neo4jd3拓扑节点显示为节点标签(自定义节点显示)
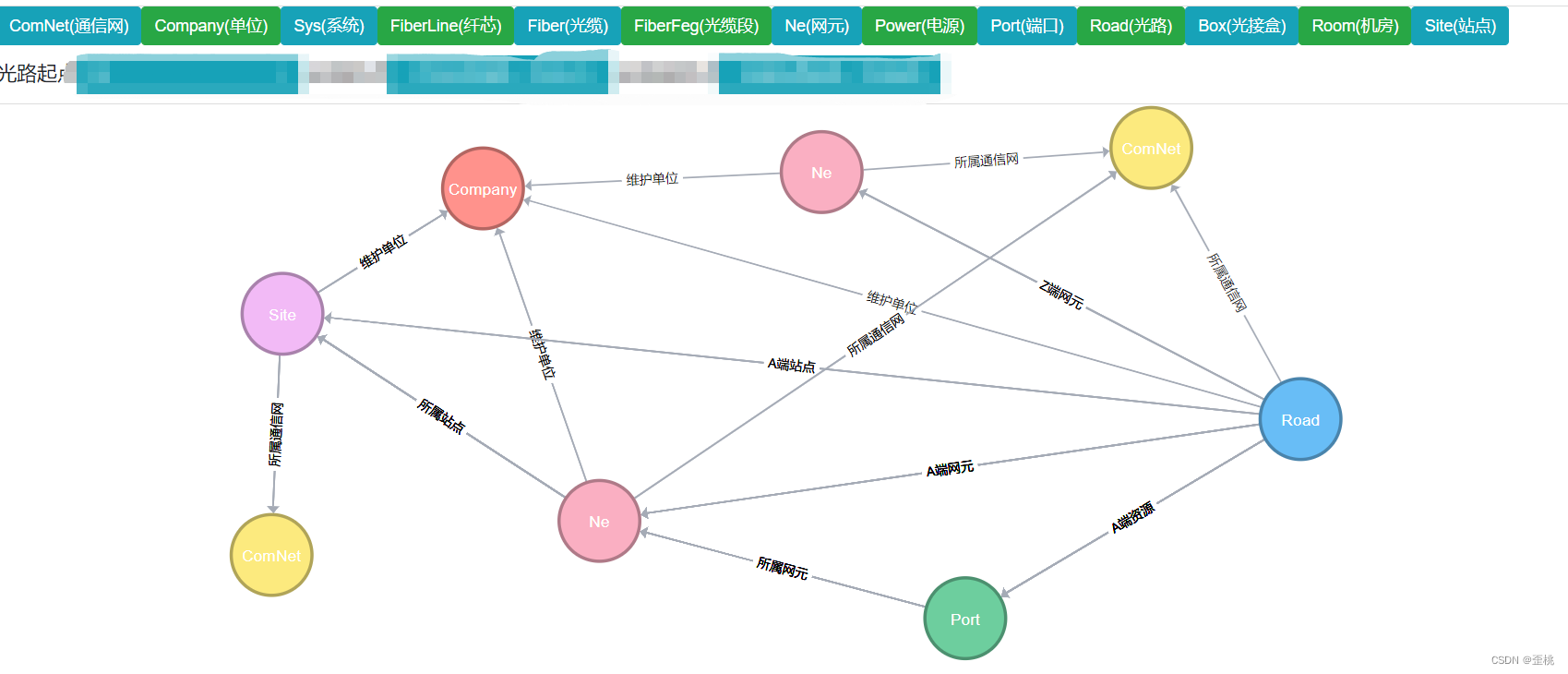
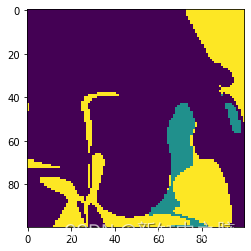
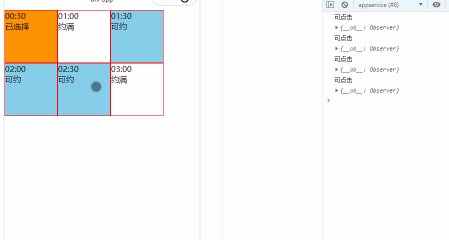
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签

