Webgl 存储限定符attribute、gl.getAttribLocation、gl.vertexAttrib3f及其同族函数和矢量版本的介绍
目录
attribute变量规范
获取attribute变量的存储位置
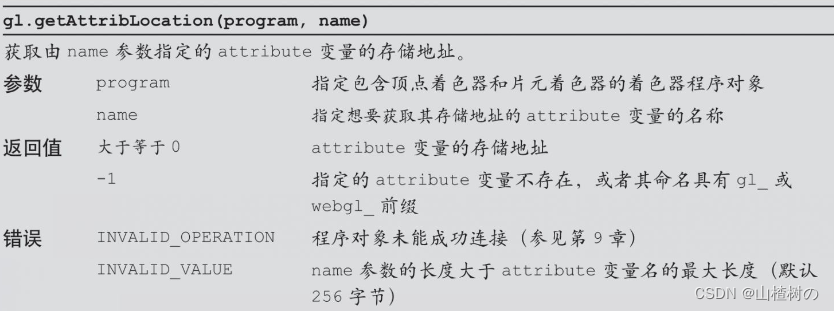
gl.getAttribLocation()函数的规范:
向attribute变量赋值
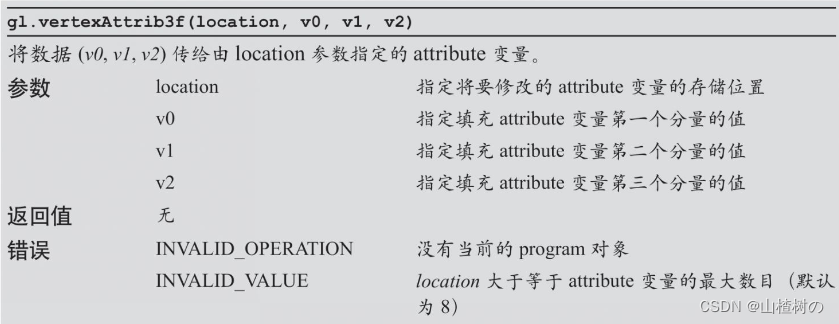
gl.vertexAttrib3f()的规范。
gl.vertexAttrib3f()的同族函数
示例代码
效果图
attribute变量规范

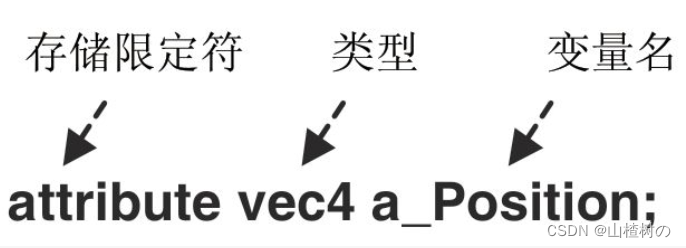
关键词attribute被称为存储限定符,它表示接下来的变量是一个attribute变量。attribute变量必须声明成全局变量,数据将从着色器外部传给该变量。变量的声明必须按照以下的格式:<存储限定符> <类型> <变量名>,如图所示。

一旦声明a_Position之后,我们将其赋值给gl_Position:
gl_Position = a_Position;\n' 获取attribute变量的存储位置
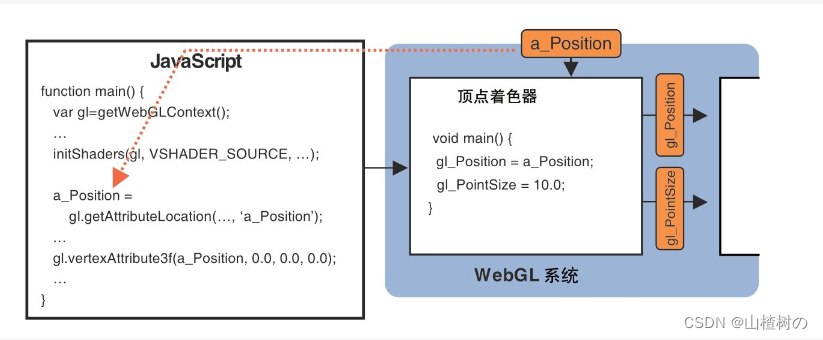
在WebGL系统中建立了顶点着色器。然后,WebGL就会对着色器进行解析,辨识出着色器具有的attribute变量,每个变量都具有一个存储地址,以便通过存储地址向变量传输数据。比如,当你想要向顶点着色器的a_Position变量传输数据时,首先需要向WebGL系统请求该变量的存储地址。我们使用gl.getAttribLocation()来获取attribute变量的地址。
![]()
方法的第一个参数是一个程序对象gl.program,它包括了顶点着色器和片元着色器,注意,你必须在调用initShader()之后再访问gl.program,因为是initShader()函数创建了这个程序对象。第二个参数是想要获取存储地址的attribute变量的名称。
方法的返回值是attribute变量的存储地址。这个地址被存储在JavaScript变量a_Position中,以备之后使用。
gl.getAttribLocation()函数的规范如下:

向attribute变量赋值
一旦将attribute变量的存储地址保存在JavaScript变量a_Position中,下面就需要使用该变量来向着色器传入值。我们使用gl.vertexAttrib3f()函数来完成这一步。

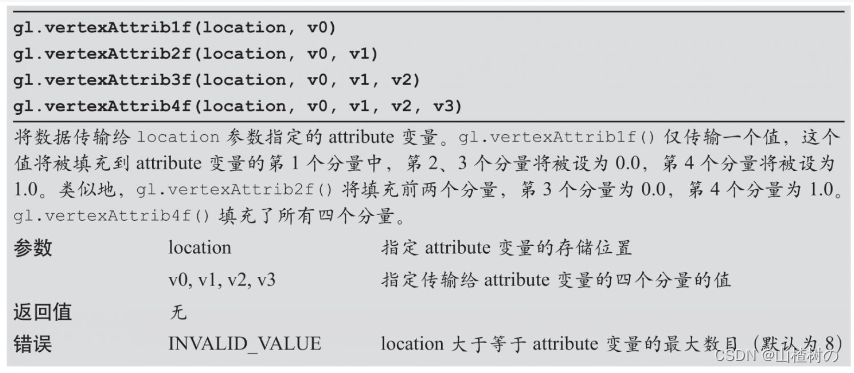
下面是gl.vertexAttrib3f()的规范。

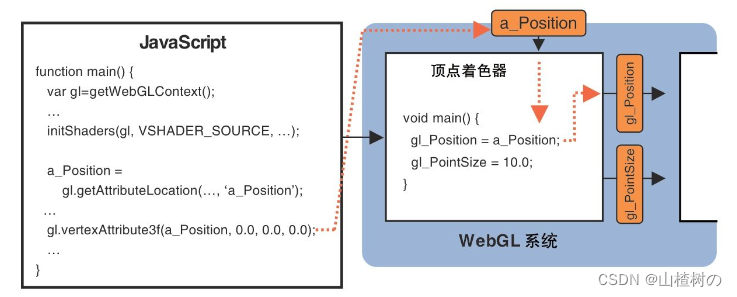
该函数的第1个参数是attribute变量的存储地址,即gl.getAttribLocation()的返回值;第2、3、4个参数是三个浮点型数值,即点的x、y和z坐标值。函数被调用后,这三个值被一起传给顶点着色器中的a_Position变量。下图显示了获取attribute变量的存储地址并向其传值的过程。


接着,在顶点着色器中,a_Position的值就被赋给了gl_Position,这样我们就成功地将点的x、y和z的坐标值从JavaScript传入了着色器,并赋值给了gl_Position,gl_Position的值还是(0.0,0.0,0.0,1.0)。

最后,使用gl.clear()清空<canvas>,并使用gl.drawArrays()绘制点。
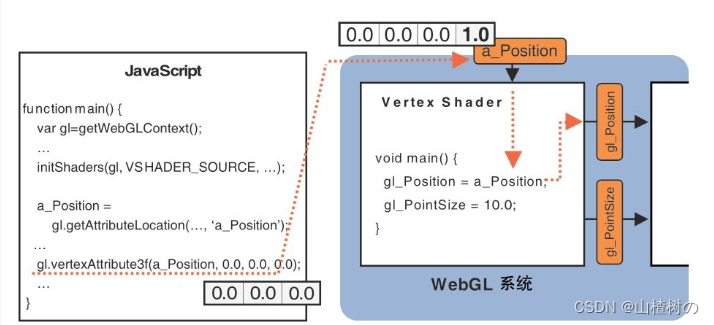
你可能已经注意到,第4行的a_Position变量是vec4类型的,但是gl.vertex-Attrib3f()仅传了三个分量值(x、y和z)而不是4个。是不是漏掉了1个呢?实际上,如果你省略了第4个参数,这个方法就会默认地将第4个分量设置为了1.0,如下图所示。颜色值的第4个分量为1.0表示该颜色完全不透明,而齐次坐标的第4个分量为1.0使齐次坐标与三维坐标对应起来,所以1.0是一个“安全”的第4分量。

