【前端】深入解析CSS:选择器、显示模式、背景属性和特征剖析
目录
- 一、前言
- 二、CSS的复合选择器
- 1、后代选择器
- ①、语法
- ②、注意事项
- 2、子选择器
- ①、语法
- ②、注意事项
- 3、并集选择器
- ①、语法
- ②、注意事项
- 4、链接伪类选择器
- ①、语法
- ②、注意事项
- 三、CSS元素显示模式转换
- 1、转换为块元素display:block
- 2、转换为行内元素display:inline
- 3、转换为行内块元素display:inline-block
- 四、CSS背景属性
- 1、背景平铺
- 2、背景图片位置
- 3、背景图像固定(背景附着)
- 4、背景颜色的半透明
- 五、CSS的三大特征之一-继承性
- 1、行高的继承性
- 六、总结
一、前言
CSS(层叠样式表)作为前端开发的核心技术之一,为网页赋予了美观和交互性。本文将深入探讨CSS的复合选择器、元素显示模式、背景属性以及其三大特征,帮助读者更好地理解和应用CSS。
二、CSS的复合选择器
1、后代选择器
后代选择器又称为包含选择器,可以选择父元素里边子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
①、语法
语法:元素1 元素2 {样式声明}
<!DOCTYPE html>
<html lang="en">
<head><style><!-- 元素1 元素2 {样式声明} -->ol li{color:pink}</style>
</head>
<body><ol><li>hhh</li><li>hhh</li><li>hhh</li></ol><ul><li>你好</li><li>你好</li><li>你好</li><li>你好</li></ul>
</body>
</html>
②、注意事项
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是<font color="red"元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
2、子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素
①、语法
语法:元素1>元素2 {样式声明}
<!DOCTYPE html>
<html lang="en"><head><style>.nav>a {color: red;}/* .nav p>a {color: red;} */</style>
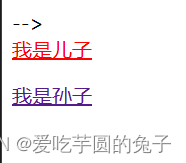
</head><body><div class="nav"><a href="#">我是儿子</a><p><a href="#">我是孙子</a></p></div>
</body></html>

修改“我是孙子”为红色
<!DOCTYPE html>
<html lang="en"><head><style>/* .nav>a {color: red;} */.nav p>a {color: red;}</style>
</head><body><div class="nav"><a href="#">我是儿子</a><p><a href="#">我是孙子</a></p></div>
</body></html>

②、注意事项
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙子之类都不归它管,也可以叫它亲儿子选择器
3、并集选择器
并集选择器可以选择多组标签,同时为它们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
①、语法
语法:元素1,元素2 {样式声明}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div,p {color: red;}</style>
</head><body><div>并集选择器1</div><p>并集选择器2</p>
</body></html>

②、注意事项
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体
4、链接伪类选择器
①、语法
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1.未访问的链接a:link 把没有访问过的(点击过的)链接选出来 */a:link{color: black;/* 取消下划线 */text-decoration: none;}/* 2.选择点击过的(访问过的)链接 */a:visited{color: burlywood;}/* 3.选择鼠标经过的那个链接 */a:hover{color:pink}/* 4.选择的是我们鼠标正在按下还没有谈起鼠标的那个链接 */a:active{color: blueviolet;}</style>
</head><body><a href="#">小猪佩奇</a>
</body></html>
②、注意事项
- 为了确保生效,请按照LVHA的循顺序声明:link - :visited - :hover - :active
- 因为a链接在浏览器中具有默认样式,需要给链接单独制定样式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 设置链接为黑色,并取消下划线 */a{color: black;text-decoration: none;}/* 3.选择鼠标经过的链接,并显示下划线 */a:hover{color:pink;text-decoration:underline;}</style>
</head><body><a href="#">小猪佩奇</a><a href="www">小点读猪佩奇</a>
</body>

三、CSS元素显示模式转换
1、转换为块元素display:block
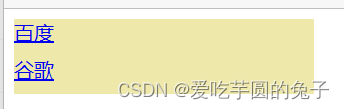
<head><style>a{width: 240px;height: 30px;background-color: palegoldenrod;/* 把行内元素a转换为块级元素 */display: block;}</style>
</head>
<body><a href="#">百度</a><a href="#">谷歌</a>
</body>
</html>

