elementui表格嵌套上传文件直传到oss服务器(表单上传)
提示:记录项目中遇到的问题,仅供参考
文章目录
- 前言
- 一、vue代码
- 二、js接口请求代码
前言
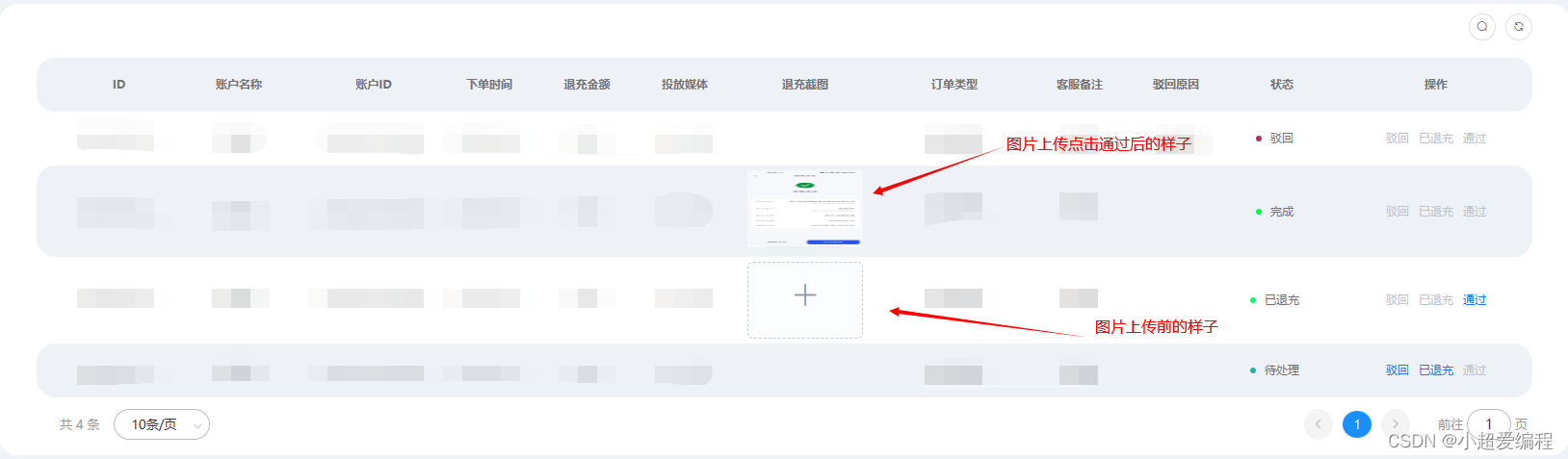
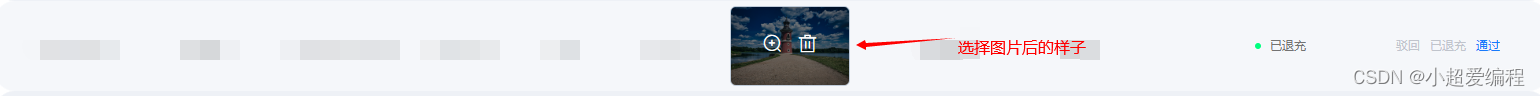
项目需求是在表格中嵌套一个上传图片的功能,并且回显选择的图片和已上传的图片,再通过点击操作列中上传按钮才开始上传,使用的方法是实际是通过表单上传实现的


