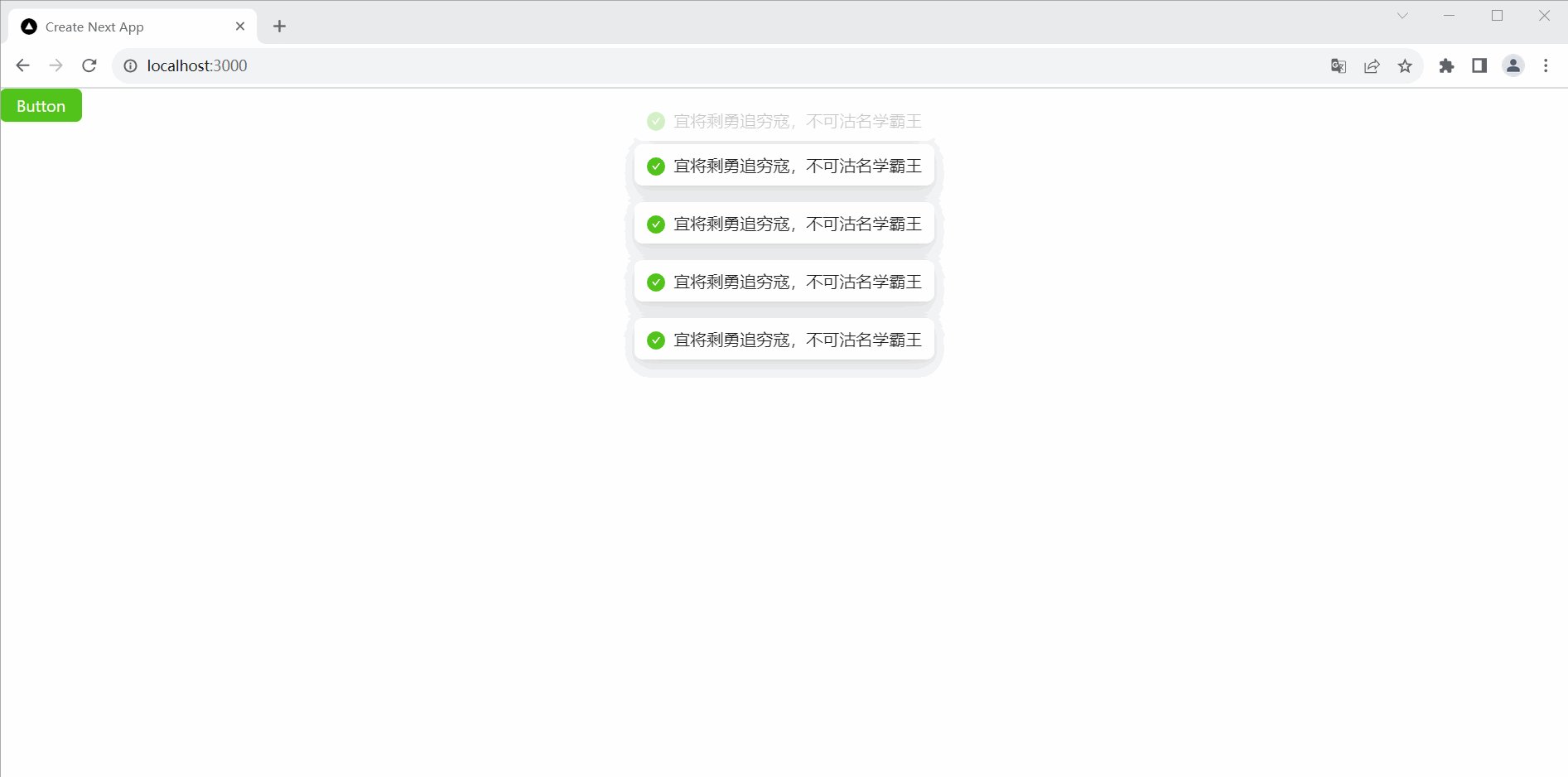
