uni-app打包后安卓不显示地图及相关操作详解
新公司最近用uni-app写app,之前的代码有很多问题,正好趁着改bug的时间学习下uni-app。
问题现象:
使用uni-app在浏览器调试的时候,地图是展示的,但是打包完成后,在app端是空白的。咱第一次写app,啥也不懂啊不是。
附上一张浏览器调试的截图:

安卓app上是空白页,就不附图了。
问题排查
因为我们用的就是uni-app自带的
-
官网最下方的注意事项中提到:“App端使用map推荐使用nvue”
那项目中尽量使用.nvue文件,具体.vue文件能不能行,小伙伴们可以评论区告诉下~ -
注意事项中提到:“H5为腾讯地图或谷歌地图或高德地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。”
H5的地图,也就是在浏览器中调试的地图,是根据你在manifest.json文件中,有个 web配置 模块配置生成的,我在项目中配的腾讯地图,所以在上面截图中是显示腾讯地图。因为我们加载地图的文件使用的是.nvue,所以我们app打包后是高德地图。 -
注意事项中提到**“向高德或百度等三方服务商申请SDK资质,获取AppKey,打包时需要在manifest文件中勾选相应模块,在SDK配置中填写Appkey。”**
所以我们没有填AppKey是不行的。
解决步骤
-
打开高德地图网站,进入右上角的控制台,进入应用管理 - 我的应用 后,添加key,然后添加key名称、选择服务平台,接下来就是填写发布版安全码SHA1、PackageName。
SHA1可参照官方提供的几种方式去获取,生成SHA1要使用你打包的那个.keystore文件。
PackageName可以使用HbuilderX云打包时的Android包名。 -
填写好对应信息,提交后会生成key。打开HBuilderX找到 App模块配置 后找到 Maps,找到高德地图,把刚获取的key填上。(如果app只是安卓的,可以只填安卓的appkey。)
-
重新打包,安装app。
app打开后是这样的:
具体为啥不是平面的还没研究,有时间研究完再来追加。

成功!开森~
相关文章:

uni-app打包后安卓不显示地图及相关操作详解
新公司最近用uni-app写app,之前的代码有很多问题,正好趁着改bug的时间学习下uni-app。 问题现象: 使用uni-app在浏览器调试的时候,地图是展示的,但是打包完成后,在app端是空白的。咱第一次写appÿ…...

elelementui组件
一、按钮 1、按钮样式 使用type、plain、round和circle属性来定义 Button 的样式。 2、主要代码 <el-row><el-button>默认按钮</el-button><el-button type"primary">主要按钮</el-button><el-button type"success">…...

什么是安全测试报告,怎么获得软件安全检测报告?
安全测试报告 软件安全测试报告:是指测试人员对软件产品的安全缺陷和非法入侵防范能力进行检查和验证的过程,并对软件安全质量进行整体评估,发现软件的缺陷与 bug,为开发人员修复漏洞、提高软件质量奠定坚实的基础。 怎么获得靠谱…...

JS中的Ajax
封装原生 Ajax 请求 在 JavaScript 中,可以通过封装原生的 Ajax 请求来进行与服务器的数据交互。下面是一个封装了原生 Ajax 请求的示例代码,以及对代码的详细注解。 1.简单的Ajax封装代码 <h2>ajax原生</h2><script>//1.创建xhr对象…...

ImportError: cannot import name ‘SQLDatabaseChain‘ from ‘langchain‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

npm、yarn和pnpm
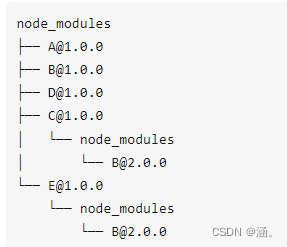
1 node_modules安装方式 在npm3之前是以嵌套结构方式安装依赖包,存在两个问题: 依赖路径太长多个包依赖一个相同包时,本地磁盘会存储多个相同的包 npm3和yarn使用扁平化结构,node_modules变成所有包放在同一层级 注意…...

SparkSQL源码分析系列02-编译环境准备
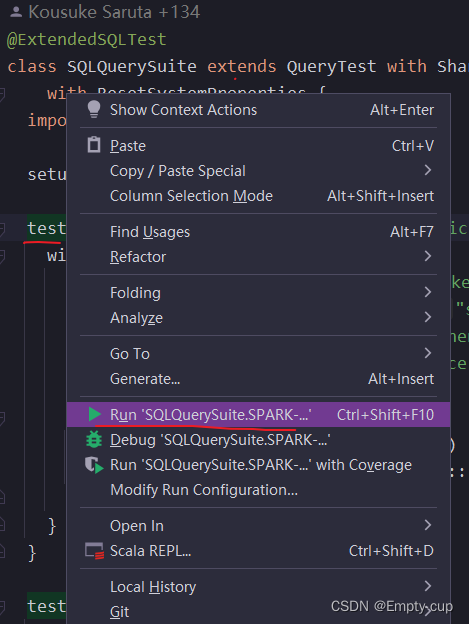
本文主要描述一些阅读Spark源码环境的准备工作,会涉及到源码编译,插件安装等。 1. 克隆代码。 打开IDEA,在Git下的Clone中,输入 https://github.com/apache/spark,克隆代码到本地,CheckOut到目标版本Spar…...

