jQuery基本操作
学习目标:
会使用基本选择器获取元素
会使用层次选择器获取元素
会使用属性选择器获取元素
会使用过滤选择器获取元素
学习内容:
1.回顾jQuery语法结构
语法
$(selector).action;工厂函数$():将DOM对象转化为jQuery对象。
选择器 selector:获取需要操作的DOM 元素。
action():jQuery中提供的方法,其中包括绑定事件处理的方法。
2.jQuery选择器
jQuery选择器类似于CSS选择器,用来选取网页中的元素
$("h3").css("background","#09F");获取并设置网页中所有<h3>元素的背景
“h3”为选择器语法,必须放在$()中
$(“h3”)返回jQuery对象
.css()是为jQuery对象设置样式的方法
3.jQuery选择器分类
jQuery选择器功能强大,种类也很多,分类如下
通过CSS选择器选取元素
基本选择器
层次选择器
属性选择器
通过过滤选择器选择元素 基本过滤选择器 可见性过滤选择器
3.基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
| 名称 | 语法构成 | 描述 | 示例 |
| 标签选择器 | element | 根据给定的标签名匹配元素 | $("h2" )选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $(" .title")选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $(" #title")选取id为title的元素 |
| 并集选择器 | selector1,selector2,...,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $("div,p,.title" )选取所有div、p和拥有class为title的元素 |
| 全局选择器 | * | 匹配所有元素 | $("*" )选取所有元素 |
3.1基本选择器3-1——标签选择器
标签选择器根据给定的标签名匹配元素
$(document).ready(function(){
$("dt").click(function(){
$("dd").css("display","block");
});
$("h1").css("color","blue");
})3.2基本选择器3-2——类选择器
类选择器根据给定的class匹配元素
$(".price").css({"backgound":"#efefef","padding":"5px"});3.3 基本选择器3-3——ID选择器
ID选择器根据给定的id匹配元素
$("#author").css("color","#083499");3.4 基本选择器3-4——并集选择器
并集选择器用来合并元素集合
$(".intro,dt,dd").css("color","#ff0000");3.5 基本选择器3-5——全局选择器
全局选择器可以获取所有元素
$("*").css("font-weight","bold");4.层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素
| 名称 | 语法构成 | 描述 | 示例 |
| 后代选择器 | ancestor descendant | 选取ancestor元素里的所有descendant(后代)元素 | $("#menu span" )选取#menu下的<span>元素 |
| 子选择器 | parent>child | 选取parent元素下的child(子)元素 | $(" #menu>span" )选取#menu的子元素<span> |
| 相邻元素选择器 | prev+next | 选取紧邻prev元素之后的next元素 | $(" h2+dl " )选取紧邻<h2>元素之后的同辈元素<dl> |
| 同辈元素选择器 | prev~sibings | 选取prev元素之后的所有siblings元素 | $(" h2~dl " )选取<h2>元素之后所有的同辈元素<dl> |
4.1层次选择器4-1——后代选择器
后代选择器用来获取元素的后代元素
$(".textRight p").css("color","red");4.2 层次选择器4-2——子选择器
$(".textRight>p").css("color","red");4.3 层次选择器4-3——相邻选择器
相邻选择器用来选取紧邻目标元素的下一个元素
$("h1+p").css("text-decoration","underline");4.4 层次选择器4-4——同辈选择器
同辈选择器用来选取目标元素之后的所有同辈元素