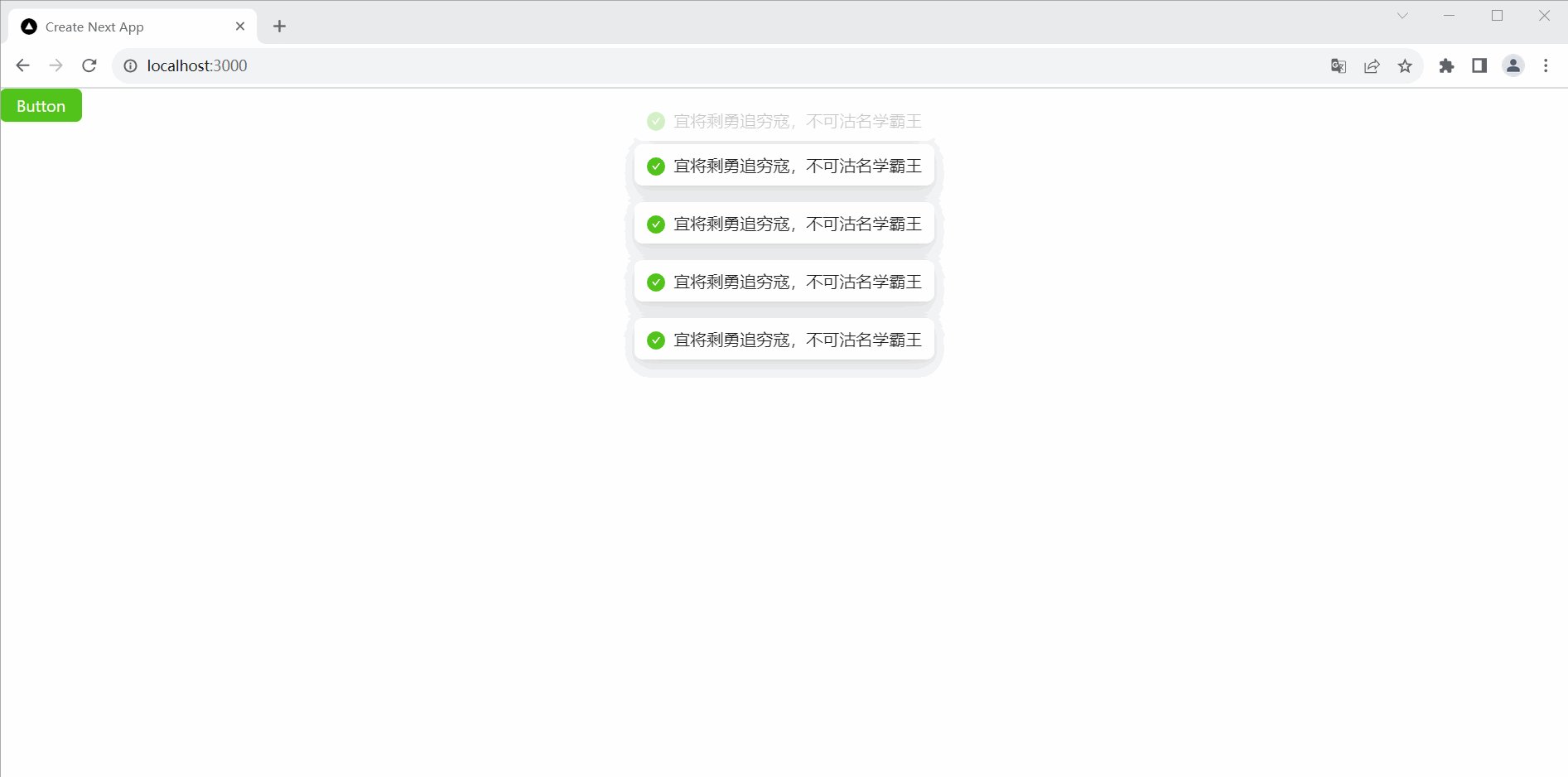
}运行效果

