面试中问:React中函数组件和class组件的区别,hooks模拟生命周期
React中函数组件和class组件的区别,hooks模拟生命周期
- React中函数组件和class组件的区别
- hooks模拟生命周期
React中函数组件和class组件的区别
函数组件:
- 定义:函数组件是使用纯函数定义的组件,它接受
props作为参数并返回 JSX。 - 简洁性:通常更加简洁,没有类的许多样板代码。
- Hooks:在 React 16.8 之后,函数组件可以使用 Hooks,如
useState和useEffect,从而使得函数组件具有状态和副作用等功能。 this关键字:不使用this,因此不必绑定事件处理器。- 性能:传统上,函数组件被视为性能稍好,因为没有生命周期方法和额外的类开销。
使用场景:适用于不需要内部状态或生命周期方法的组件、或打算使用 Hooks 的组件。
class 组件:
- 定义:使用 ES6 类定义的组件。
- 生命周期方法:具有完整的生命周期方法,如
componentDidMount,componentDidUpdate, 和componentWillUnmount。 - 状态:拥有自己的内部状态,使用
this.state和this.setState进行管理。 this关键字:使用this来访问 props、state 和生命周期方法,因此通常需要绑定事件处理器。- 错误边界:类组件可以定义
componentDidCatch方法来作为错误边界。
使用场景:在需要完整生命周期方法、内部状态或错误边界时使用。
总结:随着 Hooks 的引入,函数组件已经变得与类组件几乎功能相同。但是,类组件在某些特定场景下,如错误边界,仍然很有用。选择使用哪种组件类型通常取决于具体需求和团队的偏好。
hooks模拟生命周期
在函数组件中,我们可以使用 Hooks 来模拟类组件中的生命周期函数。下面我将描述如何使用 useState 和 useEffect Hooks 来模拟类组件中常见的生命周期函数:
-
componentDidMount:在类组件中,
componentDidMount通常用于执行只需要在组件首次渲染后执行的操作,如 API 调用或订阅。使用
useEffectHook,你可以模拟此生命周期函数:useEffect(() => {// 这里的代码将在组件首次渲染后执行,类似于 componentDidMount }, []); // 空数组意味着这个 useEffect 只会在组件首次渲染后执行一次 -
componentDidUpdate:componentDidUpdate在组件更新后执行,你可以获取到组件更新前的 props 和 state。使用
useEffect,你可以这样模拟:useEffect(() => {// 这里的代码将在每次组件更新后执行,类似于 componentDidUpdate });如果你只对某个特定的 prop 或 state 的变化感兴趣,你可以这样:
useEffect(() => {// 当 someProp 发生变化时,这里的代码将执行 }, [someProp]); -
componentWillUnmount:类组件中,
componentWillUnmount用于执行清理操作,如取消 API 请求或移除订阅。使用
useEffect的返回函数,你可以模拟此生命周期函数:useEffect(() => {// 这里的代码将在组件首次渲染后执行return () => {// 这里的代码将在组件卸载前执行,类似于 componentWillUnmount}; }, []); -
模拟
shouldComponentUpdate:在函数组件中,没有直接的
shouldComponentUpdate的等价物。但是,你可以使用 React.memo 来包装组件,从而避免不必要的渲染。const MyComponent = React.memo(function MyComponent(props) {// 你的组件代码 }); -
模拟
getSnapshotBeforeUpdate和componentDidCatch:到目前为止,这两个生命周期方法没有对应的 Hooks 等价物。你可能需要使用类组件或查找其他解决方案来模拟这两个生命周期方法的功能。
综上所述,使用 Hooks,函数组件可以模拟大多数类组件的生命周期函数,但某些特定的生命周期方法可能需要其他解决方案或仍然需要类组件。
相关文章:

面试中问:React中函数组件和class组件的区别,hooks模拟生命周期
React中函数组件和class组件的区别,hooks模拟生命周期 React中函数组件和class组件的区别hooks模拟生命周期 React中函数组件和class组件的区别 函数组件: 定义:函数组件是使用纯函数定义的组件,它接受 props 作为参数并返回 JSX。简洁性&am…...

