jquery中pdf的上传、下载及excel导出
jquery中pdf的上传、下载及excel导出
- 1.PDF上传 pdfUpload
- 2. pdf下载和excel导出用的一种方法,并且需要引入utils.js
- 2.1PDF下载 pdfDownload
- 2.2导出Excel excelExport
1.PDF上传 pdfUpload
//PDF上传 pdfUpload
window.pdfUpload=function (obj){layer.open({type: 1,title: "PDF上传",shade: 0.1,area: ['250px', '155px'],// btn: ['确认','取消'],content:`<div class="uploadDialog"><button type="button" class="layui-btn demo-class-accept" lay-options="{accept: 'file'}"><i class="layui-icon layui-icon-upload"></i>上传文件</button></div>`, success: function (layero, index) {$(':focus').blur();upload.render({elem: '.demo-class-accept', url: rootPath + '/xxxxxx', accept: 'file', data: {schedulingId: obj.data.id}, exts: 'pdf', done: function (res) {console.log(res,' upload.render--res')if (res) {if (res.code == "200") {layer.msg('上传成功',{time:2000});setTimeout(function (){layer.close(index)},2000)} else {layer.msg(res.msg, {icon: 2, time: 3000});}}}});}});
}
2. pdf下载和excel导出用的一种方法,并且需要引入utils.js
<script th:src="@{/static/utils.js}"></script>
// utils.js
const download = (res, type, filename) => {// 创建blob对象,解析流数据const blob = new Blob([res], {// 如何后端没返回下载文件类型,则需要手动设置:type: 'application/pdf;chartset=UTF-8' 表示下载文档为pdf,如果是word则设置为msword,excel为exceltype: type})const a = document.createElement('a')// 兼容webkix浏览器,处理webkit浏览器中href自动添加blob前缀,默认在浏览器打开而不是下载const URL = window.URL || window.webkitURL// 根据解析后的blob对象创建URL 对象const herf = URL.createObjectURL(blob)// 下载链接a.href = herf// 下载文件名,如果后端没有返回,可以自己写a.download = '文件.pdf'a.download = filenamedocument.body.appendChild(a)a.click()document.body.removeChild(a)// 在内存中移除URL 对象window.URL.revokeObjectURL(herf)
}2.1PDF下载 pdfDownload
//PDF下载 pdfDownload
window.pdfDownload=function (obj){$.ajax({url: rootPath + '/xxxx?schedulingId='+obj.data.id,type: 'get',success: function (res) {if (res.code == 200) {var pdfUrl = res.data ? (res.data.pdfUrl ? res.data.pdfUrl : null) : nullif (pdfUrl) {//有返回pdf地址let type=pdfUrl.split('.').pop();let fileExtName = "";if(type=='pdf'){fileExtName=".pdf"}else {layer.msg("请导入的非Excel文件!")}let randfile = new Date().getTime() + fileExtName;var oReq = new XMLHttpRequest();oReq.open("GET", pdfUrl, true,);oReq.responseType = "blob";oReq.onload = function () {var file = new Blob([oReq.response], {type: 'application/pdf'});saveAs(file, randfile);};oReq.send();}else{layer.msg("请先上传pdf数据!")}}}})
}function saveAs(data, name) {var urlObject = window.URL || window.webkitURL || window;var export_blob = new Blob([data]);var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')save_link.href = urlObject.createObjectURL(export_blob);save_link.download = name;save_link.click();
}//function getFileName(url)
//{
// var num = url.lastIndexOf('/')+1
// var fileName = url.substring(num)
// //把参数和文件名分割开
// fileName = decodeURI(fileName.split("?")[0]);
// return fileName;
//}
2.2导出Excel excelExport
//导出Excel excelExport
window.excelExport=function (obj){$.ajax({url: rootPath + '/xxxx?schedulingId='+obj.data.id,type: 'get',success: function (res) {if (res.code == 200) {var excelUrl=res.data ? res.data : nullif (excelUrl) {//有返回pdf地址let type=excelUrl.split('.').pop();let fileExtName = "";let blobType=""if(type==''){//空layer.msg("请导入的非Excel文件!")return false}else if(type=='xls'){fileExtName=".xls"blobType="application/vnd.ms-excel"}else if(type=='xlsx'){fileExtName=".xlsx"blobType="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"}var randfile = new Date().getTime() + fileExtName;var oReq = new XMLHttpRequest();oReq.open("GET", excelUrl, true,);oReq.responseType = "blob";oReq.onload = function () {var file = new Blob([oReq.response], {type: blobType});// saveAs(file, "excelFile.xls");saveAs(file, randfile);};oReq.send();}else{layer.msg("请先上传Excel数据!")}}}})
}function saveAs(data, name) {var urlObject = window.URL || window.webkitURL || window;var export_blob = new Blob([data]);var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')save_link.href = urlObject.createObjectURL(export_blob);save_link.download = name;save_link.click();
}
参考:
https://blog.csdn.net/qq_27179087/article/details/129204759
https://blog.csdn.net/weixin_46186815/article/details/131514151?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-131514151-blog-123522384.235%5Ev38%5Epc_relevant_anti_vip_base&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-131514151-blog-123522384.235%5Ev38%5Epc_relevant_anti_vip_base&utm_relevant_index=2
https://blog.csdn.net/qq_40636998/article/details/107239922?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-9-107239922-blog-130881581.235v38pc_relevant_anti_vip_base&spm=1001.2101.3001.4242.6&utm_relevant_index=12
相关文章:

jquery中pdf的上传、下载及excel导出
jquery中pdf的上传、下载及excel导出 1.PDF上传 pdfUpload2. pdf下载和excel导出用的一种方法,并且需要引入utils.js2.1PDF下载 pdfDownload2.2导出Excel excelExport 1.PDF上传 pdfUpload //PDF上传 pdfUpload window.pdfUploadfunction (obj){layer.open({type:…...

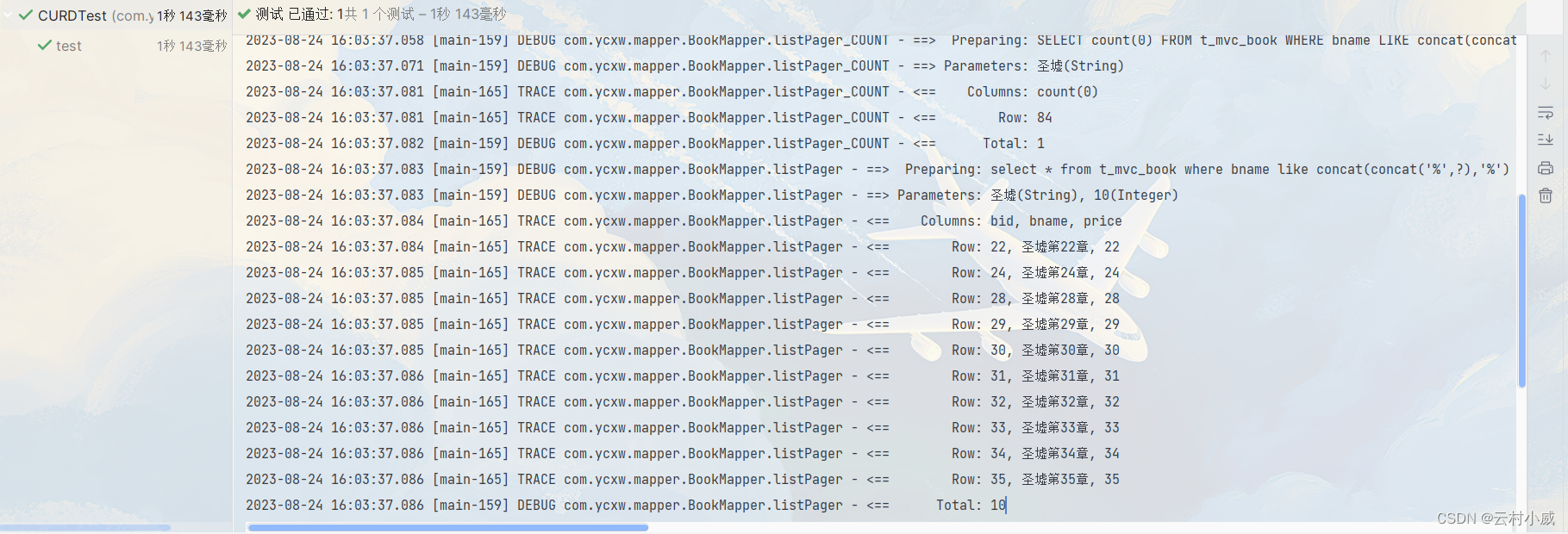
【MyBatis】:PageHelper分页插件与特殊字符处理
目录 一、PageHelper介绍 二、PageHelper使用 1. 导入pom依赖 2. Mybatis.cfg.xml 配置拦截器 3. 配置 Mapper.xml 4. 编写测试 三、特殊字符处理 1. 使用转义字符 2. 使用CDATA 区段 一、PageHelper介绍 PageHelper 是 Mybatis 的一个插件,这里就不扯了&a…...