一、vue代码
这里就只展示主要代码,对elementui的函数方法不熟系的,可以对照elementui文档来理解
提示:下面的 scope.row.status 是指状态,为 9 时才可以上传图片,为 0 时图片已经上传
<template><el-table v-loading="loading" :data="formRefundRecordList" v-if="showTable"><div slot="empty" style="text-align: left;">暂无数据</div><el-table-column label="退充截图" align="center" prop="screenshot" :key="Math.random()" width="150px"><template slot-scope="scope"><el-upload :class="{hideUpload:dialogImageUrls[`i${scope.row.id}`] != null}":action="upData.host" :ref="`reScreenshot${scope.row.id}`" :limit="1":accept="accept.join(',')" :auto-upload="false" list-type="picture-card":on-preview="(file)=>{return handlePreview(file, scope.row.id)}":on-remove="(file,fileList)=>{return handleRemove(file, fileList, scope.row.id)}":on-change="(file,fileList)=>{return handleChange(file, fileList, scope.row.id)}"v-if="scope.row.status == 9"><i class="el-icon-plus"></i></el-upload><!-- 上传成功后图片预览 --><!-- src 为图片预览前显示的内容 --><!-- preview-src-list 为图片预览时显示的内容 --><el-image v-if="dialogImageUrls[`i${scope.row.id}`] != null && scope.row.status != 9"class="hideUpload" :src="dialogImageUrls[`i${scope.row.id}`]":preview-src-list="[dialogImageUrls[`i${scope.row.id}`]]"></el-image></template></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width" fixed="right"width="200px"><template slot-scope="scope"><el-button size="mini" type="text" @click="UpdateStatus(scope.row, 0)" :disabled="scope.row.status != 9">通过</el-button></template></el-table-column></el-table><!-- 上传前图片预览 --><el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="srcList" />
<template>
<script>import { updateFormRefundRecord, getOssPolicy, uploadOss } from "@/api/bol/refundInternalMedia";import SparkMD5 from "spark-md5";import ElImageViewer from 'element-ui/packages/image/src/image-viewer';export default {name: "refundInternalMedia",components: { ElImageViewer },data() {return {// 图片详情放大列表(上传前)srcList: [],// 图片详情放大是否显示showViewer: false,// 上传前文件列表fileList: {},// 上传成功后回显时文件的域名(例:https://xxxxxx.xxxx.com)fileDominName: process.env.VUE_APP_File_SHOW_DOMAIN_NAME,// 上传截图携带的参数(实际上不需要这个,但没有又会报错)upData: {host: ''},// 允许上传截图的格式accept: ['.png', '.jpg', '.jpeg'],// 截图弹窗显示与隐藏dialogVisibles: {},// 截图文件路径(表格所有的)dialogImageUrls: {},// 表格显示showTable: true,// 遮罩层loading: true,// 表格数据formRefundRecordList: [],}},methods: {// 关闭图片放大(上传前的)closeViewer() {this.srcList = [];this.showViewer = false;},// 删除截图的事件handleRemove(file, fileList, id) {this.$set(this.dialogImageUrls, `i${id}`, null)this.$delete(this.fileList, `f${id}`)// 刷新表格this.showTable = falsethis.showTable = true},// 点击已上传的截图时的事件handlePreview(file, id) {this.srcList = [file.url];this.showViewer = true;},// 截图状态改变时的钩子,添加文件、上传成功和上传失败时的事件handleChange(file, fileList, id) {this.$set(this.dialogImageUrls, `i${id}`, file.url)this.