2、转换为行内元素display:inline
<head><style>div{
/* width: 240px; */
/* height: 30px; */background-color: aquamarine;/* 把div 块级元素转换为行内元素 */display: inline;}</style>
</head>
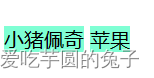
<body><div>小猪佩奇</div><div>苹果</div>
</body>
</html>

如果使用display: inline的话,则width、height不生效
3、转换为行内块元素display:inline-block
<head><style>span{width: 300px;height: 30px;background-color: coral;display: inline-block;}</style>
</head>
<body><span>行内元素转换为行内块元素</span><span>行内元素转换为行内块元素</span>
</body>
</html>

如果使用display: inline-block的话,则width、height生效
四、CSS背景属性
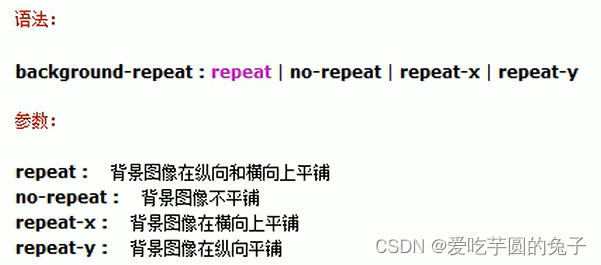
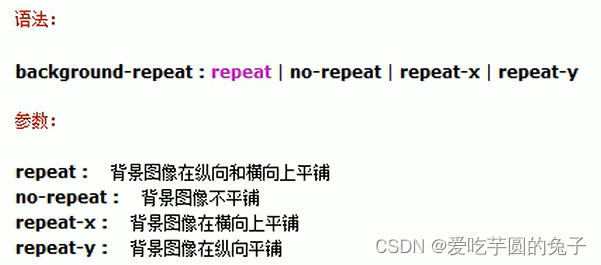
1、背景平铺

background-image: url(image/0001.png);
/* 1.背景图片不平铺 */
background-repeat: no-repeat;/* 2.默认的情况下,背景图片时平铺的 */
background-repeat: repeat;/* 3.沿着x轴平铺 */
background-repeat: repeat-x;/* 4.沿着y轴平铺 */
background-repeat: repeat-y;2、背景图片位置
/* 背景图片位置
* 如果指定的两个值都是方位名词,则两个值前后顺序无关
* 如果只指定了一个方位名词,另一个值省略,则第二个值默认
* 居中对齐*/
background-position: center top;background-position: right center;background-position: 20px center;
3、背景图像固定(背景附着)
- background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
- background-attachment后期可以制作视差滚动的效果
#背景图像是随对象内容滚动(默认的是scroll滚动的)
background-attachment: scroll#背景图像固定
background-attachment: fixed
4、背景颜色的半透明
background: rgba(0,0,0,0.3)
五、CSS的三大特征之一-继承性
1、行高的继承性
语法
body{font: 12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
六、总结
CSS的复合选择器、元素显示模式、背景属性以及其三大特征共同构成了CSS的核心部分。通过深入理解这些概念,开发者可以更灵活地控制元素的样式和外观,从而创造出更精美、交互性更强的网页。
相关文章:

【前端】深入解析CSS:选择器、显示模式、背景属性和特征剖析
目录 一、前言二、CSS的复合选择器1、后代选择器①、语法②、注意事项 2、子选择器①、语法②、注意事项 3、并集选择器①、语法②、注意事项 4、链接伪类选择器①、语法②、注意事项 三、CSS元素显示模式转换1、转换为块元素display:block2、转换为行内元素display:inline3、转…...
| 动态规划Part04:01背包)
算法训练营第三十四天(8.23)| 动态规划Part04:01背包
目录 Leecode 1049.最后一块石头的重量II Leecode 494.目标和 Leecode 474.一和零 Leecode 1049.最后一块石头的重量II 题目地址:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目类型:01背包 class Solution { public:int…...

