Android 之自定义绘制一
绘制的基本要素
onDraw(Canvas) 绘制方法
Canvas 绘制工具
Paint 调整风格 粗细等
坐标系: x y ,3D 会有z轴,x 左到右,y 上至下,与数学中y颠倒
尺寸单位: 布局中 dp ,sp ,代码中 px;dp 为了适配不同的尺寸
绘制的关键:
draw(Canvas )......(关键类:Paint)
Paint.ANTI_ALIAS_FLAG 抗锯齿 paint.setFlag
像素值和DP转化 TypedValue.applyDimension(TypeValue.COMPLEX_UNIT_DIP,value,rousources.displayMetrics)
rousources.displayMetrics = Resource.getSystem().getDisplayMetric
//dp 2 pxval Float.pxget() = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,this,Resources.getSystem().displayMetrics)抗锯齿原理:修改图形,变得和原始不一样,边缘模糊化,半透明化,看起来视觉上平滑
绘制需要有起点和终点,两点组合
绘制线 : canvas.drawLine 坐标参数 (start x, start y , end x ,end y,paint)
绘制圆: canvas.drawCircle 坐标(cx , cy ,radius,paint)也就是 center x , center y , 半径
draw Path(path,point)
drawArc(left,top,right,bottom,startAngle 起始角度,sweepAngle 划过角度,usecenter 是否连接中心,)
onSizeChange 尺寸改变时调用
path.reset() 重置
path.addCircle(centerx , center y, radius,orition 方向 顺时针Path.Direction.CW和逆时针Path.Direction.CW ); 添加圆----> CW = clockwise ,CCW = counter-clockwise
CW,CCW作用: 配合填充方式判断多个图形方向相交部分填充还是其他
path.addRect 添加矩形()
填充方法:path.setfillType = EVEN_ODD,INVERSE_EVEN_ODD,INVERSE_WINDING,WINDING
INVERSE_EVEN_ODD 是 EVEN_ODD的反规则
INVERSE_WINDING 是 WINDING的反规则
左右 +1 , -1
默认是WINDING填充规则 如果朝一个方向绘制,那么相交的就都属于内部
EVEN_ODD 不管方向如何,每遇到相交点就+1,偶数是外部,基数是内部
ext 贝塞尔曲线
PathMeasure : path准备好之后
PathMeasure(path,forceCloseed 是否自动闭合)
pathMeasure.length 获取长度
pathMeasure.getPosTan() 路径的长度的切脚
辅助类方法:范围裁剪(clip......())和几何变换(Matrix) View的left / top /right /bottom 的任意一个点或者四个点的变换
还可以重写其他的绘制方法控制覆盖关系
paint:
strokeWidth 外线宽度
style 样式 例如 Paint.Style.STROKE
setPathEffect(path,advance 提前量 前置量,phase 阶段 空值 )设置pain效果 // PathDashPathEffect虚线
pathEffect会覆盖原先值 用特效画
canvas.translat(dx,dy) 偏移 横向 , 纵向
canvas.restore() 恢复
canvas.save() 保存属性
kotlin for 遍历 for((index,value) in list.withIndex) 去角标索引
Kotlin const 常量
相关文章:

Android 之自定义绘制一
绘制的基本要素 onDraw(Canvas) 绘制方法 Canvas 绘制工具 Paint 调整风格 粗细等 坐标系: x y ,3D 会有z轴,x 左到右,y 上至下,与数学中y颠倒 尺寸单位: 布局中 dp ,sp ,代码中 px;dp 为了适配不同的尺寸 绘制的关键: draw(Canvas )......(关键类:Paint) Paint.ANTI_A…...

vue3 计算两个表单得到第三个表单数据
<el-formref"ruleFormRef"label-width"150px"label-suffix":":rules"rules":disabled"drawerProps.isView":model"drawerProps.rowData"><el-form-item label"云平台名称" prop"cloudId&…...

