FairyGUI-Unity 自定义UIShader
FairyGUI中给组件更换Shader,最简单的方式就是找到组件中的Shader字段进行赋值。需要注意的是,对于自定的shader效果需要将目标图片进行单独发布,也就是一个目标图片占用一张图集。(应该会有更好的解决办法,但目前还是就先这样子)
本篇文章中的Shader源码来自于对官方的“FairyGUI/Image”修改,修改部分的源码来自于网络。
示例:加载Shader
代码中加载自定义Shader:
local logoImg = this.GetChild("n2").asImage
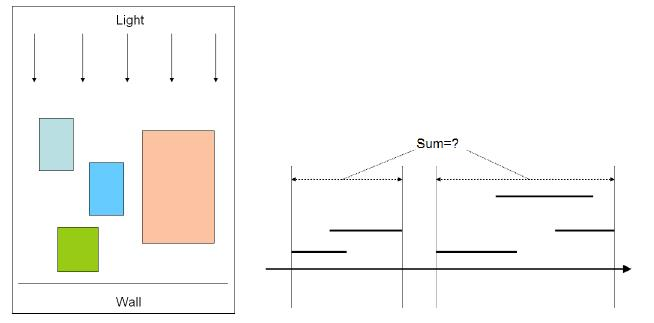
logoImg.shader = "FairyGUI/Image-Light"一:扫光Shader
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "FairyGUI/Image-Light"
{Properties{_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15_BlendSrcFactor ("Blend SrcFactor", Float) = 5_BlendDstFactor ("Blend DstFactor", Float) = 10[Header(Light)]//扫光时间_LightTime("Light Time", Float) = 1//扫光厚度_LightThick("Light Thick", Float) = 0.2//循环时间_LightInterval("Light Interval", Float) = 2//扫光角度_LightAngle("Light Angle", int) = 60//亮度_Brightness("Light Brightness",float) = 1//扫光颜色_LightColor ("Light Color", Color) = (1,1,1,1)}SubShader{LOD 100Tags{"Queue" = "Transparent""IgnoreProjector" = "True""RenderType" = "Transparent"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Cull OffLighting OffZWrite OffFog{Mode Off}Blend [_BlendSrcFactor] [_BlendDstFactor], One OneColorMask [_ColorMask]Pass{CGPROGRAM#pragma multi_compile NOT_COMBINED COMBINED#pragma multi_compile NOT_GRAYED GRAYED COLOR_FILTER#pragma multi_compile NOT_CLIPPED CLIPPED SOFT_CLIPPED ALPHA_MASK#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"struct appdata_t{float4 vertex : POSITION;fixed4 color : COLOR;float4 texcoord : TEXCOORD0;};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;float4 texcoord : TEXCOORD0;#ifdef CLIPPEDfloat2 clipPos : TEXCOORD1;#endif#ifdef SOFT_CLIPPEDfloat2 clipPos : TEXCOORD1;#endif};sampler2D _MainTex;half _LightTime;float _LightThick;float _LightInterval;int _LightAngle;float _Brightness;float4 _LightColor;#ifdef COMBINEDsampler2D _AlphaTex;#endifCBUFFER_START(UnityPerMaterial)#ifdef CLIPPEDfloat4 _ClipBox = float4(-2, -2, 0, 0);#endif#ifdef SOFT_CLIPPEDfloat4 _ClipBox = float4(-2, -2, 0, 0);float4 _ClipSoftness = float4(0, 0, 0, 0);#endifCBUFFER_END#ifdef COLOR_FILTERfloat4x4 _ColorMatrix;float4 _ColorOffset;float _ColorOption = 0;#endifv2f vert(appdata_t v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.texcoord = v.texcoord;#if !defined(UNITY_COLORSPACE_GAMMA) && (UNITY_VERSION >= 550)o.color.rgb = GammaToLinearSpace(v.color.rgb);o.color.a = v.color.a;#elseo.color = v.color;#endif#ifdef CLIPPEDo.clipPos = mul(unity_ObjectToWorld, v.vertex).xy * _ClipBox.zw + _ClipBox.xy;#endif#ifdef SOFT_CLIPPEDo.clipPos = mul(unity_ObjectToWorld, v.vertex).xy * _ClipBox.zw + _ClipBox.xy;#endifreturn o;}fixed4 frag(v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.texcoord.xy / i.texcoord.w) * i.color;//扫光代码来源 https://blog.csdn.net/u014621871/article/details/122685044//光照的流逝时间fixed currentTimePassed = fmod(_Time.y, _LightTime + _LightInterval);fixed x = currentTimePassed / _LightTime;//倾斜角 1°≈0.0174444float angleInRad = 0.0174444 * _LightAngle;fixed tanX = tan(angleInRad);x += (x - 1) / tanX;fixed x1 = i.texcoord.y / tanX + x;fixed x2 = x1 + _LightThick;if (i.texcoord.x > x1 && i.texcoord.x < x2){//差值计算,根据与中心的距离的比例来计算亮度float xMid = 0.5 * (x1 + x2);fixed dis = 1 - abs(i.texcoord.x - xMid) * 2 / _LightThick;half colorA = col.a;//扫光的颜色*强度+默认颜色输出col += col + _LightColor * (_Brightness * dis);col.a = colorA;}#ifdef COMBINEDcol.a *= tex2D(_AlphaTex, i.texcoord.xy / i.texcoord.w).g;#endif#ifdef GRAYEDfixed grey = dot(col.rgb, fixed3(0.299, 0.587, 0.114));col.rgb = fixed3(grey, grey, grey);#endif#ifdef SOFT_CLIPPEDfloat2 factor = float2(0,0);if(i.clipPos.x<0)factor.x = (1.0-abs(i.clipPos.x)) * _ClipSoftness.x;elsefactor.x = (1.0-i.clipPos.x) * _ClipSoftness.z;if(i.clipPos.y<0)factor.y = (1.0-abs(i.clipPos.y)) * _ClipSoftness.w;elsefactor.y = (1.0-i.clipPos.y) * _ClipSoftness.y;col.a *= clamp(min(factor.x, factor.y), 0.0, 1.0);#endif#ifdef CLIPPEDfloat2 factor = abs(i.clipPos);col.a *= step(max(factor.x, factor.y), 1);#endif#ifdef COLOR_FILTERif (_ColorOption == 0){fixed4 col2 = col;col2.r = dot(col, _ColorMatrix[0]) + _ColorOffset.x;col2.g = dot(col, _ColorMatrix[1]) + _ColorOffset.y;col2.b = dot(col, _ColorMatrix[2]) + _ColorOffset.z;col2.a = dot(col, _ColorMatrix[3]) + _ColorOffset.w;col = col2;}else //premultiply alphacol.rgb *= col.a;#endif#ifdef ALPHA_MASKclip(col.a - 0.001);#endifreturn col;}ENDCG}}
}
二:循环背景图
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "FairyGUI/Image-Loop"
{Properties{_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {}_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15_BlendSrcFactor ("Blend SrcFactor", Float) = 5_BlendDstFactor ("Blend DstFactor", Float) = 10_Speed("Speed", Range(0,3)) = 0.1_Rotation("Rotation", Range(0,360)) = 225 //为了方便直观,角度的值使用了0~360范围}SubShader{LOD 100Tags{"Queue" = "Transparent""IgnoreProjector" = "True""RenderType" = "Transparent"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Cull OffLighting OffZWrite OffFog{Mode Off}Blend [_BlendSrcFactor] [_BlendDstFactor], One OneColorMask [_ColorMask]Pass{Blend SrcAlpha OneMinusSrcAlphaCGPROGRAM#pragma multi_compile NOT_COMBINED COMBINED#pragma multi_compile NOT_GRAYED GRAYED COLOR_FILTER#pragma multi_compile