gl.vertexAttrib3f()的同族函数
gl.vertexAttrib3f()是一系列同族函数中的一个,该系列函数的任务就是从JavaScript向顶点着色器中的attribute变量传值。gl.vertexAttrib1f()传输1个单精度值(v0),gl.vertexAttrib2f()传输2个值(v0和v1),而gl.vertexAttrib4f()传输4个值(v0、v1、v2和v3)。

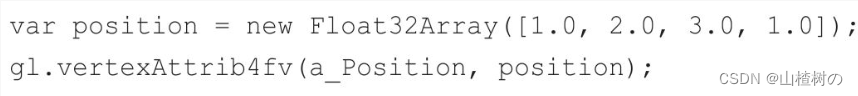
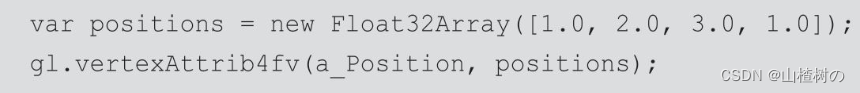
你也可以使用这些方法的矢量版本,它们的名字以“v”(vector)结尾,并接受类型化数组作为参数,函数名中的数字表示数组中的元素个数

其中,函数名中的4表示数组长度是4。

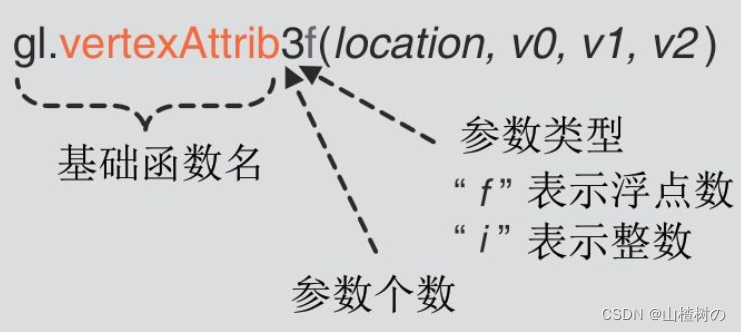
在上面的例子gl.vertexAttrib3f()中,基础函数名是vertexAttrib,参数个数是3,参数类型是f(即float,浮点数类型)。这个函数是OpenGL中的glVertexAttrib3f()的WebGL版本。另一种参数类型的字符表示是i,代表整型数。你可以使用gl.vertexAttrib[1234]f这样的符号来表示从gl.vertexAttrib1f()到gl.vertexAttrib4f()的所有函数。这里,[]表示可以使用其中的任何一个数字。
如果函数名后面跟着一个v,就表示函数也可以接收数组作为参数。在这种情况下,函数名中的数字表示数组中的元素个数。