Premiere Pro软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Premiere Pro,简称PR,是Adobe公司开发的一款非线性视频编辑软件,被广泛应用于电影、电视剧、广告、纪录片、独立电影和音乐会等影视制作领域。它被公认为是行业内的标准工具,…...

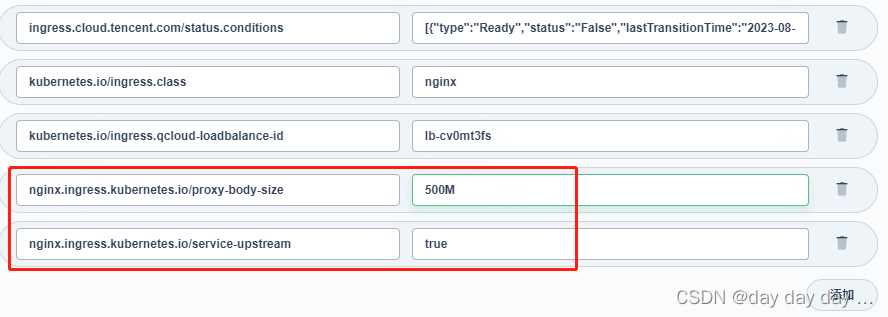
springboot设置文件上传大小,默认是1mb
问题排查和解决过程 之前做了个项目,需要用到文件上传,启动项目正常,正常上传图片也正常,但这里图片刚好都小于1M,在代码配置文件里面也写了配置,限制大小为500M,想着就没问题(测试…...

Unity 之transform.LookAt() 调整一个物体的旋转,使其朝向指定的位置
文章目录 总的介绍补充(用于摄像机跟随的场景) 总的介绍 transform.LookAt 是 Unity 引擎中 Transform 组件的一个方法,用于调整一个物体的旋转,使其朝向指定的位置。通常情况下,它被用来使一个物体(如摄像…...

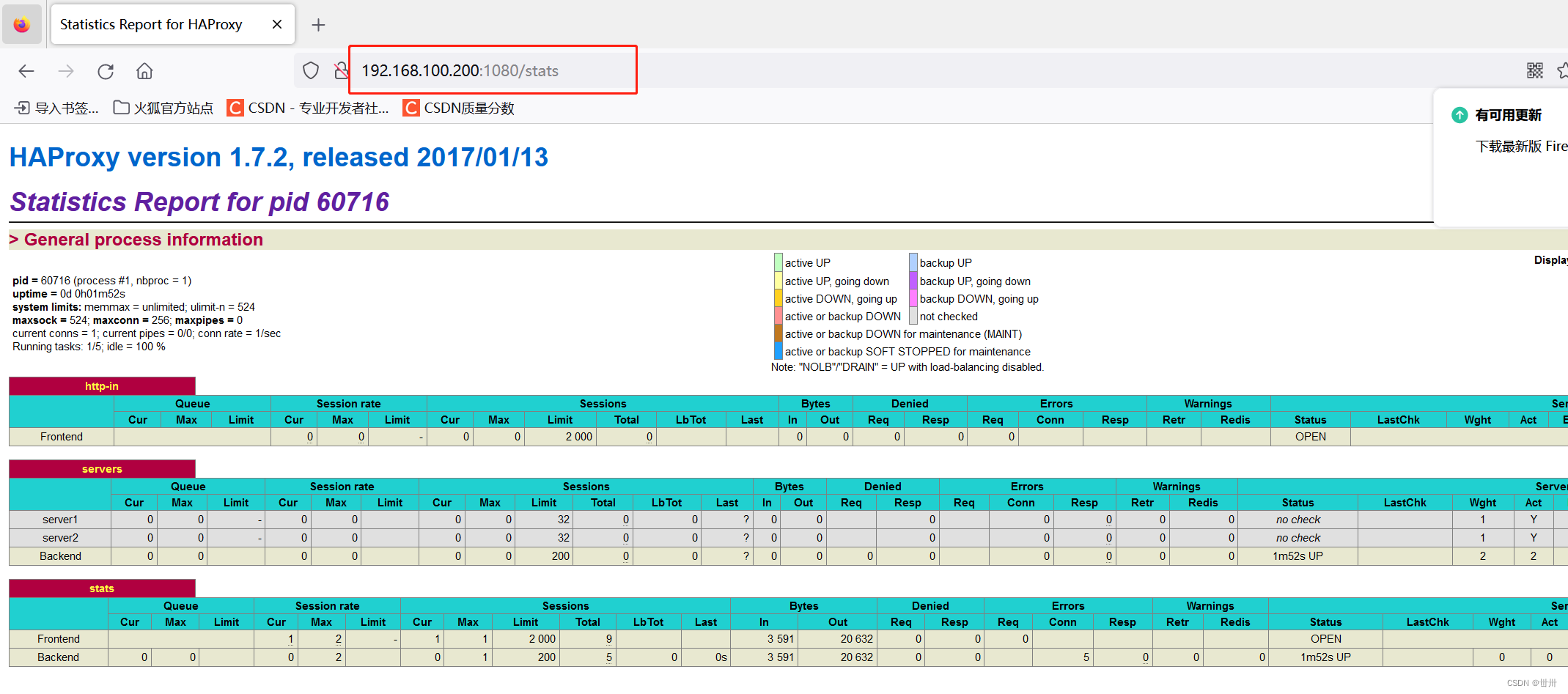
linux————haproxy
一、概述 HAProxy是一个免费的负载均衡软件,可以运行于大部分主流的Linux操作系统上(CentOS、Ubuntu、Debian、OpenSUSE、Fedora、麒麟、欧拉、UOS)。 HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力,具备丰富的功能。HAProxy具…...

