Threejs学习05——球缓冲几何体背景贴图和环境贴图
实现随机多个三角形随机位置随机颜色展示效果
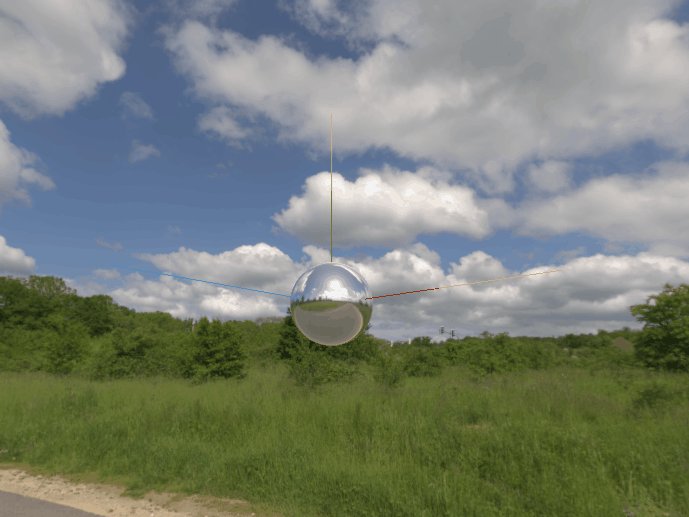
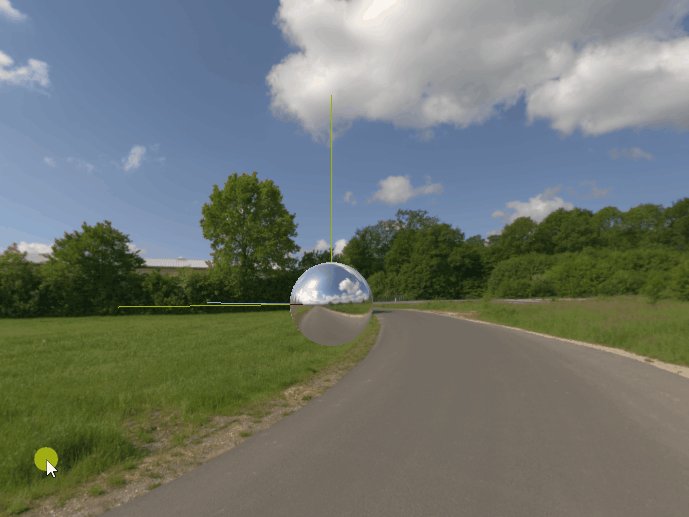
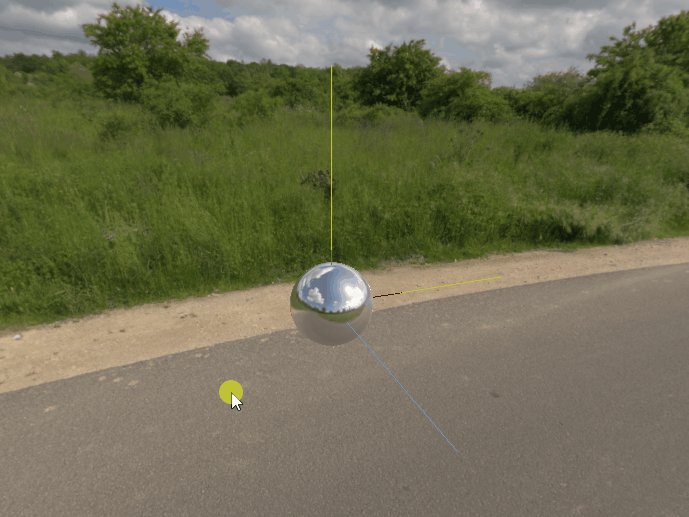
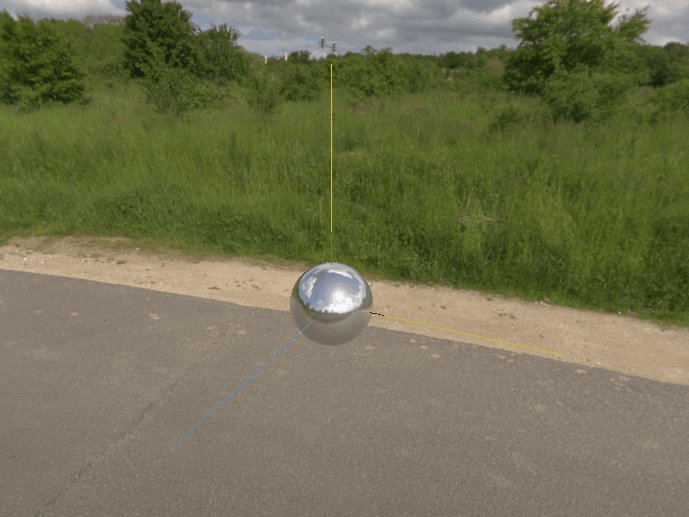
这是一个非常简单基础的threejs的学习应用!本节主要学习的是球面缓冲几何体的贴图部分,这里有环境贴图以及背景贴图,这样可以有一种身临其境的效果!这里环境贴图用的是一个.hdr的文件,可以在网上随便下载一些使用,我在这里的例子里面使用的hdr文件已经免费上传到资源中,可以在文章上方直接下载!
