vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题
前言
-
canvas画布是html的新特性,熟悉画布我们可以完成很多拖拽,标注,动画的功能
-
使用canvas实现一个小例子很容易,但是真正在项目中使用时,我们需要注意的地方有很多
-
canvas基本原理就是它基于渲染方法,根据画布相对的x,y坐标,长,宽,来渲染画布效果
-
熟练使用之间我们肯定是需要连接基本使用和相关注意事项,才能在遇到问题时快速解决
canvas基本使用-生成画布-.vue页面
1.先在html中写一个canvas标签
2.通过id或者ref找到canvas标签生成画布
// 书写canvas标签
<canvas ref="canvas"></canvas>
// 找到画布标签
this.canvas = this.$refs.canvas;
// 设置画布宽高
this.canvas.width = 500;
this.canvas.height = 200;
// 生成画布
this.ctx = this.canvas.getContext("2d");canvas基本使用-渲染文字
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>canvas-渲染文字</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布 - 获取实例var ctx = canvas.getContext('2d')
// canvas-文字基本使用// ctx.font = '字体大小 字体样式'// ctx.fillStyle = '字体颜色'// ctx.fillText ('字体','画布x坐标','画布y坐标','总体字体宽度')// 细节-ctx.fillText字体宽度-小于实际字体总宽度时会生效,大于实际字体总宽度时,不生效-就是默认字体总宽度
// 实心文字ctx.font = '30px Arial'ctx.fillText('欢迎来到canvas', 10, 50)
// 空心文字ctx.font = '30px Arial'ctx.strokeText('欢迎来到canvas', 10, 100)
// 有颜色实体字ctx.font = '30px Arial'ctx.fillStyle = '#1ba035'ctx.fillText('欢迎来到canvas', 10, 150)
// 空心文字有颜色 - 没有效果
// 实心文字 - 有颜色 - 总体字体宽度ctx.font = '30px Arial'ctx.fillStyle = '#1ba035'ctx.fillText('欢迎来到canvas', 10, 200, 100)
// 空心文字 - 总体宽度500 - 超过实际字体总宽度 - 会是默认字体总宽度ctx.font = '30px Arial'ctx.strokeText('欢迎来到canvas', 10, 260, 800)</script>
</html>
canvas基本使用-渲染圆-填充颜色
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas画一个圆</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 开始绘制ctx.beginPath()// 圆形坐标let x = 50let y = 50// arc 的意思是“弧”// 2*Math.PI=360度// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(x, y, 40, 0, 2 * Math.PI)// 填充颜色ctx.fillStyle = '#007acc'//开始填充ctx.fill()// 绘制线条颜色更改ctx.strokeStyle = 'blue'// 绘制线条颜色-默认黑色ctx.stroke()</script>
</html>
canvas基本使用-动画-圆形闪烁效果动画
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas画一个圆-闪动</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')let maxRadius = 50let minRadius = 30let radius = 30let flg = 1let z = 1let color = 'red'let x = 100let y = 100let start = function () {radius += flg * zif (radius >= maxRadius) flg = -flgif (radius <= minRadius) flg = -flgctx.beginPath()ctx.arc(x, y, radius, 0, 2 * Math.PI)ctx.clearRect(0, 0, canvas.width, canvas.height)// ctx.clearRect(x, y, maxRadius, maxRadius);// 填充颜色ctx.fillStyle = color//开始填充ctx.fill()// 绘制线条颜色更改ctx.strokeStyle = 'blue'// 绘制线条颜色-默认黑色ctx.stroke()}let time = setInterval(function () {start()}, 20)</script>
</html>
canvas基本使用-图片层级问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用canvas图片层级问题</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 背景let background ='https://tyunfile.71360.com/UpLoadFile/2019/7/1/14/636975889218136385_shiyugongye_2267571.jpg'
// 目标let target ='https://img2.baidu.com/it/u=3223764237,2661865711&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'// 渲染方法let rendergraph = function (imgs, x, y, w, h) {// 创建一个img标签渲染图片let img = new Image()// 赋值图片img.src = imgs// 图片赋值在执行渲染img.onload = function () {// 渲染目标图片// ctx.drawImage(img标签, x坐标, y坐标, 宽度, 高度)ctx.drawImage(img, x, y, w, h)}}// 渲染背景图rendergraph(background, 0, 0, 1000, 500)// 渲染目标图rendergraph(target, 415, 80, 50, 50)