$("h1~p").css("text-decoration","underline");5.属性选择器
属性选择器通过HTML元素的属性来选择元素
| 语法构成 | 描述 | 示例 |
| [attribute] | 选取包含给定属性的元素 | $(" [href]" )选取含有href属性的元素 |
| [attribute=value] | 选取等于给定属性是某个特定值的元素 | $(" [href ='#']" )选取href属性值为“#”的元素 |
| [attribute !=value] | 选取不等于给定属性是某个特定值的元素 | $(" [href !='#']" )选取href属性值不为“#”的元素 |
| [attribute^=value] | 选取给定属性是以某些特定值开始的元素 | $(" [href^='en']" )选取href属性值以en开头的元素 |
| [attribute$=value] | 选取给定属性是以某些特定值结尾的元素 | $(" [href$='.jpg']" )选取href属性值以.jpg结尾的元素 |
| [attribute*=value] | 选取给定属性是以包含某些值的元素 | $(" [href* ='txt']" )选取href属性值中含有txt的元素 |
5.1根据属性名获取元素
属性选择器可以根据是否包含某属性来选取元素
$("#news a[class]").css("background","#c9cbcb");5.2 根据属性值获取元素
属性选择器可以根据属性的值来选取元素
$("#news a[class='hot']").css("background","#c9cbcb");5.3 根据属性值获取元素
属性选择器可以指定选取不等于属性是某个特定值的元素
$("#news a[class != 'hot']").css("background","#c9cbcb");5.4 属性选择器可以指定属性值以指定值开头的元素
$("#news a[href^='www']").css("background","#c9cbcb");5.5 根据属性值包含特定的值获取元素
属性选择器可以指定属性值以指定值结尾的元素
$("#news a[href$='html']").css("background","#c9cbcb");
5.6 根据属性值包含特定的值获取元素
$("#news a[href*='k2']").css("background","#c9cbcb");
6.过滤选择器
通过特定的过滤规则来筛选出所需的元素
主要分类
基本过滤选择器
可见性过滤选择器
表单对象过滤选择器
内容过滤选择器、子元素过滤选择器……
| 语法 | 描述 | 示例 |
| :first | 选取第一个元素 | $(" li:first" )选取所有<li>元素中的第一个<li>元素 |
| :last | 选取最后一个元素 | $(" li:last" )选取所有<li>元素中的最后一个<li>元素 |
| :not(selector) | 选取去除所有与给定选择器匹配的元素 | $(" li:not(.three)" )选取class不是three的元素 |
| :even | 选取索引是偶数的所有元素(index从0开始) | $(" li:even" )选取索引是偶数的所有<li>元素 |
| :odd | 选取索引是奇数的所有元素(index从0开始) | $(" li:odd" )选取索引是奇数的所有<li>元素 |
实例 制作冬奥新闻列表页面
<div class="contain"><h2>祝福冬奥</h2><ul><li> 贝克汉姆:衷心希望北京能够申办成功!</li><li> 姚明:北京申冬奥是个非常棒的机会!加油!</li><li> 张虹:北京办冬奥,大家的热情定超乎想象! </li><li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li><li> 赵宏博:北京申办冬奥会是再合适不过了!</li><li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li></ul>
</div>
6.1 :header选取网页中所有标题元素
$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});
$(".contain li:first").css({"font-size":"16px","color":"#e90202"});
$(".contain li:last").css("border","none");
$(".contain li:even").css("background","#f0f0f0");
$(".contain li:odd").css("background","#cccccc");
相关文章:

jQuery基本操作
学习目标: 会使用基本选择器获取元素 会使用层次选择器获取元素 会使用属性选择器获取元素 会使用过滤选择器获取元素 学习内容: 1.回顾jQuery语法结构 语法 $(selector).action; 工厂函数$():将DOM对象转化为jQuery对象。 选择器 sele…...

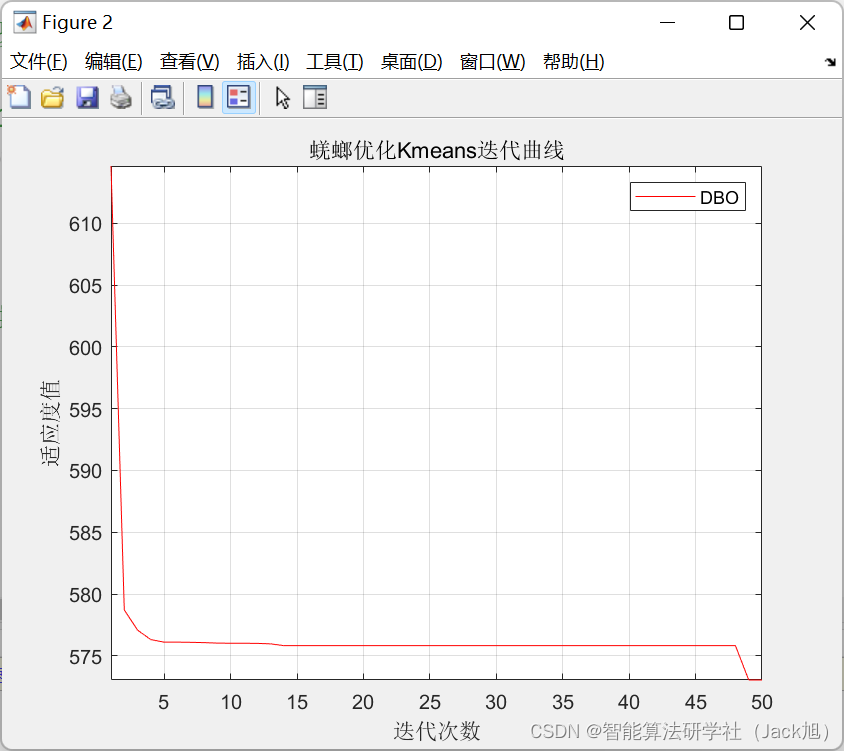
基于蜣螂算法优化Kmeans图像分割-附代码
基于蜣螂优化Kmeans图像分割算法 - 附代码 文章目录基于蜣螂优化Kmeans图像分割算法 - 附代码1.Kmeans原理2.基于蜣螂算法的Kmeans聚类3.算法实验结果4.Matlab代码摘要:基于蜣螂优化Kmeans图像分割算法。1.Kmeans原理 K-Means算法是一种无监督分类算法,…...

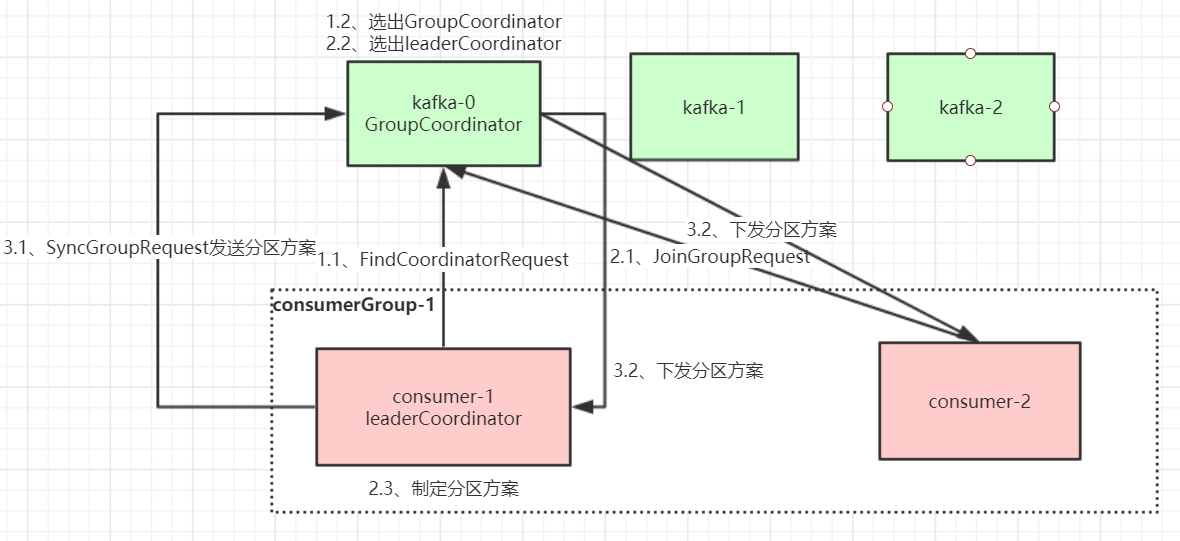
第二章 Kafka设计原理详解
第二章 Kafka设计原理详解 1、Kafka核心总控制器Controller 在 Kafka 集群中会有一个或者多个 broker,其中有一个 broker 会被选举为控制器(Kafka Controller),它负责管理整个集群中所有分区和副本的状态。 当某个分区的 leader…...

《NFL橄榄球》:费城老鹰·橄榄1号位
费城老鹰(英语:Philadelphia Eagles)是美国橄榄球联盟在宾夕法尼亚州费城的一支球队。1933年在国家橄榄球联盟扩编时与匹兹堡钢人和辛辛那提红人一起加入;1943年赛季因二次大战的缘故,和匹兹堡钢人作短暂的合并。 在20…...

