js实现数据关联查找更新。数据求和验证

为了实现这个功能我们和后端定义了数据结构
data:{id:‘’,formInfo:'',formInfo2:'',formInfo3:'',formInfo4:'', ......deailData:[ // 明细数据 // saleData 查询带出的对应明细序列号数据{ id:'', ocopyId:'', copyId:'', odoId:'', ......, saleData:[ { id:'', ocopyId:'', odoId:'', ......,} ] },{ id:'', ocopyId:'', copyId:'', odoId:'', ......, saleData:[ { id:'', ocopyId:'', odoId:'', ......,} ] },{ id:'', ocopyId:'', copyId:'', odoId:'', ......, saleData:[ { id:'', ocopyId:'', odoId:'', ......,} ] }]
}
代码入下
/*** 编辑页面*/
import React from 'react';
import { TForm, ELImport_3, ElNotification, ElRowContainer, TCollapse } from '@/cloudt/component';
import { TEditTable } from '@/cloudt/pro-component';import {getDetailColumns,getSerialButtons,getDetailButtons,getTopButtons,getBasicForm,getControlForm,getReceivingForm,getSerialEdittabColumns,
} from './config';
import dayjs from 'dayjs';
import { asserts } from '@/utils';
import { save, getDetailById, getFileCode } from './service';
import { FileUpload } from '@/cloudt/component/ItemComponent';
import { maths } from '@/utils';
import { Spin } from 'antd';
import { closeCurrentToPath, frameHistoryPush } from '@/cloudt/frame-history';
interface Props {match: any;
}interface State {loading: boolean;pageType: string;id: string | number;bascicFormData: any;OrderInfoData: Array<any>;recvCountryCode: any;fileList: Array<any>;preSelectedRow: Record<string, any> | null; //记录上次选中的明细行importRequestParams: Record<string, any>;
}class SaleOrderEdit extends React.Component<Props, State> {basicFormRef: any; //基础信息表单refcontrolFormRef: any; //制单信息receiveFormRef: any; //客户收货信息表单refdeatilTableRef: any; //明细信息可编辑表格refserialTableRef: any; // 序列号refimportModalRef: any; //导入组件refconstructor(props) {super(props);this.state = {fileList: [],id: this.props.match?.params?.id, //单据idpageType: this.props.match.path.includes('/edit/') ? 'edit' : 'view', // 编辑或详情页面loading: false, // 页面级loadingbascicFormData: {}, //基本信息OrderInfoData: [], //明细数据recvCountryCode: '', // 国家preSelectedRow: null,importRequestParams: {},};}async componentDidMount() {await this.getDetail(this.state.id);}getDetail = async (id) => {this.setState({loading: true,});const res = await getDetailById(id);if (res && res.success) {const bascicFormData = await this.handleBasicFormData(res?.data);const newSalSoDSaveVOList = this.handleDetailEditData(res?.data?.odoDList);// 查询附件const fileCode = res.data?.fileCode;if (fileCode) {await this.handleFilesData(res.data?.fileCode.split(','));}this.setState({bascicFormData,OrderInfoData: newSalSoDSaveVOList,});} else {ElNotification({type: 'error',message: res.msg || '查询失败',});}this.setState({loading: false,});};handleBasicFormData = async (data) => {const basicData = {...data,recvArea: [data?.recvProvince, data?.recvCity, data?.recvCounty],whId: {whId: data?.whId,whCode: data?.whCode,whName: data?.whName,// deter2: data?.deter2,// deter2Name: data?.deter2Name,},};this.setState({recvCountryCode: data?.recvCountry,});return basicData;};handleFilesData = async (fileCode) => {const res = await getFileCode(fileCode);if (res && res.success) {this.setState({fileList: res.data,});}};/*** 查详情明细行数据处理 -- 明细行原始数据*/handleDetailEditData = (odoDSaveVOList) => {const newSalSoDSaveVOList =odoDSaveVOList &&Array.isArray(odoDSaveVOList) &&odoDSaveVOList.map((item) => {return {...item,// createTime: asserts.isExist(item?.createTime) ? dayjs(item?.createTime).format('YYYY-MM-DD') : null,// modifyTime: asserts.isExist(item?.modifyTime) ? dayjs(item?.modifyTime).format('YYYY-MM-DD') : null,serialRespVOs: item.serialRespVOs ? item.serialRespVOs : [],lotNo: item?.lotNo,};});return newSalSoDSaveVOList;};// 明细信息行选择事件 更新下边的序号编辑handleOrderInfoSelect = async (selectedRowKeys, selectedRows) => {await this.deatilTableRef.quitEditState(); // 明细行退出编辑状态await this.serialTableRef.quitEditState(); // 序列号退出编辑状态const TableValues = await this.serialTableRef.getRows(); // 获取序列号数据const detailSelectedRow = selectedRows[0];if (this.state.preSelectedRow) {this.deatilTableRef.updateRows({ serialRespVOs: TableValues }, [this.state.preSelectedRow.id]);}const nowSerialData = detailSelectedRow.serialRespVOs;await this.serialTableRef?.clearRows(); //清除可编辑表格的数据this.serialTableRef?.addRows(nowSerialData); //重新添加查询的数据this.setState({preSelectedRow: detailSelectedRow,});};// 明细行复制handleCopy = async (selectedRowKeys, selectedRows) => {const selectedRow = selectedRows[0];const isCopyedRow = selectedRow.ocopyId;if (isCopyedRow) {return ElNotification({type: 'warning',message: '不能复制已经复制的信息,请重新选择',});}await this.deatilTableRef.quitEditState();const dataSouce = await this.deatilTableRef.getRows();const index = dataSouce?.findLastIndex((v) => selectedRow?.relateDocLineno === v.relateDocLineno);const copyRow = {...selectedRow,odoId: this.state.id, // 单头idocopyId: selectedRow.id, // 复制行时把id给ocopyId,id: maths.genFakeId(-1),demandQty: null,qty: 0,serialRespVOs: [],};dataSouce.splice(index + 1, 0, copyRow);await this.deatilTableRef.clearRows();await this.deatilTableRef.addRows(dataSouce);};// 明细信息行删除事件handleDelClick = async (selectedRowKeys, selectedRows) => {const selectedRow = selectedRows[0];const isCopyedRow = selectedRow.ocopyId;if (!isCopyedRow) {return ElNotification({type: 'warning',message: '只能删除复制行,请重新选择',});}this.deatilTableRef.removeRowsByKeys(selectedRowKeys, 'rowKey'); // 删除明细信息await this.serialTableRef.quitEditState(); // 序列号退出编辑状态await this.serialTableRef?.clearRows(); //清除可编辑表格的数据};// 序列号信息添加handleAddDataRow = async () => {const selectionData = await this.deatilTableRef?.getSelectionData();if (selectionData.selectedRows.length !== 1) {return ElNotification({type: 'warning',message: '请选中一行明细',});}const detailSelectedRow = selectionData.selectedRows[0];const newRow = {id: maths.genFakeId(-1),odoId: this.state.id, // 关联单idodoDid: detailSelectedRow.id, // 序列号新增时,赋值选中的明细行id};this.serialTableRef?.addRow(newRow); //重新添加查询的数据};// 序列号信息删除handleDistributionDelete = async (selectedRowKeys) => {await this.serialTableRef.quitEditState();this.serialTableRef.removeRowsByKeys(selectedRowKeys, 'rowKey');};// 序列号导入handleImport = async () => {const selectionData = await this.deatilTableRef?.getSelectionData();if (selectionData.selectedRows.length !== 1) {return ElNotification({type: 'warning',message: '请选中一行明细',});}this.setState({importRequestParams: { odoDid: selectionData.selectedRows[0].id, odoId: this.state.id },});this.importModalRef.openModal();};// 导入方法回调importCallBack = async (res) => {if (res && res.success) {const importSuccessData = res.data.map((x) => {return {...x,id: maths.genFakeId(-1),};});this.serialTableRef?.addRows(importSuccessData);ElNotification({type: 'success',message: '操作成功!',});} else if (res && !res.success) {ElNotification({type: 'error',message: res?.msg || '操作失败',});}};/*** 返回*/onBack = () => {closeCurrentToPath('/inventory/outboundDelivery/searchOrder');};// 保存saveParams = async () => {//保存之前先把序列号信息退出编辑状态,同步到明细数据中const selectionData = await this.deatilTableRef?.getSelectionData();const detailSelectedRow = selectionData?.selectedRows[0];await this.serialTableRef.quitEditState(); // 序列号退出编辑状态const serialEditTableValues = await this.serialTableRef.validateTableRows();if (!serialEditTableValues?.msg?.success) {ElNotification({type: 'warning',message: '请添加序列号必填信息!',});return;}const TableValues = await this.serialTableRef.getRows(); // 获取序列号数据if (this.state.preSelectedRow) {this.deatilTableRef.updateRows({ serialRespVOs: TableValues }, [detailSelectedRow.id]);}const data = await this.processData();if (data?.odoDSaveVOList?.length === 0) {ElNotification({type: 'warning',message: '明细信息不允许为空',});return;}if (data) {this.setState({ loading: true });const res = await save(data);this.setState({ loading: false });if (res.success) {ElNotification({type: 'success',message: res.msg || '操作成功',});this.onBack();} else {ElNotification({type: 'error',message: res.msg || res.data || '操作失败!',});}}};/*入参基本信息处理baseFormDataRes 基本信息custFormDataRes 客户信息*/paramsBasicFormData = (baseFormDataRes, custFormDataRes) => {baseFormDataRes.whId = baseFormDataRes.whId?.whId;baseFormDataRes.whCode = baseFormDataRes.whId?.whCode;baseFormDataRes.whName = baseFormDataRes.whId?.whName;custFormDataRes.recvArea = undefined;};/* delSameObjValue 数组对象相同值相加去重arr 需要处理的数组 -- editTableValues?.dataresultNum 最终计算结果的键名 -- sumConfirmQtykeyName 用于计算判断的键名 这里是以数组的方式传过来的可以这支持接收多个参数判断】 -- relateDocLinenokeyValue 用于计算结果的键名 这里是以数组的方式传过来的可以这支持接收多个参数判断】 对应的键值为number类型 -- qty*/delSameObjValue = (arr, resultNum, keyName, keyValue) => {const warp = new Map();arr.forEach((i) => {const str = keyName.map((v) => i[v]).join('_');i[resultNum] = keyValue.reduce((p, c) => (p += i[c]), 0);warp.has(str) ? (warp.get(str)[resultNum] += i[resultNum]) : warp.set(str, i);});return Array.from(warp).map(([, v]) => v);};// 校验表单信息processData = async () => {// 基本信息const baseFormDataRes = await this.basicFormRef?.validateFields().catch(() => {ElNotification({type: 'warning',message: '请检查【基本信息】必填信息',});return Promise.reject();});// 客户信息const custFormDataRes = await this.receiveFormRef?.getFieldsValue();// 制单信息const otherFormDataRes = await this.controlFormRef?.getFieldsValue();this.paramsBasicFormData(baseFormDataRes, custFormDataRes);// 附件信息const { fileList } = this.state;const fileCodes =Array.isArray(fileList) &&fileList?.map((x) => {return x.fileCode;});const fileCode = fileCodes.toString();// 商品明细信息await this.deatilTableRef.quitEditState(); //保存退出明细行编辑状态const editTableValues = await this.deatilTableRef.validateTableRows();const sum = this.delSameObjValue(editTableValues?.data, 'sumConfirmQty', ['relateDocLineno'], ['qty']);const flag = sum.some((val) => val.sumConfirmQty !