cdh6.3.2 Flink On Yarn taskmanager任务分配倾斜问题的解决办法
业务场景:
Flink On Yarn任务启动
组件版本:
CDH:6.3.2
Flink:1.13.2
Hadoop:3.0.0
问题描述:
在使用FLink on Yarn调度过程中,发现taskmanager总是分配在集中的几个节点上,集群有11个节点,但每个任务启动,只用到两三个节点,导致这几台服务器负载过高,其他节点又比较空闲。


先介绍yarn的两个参数:
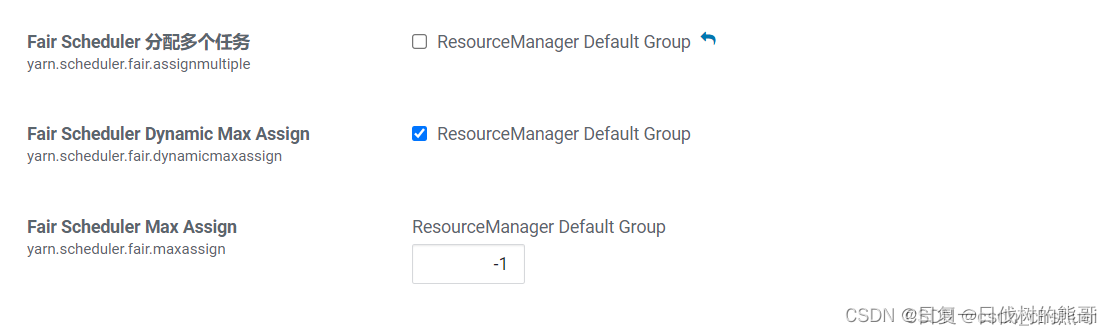
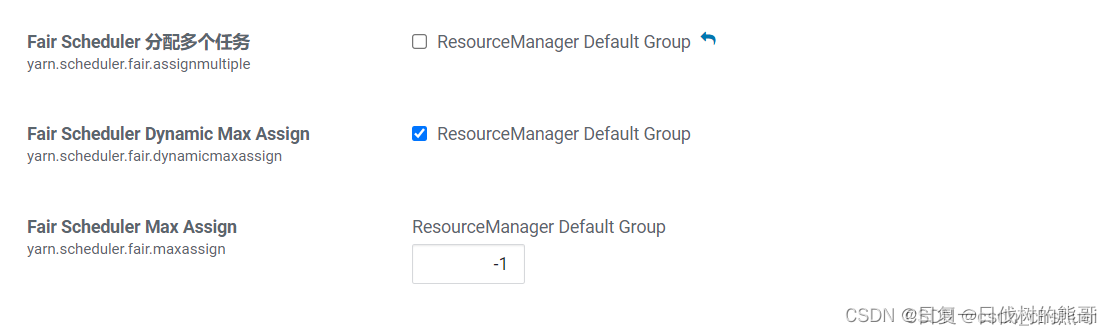
1、yarn.scheduler.fair.assignmultiple
2、yarn.scheduler.fair.max.assign
第一个参数代表是否在一个节点分配多个container,第二个参数代表在一个节点上一次性最多分配几个container。
CDH6.3.0中第一个参数默认为true,则意味着会在一个节点上分配多个container,则会有多个taskmanager。
第二个参数默认为-1,则意味着不限制,则会一次性分配较多container。
问题解决:
第一种:将yarn.scheduler.fair.assignmultiple改为false
第二种:yarn.scheduler.fair.assignmultiple为true,将yarn.scheduler.fair.max.assign指定较小数值
特别感谢:博文https://blog.csdn.net/csdn_chshuai/article/details/124275371
相关文章:

cdh6.3.2 Flink On Yarn taskmanager任务分配倾斜问题的解决办法
业务场景: Flink On Yarn任务启动 组件版本: CDH:6.3.2 Flink:1.13.2 Hadoop:3.0.0 问题描述: 在使用FLink on Yarn调度过程中,发现taskmanager总是分配在集中的几个节点上,集群…...