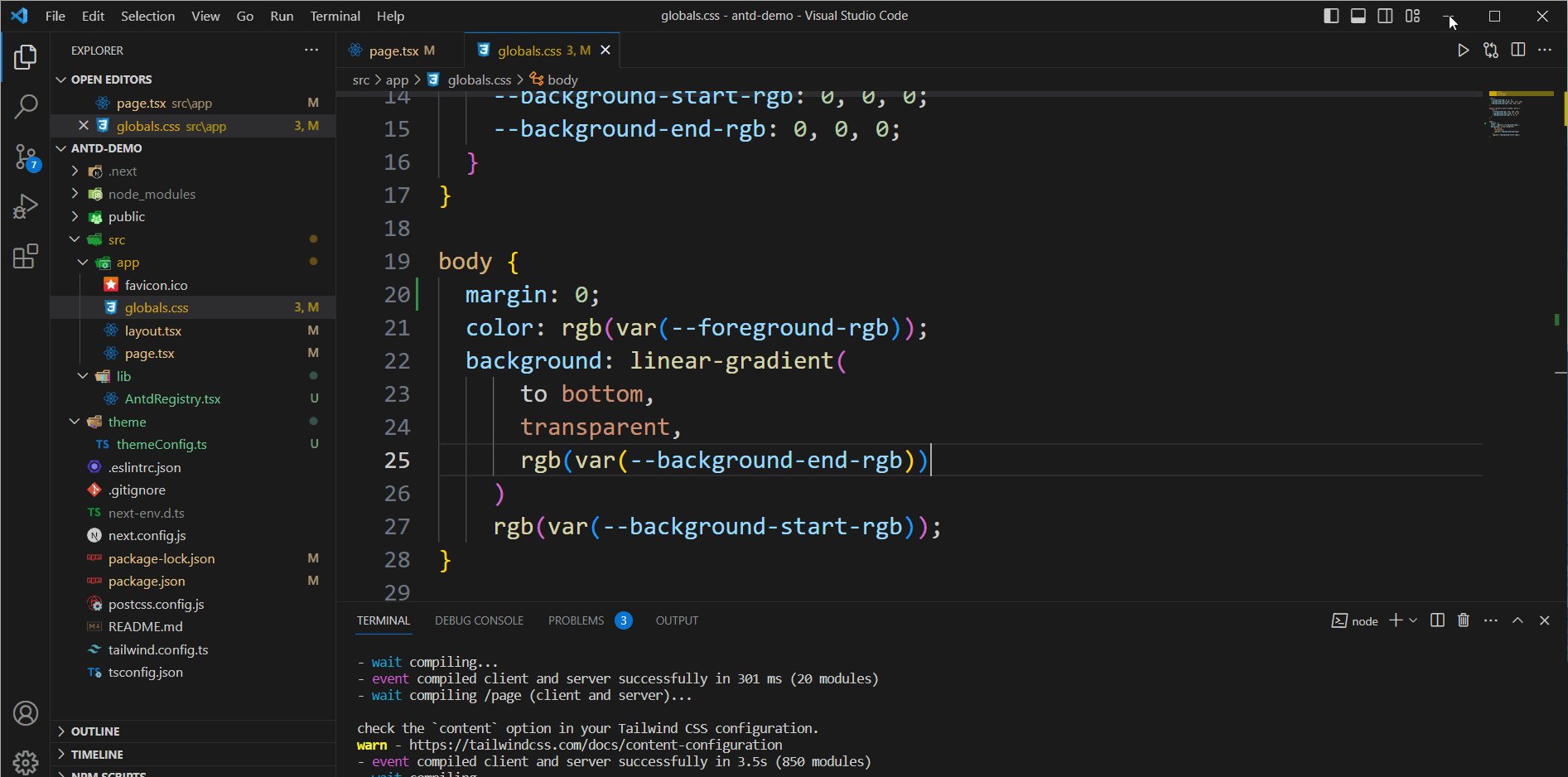
示例代码
// HelloPint2.js (c) 2012 matsuda 41
// Vertex shader program
var VSHADER_SOURCE = 'attribute vec4 a_Position;\n' + // attribute variable'attribute float a_PointSize;\n' + // attribute variable'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = a_PointSize;\n' +'}\n'; // Fragment shader program
var FSHADER_SOURCE = 'void main() {\n' +' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +'}\n';function main() {// Retrieve <canvas> elementvar canvas = document.getElementById('webgl');// Get the rendering context for WebGLvar gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}// Initialize shadersif (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}// Get the storage location of a_Position 请求a_Position该attribute变量的存储位置 P4var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return;}var a_PointSize = gl.getAttribLocation(gl.program, 'a_PointSize');if (a_PointSize < 0) {console.log('Failed to get the storage location of a_PointSize');return;}// Pass vertex position to attribute variable 将顶点属性传递给属性变量 P44gl.vertexAttrib3f(a_Position, 0.0, 0.3, 0.0); gl.vertexAttrib1fv(a_PointSize, new Float32Array([100.0])); // vertexAttrib方法的矢量版本,加v,数字表示数组item的个数// Specify the color for clearing <canvas>gl.clearColor(0.0, 0.0, 0.0, 1.0);// Clear <canvas>gl.clear(gl.COLOR_BUFFER_BIT);// Drawgl.drawArrays(gl.POINTS, 0, 1);
}
效果图

相关文章:

Webgl 存储限定符attribute、gl.getAttribLocation、gl.vertexAttrib3f及其同族函数和矢量版本的介绍
目录 attribute变量规范 获取attribute变量的存储位置 gl.getAttribLocation()函数的规范: 向attribute变量赋值 gl.vertexAttrib3f()的规范。 gl.vertexAttrib3f()的同族函数 示例代码…...

postgresql跨库创建视图
需求: A库a表中的字段拆分1个到B库b表,所以b表中只保留唯一标识字段(可以理解为id)和另一个被拆分的字段 需要用到的拓展:CREATE EXTENSION dblink 使用dblink创建连接: SELECT dblink_connect(other_db, hostaddr【IP…...