// 总结:因为先渲染背景,在渲染篮球,所以篮球在背景之上// 总结:canvas图片层级是根据渲染顺序决定的</script>
</html>
canvas基本使用-文字-形状层级问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>canvas-园-文字层级问题</title></head><body><canvasid="canvas_1"width="1000"height="500"style="box-shadow: 0px 0px 20px skyblue;"></canvas><button></button></body>
<script>// 获取画布var canvas = document.getElementById('canvas_1')// 生成画布var ctx = canvas.getContext('2d')// 绘制字体-这个数字不会显示,被园遮挡ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 100, 50, 20)
// 开始绘制 - 这是一个周期-开始结束-只会渲染一个颜色ctx.beginPath()// 填充颜色ctx.fillStyle = '#bc8856'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(100, 50, 40, 0, 2 * Math.PI)
// 填充颜色ctx.fillStyle = '#437778'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(150, 50, 20, 0, 2 * Math.PI)
//开始填充ctx.fill()
// 开始绘制-第二个周期ctx.beginPath()// 填充颜色ctx.fillStyle = '#bc8856'// ctx.arc(在画布x坐标,在画布y坐标,园半径,起始位置,结束位置)ctx.arc(100, 200, 40, 0, 2 * Math.PI)//开始填充ctx.fill()
// 绘制字体-会显示-代码执行顺序ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 150, 50, 20)
ctx.fillStyle = '#fff'ctx.font = '20px 黑体'ctx.fillText('2', 100, 200, 20)
// 总结:圆形默认填充色是黑色// 文字和图形的层级问题,取决于代码执行顺序</script>
</html>
canvas注意事项-白屏现象-渲染问题-解决方案主页文章有
-
canvas标签渲染是有一个方法的,但我们每次修改完,执行渲染时就会出现白屏一闪而过的现象
-
渲染再快也是需要时间的,可以借助动画和视频的帧数来解决这个问题,帧数越快肉眼是很难看出来
-
意思是我们需要把渲染方法,背景图,图标都封装方法,写一个定时器来控制帧数,一直渲染
-
优点不会出现白屏现象,只需要更改背景数据和图标数据就可以实现画布的无感刷新,察觉不出来
-
缺点因为使用定时器,在画布销毁时要处理定时器,因为是定时器长时间在这个页面会出现图标闪烁
canvas注意事项-自适应布局-适配不同分辨率
-
一直以来功能可以实现,适配问题一直是很头痛的问题,因为我们无法控制用户电脑型号
-
canvas适配需要注意2点,控制画布长宽不要超出页面布局,控制页面上数据等比例缩放
-
canvas大多数文章都是把长宽直接写在标签上,data里面,或者在methed方法中直接赋值
-
这样我们在当前页面是好的,当换成老屏幕,笔记本,mac这个画布就会马上变形,影响使用
代码实现-比如当前页面画布1000*500
1.先对项目进行整体适配-主页文章有pc端适配不同分辨率设备
缺点:行内样式不能生效(写在标签上的宽高也不会生效)
2.所以我们需要在画布标签外面套一层div设置成1000*500,当分辨率发生变化-我们做了整体适配-外层div样式在style中也会跟着适配改变成当前视口长宽-在画布生成之前获取外层div的长宽赋值给画布-这样不管分辨率怎么变外层div都会跟着变,画布长宽也会跟着变,就达到了自适应的效果
2.1画布标签
<div id="canvas-item"><canvasref="canvas"></canvas>
</div>2.2style样式
#canvas-item {width: 1000px;height: 500px;// 画布canvas {width: 100%;height: 100%;}}2.3在生成画布之前获取外层div大小赋值给画布
// 通过id找到canvas标签外层div标签let canvasfa = document.getElementById("canvas-item");// 获取外层div长宽-除了这种方式其他都获取不到-费老大劲let x = window.getComputedStyle(canvasfa).getPropertyValue("width");let y = window.getComputedStyle(canvasfa).getPropertyValue("height");// 截取结果-去除最后2位单位'px'let wx = Number(x.slice(0, -2));let wy = Number(y.slice(0, -2));// 这是重要判断依据-根据长宽范围判断在什么设备-针对性对画布上数据进行处理console.log("长宽", wx, wy);// 找到画布标签this.canvas = this.$refs.canvas;// 设置画布宽高-遮掩画布的长宽就写活了-自适应适配-不会破坏布局this.canvas.width = wx;this.canvas.height = wy;// 生成画布this.ctx = this.canvas.getContext("2d");2.4根据不同分辨率设备的长宽范围值当判断条件-对画布上的数据进行适配
注意:判断条件长宽尽量不要用 == 使用<= >= 比较合理(避免某些分辨率照顾不到)
canvas注意实现-自己理解
-
canvas这个技术可以实现很多功能,电子签名,点位标注拖拽,动画,画板等等
-
了解这些基本知识,基本使用,注意事项,在能在构建功能的时候有思路,辨别文章真假能力
-
实际开发肯定会有各种问题,但是慢慢解决这些问题也是一种进步。你遇到问题别人也遇到过,肯定能解决
-
AntV 也可以实现canvas的相似功能,但每一项技术它都有优缺点,多一个总比没有好,加油!!!
总结:
经过这一趟流程下来相信你也对 vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
相关文章:

vue-canvas基本使用和注意事项-动画闪烁效果-自适应适配不同分辨率问题
前言 canvas画布是html的新特性,熟悉画布我们可以完成很多拖拽,标注,动画的功能 使用canvas实现一个小例子很容易,但是真正在项目中使用时,我们需要注意的地方有很多 canvas基本原理就是它基于渲染方法,根…...

Jmeter 如何才能做好接口测试?
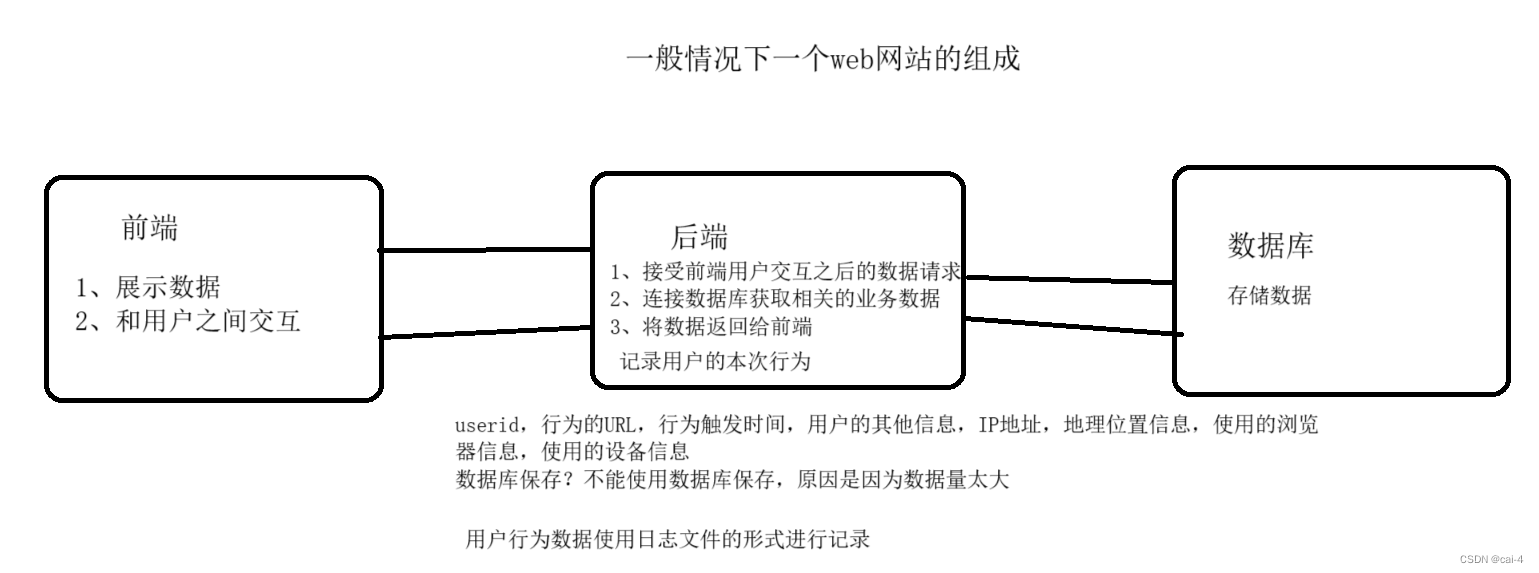
现在对测试人员的要求越来越高,不仅仅要做好功能测试,对接口测试的需求也越来越多! 所以也越来越多的同学问,怎样才能做好接口测试? 要真正的做好接口测试,并且弄懂如何测试接口,需要从如下几…...