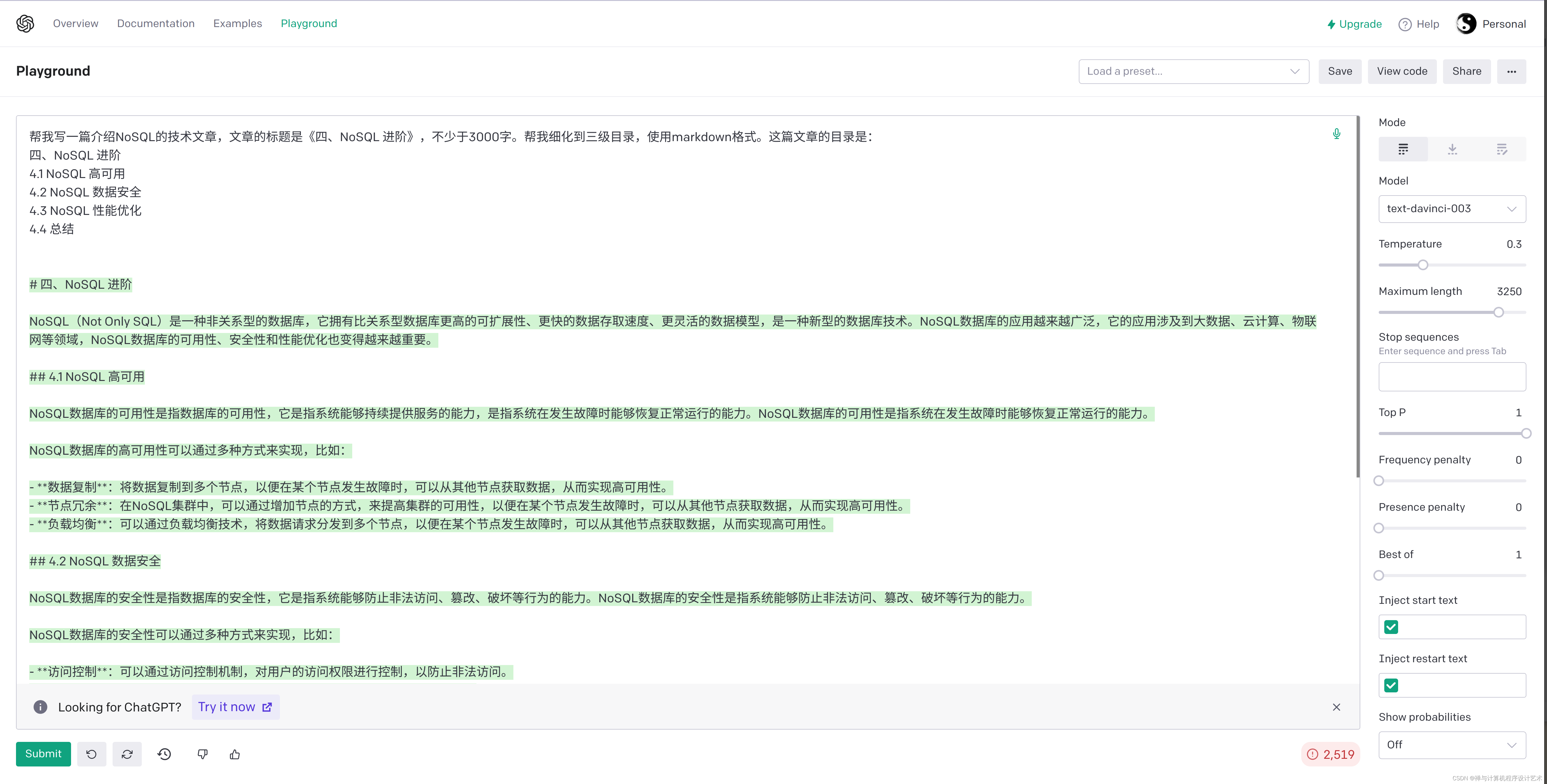
【人工智能AI】四、NoSQL进阶《NoSQL 企业级基础入门与进阶实战》
帮我写一篇介绍NoSQL的技术文章,文章的标题是《四、NoSQL进阶》,不少于3000字。帮我细化到三级目录,使用markdown格式。这篇文章的目录是: 四、NoSQL 进阶 4.1 NoSQL 高可用 4.2 NoSQL 数据安全 4.3 NoSQL 性能优化 4.4 总结 四、…...

