SpringBoot + Vue 微人事 项目 (第八天)
基础信息设置

- 在该页面添加一个大div,然后添加一个tab选项卡,Element UI里面有

把代码复制到大div里面,把里面的label和name属性改成我们想要的,再把@tab-click="handleClick"去掉
<div><el-tabs v-model="activeName" ><el-tab-pane label="部门管理" name="first">部门管理</el-tab-pane><el-tab-pane label="职位管理" name="second">职位管理</el-tab-pane><el-tab-pane label="职称管理" name="third">职称管理</el-tab-pane><el-tab-pane label="奖惩规则" name="fourth">奖惩规则</el-tab-pane><el-tab-pane label="权限组" name="fourth2">权限组</el-tab-pane></el-tabs></div>
在data里面设置activeName属性,activeName:‘second’:默认显示第二个
export default {name: "SysBasic",data(){return{activeName:'second',}},
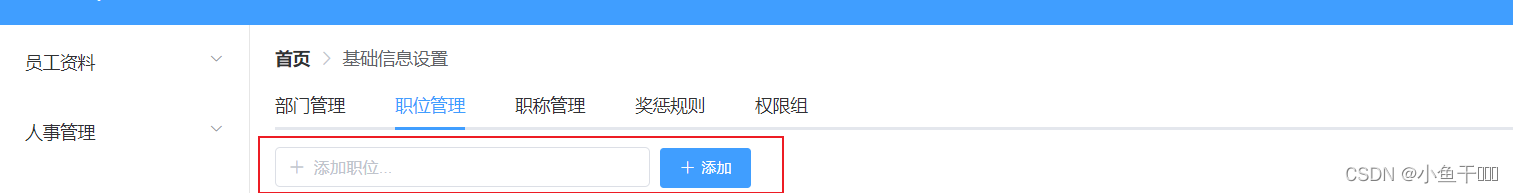
效果如下图所示:

- 一共有五个选项卡,可不可以直接在每一个选项卡里面直接写html标签呢,答案是可以的,但是这样写的话,就要写好久重复的,没法管理,这时我们可以想到通过组件化开发来节省资源。就是一个很复杂的页面我们可以拆分成很多个小页面,在把很多小页面拼接成一个完整的页面。
- 组件可以放到components文件夹里面来,页面就要views文件夹中
- 先把这5个组件定义好

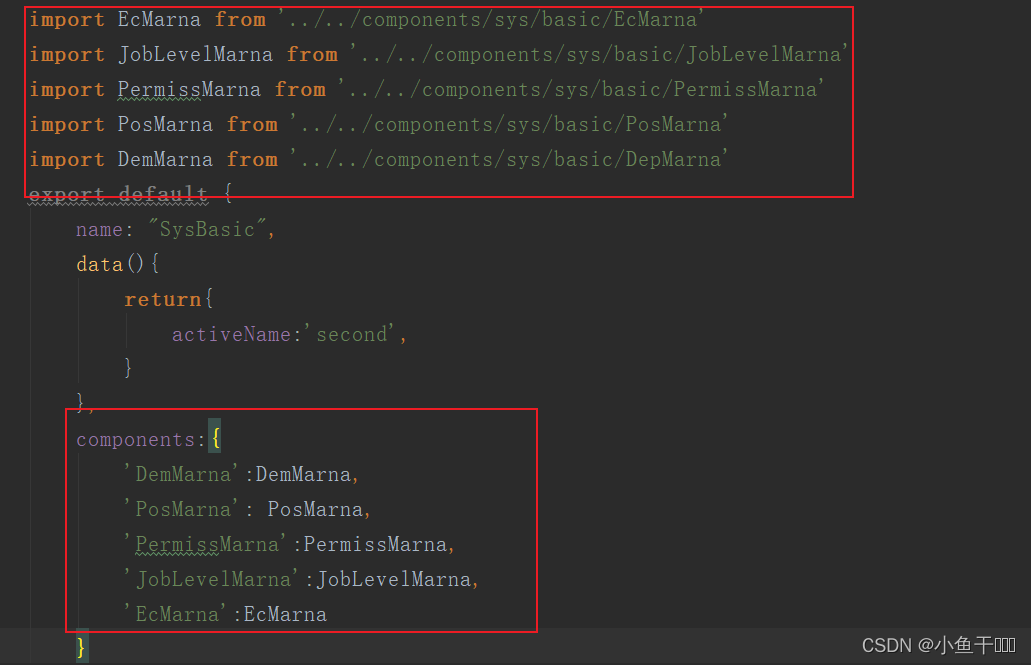
再引入这5个组件,在
import EcMarna from '../../components/sys/basic/EcMarna'import JobLevelMarna from '../../components/sys/basic/JobLevelMarna'import PermissMarna from '../../components/sys/basic/PermissMarna'import PosMarna from '../../components/sys/basic/PosMarna'import DemMarna from '../../components/sys/basic/DepMarna'
引入之后并不能直接使用,还需要注册成组件,组件有key和value,key和value相同,可以只写一个,定义的组件想当于是自己定义的一个html标签
components:{'DemMarna':DemMarna,'PosMarna': PosMarna,'PermissMarna':PermissMarna,'JobLevelMarna':JobLevelMarna,'EcMarna':EcMarna}