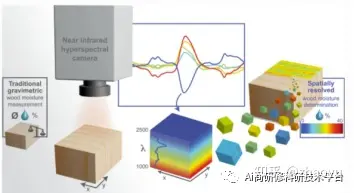
Python高光谱遥感数据处理与高光谱遥感机器学习方法应用
本文提供一套基于Python编程工具的高光谱数据处理方法和应用案例。 本文涵盖高光谱遥感的基础、方法和实践。基础篇以学员为中心,用通俗易懂的语言解释高光谱的基本概念和理论,旨在帮助学员深入理解科学原理。方法篇结合Python编程工具,专注…...

Java实现接收xml格式数据并解析,返回xml格式数据
需求描述:后端接受xml格式数据,解析出相应数据,并返回xml格式数据。 <!--XML解析--><dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId>…...

【C++】初步认识模板
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录 前言一、泛型编程二、函数模板2.1 函…...

Ansible 临时命令搭建安装仓库
创建一个名为/ansible/yum.sh 的 shell 脚本,该脚本将使用 Ansible 临时命令在各个受管节点上安装 yum 存储库. 存储库1: 存储库的名称为 EX294_BASE 描述为 EX294 base software 基础 URL 为 http://content/rhel8.0/x86_64/dvd/BaseOS GPG 签名检查为…...

phpstorm动态调试
首先在phpstudy搭建好网站,在管理拓展开启xdebug拓展 查看php.ini配置已经更改 需要增添修改一下设置 [Xdebug] zend_extensionD:/phpstudy_pro/Extensions/php/php5.6.9nts/ext/php_xdebug.dll xdebug.collect_params1 xdebug.collect_return1 xdebug.auto_trace…...

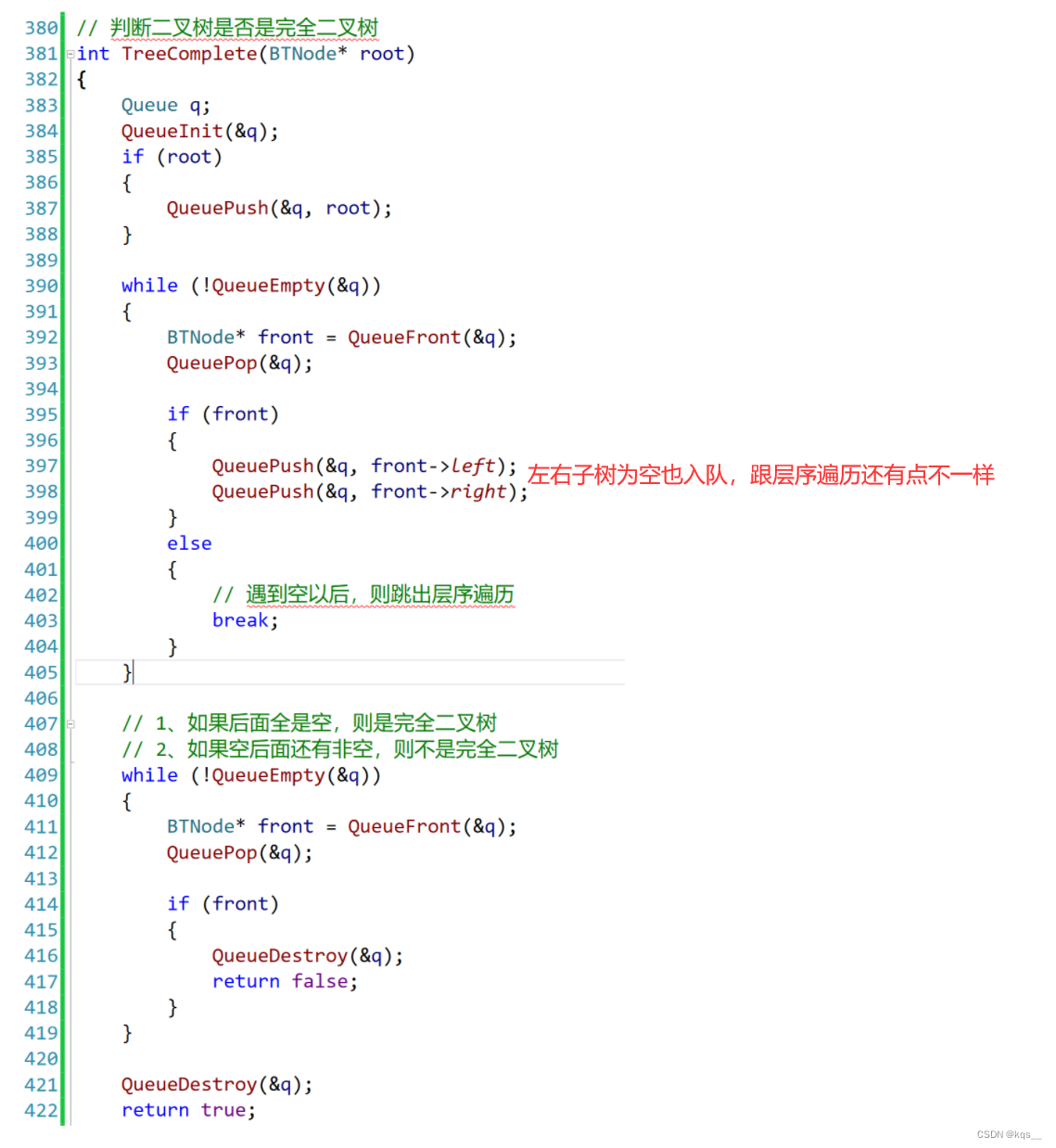
二叉树的层序遍历及完全二叉树的判断
文章目录 1.二叉树层序遍历 2.完全二叉树的判断 文章内容 1.二叉树层序遍历 二叉树的层序遍历需要一个队列来帮助实现。 我们在队列中存储的是节点的地址,所以我们要对队列结构体的数据域重定义, 以上代码 从逻辑上来讲就是1入队,1出队&am…...