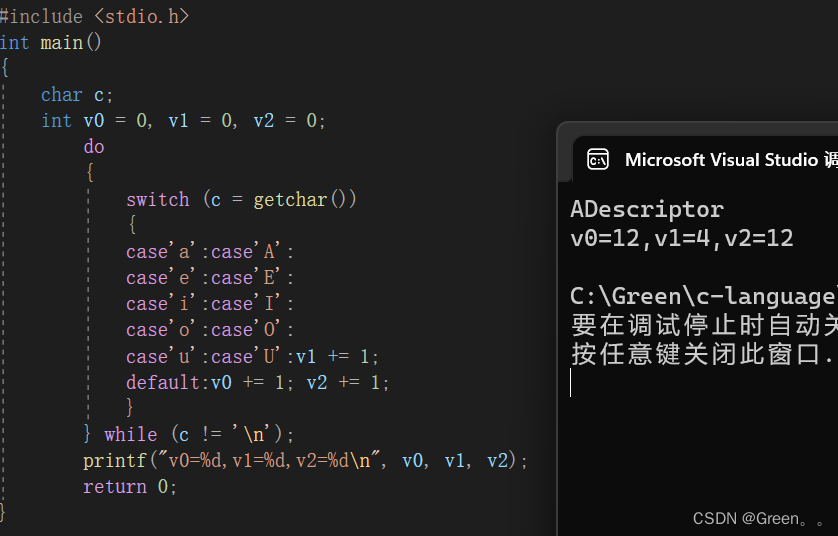
C语言练习1(巩固提升)
C语言练习1 选择题 前言 “人生在勤,勤则不匮。”幸福不会从天降,美好生活靠劳动创造。全面建成小康社会的奋斗目标,为广大劳动群众指明了光明的未来;全面建成小康社会的历史任务,为广大劳动群众赋予了光荣的使命&…...

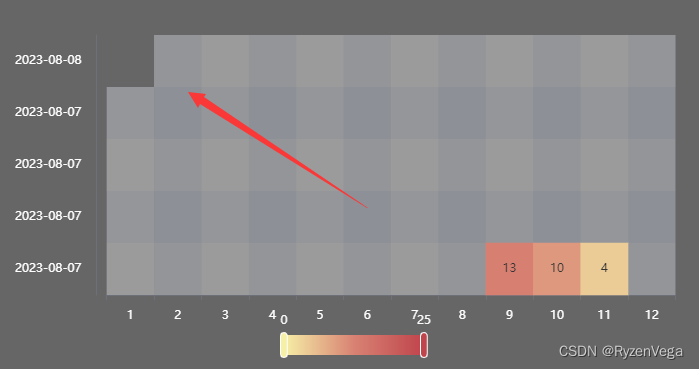
eCharts热力图Y轴左上角少一块
问题: 如图 在图例的左上角 Y轴会少一块 官方demo https://echarts.apache.org/examples/zh/editor.html?cheatmap-cartesian 事实上 把官方demo的左上角坐标 [ 6, 0, 1 ] 修改为 [ 6, 0, 0 ] 后 依旧会出现该问题 查遍文档 并无解释 也没有任何配置项可解决…...