== val.demandQty);if (flag) {return ElNotification({type: 'warning',message: '相同【来源单据行号】的数据信息【实发数量】必须等于【要求发货数量】!',});}if (!editTableValues?.msg?.success) {return ElNotification({type: 'warning',message: '请添加明细必填信息!',});}const ruleLotFlagAddlotNo = editTableValues?.data.some((item) => item.lotFlag && (item.lotNo === null || item.lotNo === ''),);if (ruleLotFlagAddlotNo) {return ElNotification({type: 'warning',message: '明细商品中包含【启用批次】,请检查并完善【批次】',});}const itemDataSource = editTableValues?.data?.map((item) => {return {...item,odoId: this.state.id,lotNo: item?.lotNo?.lotNo,olotNo: item?.orlotNo,odoSerialSaveVOs: item.serialRespVOs ? item.serialRespVOs : [],sumConfirmQty: undefined, // 提示汇总字段不要serialRespVOs: undefined, // 返回的数组字段不要orlotNo: undefined,};});// 根据公司查询组织return {...this.state.bascicFormData,id: this.state.bascicFormData?.id, //复制按钮时,入参需要处理...baseFormDataRes, //基础信息...custFormDataRes, //客户信息...otherFormDataRes, // 制单信息odoDSaveVOList: itemDataSource, // 明细fileCode, // 附件odoDList: undefined,};};render() {const {pageType: type,bascicFormData: bascicFormDate,loading,OrderInfoData,fileList,importRequestParams,} = this.state;return (<Spin spinning={loading}><div className="inner-content"><ElRowContaineronBack={this.onBack}blocks={getTopButtons(this.saveParams, this.state.pageType)}position="top"/><TCollapse className="formAlignment" title="基本信息" levelOne><TFormdata={bascicFormDate}onRef={(ref) => {this.basicFormRef = ref;}}formProps={getBasicForm(type)}/><TCollapse title="收货信息" defaultOpen={false} className="formAlignment"><TFormdata={bascicFormDate}onRef={(ref) => {this.receiveFormRef = ref;}}formProps={getReceivingForm(this.state.recvCountryCode)}/></TCollapse><TCollapse title="制单信息" defaultOpen={false} className="formAlignment"><TFormdata={bascicFormDate}onRef={(ref) => {this.controlFormRef = ref;}}formProps={getControlForm('create')}/></TCollapse></TCollapse><TCollapse title="明细信息"><TEditTabletableId="middleGround_inventoryCenter_supply_saleorder_orderDetail"borderedrowKey="id"scroll={{ y: 20000 }}onRef={(ref) => (this.deatilTableRef = ref)}dataSource={OrderInfoData} //actionButtons={getDetailButtons({type,handleCopy: this.handleCopy,handleDelete: this.handleDelClick,})}needToolBar={true}columns={getDetailColumns(this)}rowSelectionConfig={{type: 'radio',fixed: true,disabledRowIds: [],onChange: ({ selectedRowKeys, selectedRows }) => {this.handleOrderInfoSelect(selectedRowKeys, selectedRows);},}}defaultTableConfig={{onBottomPressEnter: 'trigger',onTableIntoEdit: 'dbclick',}}/></TCollapse><TCollapse title="序列号信息"><TEditTabletableId="middleGround_inventoryCenter_supply_saleorder_distributionInformation"rowKey="id"borderedscroll={{ y: 'calc(100vh - 430px)' }}dataSource={[]}actionButtons={getSerialButtons(type,this.handleAddDataRow,this.handleDistributionDelete,this.handleImport,)}onRef={(ref) => (this.serialTableRef = ref)}columns={getSerialEdittabColumns()}/></TCollapse><TCollapse title="相关附件" levelOne={true}><FileUploaduseType="outTable"fileListLen={999}uploadInfo="支持所有类型文件,文件不能超过10M"value={fileList}onUploadErr={(err) => {ElNotification({type: 'error',message: err?.msg || '上传失败',});}}onRemoveErr={(err) => {ElNotification({type: 'error',message: err?.msg || '删除失败',});}}onChange={(value) => {this.setState({fileList: value,});}}multiple={true}fileList={fileList}prefix="/cloudt/system"/></TCollapse><ELImport_3push={frameHistoryPush}prefix="/yst/inv"templateCode="INV_ODO_SERIAL_IMPORT"downTemplateConfig={{mode: 'templateCode',fileName: '序列号导入模版',}}importConfig={{mode: 'request',url: '/yst/inv/inv/odod/serial/importOdoSerial',maxSize: 1,sizeUnit: 'MB',note: '仅支持xlsx文件,不能大于20mb',accept: 'xlsx|xls|xlsx',onSuccess: this.importCallBack,}}requestParams={importRequestParams}onRef={(ref) => (this.importModalRef = ref)}/></div></Spin>);}
}export default SaleOrderEdit;
相关文章:

js实现数据关联查找更新。数据求和验证
为了实现这个功能我们和后端定义了数据结构 data:{id:‘’,formInfo:,formInfo2:,formInfo3:,formInfo4:, ......deailData:[ // 明细数据 // saleData 查询带出的对应明细序列号数据{ id:, ocopyId:, copyId:, odoId:, ......, saleData:[ { id:, oc…...

区块链上地址与银行账户有什么区别?
在区块链世界中,除了交易还有另一个基础要素:地址。在日前推出的Onchain AML合规技术方案,也有一个与区块链地址密切相关的概念:KYA(Know Your Address,了解你的地址)。 那问题来了,区块链地址究竟有什么用…...
)
CF 148 D Bag of mice(概率dp求概率)
CF 148 D. Bag of mice(概率dp求概率) Problem - 148D - Codeforces 大意:袋子里有 w 只白鼠和 b 只黑鼠 ,A和B轮流从袋子里抓,谁先抓到白色谁就赢。A每次随机抓一只,B每次随机抓完一只之后会有另一只随机老鼠跑出来。如果两个人…...

引入本地 jar 包教程
将本地 jar 包,放到 resource 目录下,在 pom.xml 文件中加入如下依赖: <dependency><groupId>com.hk</groupId><artifactId>examples</artifactId><version>1.0</version><scope>system<…...

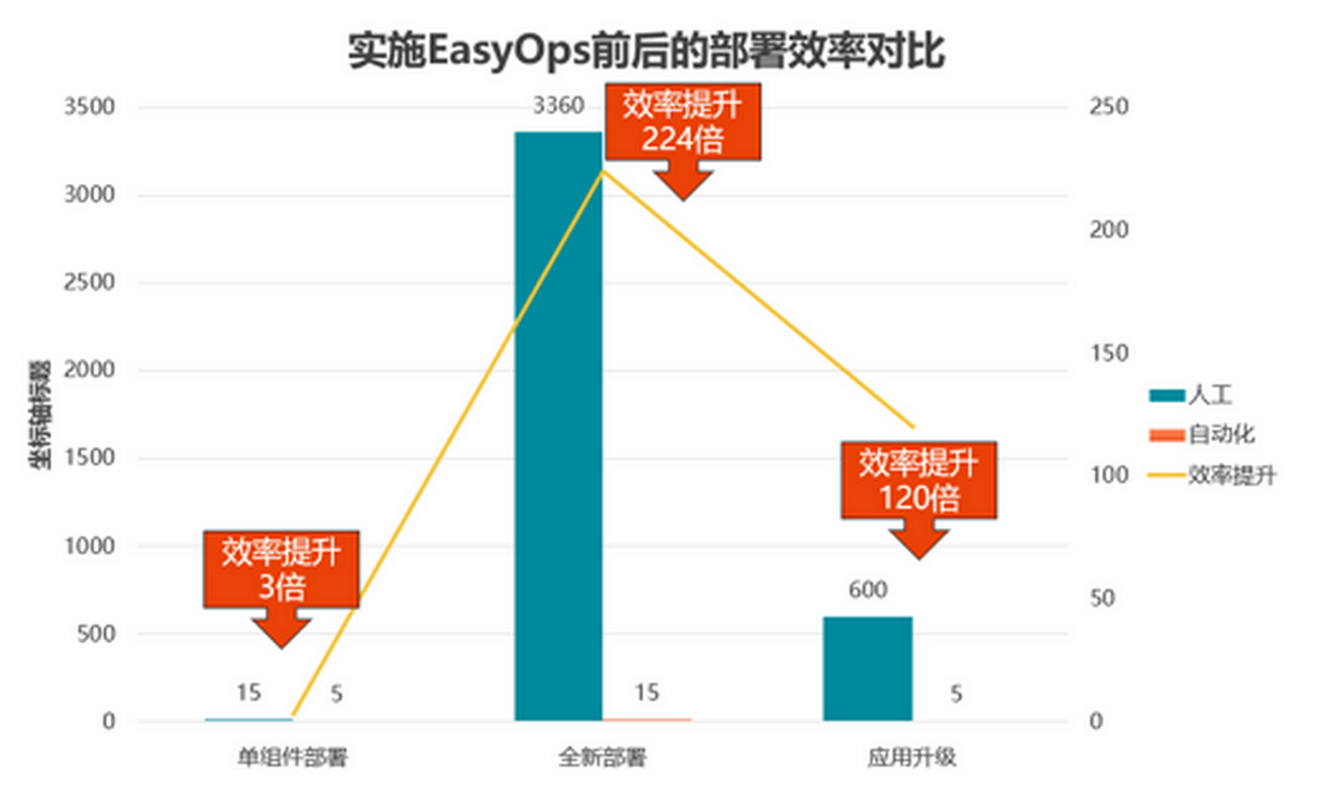
优维产品最佳实践第5期:什么是持续集成?
谈到到DevOps,持续交付流水线是绕不开的一个话题,相对于其他实践,通过流水线来实现快速高质量的交付价值是相对能快速见效的,特别对于开发测试人员,能够获得实实在在的收益。 本期EasyOps产品使用最佳实践,…...