NOT_CLIPPED CLIPPED SOFT_CLIPPED ALPHA_MASK#pragma vertex vert#pragma fragment frag#pragma shader_feature _FlipY#include "UnityCG.cginc"struct appdata_t{float4 vertex : POSITION;fixed4 color : COLOR;float4 texcoord : TEXCOORD0;};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;half2 uvTA: TEXCOORD0;#ifdef CLIPPEDfloat2 clipPos : TEXCOORD1;#endif#ifdef SOFT_CLIPPEDfloat2 clipPos : TEXCOORD1;#endif};sampler2D _MainTex;float _Speed;float _Rotation;uniform half4 _MainTex_ST;#ifdef COMBINEDsampler2D _AlphaTex;#endifCBUFFER_START(UnityPerMaterial)#ifdef CLIPPEDfloat4 _ClipBox = float4(-2, -2, 0, 0);#endif#ifdef SOFT_CLIPPEDfloat4 _ClipBox = float4(-2, -2, 0, 0);float4 _ClipSoftness = float4(0, 0, 0, 0);#endifCBUFFER_END#ifdef COLOR_FILTERfloat4x4 _ColorMatrix;float4 _ColorOffset;float _ColorOption = 0;#endifv2f vert(appdata_t v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);#if !defined(UNITY_COLORSPACE_GAMMA) && (UNITY_VERSION >= 550)o.color.rgb = GammaToLinearSpace(v.color.rgb);o.color.a = v.color.a;#elseo.color = v.color;#endif#ifdef CLIPPEDo.clipPos = mul(unity_ObjectToWorld, v.vertex).xy * _ClipBox.zw + _ClipBox.xy;#endif#ifdef SOFT_CLIPPEDo.clipPos = mul(unity_ObjectToWorld, v.vertex).xy * _ClipBox.zw + _ClipBox.xy;#endiffloat Rot = _Rotation * (3.1415926f / 180.0f);float s = sin(Rot);float c = cos(Rot);o.uvTA = (v.texcoord) * _MainTex_ST.xy + fixed2(s, c) * (_Time.y * _Speed) - _MainTex_ST.zw;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uvTA).rgba * i.color;#ifdef COMBINEDcol.a *= tex2D(_AlphaTex, i.texcoord.xy / i.texcoord.w).g;#endif#ifdef GRAYEDfixed grey = dot(col.rgb, fixed3(0.299, 0.587, 0.114));col.rgb = fixed3(grey, grey, grey);#endif#ifdef SOFT_CLIPPEDfloat2 factor = float2(0,0);if(i.clipPos.x<0)factor.x = (1.0-abs(i.clipPos.x)) * _ClipSoftness.x;elsefactor.x = (1.0-i.clipPos.x) * _ClipSoftness.z;if(i.clipPos.y<0)factor.y = (1.0-abs(i.clipPos.y)) * _ClipSoftness.w;elsefactor.y = (1.0-i.clipPos.y) * _ClipSoftness.y;col.a *= clamp(min(factor.x, factor.y), 0.0, 1.0);#endif#ifdef CLIPPEDfloat2 factor = abs(i.clipPos);col.a *= step(max(factor.x, factor.y), 1);#endif#ifdef COLOR_FILTERif (_ColorOption == 0){fixed4 col2 = col;col2.r = dot(col, _ColorMatrix[0]) + _ColorOffset.x;col2.g = dot(col, _ColorMatrix[1]) + _ColorOffset.y;col2.b = dot(col, _ColorMatrix[2]) + _ColorOffset.z;col2.a = dot(col, _ColorMatrix[3]) + _ColorOffset.w;col = col2;}else //premultiply alphacol.rgb *= col.a;#endif#ifdef ALPHA_MASKclip(col.a - 0.001);#endifreturn col;}ENDCG}}
}
参考:
1、UGUI扫光shader
2、无限循环背景的制作
如果有问题可以留言指出!感谢!
相关文章:

FairyGUI-Unity 自定义UIShader
FairyGUI中给组件更换Shader,最简单的方式就是找到组件中的Shader字段进行赋值。需要注意的是,对于自定的shader效果需要将目标图片进行单独发布,也就是一个目标图片占用一张图集。(应该会有更好的解决办法,但目前还是…...

Excel/PowerPoint柱状图条形图负值设置补色
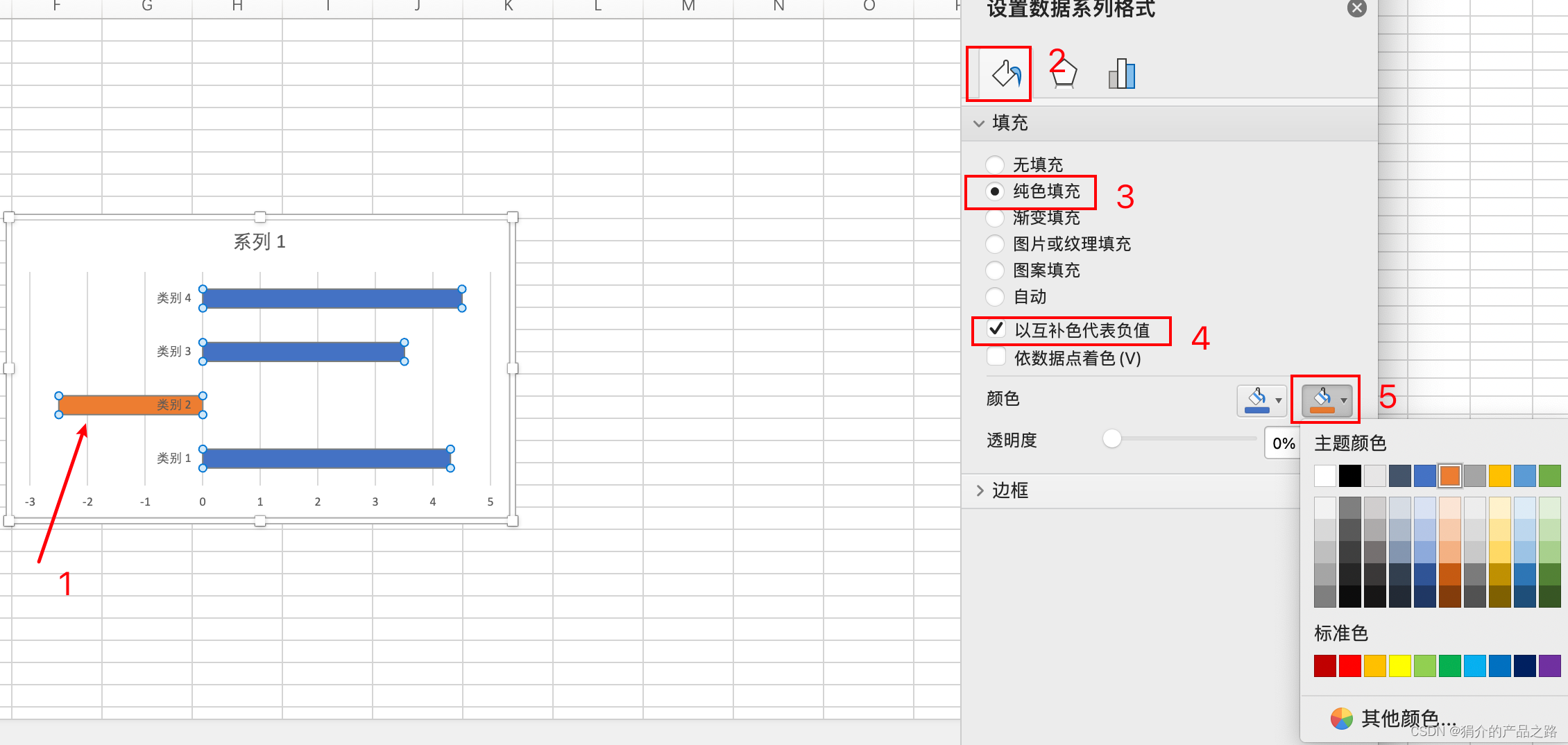
原始数据: 列1系列 1类别 14.3类别 2-2.5类别 33.5类别 44.5 默认作图 解决方案 1、选中柱子,双击,按如下顺序操作 2、这时候颜色会由一个变成两个 3、对第二个颜色进行设置,即为负值的颜色 条形图的设置方法相同...