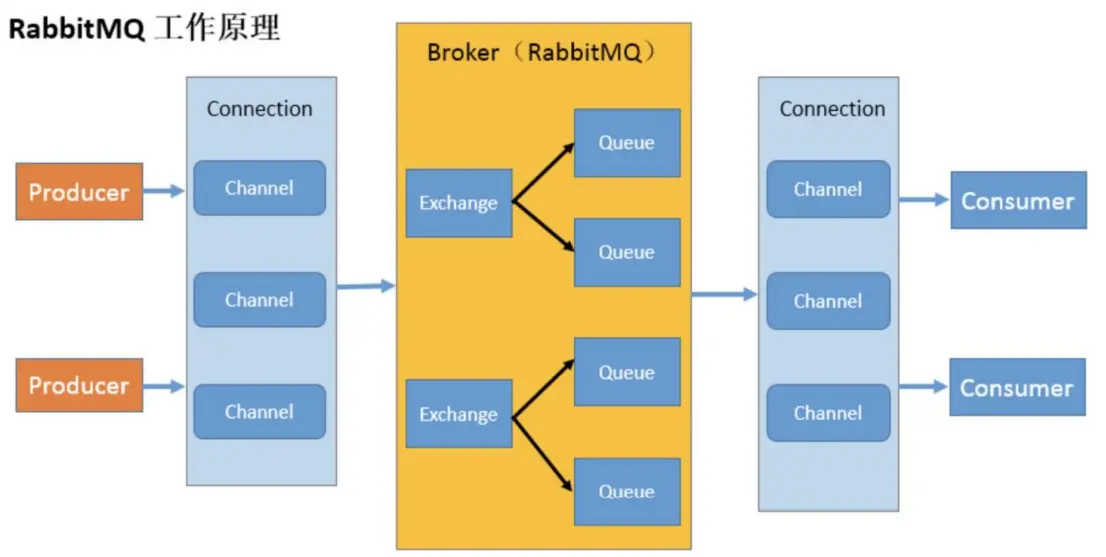
RabbitMQ介绍
RabbitMQ的概念 RabbitMQ 是一个消息中间件:它接受并转发消息。你可以把它当做一个快递站点,当你要发送一个包裹时,你把你的包裹放到快递站,快递员最终会把你的快递送到收件人那里,按照这种逻辑 RabbitMQ 是 一个快递…...

玩转软件|钉钉个人版内测启动:AI探索未来的工作方式
目录 前言 正文 AI为核心,个人效率为王! 指令中心,解锁AI技巧! 灵感Store,探索更多可能! 未来的AI,即将问世! 个人内测体验 前言 重磅消息:钉钉个人版在8月16日正…...

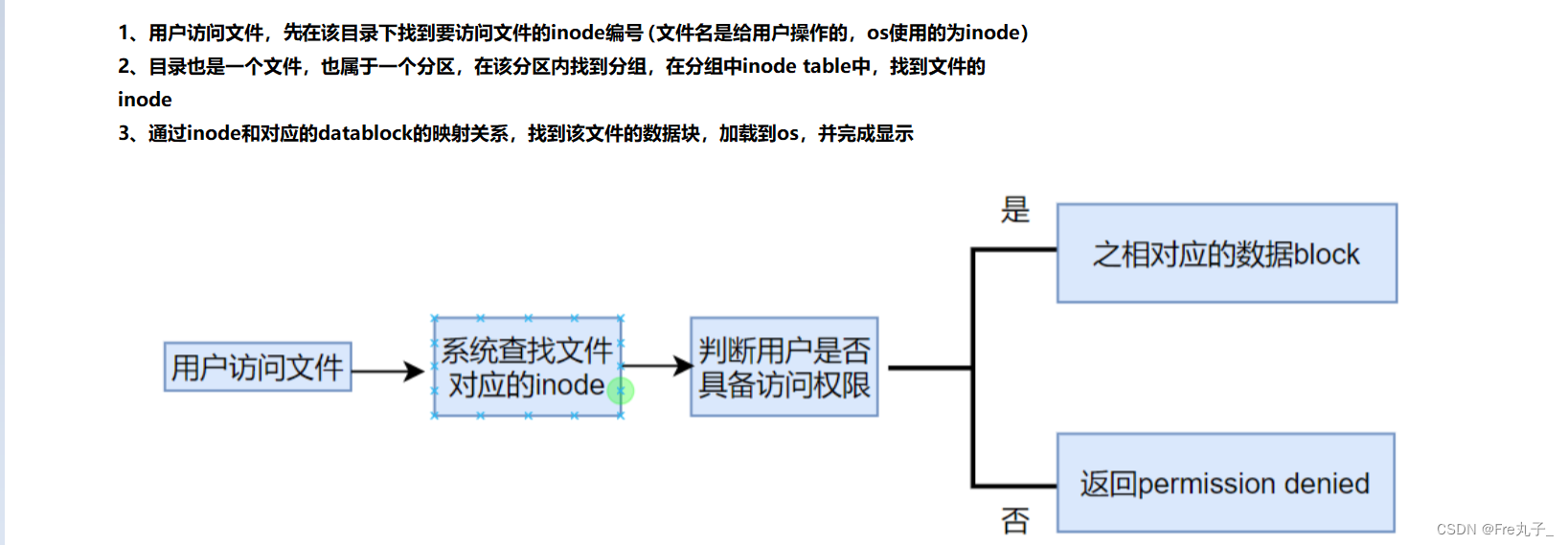
【Linux】一张图了解系统文件
首先先认识磁盘结构 系统文件分布图 文件查找 文件删除 文件的增删改查都是围绕inode来完成的,所以当我们要进行文件删除的时候,只需要通过inode来获取到它对应的block bitmap和inode bitmap数据块容器和保存文件属性的位置置为 0即可 ,如果想…...