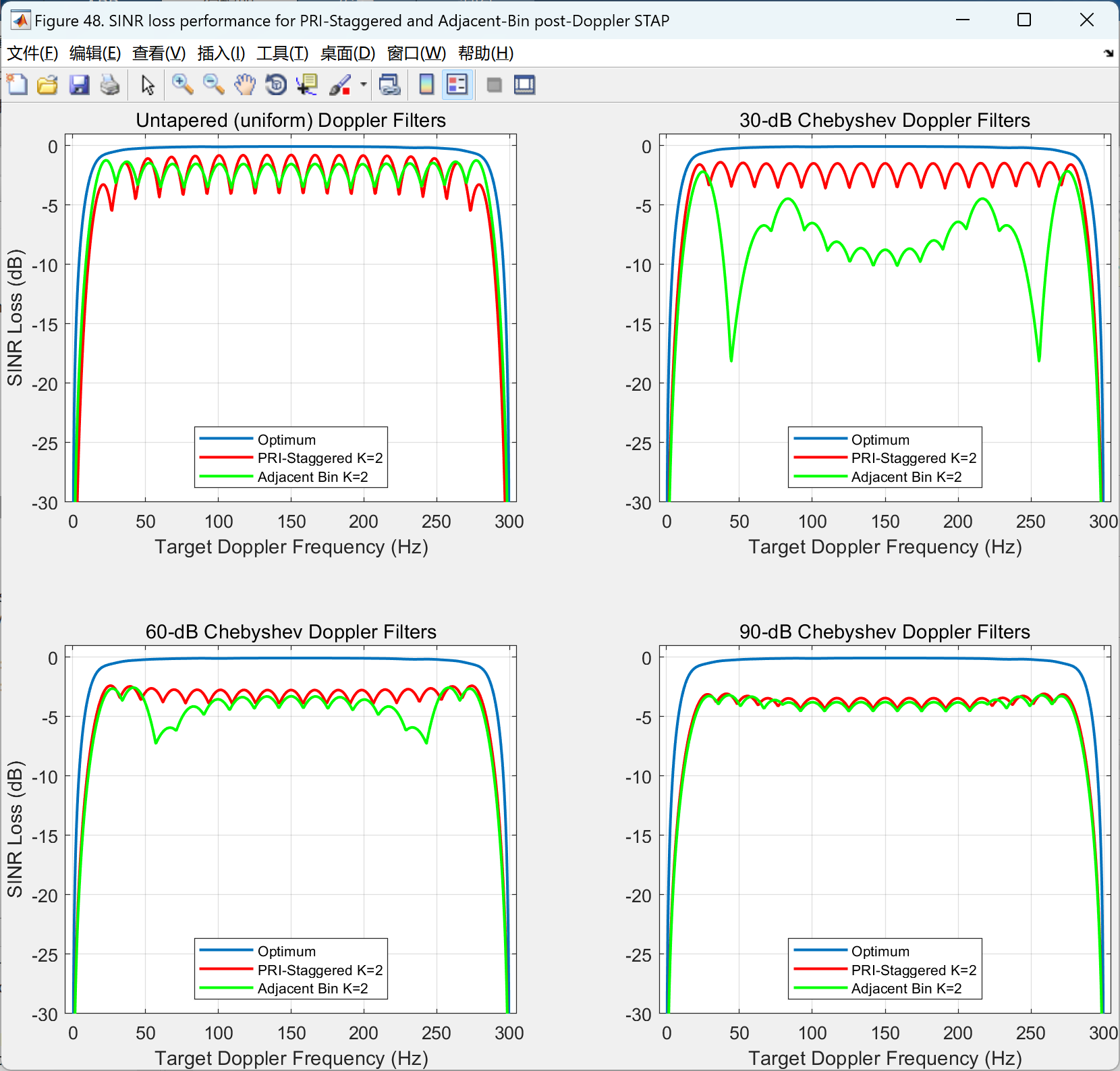
空时自适应处理用于机载雷达——元素空间空时自适应处理(Matla代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

聚观早报 | 青瓷游戏上半年营收3.34亿元;如祺出行冲击IPO
【聚观365】8月26日消息 青瓷游戏上半年营收3.34亿元 如祺出行冲击IPO 索尼互动娱乐将收购Audeze 昆仑万维上半年净利润3.6亿元 T-Mobile计划在未来五周内裁员5000人 青瓷游戏上半年营收3.34亿元 青瓷游戏发布截至2023年6月30日止的中期业绩,财报显示…...

