CSS概念
1、CSS与HTML结合方式
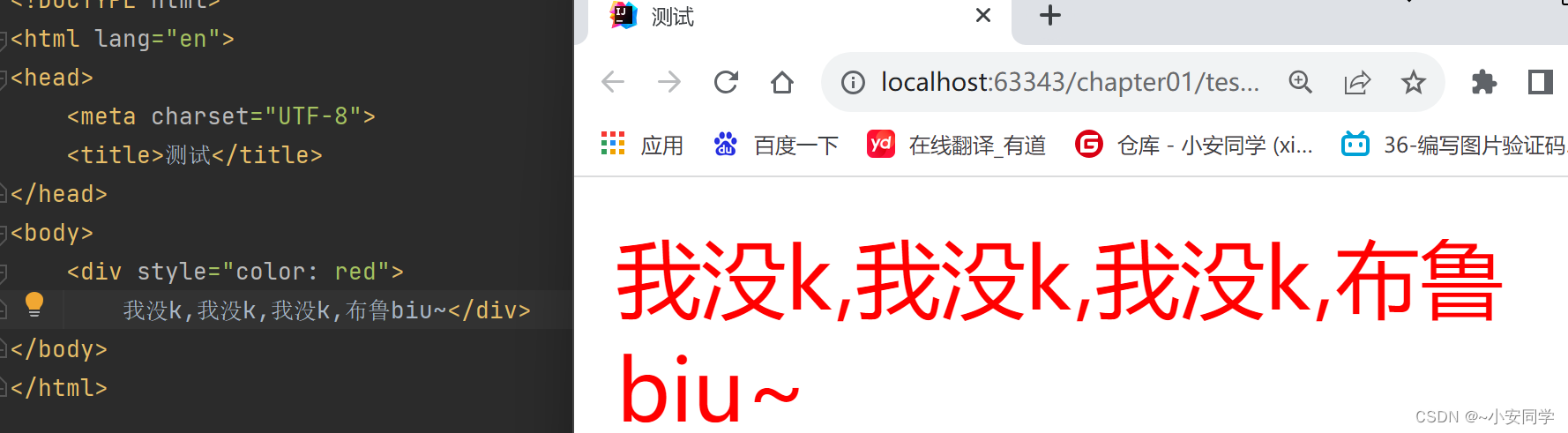
1.1 第一种方式 内联/行内样式
就是在我们的HTML标签上通过style属性来引用CSS代码。
优点:简单方便 ;
缺点:只能对一个标签进行修饰。
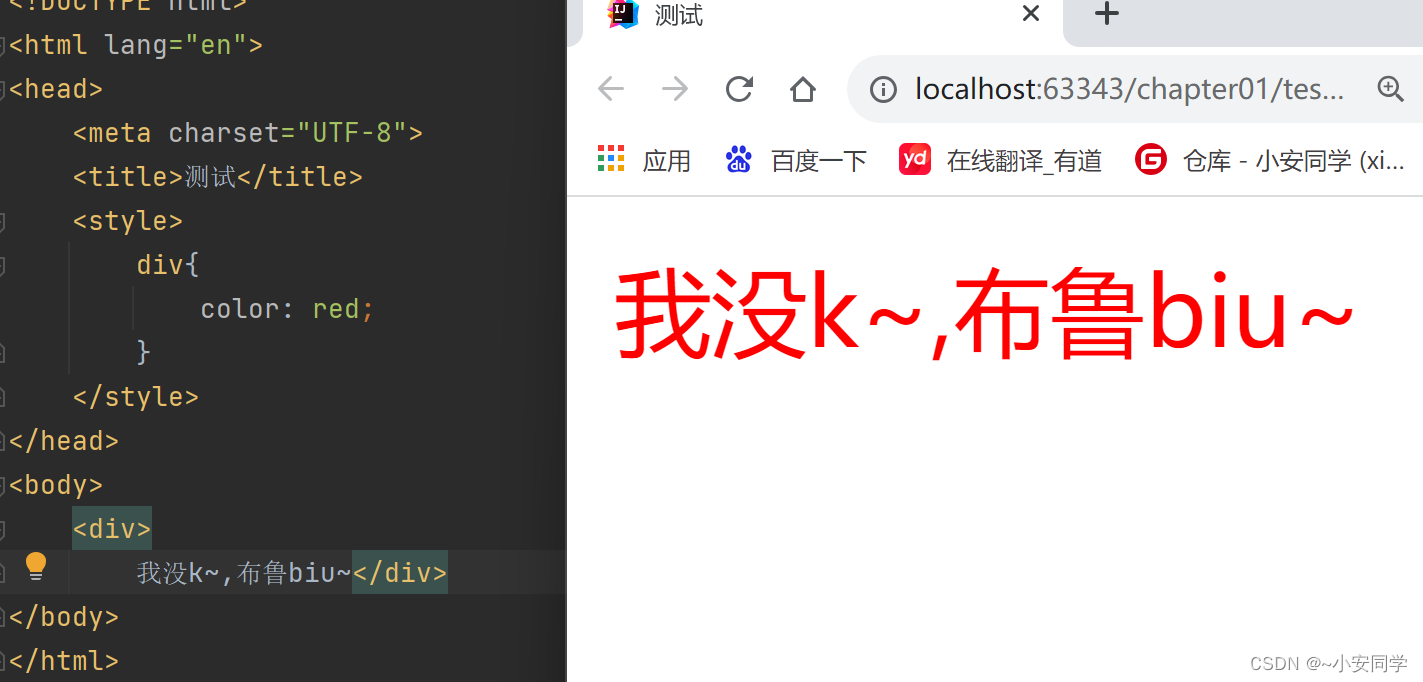
 1.2 第二种方式 内部样式
1.2 第二种方式 内部样式
我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在head和body之间,也就是“脖子”的位置
优点:可以通过多个标签进行统一的样式设置
缺点: 它只能在本页面上进行修饰
语法: 选择器 {属性:值;属性:值}