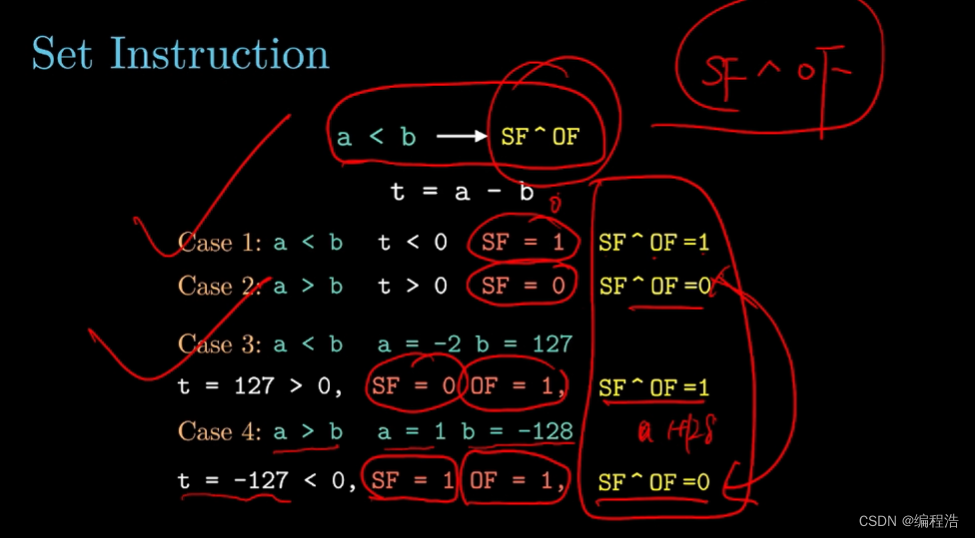
【80天学习完《深入理解计算机系统》】第十天 3.3 条件码寄存器【CF ZF SF OF】【set】
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

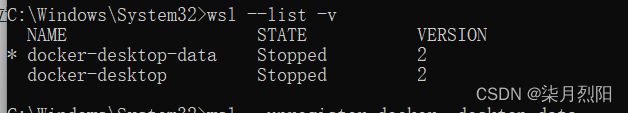
使用WSL修改docker文件存储位置
按照以下说明将其重新定位到其他驱动器/目录,并保留所有现有的Docker数据。 首先,右键单击Docker Desktop图标关闭Docker桌面,然后选择退出Docker桌面,然后,打开命令提示符: wsl --list -v您应该能够看到&a…...