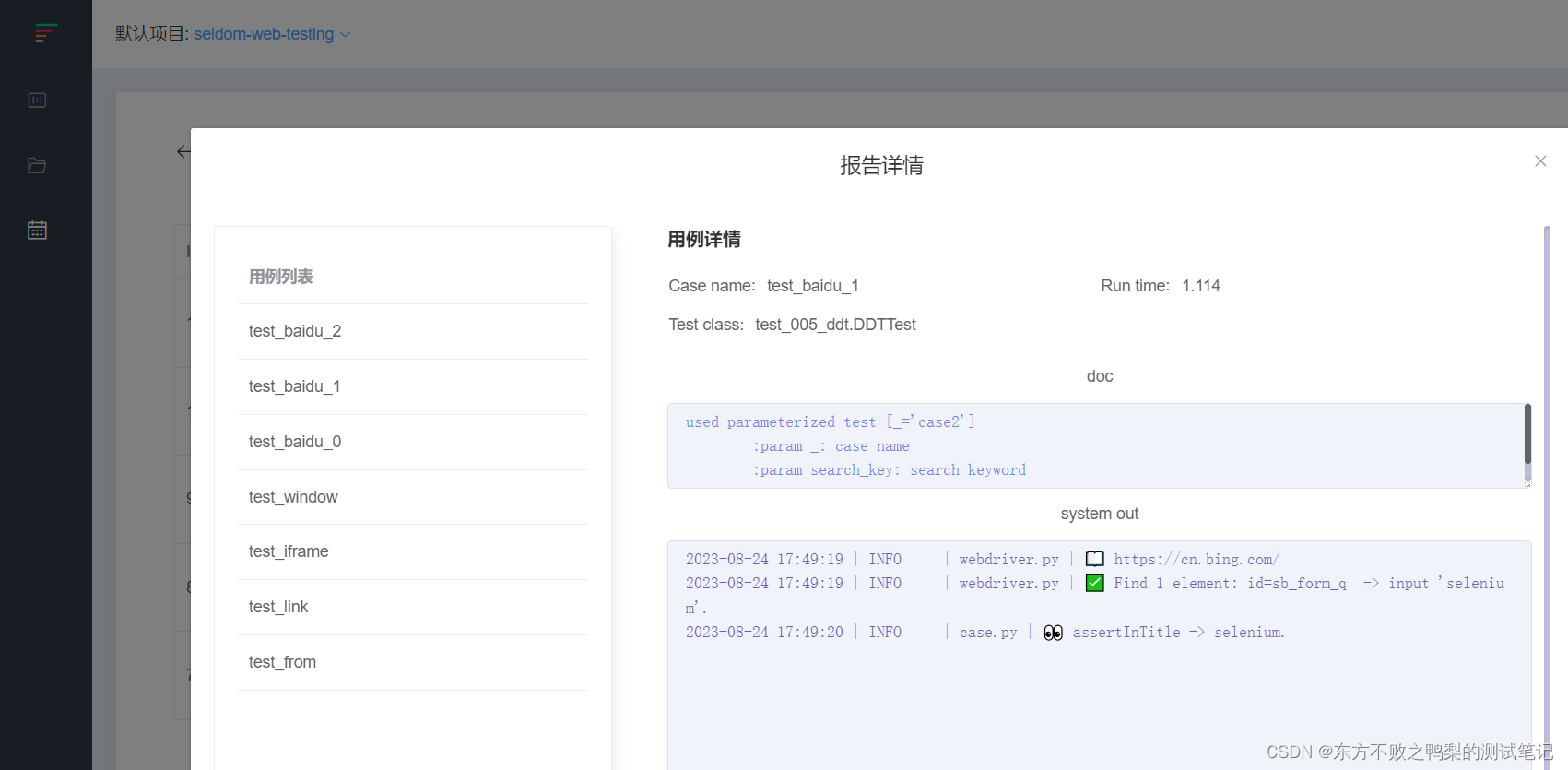
自动化测试平台seldom-platform部署及使用
介绍 seldom-platform是一个基于seldom测试框架的测试平台 项目地址:https://github.com/SeldomQA 文档:seldom 语雀 首先,专门为seldom测试框架提供平台化支持。其次,只负责自动化测试项目的解析、执行用例,当然…...