$set(this.fileList, `f${id}`, file.raw)// 刷新表格this.showTable = falsethis.showTable = true},// 上传截图async uploadFile(file, id) {// 文件md5值let md5await this.fileMd5(file).then((res) => {md5 = res})// 文件后缀名var suffix = file.name.substring(file.name.lastIndexOf(".")); //.xxx// 上传oss的文件名let fileName = md5 + suffix// 生成一个以年月作为文件夹名(例:'20230703/')let fileDirName = this.getDirName()// 存放文件的路径(放到bol项目文件夹下的 refundScreenshot 退款截图文件夹下)let filePath = 'bol/refundScreenshot/' + fileDirName + '/'// 限制允许上传文件类型if (!this.accept.includes(suffix)) {this.$message.warning('上传文件格式有误,请检查后重新上传。')return false}getOssPolicy({}).then((res) => {// 拿到签名信息后,组装表单数据,作参考,具体的字段找后台要let config = res.datalet fd = new FormData()fd.append('key', filePath + fileName)fd.append('success_action_status', '200')fd.append('x-oss-object-acl', 'public-read')fd.append('x-oss-meta-fullname', fileName)fd.append('OSSAccessKeyId', config.accessid)fd.append('policy', config.policy)fd.append('signature', config.signature)fd.append('file', file)if (config.host.indexOf('http:') > -1) {var protocol = window.location.protocol || 'http:'var subUrl = config.host.substring(5, config.host.length)config.host = protocol + subUrl}// 组装请求参数let pre = {url: config.host,data: fd}uploadOss(pre).then(() => {// 组装数据let data = {id: id,screenshot: filePath + fileName,status: 0}// 执行通过updateFormRefundRecord(data).then((res) => {this.getList();this.$modal.msgSuccess("成功通过");}).catch(() => {this.$message.error(res.msg);})}).catch(err => {this.$message.warning('图片上传失败')})}).catch((err) => {this.$message.warning('验签获取失败')})},// 生成一个以年月为文件名的字符getDirName() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;if (month >= 1 && month <= 9) {month = "0" + month;}var DirName = year + '' + month;return DirName;},// 返回文件md5值async fileMd5(file) {var fileReader = new FileReader();var spark = new SparkMD5.ArrayBuffer();// 获取文件二进制数据// fileReader.readAsArrayBuffer(event.target.files[0]);fileReader.readAsArrayBuffer(file);return new Promise((resolve, reject) => {fileReader.onload = function (e) {spark.append(e.target.result);var md5 = spark.end();resolve(md5)};})},/** 通过操作 */UpdateStatus(row, status) {// 组装数据const data = {id: row.id,status}let that = thisthis.$modal.confirm(`是否确认 通过 xxxx单编号为 “${row.id}” 的数据项?`).then(() => {// 判断点击的是通过按钮,点击通过按钮要先上传图片if (status == 0) {// 判断是否上传了图片if (this.dialogImageUrls[`i${row.id}`]) {this.uploadFile(this.fileList[`f${row.id}`], row.id);} else {this.$message('请先上传图片');}} else {........;}}).catch(() => { });},},}
</script>
<style lang="scss" scoped>::v-deep .el-upload--picture-card {margin: 5px 0;width: 120px;height: 80px;line-height: 80px;}::v-deep .el-upload-list--picture-card .el-upload-list__item {width: 120px;height: 80px;margin-top: 0;}.hideUpload {margin: 5px 0;width: 120px;height: 80px;}.hideUpload ::v-deep .el-upload {display: none;/* 上传按钮隐藏 */}
</style>
二、js接口请求代码
提示:下面的请求接口是进行封装过的,就不进行具体展示了
import request from '@/utils/request'// 更新退款媒介内部单数据
export function updateFormRefundRecord(data) {return request({url: 'xxxxxxxxxx',method: 'put',data: data})
}// 获取阿里OSS签名
export function getOssPolicy(data) {return request({url: 'xxxxxxx',method: 'get',params: data})
}// 上传到阿里OSS
export function uploadOss(pre) {return request({url: pre.url,method: 'post',data: pre.data})
}相关文章:

elementui表格嵌套上传文件直传到oss服务器(表单上传)
提示:记录项目中遇到的问题,仅供参考 文章目录 前言一、vue代码二、js接口请求代码 前言 项目需求是在表格中嵌套一个上传图片的功能,并且回显选择的图片和已上传的图片,再通过点击操作列中上传按钮才开始上传,使用的…...

使用navicat来访问doris
访问Doris的UI http:// dorisfe_ip:8030 由于doris是使用mysql协议,因此可以不用任何额外配置就可以使用navicat访问doris。 可以使用MySql客户端来连接Doris FE,也可以使用mysql命令工具连接,因为他是Mysql协议,所以在使用上跟M…...

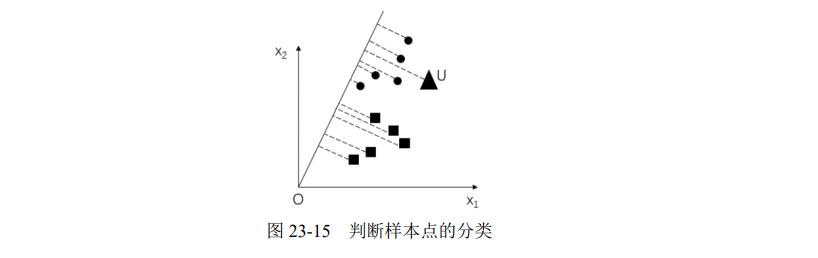
2023国赛数学建模思路 - 案例:异常检测
文章目录 赛题思路一、简介 -- 关于异常检测异常检测监督学习 二、异常检测算法2. 箱线图分析3. 基于距离/密度4. 基于划分思想 建模资料 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 一、简介 – 关于异常…...

redis实战-缓存三剑客穿透击穿雪崩解决方案
缓存穿透 定义 缓存穿透 :缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库,造成数据库压力,也让缓存没有发挥出应有的作用 解决方案 缓存空对象 当我们客户端…...

Tomcat10安装及配置教程win11
Tomcat10安装及配置教程win11 Tomcat下载链接 Tomcat官网 Tomcat官网地址 https://tomcat.apache.org/ Tomcat的版本列表 点击上图中左侧红框内**Which version?**即可得下图 下载Tomcat 点击上图中左侧红框内红框内tomcat版本即可得下图,下载zip包 解压zip包…...

遗传算法解决TSP问题
一、求解问题概述 1.1 TSP问题 TSP问题是指旅行商问题(Traveling Salesman Problem)。在TSP问题中,假设有一名旅行商要在给定的一组城市之间进行旅行,每个城市只能被访问一次,并且旅行商必须最终返回出发城市。问题的…...

设计模式-工厂设计模式
核心思想 在简单工厂模式的基础上进一步的抽象化具备更多的可扩展和复用性,增强代码的可读性使添加产品不需要修改原来的代码,满足开闭原则 优缺点 优点 符合单一职责,每个工厂只负责生产对应的产品符合开闭原则,添加产品只需添…...