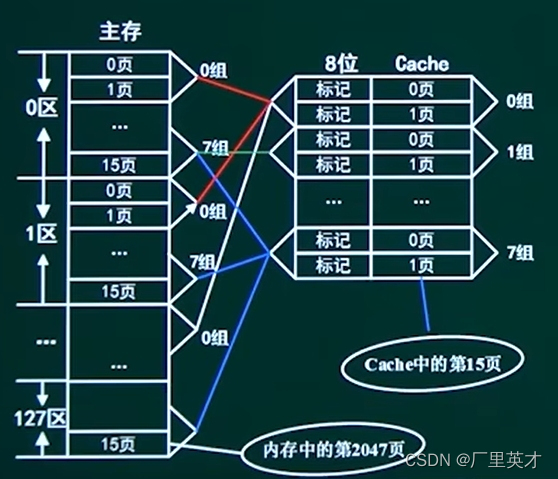
软件设计师学习笔记6-存储系统
1.层次化存储体系 1.1层次化存储结构 局部性原理是层次化存储结构的支持 时空局部性:刚被访问的内容,立即又被访问(eg: 循环体 ) 空间局部性:刚被访问的内容,临近的空间很快被访问(eg:数组) 1.2层次化存储结构的分类 DRAM&…...

【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例)
【TI毫米波雷达笔记】CCS雷达工程内存RAM指定(DATA_SECTION,以IWR6843AOP为例) 工程建立好以后会有一个cmd文件 此文件描述的是内存map /*----------------------------------------------------------------------------*/ /* r4f_linker…...

安卓移动应用开发实训室建设方案
一 、系统概述 安卓移动应用开发作为新一代信息技术的重点和促进信息消费的核心产业,已成为我国转变信息服务业的发展新热点:成为信息通信领域发展最快、市场潜力最大的业务领域。互联网尤其是移动互联网,以其巨大的信息交换能力和快速渗透能…...

我的编程学习过程
自信与经验 在毕业的时候就觉得繁体字很难。大陆都在使用简体字,戴季陶说这是在亡国,没有这么严 重。繁体字会意,简体字简单,中国文盲很多,为了加快经济建设的步伐,不得不牺牲很多 东西。为了解决温饱&…...

亚马逊云科技 云技能孵化营 初识机器学习
目录 前言 一、课程介绍 二、什么是机器学习 三、机器学习算法进阶过程 四、亚马逊云科技能给我们什么 总结 前言 近期参加了“亚马逊云科技 云技能孵化营”,该孵化营的亚马逊云科技培训与认证团队为开发者准备了云从业者的精要知识及入门课程,帮助…...

多种编程语言运行速度排名-10亿次除7求余数为0的数量
最佳方式是运行10次,取平均数,用时秒数显示3位小数。 因为第一次打开,可能CPU还没优化好,多次取平均,比较准确 第1次共10次,用时3秒,平均3秒 第2次共10次,用时4秒,平均3.…...