el-date-picker 时间区域选择,type=daterange,form表单校验+数据回显问题
情景问题:新增表单有时间区域选择,选择了时间,还是提示必填的校验提示语,且修改时,通过 号赋值法,重新选择此时间范围无效。 解决方法:(重点) widthHoldTime:[]…...

LeetCode 面试题 01.02. 判定是否互为字符重排
文章目录 一、题目二、C# 题解 一、题目 给定两个由小写字母组成的字符串 s1 和 s2,请编写一个程序,确定其中一个字符串的字符重新排列后,能否变成另一个字符串,点击此处跳转。 示例 1: 输入: s1 “abc”, s2 “…...

学习maven工具
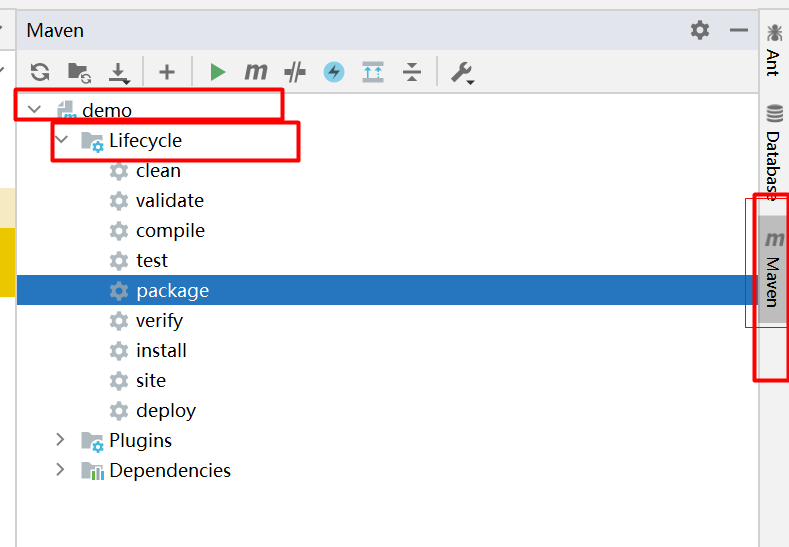
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🏨maven工具产生的背景🦓maven简介🪀pom.xml文件(project object Model 项目对象模型) 🪂maven工具安装步骤两个前提:下载 m…...

手机直播源码开发,协议讨论篇(三):RTMP实时消息传输协议
实时消息传输协议RTMP简介 RTMP又称实时消息传输协议,是一种实时通信协议。在当今数字化时代,手机直播源码平台为全球用户进行服务,如何才能增加用户,提升用户黏性?就需要让一对一直播平台能够为用户提供优质的体验。…...

【JavaEE基础学习打卡05】JDBC之基本入门就可以了
目录 前言一、JDBC学习前说明1.Java SE中JDBC2.JDBC版本 二、JDBC基本概念1.JDBC原理2.JDBC组件 三、JDBC基本编程步骤1.JDBC操作的数据库准备2.JDBC操作数据库表步骤 四、代码优化1.简单优化2.with-resources探讨 总结 前言 📜 本系列教程适用于JavaWeb初学者、爱好…...