FPGA时钟
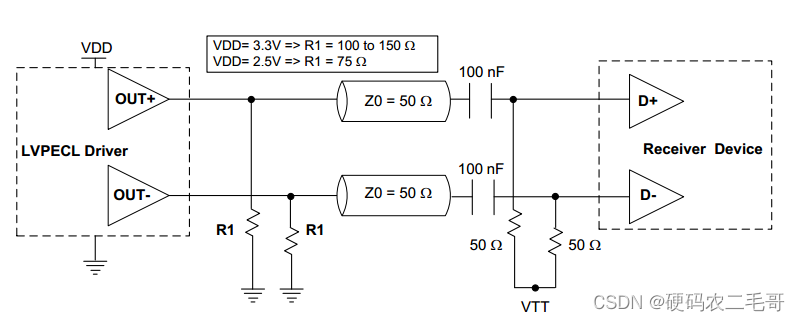
几年前FPGA时钟只需要连接一个单端输入的晶振,非常容易。现在不同了,差分时钟输入,差分信号又分为LVDS和LVPECL,时钟芯片输出后还要经过直流或交流耦合才能接入FPGA,有点晕了,今天仔细研究一下。 FPGA输入…...

FifthOne:计算机视觉提示和技巧
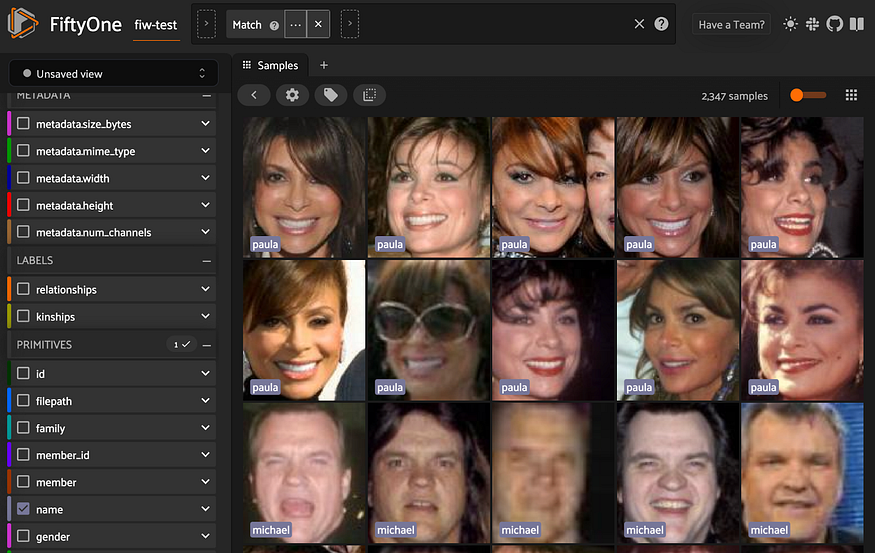
一、说明 欢迎来到我们每周的FiftyOne提示和技巧博客,我们回顾了最近在Slack,GitHub,Stack Overflow和Reddit上弹出的问题和答案。FiftyOne是一个开源机器学习工具集,使数据科学团队能够通过帮助他们策划高质量数据集、评估模型、…...

Oracle19c-补丁升级报错合集(一)
前言: 本文主要介绍Oracle19c补丁升级遇到的问题,涉及安装补丁prepatch步骤,apply应用报错以及datapatch -verbose数据字典更新报错 问题一: 在执行补丁rootcrs.sh -prepatch操作时,发生执行检查命令cluutil -chkshare报错 CLSRSC-180: An …...

嵌入式:ARM Day6
作业:完成cortex-A7核UART总线实验 目的:1.输入a,显示b,将输入的字符的ASCII码下一位字符输出 2.原样输出输入的字符串 源码: uart4.h #ifndef __UART4_H__ #define __UART4_H__#include "stm32mp1xx_rcc.h" #incl…...