- 把选项卡中的代码再修改一下:
<div><el-tabs v-model="activeName" ><el-tab-pane label="部门管理" name="first"><EcMarna></EcMarna></el-tab-pane><el-tab-pane label="职位管理" name="second"><PosMarna></PosMarna></el-tab-pane><el-tab-pane label="职称管理" name="third"><JobLevelMarna></JobLevelMarna></el-tab-pane><el-tab-pane label="奖惩规则" name="fourth"><EcMarna></EcMarna></el-tab-pane><el-tab-pane label="权限组" name="fourth2"><PermissMarna></PermissMarna></el-tab-pane></el-tabs></div>
职位管理组件的编写
分析:职位管理组件里面有个输入框,有个添加按钮和一张表,可以分为两个div

<el-inputsize="small"style="width: 300px;"placeholder="添加职位..."prefix-icon="el-icon-plus"v-model="pos.name"></el-input>
v-model:一会要添加的数据,这个添加的数据可以从服务端看一下,未来想以json的形式上传它,就可以在data里面声明name默认为空字符
export default {name: "DepMarna",data() {return {pos: {name: ''}}}}
右边是一个蓝色的添加按钮 type=“primary” 表示是蓝色的 icon=“el-icon-plus”:+号的标记 size="small:小号的
<el-button type="primary" icon="el-icon-plus" size="small">添加</el-button>

接下来就是添加职位下面的表格了,Element UI也有很多表格模板的

<!--:data="tableDate 是data数据里面的tableData属性。表格里面显示的数据是json数组"-->
<!--el-table-column:表格中的每一列-->
<div class="posManaMain"><el-table:data="positions"stripesize="small"borderstyle="width: 70%"><el-table-columnprop="id"label="编号"width="55"></el-table-column><el-table-columnprop="name"label="职位名称"width="120"></el-table-column><el-table-columnprop="createDate"label="创建时间"></el-table-column></el-table>
</div>
在script标签里面的代码如下: plsitions:[]:从后端传递过来的json数据
export default {name: "PosMarna",data(){return{pos:{name:""},tableData: []}}}

相关文章:

SpringBoot + Vue 微人事 项目 (第八天)
基础信息设置 在该页面添加一个大div,然后添加一个tab选项卡,Element UI里面有 把代码复制到大div里面,把里面的label和name属性改成我们想要的,再把tab-click"handleClick"去掉 <div><el-tabs v-model"a…...

