redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程
- 一、redux的基本介绍
- 二、redux的安装
- 三、redux核心概念
- 3.1 action
- 3.2 reducer
- 3.3 store
- 四、Redux代码执行流程
- 五、加减案例练习
一、redux的基本介绍
- redux中文官网
Redux 是 React 中最常用的状态管理工具(状态容器)React 只是 DOM 的一个抽象层(UI 库),并不是 Web 应用的完整解决方案。因此 React 在涉及到数据的处理以及组件之间的通信时会比较复杂
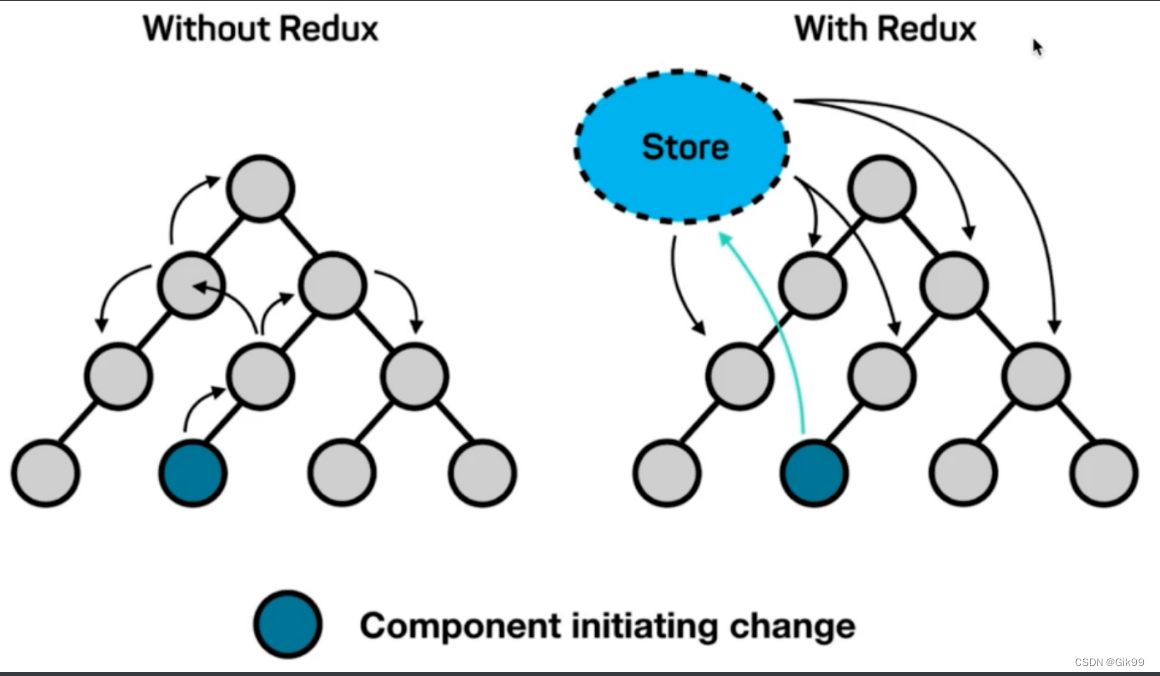
不使用redux 与 使用redux的区别 (组件之间的通讯问题)