【计算机网络】日志与守护进程
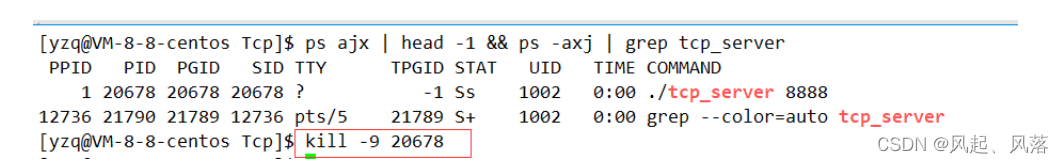
文章目录 日志日志的创建logmessage 函数日志左边部分实现日志右边部分实现 完整代码log.hpp(整体实现)err.hpp (错误信息枚举) 守护进程PGID SID TTY 的介绍shell中控制进程组的方式结论 为什么要有守护进程存在?守护进程的创建使用守护进程的条件守护进…...

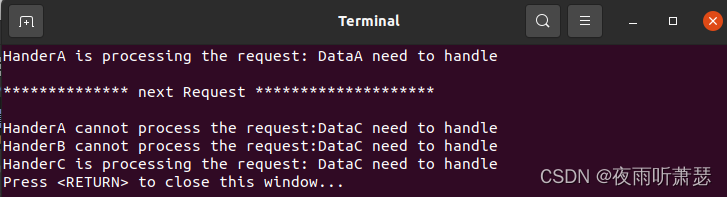
设计模式之职责链模式(ChainOfResponsibility)的C++实现
1、职责链模式的提出 在软件开发过程中,发送者经常发送一个数据请求给特定的接收者对象,让其对请求数据进行处理(一个数据请求只能有一个对象对其处理)。如果发送的每个数据请求指定特定的接收者, 将带来发送者与接收…...
布尔操作)
CGAL Mesh(网格数据)布尔操作
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 Mesh布尔操作是一种在三维计算机图形学中用于组合两个或多个网格(mesh)对象的方法。它可以将两个网格对象组合成一个新的对象,同时保留原始对象的拓扑结构和几何信息。Mesh布尔操作主要有以下三种类型: Union(…...

技术分享| WebRTC之SDP详解
一,什么是SDP WebRTC 是 Web Real-Time Communication,即网页实时通信的缩写,是 RTC 协议的一种Web实现,项目由 Google 开源,并和 IETF 和 W3C 制定了行业标准。 WebRTC是点对点通讯,他的通话建立需要交换…...

Flink Table API/SQL 多分支sink
背景 在某个场景中,需要从Kafka中获取数据,经过转换处理后,需要同时sink到多个输出源中(kafka、mysql、hologres)等。两次调用execute, 阿里云Flink vvr引擎报错: public static void main(String[] args) {final StreamExecuti…...

Vue3 中 导航守卫 的使用
在Vue 3中,导航守卫(Navigation Guards)用于在路由切换前后执行一些操作,例如验证用户权限、取消路由导航等。Vue 3中的导航守卫与Vue 2中的导航守卫略有不同。下面是Vue 3中导航守卫的使用方式: 全局前置守卫…...

云原生概论
云原生是一种新兴的技术趋势,它旨在将应用程序设计和部署方式从传统的基础设施转向云端。云原生应用程序是一种针对云环境进行优化的应用程序,能够充分利用云端提供的弹性和可扩展性。本文将探讨云原生的概念、优势、应用场景以及未来发展方向。 一、云…...

hive-sql
hive-常用SQL汇总 查看数据库 -- 查看所有的数据库 show databases; 使用默认的库 -- 下面的语句可以查看默认的库 use default ;查看某个库下的表 -- 查看所有的表 show tables ; -- 查看包含 stu的表 ,这种是通配的方法来查看 show tables like *stu*; 查…...

Rspack 创建 vue2/3 项目接入 antdv(rspack.config.js 配置 less 主题)
一、简介 Rspack CLI 官方文档。 rspack.config.js 官方文档。 二、创建 vue 项目 创建项目(文档中还提供了 Rspack 内置 monorepo 框架 Nx 的创建方式,根据需求进行选择) # npm 方式 $ npm create rspacklatest# yarn 方式 $ yarn create…...

基于centos7完成docker服务的一些基础操作
目录 要求完成 具体操作 1.安装docker服务,配置镜像加速器 2.下载系统镜像(Ubuntu、 centos) 3.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 4.容器的启动、 停止及重启…...

Microsoft Visual Studio + Qt插件编程出现错误error MSB4184问题
文章目录 报错解决 报错 C:\Users\Administrator\AppData\Local\QtMsBuild\qt_globals.targets(786,7): error MSB4184: 无法计算表达式“[System.IO.File]::ReadAllText(C:\Users\Administrator\AppData\Local\QtMsBuild\qt.natvis.xml)”。 未能找到文件“C:\Users\Administ…...