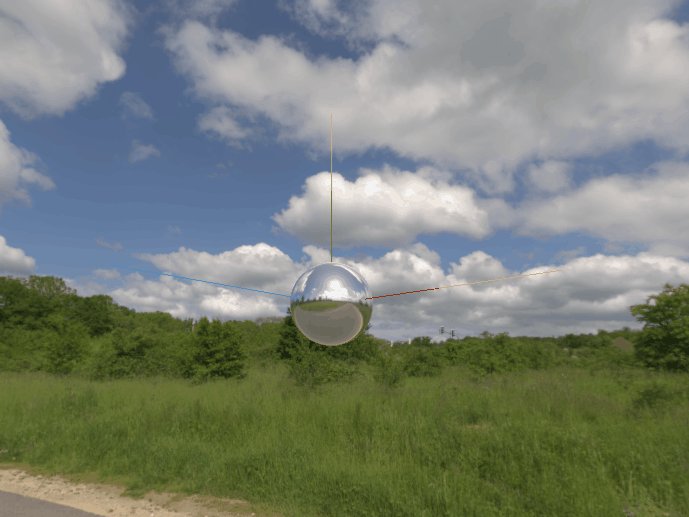
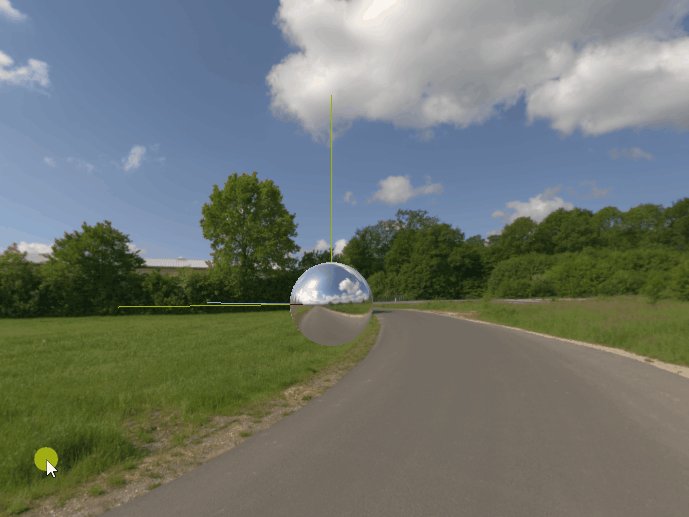
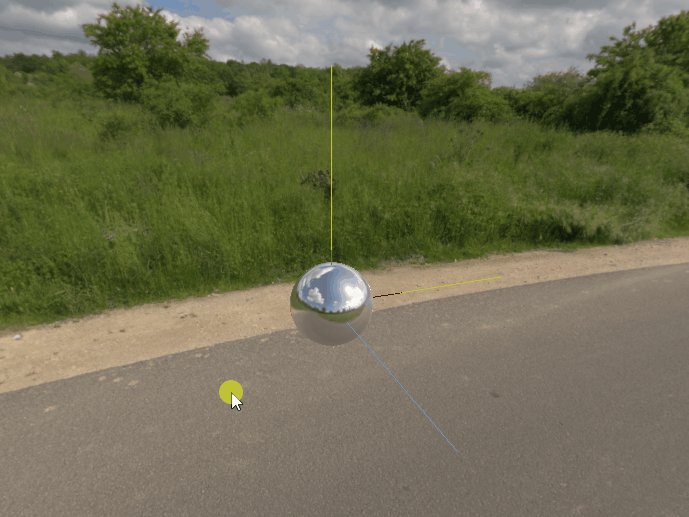
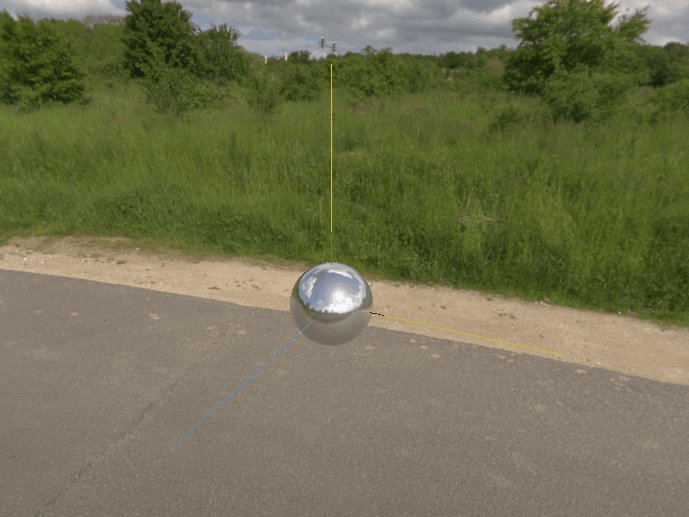
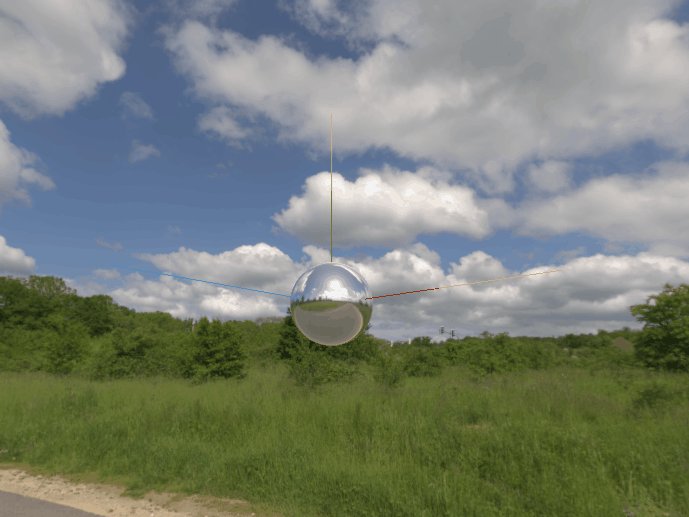
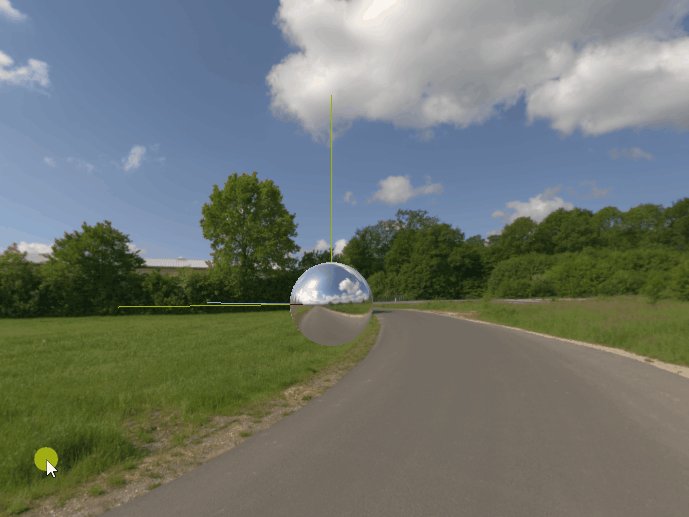
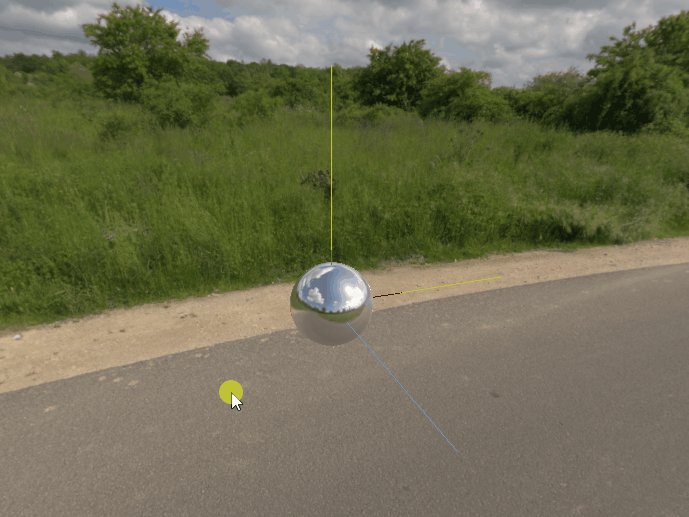
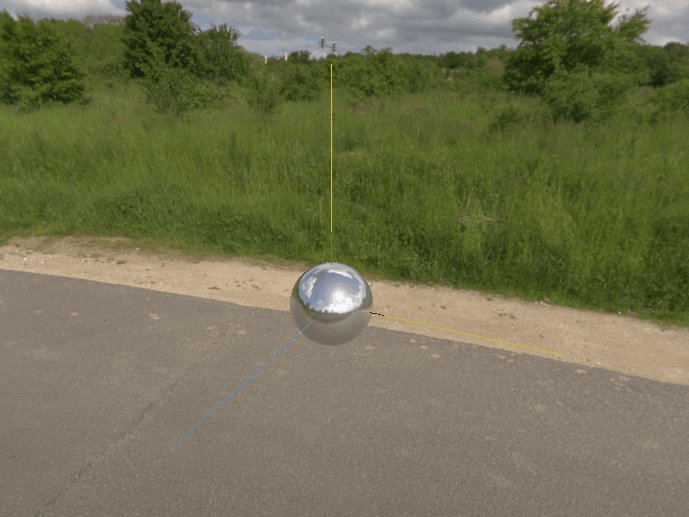
实现效果