不使用redux1.只能使用父子组件通讯、状态提升等 React 自带机制2.处理远房亲戚(非父子)关系的组件通讯时乏力3.组件之间的数据流混乱,出现 Bug 时难定位
使用redux1.集中式存储和管理应用的状态2.处理组件通讯问题时,无视组件之间的层级关系3.简化大型复杂应用中组件之间的通讯问题4.数据流清晰,易于定位 Bug
二、redux的安装
npm i redux
三、redux核心概念
为了让代码各部分职责清晰、明确,Redux 代码被分为三个核心概念:action/reducer/storeaction -> reducer -> storeaction(动作):描述要做的事情reducer(函数):更新状态store(仓库):整合 action 和 reducer
类比生活中的例子来理解三个核心概念:
1.action:相当于公司中要做的事情,比如软件开发、测试,打扫卫生等2.reducer:相当于公司的员工,负责干活的3.store:相当于公司的老板4.流程:老板(store)分配公司中要做的事情(action)给员工(reducer),员工干完活把结果交给老板
3.1 action
action:描述要做的事情,项目中的每一个功能都是一个 action计数器案例:计数器加1、减1购物车案例:获取购物车数据、切换商品选中状态项目:登录,退出等
特点只描述做什么JS 对象,必须带有 type 属性,用于区分动作的类型根据功能的不同,可以携带额外的数据(比如,payload 有效载荷,也就是附带的额外的数据),配合该数据来完成相应功能
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//1.action 是一个函数 必须有type属性//1.1原始创建// const action={// type:'ADD'// }//1.2 动态action 函数创建// const Add = () => {// return {// type: 'ADD',// }// }//简写 并传参 使用()包裹对象const Add = (id) => ({ type: 'ADD', id })console.log('action', Add(3))</script>
</html>3.2 reducer
reducer:函数,用来处理 action 并更新状态,是 Redux 状态更新的地方特点函数签名为:(prevState, action) => newState接收上一次的状态和 action 作为参数,根据 action 的类型,执行不同操作,最终返回新的状态注意:该函数一定要有返回值,即使状态没有改变也要返回上一次的状态约定:reducer 是一个纯函数,并且不能包含 side effect 副作用(比如,不能修改函数参数、不能修改函数外部数据、不能进行异步操作等)纯函数:相同的输入总是得到相同的输出1.不要直接修改参数 state 的值(也就是:不要直接修改当前状态,而是根据当前状态值创建新的状态值)2.不要使用 Math.random() / new Date() / Date.now() / ajax 请求等不纯的操作3.不要让 reducer 执行副作用(side effect)
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//reducer 接收两个参数 必须有返回值 必须是纯函数//参数1 上一次的状态//参数2 action//累加const Add = (num) => ({ type: 'ADD', num })//类减const Sub = (num) => ({ type: 'SUB', num })//reducer// const reducer = (state, action) => {// return 'reducer返回'// }const reducer = (state = 0, action) => {//使用switch caseswitch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}console.log('减法', reducer(1, Sub()))console.log('加法', reducer(1, { type: 'ADD' }))</script>
</html>
3.3 store
store:仓库,Redux 的核心,整合 action 和 reducer特点一个应用只有一个 store维护应用的状态,获取状态:store.getState()发起状态更新时,需要分发 action:store.dispatch(action)创建 store 时接收 reducer 作为参数:const store = createStore(reducer)订阅(监听)状态变化:const unSubscribe = store.subscribe(() => {})取消订阅状态变化: unSubscribe()
核心代码 (原生html中使用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button>+1</button><button>-1</button></body><script>//累加const Add = (num) => ({ type: 'ADD', num })//类减const Sub = (num) => ({ type: 'SUB', num })function reducer(state = 100, action) {//使用switch caseswitch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}//因为不是es6 引入 全局有一个window.Reduxconsole.log('window.Redux', window.Redux)//解构 createStoreconst { createStore } = window.Reduxconsole.log('createStore', createStore)//创建store 参数一必传 (reducer)const store = createStore(reducer)console.log('store', store)//dispatch getState subscribe//1.获取redux中的数据store.getState()console.log('store.getState', store.getState())//2.订阅:只要state发生变化 这个订阅的回调函数 就会执行store.subscribe(() => {console.log('订阅', store.getState())})//3.发起状态更新时,需要分发 actionstore.dispatch(Add())console.log('store.getState', store.getState())store.dispatch(Sub())console.log('store.getState', store.getState())</script>
</html>四、Redux代码执行流程
1.创建 store 时,Redux 就会先调用一次 reducer,来获取到默认状态2.分发动作 store.dispatch(action)更新状态3.Redux store 调用 reducer 传入:上一次的状态(当前示例中就是:10)和 action({ type: 'increment' }),计算出新的状态并返回4.reducer 执行完毕后,将最新的状态交给 store,store 用最新的状态替换旧状态,状态更新完毕
import { createStore } from 'redux'
const store = createStore(reducer)// reducer(10, { type: 'increment' })
function reducer(state = 10, action) {console.log('reducer:', state, action)switch (action.type) {case 'increment':return state + 1default:return state}
}console.log('状态值为:', store.getState()) // 10// 发起更新状态:
// 参数: action 对象
store.dispatch({ type: 'increment' })
// 相当于: reducer(10, { type: 'increment' })console.log('更新后:', store.getState()) // 11
五、加减案例练习
准备两个按钮 点击加号按钮 数值+1 点击减号按钮 数值-1