2023年8月第3周大模型荟萃
2023年8月第3周大模型荟萃 2023.8.22版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、LLM-Adapters:可将多种适配器集成到大语言模型 来自新加坡科技设计大学和新加坡管理大学的研究人员发布了一篇题为《LLM-Adapters: An …...

win11 设置小任务栏
设置后效果 以下两种工具均可 1、StartAllBack 2、Start11...

在 React 中获取数据的6种方法
一、前言 数据获取是任何 react 应用程序的核心方面。对于 React 开发人员来说,了解不同的数据获取方法以及哪些用例最适合他们很重要。 但首先,让我们了解 JavaScript Promises。 简而言之,promise 是一个 JavaScript 对象,它将…...

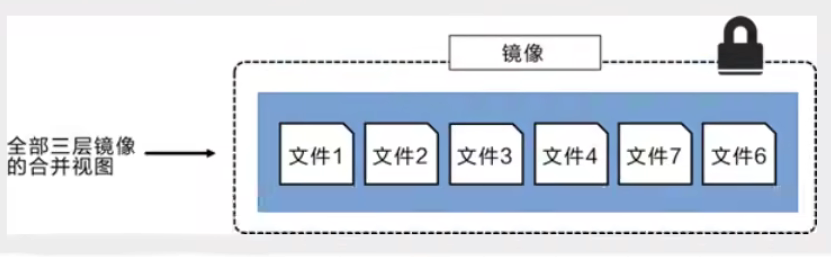
Docker基础入门:常规软件安装与镜像加载原理
Docker基础入门:常规软件安装与镜像加载原理 一、Docker常规软件安装1.1、部署nginx1.2、部署tomcat1.3、部署elasticsearch1.4、如何部署kibana-->连接elasticsearch1.5、部署可视化工具 二、 镜像加载原理2.1、镜像是什么2.2、Docker镜像加速原理2.3、分层理解…...

redis初识
目录 前言: 核心全局命令 key过期实现方式 定时器实现方式 基于优先级队列/堆 redis特性 redis优点 redis单线程模型 redis单线程为什么效率这么高? 核心五种数据类型内部编码方式 前言: redis作为当前主流的内存数据库(…...

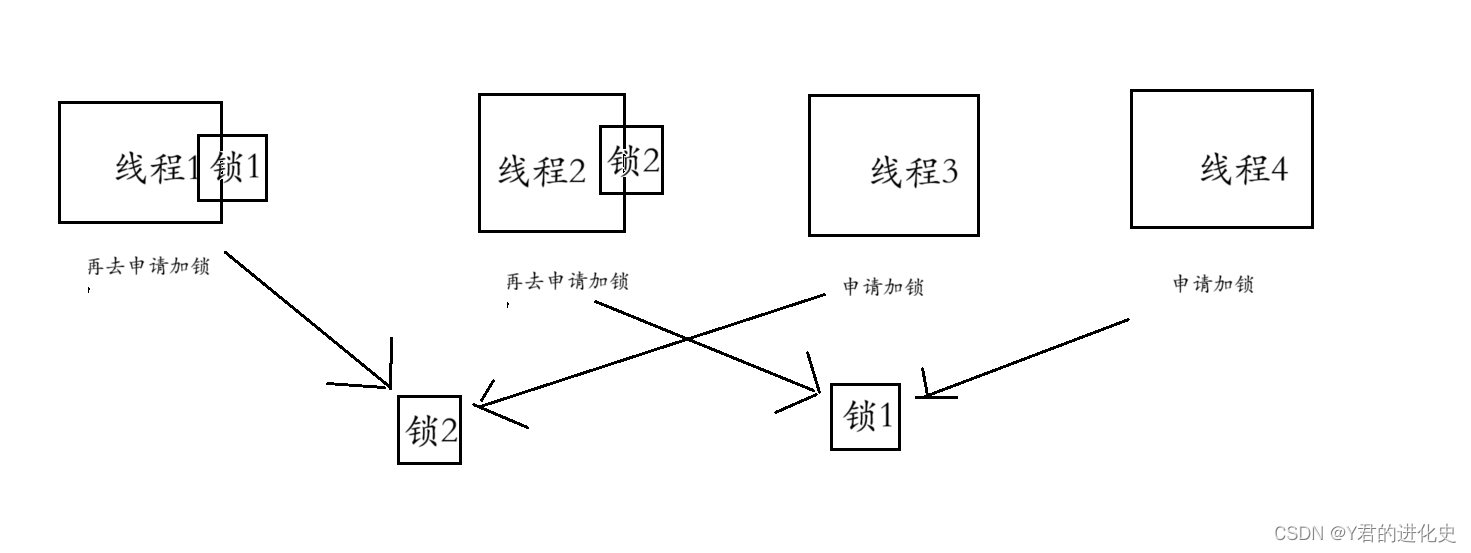
死锁的典型情况、产生的必要条件和解决方案
前言 死锁:多个线程同时被阻塞,他们中的一个或全部都在等待某个资源被释放。由于线程被无限期地阻塞,因此程序不可能正常终止。 目录 前言 一、死锁的三种典型情况 (一)一个线程一把锁 (二)…...

