element-ui中的el-table的summary-method(合计)的使用
场景图片:
图片1:

图片2:

一:使用element中的方法
优点:
直接使用summary-method方法,直接,方便
缺点:
只是在表格下面添加了一行,如果想有多行就不行了
1:html部分
<el-tablev-loading="loading":data="tableData":border="true"style="width: 100%;":header-cell-style="{textAlign:'center'}":cell-style="{textAlign:'center'}"show-summary:summary-method="tableHeJi":default-sort = "{prop: 'date', order: 'descending'}"><el-table-columnprop="expenseCategory"label="费用类别"min-width="100"sortable:show-overflow-tooltip="true"></el-table-column><el-table-columnprop="orgName"label="运营公司"min-width="100"sortable:show-overflow-tooltip="true"></el-table-column><el-table-columnprop="contractNumber"label="合同编号"min-width="100":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="contractName"min-width="80"label="合同名称":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="payee"min-width="150"label="收款单位或个人":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="summaryPaymentContent"label="申请事由"min-width="120":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="appMoney"label="付款金额"min-width="130":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="fundingPlan"label="计划月份"min-width="100"sortable:show-overflow-tooltip="true"></el-table-column><el-table-columnprop="payStatus"label="审批状态"min-width="80":show-overflow-tooltip="true"></el-table-column></el-table>2:js方法
tableHeJi(val){const { columns, row } = val;const sums = [];columns.forEach((item, index) => {if (index === 0) {sums[index] = '总计';return;}else if(index===4){sums[index] = "合同数量:"return;}else if(index===5){sums[index] = this.heJiObj.contractSum==null||this.heJiObj.contractSum==""?"":this.heJiObj.contractSumreturn;}else if(index===8){sums[index] = "付款金额合计(元):"return;}else if(index===9){sums[index] = this.heJiObj.sum==null||this.heJiObj.sum==""?"":this.heJiObj.sumreturn;}});return sums},二:自己定义
优点:
可以想表格下面添加多少行都行,
缺点:
列表的序号会一直往下走
1:html部分
<el-tablev-loading="loading":data="tableData":span-method="objectSpanMethod":border="true"style="width: 100%;":header-cell-style="{textAlign:'center'}":cell-style="{textAlign:'center'}":default-sort = "{prop: 'date', order: 'descending'}"><el-table-column fixed type="index" label="序号" width="50"><template slot-scope="scope"><div>{{scope.$index+(formData.page-1)*formData.rows+1}}</div></template></el-table-column><el-table-columnprop="lineName"label="线路"min-width="120"sortable:show-overflow-tooltip="true"><template slot-scope="scope"><div class="absoluteDot" v-if="scope.row.addRow=='1'"><div class="relative"><div class="absolute flex-center H50"><div class="">施工单位签名:</div> <div class=""><img src="" style="width:120px;height: 30px;background:rgba(118, 222, 107, 0.577); "></div></div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='2'"><div class="relative"><div class="absolute">意见:{{ msg1 }}</div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='5'"><div class="relative"><div class="absolute flex-center H50"><div class="">单位领导签名:</div> <div class=""><img src="" style="width:120px;height: 30px;background:rgba(118, 222, 107, 0.577); "></div></div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='6'"><div class="relative"><div class="absolute">意见:{{ msg2 }}</div></div></div><div v-else>{{scope.row.lineName}}</div></template></el-table-column><el-table-columnprop="contractNumber"label="合同编号"min-width="90":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="contractName"label="合同名称"min-width="120":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="procingCode"label="验工计价编号"min-width="120":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="pricingDate"min-width="80"label="验工年月":show-overflow-tooltip="true"><template slot-scope="scope"><div class="absoluteDot" v-if="scope.row.addRow=='1'"><div class="relative"><div class="absolute flex-center H50"><div class="">经理签名:</div> <div class=""><img src="" style="width:120px;height: 30px;background:rgba(118, 222, 107, 0.577); "></div></div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='2'"><div class="relative"><div class="absolute">意见:{{ msg3 }}</div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='5'"><div class="relative"><div class="absolute flex-center H50"><div class="">董事长签名:</div> <div class=""><img src="" style="width:120px;height: 30px;background:rgba(118, 222, 107, 0.577); "></div></div></div></div><div class="absoluteDot" v-if="scope.row.addRow=='6'"><div class="relative"><div class="absolute">意见:{{ msg4 }}</div></div></div><div v-else>{{scope.row.pricingDate}}</div></template></el-table-column><el-table-columnprop="approvalAmount"min-width="150"label="核准完成金额(万元)":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="nowPayPricing"label="本次支付(万元)"min-width="120":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="persistentDay"label="持续时间(天)"min-width="130"sortable:show-overflow-tooltip="true"></el-table-column><el-table-columnprop="nowNode"label="当前处理节点"min-width="100":show-overflow-tooltip="true"></el-table-column></el-table>2:css部分
.absoluteDot{position: absolute;left: 10px;top: 0px;width: 0px;height: 0px;}.relative{position: relative;left: 0px;top: 0px;z-index: 100;}.absolute{/* border: 1px solid #fc7f7f; */position: absolute;left: 0px;top: 0px;width: 230px;white-space:break-spaces;text-align: left;}.H50{height: 50px;}3:js部分
// 获取列表的初始化数据getTableData(){this.loading=true;tableList(this.formData).then(res=>{this.loading=false;if(res.code==0){this.tableData=res.data.list;this.tableAdd();//想表格中添加行的方法}})},tableAdd(){let totalTable1={};totalTable1.addRow="1"this.tableData.push(totalTable1);let totalTable2={};totalTable2.addRow="2"this.tableData.push(totalTable2);let totalTable3={};totalTable3.addRow="3"this.tableData.push(totalTable3);let totalTable4={};totalTable4.addRow="4"this.tableData.push(totalTable4);let totalTable5={};totalTable5.addRow="5"this.tableData.push(totalTable5);let totalTable6={};totalTable6.addRow="6"this.tableData.push(totalTable6);let totalTable7={};totalTable7.addRow="7"this.tableData.push(totalTable7);let totalTable8={};totalTable8.addRow="8"this.tableData.push(totalTable8);},相关文章:

element-ui中的el-table的summary-method(合计)的使用
场景图片: 图片1: 图片2: 一:使用element中的方法 优点: 直接使用summary-method方法,直接,方便 缺点: 只是在表格下面添加了一行,如果想有多行就不行了 1:h…...

“深入探索JVM:解析Java虚拟机的工作原理与性能优化“
标题:深入探索JVM:解析Java虚拟机的工作原理与性能优化 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理和性能优化。我们将首先介绍JVM的基本组成和工作流程,然后重点讨论JVM内存管理、垃圾回收算法以及性…...

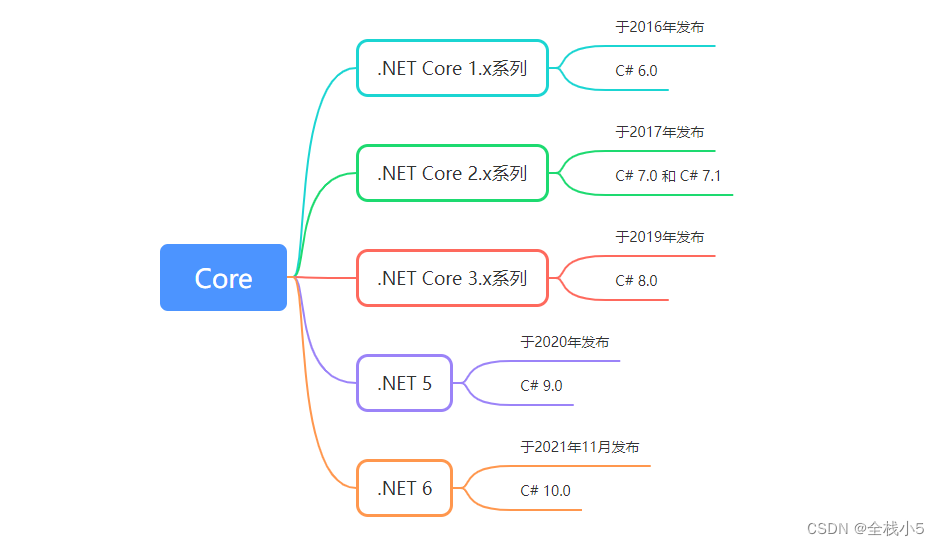
【后端】Core框架版本和发布时间以及.net 6.0启动文件的结构
2023年,第35周,第1篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! .NET Core 是一个跨平台的开源框架,用于构建现代化的应用程序。它在不同版本中有一些重要的区别和发布时间 目录 一、Core版本和…...