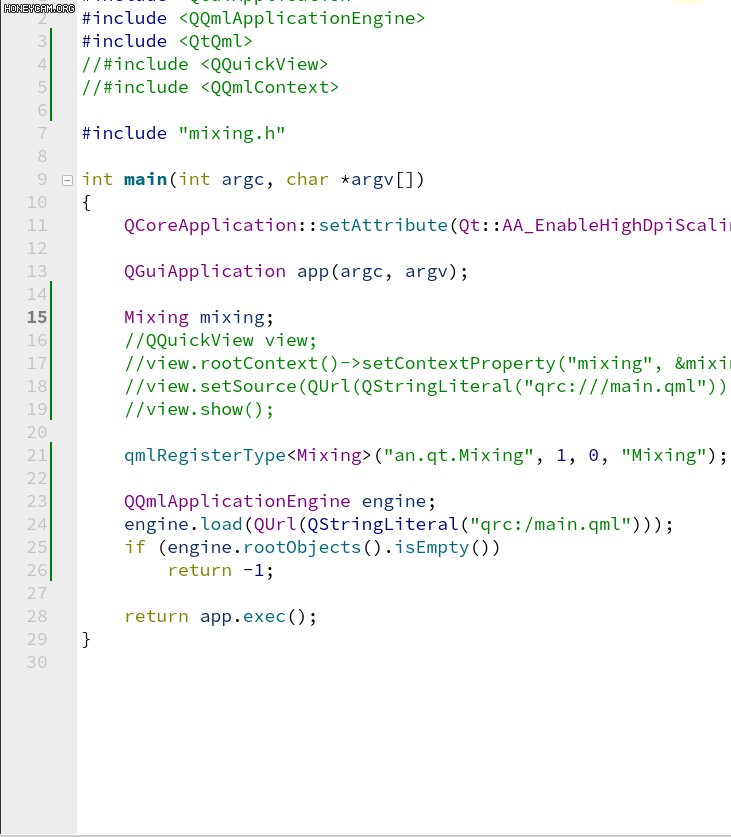
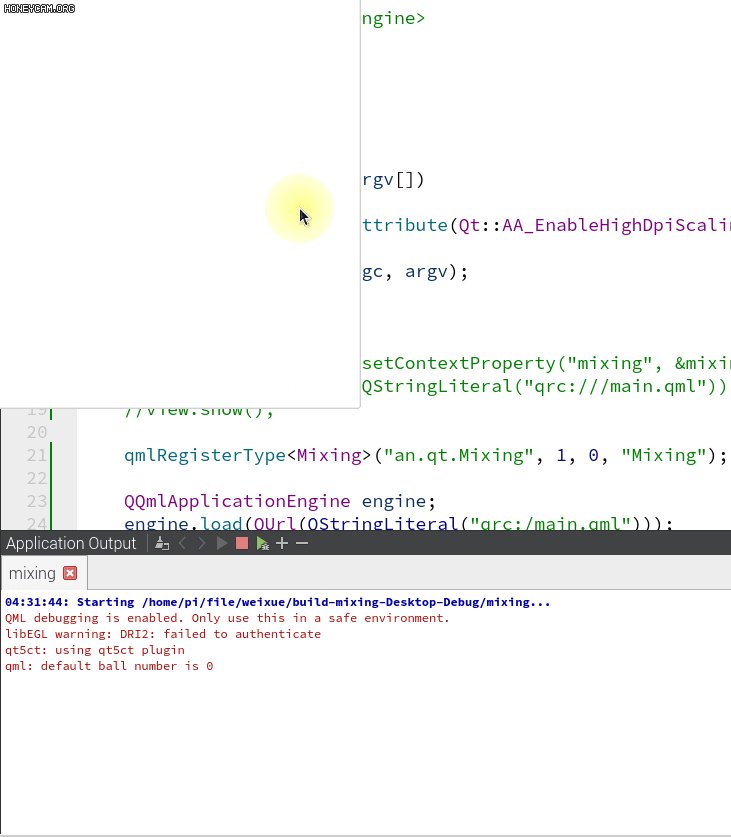
QT Quick之quick与C++混合编程
Qt quick能够生成非常绚丽界面,但有其局限性的,对于一些业务逻辑和复杂算法,比如低阶的网络编程如 QTcpSocket ,多线程,又如 XML 文档处理类库 QXmlStreamReader / QXmlStreamWriter 等等,在 QML 中要么不可…...

Ros noetic Move_base 相关状态位置的获取 实战使用教程
前言: 有一段时间没有更新,这篇文章是为了后续MPC路径跟踪算法开设的帖子用于更新我自己的思路,由于MPC算法,要镶嵌到整个导航任务中去,就绕不开这个move_base包中相关的参数设置和其中相关状态位置的获取和解读等等。 因为最近遇到小车在其他的环境中有些时候,不需要自己…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