改进YOLO系列:3.添加SOCA注意力机制
添加SOCA注意力机制 1. SOCA注意力机制论文2. SOCA注意力机制原理3. SOCA注意力机制的配置3.1common.py配置3.2yolo.py配置3.3yaml文件配置1. SOCA注意力机制论文 暂未找到 2. SOCA注意力机制原理 3. SOCA注意力机制的配置 3.1common.py配置 ./models/common.p…...

SpringBoot整合Mybatis Plus——条件构造器Wrapper
Mybatis Plus为我们提供了如下的一些条件构造器,我们可以利用它们实现查询条件、删除条件、更新条件的构造。 条件构造器 | MyBatis-Plus (baomidou.com) 一、通过maven坐标引入依赖(注意版本!!) <dependency>…...

while循环语句
# while循环 # 通过while循环,计算1到100的总和 num 1 sum 0 while num < 100:sum num sumnum 1 print(f"1到100的和为{sum}") #嵌套语句--实现猜1-10数字游戏 import random flagTrue numrandom.randint(1,10) while flag:guess_numint(input(&q…...
)详细介绍】)
【ARM 嵌入式 编译系列 11 -- GCC __attribute__((packed))详细介绍】
文章目录 __attribute__((packed)) 介绍上篇文章:ARM 嵌入式 编译系列 10.3 – GNU elfutils 工具小结 下篇文章:ARM 嵌入式 编译系列 11.1 – GCC attribute((aligned(x)))详细介绍 attribute((packed)) 介绍 __attribute__((packed)) 是 GCC 编译器的一个特性,它可以…...

Pytorch-day06-复杂模型构建-checkpoint
1、PyTorch 复杂模型构建 1、模型截图2、模型部件实现3、模型组装 2、模型定义 2.1、Sequential 1、当模型的前向计算为简单串联各个层的计算时, Sequential 类可以通过更加简单的方式定义模型。2、可以接收一个子模块的有序字典(OrderedDict) 或者一系列子模块…...

windows电脑系统自带的画图工具如何实现自由拼图
1.首先选中你要拼接的第一张图片,右键选着编辑,会自动打开自带的画图工具 然后就是打开第一张图片,如下图所示 接着就是将画布托大,如下图所示。 然后点击选择,选择下面的空白区域,选着区域的范围要比准备拼…...

直线模组的运行注意事项
直线模组是属于高精密的传动元件,大家都知道,安装不当,直线模组就无法显示其高精度的优势,不仅如此,使用不当也会磨损直线模,针对直线模组的使用安全性事宜,我们切记严苛遵照有关的安全操作规程…...

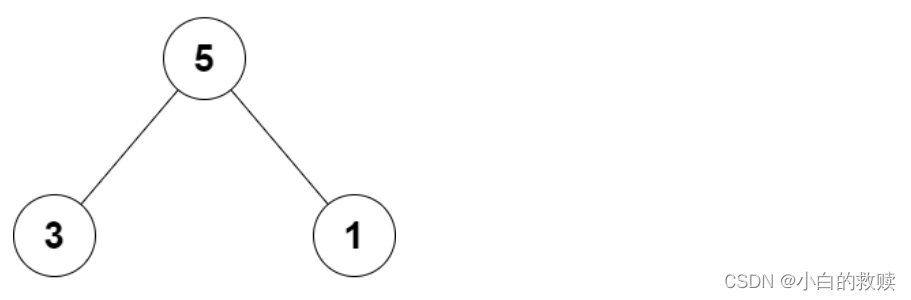
记录每日LeetCode 2236. 判断根结点是否等于子结点之和 Java实现
题目描述: 给你一个 二叉树 的根结点 root,该二叉树由恰好 3 个结点组成:根结点、左子结点和右子结点。 如果根结点值等于两个子结点值之和,返回 true ,否则返回 false 。 初始代码: /*** Definition f…...