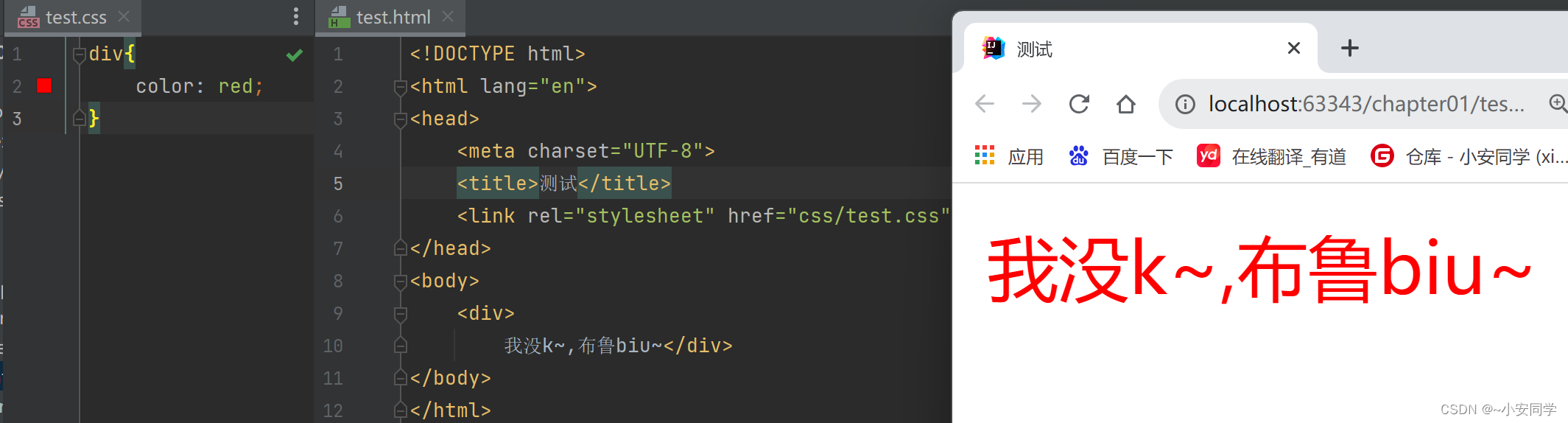
1.3 第三种方式 外部样式
我们需要单独定义一个CSS文件,注意CSS文件的后缀名就是.css
在项目根目录下,创建css目录,在css目录中创建css文件 css01.css
在<head>中使用<link>标签引用外部的css文件

还可以使用另一种引入css文件的方式:
<style> @import 'css/.css'
</style>
关于外部导入css使用<link>与@import的区别?
1. 加载顺序不同
@import方式导入会先加载html,然后才导入css样式,那么如果网络条件不好,就会先看到没有修饰的页面,然后才看到修饰后的页面。
如果使用link方式,它会先加载样式表,也就是说,我们看到的直接就是修饰的页面;
2. @import方式导入css样式,它是不支持javascript的动态修改的。而link支持。三种样式表的优先级:满足就近原则
内联 > 内部 > 外部
2、CSS的使用
2.1CSS中的选择器
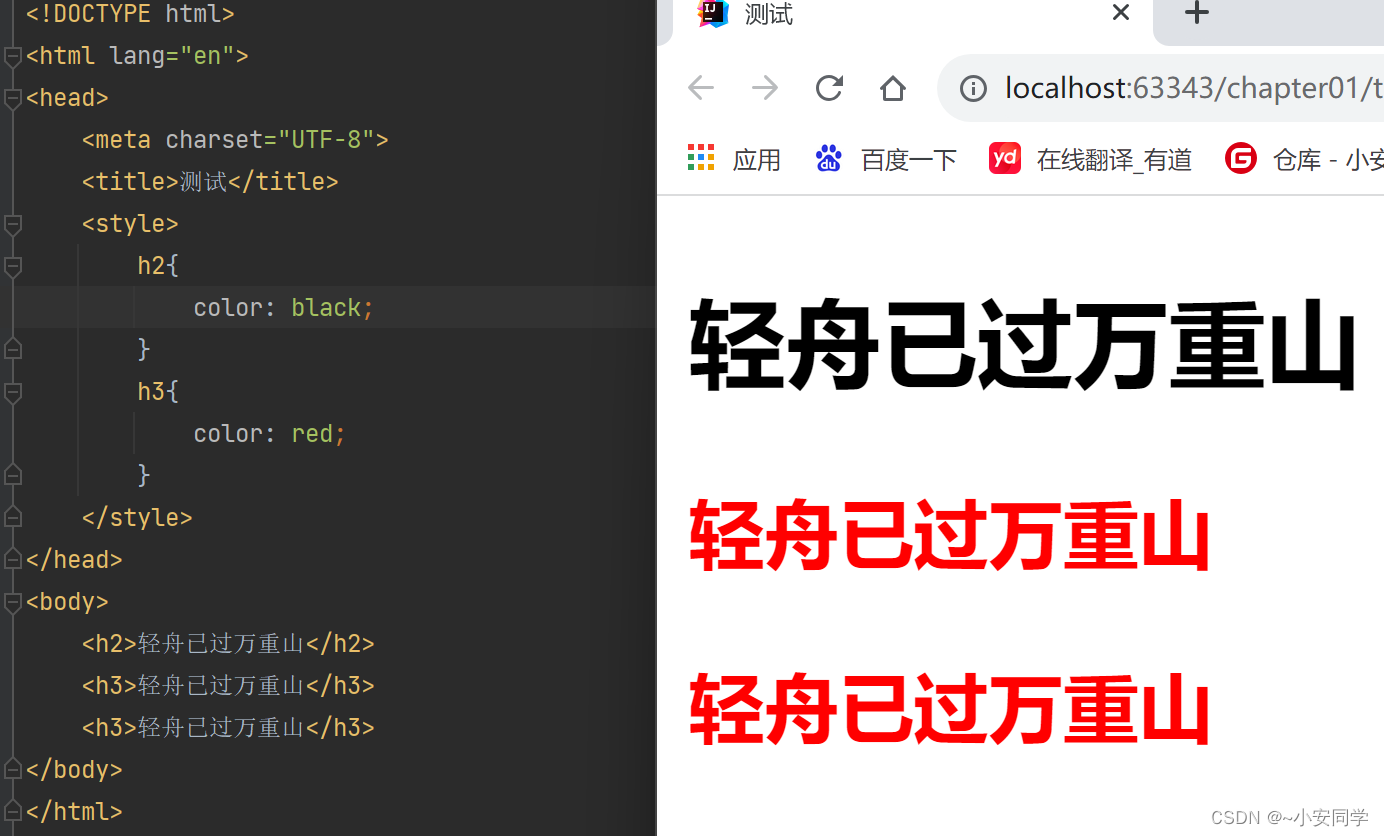
2.1.1 元素(标签)选择器
它可以对页面上相同的标签进行统一的设置,它描述的就是标签的名称