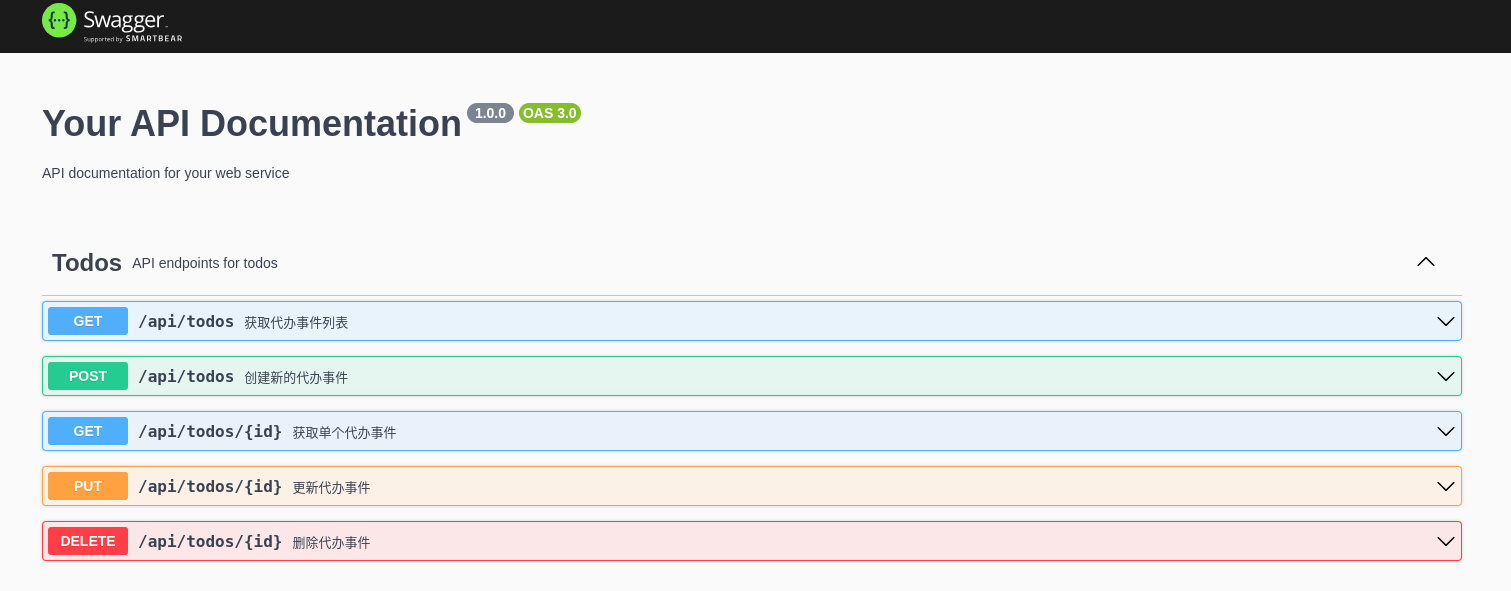
Web 应用框架 Express 构建 RESTful API
Express框架 Express 是 Node.js 平台上最常用的 Web 应用框架之一,它简洁、灵活且易于使用。Express 提供了一组强大的功能和工具,可以帮助开发者快速构建 Web 应用程序和 RESTful API。 以下是 Express 框架的一些主要特点和功能: 轻量级…...

