eslint 配置和用法
在一个使用Webpack的项目中配置ESLint,你可以按照以下步骤操作:
首先,你需要在你的项目中安装ESLint和对应的Webpack loader。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用npm:
npm install eslint eslint-loader --save-dev
或者使用yarn:
yarn add eslint eslint-loader --dev
在你的项目根目录下创建一个.eslintrc文件(或.eslintrc.js,.eslintrc.json,.eslintrc.yaml等)。这个文件将包含你的ESLint配置。例如:
{"env": {"browser": true,"es2021": true},"extends": "eslint:recommended","parserOptions": {"ecmaVersion": 12,"sourceType": "module"},"rules": {}
}
这个配置文件启用了推荐的ESLint规则,并设置了解析选项以支持ES2021和模块。
在你的webpack.config.js文件中,添加一个新的module规则来使用eslint-loader:
module.exports = {// ...module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: ['eslint-loader'],},// 其他的loader规则...],},// ...
};
这个规则会在Webpack构建过程中运行ESLint,检查所有的JavaScript文件(除了node_modules目录下的文件)。
现在,每次你运行Webpack,ESLint都会检查你的代码并报告任何发现的问题。
注意:从ESLint 7开始,eslint-loader已被弃用,推荐使用eslint-webpack-plugin。你可以按照类似的步骤安装和配置这个插件。
React
在一个React项目中配置ESLint,你可以按照以下步骤操作:
首先,你需要在你的项目中安装ESLint和一些相关的插件。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用npm:
npm install eslint babel-eslint eslint-plugin-react --save-dev
或者使用yarn:
yarn add eslint babel-eslint eslint-plugin-react --dev
这里我们安装了babel-eslint(一个ESLint的解析器,用于支持Babel的语法),以及eslint-plugin-react(包含了一些React相关的ESLint规则)。
在你的项目根目录下创建一个.eslintrc文件(或.eslintrc.js,.eslintrc.json,.eslintrc.yaml等)。这个文件将包含你的ESLint配置。例如:
{"parser": "babel-eslint","extends": ["eslint:recommended", "plugin:react/recommended"],"env": {"browser": true,"es2021": true},"rules": {// 你可以在这里添加更多的规则}
}
这个配置文件启用了推荐的ESLint规则和React相关的规则,并设置了解析器和环境。
现在,每次你运行ESLint,它都会检查你的React代码并报告任何发现的问题。
注意:这只是一个基本的配置。你可能还需要根据你的项目需求,安装和配置更多的插件,例如eslint-plugin-react-hooks(用于检查React Hooks的规则)等。
全局变量
在ESLint中,你可以使用globals配置选项来定义全局变量。这个选项需要一个对象,对象的键是变量名,值是"writable"(可写),“readonly”(只读)或"off"(禁用)。
例如,如果你想在你的项目中使用全局变量MY_GLOBAL和ANOTHER_GLOBAL,你可以在.eslintrc文件中添加以下配置:
{"globals": {"MY_GLOBAL": "readonly","ANOTHER_GLOBAL": "writable"}
}
在这个例子中,MY_GLOBAL被设置为只读,这意味着你可以在你的代码中使用MY_GLOBAL,但不能修改它。ANOTHER_GLOBAL被设置为可写,这意味着你可以在你的代码中使用和修改ANOTHER_GLOBAL。
注意:如果你在你的代码中使用了一个没有在globals配置中定义的全局变量,ESLint会报告一个未定义的变量错误。如果你想让ESLint忽略这个错误,你可以在globals配置中为这个变量添加一个条目,并将其值设置为"off"。
忽略文件
在ESLint中,你可以使用 .eslintignore 文件或者在配置文件中的 ignorePatterns 选项来指定哪些文件或目录应该被忽略,不被ESLint检查。
如果你想让ESLint只检查 src 目录,你可以创建一个 .eslintignore 文件,然后在文件中添加你想要忽略的目录或文件。例如:
node_modules/
public/
build/
在这个例子中,node_modules、public 和 build 目录将被ESLint忽略。
另一种方法是在你的ESLint配置文件中使用 ignorePatterns 选项:
{"ignorePatterns": ["node_modules/", "public/", "build/"]
}
这将达到相同的效果。
注意:.eslintignore 文件和 ignorePatterns 选项中的路径都是相对于配置文件的。如果你的配置文件在一个子目录中,你可能需要调整路径以正确指向你想要忽略的目录。
eslint-webpack-plugin
eslint-webpack-plugin 是一个用于在 webpack 构建过程中运行 ESLint 的插件。以下是如何在项目中使用 eslint-webpack-plugin 的步骤:
首先,你需要在你的项目中安装 eslint 和 eslint-webpack-plugin。你可以使用 npm 或者 yarn 来安装。在你的项目根目录下打开终端,然后运行以下命令:
使用 npm:
npm install eslint eslint-webpack-plugin --save-dev
或者使用 yarn:
yarn add eslint eslint-webpack-plugin --dev
在你的 webpack.config.js 文件中,引入 eslint-webpack-plugin 并在 plugins 部分使用它:
const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {// ...plugins: [new ESLintPlugin(options), // 在这里,options 是一个可选的配置对象],// ...
};
options 是一个可选的配置对象,你可以使用它来自定义插件的行为。以下是一些可用的选项:
-
context:一个字符串,指定 ESLint 应该检查哪些文件。默认值是 webpack 的 context 配置选项。
-
extensions:一个字符串数组,指定应该被检查的文件的扩展名。默认值是 [‘.js’, ‘.jsx’]。
-
exclude:一个字符串或字符串数组,指定应该被 ESLint 忽略的文件或目录。
-
lintDirtyModulesOnly:一个布尔值,如果设置为 true,ESLint 只会检查在上次编译后被修改的文件。默认值是 false。
-
formatter:一个函数,用于自定义 ESLint 的输出格式。
更多关于 eslint-webpack-plugin 的信息,你可以参考其官方文档:https://github.com/webpack-contrib/eslint-webpack-plugin
相关文章:

eslint 配置和用法
在一个使用Webpack的项目中配置ESLint,你可以按照以下步骤操作: 首先,你需要在你的项目中安装ESLint和对应的Webpack loader。你可以使用npm或者yarn来安装。在你的项目根目录下打开终端,然后运行以下命令: 使用npm&…...

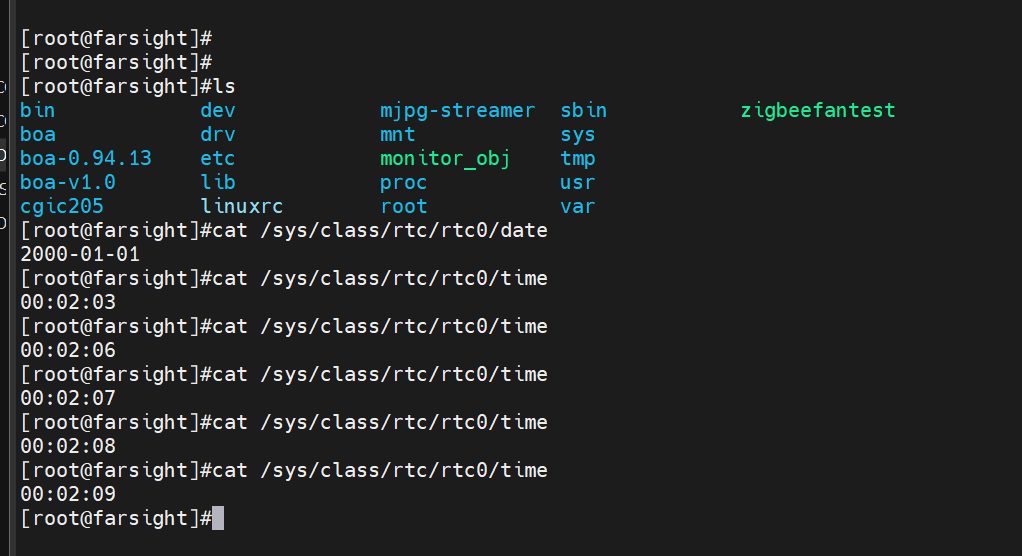
字符设备驱动实例(PWM和RTC)
目录 五、PWM 六、RTC 五、PWM PWM(Pulse Width Modulation,脉宽调制器),顾名思义就是一个输出脉冲宽度可以调整的硬件器件,其实它不仅脉冲宽度可调,频率也可以调整。它的核心部件是一个硬件定时器,其工作原理可以用…...