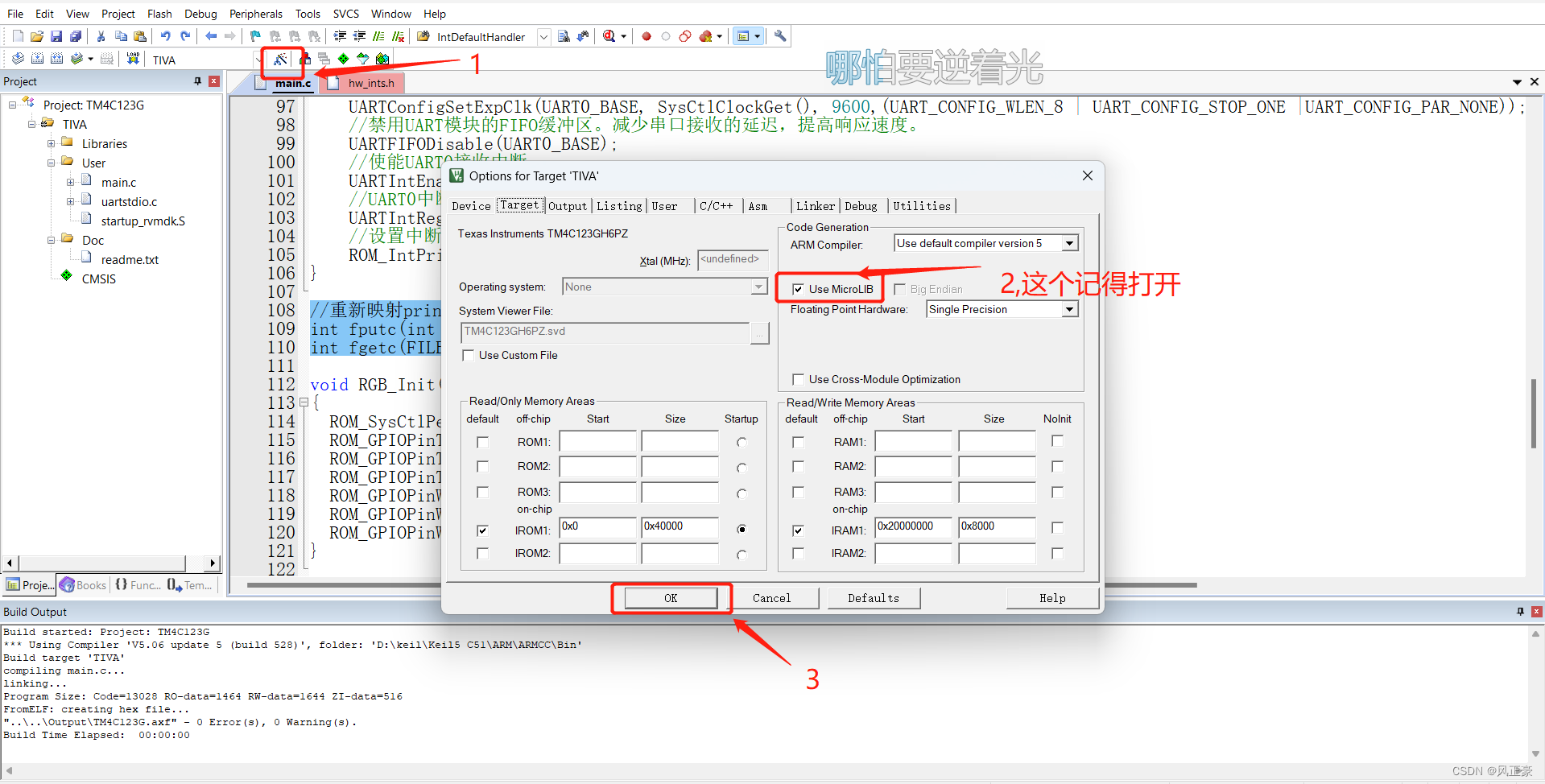
TM4C123库函数学习(3)---串口中断
前言 (1)学习本文之前,需要先学习前两篇文章。 (2)学习本文需要准备好TTL转USB模块。 函数介绍 ROM_GPIOPinConfigure() 配置GPIO引脚的复用功能。因为引脚不可能只有一个输出输入作用…...

opencv 进阶13-Fisherfaces 人脸识别-函数cv2.face.FisherFaceRecognizer_create()
Fisherfaces 人脸识别 PCA 方法是 EigenFaces 方法的核心,它找到了最大化数据总方差特征的线性组合。不可否认,EigenFaces 是一种非常有效的方法,但是它的缺点在于在操作过程中会损失许多特征信息。 因此,在一些情况下,…...