实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- 引入redux --><script src="./node_modules/redux/dist/redux.js"></script></head><body><div>1</div><button class="add">+1</button><button class="sub">-1</button></body><script>//第一步 创建action//加法const Add = (num) => ({ type: 'ADD', num })//减法const Sub = (num) => ({ type: 'SUB', num })//第二步 创建 reducerconst reducer = (state = 100, action) => {switch (action.type) {case 'ADD':return state + 1case 'SUB':return state - 1default:return state}}//第三步 引入store//3.1 解构出store 并传递reducerconst { createStore } = window.Reduxconst store = createStore(reducer)//3.2 store.getState获取redux中的数据 初始原始值document.querySelector('div').innerHTML = store.getState()//3.3 store.subscribe 订阅获取state变化store.subscribe(() => {console.log('值发生变化', store.getState())document.querySelector('div').innerHTML = store.getState()})//3.4 绑定点击事件 并调用store.dispatch 分发actiondocument.querySelector('.add').onclick = function () {store.dispatch(Add())}document.querySelector('.sub').onclick = function () {store.dispatch(Sub())}</script>
</html>相关文章:

redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程 一、redux的基本介绍二、redux的安装三、redux核心概念3.1 action3.2 reducer3.3 store 四、Redux代码执行流程五、加减案例练习 一、redux的基本介绍 redux中文官网Redux 是 React 中最常用的状态管理工具(状态容器&#x…...

Redis 5环境搭建
一、环境搭建 如果是Centos8,yum 仓库中默认的 Redis版本就是5,直接yum install即可。如果是Centos7,yum 仓库中默认的 Redis版本是3系列,比较老~ 为了我们能在 Centos7中下载到 Redis5 首先要安装额外的软件源 sudo yum insta…...