至此完
相关文章:

next.js 创建 react ant design ts 项目
环境说明:next.js 官方文档要求node版本在16.8以上。笔者使用的 node版本是16.20.1,不要使用16.13.0,笔者在使用 node16.13.0环境时创建的 react 项目点击事件无效 next.js官网截图 next.js 官网:https://nextjs.org/ react 官网…...

无涯教程-Perl - use函数
描述 此函数将MODULE导出的所有功能(或仅LIST引用的功能)导入当前包的名称空间。有效等效于- BEGIN { require "Module.pm"; Module->import(); }也用于在当前脚本上强加编译器指令(编译指示),尽管从本质上讲它们只是模块。 请注意,use语句在编译时进行判断。在…...

(7)(7.6) 恢复任务回放
文章目录 前言 7.6.1 配置 7.6.2 工作原理 7.6.3 局限性 前言 本页介绍了什么是"任务继续时后退"功能以及如何使用该功能。 !Note 从 4.1 版起,Plane、Copter 和 Rover 均可使用此功能。 在某些应用或运行区域,为了消除冲突&…...

spark yarn 开启动态资源分配
概念 不需要指定并发,只需要指定内存, 程序在运行后会动态调节并发数量,我们只需要设置一个上线即可 在spark 配置文件设置: spark.dynamicAllocation.enabled true spark.shuffle.service.enabled true 准备shuffer jar 将spar…...
Android学习之路(8) Activity
本节引言: 本节开始讲解Android的四大组件之一的Activity(活动),先来看下官方对于Activity的介绍: 移动应用体验与桌面体验的不同之处在于,用户与应用的互动并不总是在同一位置开始,而是经常以不确定的方式开始。例如&…...

Linux的热拔插UDEV机制
文章目录 UDEV简介守护进程基本特点 守护进程和后台进程的区别开发守护进程结束 UDEV简介 udev是一个设备管理工具,udev以守护进程的形式运行,通过侦听内核发出来的uevent来管理/dev目录下的设备文件。 udev在用户空间运行,而不在内核空间 …...

Azure应用程序网关
文章目录 什么是应用程序网关实战演练创建虚拟网络创建虚拟机创建应用程序网关测试搭建结果 什么是应用程序网关 Azure应用程序网关是一种托管服务,用于提供安全、可缩放的 Web 应用程序前端点的应用程序传送控制和保护。它可以通过 SSL 终止、cookie 基于会话持久…...

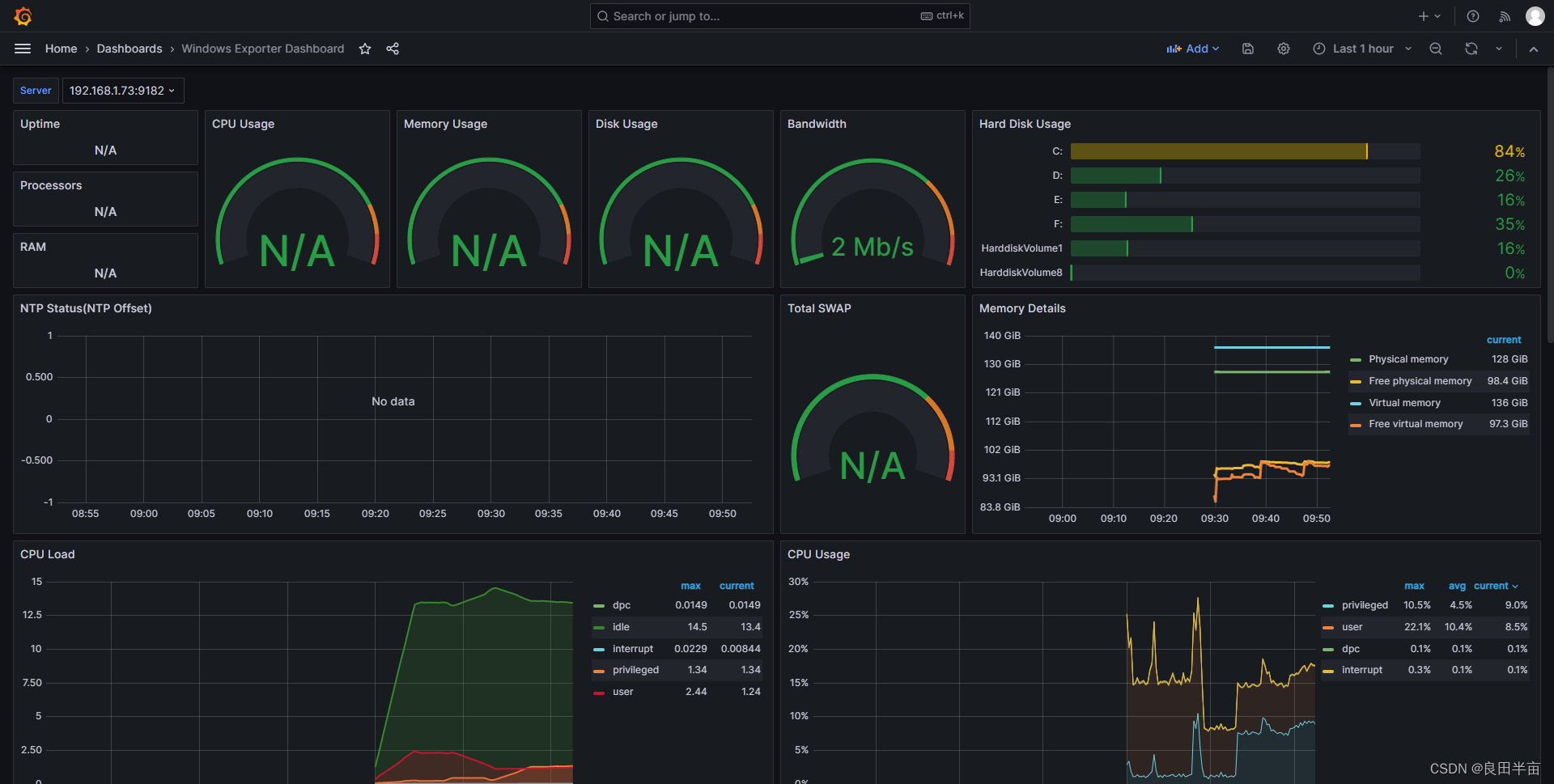
免费开源服务器资源监控系统grafana+prometheus+node_exporter
有项目做测试的时候需要查询服务器资源利用情况,自己又没写相应的模块,此时就需要一套好用的资源监控系统,,咨询了运维人员给推荐了一套,装完后真的很好用。 就是grafanaprometheusnode_exporter(linux&am…...