硅谷的魔法:如何塑造了全球技术的未来
硅谷的创新文化简介 硅谷,位于美国加利福尼亚州的圣克拉拉谷,已经从一个半导体产业的中心发展成为全球技术创新的代名词。这里集结了全球最顶尖的技术公司、创业者和投资者,共同创造了一个技术创新的奇迹。 起源与发展 硅谷的起源与斯坦福大…...

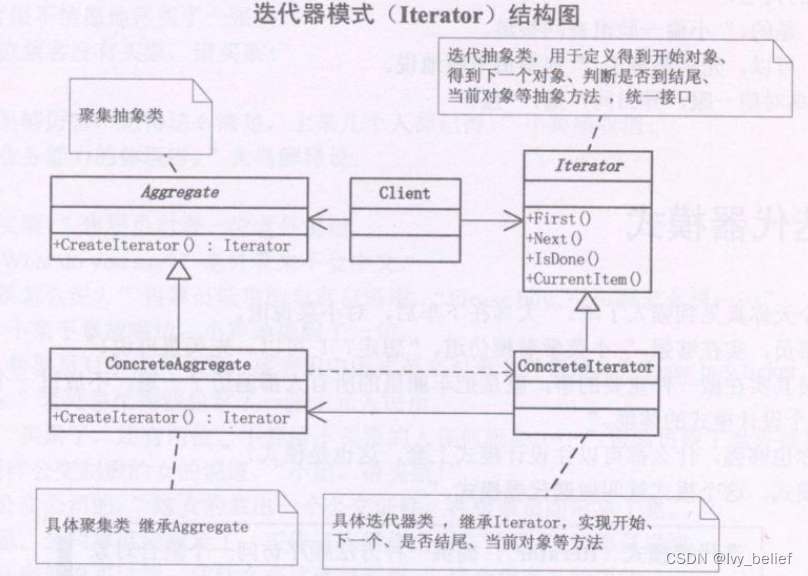
(三)行为模式:4、迭代器模式(Iterator Pattern)(C++示例)
目录 1、迭代器模式(Iterator Pattern)含义 2、迭代器模式的UML图学习 3、迭代器模式的应用场景 4、迭代器模式的优缺点 (1)优点 (2)缺点 5、C实现迭代器模式的实例 1、迭代器模式(Itera…...

React Antd form.getFieldsValue() 和 form.getFieldsValue(true) 有区别吗?
背景 突然发现 antd 的 getFieldsValue()是可以传一个 true 参数的,如题,React Antd form.getFieldsValue() 和 form.getFieldsValue(true) 有区别吗? 验证 确实不一样 结论 getFieldsValue 提供了多种重载方法: getFieldsValue(name…...

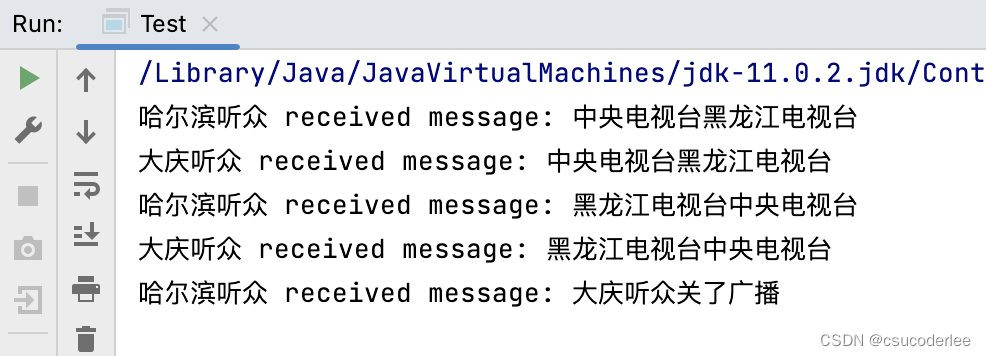
浅谈Java中的观察者模式
观察者模式是软件开发中常用的一种设计模式,它通过定义一对多的依赖关系,使得一个对象(主题)的状态变化可以通知多个其他对象(观察者)。 这种模式的优点是解耦和增加扩展性,用于实现对象之间的…...

C++:命名空间,缺省参数,函数重载,引用,内联函数
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》 文章目录 前言一、命名空间命名空间的定义命名空间的使用 二、缺省参数缺省参数概念缺省参数分类 三、函数重载函数重载的概念 四、引用引用的概念引用特性引用的使用场景引用与指针的区别 …...
)
2.Vue报错Cannot read properties of undefined (reading ‘then‘)
1.出现报错 Cannot read properties of undefined (reading ‘then’), 代码为 uploadFile(e.target.files[0]).then((res) > {alert(JSON.stringify(res));});2.原因 是因为uploadFile方法没有返回值,于是我又检查了一遍代码,发现我的r…...