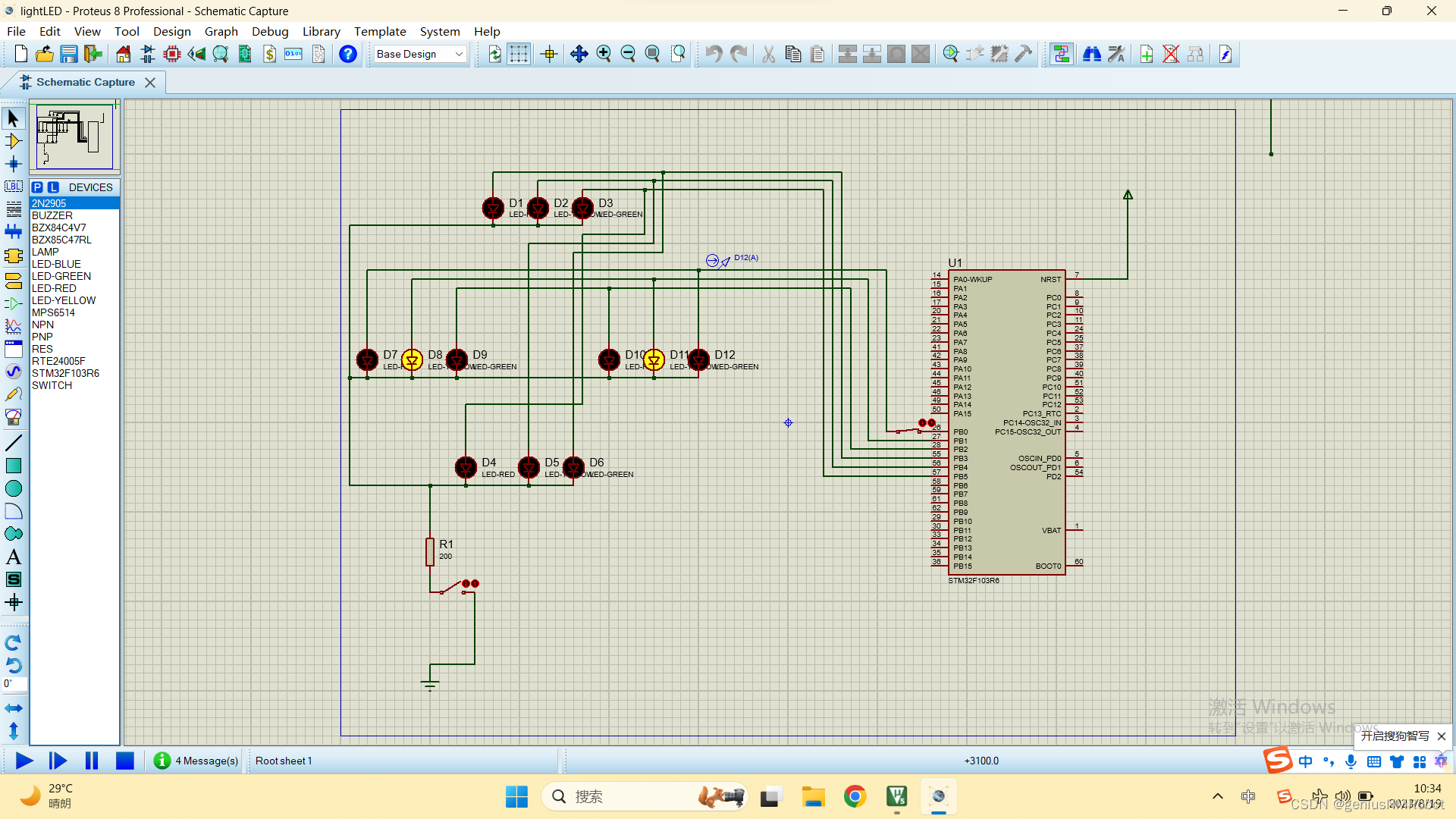
stm32红绿灯源代码示例(附带Proteus电路图)
本代码不能直接用于红路灯,只是提供一个思路 #include "main.h" #include "gpio.h" void SystemClock_Config(void); void MX_GPIO_Init(void) {GPIO_InitTypeDef GPIO_InitStruct {0};/* GPIO Ports Clock Enable */__HAL_RCC_GPIOB_CLK_ENAB…...

Qt与电脑管家4
折线图: #ifndef LINE_CHART_H #define LINE_CHART_H#include <QWidget> #include <QPainter> #include "circle.h" class line_chart : public QWidget {Q_OBJECT public:explicit line_chart(QWidget *parent nullptr); protected:void pa…...

使用css美化gradio界面
基本方法 在默认的前端页面中使用检查工具确定要修改的部分的选择器名称,然后在block_css中对其修改,并在启动网页时传入参数:with gr.Blocks(cssblock_css, thememy_theme) as demo: 禁止修改下拉框文字 input.border-none.svelte-c0u3f0…...
:PyFlink Tabel API之SQL DDL)
Flink流批一体计算(13):PyFlink Tabel API之SQL DDL
1. TableEnvironment 创建 TableEnvironment from pyflink.table import Environmentsettings, TableEnvironment# create a streaming TableEnvironmentenv_settings Environmentsettings.in_streaming_mode()table_env TableEnvironment.create(env_settings)# or create…...

java笔试手写算法面试题大全含答案
1.统计一篇英文文章单词个数。 public class WordCounting { public static void main(String[] args) { try(FileReader fr new FileReader("a.txt")) { int counter 0; boolean state false; int currentChar; while((currentChar fr.read()) ! -1) { i…...

