面试题-React(四):React中的事件绑定如何实现?有几种方式?
一、React事件绑定机制
在React中,事件绑定是通过JSX语法来实现的。你可以将事件处理函数直接绑定到元素的属性上,比如onClick、onMouseOver等。当触发相应事件时,绑定的事件处理函数将被调用。
React采用了一种合成事件(SyntheticEvent)的机制,将底层的浏览器原生事件进行封装,从而实现跨浏览器的一致性。这种机制使得事件处理在不同浏览器和平台上表现相同,减少了兼容性问题。
二、多种事件绑定方式
在React中,有多种事件绑定的方式可供选择,以下是其中几种常见的方式:
1. 在构造函数中绑定事件处理函数:
这种方式适用于需要在构造函数中进行一些初始化操作的情况。在构造函数中绑定事件处理函数并显式地将this绑定到处理函数中。
class MyComponent extends React.Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);}handleClick() {console.log('Button clicked');}render() {return <button onClick={this.handleClick}>Click me</button>;}
}
在构造函数中绑定事件处理函数需要额外的代码,稍显繁琐,但是官方推荐的一种方式。
2. 在调用时显式绑定:
在事件处理函数调用时,通过bind显式地绑定this。
class MyComponent extends React.Component {handleClick() {console.log('Button clicked');}render() {return <button onClick={this.handleClick.bind(this)}>Click me</button>;}
}
每次渲染时都会创建新的函数,可能会影响性能。
3. 使用箭头函数:
箭头函数的特性使得它能够自动绑定当前上下文,无需额外的绑定步骤。这种方式更加简洁,也避免了手动绑定this的麻烦。
class MyComponent extends React.Component {handleClick = () => {console.log('Button clicked');};render() {return <button onClick={this.handleClick}>Click me</button>;}
}
语法简洁,自动绑定当前上下文,无需额外的绑定步骤。
4. 直接传入一个箭头函数(推荐):
在触发事件中直接传入一个箭头函数如下方代码,同样可以自动绑定this,使得代码更加清晰,这种方式还有一个好处就是传参数很方便。
class MyComponent extends React.Component {handleClick() {console.log('Button clicked');}render() {return <button onClick={() => this.handleClick()}>Click me</button>;}
}
箭头函数传参
class MyComponent extends React.Component {handleClick(name, age) {console.log("name is ",name," age is ",age);//name is jack, age is 18}render() {return <button onClick={() => this.handleClick("jack", 18)}>Click me</button>;}
}
在传递参数时更加方便,可以在箭头函数内部传递任意参数。
相关文章:
:React中的事件绑定如何实现?有几种方式?)
面试题-React(四):React中的事件绑定如何实现?有几种方式?
一、React事件绑定机制 在React中,事件绑定是通过JSX语法来实现的。你可以将事件处理函数直接绑定到元素的属性上,比如onClick、onMouseOver等。当触发相应事件时,绑定的事件处理函数将被调用。 React采用了一种合成事件(Synthe…...

Docker容器:docker镜像的创建及dockerfile案例
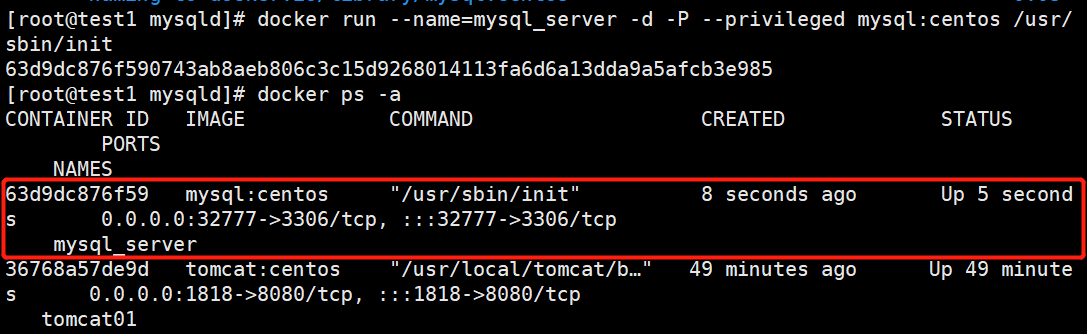
文章目录 一.docker镜像的三种创建方法1.基于现有镜像创建1.1 启动镜像1.2 生成新镜像 2.基于本地模板创建2.1 OPENVZ 下载模板2.2 导入容器生成镜像 3.基于dockerfile创建3.1 dockerfile结构及分层3.2 联合文件系统3.3 docker镜像加载原理及过程 4.dockerfile操作常用的指令4.…...