【python】tkinter使用多进程打包成exe后multiprocessing无法关闭对应进程
这是由于multiprocessing模块在Windows操作系统下使用fork方法创建子进程时会导致打包成exe后无法正常运行的问题。 可以尝试使用freeze_support函数来解决这个问题。freeze_support函数是在Windows操作系统下用于支持multiprocessing模块的函数。 下面是一个示例代码&#x…...
)
Redis工具类(缓存操作,Object转换成JSON数据)
依赖spring-data-redis-2.4.1.jar Component Data public class RedisUtils {Autowiredprivate RedisTemplate<String, Object> redisTemplate;Resource(name "stringRedisTemplate")private ValueOperations<String, String> valueOperations;/*** 默…...

Linux 下 Java Socket 编程报 java.net.Exception:Permission denied (权限不足)
本人用Linux部署springboot项目时遇见这个错误,原因很简单,就是端口号没有选对。 在linux系统中,端口号再1024以下的需要root权限,只要把端口改成大于1024的就可以了,但避开一些软件的默认端口,如Tomcat的8…...

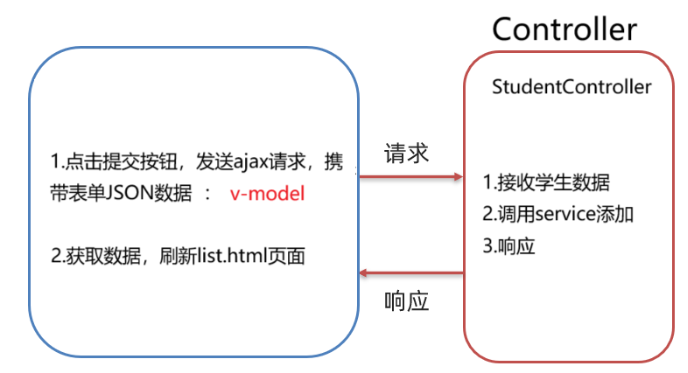
IDEA项目实践——VUE介绍与案例分析
系列文章目录 IDEA项目实践——JavaWeb简介以及Servlet编程实战 IDEA项目实践——Spring集成mybatis、spring当中的事务 IDEA项目实践——Spring当中的切面AOP IDEWA项目实践——mybatis的一些基本原理以及案例 IDEA项目实践——Spring框架简介,以及IOC注解 I…...

vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题
前言 canvas画布是html的新特性,熟悉画布我们可以完成很多拖拽,标注,动画的功能 使用canvas实现一个小例子很容易,但是真正在项目中使用时,我们需要注意的地方有很多 canvas基本原理就是它基于渲染方法,根…...

Jmeter 如何才能做好接口测试?
现在对测试人员的要求越来越高,不仅仅要做好功能测试,对接口测试的需求也越来越多! 所以也越来越多的同学问,怎样才能做好接口测试? 要真正的做好接口测试,并且弄懂如何测试接口,需要从如下几…...

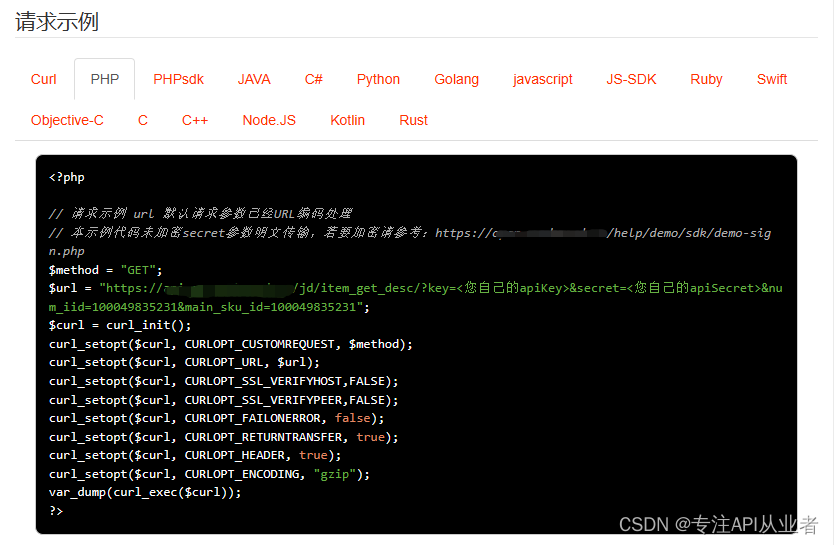
电商平台京东平台获得京东商品描述API接口演示案例
京东商品描述API接口可以获取京东商品描述: 详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。 使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。 重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值 …...