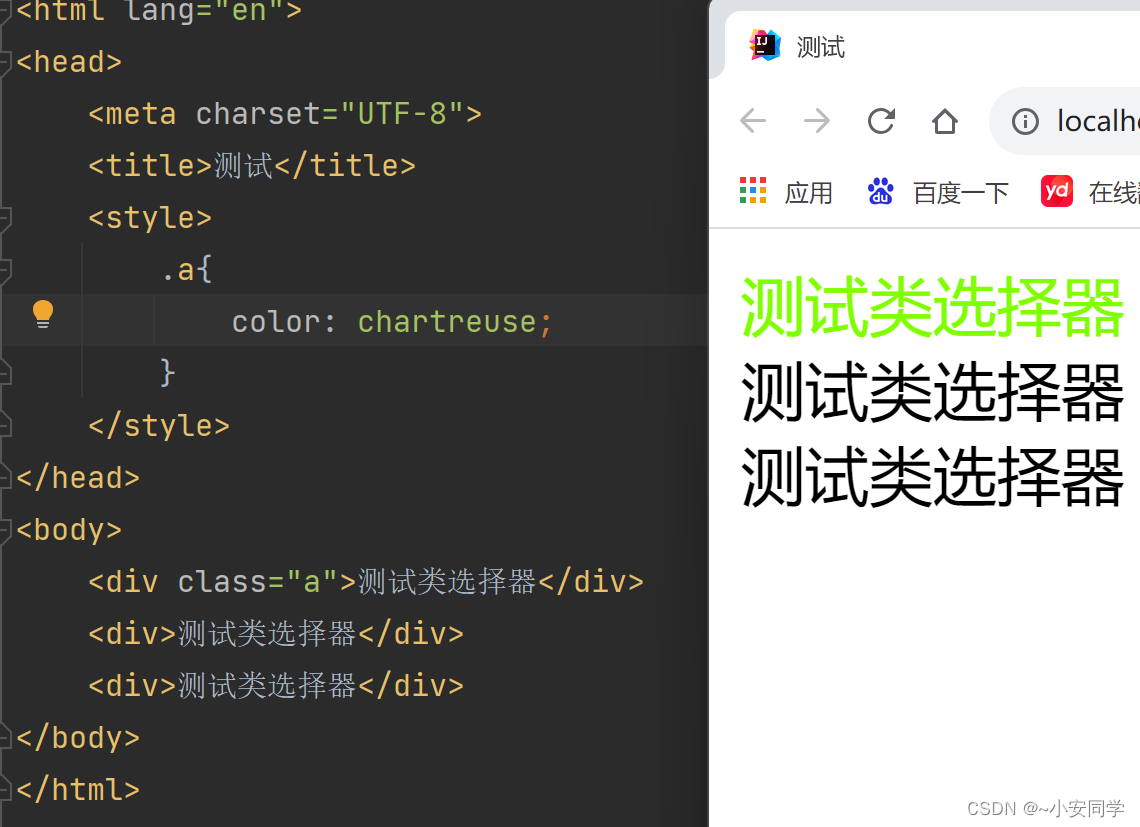
2.1.2 类选择器
类选择器在使用时使用"."来描述,它描述的是元素上的class属性值

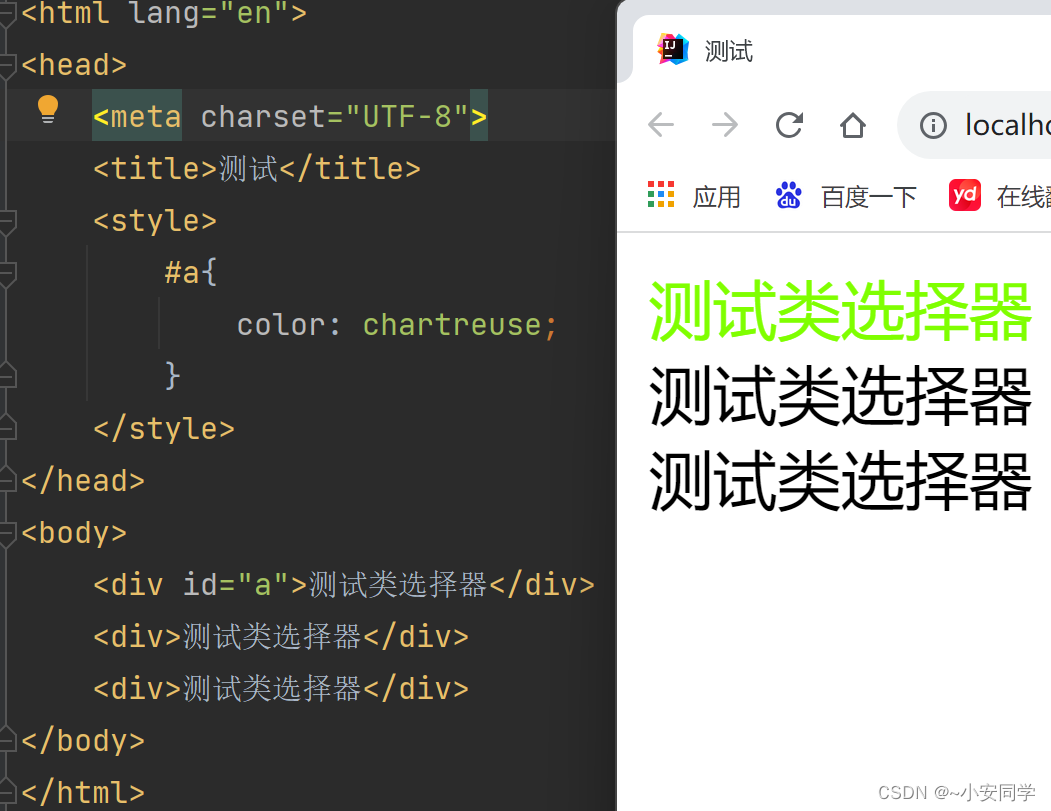
2.1.3 id选择器
它只能选择一个元素,使用 “#” 引入,引用的是元素的id属性值。
id选择器,比类选择器更具有唯一性