准备工作
使用vue创建项目,然后实现以上功能需要安装一些插件:threejs
yarn add three
在index.html中引入main.js
<script src="./main/main.js" type="module"></script>
然后我们编写的Threejs代码都在main.js中编写!
设计效果
引入OrbitControls鼠标控制插件
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
创建一个场景
//创建一个场景
const scene = new THREE.Scene();
创建一个透视相机
/*** 创建一个相机(透视相机)* fov — 摄像机视锥体垂直视野角度aspect — 摄像机视锥体长宽比near — 摄像机视锥体近端面far — 摄像机视锥体远端面*/
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);
设置相机对象位置以及将相机加入场景中
//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
接下来我们循环创建球缓冲几何体对象,并设置球缓冲几何体的材质,这里我们主要设置材质的金属材质metalness以及光滑程度roughness,然后根据球缓冲几何体以及材质创建一个网格物体,最后将物体添加到场景中。
//球缓冲几何体
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金属材质 1 黑roughness:0.1 //光滑
});
//新建物体
const sphere = new THREE.Mesh(sphereGeometry,material);
//将绑定的物体添加到场景中
scene.add(sphere);设置three渲染器并初始化渲染器大小并把渲染器添加到场景中!
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)
最后我们添加坐标轴辅助器,并加入场景中!以及我们的控制器可以使得鼠标能够转动场景内容!
//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//设置时钟
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通过相机将场景渲染render.render(scene,camera);
}
animate()以上就在页面可以看到一个黑色的球了!
下面我们添加环境纹理贴图这里使用到Three里面的rgb加载器RGBELoader
首先我们在最上方引入RGBELoader
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'
然后我们再main.js中创建加载器对象
const rgbeLoader = new RGBELoader();
接下来就是加载hdr文件并设置贴图模式和场景的背景贴图为加载器参数的纹理,以及场景的环境贴图为加载器参数的纹理,这里接可以在页面看到效果了!!
注意:这里的hdr路径是放在dist下面的image,也就是说代码运行的是dist下面的路径,自己需要放在其他路径的可以自己改一下
rgbeLoader.loadAsync("/image/001.hdr").then((texture)=>{//贴图模式 经纬线映射贴图texture.mapping = THREE.EquirectangularReflectionMapping;//背景贴图scene.background = texture;//环境贴图scene.environment = texture;
});
在上一章介绍中主要就是加了一个环境RGB加载器!!也就是多加了几行代码!
效果:

小demo完成!!有点小意思!!
完整代码如下:
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
//加载
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader'//了解thres最基本用法
const camera = new THREE.PerspectiveCamera(90,window.innerWidth/window.innerHeight,1,1000);//1.创建一个场景
const scene = new THREE.Scene();//设置相机对象 x y z
camera.position.set(0,0,10);
//相机加入场景中
scene.add(camera);
//球缓冲几何体
const sphereGeometry = new THREE.SphereGeometry(1,30,30);
const material = new THREE.MeshStandardMaterial({metalness:0.9, // 金属材质 1 黑roughness:0.1 //光滑
});
//新建物体
const sphere = new THREE.Mesh(sphereGeometry,material);
//将绑定的物体添加到场景中
scene.add(sphere);//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染尺寸大小
render.setSize(window.innerWidth,window.innerHeight);//将webgl渲染的canvas内容添加到body
document.body.appendChild(render.domElement)//创建坐标轴辅助器
const axes = new THREE.AxesHelper(5);
scene.add(axes);//添加控制器
const control = new OrbitControls(camera,render.domElement)
control.update();//设置时钟
render.render(scene,camera);
function animate(){requestAnimationFrame(animate)//使用渲染器 通过相机将场景渲染render.render(scene,camera);
}
animate()//加载环境图
const rgbeLoader = new RGBELoader();rgbeLoader.loadAsync("/image/001.hdr").then((texture)=>{//贴图模式 经纬线映射贴图texture.mapping = THREE.EquirectangularReflectionMapping;//背景贴图scene.background = texture;//环境贴图scene.environment = texture;
});目前还在学习threejs,有写错误的地方请指出!!现在只是一个菜鸟,不喜勿喷!!
相关文章:

Threejs学习05——球缓冲几何体背景贴图和环境贴图
实现随机多个三角形随机位置随机颜色展示效果 这是一个非常简单基础的threejs的学习应用!本节主要学习的是球面缓冲几何体的贴图部分,这里有环境贴图以及背景贴图,这样可以有一种身临其境的效果!这里环境贴图用的是一个.hdr的文件…...

LVS+Keepalived群集实验
目录 Keepalived 是什么 Keepalived 功能 Keepalived 模块 工作原理 脑裂现象及解决方案 脑裂 形成脑裂的原因 解决脑裂的几种方法: 为了减少或避免HA集群中出现脑裂现象,我们可以采取以下措施: Keepalived服务主要功能࿰…...

软考高级之系统架构师之系统开发基础
架构 场景 场景(scenarios)在进行体系结构评估时,一般首先要精确地得出具体的质量目标,并以之作为判定该体系结构优劣的标准。为得出这些目标而采用的机制做场景。场景是从风险承担者的角度对与系统的交互的简短描述。在体系结构…...

Web 3.0 安全风险,您需要了解这些内容
随着技术的不断发展,Web 3.0 正在逐渐成为现实,为我们带来了许多新的机遇和挑战。然而,与任何新技术一样,Web 3.0 也伴随着一系列安全风险,这些风险需要被认真对待。在这篇文章中,我们将探讨一些与Web 3.0 …...

万宾科技22款产品入选《城市生命线安全工程监测技术产品名录》
2023年8月17日-18日,由北京市地下管线协会主办的2023首届城市生命线安全与发展大会在北京召开,本次大会汇聚中央及地方政府主管领导、院士专家、行业领袖、龙头代表、产业精英等。 大会聚焦安全监管智慧平台和燃气爆炸、城市内涝、地下管线交互风险、第三…...

MFC 隐藏窗口
亲测能用 改变主窗体的创建方式 将 C***App::InitInstance() 函数中的代码 CMFCApplication1Dlg dlg; m_pMainWnd &dlg; INT_PTR nResponse dlg.DoModal(); 替换为 CMFCApplication1Dlg dlg; m_pMainWnd &dlg; //INT_PTR nResponse dlg.DoModal(); INT_PTR nRe…...

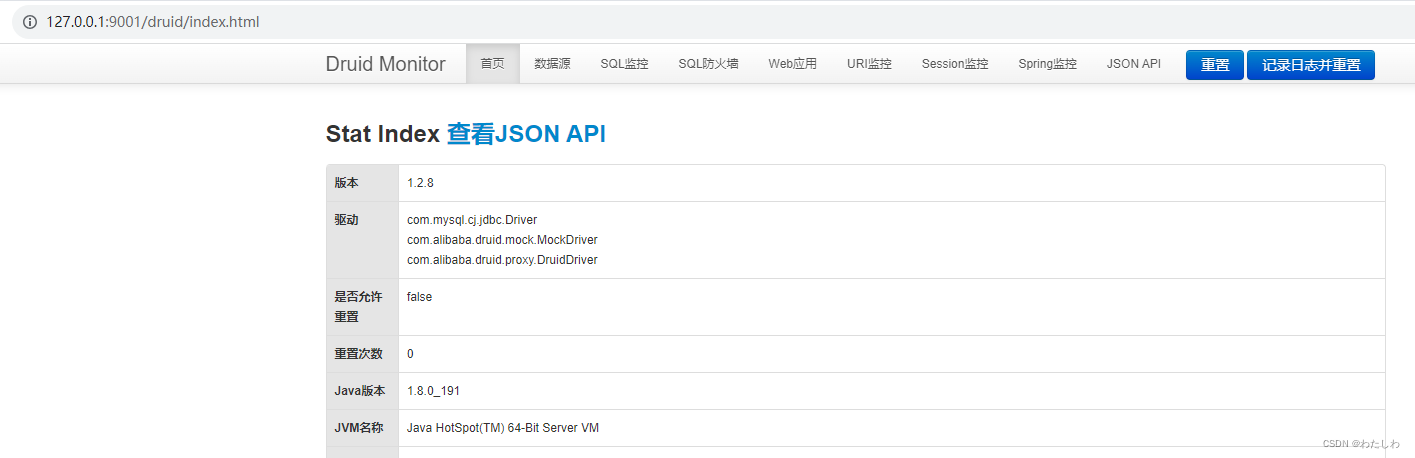
Java数据库连接池原理及spring boot使用数据库连接池(HikariCP、Druid)
和线程池类似,数据库连接池的作用是建立一些和数据库的连接供需要连接数据库的业务使用,避免了每次和数据库建立、销毁连接的性能消耗,通过设置连接池参数可以防止建立连接过多导致服务宕机等,以下介绍Java中主要使用的几种数据库…...