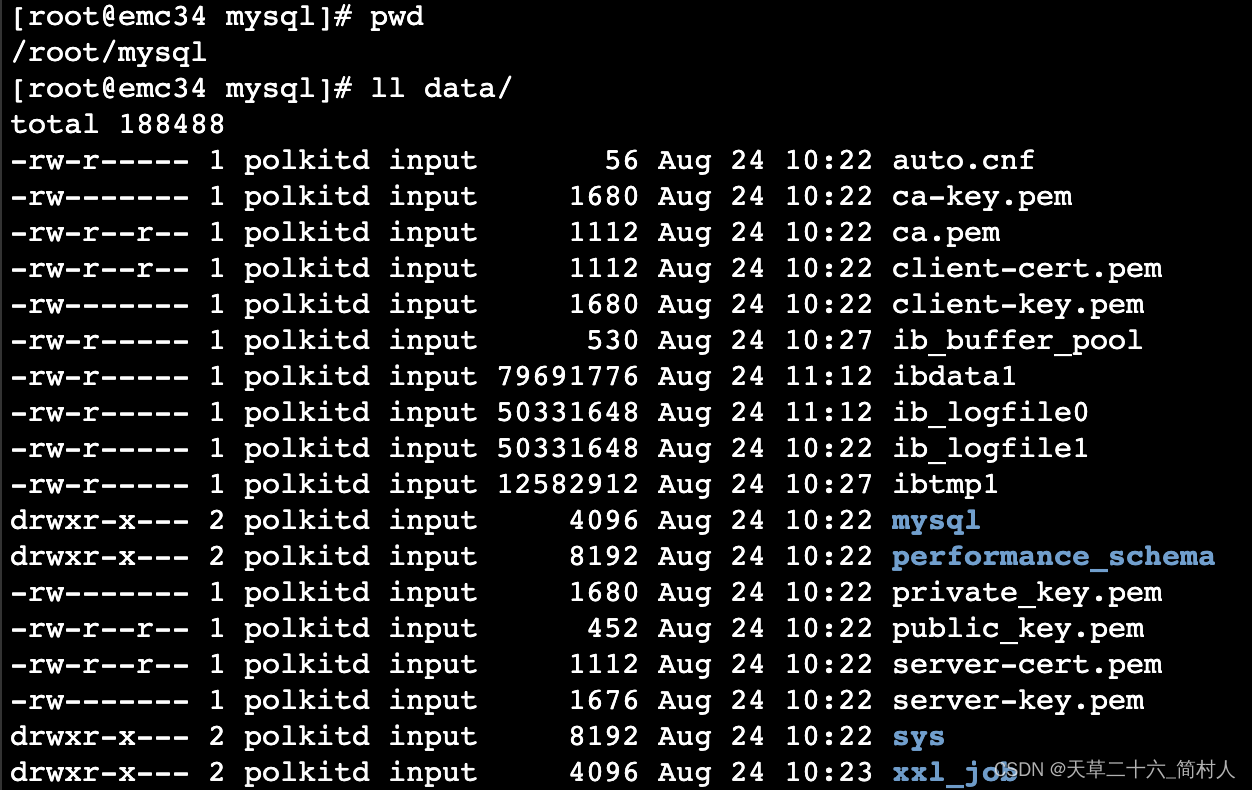
基于mysql5.7制作自定义的docker镜像,适用于xxl-job依赖的数据库,自动执行初始化脚本(ddl语句和dml语句)
一、背景 xxl-job-admin依赖mysql数据库,且需执行初始化脚本,包括ddl和dml语句。 具体的步骤总结如下: 1、新建数据库xxl_job2、创建mysql表table3、执行dml语句,包括新建admin用户及密码,创建执行器和任务。 毫无疑…...