ClickHouse安装步骤
文章目录 ClickHouse安装步骤背景安装启动用户相关修改密码登录验证新增用户config配置文件 基本操作服务管理 ClickHouse安装步骤 背景 经过研究ClickHouse是列式数据库,下面是在Centos7.9版本单机版的安装的演示 安装 首先安装yum-utils工具包 sudo yum inst…...
 CCodec Native服务实现分析)
Android CCodec (二十) CCodec Native服务实现分析
1、C2解码服务registerAsService注册流程 google实现CCodec的vendor默认解码服务代码路径是在frameworks/av/media/codec2/hidl/services/vendor.cpp中,而其注册的是HIDL服务,本文就对HIDL服务注册做简要分析。首先看下vendor.cpp中的代码注册流程。 int main(int /* argc *…...

Shell编程学习之while循环语句和for循环语句的应用
Shell编程中的while循环:可以类比C语言中的while循环进行学习,详见本人原创博客链接: https://blog.csdn.net/qq_41878292/article/details/132081302?spm1001.2014.3001.5502伪代码表示: while 表达式 do循环体 done用法类比S…...

【校招VIP】CSS校招考点之选择器优先级
考点介绍: 选择器是CSS的基础,也是校招中的高频考点,特别是复合选择器的执行优先级,同时也是实战中样式不生效的跟踪依据。 因为选择器的种类较多,很难直接记忆,可以考虑选择一个相对值,比如id类…...

Netty+springboot开发即时通讯系统笔记(四)终
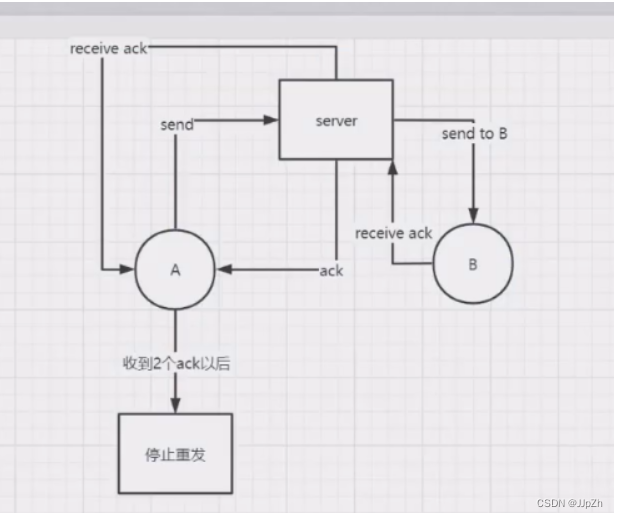
实时性 1.线程池多线程,把消息同步给其他端和对方用户,其中数据持久化往往是最浪费时间的操作,可以使用mq异步存储,因为其他业务不需要拿着整条数据,只需要这条数据的id进行操作。 2。消息校验前置,放在t…...

java -jar 启动服务后,关闭命令窗口后服务停止
java -jar 启动服务后,关闭命令窗口后服务停止 问题:当我们用java -jar命令启动服务后,只有一直保持Xshell的窗口开启且正常连接服务器时才能访问服务,当关闭命令窗口时,服务会停止运行 解决:使用nohup命…...

Android PowerManager的使用
唤醒锁定 如果需要使 CPU 保持运行状态,以便在设备进入休眠模式之前完成某项工作,可以使用“唤醒锁定” 。 添加权限 <uses-permission android:name"android.permission.WAKE_LOCK" />设置唤醒锁定 PowerManager powerManager (Po…...

