❤ Ant Design Vue 2.28的使用
❤ Ant Design Vue 2.28
弹窗
//按钮
<a-button type="primary" @click="showModal">Open Modal</a-button>//窗口
<a-modal v-model:visible="visible" title="Basic Modal" @ok="handleOk"><p>Some contents...</p><p>Some contents...</p><p>Some contents...</p>
</a-modal><script lang="ts">
import { defineComponent, ref } from 'vue'; //引入
export default defineComponent({setup() {const visible = ref<boolean>(false); //定义窗口开关//定义窗口事件const showModal = () => {visible.value = true;};//窗口事件const handleOk = (e: MouseEvent) => {console.log(e);visible.value = false;};//返回数值return {visible,showModal,handleOk,};},
});
</script>
下拉框
<a-selectref="select"v-model:value="value1"style="width: 120px"@focus="focus"@change="handleChange"><a-select-option value="jack">Jack</a-select-option><a-select-option value="lucy">Lucy</a-select-option><a-select-option value="disabled" disabled>Disabled</a-select-option><a-select-option value="Yiminghe">yiminghe</a-select-option>
</a-select>//数据
const options1 = ref<SelectTypes['options']>([{value: 'jack',label: 'Jack',},{value: 'lucy',label: 'Lucy',},{value: 'disabled',label: 'Disabled',disabled: true,},{value: 'yiminghe',label: 'Yiminghe',},
]);//方法
const focus = () => {console.log('focus');};const handleChange = (value: string) => {console.log(`selected ${value}`);
};
相关文章:

❤ Ant Design Vue 2.28的使用
❤ Ant Design Vue 2.28 弹窗 //按钮 <a-button type"primary" click"showModal">Open Modal</a-button>//窗口 <a-modal v-model:visible"visible" title"Basic Modal" ok"handleOk"><p>Some con…...

R语言02-R语言中的向量
概念 在R语言中,向量(Vector)是最基本的数据结构之一,用于存储相同类型的多个元素。向量可以包含数值、字符、逻辑值等,但其中的所有元素必须具有相同的数据类型。向量可以通过c()函数创建,也可以通过其他…...

windows linux 都可执行的脚本 bat, shell 共存
核心, 执行一行解析一行 windows:执行的地方进行解析, 可以任意跳转执行; bash从上往下解析执行; 一行行解析发现语法错误; 差异: windows可以部分不解析; linux需要从上往下解析合法; 总结:linux, windows可以一上一下共存 # linux code# windows code 关键: 脚本解析的差…...

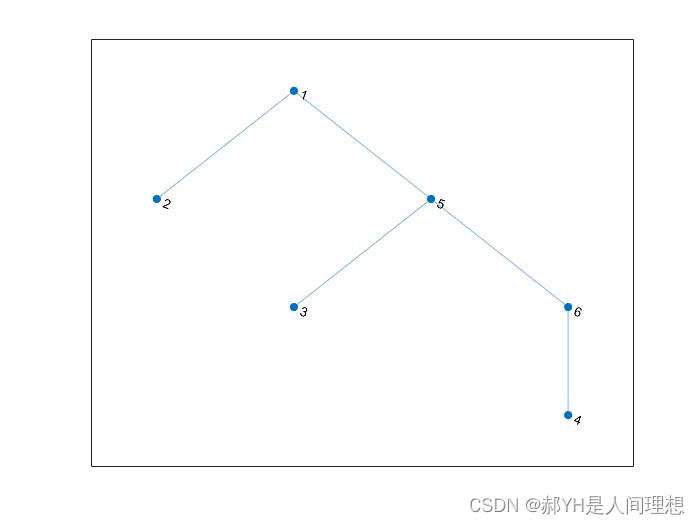
MATLAB图论合集(二)计算最小生成树
今天来介绍第二部分,图论中非常重要的知识点——最小生成树。作为数据结构的理论知识,Prim算法和克鲁斯卡尔算法的思想此处博主不详细介绍,建议在阅读本帖前熟练掌握。 对于无向带权图,在MATLAB中可以直接以邻接矩阵的方式创建出来…...