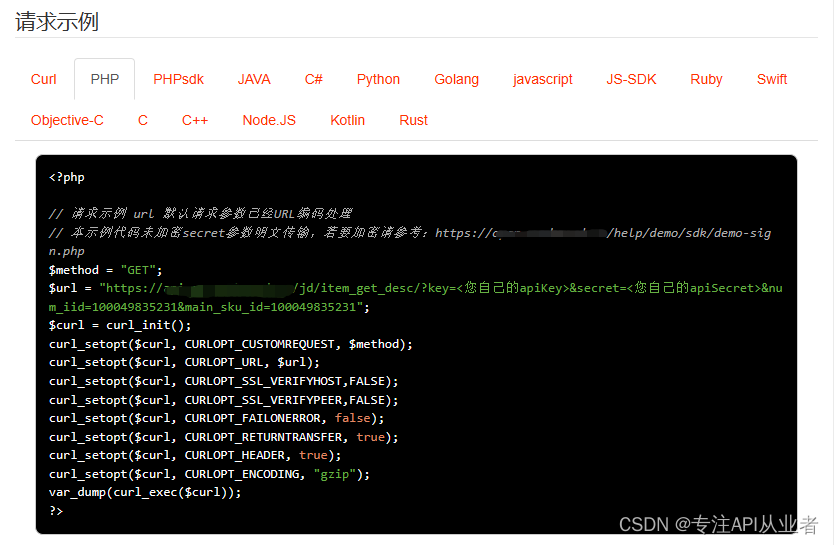
电商平台京东平台获得京东商品描述API接口演示案例
京东商品描述API接口可以获取京东商品描述: 详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。 使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。 重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值 …...

《算法竞赛·快冲300题》每日一题:“单位转换”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 单…...

R语言13-R语言中的数据导入导出和批量导入
数据导入 CSV 文件: 使用 read.csv() 函数导入逗号分隔的文本文件。 data <- read.csv("data.csv")Excel 文件: 使用 readxl 包中的函数 read_excel() 导入 Excel 文件。 install.packages("readxl") # 安装 readxl 包&#…...

【Java】对象与类
【Java】对象与类 文章目录 【Java】对象与类1、学习背景2、定义&使用2.1 创建类2.2 创建对象 3、static关键字3.1 修饰变量3.2 修饰方法3.3 修饰代码块3.4 修饰内部类 4、this关键字5、封装特性5.1 访问修饰符5.2 包的概念 6、构造方法7、代码块7.1 普通代码块7.2 成员代码…...

视频尺寸缩小,一键批量剪辑,轻松制作精简版
大家好!在视频剪辑中,有时我们需要将大尺寸的视频缩小,以适应特定的需求和平台要求。为了帮助您轻松制作精简版视频,我们推出了一款全新的工具——视频尺寸缩小批量剪辑软件!让您一键批量将视频尺寸缩小,轻…...

leetcode做题笔记94. 二叉树的中序遍历
给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路一:模拟题意 void inorder(struct TreeNode*root,int* ans,int *resSize) {if(!root){return ;}inorder(root->left,ans,resSize);ans[(*resSize)] root->val;inorder(root->right…...
UWB高精度人员定位系统源码,微服务+java+ spring boot+ vue+ mysql技术开发
工业物联网感知预警体系,大中小企业工业数字化转型需求的工业互联网平台 工厂人员定位系统是指能够对工厂中的人员、车辆、设备等进行定位,实现对人员和车辆的实时监控与调度的系统,是智慧工厂建设中必不可少的一环。由于工厂的工作环境比较…...