点云平面拟合和球面拟合
一、介绍 In this tutorial we learn how to use a RandomSampleConsensus with a plane model to obtain the cloud fitting to this model. 二、代码 #include <iostream> #include <thread> #include <pcl/point_types.h> #include <pcl/common/io.…...

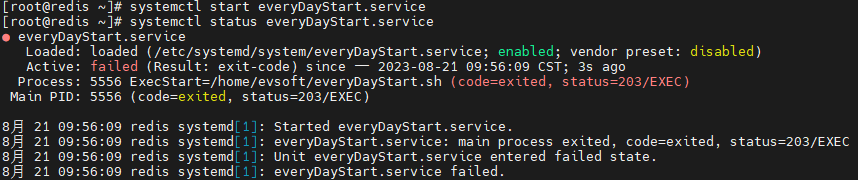
部署问题集合(十九)linux设置Tomcat、Docker,以及使用脚本开机自启(亲测)
前言 因为不想每次启动虚拟机都要手动启动一遍这些东西,所以想要设置成开机自启的状态 设置Tomcat开机自启 创建service文件 vi /etc/systemd/system/tomcat.service添加如下内容,注意修改启动脚本和关闭脚本的地址 [Unit] DescriptionTomcat9068 A…...

视觉SLAM:一直在入门,如何能精通,CV领域的绝境长城,
目录 前言 福利:文末有chat-gpt纯分享,无魔法,无限制 1 什么是SLAM? 2 为什么用SLAM? 3 视觉SLAM怎么实现? 4 前端视觉里程计 5 后端优化 6 回环检测 7 地图构建 8 结语 前言 上周的组会上&…...

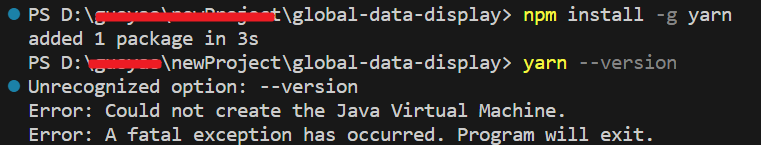
【报错】yarn --version Unrecognized option: --version Error...
文章目录 问题分析解决问题 在使用 npm install -g yarn 全局安装 yarn 后,查看yarn 的版本号,报错如下 PS D:\global-data-display> yarn --version Unrecognized option: --version Error: Could...

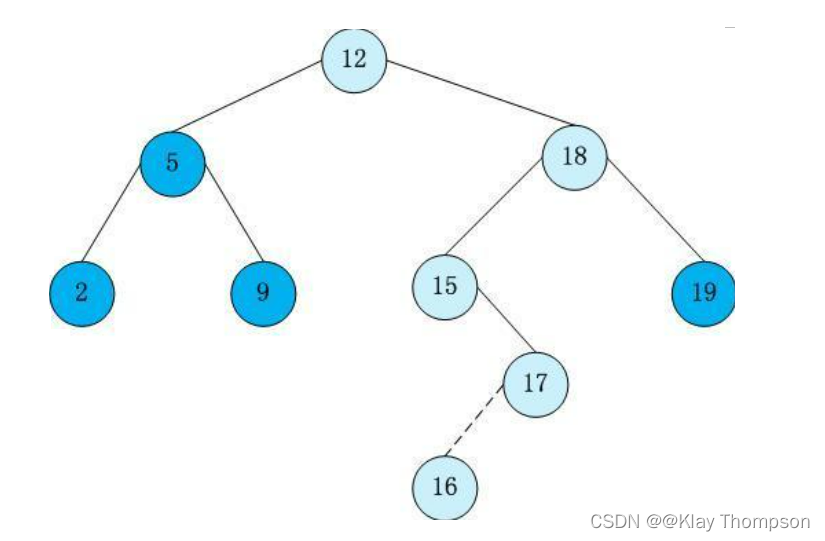
二叉搜索树的(查找、插入、删除)
一、二叉搜索树的概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 1、若它的左子树不为空,则左子树上所有节点的值都小于根节点的值; 2、若它的右子树不为空,则右子树上所有节点的值都…...