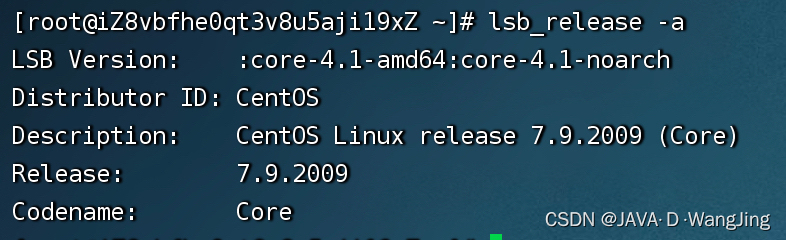
Linux 定时任务 crontab 用法学习整理
一、linux版本 lsb_release -a 二、crontab 用法学习 2.1,crontab 简介 linux中crontab命令用于设置周期性被执行的指令,该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行。cron 系统调度进程。…...

看板之道:如何利用Kanban优化您的项目流程
引言 在项目管理的世界中,如何确保任务的流畅进行并及时交付是每个团队都面临的挑战。Kanban,作为一种敏捷项目管理方法,为此提供了一个答案。它不仅提供了一种可视化的方式来跟踪任务的进度,还鼓励团队持续改进其工作流程&#…...

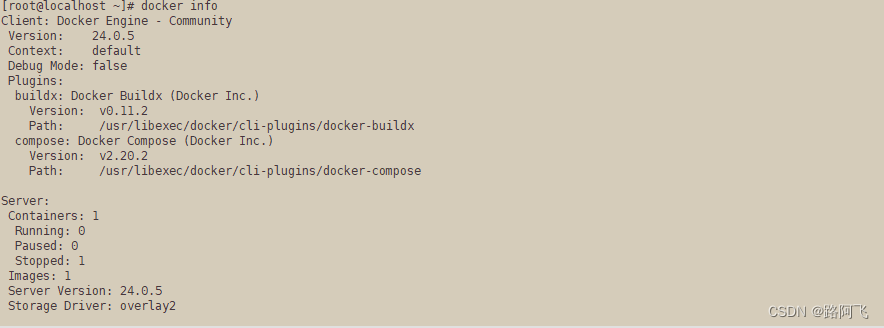
Docker的基础操作
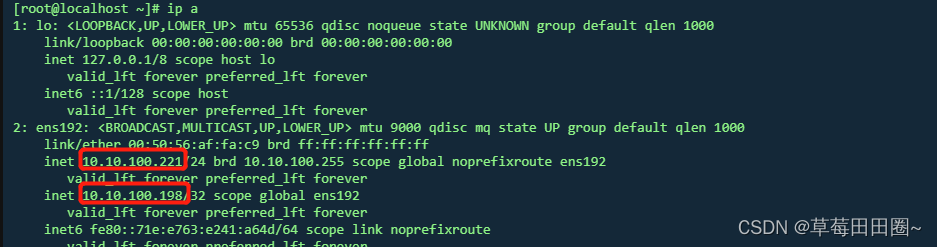
1.安装docker服务,配置镜像加速器 1.1 使用yum进行安装 添加docker-ce的源信息 [rootlocalhost ~]# yum install yum-utils device-mapper-persistent-data lvm2 -y [rootlocalhost ~]# yum-config-manager --add-repo https://mirrors.tuna.tsinghua.edu.cn/doc…...