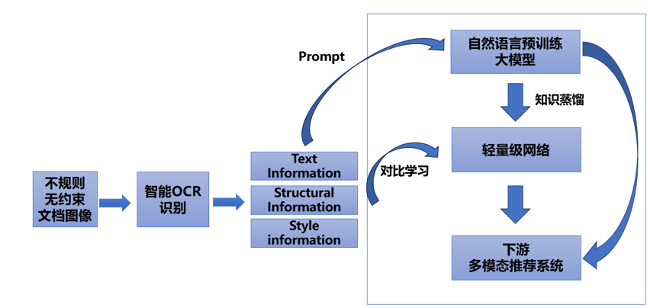
人工智能引领图文扫描新趋势
1. 背景和影响 近日,中国大学生服务外包创新创业大赛决赛在江南大学圆满落幕。为满足现代服务产业企业的现实需求,本次竞赛内容设计充分聚焦企业发展中所面临的技术、管理等现实问题,与产业的结合度更紧密,智能文字识别技术是大赛…...

ChatGPT在智能城市规划和交通优化中的应用如何?
智能城市规划和交通优化是应对城市化挑战、提高城市可持续性的重要领域。在这方面,ChatGPT作为一种强大的自然语言处理模型,可以发挥重要作用,帮助实现更智能、高效的城市规划和交通管理。本文将详细探讨ChatGPT在智能城市规划和交通优化中的…...

探索Perfetto:开源性能追踪工具的未来之光
探索Perfetto:开源性能追踪工具的未来之光 1. 引言 A. 介绍Perfetto的背景和作用 随着移动应用、桌面软件和嵌入式系统的不断发展,软件性能优化变得愈发重要。在这个背景下,Perfetto作为一款开源性能追踪工具,日益引起了开发者…...

A*算法图文详解
基本概念 A*算法最早于1964年在IEEE Transactions on Systems Science and Cybernetics中的论文《A Formal Basis for the Heuristic Determination of Minimum Cost Paths》中首次提出。其属于一种经典的启发式搜索方法,所谓启发式搜索,就在于当前搜索…...

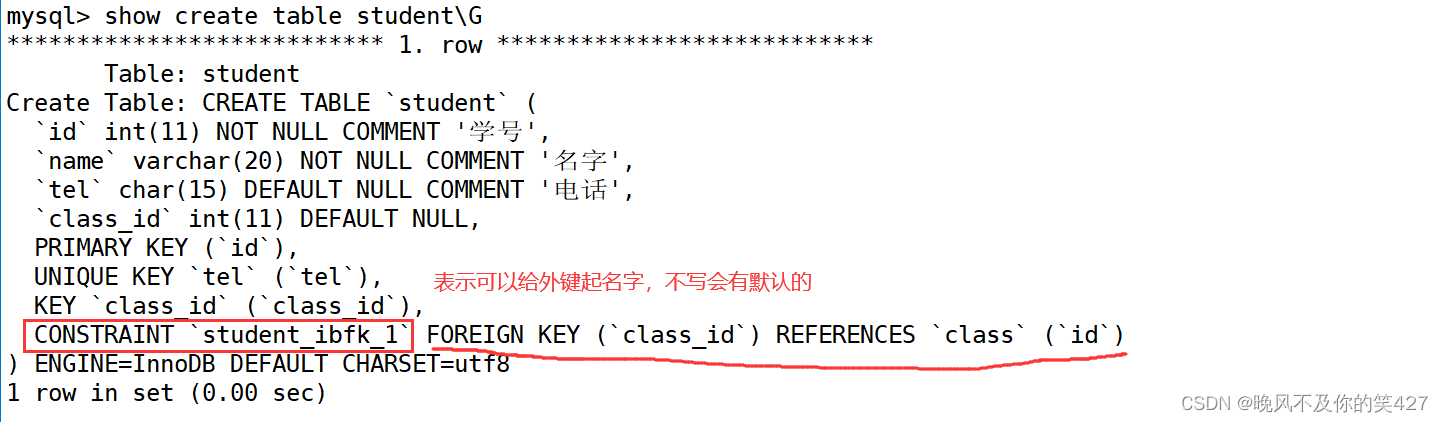
[MySQL] — 数据类型和表的约束
目录 数据类型 数据类型分类 数值类型 tinyint类型 bit类型 小数类型 float decimal 字符串类型 char varchar char和varchar的区别 日期和时间类型 enum 和 set 表的约束 空属性 默认值 列描述 zeorfill 主键 创建表时在字段上指定主键 删除主键: 追…...