2023/8/16 华为云OCR识别驾驶证、行驶证
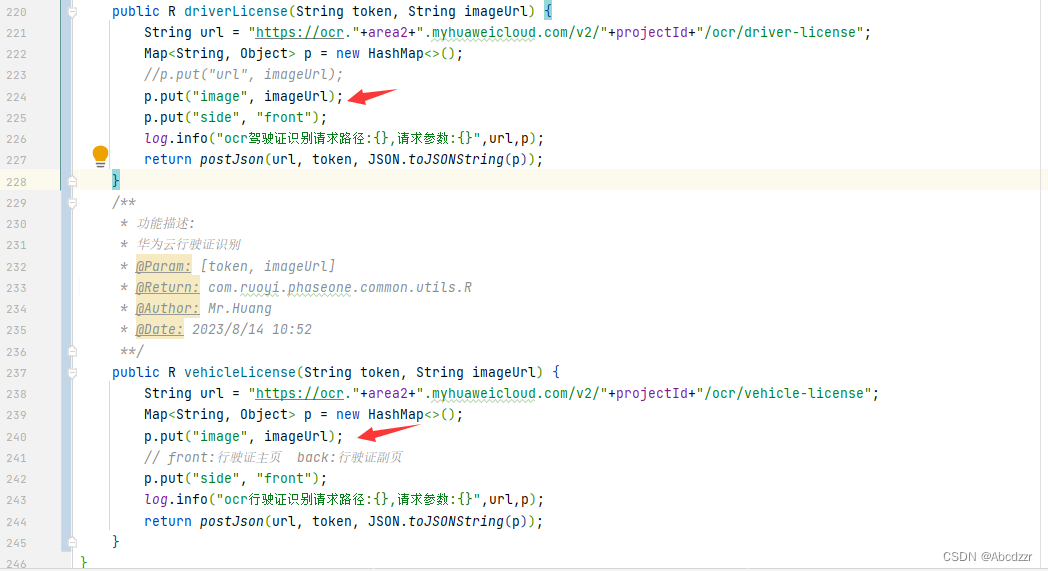
目录 一、 注册华为云账号开通识别驾驶证、行驶证服务 二、编写配置文件 2.1、配置秘钥 2.2、 编写配置工具类 三、接口测试 3.1、测试接口 3.2、结果 四、实际工作中遇到的问题 4.1、前端传值问题 4.2、后端获取数据问题 4.3、使用openfeign调用接口报错 4.3、前端显示问题…...

【Java开发】 Mybatis-Plus 07:创建时间、更新时间自动添加
Mybatis-Plus 可以通过配置实体类的注解来自动添加创建时间和更新时间,这可以减轻一定的开发量。 1 在实体类中添加注解 public class User {TableId(type IdType.AUTO)private Long id;private String username;private String password;TableField(fill FieldF…...

解决vue2项目在IE11浏览器中无画面的兼容问题
解决vue2项目在IE11浏览器中无画面的兼容问题 背景介绍当前网上能找打的教程 背景介绍 当前项目面临其他浏览器都可以运行,但是在IE11浏览器中出现白屏的现象,F12后台也没有报错,项目月底也要交付了。当前项目的vue版本为2.6.11,…...

信号
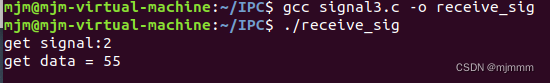
信号也是IPC中的一种,是和管道,消息队列,共享内存并列的概念。 本文参考: Linux中的信号_linux中信号_wolf鬼刀的博客-CSDN博客 Linux系统编程(信号处理 sigacation函数和sigqueue函数 )_花落已飘的博客-CSDN博客 Linu…...

产品经理的真实薪资有多少?今天带你看看
作为产品经理,除了需要拥有扎实的技术背景和出色的产品设计能力,还需具备出色的领导力和商业敏感度。因此,产品经理的薪资也越来越成为人们关注的话题。那么,一般来说,产品经理的薪资水平如何呢? 薪资多少…...