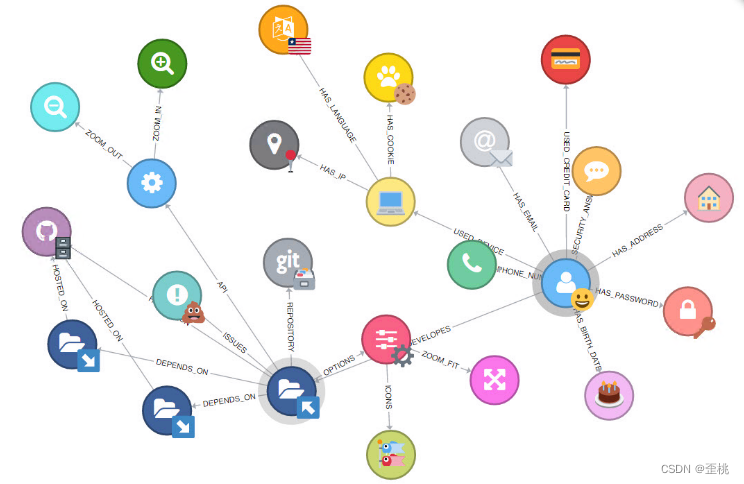
在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容

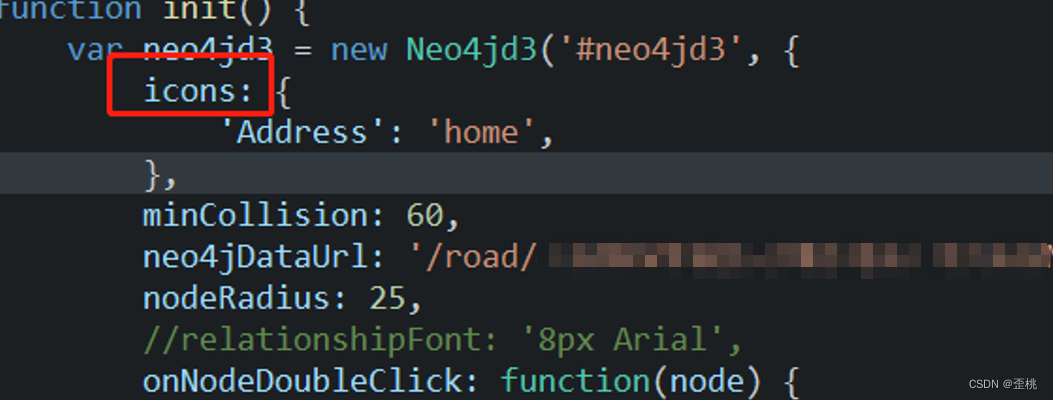
那么neo4jd3是如何实现这个效果的嗯?那就是我们在初始化neo4jd3的时候,为其添加icons属性。

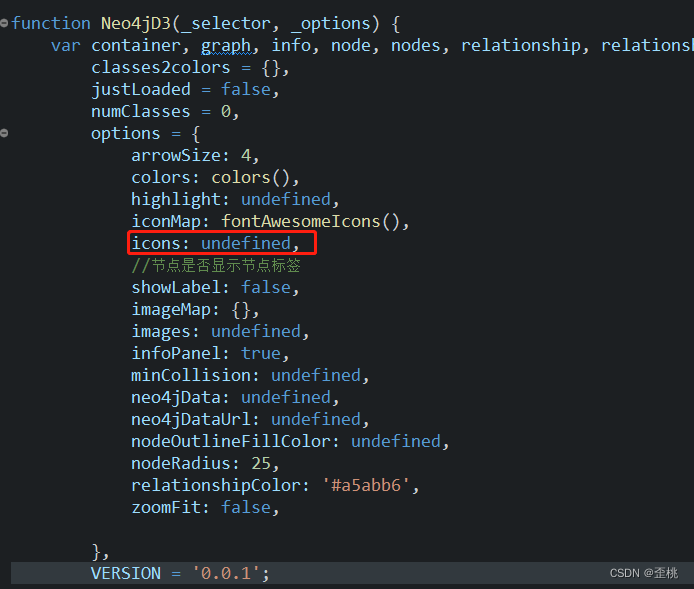
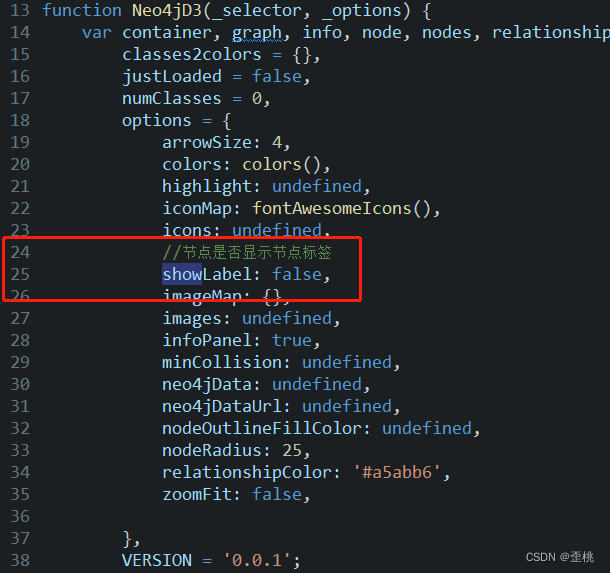
在neo4jd3的源码中,我们可以发现icons属性定义在了options中。