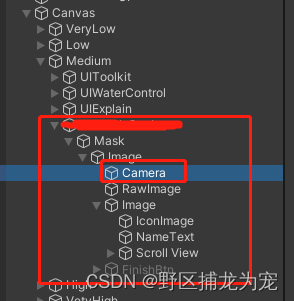
unity 模型显示在UI上 并交互(点击、旋转、缩放)
项目工程:unity模型显示在UI上并交互(点击、旋转、缩放)资源-CSDN文库 1.在Assets创建 Render Texture(下面会用到),根据需要设置Size 2.创建UIRawImage,并把Render Texture赋上 3.创建相机&am…...

html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面) 效果: 代码 <!DOCTYPE html> <html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式…...

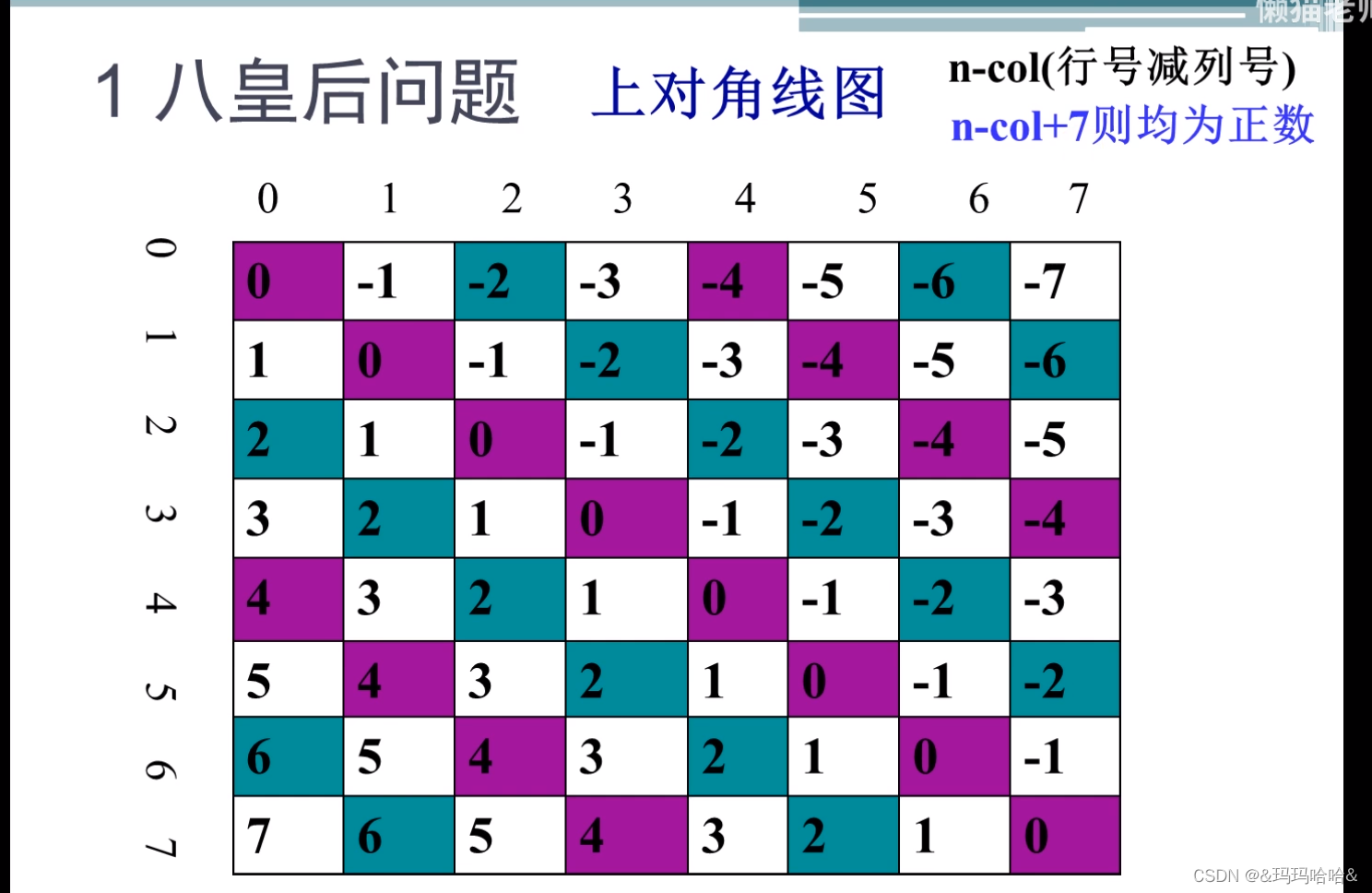
n-皇后问题(DFS)
n−皇后问题是指将 n 个皇后放在 nn 的国际象棋棋盘上,使得皇后不能相互攻击到,即任意两个皇后都不能处于同一行、同一列或同一斜线上。 现在给定整数 n,请你输出所有的满足条件的棋子摆法。 输入格式 共一行,包含整数 n。 输出…...