《算法竞赛·快冲300题》每日一题:“单位转换”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 单…...

R语言13-R语言中的数据导入导出和批量导入
数据导入 CSV 文件: 使用 read.csv() 函数导入逗号分隔的文本文件。 data <- read.csv("data.csv")Excel 文件: 使用 readxl 包中的函数 read_excel() 导入 Excel 文件。 install.packages("readxl") # 安装 readxl 包&#…...

【Java】对象与类
【Java】对象与类 文章目录 【Java】对象与类1、学习背景2、定义&使用2.1 创建类2.2 创建对象 3、static关键字3.1 修饰变量3.2 修饰方法3.3 修饰代码块3.4 修饰内部类 4、this关键字5、封装特性5.1 访问修饰符5.2 包的概念 6、构造方法7、代码块7.1 普通代码块7.2 成员代码…...

视频尺寸缩小,一键批量剪辑,轻松制作精简版
大家好!在视频剪辑中,有时我们需要将大尺寸的视频缩小,以适应特定的需求和平台要求。为了帮助您轻松制作精简版视频,我们推出了一款全新的工具——视频尺寸缩小批量剪辑软件!让您一键批量将视频尺寸缩小,轻…...

leetcode做题笔记94. 二叉树的中序遍历
给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路一:模拟题意 void inorder(struct TreeNode*root,int* ans,int *resSize) {if(!root){return ;}inorder(root->left,ans,resSize);ans[(*resSize)] root->val;inorder(root->right…...
UWB高精度人员定位系统源码,微服务+java+ spring boot+ vue+ mysql技术开发
工业物联网感知预警体系,大中小企业工业数字化转型需求的工业互联网平台 工厂人员定位系统是指能够对工厂中的人员、车辆、设备等进行定位,实现对人员和车辆的实时监控与调度的系统,是智慧工厂建设中必不可少的一环。由于工厂的工作环境比较…...

企业党建杂志企业党建杂志社企业党建编辑部2023年第4期目录
卷首语 坚持学思用贯通 知信行统一 (0001) 赵荣地 国企与国资《企业党建》投稿:cn7kantougao163.com 深入推进新时代党的建设的重大部署 (0004) 陈锋 国有企业推进中国式现代化建设的使命任务和实践路径 (0006) 蒋雪群 创新与实践 浅析国企党建与生产经营工作…...

ChatGPT + Flutter快速开发多端聊天机器人App
下载地址:ChatGPT Flutter快速开发多端聊天机器人App 下载地址:ChatGPT Flutter快速开发多端聊天机器人App...

ubuntu18.04复现yolo v8之最终章,realsenseD435i+yolo v8完美运行
背景:上一篇博客我们已经为复现yolov8配置好了环境,如果前面的工作顺利进行,我们已经完成了90%(学习类程序最难的是环境配置)。 接下来将正式下载yolov8的相关代码,以及进行realsenseD435i相机yolo v8的de…...

Python统计中文词频的四种方法
统计中文词频是Python考试中常见的操作,由于考察内容较多,因此比较麻烦,那么有没有好的方法来实现呢?今天,我们总结了四种常见的中文词频统计方法,并列出代码,供大家学习参考。 中文词频统计主…...

sql server 快速安装
目录标题 一、下载二、直接选择基本安装二、下载ssms(数据库图形化操作页面)三、开启sa账号认证(一)第一步:更改身份验证模式(二)第二步:启用 sa 登录四、开启tcp/ip 一、下载 下载…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