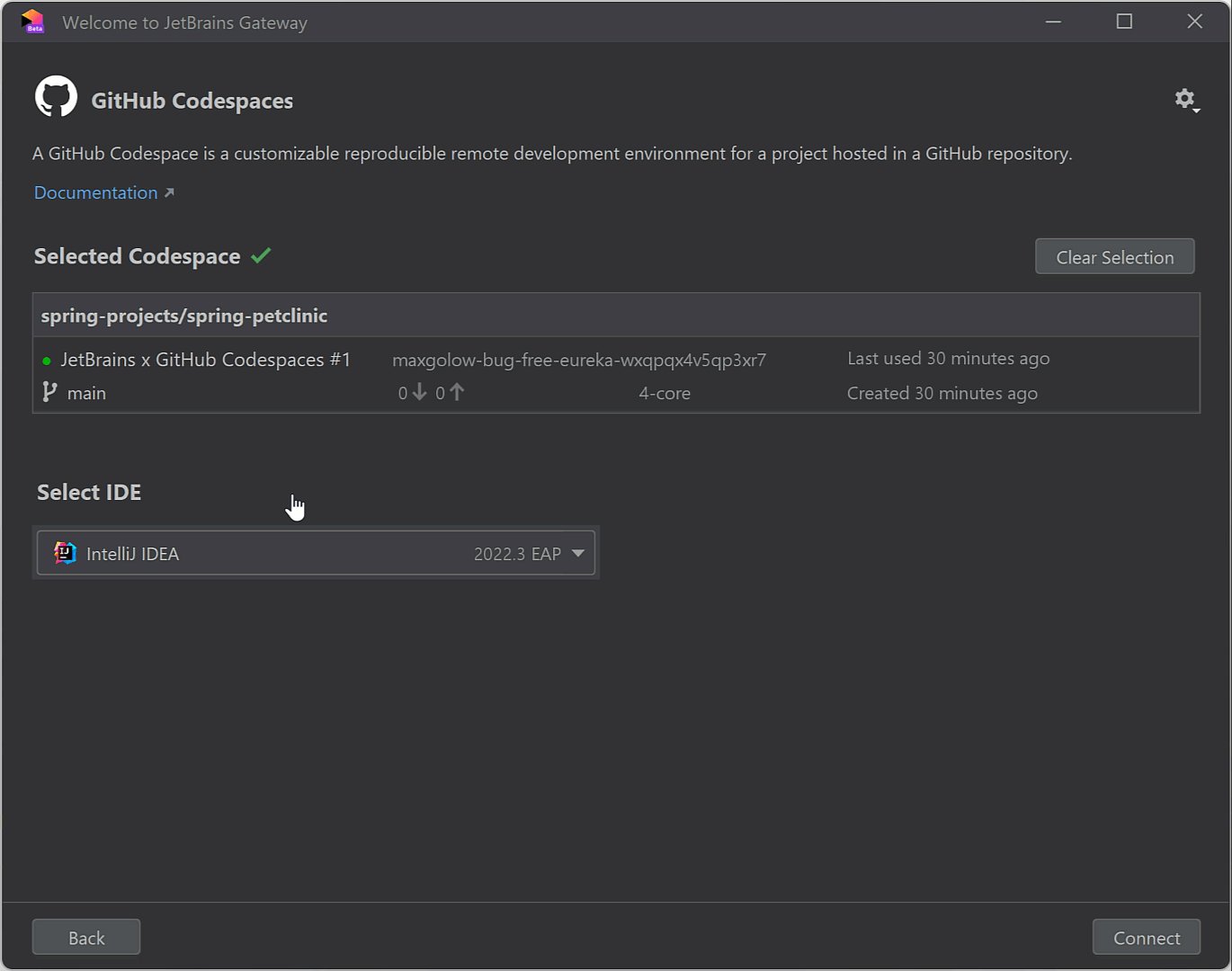
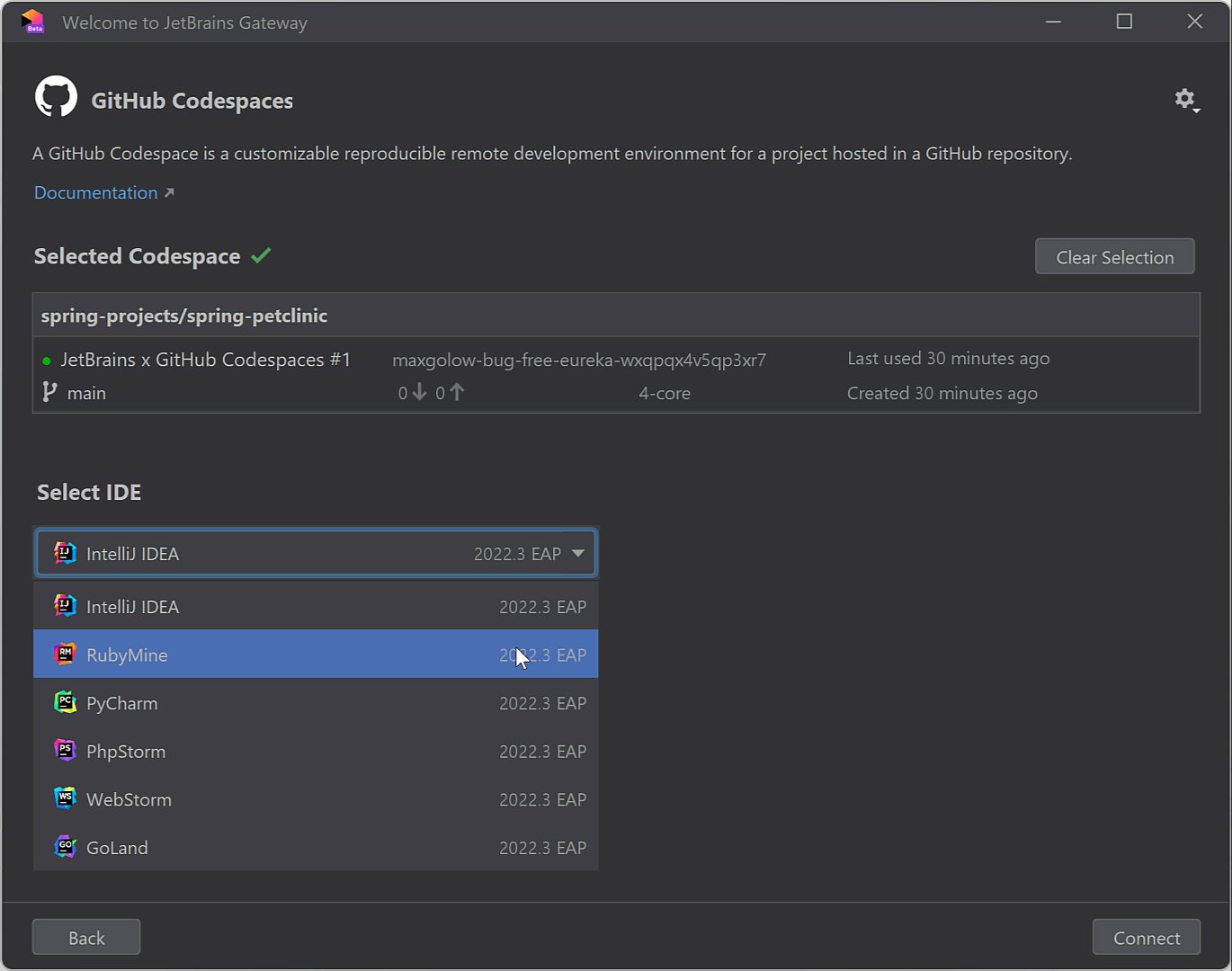
JetBrains IDE远程开发功能可供GitHub用户使用
JetBrains与GitHub去年已达成合作,提供GitHub Codespaces 与 JetBrains Gateway 之间的集成。 GitHub Codespaces允许用户创建安全、可配置、专属的云端开发环境,此集成意味着您可以通过JetBrains Gateway使用在 GitHub Codespaces 中运行喜欢的IDE进行…...