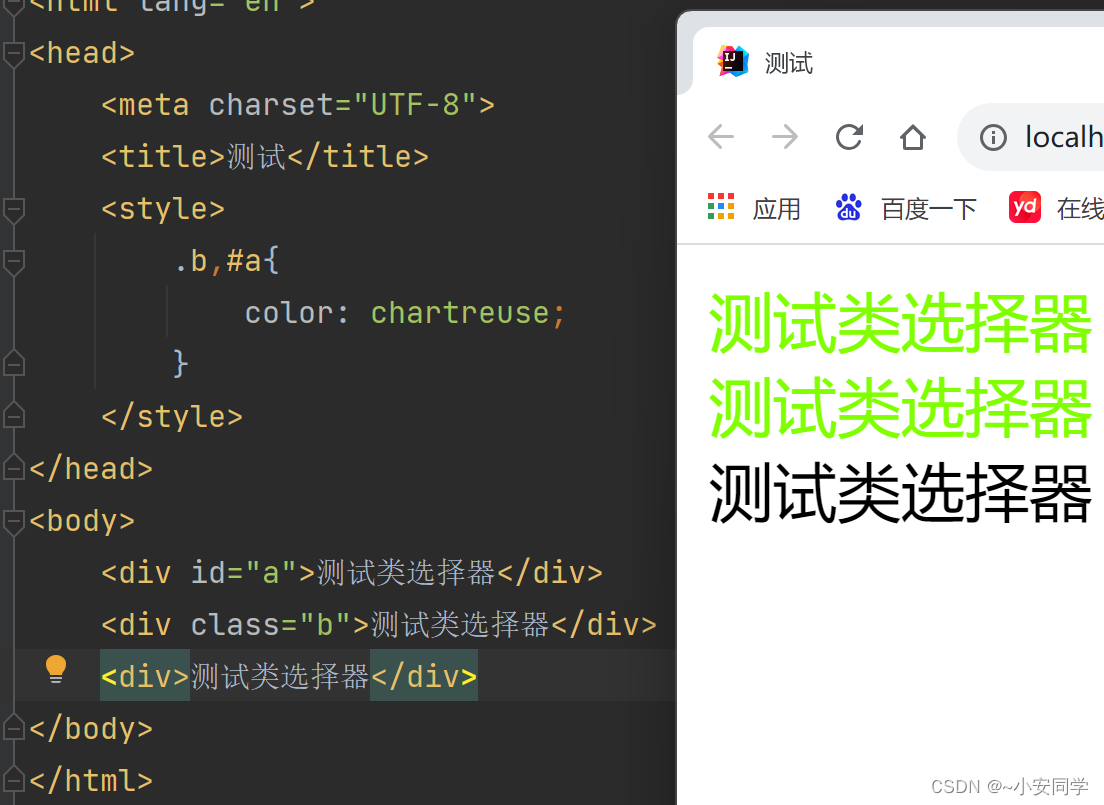
2.1.4 选择器组

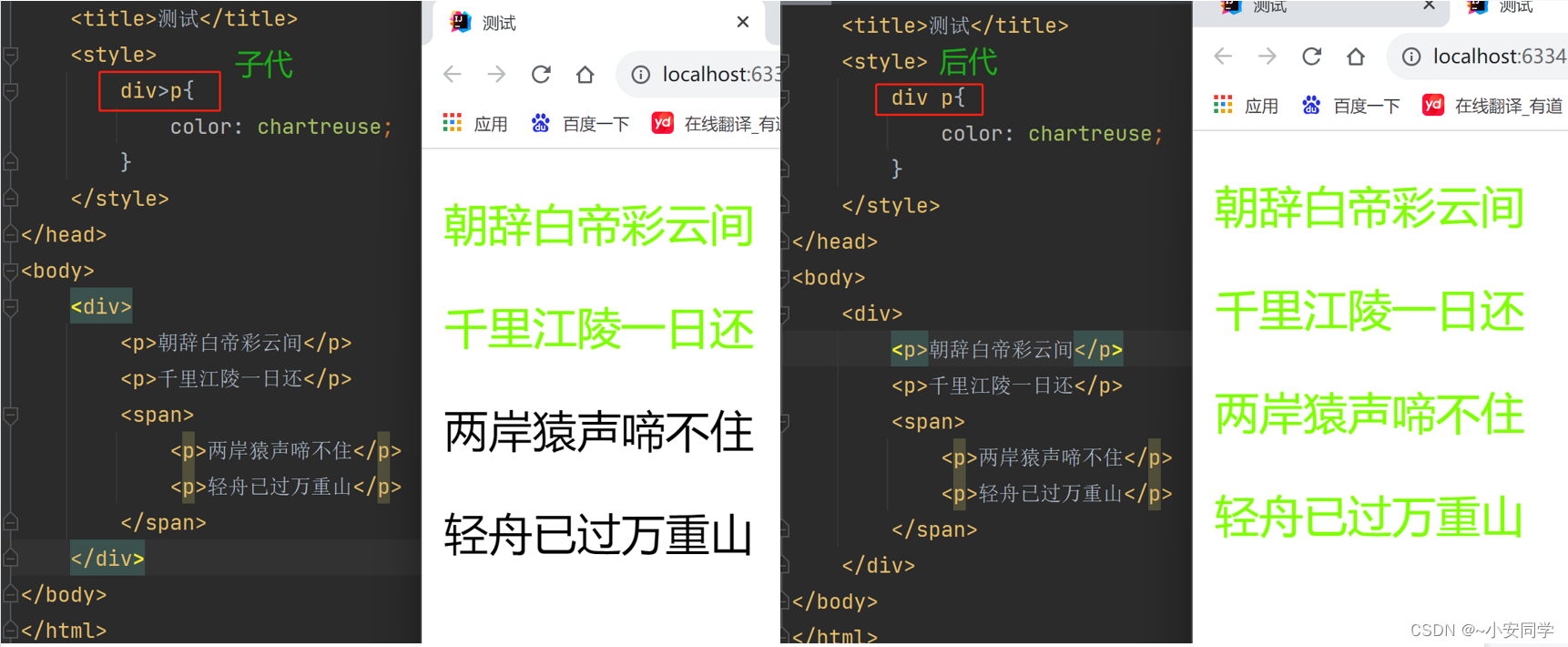
2.1.5 派生选择器
子代:父子关系(隔代不管)
后代:父子孙,曾孙,从孙…

2.1.6 CSS伪类
CSS伪类可对css的选择器添加一些特殊效果
伪类属性列表:
- :active 向被激活的元素添加样式。
- :hover 当鼠标悬浮在元素上方时,向元素添加样式。
- :link 向未被访问的链接添加样式。
- :visited 向已被访问的链接添加样式。
- :first-child 向元素的第一个子元素添加样式。
超链接的伪类:要遵守使用顺序,爱恨原则 LoVeHAte,lvha
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */

2.2 CSS基本属性
2.2.1 文本属性
- 指定字体:font-family : value;
- 字体大小:font-size : value; (注:px:像素;em:倍数)
- 字体加粗:font-weight : normal/bold;
- 文本颜色:color : value;
- 文本排列:text-align : left/right/center;
- 文字修饰:text-decoration : none/underline;
- 行高:line-height : value;
- 首行文本缩进:text-indent : value (2em);