《一个操作系统的实现》windows用vm安装CentOS——从bochs环境搭建到第一个demo跑通
vm安装CentOS虚拟机带有桌面的版本。su输入密码123456。更新yum -y update 。一般已经安装好后面这2个工具:yum install -y net-tools wget。看下ip地址ifconfig,然后本地终端连接ssh root192.168.249.132输入密码即可,主要是为了复制网址方便…...

线程Thread
文章目录 一、概念1、进程2、线程3、CPU与线程的关系4、并行、并发5、线程的生命周期 二、创建1、继承Thread2、实现Runnable接口3、实现Callable接口 三、API1、获取运行使用的线程2、唯一标识3、线程名4、优先级5、是否处于活动状态6、守护线程7、join1、API2、有无join对比 …...

如何使用CSS实现一个渐变背景效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现渐变背景效果⭐ 线性渐变(Linear Gradient)⭐ 径向渐变(Radial Gradient)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订…...

初始C语言(7)——详细讲解有关初阶指针的内容
系列文章目录 第一章 “C“浒传——初识C语言(1)(更适合初学者体质哦!) 第二章 初始C语言(2)——详细认识分支语句和循环语句以及他们的易错点 第三章 初阶C语言(3)——…...

ArcGIS Pro技术应用(暨基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例应用)
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的…...

RISC-V公测平台发布 · 数据库在RISC-V服务器上的适配评估
前言 上一期讲到YCSB在RISC-V服务器上对MySQL进行性能测试(RISC-V公测平台发布 使用YCSB测试SG2042上的MySQL性能),在这一期文章中,我们继续深入讨论RISC-V数据库的应用。本期就继续利用HS-2平台来测试数据库软件在RISC-V服务器…...

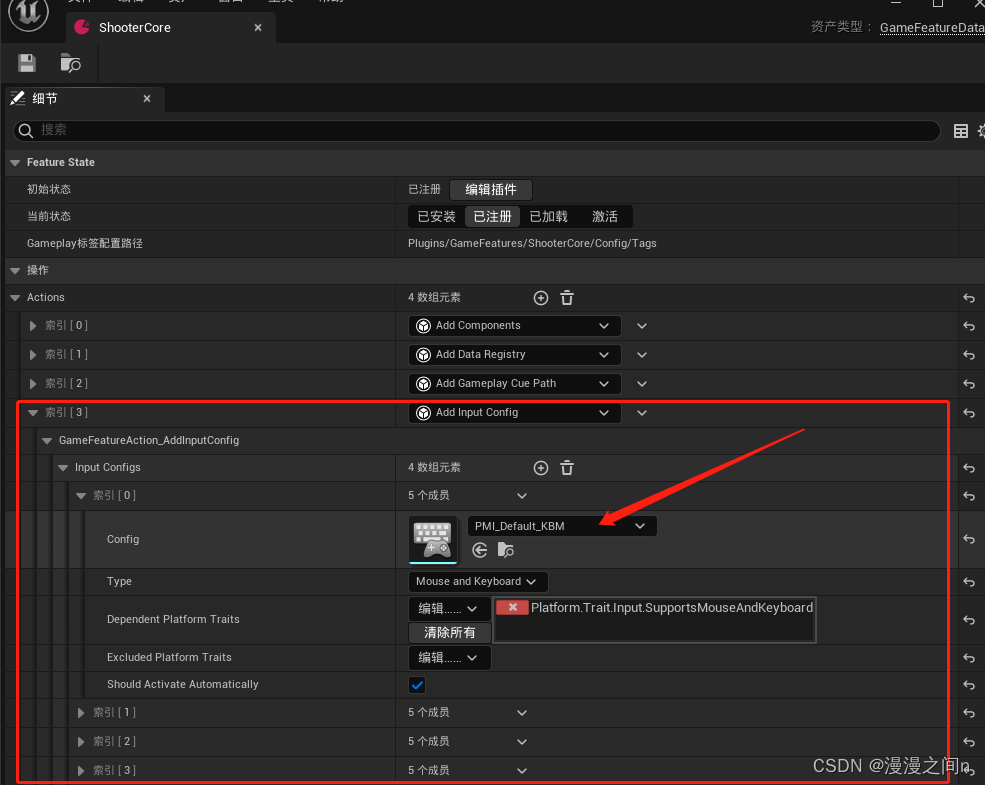
UE5.2 LyraDemo源码阅读笔记(五)输入系统
Lyra里使用了增强输入系统,首先知道增强输入系统里的三个类型配置。 一、Input Actions (IA): 输入操作带来的变量,与玩家的输入组件绑定,回调里驱动玩家行为。 二、InputMappingContext(IMC):…...