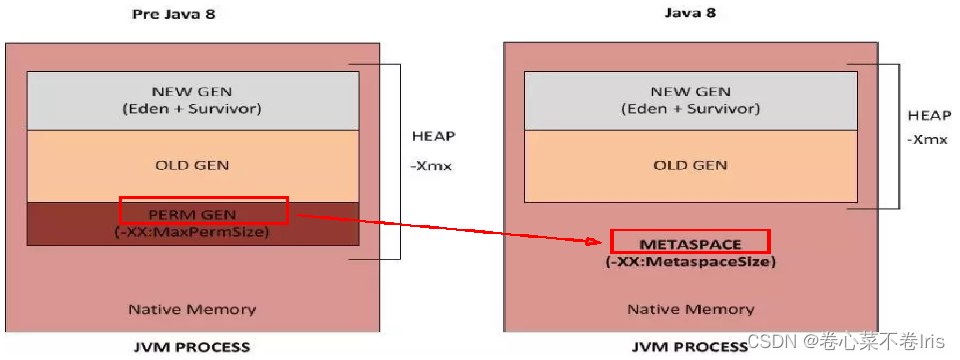
java八股文面试[JVM]——JVM内存结构
参考: JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 JVM是运行在操作系统之上的,它与硬件没有直接的交互 JVM内存结构: 方法区:存储已被虚拟机加载的类元数据信息(元空间) 堆:存放对象实…...