2.2.2 背景属性
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
- background-color 设置元素的背景颜色。
- background-image 把图像设置为背景。
-
background-image: url('img/1.jpg'); - background-repeat 设置背景图像的墙纸效果,是否及如何重复
- repeat:在垂直方向和水平方向重复,为重复值
- repeat-x:仅在水平方向重复
- repeat-y:仅在垂直方向重复
- no-repeat:仅显示一次
- background-position 设置背景图像的起始位置
- 1:控制水平方向 x轴: 正值,向右移动; 负值,向左移动
- 2:控制垂直方向 y轴: 正值,向下移动; 负值,向上移动
/* 图片向左移动50px,向下移动100px (可以为负值) */background-position:50px 100px;
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动
- 默认值是 scroll:默认情况下,背景会随文档滚动
- 可取值为 fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图像
background-attachment: fixed;
2.2.3 列表属性
CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
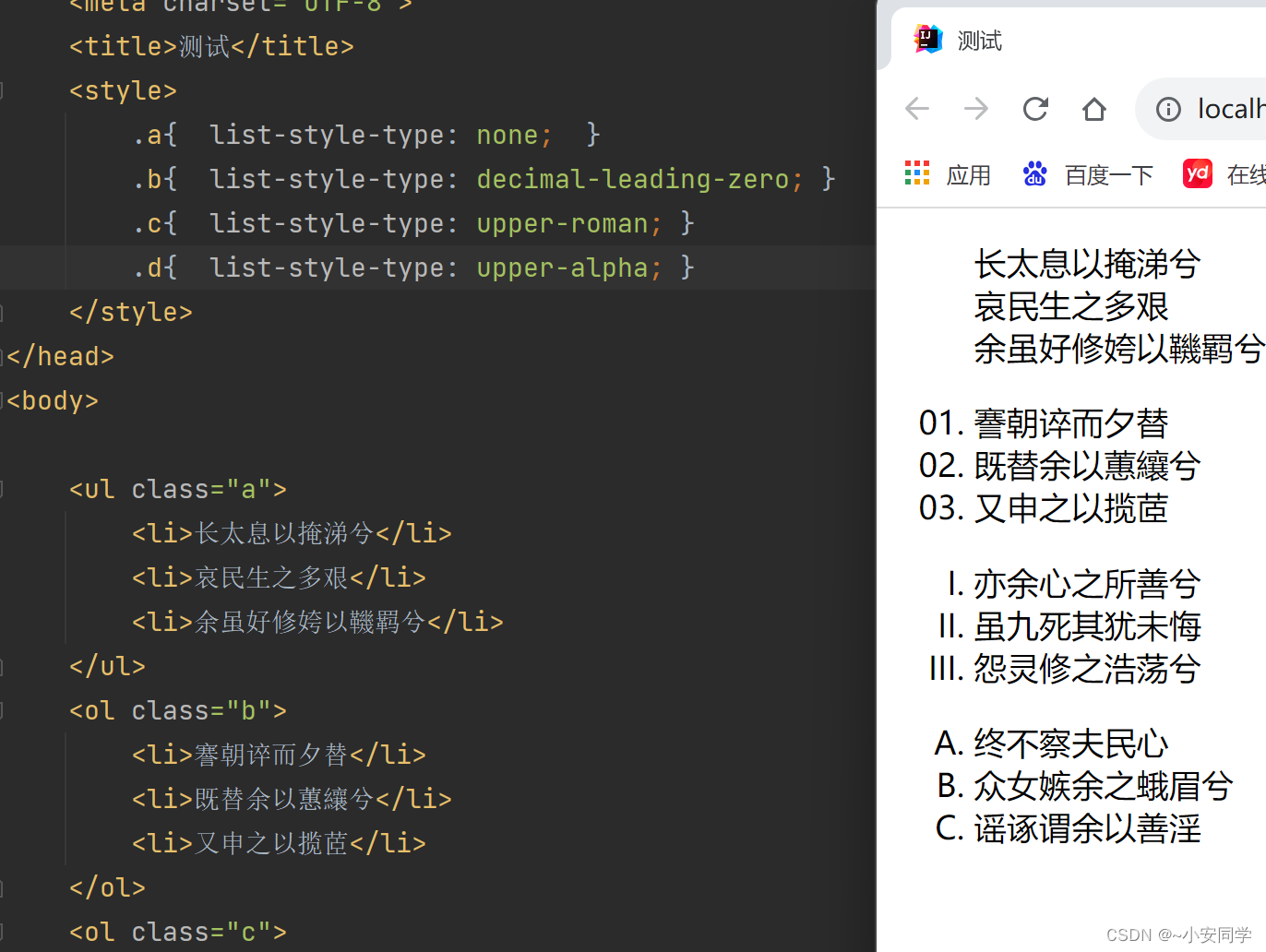
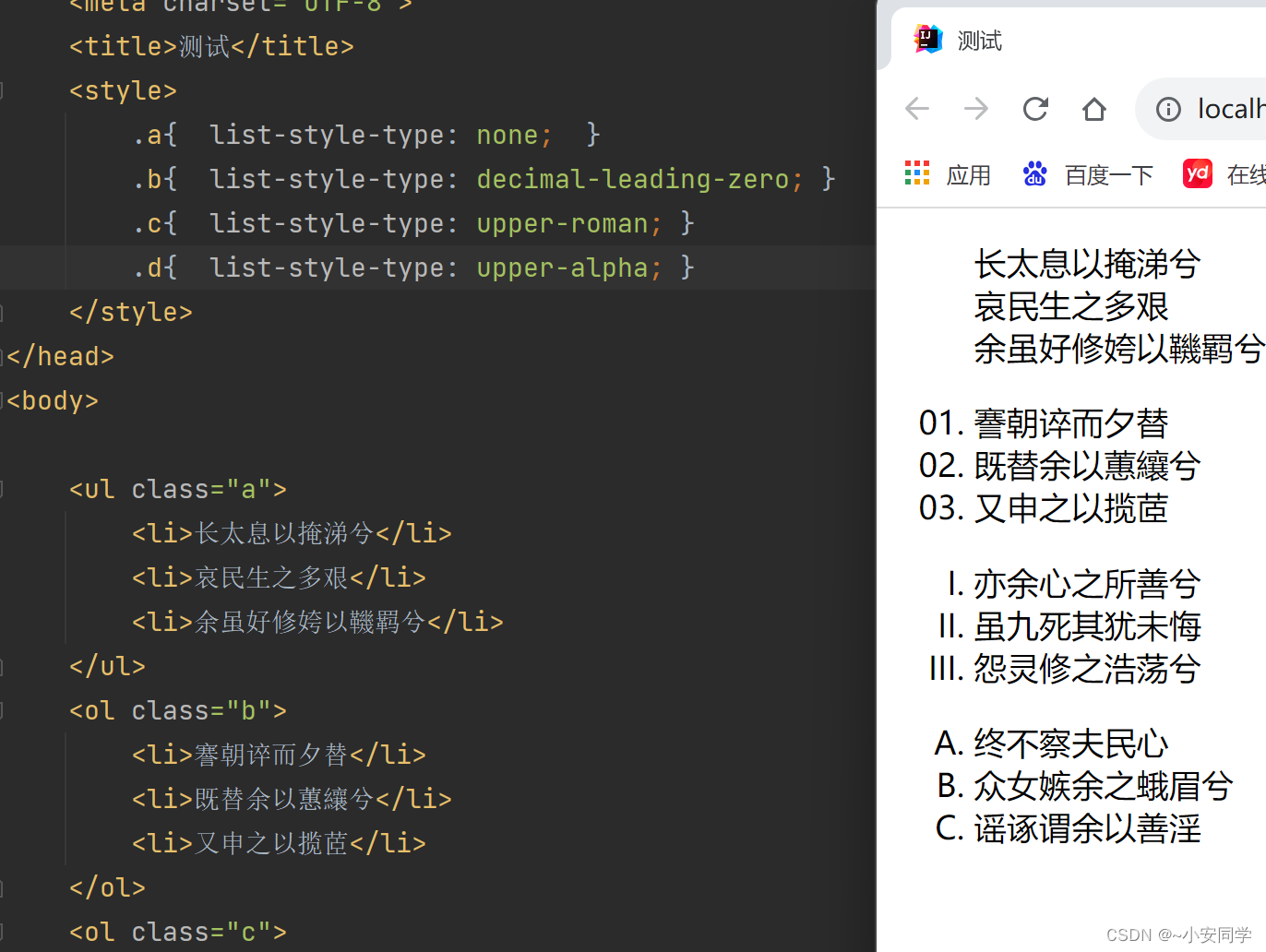
- none:无标记。(去除标记)
- disc:默认。标记是实心圆。
- circle:标记是空心圆。
- square:标记是实心方块。
- decimal:标记是数字。
- decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
- lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
- upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
- lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)
- upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)