电力虚拟仿真 | 高压电气试验VR教学系统
在科技进步的推动下,我们的教育方式也在发生着翻天覆地的变化。其中,虚拟现实(VR)技术的出现,为我们提供了一种全新的、富有沉浸感的学习和培训方式。特别是在电力行业领域,例如,电力系统的维护…...

innovus如何设置size only
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 给instance设置size only属性命令如下: dbset [dbGet top.inst.name aa/bb -p] .dontTouch sizeOk 给一个module设置size only需要foreach循环一下: foreach inst [dbGet top.…...

Java之继承详解二
3.7 方法重写 3.7.1 概念 方法重写 :子类中出现与父类一模一样的方法时(返回值类型,方法名和参数列表都相同),会出现覆盖效果,也称为重写或者复写。声明不变,重新实现。 3.7.2 使用场景与案例…...

国内常见的几款可视化Web组态软件
组态软件是一种用于控制和监控各种设备的软件,也是指在自动控制系统监控层一级的软件平台和开发环境。这类软件实际上也是一种通过灵活的组态方式,为用户提供快速构建工业自动控制系统监控功能的、通用层次的软件工具。通常用于工业控制,自动…...

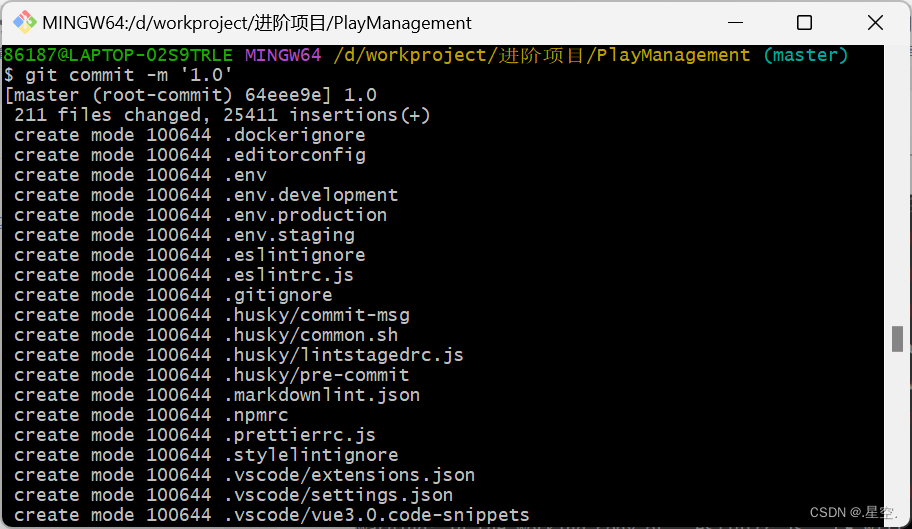
通过 git上传到 gitee 仓库
介绍 Git是目前世界上最先进的分布式版本控制系统,有这么几个特点: 分布式 :是用来保存工程源代码历史状态的命令行工具。保存点 :保存点可以追溯源码中的文件,并能得到某个时间点上的整个工程项目额状态;…...

设置Windows主机的浏览器为wls2的默认浏览器
1. 准备工作 wsl是可以使用Windows主机上安装的exe程序,出于安全考虑,默认情况下改功能是无法使用。要使用的话,终端需要以管理员权限启动。 我这里以Windows Terminal为例,介绍如何默认使用管理员权限打开终端,具体…...

森林生物量(蓄积量)估算全流程
python森林生物量(蓄积量)估算全流程 一.哨兵2号获取/去云处理/提取参数1.1 影像处理与下载1.2 导入2A级产品1.3导入我们在第1步生成的云掩膜文件1.4.SNAP掩膜操作1.5采用gdal计算各类植被指数1.6 纹理特征参数提取 二.哨兵1号获取/处理/提取数据2.1 纹理…...