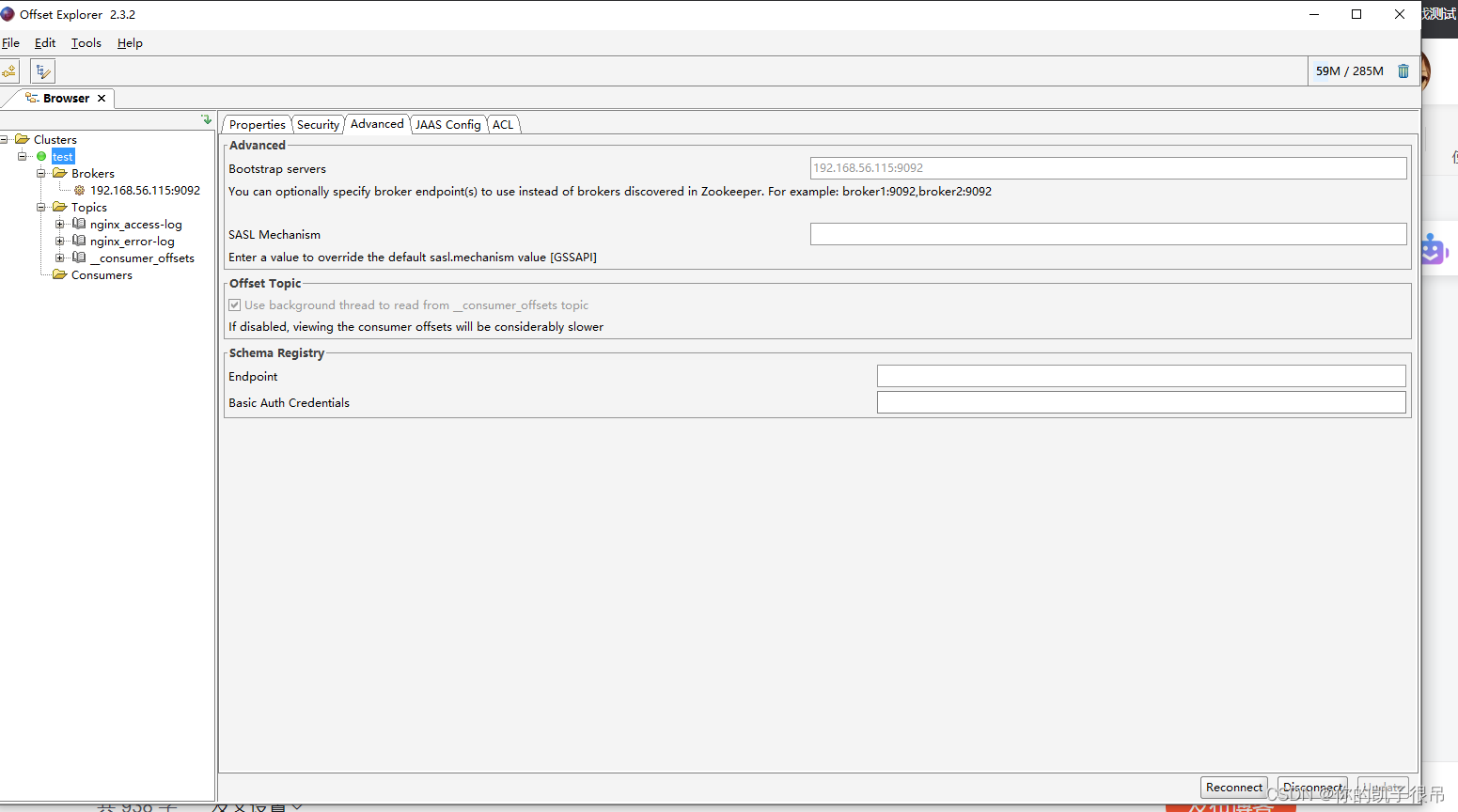
Kafka基本使用
查看Kafka的进程是否在运行 #命令行终端中运行如下命令 ps -ef | grep kafkafind / -iname kafka-server-start.shcd /usr/local/kafka/bin/#启动kafka ./kafka-server-start.sh -daemon /usr/local/kafka/config/server.propertiesKafka默认使用9092端口提供服务…...