2.2.4 边框属性(未完待续...)
相关文章:

CSS概念
1、CSS与HTML结合方式 1.1 第一种方式 内联/行内样式 就是在我们的HTML标签上通过style属性来引用CSS代码。 优点:简单方便 ; 缺点:只能对一个标签进行修饰。 1.2 第二种方式 内部样式 我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在…...

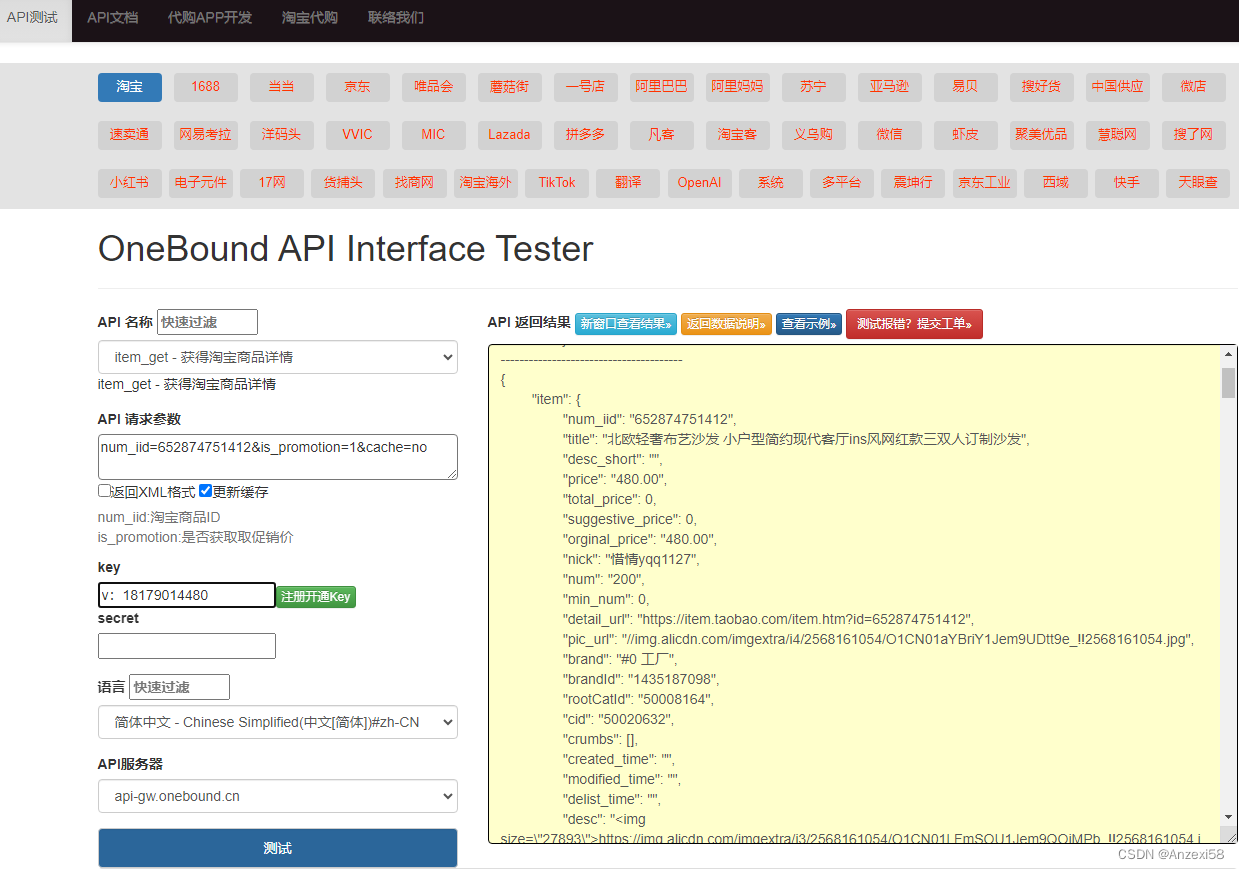
淘宝API技术解析,实现关键词搜索淘宝商品(商品详情接口等)
淘宝提供了开放平台接口(API)来实现按图搜索淘宝商品的功能。您可以通过以下步骤来实现: 获取开放平台的访问权限:首先,您需要在淘宝开放平台创建一个应用,获取访问淘宝API的权限。具体的申请步骤和要求可以…...
Redis 7 教程 数据类型 基础篇
🌹 引导 Commands | Redishttps://redis.io/commands/Redis命令中心(Redis commands) -- Redis中国用户组(CRUG)Redis命令大全,显示全部已知的redis命令,redis集群相关命令,近期也会翻译过来,Redis命令参考,也可以直接输入命令进行命令检索。...

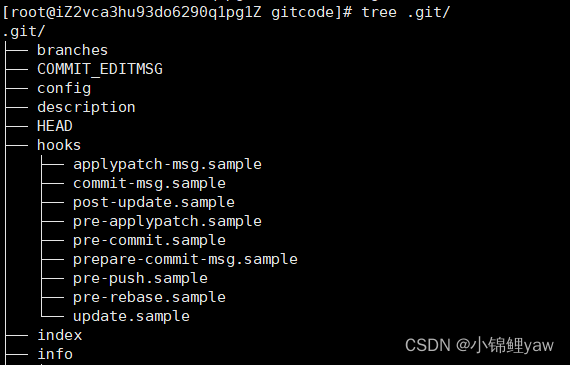
-bash: tree: command not found 的解决方法
在学习git操作时发现使用命令tree .git时显示错误 在网上查阅资料后,发现可能是没有安装生成tree的应用,所以我们使用命令安装应用即可 sudo yum install -y tree像这样就是安装成功了 我们再来试试 问题解决了,成功显示出树形结构...