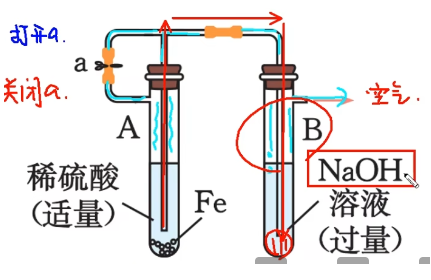
【文化课学习笔记】【化学】金属及其化合物
【化学】必修一:金属及其化合物 钠及其化合物 钠单质 物理性质 颜色:银白色,有金属光泽;密度: ρ H 2 O > ρ N a > ρ 煤油 \mathrm{\rho_{H_2O}>\rho_{Na}>\rho_{煤油}} ρH2O>ρNa>ρ煤…...

Java面试题--设计模式
一、Java 中有几种设计模式? Java 中一般认为有 23 种设计模式 分为三大类: 1. 创建型模式 5 种 ① 工厂方法模式 ② 抽象工厂模式 ③ 单例模式 ④ 建造者模式 ⑤ 原型模式 2. 结构型模式 7 种 ① 适配器模式 ② 装饰器模式 ③ 代理模式 ④ 外观模式 …...

【VS Code插件开发】Webview面板(三)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

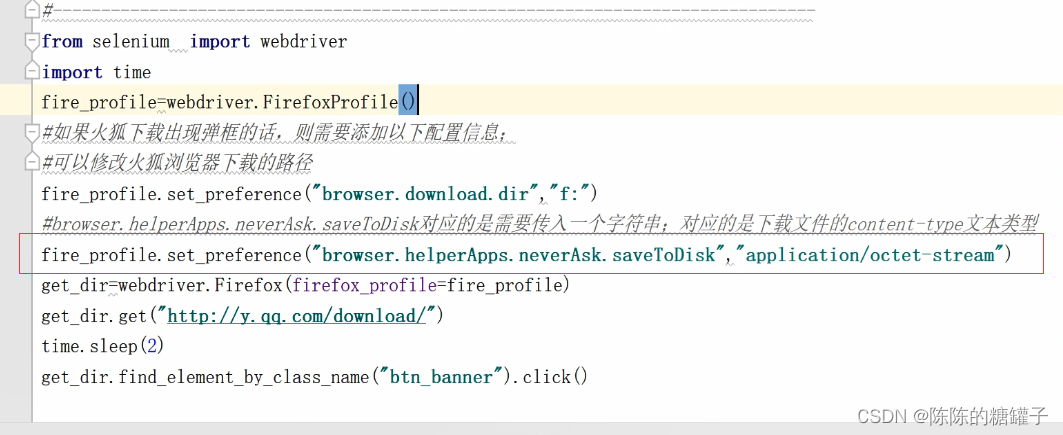
WebDriver API及对象识别技术
html页面的iframe的切换 定位到客户管理 新增客户 会无法定位到新增客户,因为在另外一个iframe框架之中。 iframe是html中的框架标签,表示文档中可以嵌入文档,或者说是浮动的框架。在selenium中iframe同样如此,如果驱动器对…...