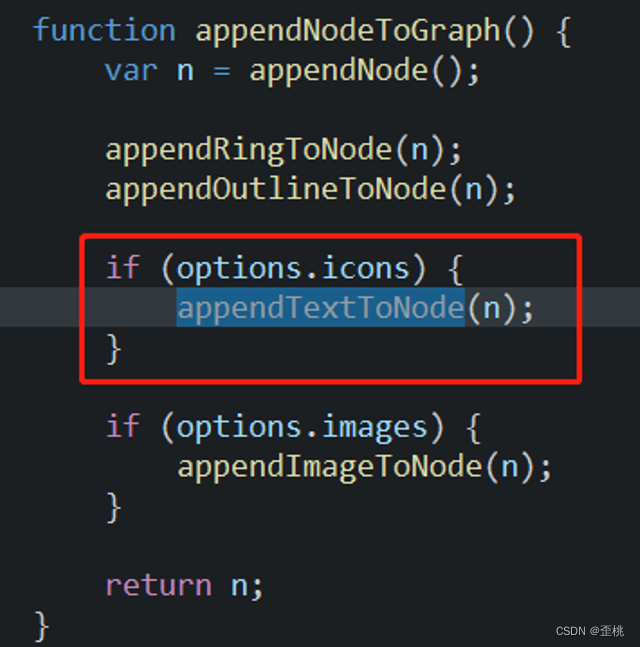
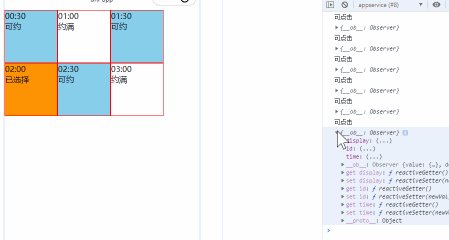
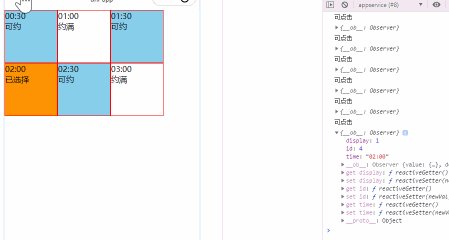
然后我们查找一下icons这个属性在哪里被使用

如上图所示,我们可以看到,如果设置了icons,appendTextToNode这个方法,我们进去看看这个方法怎么实现的。
不难发现如下代码,如果在**icon()**这个方法中没有找到小图标,就显示为节点的id。
.html(function(d) {var _icon = icon(d);return _icon ? '&#x' + _icon : d.id;
}