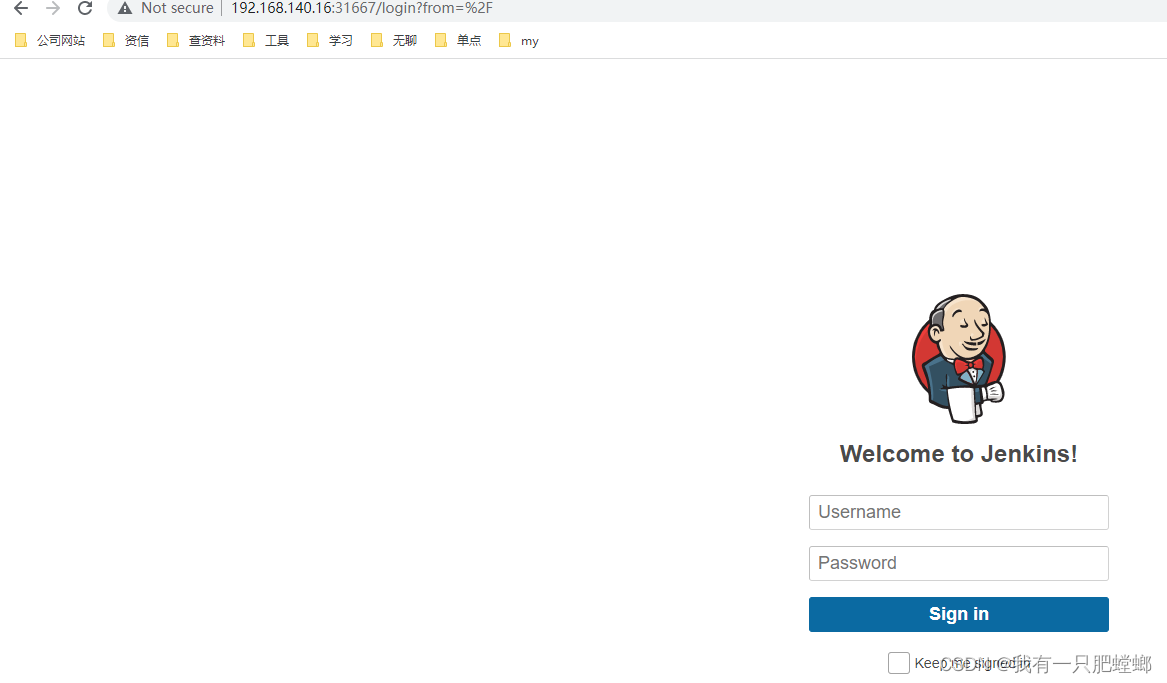
K8S 部署 Jenkins
本文使用 bitnami 镜像部署 Jenkins 官方文档:https://github.com/bitnami/charts/tree/main/bitnami/jenkins 添加 bitnami 仓库 helm repo add bitnami https://charts.bitnami.com/bitnami自定义 values.yaml storageClass:集群的存储类ÿ…...

【人工智能AI】五、NoSQL 应用实践《NoSQL 企业级基础入门与进阶实战》
帮我写一篇介绍NoSQL的技术文章,文章的标题是《五、NoSQL 应用实践》,不少于3000字。目录需要细化到三级目录,使用markdown格式。这篇文章的大的目录是: 五、NoSQL 应用实践 5.1 NoSQL 实时数据分析 5.2 NoSQL 分布式系统 5.3 NoS…...

Java爬虫系列 - 爬虫补充内容+ElasticSearch展示数据
一,定时任务Cron表达式Component public class TaskTest {Scheduled(cron "0/5 * * * * *") // 从0秒开始,每个五秒 执行一次 { 秒 分 时 天 月 周 }public void test(){System.out.println("定时任务执行了");} }二,网…...

Typora常用快捷键
Typora常用快捷键大全 ctrl1到6:1~6级标题,标题用ctrlH是没用的 ctrlshiftk:随时随地插入代码块,极为方便。 ctrlt:创建表格,也可直接输入|列1|列2|列3|并回车来创建表 ctrlshiftq:能实现添加…...