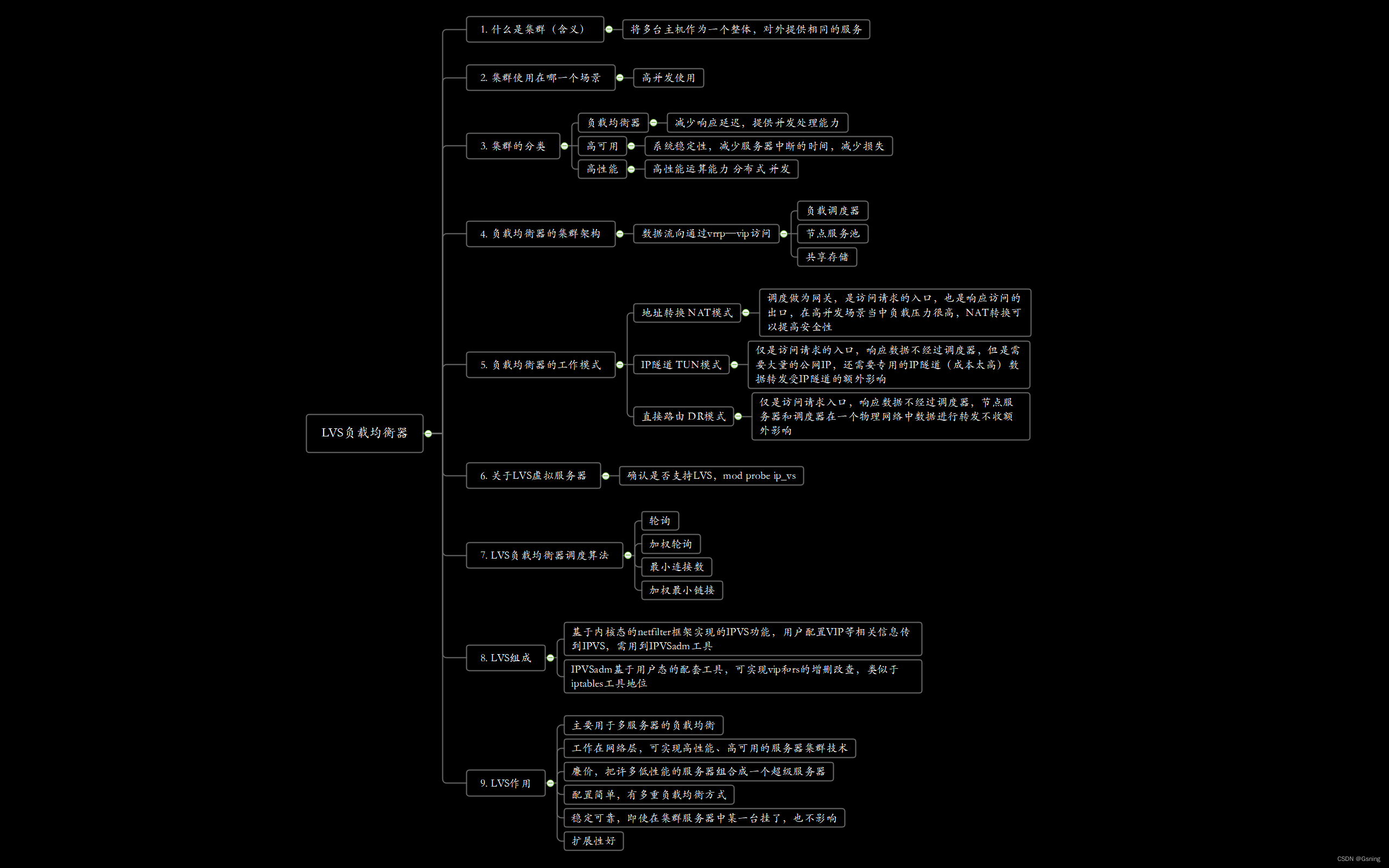
LVS 负载均衡集群
集群 集群(Cluster)是一组相互连接的计算机或服务器,它们通过网络一起工作以完成共同的任务或提供服务。集群的目标是通过将多台计算机协同工作,提高计算能力、可用性、性能和可伸缩性,适用于大量高并发的场景。 集群…...