【LeetCode 】数组简介
集合列表和数组 本文中介绍的概念为适用于所有编程语言的抽象理论,具体实现会由编程语言的不同而稍有差别。 具体介绍数组之前,我们先来了解一下集合、列表和数组的概念之间的差别。 集合 集合一般被定义为:由一个或多个确定的元素所构成的…...

一文解析block io生命历程
作为存储业务的一个重要组成部分,block IO是非易失存储的唯一路径,它的生命历程每个阶段都直接关乎我们手机的性能、功耗、甚至寿命。本文试图通过block IO的产生、调度、下发、返回的4个阶段,阐述一个block IO的生命历程。 一、什么是块设备…...

Python爬虫学习之旅:从入门到精通,要学多久?
导语: 随着信息时代的发展,大量的数据和信息储存在互联网上,这为我们提供了获取和利用这些数据的机会。而Python爬虫作为一种强大的工具,可以帮助我们从网页中提取数据,并进行进一步的分析和挖掘。然而,对…...

HarmonyOS/OpenHarmony(Stage模型)卡片开发应用上下文Context使用场景一
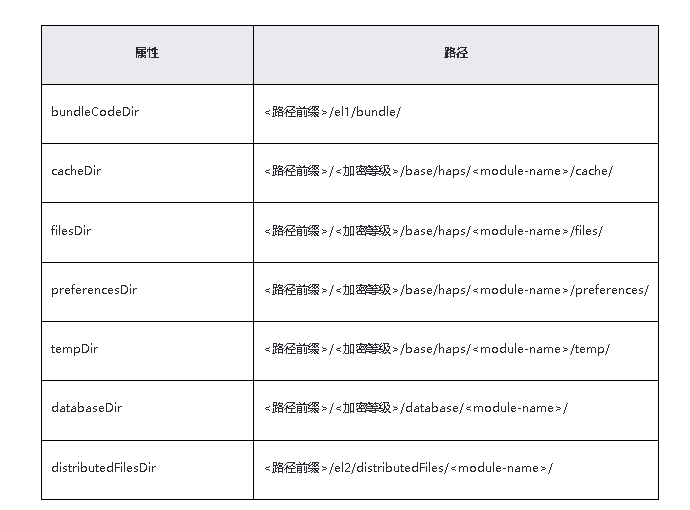
1.获取应用文件路径 基类Context提供了获取应用文件路径的能力,ApplicationContext、AbilityStageContext、UIAbilityContext和ExtensionContext均继承该能力。应用文件路径属于应用沙箱路径。上述各类Context获取的应用文件路径有所不同。 通过ApplicationContext…...

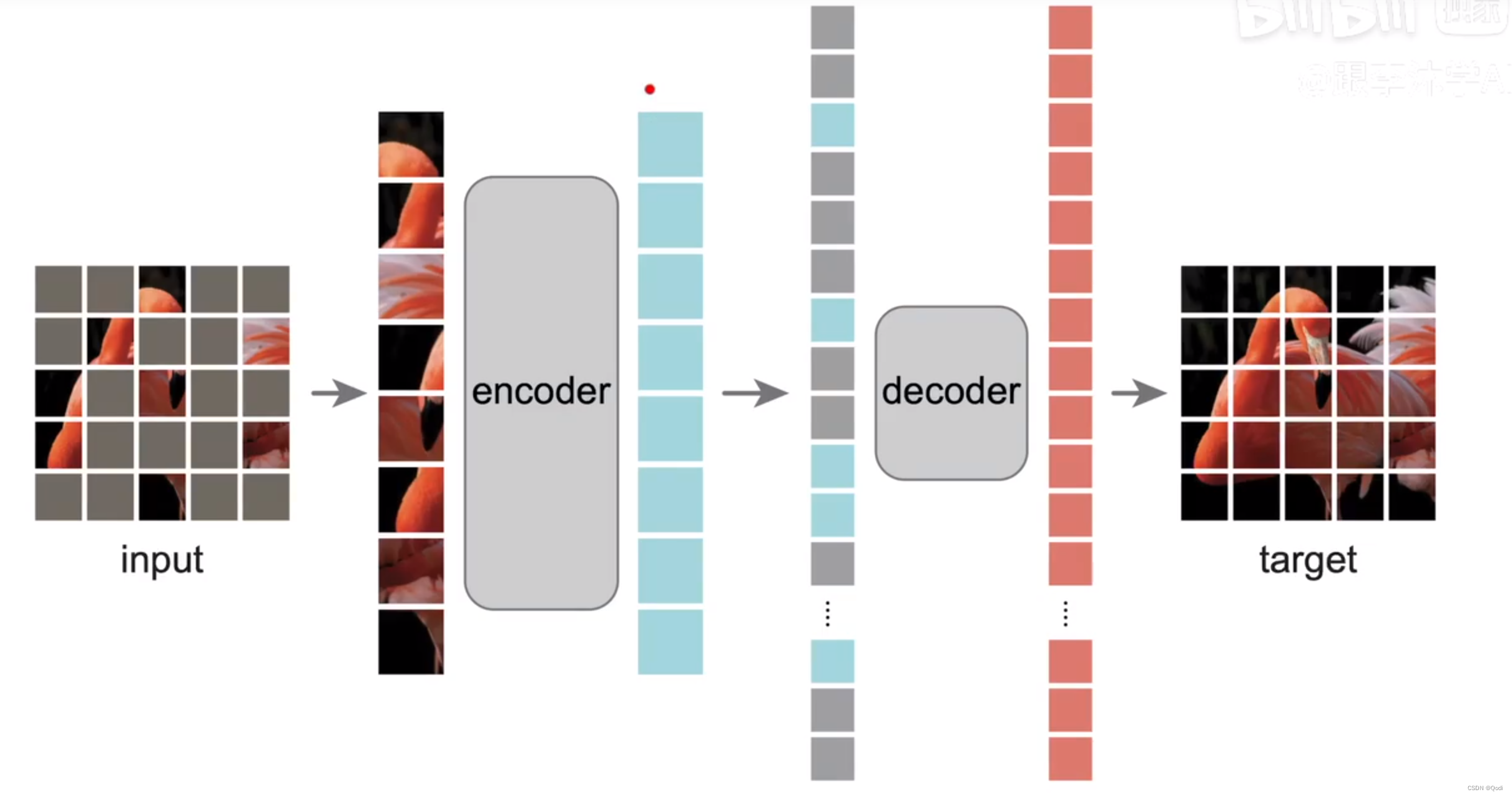
MAE 论文精读 | 在CV领域自监督的Bert思想
1. 背景 之前我们了解了VIT和transformer MAE 是基于VIT的,不过像BERT探索了自监督学习在NLP领域的transformer架构的应用,MAE探索了自监督学习在CV的transformer的应用 论文标题中的Auto就是说标号来自于图片本身,暗示了这种无监督的学习 …...