百度商业AI 技术创新大赛赛道二:AIGC推理性能优化TOP10之经验分享
朋友们,AIGC性能优化大赛已经结束了,看新闻很多队员已经完成了答辩和领奖环节,我根据内幕人了解到,比赛的最终代码及结果是不会分享出来的,因为办比赛的目的就是吸引最优秀的代码然后给公司节省自己开发的成本…...

微服务时代java异常捕捉
一、尽量不要使用e.printStackTrace(),而是使用log打印。 反例: try{ // do what you want }catch(Exception e){ e.printStackTrace(); } 正例: try{ // do what you want }catch(Exception e){ log.info("你的程序有异常啦,{}",e)…...

Hadoop支持LZO压缩
LZO(Lempel-Ziv-Oberhumer)是一种快速压缩算法,特别适用于大数据处理。在Hadoop生态系统中,LZO压缩通常用于Hadoop MapReduce作业的输入和输出数据,以减少存储空间和数据传输的开销。 以下是在Hadoop中使用LZO压缩的一般步骤: 安装LZO库和工具: 首先,需要在Hadoop集群…...

vue3 01-setup函数
1.setup函数的作用: 1.是组合式api的入口2.比beforeCreate 执行更早3.没有this组件实例一开始创建vue3页面的时候是这样的 <template></template> <script> export default{setup(){return{ }} } </script>给容器传参在页面中显示 数据给模板使用,以…...

iOS swift 类似AirDrop的近场数据传输 MultipeerConnectivity 框架
文章目录 1.github上的demo 1.github上的demo insidegui/MultipeerDemo – github insidegui/MultipeerKit – github...

Lnton羚通云算力平台OpenCV-PythonCanny边缘检测教程
Canny 边缘检测是一种经典的边缘检测算法,由 John F. Canny 在 1986 年提出。它被广泛应用于计算机视觉和图像处理领域,用于检测图像中的边缘。 【原理】 1. 去噪 由于边缘检测非常容易收到图像的噪声影响,第一步使用 5x5 高斯滤波去除图…...

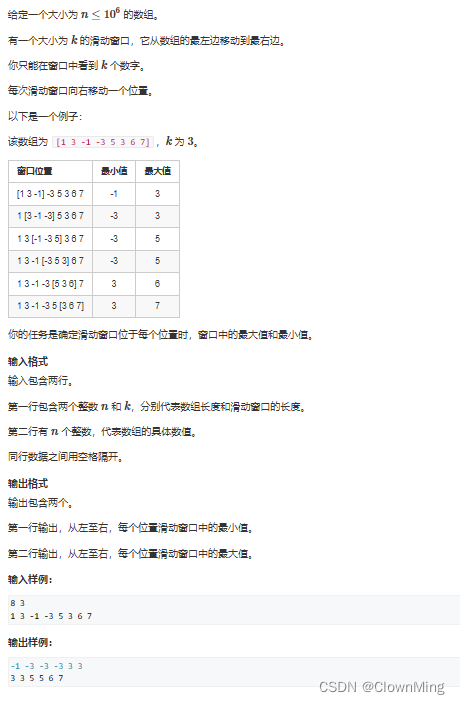
2023-8-23 滑动窗口
题目链接:滑动窗口 #include <iostream>using namespace std;const int N 1000010;int n, k; int a[N], q[N];int main() {scanf("%d%d", &n, &k);for(int i 0; i < n; i) scanf("%d", &a[i]);int hh 0, tt -1;for(…...