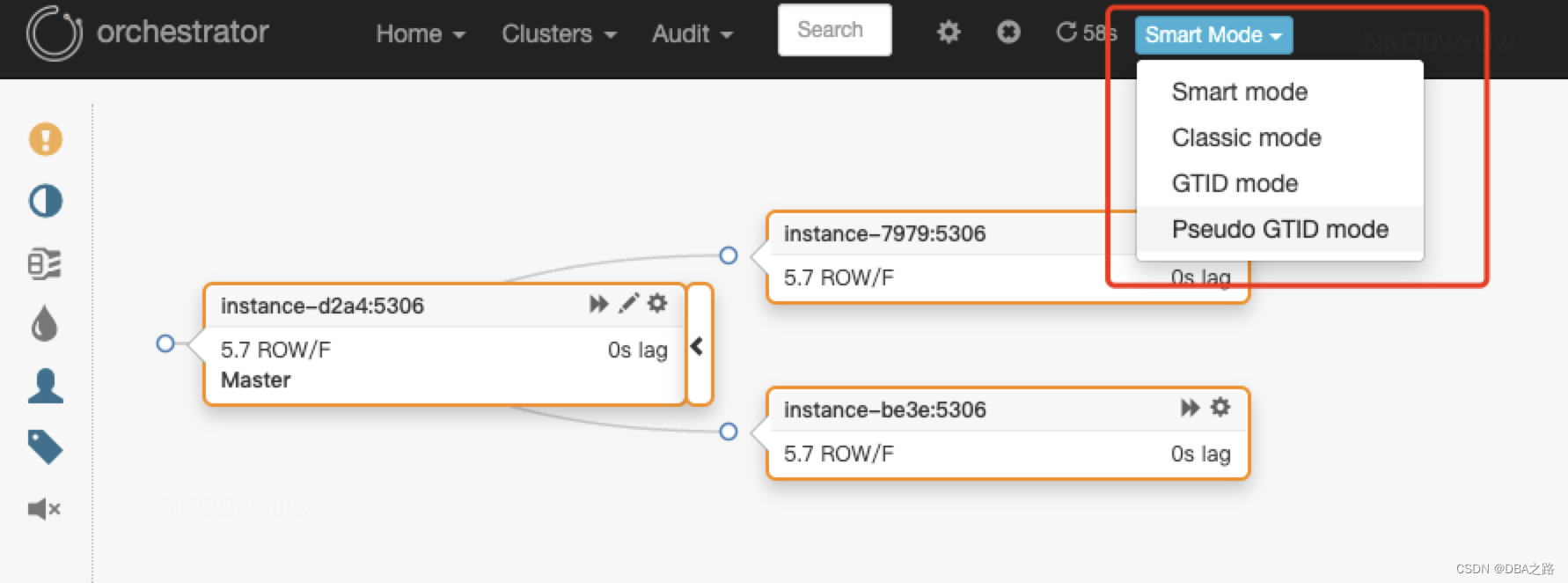
Orchestrator介绍一 简介安装与web端管理
目录 一 Orchestrator简介 二 Orchestrator功能 1 Discovery(发现复制拓扑) 2 Refactoring(重构复制拓扑) 3 Recovery(恢复主库故障) 三 orchestrator支持的操作方式 四 部署要求 五 下载 六 安装 1 下载软件包 2 解压软件包 3 创建账号 第一种是 orc后端MySQL数据…...

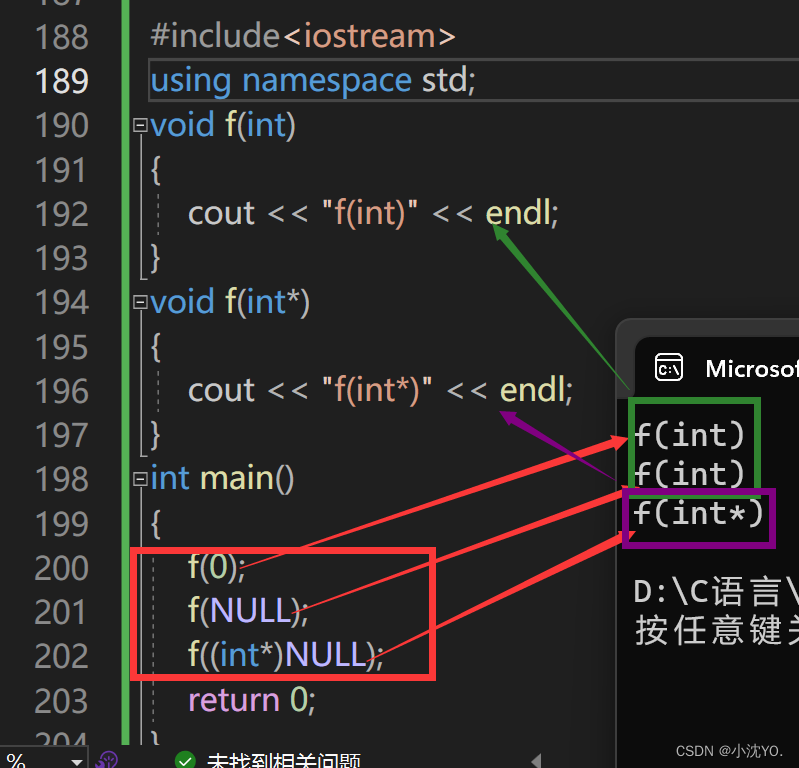
【C++心愿便利店】No.3---内联函数、auto、范围for、nullptr
文章目录 前言🌟一、内联函数🌏1.1.面试题🌏1.2.内联函数概念🌏1.3.内联函数特性 🌟二、auto关键字🌏2.1.类型别名思考🌏2.2.auto简介🌏2.3.auto的使用细节🌏2.4.auto不能…...