Ribbon 源码分析
Ribbon 源码分析 Ribbon Debug 分析 断点 LoadBalancerInterceptor LoadBalancerInterceptor 实现了 ClientHttpRequestInterceptor 接口,重写了其中的 intercept 方法,用来拦截请求; 获取原始的 uri 和 服务名,调用 LoadBalanc…...

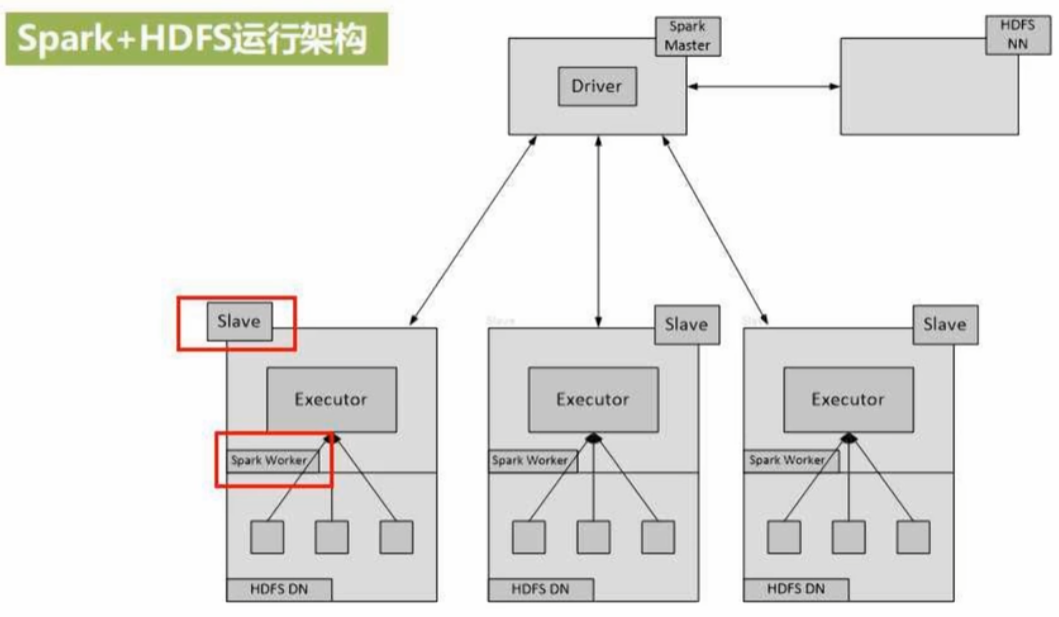
【1-3章】Spark编程基础(Python版)
课程资源:(林子雨)Spark编程基础(Python版)_哔哩哔哩_bilibili 第1章 大数据技术概述(8节) 第三次信息化浪潮:以物联网、云计算、大数据为标志 (一)大数据 大数据时代到来的原因…...
宇宙原理:黑洞基础。
宇宙原理:黑洞基础TOC 黑洞的数理基础:一个由满数组成的数盘,经过自然演进,将会逐步稀疏化、最终会向纯数方案发展;纯数方案虽然只有{2}、无数(虚拟)、{0,1,2,3}(虚拟)、…...