使用PHP生成MySQL数据字典
一个项目完成之后,按照需求,我需要给这个项目写设计文档,数据库字典。 设计文档到时好说,但是数据库字典可真的是有点吓到我了。 项目开始的比较急,最开始建数据库的时候没有用excel写数据库字典。 这几十张表的数据…...

React(7)
1.React Hooks 使用hooks理由 1. 高阶组件为了复用,导致代码层级复杂 2. 生命周期的复杂 3. 写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高 1.1 useState useState();括号里面处的是初始值;返回的是一个…...

MySQL8.0新特性之用户管理
密码插件,在8.0中替换为了 sha2模式在8.0中不支持grant直接创建用户并授权,必须先建用户后grant授权。 关于密码插件sha2带来的坑? 客户端工具,navicat 、 sqlyog工具不支持(无法连接)主从复制,MGR &…...

强推9个研究生必备的免费论文下载网站
一、文献党下载器 文献党下载器把庞大的中外文献数据库资源集成在一个平台,就是把大量的中外数据库资源整合在一个站(目前文献资源量名列前茅)。不论是中文还是外文文献,不论是哪种文献类型,不论是哪个学科领域该网站…...

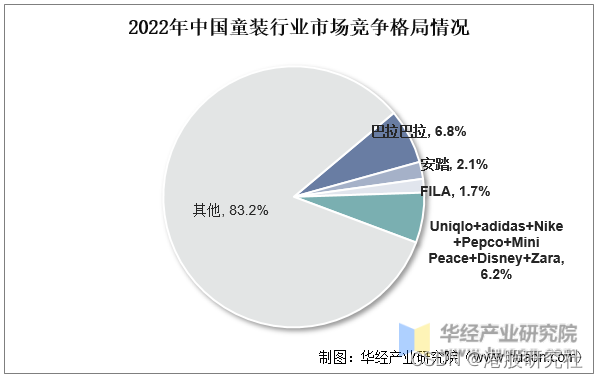
解读2023年上半年财报:继续押注儿童业务的361°,有着怎样的野心?
“足球热”的风还是吹到了青少年身边,近日,济南历城二中女足问鼎2023世界中学生足球锦标赛女子组冠军,中国球队时隔16年再次获得世界中学生足球锦标赛冠军,点燃了不少足球爱好者的热情。 少儿体育热之下,与之相关的运…...

音视频 ffplay播放控制
选项说明q, ESC退出播放f全屏切换p, SPC暂停m静音切换9, 09减少音量,0增加音量a循环切换音频流v循环切换视频流t循环切换字幕流c循环切换节目w循环切换过滤器或显示模式s逐帧播放left/right向后/向前拖动10秒down/up向后/向前拖动1分钟鼠标右键单击拖动与显示宽度对…...