线段树详解——影子宽度
OK,今天来讲一讲线段树~~ 线段树是什么线段树的实现线段树的时间复杂度线段树的应用线段树的节点结构其他操作和优化例题——影子宽度输入输出格式输入格式输出格式 输入输出样例输入样例输出样例 例题讲解 线段树是什么 线段树( S e g m e n t Segmen…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

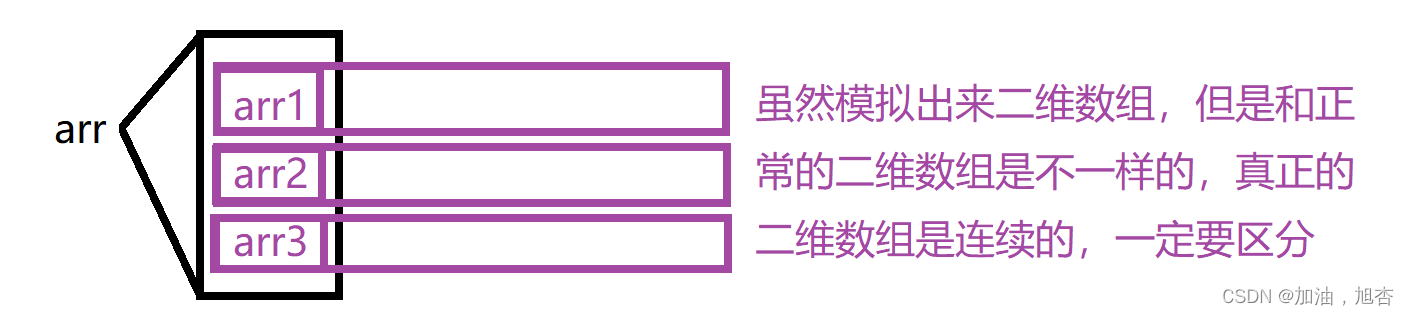
golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

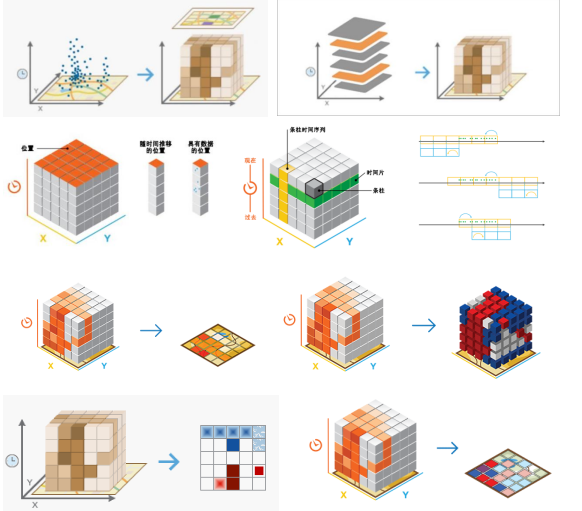
Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