LeetCodeHot100python版本:单调栈,栈,队列,堆
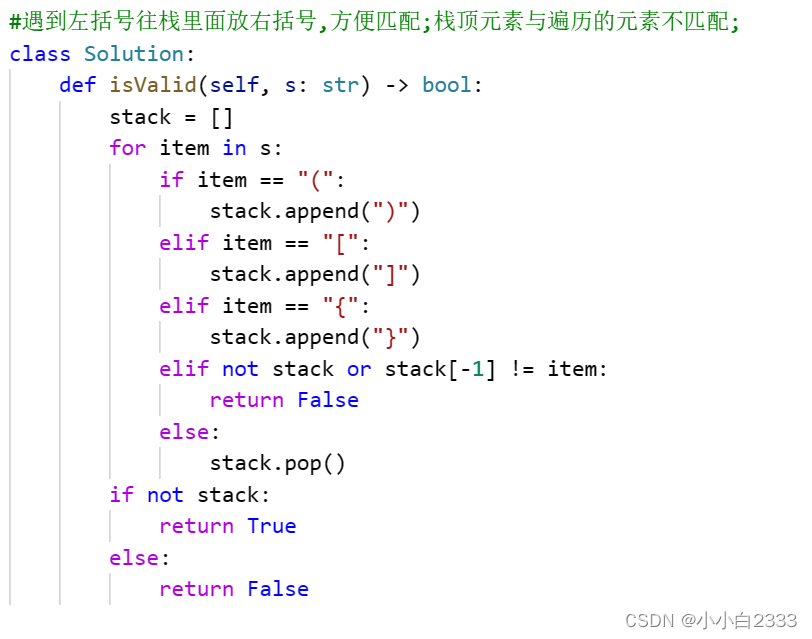
单调栈 739. 每日温度 42. 接雨水 双指针 单调栈(横向求解) 84. 柱状图中最大的矩形 栈和队列 队列:先入先出 栈:先入后出 两个栈 模拟 队列 一个队列 可以模拟 栈 20. 有效的括号 155. 最小栈 394. 字符串解码 堆 215. 数组中的第K个最大元素 3…...

JUC初识
JUC 是什么 java.util.concurrent 在并发编程中使用的工具包 从线程start 开始 package com.jhj.Thread;public class ThreadDemo {public static void main(String[] args) {Thread t1 new Thread(() -> {}, "t1");t1.start();} }start 方法调的是native sta…...

stm32之5.长按按键(使用时钟源)调整跑马灯速度
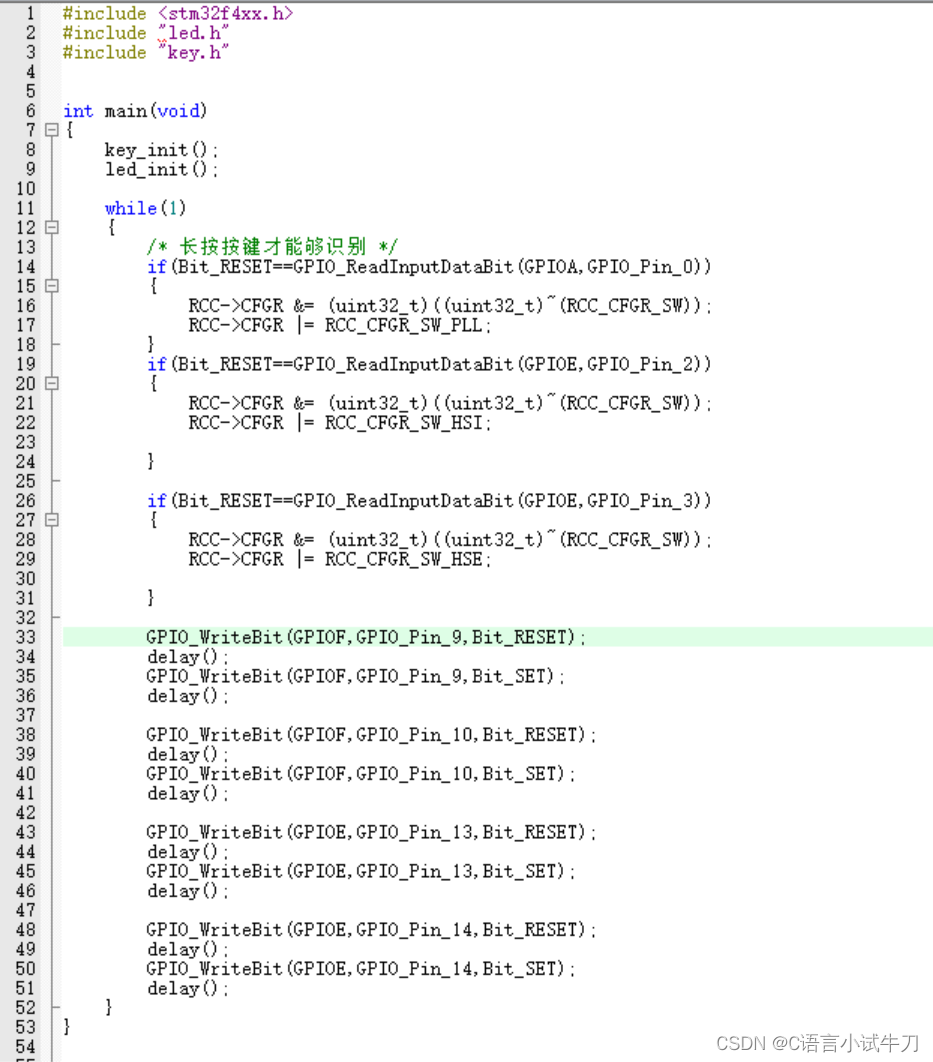
------------------------------ 源码 #include <stm32f4xx.h> #include "led.h" #include "delay.h" #include "my_str.h" #include "beep.h" #include "key.h" int main(void) { key_init(); Led_init();…...