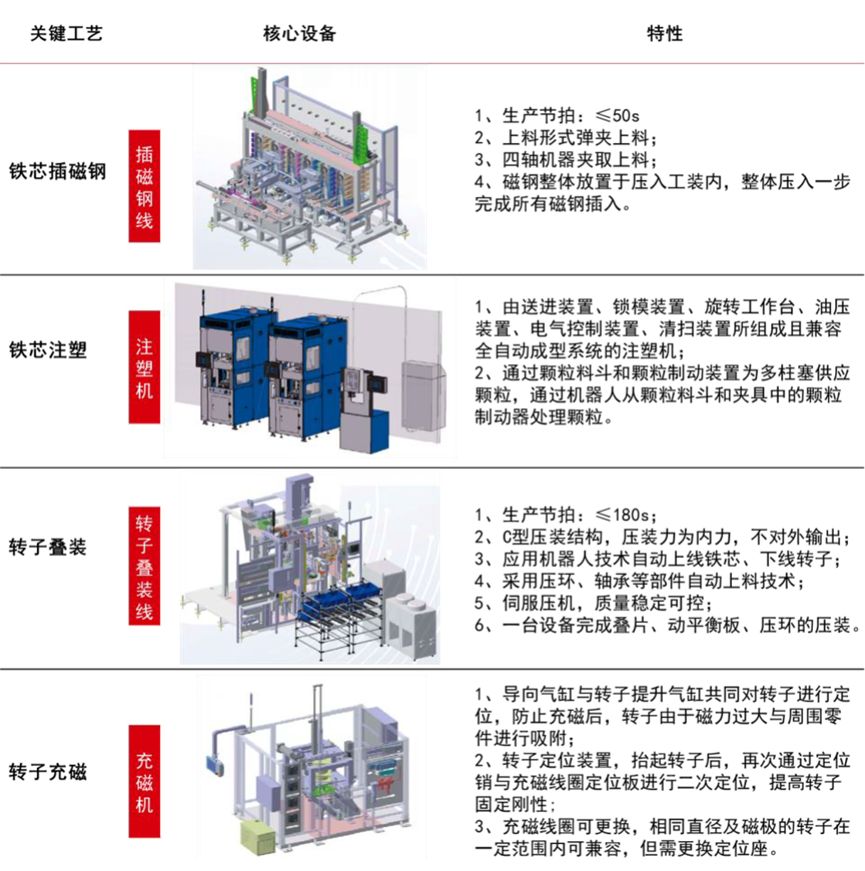
扁线电机定子转子工艺及自动化装备
售:扁线电机 电驱对标样件 需要请联:shbinzer (拆车邦) 新能源车电机路线大趋势,自动化装配产线需求迫切永磁同步电机是新能源车驱动电机的主要技术路线。目前新能源车上最广泛应用的类型为永磁同步电机,…...

分类预测 | MATLAB实现DRN深度残差网络多输入分类预测
分类预测 | MATLAB实现DRN深度残差网络多输入分类预测 目录 分类预测 | MATLAB实现DRN深度残差网络多输入分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.分类预测 | MATLAB实现DRN深度残差网络多输入分类预测 2.代码说明:MATLAB实现DRN深度残差网络…...

docker学习(十五)docker安装MongoDB
什么是MongoDB? MongoDB 是一个开源的、面向文档的 NoSQL 数据库管理系统,它以高性能、灵活的数据存储方式而闻名。与传统的关系型数据库不同,MongoDB 采用了一种称为 BSON(Binary JSON)的二进制 JSON 格式来存储数据。它是一种非…...