开学季好用电容笔有哪些?好用实惠的电容笔推荐
随着科学技术的快速发展,ipad的影响力越来越大,而且ipad的用户也越来越多,如果要提高ipad的功能,让ipad更加有趣,那么就需要一款非常适合自己,并且非常实用的电容笔。那么,究竟该选择哪个品牌的…...

C++_复习Recording
文章目录C复习课填空题编程题C复习课 试卷说明: 题型: 填空 编程题目 填空题 构造函数无返回类型,与类名同名; 复制构造函数用于创建对象,形实参结合,返回和接收对象。 补充: 只有在声明语句中使用一个变…...

【java】Spring Cloud --Spring Cloud 的核心组件
文章目录前言一、Eureka(注册中心)二、Zuul(服务网关)三、 Ribbon(负载均衡)四、Hystrix(熔断保护器)五、 Feign(REST转换器)六、 Config(分布式配…...

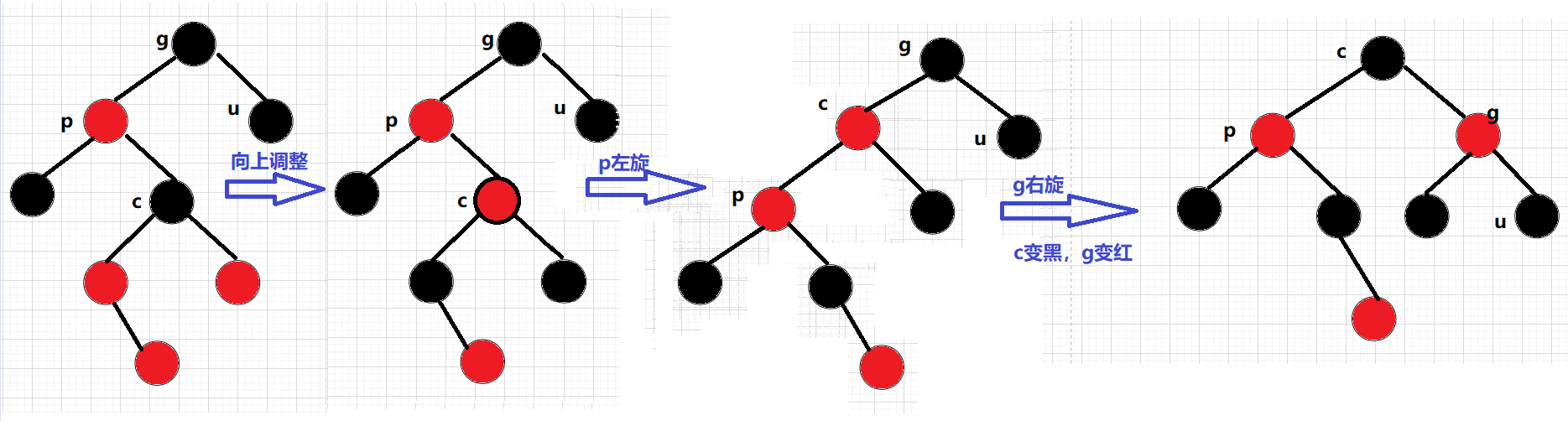
【C++】RBTree——红黑树
文章目录一、红黑树的概念二、红黑树的性质三、红黑树节点的定义四、红黑树的插入五、代码实现一、红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上…...

【5G RRC】5G系统消息SIB2介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

自托管提醒平台Noted Reminders
什么是 Noted Reminders ? Noted 是一个简单的自托管应用程序,用于创建使用 Apprise API 推送到设备的提醒。您可以向几乎每个平台发送消息,包括定时电子邮件! 什么是 Apprise API ? Apprise 允许您向我们今天可用的几乎所有最流…...

LockSupport常用方法源码分析
前言:本文将介绍LockSupport类中的方法和部分源码,以及面试常问到的一个小问题,感兴趣的大佬可以指点下。 希望能够加深自己的印象以及帮助到其他的小伙伴儿们😉😉。 如果文章有什么需要改进的地方还请大佬不吝赐教&am…...