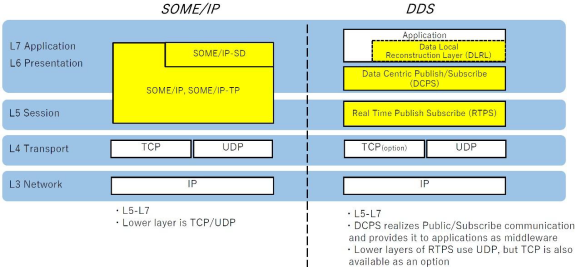
SOA通信中间件常用的通信协议
摘要: SOA(面向服务的架构)的软件设计原则之一是模块化。 前言 SOA(面向服务的架构)的软件设计原则之一是模块化。模块化可以提高软件系统的可维护性和代码重用性,并且能够隔离故障。举例来说,…...

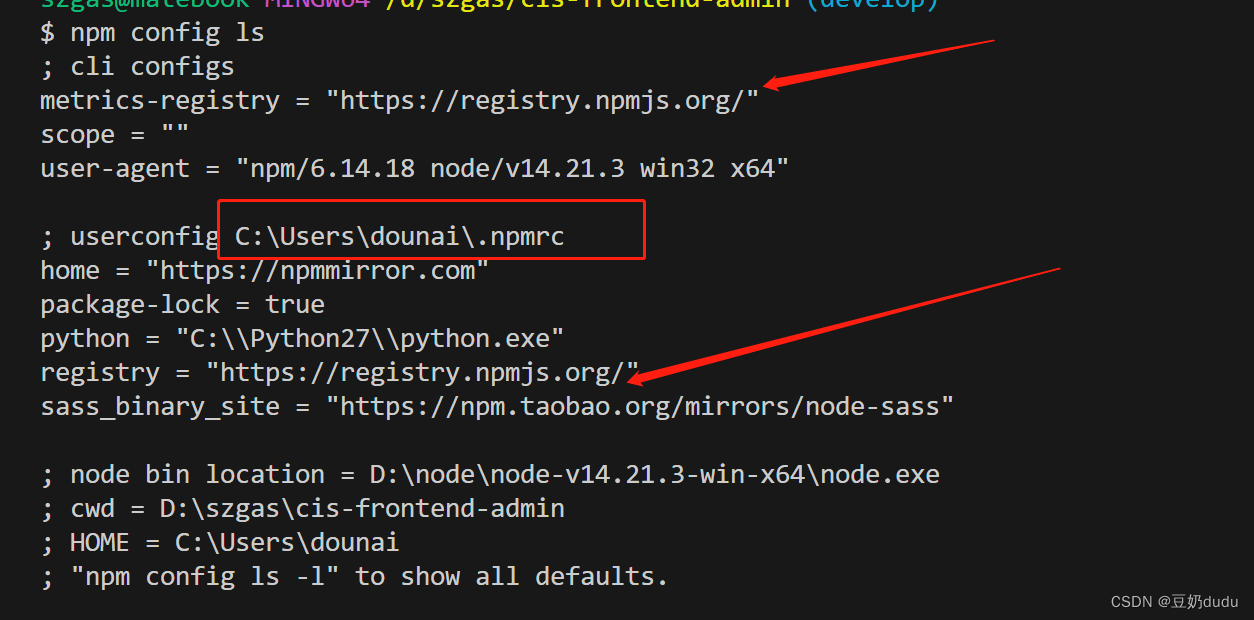
解决npm安装依赖失败,node和node-sass版本不匹配的问题
npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself. 一. 问题描述 用npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself. Please report this error at: npm ERR! …...

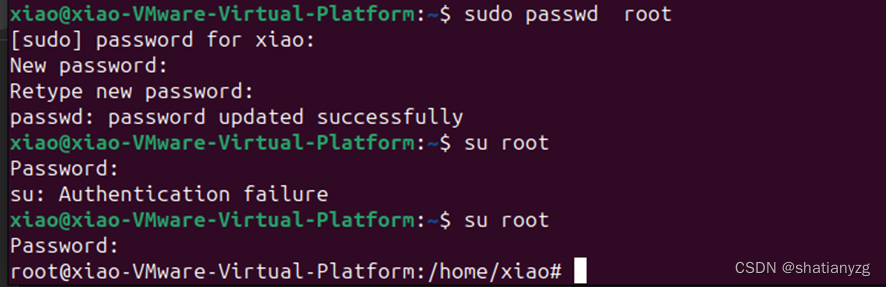
2023 网络建设与运维 X86架构计算机操作系统安装与管理题解
任务描述: 随着信息技术的快速发展,集团计划2023年把部分业务由原有的X86架构服务器上迁移到ARM架构服务器上,同时根据目前的部分业务需求进行了部分调整和优化。 一、X86架构计算机操作系统安装与管理 1.PC1系统为ubuntu-desktop-amd64系统(已安装,语言为英文),登录用户…...