C++中内存的分配
一个由C/C编译的程序占用的内存分为以下几个部分 1、栈区(stack)— 由编译器自动分配释放 ,存放函数的参数值,局部变量的值等。 2、堆区(heap) — 一般由程序员分配释放, 若程序…...

Qt中的垂直布局QVBoxLayout和水平布局QHBoxLayout
文章目录 QVBoxLayoutQHBoxLayout QVBoxLayout Qt中的垂直布局(Vertical Layout)是用来将控件按垂直方向进行排列的布局管理器。下面是一些常用的Qt Vertical Layout的函数及其用法示例: QVBoxLayout类的构造函数: QVBoxLayout…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...

十二、【ESP32全栈开发指南: IDF开发环境下cJSON使用】
一、JSON简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有以下核心特性: 完全独立于编程语言的文本格式易于人阅读和编写易于机器解析和生成基于ECMAScript标准子集 1.1 JSON语法规则 {"name"…...

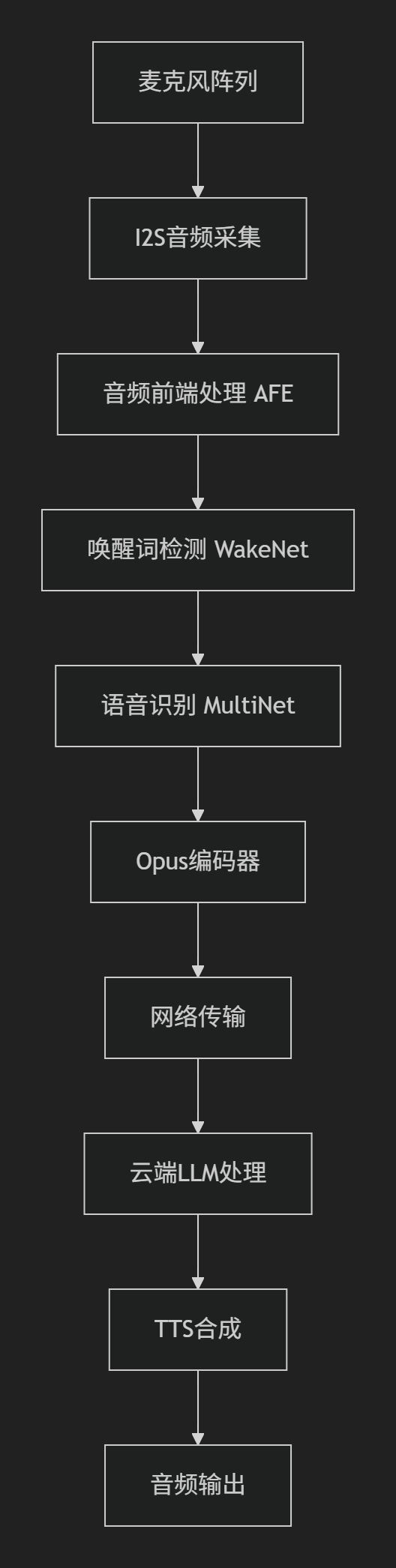
SDU棋界精灵——硬件程序ESP32实现opus编码
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...