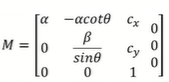
计算机视觉之三维重建(一)(摄像机几何)
针孔摄像机 添加屏障: 使用针孔(o光圈针孔摄像机中心),实现现实与成像一对一映射,减少模糊。其中针孔与像平面的距离为f(焦距);虚拟像平面位于针孔与真实物体之间,与像平面互为倒立关系。位置映射:利用相似…...

机器学习算法-随机森林
目录 机器学习算法-随机森林 (1)构建单棵决策树。 决策树的构建过程 决策树的构建一般包含三个部分:特征选择、树的生成、剪枝。 机器学习算法-随机森林 机器学习算法-随机森林 随机森林是一种监督式学习算法,适用于分类和回…...

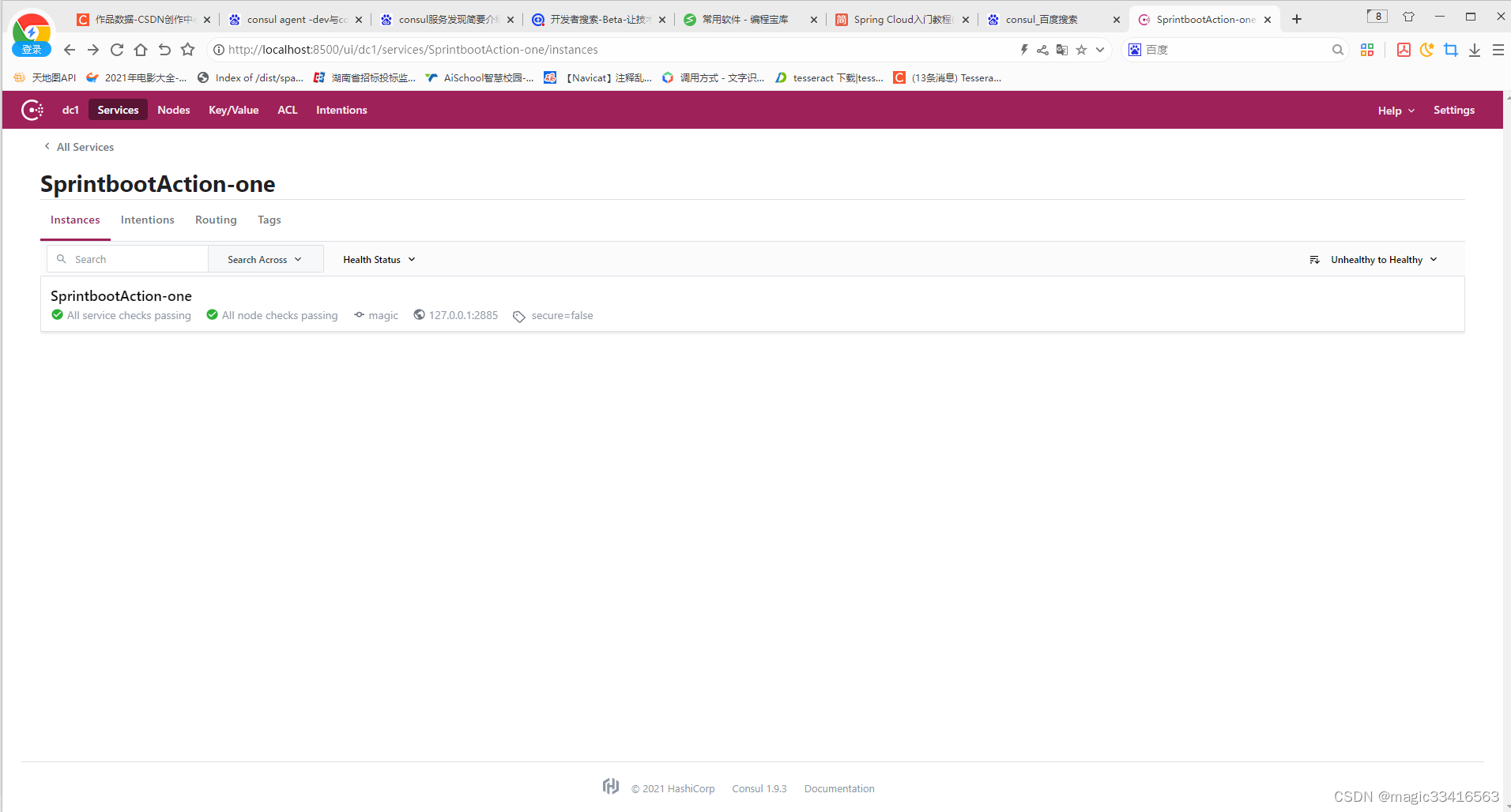
Springboot 实践(10)spring cloud 与consul配置运用之服务的注册与发现
前文讲解,完成了springboot、spring security、Oauth2.0的继承,实现了对系统资源的安全授权、允许获得授权的用户访问,也就是实现了单一系统的全部技术开发内容。 Springboot是微服务框架,单一系统只能完成指定系统的功能…...