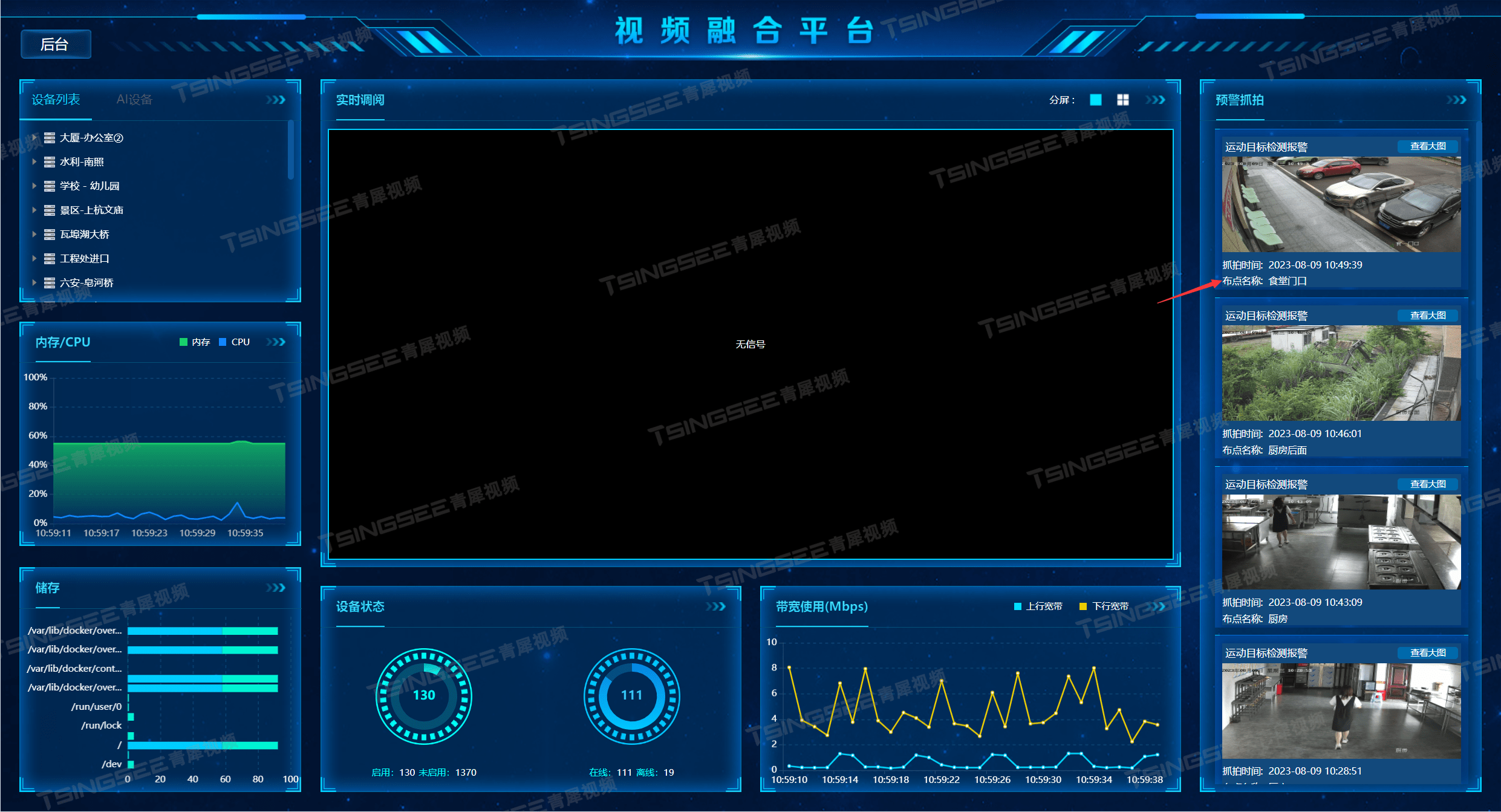
安防监控/视频集中存储/云存储平台EasyCVR v3.3增加首页告警类型
安防监控/视频集中存储/云存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等…...

7-6 统计字符出现次数
分数 20 全屏浏览题目 切换布局 作者 C课程组 单位 浙江大学 本题要求编写程序,统计并输出某给定字符在给定字符串中出现的次数。 输入格式: 输入第一行给出一个以回车结束的字符串(少于80个字符);第二行输入一个…...