漏洞利用和权限提升
使用Kali Linux进行漏洞利用和权限提升是渗透测试过程中的一部分,用于评估系统的安全性。 漏洞利用: 选择目标: 首先,确定 要进行漏洞利用的目标系统。这可能是一个具有已知漏洞的应用程序、服务或操作系统。 收集信息ÿ…...

开源网安受邀参加软件供应链安全沙龙,推动企业提升安全治理能力
8月23日下午,合肥软件行业软件供应链安全沙龙在中安创谷科技园举办。此次沙龙由合肥软件产业公共服务中心联合中安创谷科技园公司共同主办,开源网安软件供应链安全专家王晓龙、尹杰受邀参会并带来软件供应链安全方面的精彩内容分享,共同探讨…...

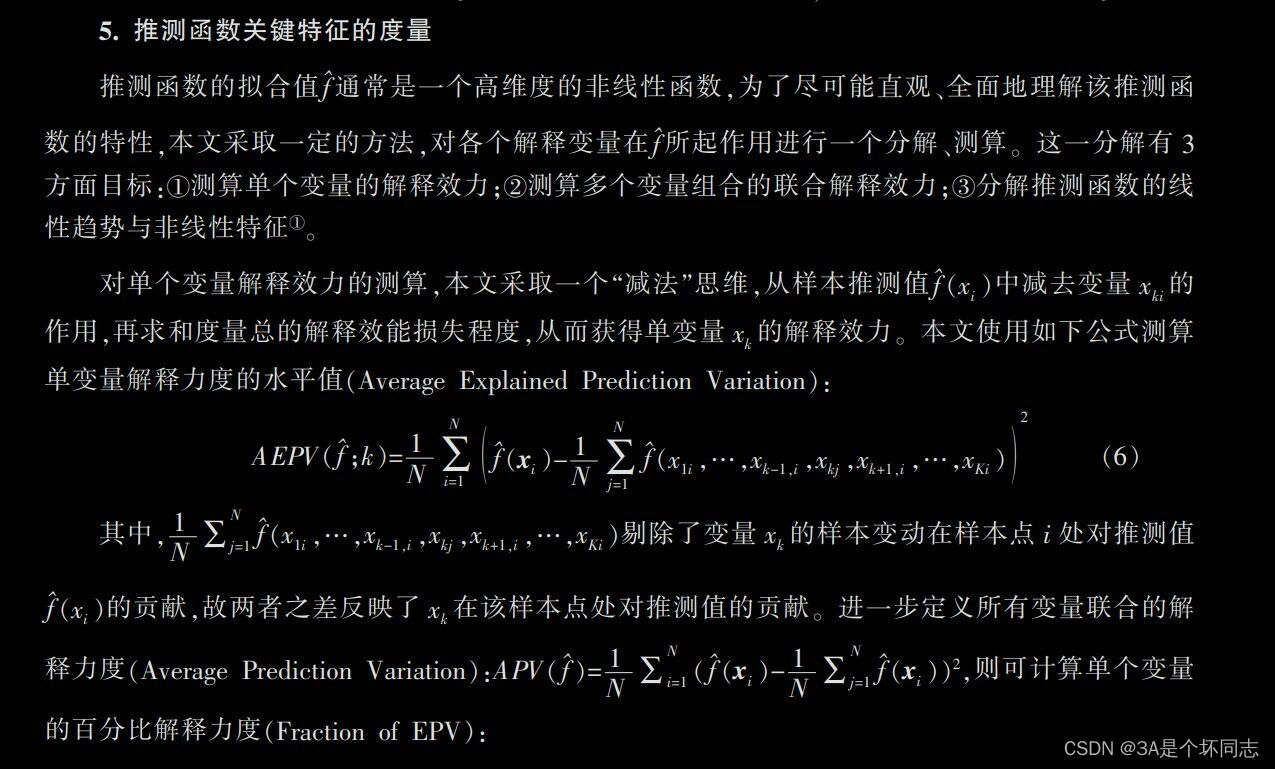
回归分析扫盲:为什么非线性模型不能直接用最优子集选择法
最近有人给我发了篇文章: 一个问题有一堆变量,我们要选取哪些变量来建模呢?我们来看看这篇文章是怎么做的: 这个方法简单来说就是:对于这一堆变量,我们每次尝试剔除其中一个变量,然后用剩下的变…...