解决方案:如何在 Amazon EMR Serverless 上执行纯 SQL 文件?
《大数据平台架构与原型实现:数据中台建设实战》一书由博主历时三年精心创作,现已通过知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详…...

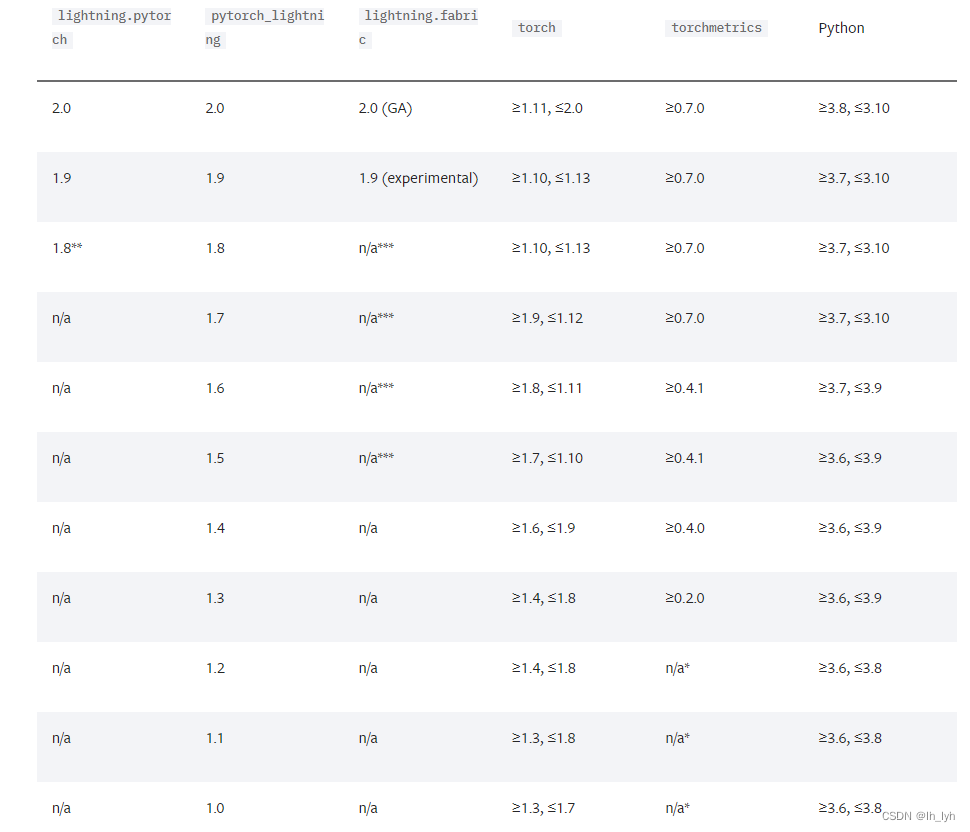
pytorch lightning和pytorch版本对应
参见官方文档: https://lightning.ai/docs/pytorch/latest/versioning.html#compatibility-matrix 下图左一列(lightning.pytorch)安装命令:pip install lightning --use-feature2020-resolver 下图左一列(pytorch_lig…...

Postman返回了一个html页面
问题记录 调用公司的测试环境接口,从浏览器控制台接口处cCopy as cURL(cmd),获取完整的请求内容,然后导入postman发起请求 提测时发现返回一个html页面,明显是被请求在网管处被拦截了,网关返回的这个报错html页面 …...

centos服务器搭建宝塔面板
因为电脑无线网无法登录宝塔,也无法ssh到服务器,但是热点可以连接,网上没找到解决方法,重装下。 解决办法,先追路由,结果是被防火墙拦截了,解封以后还不行,重新查,联动的…...

【微信小程序】记一次自定义微信小程序组件的思路
最近来个需求,要求给小程序的 modal 增加个关闭按钮,上网一查发现原来 2018 年就有人给出解决方案了,于是总结下微信小程序自定义组件的思路:一句话,用 wxml css实现和原生组件类似的样式和效果,之后用 JS…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