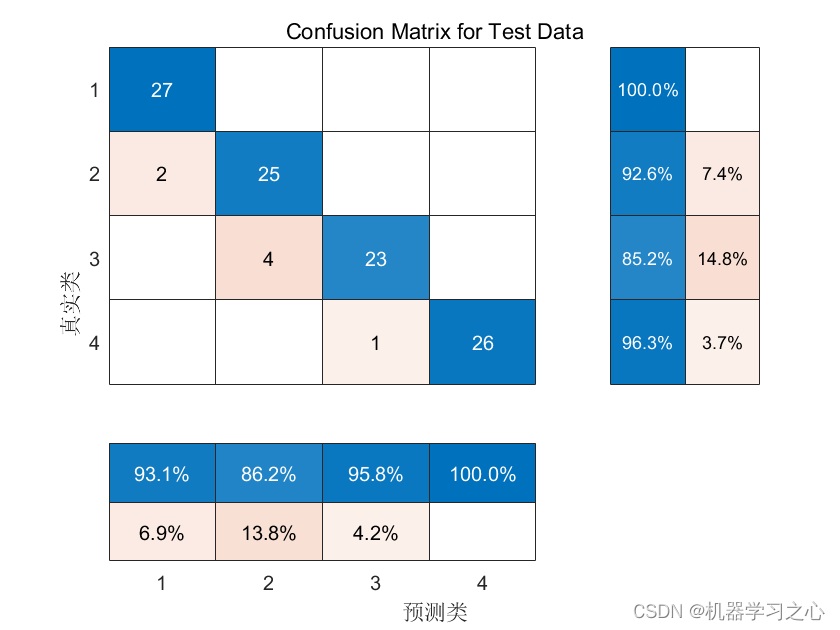
分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测
分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测 目录 分类预测 | MATLAB实现SCNGO-CNN-LSTM-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.SCNGO-CNN-LSTM-Attention数据分类预测程序,改进算法,融合正余弦和…...

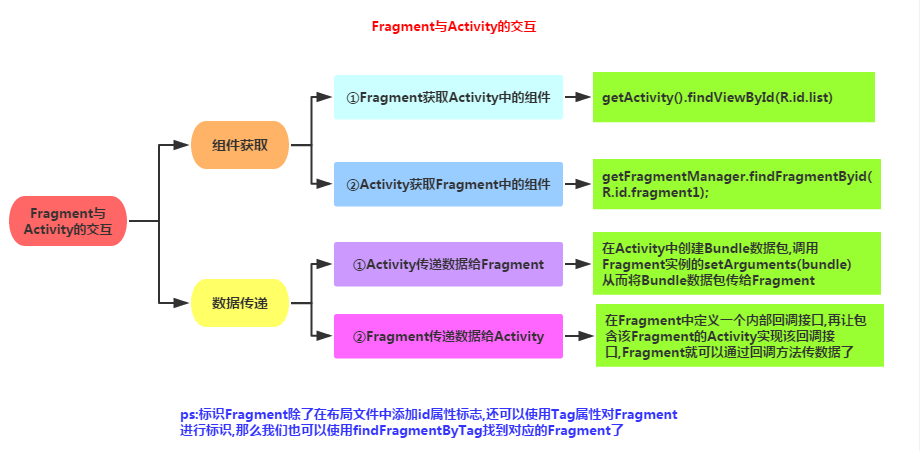
Android学习之路(7) Frament
Fragment 表示应用界面中可重复使用的一部分。fragment 定义和管理自己的布局,具有自己的生命周期,并且可以处理自己的输入事件。fragment 不能独立存在。它们必须由 activity 或其他 fragment 托管。fragment 的视图层次结构会成为宿主的视图层次结构的…...

metallb , istio ingress 部署httpbin使用例子
安装metaillb,参考:Kubernetes的负载均衡方案:MetalLB - 文章详情 wget https://raw.githubusercontent.com/metallb/metallb/v0.13.7/config/manifests/metallb-frr.yaml -O metallb.yaml kubectl apply -f metallb-frr.yaml 配置负载均衡ip池 apiVe…...