为了不破坏现有的方法,我们再次基础上增加一个属性showLabel,大概位置在源代码25行左右

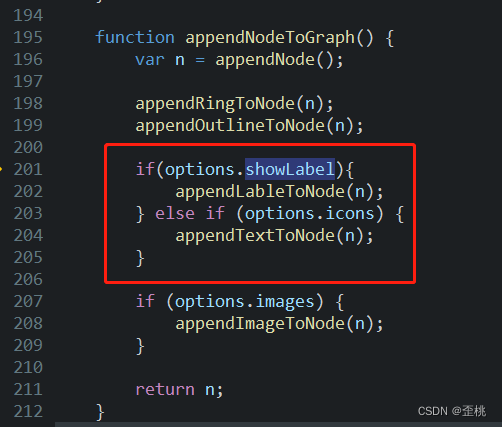
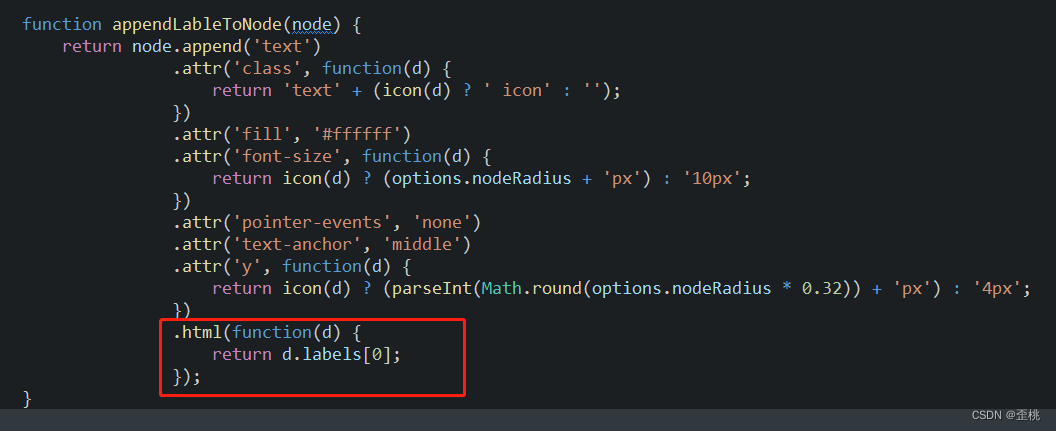
然后大概在200行左右修改为如下的代码,其中appendLableToNode就是我们新增加的方法

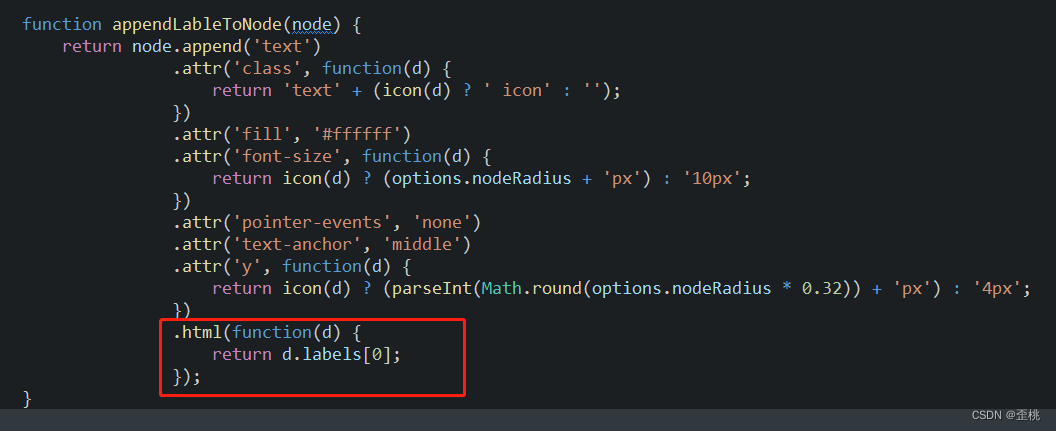
当然这里,我也没过多的魔改代码,就是将appendTextToNode拷贝,换个名字,然后把最后一行代码改了
return _icon ? '&#x' + _icon : d.id;
改成
return d.labels[0];//如果你节点有可能有多个标签,那你就拼接多个标签

相关文章:

neo4jd3拓扑节点显示为节点标签(自定义节点显示)
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签 在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容 那…...

网络安全(黑客)了解学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

【CSS】CSS 特性 ( CSS 优先级 | 优先级引入 | 选择器基本权重 )
一、CSS 优先级 1、优先级引入 定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 , 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ; <style>div {color: re…...

Linux Shell 搜索命令 grep
grep 是一个强大的文本搜索工具,用于在文件或标准输入中查找匹配指定模式的行。 它的基本语法是: grep [options] pattern [file...]其中,pattern 是要搜索的模式,可以是普通字符串或使用正则表达式表示的模式。file 是要被搜索…...

【C进阶】指针(一)
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述: 在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top w…...
)
2023年Java核心技术面试第九篇(篇篇万字精讲)
目录 十七 . 并发相关基础概念 17.1 线程安全 17.2 保证线程安全的两个方法 17.2.1 封装 17.2.2 不可变 17.2.2.1 final 和 immutable解释 17.3 线程安全的基本特性 17.3.1 原子性(Atomicity) 17.3.2 可见性(Visibility) 17.3.3 有…...