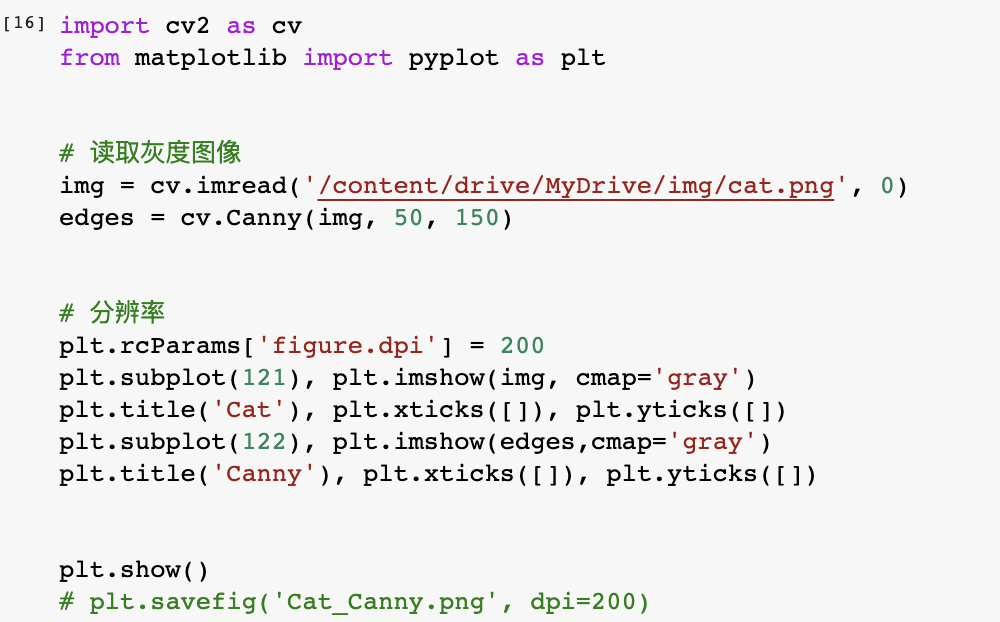
CV:边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。
目录 1. 边缘检测(Prewitt) 2. 边缘检测(Sobel) 3. 边缘检测(Laplacian) 3. 边缘检测(Canny) 边缘检测的算法包含 Prewitt、Sobel、Laplacian 和 Canny。 人在图像识别上具有难…...

【算法系列篇】前缀和
文章目录 前言什么是前缀和算法1.【模板】前缀和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 【模板】二维前缀和2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 寻找数组的中心下标3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 除自身以外的数组的乘积4.1 题目要求4.2 做题思…...