element ui datePick时间日期一段时间,限制选择日期的范围
想限制只能选日期间隔为一年,联合选择器样式不好改,使用俩单独的 有两个办法限制 1.一个在外层使用form通过表单验证控制,出现错误提示(由于是两个单独的组件,触发验证的方式又为单个失去焦点,所以俩组件…...

kubernetes--技术文档-真--集群搭建-三台服务器一主二从(非高可用)-三服务器位于同交换机中
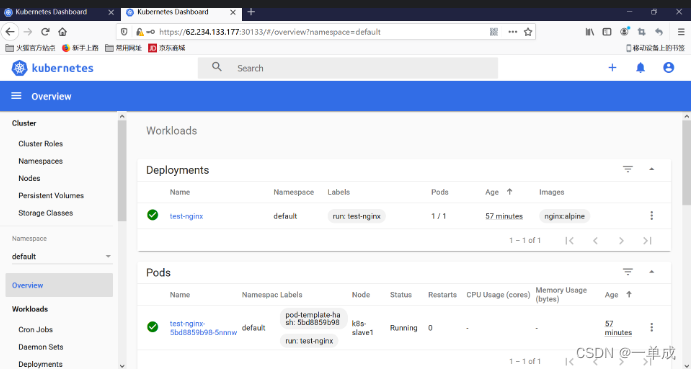
在使用k8s之前如果不太熟悉k8s的可以先看这个文章: kubernetes--技术文档--基本概念--《10分钟快速了解》_一单成的博客-CSDN博客 三节点相同安装操作: 1、设置hosts解析 根据角色在三个服务器中运行,设置自己的hostname。 标识…...
:性能优化)
高性能MySQL实战(三):性能优化
大家好,我是 方圆。这篇主要介绍对慢 SQL 优化的一些手段,而在讲解具体的优化措施之前,我想先对 EXPLAIN 进行介绍,它是我们在分析查询时必要的操作,理解了它输出结果的内容更有利于我们优化 SQL。为了方便大家的阅读&…...

198. 打家劫舍
题目 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个房屋存放…...

Pydev·离线git包
Pydev离线git包 1.下载离线git包:eclipse.egit.repository-4.4.0.201606070830-r.zip 2.将解压后目录:eclipse.egit.repository-4.4.0.201606070830-r\plugins下的jar文件放到 ide\eclipse\plugins目录下 3.重启pydevIDE 百度搜索站长工具:h…...

Vue-12.集成postcss.config.js
PostCSS 介绍 PostCSS 是一个用于处理样式的工具,可以通过插件来定制其行为。以下是一些常用的 PostCSS 插件和 API 的介绍: Autoprefixer: 这是一个流行的 PostCSS 插件,用于自动添加浏览器前缀,以确保您的样式在不同浏览器中具…...

基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