解码Python JSON:从基础到高级,掌握使用的精髓
摘要: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在Python中通过json模块可以方便地处理JSON数据。本文将从JSON的基础概念讲解开始,逐步深入介绍json模块的各种功能和用法,带您从入门到…...

Qt --- 自定义工具类 持续更新... ...
QSettings使用 .h文件 #ifndef UTIL_H #define UTIL_H#include <QSettings>class Util {public:// 配置文件读写 {{static bool writeInit(QString path, QString user_key, QString user_value);static bool readInit(QString path, QString user_key, QString &u…...

GO语言圣经 第二章习题
练习2.1 向tempconv包添加类型、常量和函数用来处理Kelvin绝对温度的转换,Kelvin 绝对零度是−273.15C,Kelvin绝对温度1K和摄氏度1C的单位间隔是一样的。 conv.go package tempconv// CToF converts a Celsius temperature to Fahrenheit. func CToF(c …...

Java 语言实现线性查找算法
【引言】 线性查找算法是一种简单且直观的查找算法。它从数组的第一个元素开始逐个比较,直到找到目标元素,或者遍历完整个数组。本文将使用Java语言实现线性查找算法,并详细讲解其思想和代码实现。 【算法思想】 线性查找的核心思想是逐个比…...

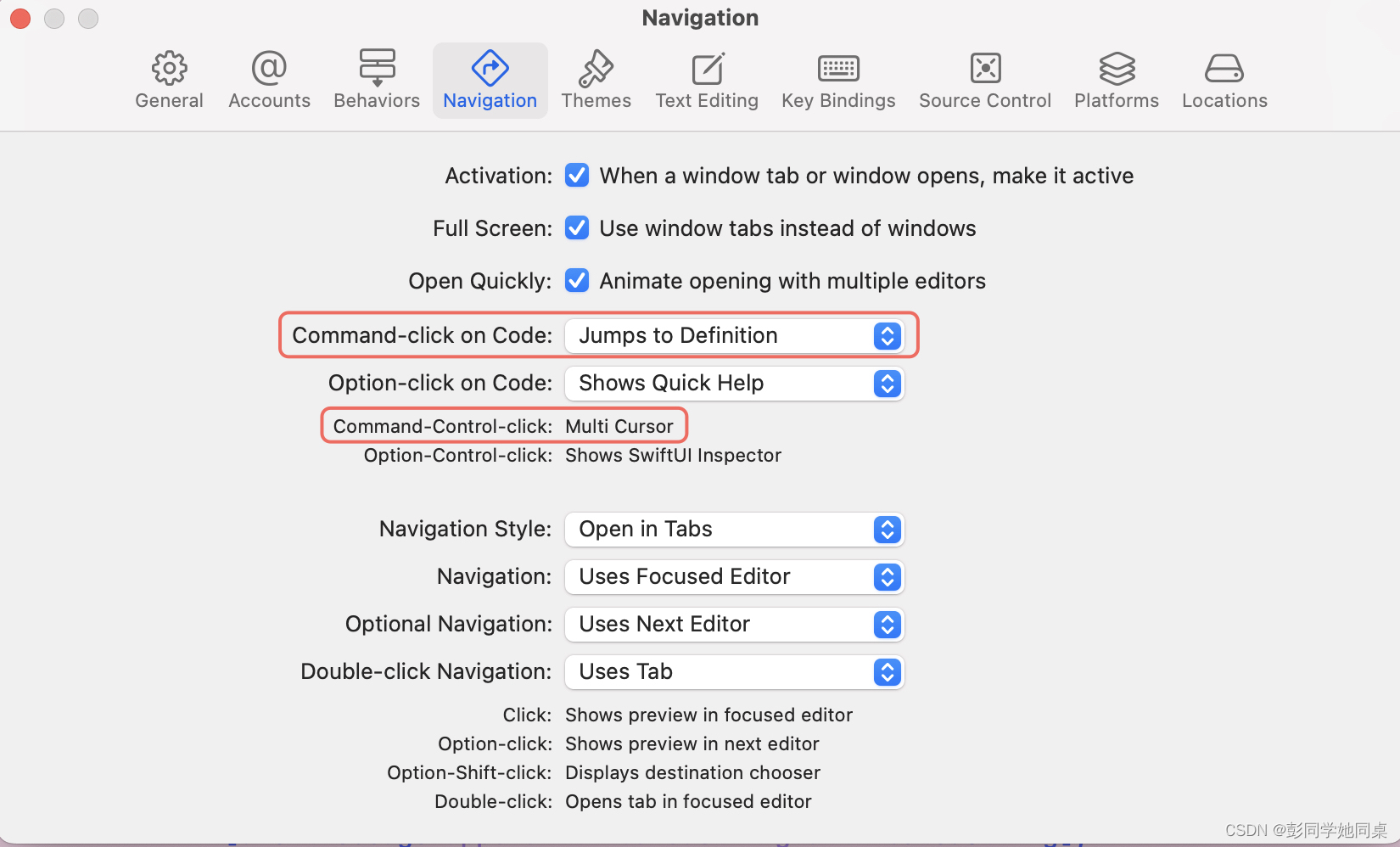
xcode15 change
jump to define 由原先的 control command left click 改为command left click 可以方便使用TODO // TODO: 是不是这里要改成红色字体 将这个直接作为bookmark...
)
MySQL集群(mysql-cluster)
环境 系统环境:centos7 管理节点:192.168.127.128 数据节点:192.168.127.145,192.168.127.146 sql节点:192.168.127.145,192.168.127.146 约定 创建mysql用户,将程序部署到/home/mysql 目…...