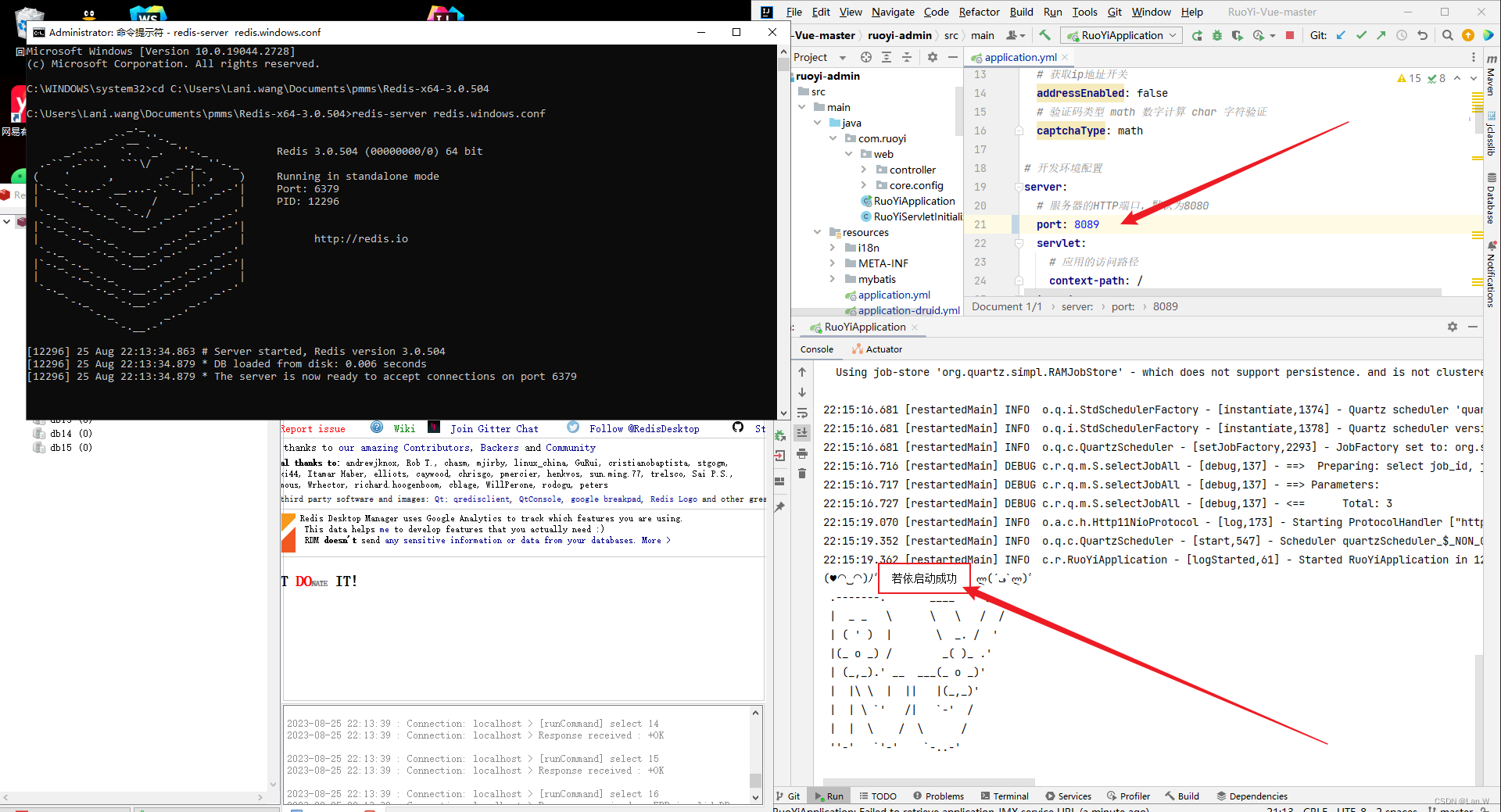
若依移动端Ruoyi-App 项目的后端项目入门
后端项目运行 运行报错 Error creating bean with name sysConfigServiceImpl: Invocation of init method failed 数据库创建了。 代码连接数据库地方了也匹配上了。但是还是报错。 分析 : 想起来我电脑从来没有安装过redis 下载安装redis到windows 链接&…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