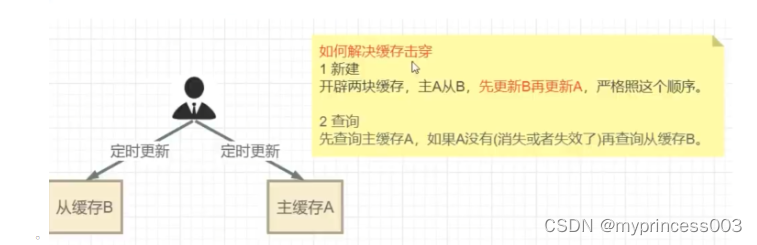
14、缓存预热+缓存雪崩+缓存击穿+缓存穿透
缓存预热缓存雪崩缓存击穿缓存穿透 ● 缓存预热、雪崩、穿透、击穿分别是什么?你遇到过那几个情况? ● 缓存预热你是怎么做到的? ● 如何避免或者减少缓存雪崩? ● 穿透和击穿有什么区别?它两一个意思还是截然不同&am…...

【PostGreSQL】PostGreSQL到Oracle的数据迁移
项目需要,有个数据需要导入,拿到手一开始以为是mysql,结果是个PostGreSQL的数据,于是装数据库,但这个也不懂呀,而且本系统用的Oracle,于是得解决迁移转换的问题。 总结下来两个思路。 1、Postg…...

jupyter notebook出现ERR_SSL_VERSION_OR_CIPHER_MISMATCH解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

前端进阶Html+css10----定位的参照对象(高频面试题)
1.relative的参照对象 1)元素按照标准流进行排布; 2)定位参照对象是元素自己原来的位置,可以通过left、right、top、bottom来进行位置调整; 2.absolute(子绝父相) 1)元素脱离标准流…...

总结记录Keras开发构建神经网络模型的三种主流方式:序列模型、函数模型、子类模型
Keras是一个易于使用且功能强大的神经网络建模库,它是基于Python语言开发的。Keras提供了高级API,使得用户能够轻松地定义和训练神经网络模型,无论是用于分类、回归还是其他任务。 Keras的主要特点如下: 简单易用:Kera…...

python环境建设
1. 查看通过pip安装包的路径 问题:devchat vscode中配置需要查找devchat的安装路径,使用pip相关的命令查看 pip list | grep package_name 命令显示获取已安装包的信息(包名与版本号)pip show package_name命令能显示该安装的包…...
)
Python学习笔记第五十九天(Matplotlib 安装)
Python学习笔记第五十九天 Matplotlib 安装后记 Matplotlib 安装 本章节,我们使用 pip 工具来安装 Matplotlib 库,如果还未安装该工具,可以参考 Python pip 安装与使用。 如果您还没有安装Matplotlib,您可以按照以下步骤在Pytho…...