Mybatis Notes
文章目录1 Mybatis 介绍1.1 快速入门2 JDBC2.1 JDBC介绍2.3 JDBC问题分析2.4 Mybatis与JDBC技术对比3 数据库连接池3.1 数据库连接池介绍3.2 数据库连接池产品产品3.3 Druid引入项目4lombok4.1 lombok介绍4.2 lombok使用4.2.1 在pom.xml文件中引入依赖4.2.2 pojo类代码引入1 My…...

MySQL 10:MySQL事务
MySQL 中的事务是由存储引擎实现的。在 MySQL 中,只有 InnoDB 存储引擎支持事务。事务处理可用于维护数据库的完整性,确保批处理的 SQL 语句要么执行要么根本不执行。事务用于管理 DDL、DML 和 DCL 操作,例如插入、更新和删除语句,…...
软件设计(十三)-原码、反码、补码、移码
软件设计(十二)数据结构(下)https://blog.csdn.net/ke1ying/article/details/129035300 下面把一个数转成二进制表达形式 原码: 数值1 : 0000 0001 数值-1 : 1000 0001 1 (- 1) : 1000 0010 这是8个…...

5.4 BGP地址聚合
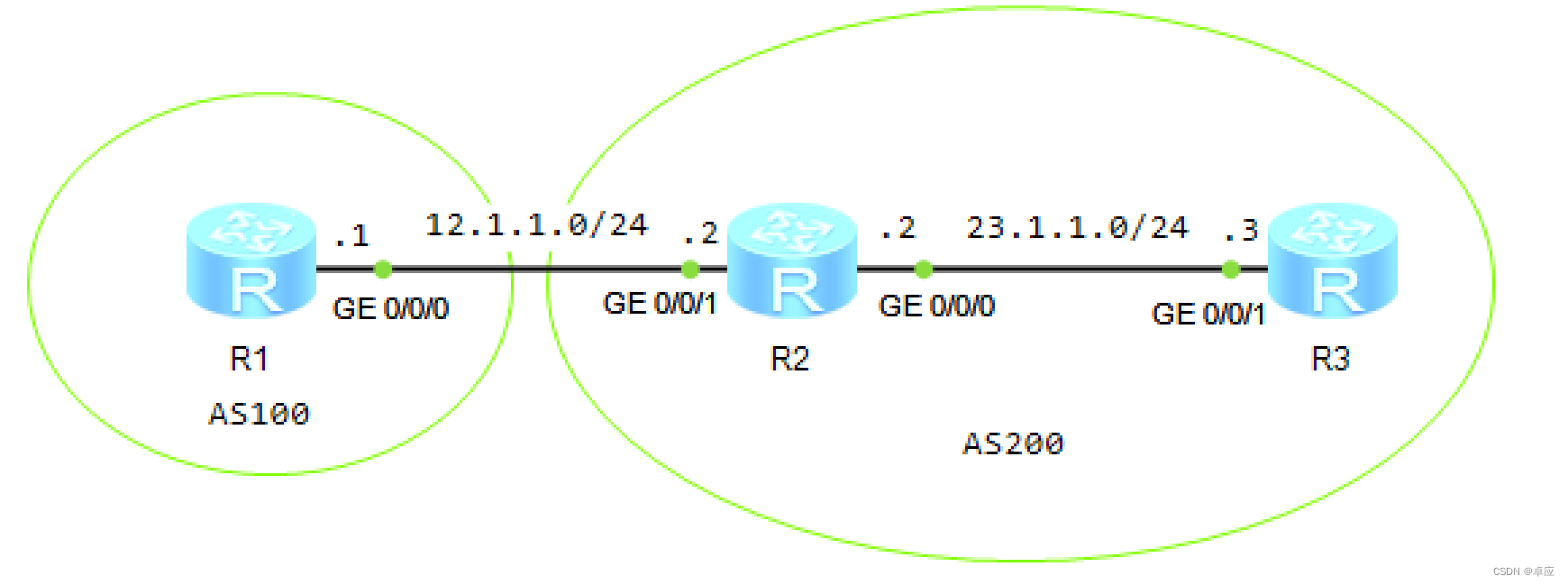
5.3.1配置BGP地址聚合 1. 实验目的 熟悉BGP地址聚合的应用场景掌握BGP地址聚合的配置方法2. 实验拓扑 实验拓扑如图5-4所示: 图5-4:配置BGP地址聚合 3. 实验步骤 (1)配置IP地址 R1的配置 <Huawe…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