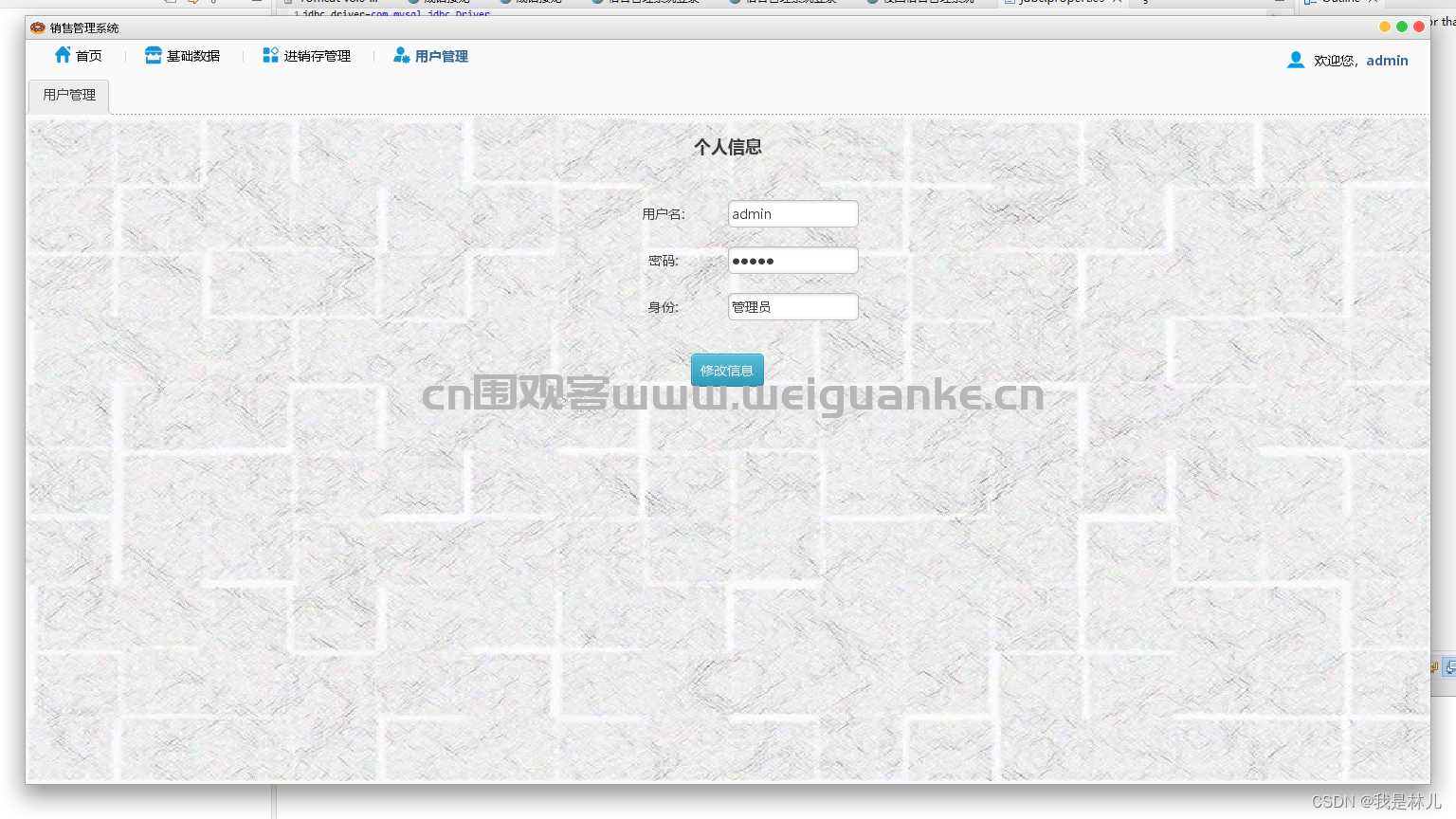
基于swing的销售管理系统java仓库库存信息jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的销售管理系统 系统有1权限:管…...