Mongodb Ubuntu安装
Mongodb Ubuntu安装 1.更新软件源导入MongoDB的GPG密钥 sudo apt update sudo apt install -y dirmngr wget gnupg apt-transport-https ca-certificates software-properties-common gnupgwget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add…...

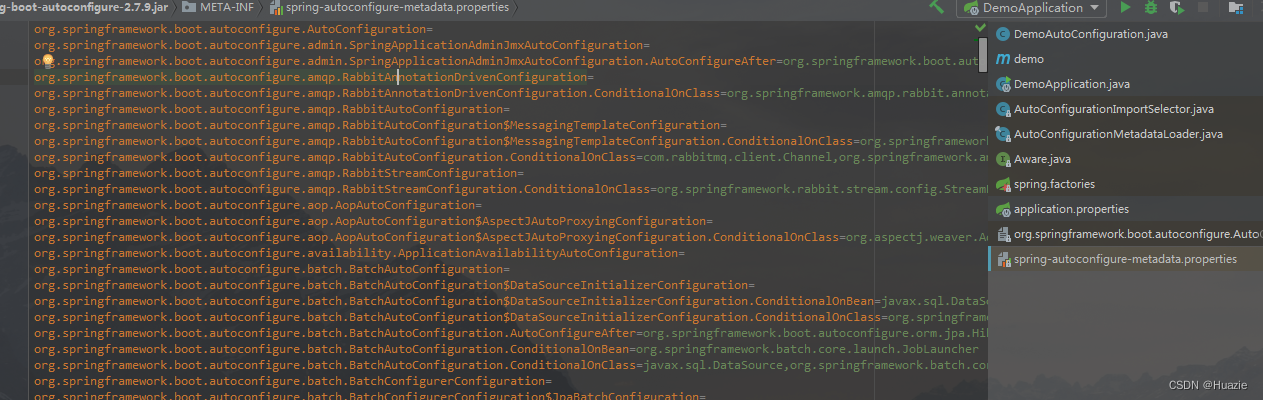
【Spring Boot 源码学习】自动装配流程源码解析(下)
自动装配流程源码解析(下) 引言往期内容主要内容4. 排除指定自动配置组件5. 过滤自动配置组件6. 触发自动配置事件 总结 引言 上篇博文,笔者带大家了解了自动装配流程中有关自动配置加载的流程; 本篇将介绍自动装配流程剩余的内…...

基于微信小程序的毕业设计题目200例
个人简介:7 年大厂程序员经历,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流! 各类成品 java毕设 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富&…...

【数据管理】什么是数据管理?
文章目录 前言常见内容主题领域数据类型元数据引用数据主数据交易数据 数据类型的特点数据类型之间的关系GIGO数据质量评估 数据质量管理数据治理数据安全 前言 数据管理,即对数据资源的管理。按照 DAMA (国际数据管理协会)的定义࿱…...

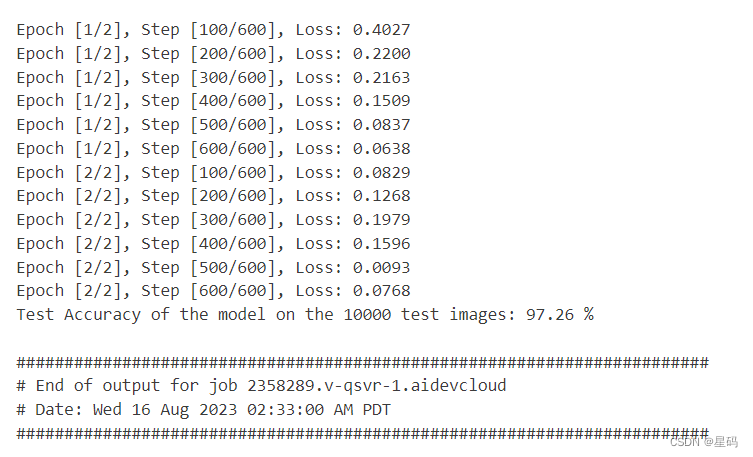
[oneAPI] 手写数字识别-LSTM
[oneAPI] 手写数字识别-LSTM 手写数字识别参数与包加载数据模型训练过程结果 oneAPI 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Intel DevCloud for oneAPI:https://devcloud.intel.com/oneapi/get_started/aiAnalyticsToolk…...