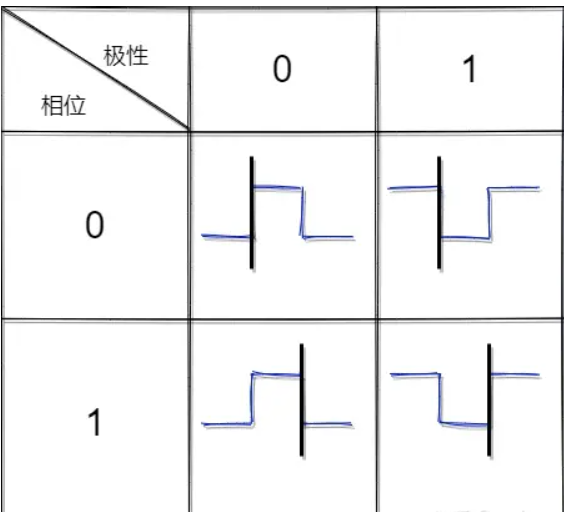
SPI总线协议
简述 SPI协议是一种芯片与芯片之间的通讯,全称是Serial Peripheral Interface SPI通讯采用一主多从模式,产生时钟的一侧称为主机,另一侧称为从机。只有一个主机(一般来说可以是微控制器/MCU),但是可以有一…...

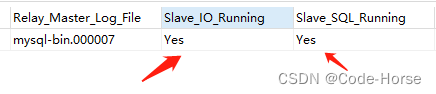
Ubuntu20.04配置mysql配置主从复制
ubuntu20.04:mysql主库 sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf # 修改完毕重启 sudo service mysql stop sudo service mysql start主库mysqld.cnf配置 [mysqld] ... # bind-address>->--- 127.0.0.1 # 注释掉,允许外部连接 # mysqlx-b…...
)
HTTP 服务器(基于go实现)
编写一个 HTTP 服务器,接收客户端 request,并将 request 中带的 header 写入 response header 解析HTTP请求头 import ("fmt""net/http" )func headers(w http.ResponseWriter, r *http.Request) {// 将request中的信息写入到 w中…...

【整数二分】
数的范围 #include<iostream> using namespace std; const int N 100000 11;int n; int q; int a[N];int key;int main(){cin>>n>>q;for(int i0;i<n;i)cin>>a[i];while(q--){cin>>key;//先去找左(大于等于)再去找右…...

开发一款AR导览导航小程序多少钱?ar地图微信小程序 ar导航 源码
随着科技的不断发展,增强现实(AR)技术在不同领域展现出了巨大的潜力。AR导览小程序作为其中的一种应用形式,为用户提供了全新的观赏和学习体验。然而,开发一款高质量的AR导览小程序需要投入大量的时间、人力和技术资源…...

Shell 编程快速入门 之 函数基础知识
目录 shell函数基础知识 函数定义 函数名 函数体 参数 返回值 return返回值的含义 return与echo返回值的区别 可变参数函数 自定义库函数 定义库函数 调用库函数 执行结果 递归函数 阶乘函数 斐波那契函数 shell函数基础知识 函数定义 函数名 Shell函数用…...

Flink流批一体计算(18):PyFlink DataStream API之计算和Sink
目录 1. 在上节数据流上执行转换操作,或者使用 sink 将数据写入外部系统。 2. File Sink File Sink Format Types Row-encoded Formats Bulk-encoded Formats 桶分配 滚动策略 3. 如何输出结果 Print 集合数据到客户端,execute_and_collect…...

03.sqlite3学习——数据类型
目录 sqlite3学习——数据类型 SQL语句的功能 SQL语法 SQL命令 SQL数据类型 数字类型 整型 浮点型 定点型decimal 浮点型 VS decimal 日期类型 字符串类型 CHAR和VARCHAR BLOB和TEXT SQLite 数据类型 SQLite 存储类 SQLite 亲和类型(Affinity)及类型名称 Boo…...

LLM-chatgpt训练过程
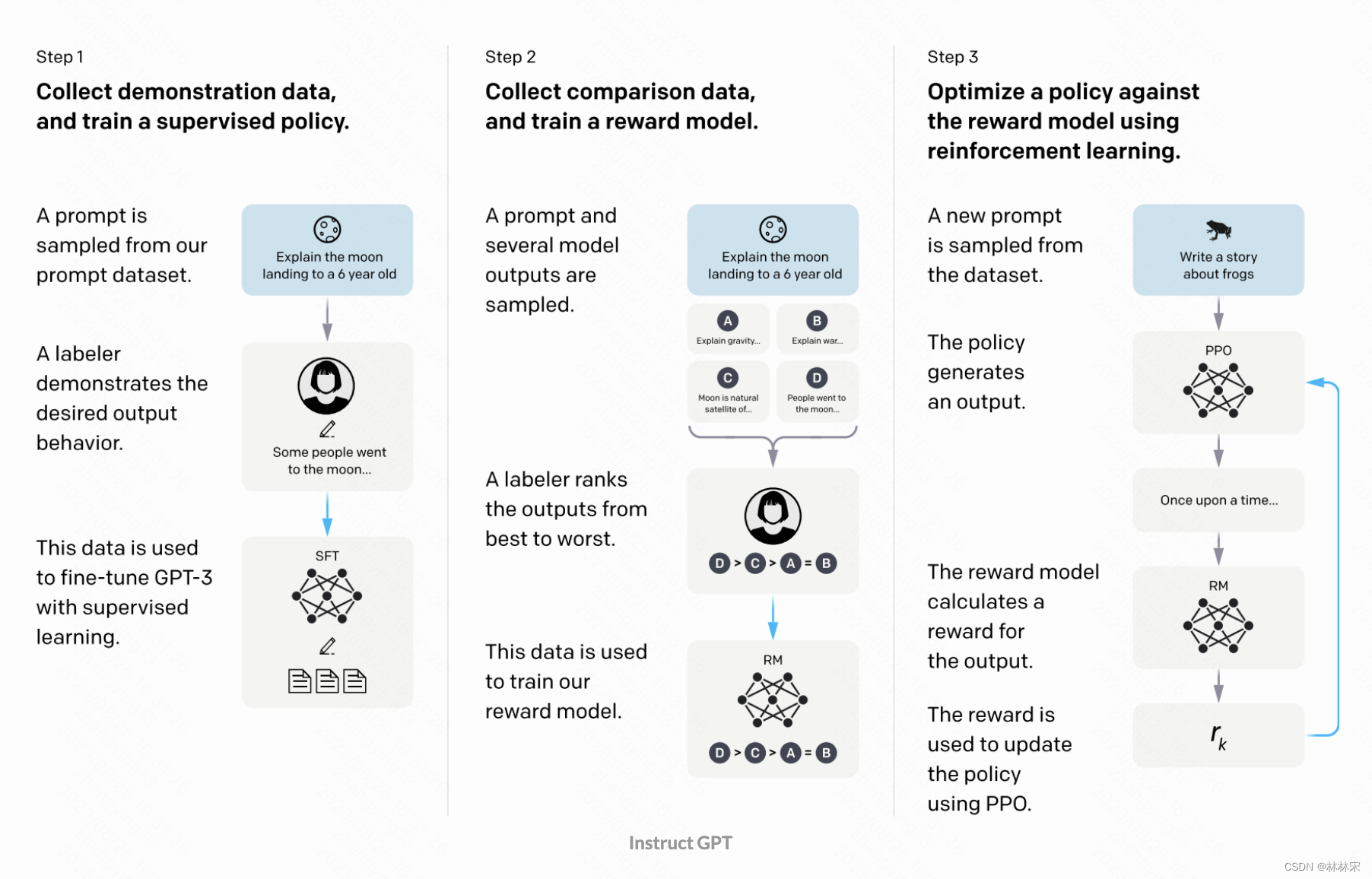
流程简介 主要包含模型预训练和指令微调两个阶段 模型预训练:搜集海量的文本数据,无监督的训练自回归decoder; O T P ( O t < T ) O_TP(O_{t<T}) OTP(Ot<T),损失函数CE loss指令微调:在输入文本中加入…...