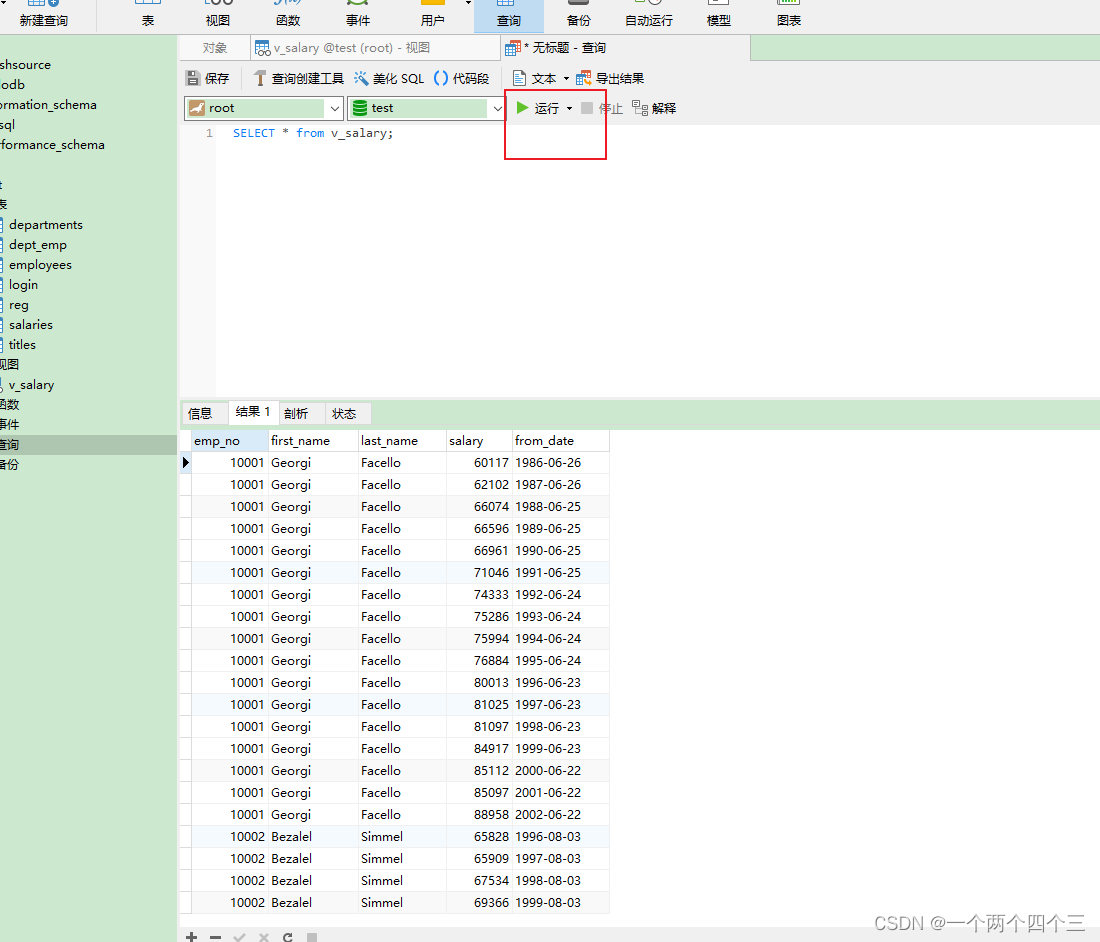
MySQL数据库概述
MySQL数据库概述 1 SQL SQL语句大小写不敏感。 SQL语句末尾应该使用分号结束。 1.1 SQL语句及相关操作示例 DDL:数据定义语言,负责数据库定义、数据库对象定义,由CREATE、ALTER与DROP三个语法所组成DML:数据操作语言ÿ…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