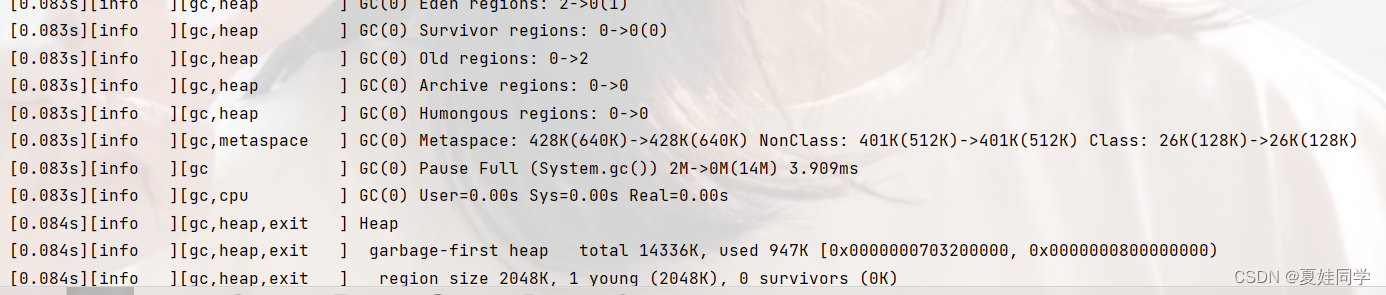
Java虚拟机(JVM):引用计数算法
一、引言 我们学习了Java内存运行时区域的各个部分,其中程序计数器、虚拟机栈、本地方法栈3个区域随线程而生,随线程而灭。栈中的栈帧随着方法的进入和退出而有条不紊地执行着出栈和入栈操作。每一个栈帧中分配多少内存基本上是在类结构确定下来就已知的…...

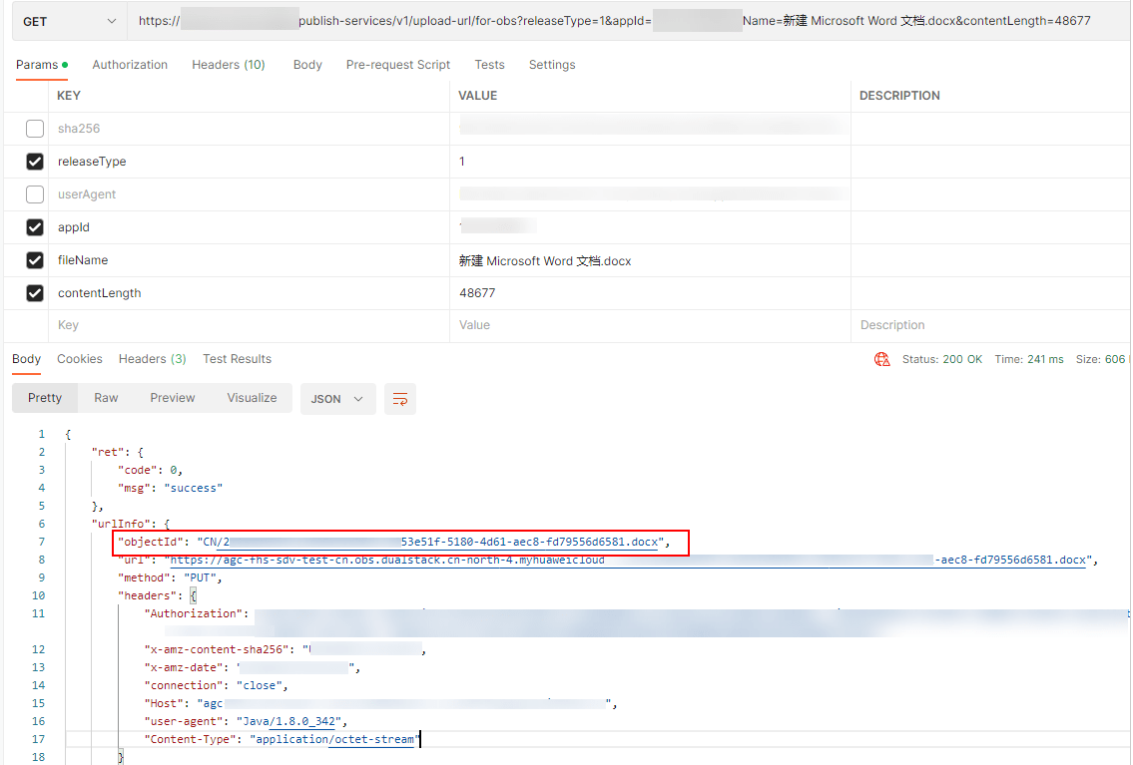
【AGC】Publishing api怎么上传绿色认证审核材料
【问题描述】 华为应用市场会对绿色应用标上特有的绿色标识,代表其通过华为终端开放实验室DevEco云测平台的兼容性、稳定性、安全、功耗和性能的检测和认证,是应用高品质的象征。想要自己的应用认证为绿色应用就需要在发布应用时提供绿色认证审核材料&a…...