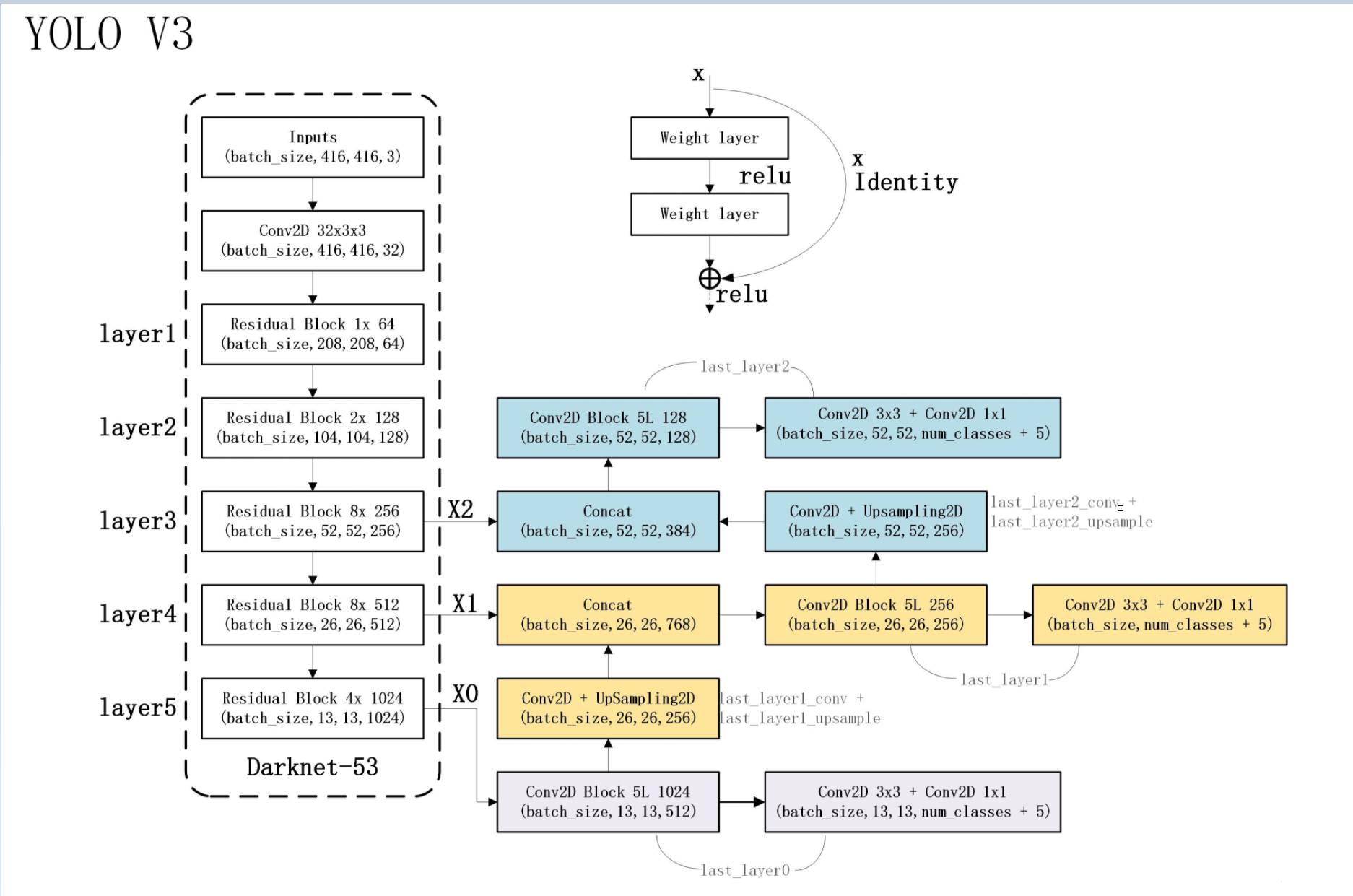
【目标检测】理论篇(2)YOLOv3网络构架及其代码实现
网络构架图: 代码实现: import math from collections import OrderedDictimport torch.nn as nn#---------------------------------------------------------------------# # 残差结构 # 利用一个1x1卷积下降通道数,然后利用一个3x3卷…...

k8s之工作负载、Deployment、DaemonSet、StatefulSet、Job、CronJob及GC
文章目录 1、工作负载1.1、定义1.2、分类 2、Deployment2.1、定义2.2、Deployment创建2.3、Deployment 更新机制2.3.1、比例缩放(Proportional Scaling)2.3.2、HPA(动态扩缩容)2.3.2.1、需要先安装metrics-server2.3.2.2、配置hpa…...

IDEA项目实践——Element UI概述
系列文章目录 IDEA项目实践——JavaWeb简介以及Servlet编程实战 IDEA项目实践——Spring当中的切面AOP IDEA项目实践——Spring框架简介,以及IOC注解 IDEA项目实践——动态SQL、关系映射、注解开发 IDEWA项目实践——mybatis的一些基本原理以及案例 文章目录 …...