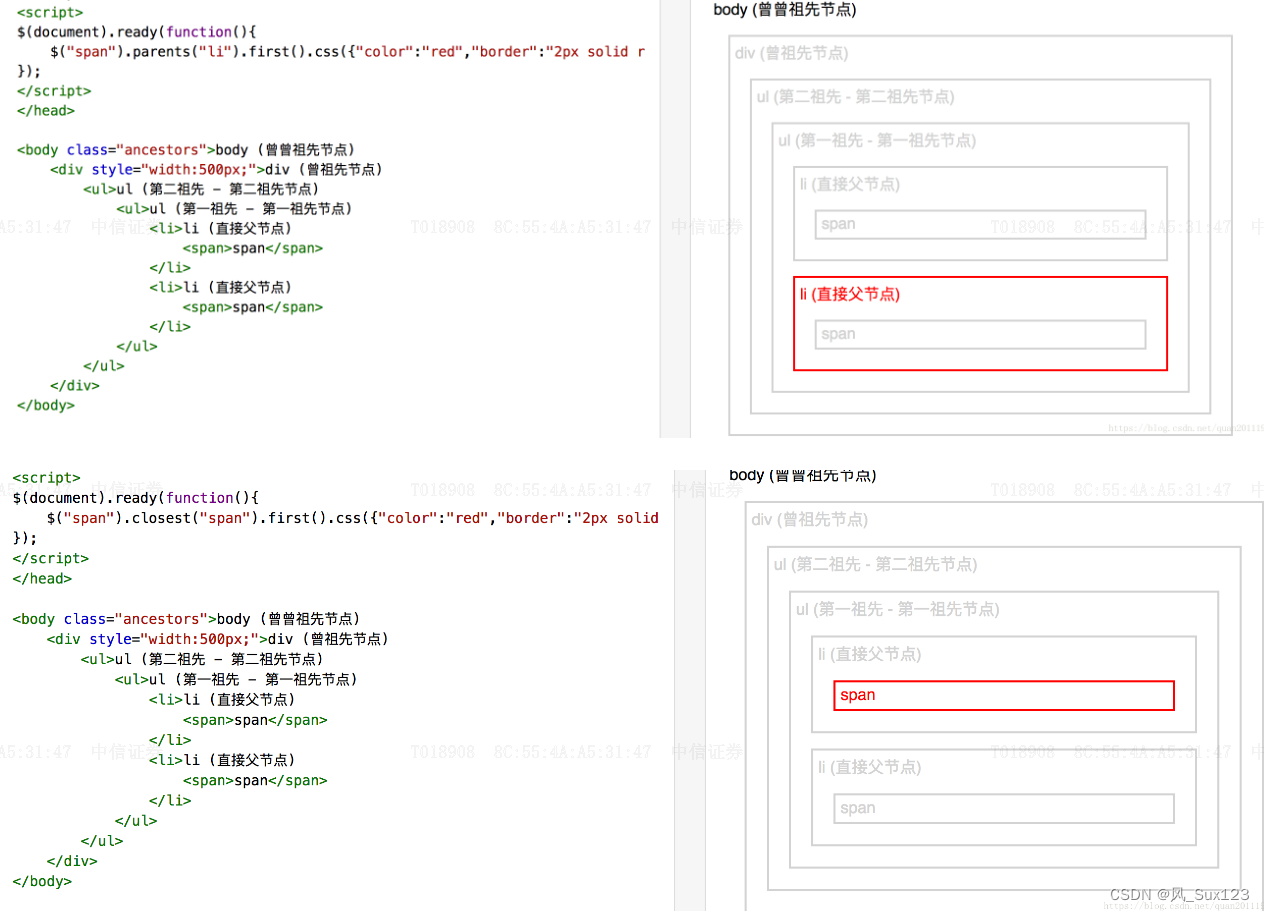
3.JQuery closest()的用法
closest()是一个非常好用的查找祖先对象的方法,它和parent()和parents()相比,优点是简洁直观,返回0或1个对象,避免了返回很多对象而不知道怎么处理的尴尬&…...

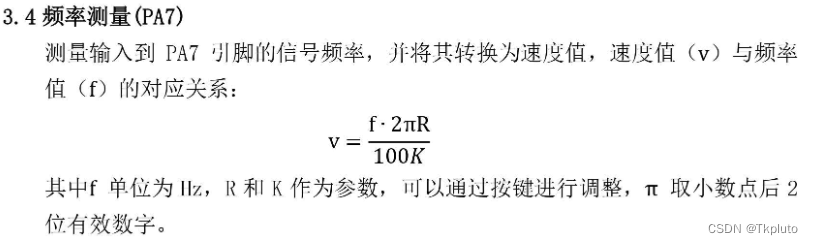
速通蓝桥杯嵌入式省一教程:(七)定时器输入捕获中断与PWM频率占空比测量
前文已经讲述过定时器的两个用法:基本定时中断与PWM输出。本节接着介绍第三种用法:定时器输入捕获中断。 在此之前,需要解释一下前文一直出现过的与定时器有关的概念。 定时器(TIMER):所谓定时器,其基本功能就是定时…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