改变住宅区空气质量,你一定要知道!
在现代城市生活中,住宅区的环境质量对居民的健康和舒适感起着至关重要的作用。扬尘颗粒和噪声不仅直接影响人们的日常生活,还可能对居民的健康和生活品质造成持续的影响。 在不断提升环保意识的同时,政府、社区和居民也将共同努力,…...

【SpringCloud】Gateway使用
文章目录 概述阻塞式处理模型和非阻塞处理模型概念阻塞式处理模型 三大核心概念 工作流程使用POMYML启动类配置路由通过编码进行配置动态路由常用的Route Predicate自定义全局过滤器自定义filter 官网 https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1…...

Spring之域对象共享数据
文章目录 前言一、requset域1.使用ServletAPI向request域对象共享数据2.使用ModelAndView向request域对象共享数据3.使用Model向request域对象共享数据4.使用map向request域对象共享数据5.使用ModelMap向request域对象共享数据6.Model、ModelMap、Map的关系 二、session域向ses…...
)
Redis巩固加强(帮助迅速梳理知识,同时适用初学者理解)
目录 Redis究竟是什么 Redis为什么能够做到这么快 Redis持久化机制 Redis如何实现过期的key的删除 Redis数据类型及应用场景 Redis的缓存穿透如何解决 什么是缓存穿透? 解决方案: 布隆过滤器 Redis如何解决缓存雪崩 什么是缓存雪崩 措施 Redis…...

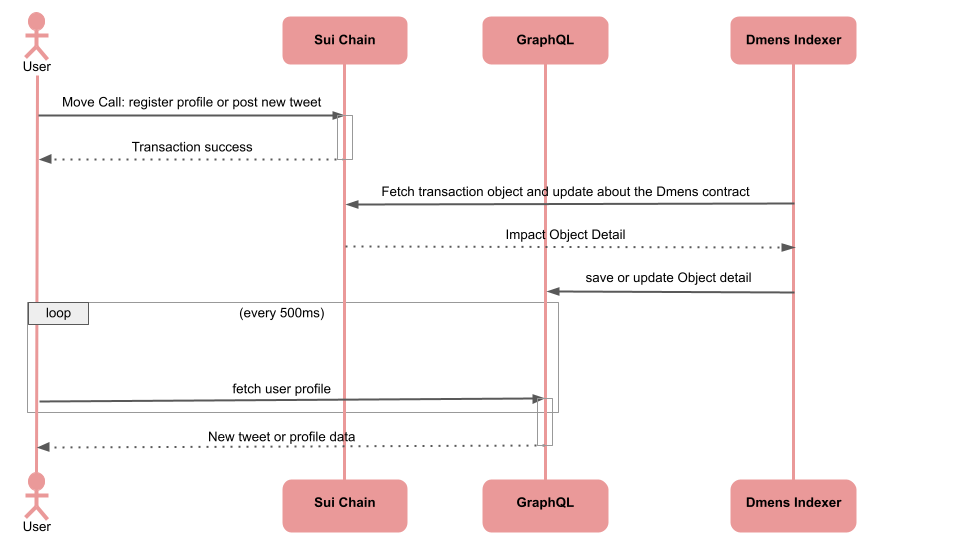
Sui生态项目|集隐私通信、移动钱包、链上朋友圈和红包功能一体的社交应用ComingChat
ComingChat是在Sui网络上构建的去中心化社交平台,功能众多,其中加密聊天功能为用户提供了安全的沟通方式。该功能利用了Signal加密协议,这是一种在Signal、WhatsApp和Skype等应用中广受欢迎的开源软件协议。 ComingChat在Sui上提供了全面的…...