企业党建杂志企业党建杂志社企业党建编辑部2023年第4期目录
卷首语 坚持学思用贯通 知信行统一 (0001) 赵荣地 国企与国资《企业党建》投稿:cn7kantougao163.com 深入推进新时代党的建设的重大部署 (0004) 陈锋 国有企业推进中国式现代化建设的使命任务和实践路径 (0006) 蒋雪群 创新与实践 浅析国企党建与生产经营工作…...

ChatGPT + Flutter快速开发多端聊天机器人App
下载地址:ChatGPT Flutter快速开发多端聊天机器人App 下载地址:ChatGPT Flutter快速开发多端聊天机器人App...

ubuntu18.04复现yolo v8之最终章,realsenseD435i+yolo v8完美运行
背景:上一篇博客我们已经为复现yolov8配置好了环境,如果前面的工作顺利进行,我们已经完成了90%(学习类程序最难的是环境配置)。 接下来将正式下载yolov8的相关代码,以及进行realsenseD435i相机yolo v8的de…...

Python统计中文词频的四种方法
统计中文词频是Python考试中常见的操作,由于考察内容较多,因此比较麻烦,那么有没有好的方法来实现呢?今天,我们总结了四种常见的中文词频统计方法,并列出代码,供大家学习参考。 中文词频统计主…...

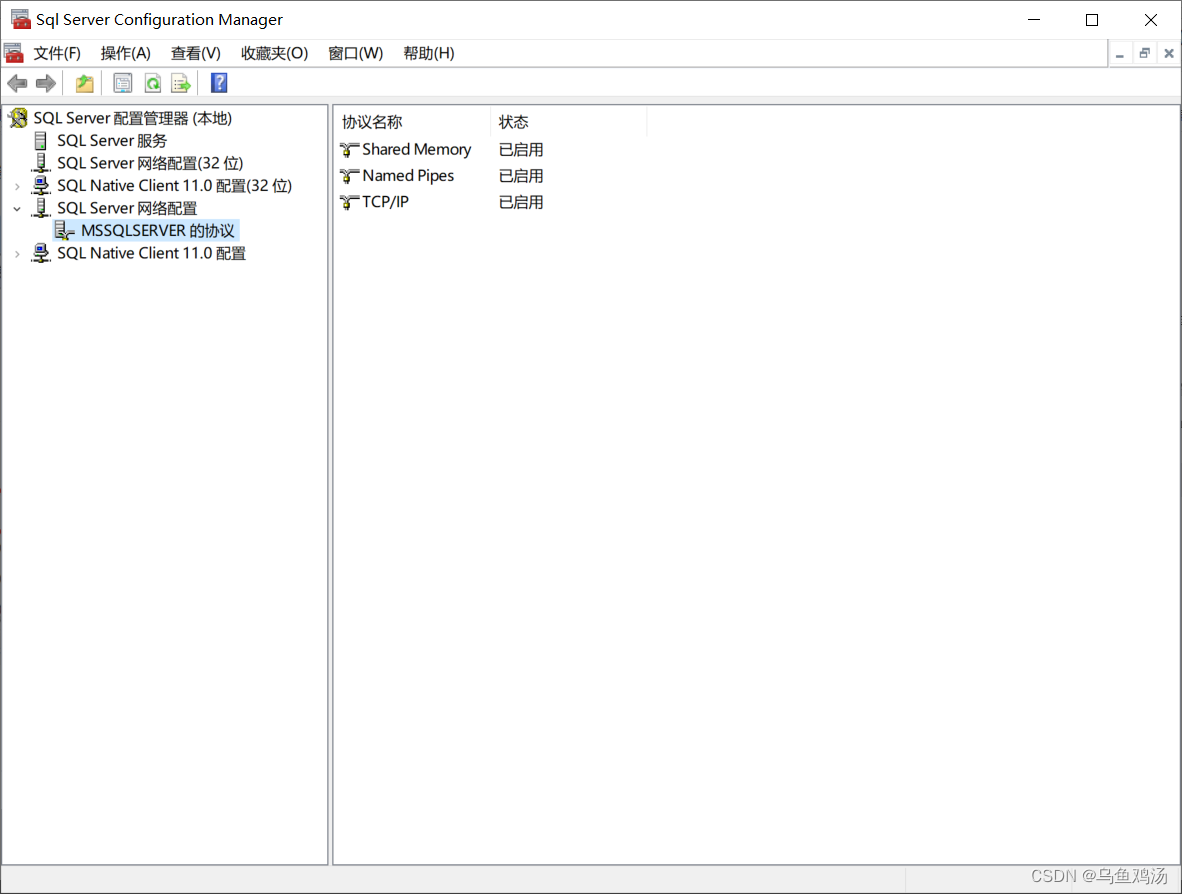
sql server 快速安装
目录标题 一、下载二、直接选择基本安装二、下载ssms(数据库图形化操作页面)三、开启sa账号认证(一)第一步:更改身份验证模式(二)第二步:启用 sa 登录四、开启tcp/ip 一、下载 下载…...