通过css设置filter 属性,使整个页面呈现灰度效果,让整个网页变灰
通过css设置filter 属性设置页面整体置灰 效果图: 通过设置 filter 属性为 grayscale(100%),页面中的所有元素都会被应用灰色滤镜效果,使整个页面呈现灰度效果。 <style type"text/css"> html { filter: grayscale(100%); -webkit-f…...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(一)
一、ahooks.js简介二、ahooks.js安装三、ahooks.js API介绍与使用教程1. useRequest2. useAntdTable3. useSize4. useBoolean5. useToggle6. useHover7. useDebounce8. useEventListener9. useFusionTable10. useKeyPress11. useLoading12. usePrevious13. useForm14. useUpdat…...
)
拟合圆算法源码(商业)
1、输入一些点 2、执行fitCircle算法 3、输出圆心(x,y)及半径r Box fitCircle(const std::vector<cv::Point2f>& points) {Box box;box.x = 0.0f;box.y = 0.0f;box.r = 0.0f;if (points.size() < 3){return box;}int i = 0;double X1 = 0;double Y1 = 0;doubl…...

第一章 IRIS 编程简介
文章目录 第一章 IRIS 编程简介简介ClassesRoutines 第一章 IRIS 编程简介 简介 IRIS 是一个高性能多模型数据平台,具有内置的通用编程语言 ObjectScript,以及对 Python 的内置支持。 IRIS 支持多进程并提供并发控制。每个进程都可以直接、高效地访问…...

Leetcode-每日一题【剑指 Offer 32 - III. 从上到下打印二叉树 III】
题目 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20…...

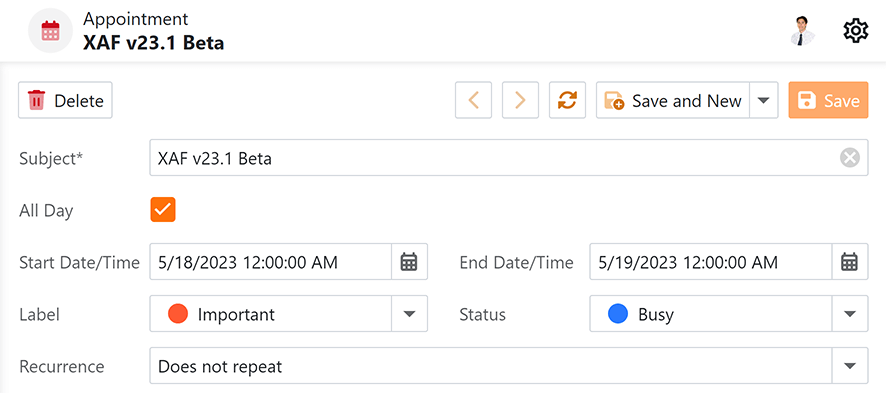
.NET应用UI组件DevExpress XAF v23.1 - 全新的日程模块
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中…...

UBuntu18.04 Qt之双HDMI屏切换
UBuntu18.04 Qt之双HDMI接2个4K屏并分别设置分辨率、主屏、副屏 一、设置HDMI-2为主屏 在main函数里面添加: #include "mainwindow.h" #include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);{long nTotal 0;c…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...

Spring AI中使用ChatMemory实现会话记忆功能
文章目录 1、需求2、ChatMemory中消息的存储位置3、实现步骤1、引入依赖2、配置Spring AI3、配置chatmemory4、java层传递conversaionId 4、验证5、完整代码6、参考文档 1、需求 我们知道大型语言模型 (LLM) 是无状态的,这就意味着他们不会保…...