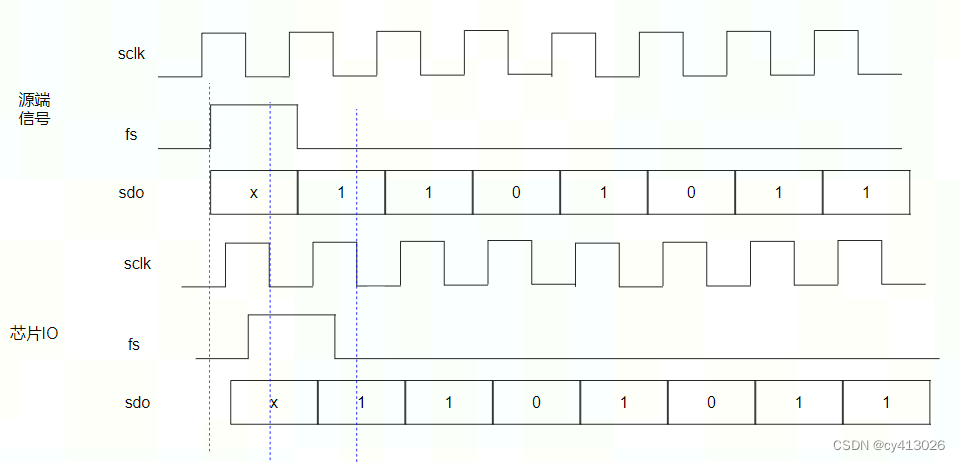
I2S/PCM board-level 约束及同步(latencyskewbitsync)
I2S/PCM是典型的低速串口,在两个方向上分别有两组信号,我们已soc为视角分为soc-adif和外设audio-codec。 那么adif输入: sclk_i, ws_i, sdi 当然并不是三个输入信号同时有效,只有adif RX slave时,三个输入都会有效…...

vue 富文本编辑器
安装 1、npm install wangeditor/editor --save 2、npm install wangeditor/editor-for-vue --save使用 .vue文件//展示<div style"border: 1px solid #ccc;width: 95%;"><!-- 工具栏 --><Toolbar style"border-bottom: 1px solid #ccc" …...

为什么说ChatGPT还不是搜索引擎的对手
一 前言 1950年,英国科学家图灵在一篇论文中预言,人类有可能创造出具有真正智能的机器。 著名的「图灵测试」就此诞生:如果一台机器能够与人类展开对话,而不被辨别出其机器身份,那么称这台机器具有智能。 也是从那时…...

2308C++协程流程
参考 #include <常用> #include <协程> #include "简异中.cpp" //用来中文定义的.元<类 T>构 同步{共针<T>值;同步(共针<T>p):值(p){输出<<"构建同步"<<行尾;//.8}同步(常 同步&s):值(s.值){输出<<&…...

C#实现稳定的ftp下载文件方法
当使用C#实现稳定的FTP下载文件的方法时,我们可以使用FtpWebRequest类来执行FTP操作,并根据需要添加错误处理和重试机制。下面是一个示例代码: using System; using System.IO; using System.Net;public class FTPDownloader {private const…...

八股文之计算机网络
TCP/IP 网络模型有哪几层 该模型用来解决不同设备间的进程通信,就需要网络通信,该模型就应运而生。首先是应用层,我们所接触的App都是在这一层实现的,当不同的设备需要通信时,就需要把数据发给传输层,传输…...

kotlin 比较 let apply
let 和 apply 是 Kotlin 标准库中的两个非常有用的函数,它们用于在代码中实现更简洁和可读的操作。它们通常在函数式编程和链式调用中使用,以简化代码并提高可维护性。下面是关于这两个函数的详细解释: let let 函数是一个作用域函数&#…...

springboot跨域踩坑笔记
事情是这样的,我在进行前后端联调的时候,发送了跨域拦截 马上在spring项目中创建一个CorsConfig类 package com.example.demo.config;import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.an…...

基于STM32+FreeRTOS的四轴机械臂
目录 代码: 注释写的较少,但本文出现的代码都有注释,所以请直接在本文里看注释 项目概述: 一 准备阶段(都是些废话) 二 裸机测试功能 1.摇杆控制 接线: CubeMX配置: 代码 2…...

【C语言】三子棋游戏——超细教学
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将结合之前的知识来实现 三子棋游戏。 目录: 🌟思路框架:测试游戏 🌟…...

redux的介绍、安装、三大核心与执行流程
redux的介绍、安装、三大核心与执行流程 一、redux的基本介绍二、redux的安装三、redux核心概念3.1 action3.2 reducer3.3 store 四、Redux代码执行流程五、加减案例练习 一、redux的基本介绍 redux中文官网Redux 是 React 中最常用的状态管理工具(状态容器&#x…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