机器学习之损失函数
深度学习中常用的损失函数多种多样,具体选择取决于任务类型和问题的性质。以下是一些常见的深度学习任务和相应的常用损失函数: 分类任务: 交叉熵损失函数(Cross-Entropy Loss):用于二分类和多类别分类任务…...

nacos适配SqlServer、Oracle
继上文《nacos适配达梦、瀚高、人大金仓数据库及部分源码探究 》后补充nacos适配SqlServer、Oracle的贴码,主要区别是SqlServer、Oracle的分页SQL有点不一样,做个记录; SqlServer的分页有三种实现方式:offset /fetch next、利用ma…...

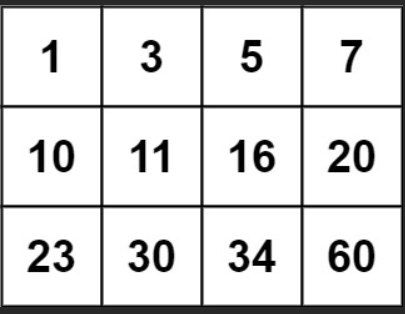
力扣:74. 搜索二维矩阵(Python3)
题目: 给你一个满足下述两条属性的 m x n 整数矩阵: 每行中的整数从左到右按非递减顺序排列。每行的第一个整数大于前一行的最后一个整数。 给你一个整数 target ,如果 target 在矩阵中,返回 true ;否则,返…...

CPU、MCU、MPU、SOC、SOCPC、概念解释之在嵌入式领域常听到的名词含义
CPU、MCU、MPU、SOC等几个在嵌入式领域学习过程中会涉及到的几个名词。我们来学习一下,资料从网上搜集的,有错的地方可以指出。。。 CPU、MCU、MPU、SOC、SOCPC、 1. CPU2. MPU3.MCUMPU和MCU的区别:4.SOC5. SoPC 1. CPU CPU,即中…...

每日两题 111二叉树的最小深度 112路径总和(递归)
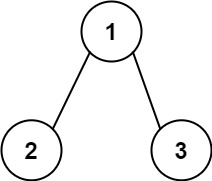
111 题目 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:2示例 2&#x…...

实训笔记8.24
实训笔记8.24 8.24笔记一、Sqoop数据迁移工具1.1 Sqoop的基本概念1.2 Sqoop的基本操作1.2.1 命令语法1.2.2 list-databases1.2.3 list-tables1.2.3 eval1.2.4 import1.2.5 export1.2.6 导入 二、Flume日志采集工具2.1 数据采集的问题2.2 数据采集一般使用的技术2.3 扩展&#x…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