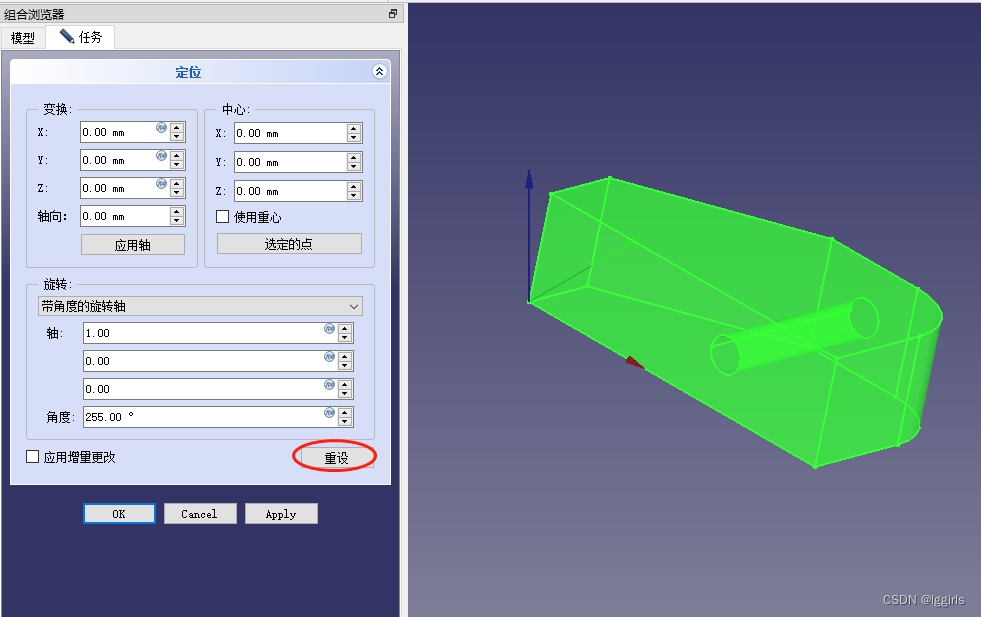
FreeCAD傻瓜式教程之约束设定和构建实体、开孔、调整颜色等
本内容基于官方教程中的绘制简单的零件中的体会,在初次绘制的时候,总是无法完成,几经尝试才发现其关键点所在,以此文记录,用以被查资料,同时也希望能够帮到纯白新手快速熟悉该软件的绘图方法。 一、. 打开…...