日志搞不定?手把手教你如何使用Log4j2
系列文章目录 从零开始,手把手教你搭建Spring Boot后台工程并说明 Spring框架与SpringBoot的关联与区别 SpringBean生成流程详解 —— 由浅入深(附超精细流程图) Spring监听器用法与原理详解 Spring事务畅谈 —— 由浅入深彻底弄懂 Transactional注解 面试热点详解…...

基于Googlenet深度学习网络的交通工具种类识别matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ....................................................................................% 获…...

R语言04-R语言中的列表
概念 在R语言中,列表(List)是一种复杂的数据结构,用于存储不同类型的元素,包括向量、矩阵、数据框、函数等。列表是一种非常灵活的数据结构,可以将不同类型的数据组合在一起,类似于Python中的字…...

[Linux]进程概念
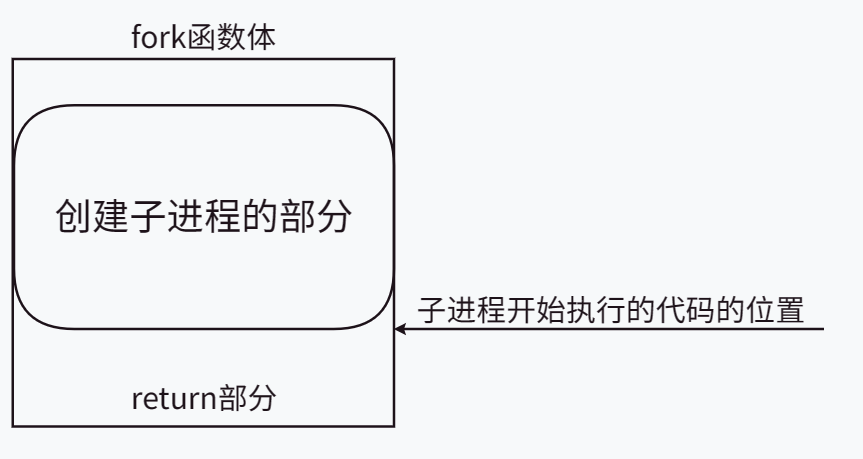
[Linux]进程概念 文章目录 [Linux]进程概念进程的定义进程和程序的关系Linux下查看进程Linux下通过系统调用获取进程标示符Linux下通过系统调用创建进程-fork函数使用 进程的定义 进程是程序的一个执行实例,是担当分配系统资源(CPU时间,内存…...

GEE/PIE遥感大数据处理与应用
随着航空、航天、近地空间等多个遥感平台的不断发展,近年来遥感技术突飞猛进。由此,遥感数据的空间、时间、光谱分辨率不断提高,数据量也大幅增长,使其越来越具有大数据特征。对于相关研究而言,遥感大数据的出现为其提…...

● 647. 回文子串 ● 516.最长回文子序列
647. 回文子串 class Solution { public:int countSubstrings(string s) {vector<vector<bool>>dp(s.size(),vector<bool>(s.size(),false));int res0;for(int is.size()-1;i>0;i--){for(int ji;j<s.size();j){if(s[i]s[j]){if(j-i<1){res;dp[i][…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