【学习笔记】[ABC274Ex] XOR Sum of Arrays
有点难😅 真的是 A B C ABC ABC的难度吗😅 非常精妙的哈希题目。 定义矩阵乘法: c i , j ⊕ ( a i , k & b k , j ) c_{i,j}\oplus (a_{i,k}\& b_{k,j}) ci,j⊕(ai,k&bk,j) 之所以可以矩阵乘法是因为满足 ( a ⊕ b )…...

抖音web频道爬虫
抖音web频道爬虫代码: <?php header(Content-Type:application/json; charsetutf-8);//抖音频道爬虫class DouyinChannel{private $app_id 1;private $spider_code 1;private $channels [["channel_name" > "热点","url"…...
总结)
sql中的替换函数replace()总结
1,表达式 --replace()--语法: REPLACE ( string_expression , string_pattern , string_replacement )--参数:string_expression:字符串表达式string_pattern:想要查找的子字符串string_replacement&#…...

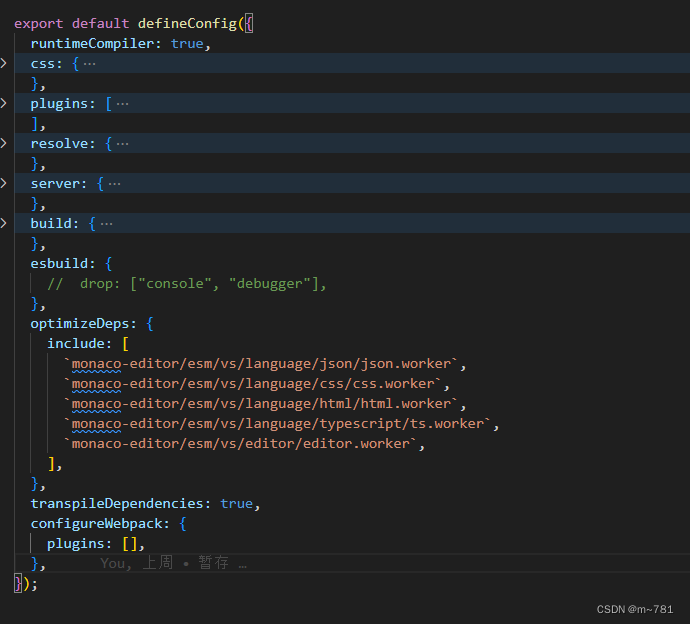
vue3 vite使用 monaco-editor 报错
报错:Unexpected usage at EditorSimpleWorker.loadForeignModule 修改配置: "monaco-editor-webpack-plugin": "^4.2.0",删除不用 版本: "monaco-editor": "^0.28.1", 修改如下: opti…...

微信小程序获取蓝牙权限
要获取微信小程序中的蓝牙权限,您可以按照以下步骤进行操作: 1. 在 app.json 文件中添加以下代码: "permissions": { "scope.userLocation": { "desc": "需要获取您的地理位置授权以搜索…...

GE 8920-PS-DC安全模块
安全控制: 这个安全模块通常用于实现工业自动化系统中的安全控制功能。它可以监测各种安全参数,如机器运动、温度、压力等,以确保系统在安全范围内运行。 PLC兼容性: 通常,这种安全模块可以与可编程逻辑控制器&#x…...

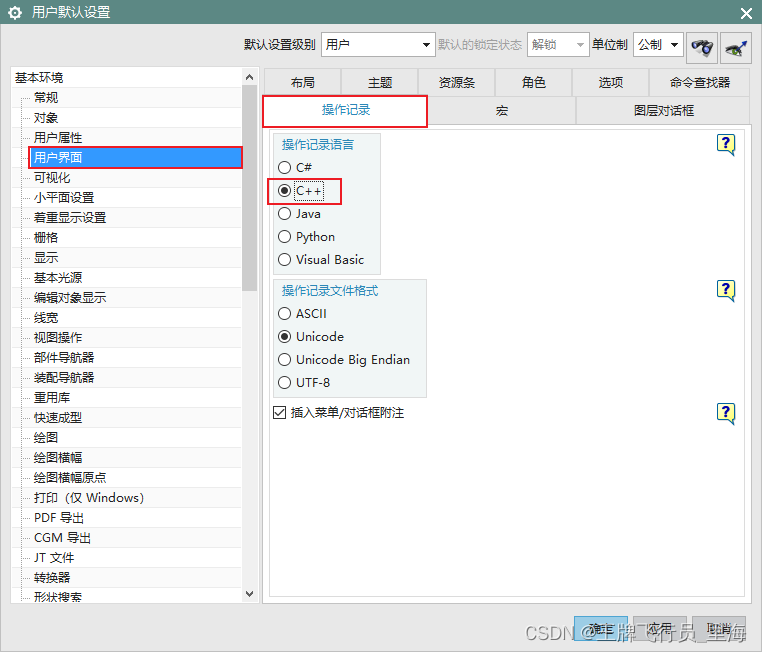
UG\NX二次开发 使用BlockUI设计对话框时,如何设置默认的开发语言?
文章作者:里海 来源网站:王牌飞行员_里海_里海NX二次开发3000例,C\C++,Qt-CSDN博客 简介: NX二次开发使用BlockUI设计对话框时,如何设置默认的代码语言? 效果: 方法: 依次打开“文件”->“实用工具”->“用户默认设置”->“用户界面”->“操作记录”->“…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