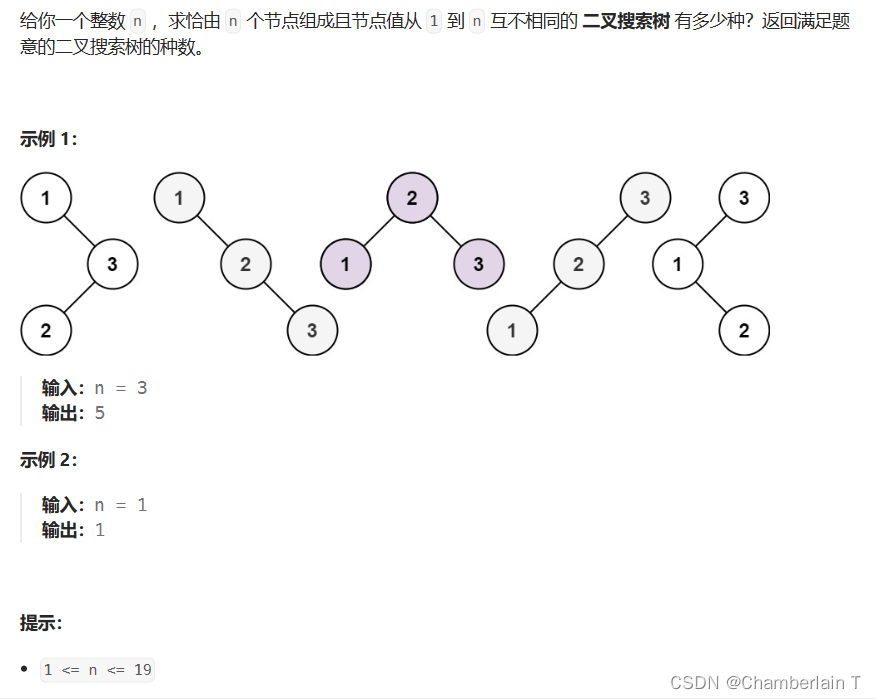
代码随想录算法训练营day41 | 343. 整数拆分,96. 不同的二叉搜索树
目录 343. 整数拆分 96. 不同的二叉搜索树 343. 整数拆分 类型:动态规划 难度:medium 思路: dp[i]所用的拆分方法至少已经拆分了两次,比如dp[2]1,小于2,在大于2的数中,最后的2是不会拆的。 …...

飞天使-k8sv1.14二进制安装
文章目录 安装前准备安装前设置分发脚本 开始安装k8s集群cfssl 安装部署kubectl命令行工具创建admin证书和私钥创建kubeconfig文件部署ETCD集群部署Flannel网络kube-apiserver 高可用KeepLived 部署部署master节点部署高可用kube-controller-manager集群kube-controller-manage…...

TypeScript封装Axios
TypeScript封装Axios Axios的基本使用 因axios基础使用十分简单,可参考axios官方文档,这里不在介绍他基本用法,主要讲解拦截器。 拦截器主要分为两种,请求拦截器和响应拦截器。 请求拦截器:请求发送之前进行拦截&…...

指针(一)【C语言进阶版】
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现SA-BP模拟退火算法优化BP神经网络多输入单输出回归预测(多指标,多图)效果一览基本介…...

springMVC 已解密的登录请求
问题描述: 解决方案: 1.对用户所输入的密码在页面进行MD5加密并反馈至密码输入框。 2. 手动生成SSL安全访问证书;在此不做介绍,相关方法可通过网上查找; 3. 将产品HTTP访问方式改为SSL安全访问方式;在Ap…...
机器学习赋能乳腺癌预测:如何使用贝叶斯分级进行精确诊断?
一、引言 乳腺癌是女性最常见的恶性肿瘤之一,也会发生在男性身上。每年全球有数百万人被诊断出乳腺癌,对患者的生活和健康造成了巨大的影响。早期的乳腺癌检测和准确的诊断对于提高治疗的成功率至关重要。然而,乳腺癌的早期诊断面临着许多挑战…...

Java后端开发面试题——框架篇
Spring框架中的bean是单例的吗?Spring框架中的单例bean是线程安全的吗? singleton : bean在每个Spring IOC容器中只有一个实例。 prototype:一个bean的定义可以有多个实例。 Spring bean并没有可变的状态(比如Service类和DAO类),…...

【新版】系统架构设计师 - 系统测试与维护
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 系统测试与维护考点摘要软件测试软件测试 - 测试类型软件测试 - 静态测试软件测试 - 动态测试软件测试 - 测试阶段软件测试 - 测试阶段 - 单元测试软件测试 - 测试阶段 - 集成测试软件测试 - 测试…...

使用 useEffect 和 reactStrictMode:优化 React 组件的性能和可靠性
使用useEffect和React.StrictMode是一种优化React组件性能和可靠性的常见做法。下面是关于如何使用这两个特性的示例: import React, { useEffect } from react;function MyComponent() {useEffect(() > {// 在组件挂载/更新时执行的副作用代码// 可以进行数据获…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