(6)(6.3) 自动任务中的相机控制
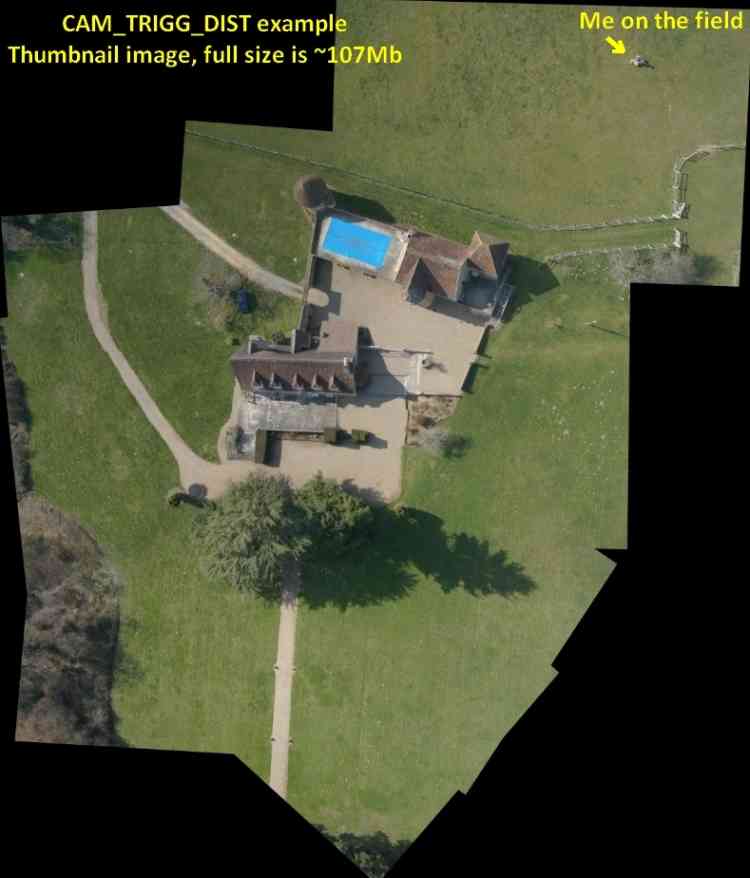
文章目录 前言 6.3.1 概述 6.3.2 自动任务类型 6.3.3 创建合成图像 前言 本文介绍 ArduPilot 的相机和云台命令,并说明如何在 Mission Planner 中使用这些命令来定义相机勘测任务。这些说明假定已经连接并配置了相机触发器和云台(camera trigger and gimbal ha…...

什么是cssreset ?为什么要用到cssreset?
1,什么是cssreset ? 顾名思义,css reset,样式重置。即重新设置界面的样式。 CSS reset,又叫做 CSS 重写或者 CSS 重置,用于改写HTML标签的默认样式。 有些HTML标签在浏览器里有默认的样式,例如 p 标签有上…...

SpringCloud学习笔记(四)_ZooKeeper注册中心
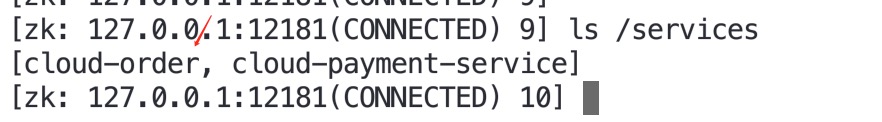
基于Spring Cloud实现服务的发布与调用。而在18年7月份,Eureka2.0宣布停更了,将不再进行开发,所以对于公司技术选型来说,可能会换用其他方案做注册中心。本章学习便是使用ZooKeeper作为注册中心。 本章使用的zookeeper版本是 3.6…...

【算法专题突破】双指针 - 移动零(1)
目录 写在前面 1. 题目解析 2. 算法原理 3. 代码编写 写在最后: 写在前面 在进行了剑指Offer和LeetCode hot100的毒打之后, 我决心系统地学习一些经典算法,增强我的综合算法能力。 1. 题目解析 题目链接:283. 移动零 - 力…...

Nginx高可用集群
目录 一.简介二.案例1.实现思路2.配置文件修改3.实现效果故障转移机制 一.简介 以提高应用系统的可靠性,尽可能地减少中断时间为目标,确保服务的连续性,达到高可用的容错效果。例如“故障切换”、“双机热备”、“多机热备”等都属于高可用集…...

Rust 基础入门 ——所有权 引言 :垃圾自动回收机制的缺陷。
在以往,内存安全几乎都是通过 GC 的方式实现,但是 GC 会引来性能、内存占用以及 Stop the world 等问题,在高性能场景和系统编程上是不可接受的, 我们先介绍一下这些概念都是什么: 内存安全是指程序在运行过程中不会访…...

Ubuntu20.04安装软件报错:The following packages have unmet dependencies
Ubuntu20.04更换阿里云源后安装软件都会报错:The following packages have unmet dependencies 查看资料,大概是ubuntu本身的源比较版本较老,而阿里云的源比较新,因此版本不匹配造成依赖的库不匹配,所以只要将阿里云的…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