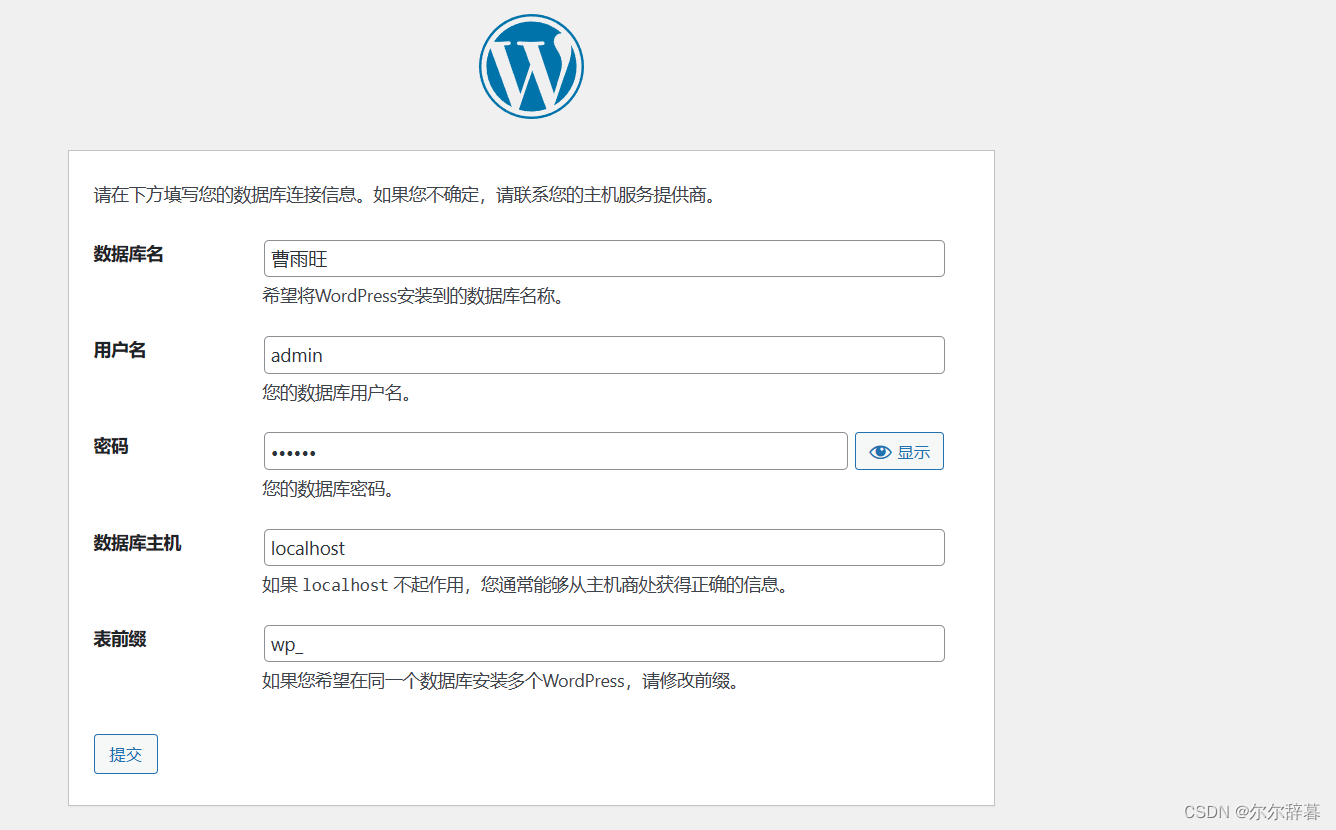
LAMP 架构及Discuz论坛与Wordpress博客搭建
目录 1 LAMP 配置与应用 1.1动态资源与语言 1.2 LAMP 架构的组成 1.2.1 主要功能 2 编译安装Apache http 服务 2.1 环境准备 2.1.1 关闭防火墙及selinux服务 2.1.2 安装依赖环境 2.2 安装软件包 2.2.1 解压软件包 2.2.2 移动apr包 apr-util包到安装目录中,并…...

考研C语言进阶题库——更新51-60题
目录 51.银行系中有很多恒星,H 君晚上无聊,便爬上房顶数星星,H 君将整个银河系看做一个平面,左上角为原点(坐标为(1, 1))。现在有 n 颗星星,他给每颗星星都标上坐标&…...

智能算法挑战赛决赛题目——初中组
题目 1. 判断是否存在重复的子序列 从 m 个字符中选取字符,生成 n 个符号的序列,使得其中没有 2 个相邻的子序列相同。如从 1,2,3,生成长度为 5 的序列,序列“12321”是合格的,而“12323”和“…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