美国大模型风向速报(一)为何重视提示工程?LangChain+向量数据库+开源大模型真香...
多家,且独家来自美国的信源同时向“亲爱的数据”表示, 提示工程(Prompt Engineering)在美国大模型领域备受重视。 读者都要聊, 那就干活。 (一)开源真香 现阶段,AI开源极客大展身手&…...

excel统计函数篇2之count系列
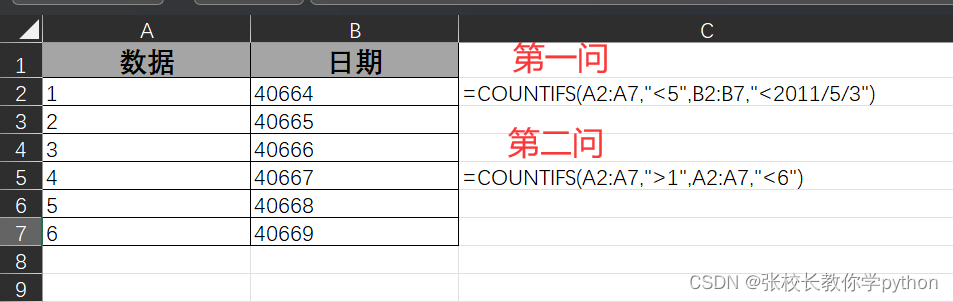
1、COUNT(value1,[value2],…):计算参数列表中数字的个数 2、COUNTA(value1,[value2],…):计算参数列表中值的个数 联想在excel之数学函数、excel中的通配符一文中提到求和函数: SUMIF(range,ceriteria,[sum_range]):对范围内符合指定条件的…...

vue3组件多个根节点报错
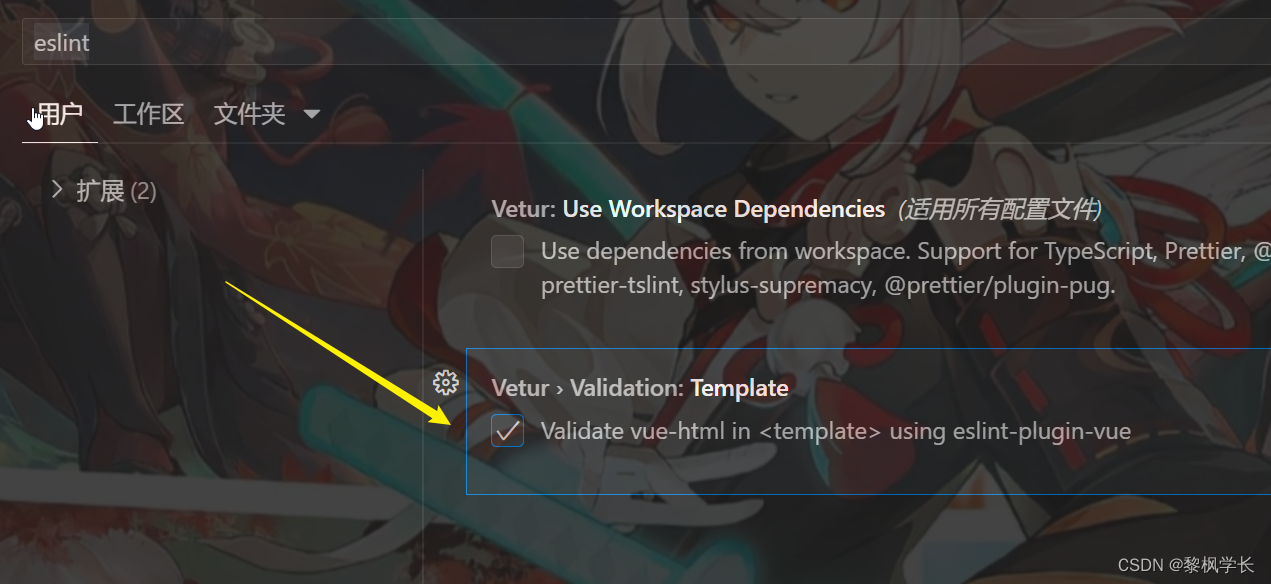
打开扩展商店搜索下载 vetur 打开设置命令面板 搜索eslint 将下面的勾选取消...

基于Rust的QuickLZ压缩算法的详细实现与分析
1. 引言 QuickLZ是一种被广泛应用的高效压缩算法。在许多应用中,快速的数据压缩和解压缩是非常关键的,特别是在网络传输和存储空间有限的场景中。为了满足现代软件开发的需求,我们将使用Rust语言来实现这一算法。Rust是一种专为系统级编程而…...

next.js 创建 react ant design ts 项目
环境说明:next.js 官方文档要求node版本在16.8以上。笔者使用的 node版本是16.20.1,不要使用16.13.0,笔者在使用 node16.13.0环境时创建的 react 项目点击事件无效 next.js官网截图 next.js 官网:https://nextjs.org/ react 官网…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