单例模式简介
概念: 单例模式(Singleton Pattern)是一种创建型设计模式,它确保一个类只有一个实例,并提供全局访问点。单例模式的核心思想是限制某个类只能创建一个对象实例,并提供对该实例的全局访问。这样可以避免多个…...

WPF自定义命令及属性改变处理
1、项目建构 2、自定义命令 namespace WpfDemo.Base {public class MyCommand : ICommand{Action executeAction;public MyCommand(Action action){executeAction action;}public event EventHandler? CanExecuteChanged;public bool CanExecute(object? parameter){retu…...

macbook m1 docker中使用go
已经有一个centos8的镜像,本来打算在centos8中安装go 安装方法: # 1.下载go的安装包 mkdir install && cd install # 任意创建个文件夹 wget https://go.dev/dl/go1.20.2.linux-amd64.tar.gz# 2. 解压 tar -C xzf go1.20.2.linux-amd64.tar.g…...

【Hello Network】DNS协议 NAT技术 代理服务器
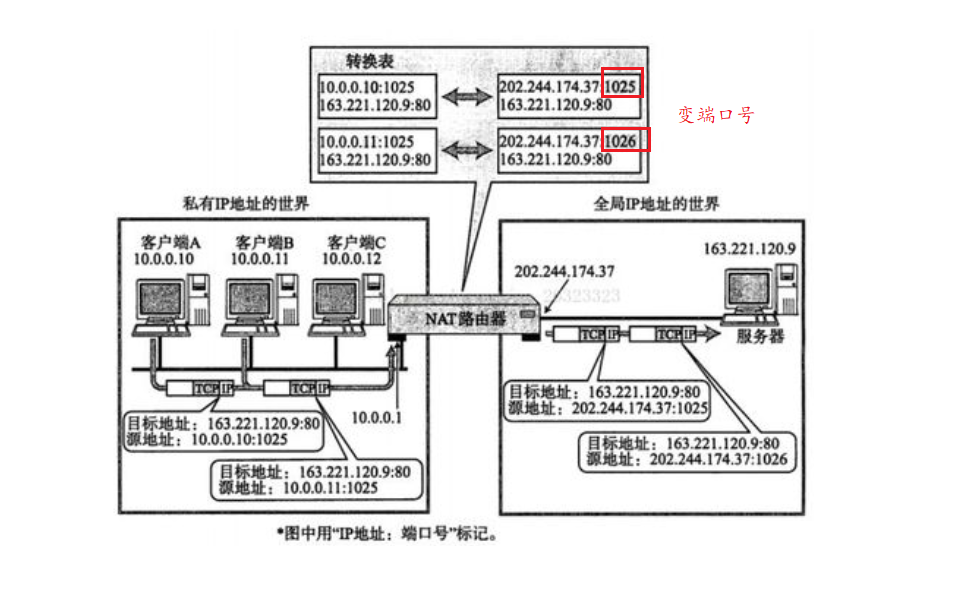
本篇博客简介:介绍DNS协议 NAT技术和代理服务器 网络各协议补充 DNSDNS背景DNS介绍DNS总结域名简介 NAT技术NAT技术背景NAT IP转换过程NAPTNAT技术缺陷NAT和代理服务器 网络协议总结应用层传输层网络层数据链路层 DNS DNS是一整套从域名映射到IP的系统 DNS背景 为…...