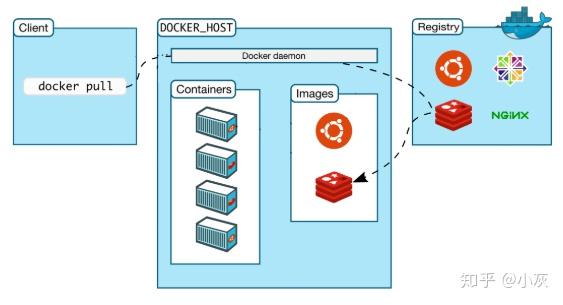
Docker 容器学习笔记
Docker 容器学习笔记 容器的由来 早先,虚拟机通过操作系统实现相互隔离,保证应用程序在运行时相互独立,避免相互干扰。但是操作系统又笨又重,耗费资源严重: 容器技术只隔离应用程序的运行时环境但容器之间共享同一个…...

Day03-vue基础
Day03-vue基础 一 列表渲染 v-for这个指令可以实现列表渲染 1 数组 <ul><!-- v-for遍历的时候,key必须赋唯一值第一个参数是数组元素,第二个参数是元素下标--><li v-for="(item,index) in [1,3,5,7]" :key="item">{{item}}--{{index}…...

RAC sid=‘*‘ 最好加上 v$system_parameter
实验结论:在RAC环境中,最好修改参数sid* 安全可靠,因为暂时未明确知道哪些参数是默认全局修改,什么参数是默认单节点修改的,* 靠谱,不容易出问题 在RAC环境中,修改全局参数scopespfile生效时&am…...

【位运算进阶之----左移(<<)】
今天我们来谈谈左移这件事。 ❤️简单来说,对一个数左移就是在其的二进制表达末尾添0。左移一位添一个0,结果就是乘以2;左移两位添两个0,结果就乘以2 ^ 2;左移n位添n个0,结果就是乘以2 ^ n,小心…...

石油石化行业网络监控运维方案,全局态势感知,实时预警
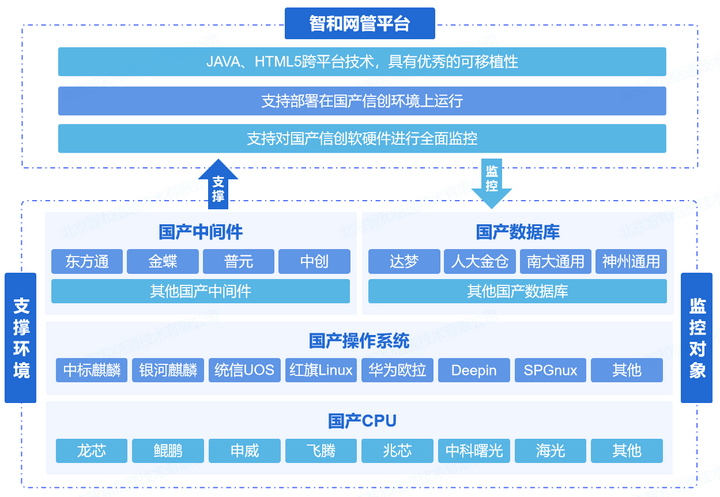
石油石化行业是一个高科技密集型行业,投资巨大、人员众多,各产业价值链的关联度较高,大型石油石化企业实现了上中下游产业的一体化协同发展。随着工业4.0时代的来临,信息化和工业化融合,物联网、云计算等新技术的普及推…...

MyBatis 的关联关系配置 一对多,一对一,多对多 关系的映射处理
目录 一.关联关系配置的好处 二. 导入数据库表: 三. 一对多关系:-- 一个订单对应多个订单项 四.一对一关系:---一个订单项对应一个订单 五.多对多关系(两个一对多) 一.关联关系配置的好处 MyBatis是一…...

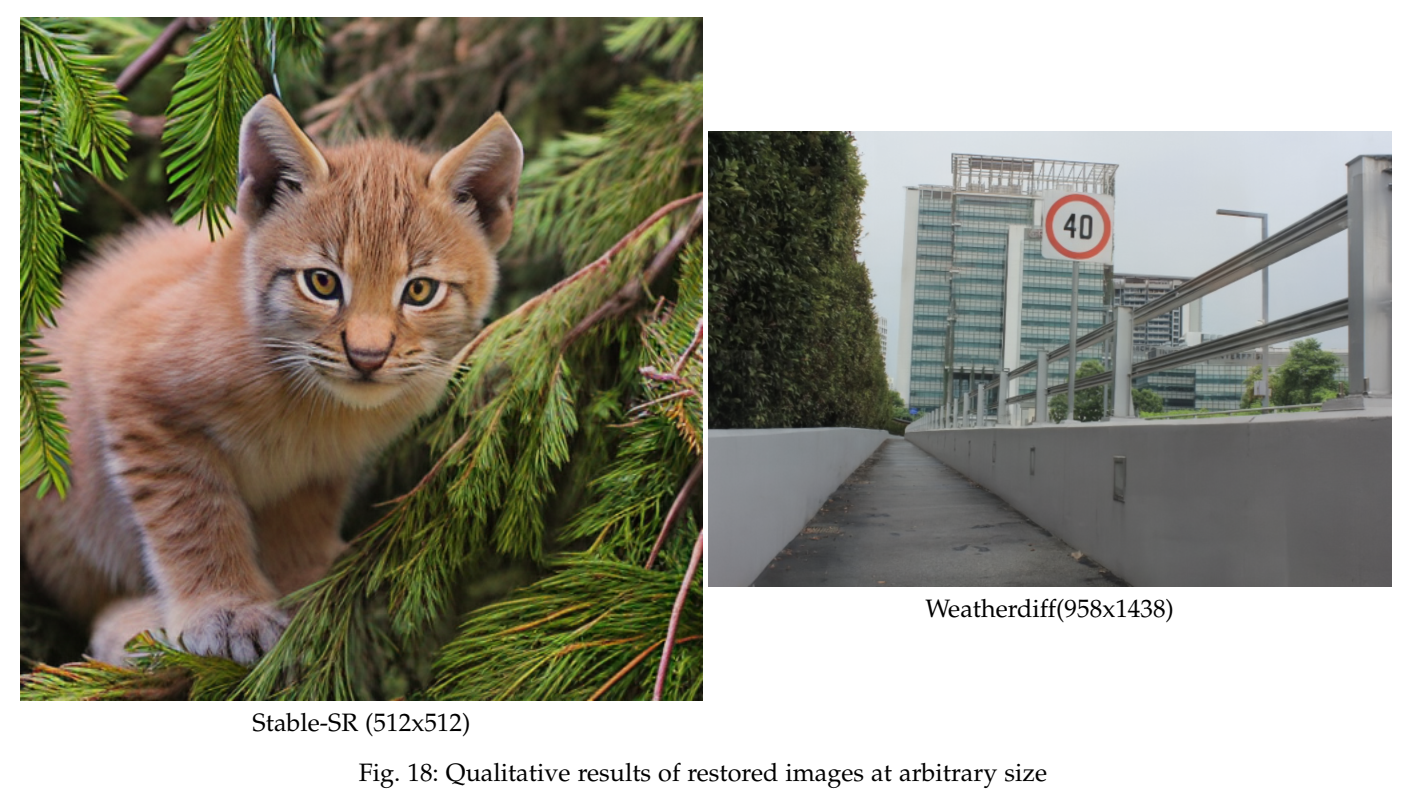
Diffusion Models for Image Restoration and Enhancement – A Comprehensive Survey
图像恢复与增强的扩散模型综述 论文链接:https://arxiv.org/abs/2308.09388 项目地址:https://github.com/lixinustc/Awesome-diffusion-model-for-image-processing/ Abstract 图像恢复(IR)一直是低水平视觉领域不可或缺的一项具有挑战性的任务&…...

Springboot开发所遇问题(持续更新)
SpringBoot特征: 1. SpringBoot Starter:他将常用的依赖分组进行了整合,将其合并到一个依赖中,这样就可以一次性添加到项目的Maven或Gradle构建中。 2,使编码变得简单,SpringBoot采用 JavaConfig的方式对Spring进行配置…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