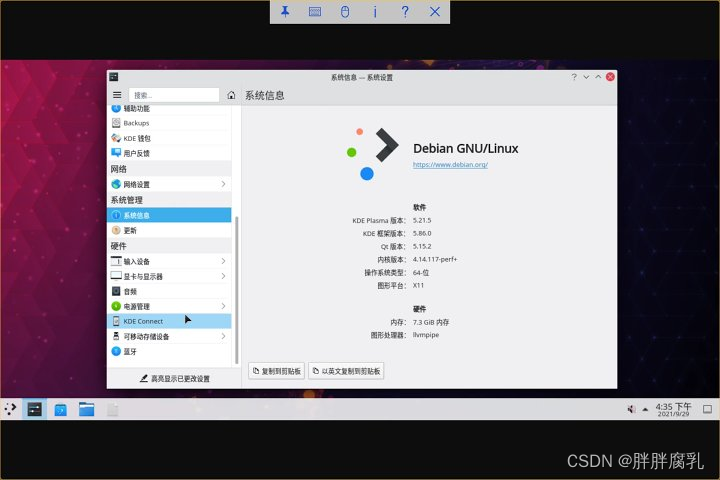
Android 使用模拟器模拟Linux操作系统
1. 简介 在Android手机上使用模拟器模拟ubuntu等操作系统,便于测试 2. 软件准备 Termux:是一款 Android 终端模拟器和 Linux 环境应用程序,无需 root 或设置即可直接运行。虽然酷安和谷歌菜市场都能下载,但这些渠道都很久没更新…...

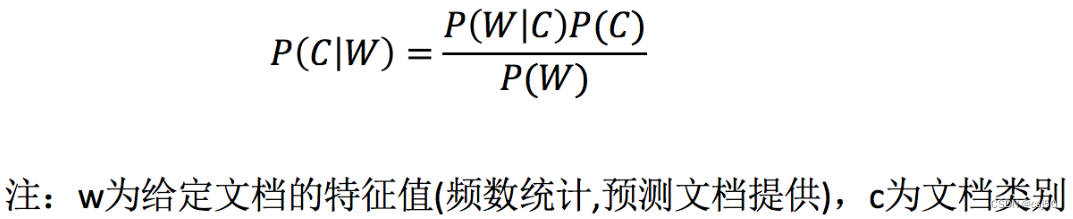
机器学习基础之《分类算法(5)—朴素贝叶斯算法原理》
一、朴素贝叶斯算法 1、什么是朴素贝叶斯分类方法 之前用KNN算法,分类完直接有个结果,但是朴素贝叶斯分完之后会出现一些概率值,比如: 这六个类别,它都有一定的可能性 再比如,对文章进行分类:…...

# Go学习-Day6
文章目录 Go学习-Day6封装继承接口 Go学习-Day6 个人博客:CSDN博客 封装 类似java的类的封装,这里我们利用大小写和工厂模式来实现封装的功能略过 继承 相似的类具有相似的方法,反复绑定相同的方法,代码冗余,所以引…...

分布式 - 服务器Nginx:一小时入门系列之 HTTPS协议配置
文章目录 1. HTTPS 协议2. 生成 SSL 证书和私钥文件3. 配置 SSL 证书和私钥文件4. HTTPS 协议优化 1. HTTPS 协议 HTTPS 是一种通过计算机网络进行安全通信的协议。它是HTTP的安全版本,通过使用 SSL 或 TLS 协议来加密和保护数据传输。HTTPS的主要目的是确保在客户…...

探秘Linux系统性能监控神器!Linux和Python技术持续学习者必看!
引言 作为Linux运维工程师,我们经常需要对服务器的性能进行监控和调优。而Python作为一门强大的脚本语言,可以帮助我们轻松实现各种系统性能监控任务。本文将介绍几个实用的Python库和工具,帮助我们监控Linux系统的CPU、内存、磁盘和网络等性…...

文心一言续写太监小说《名侦探世界的巫师》
《名侦探世界的巫师》是我的童年回忆,总是想着续写一下,但是又没有时间和文笔,文心一言出了,由于目前大模型貌似可以联网,可以尝试搞一波~ 目录 文章1【前六个故事还能看,后面就是在重复】故事2【辣眼睛】…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