基于神经网络的3D地质模型
地球科学家需要对地质环境进行最佳估计才能进行模拟或评估。 除了地质背景之外,建立地质模型还需要一整套数学方法,如贝叶斯网络、协同克里金法、支持向量机、神经网络、随机模型,以在钻井日志或地球物理信息确实稀缺或不确定时定义哪些可能是…...

Spring AOP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续,是软件开发中的一个热点,也是Spring框架中的一个重要内容…...

1.linux的常用命令
目录 一、Linux入门 二、Linux文件系统目录 三、Linux的vi和vim的使用 四、Linux的关机、重启、注销 四、Linux的用户管理 五、Linux的运行级别 六、Linux的文件目录指令 七、Linux的时间日期指令 八、Linux的压缩和解压类指令 九、Linux的搜索查找指令 …...

XiaoFeng.Net 网络库使用
网络库介绍 XiaoFeng.Net网络库包含了 SocketServer,SocketClient,WebSocketServer,WebSocketClient四个类库 SocketServer 网络服务端同时支持Socket客户端连接,WebSocket客户端,浏览器WebSocket连接 SocketCleint 网络客户端 WebSocketServer WebSock…...

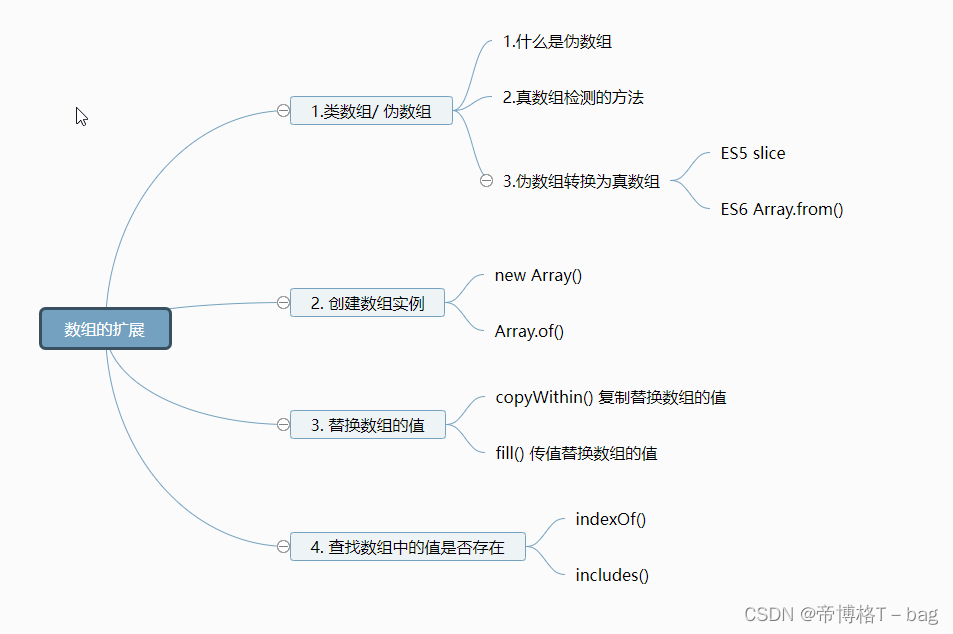
【ES6】—数组的扩展
一、类数组/ 伪数组 1. 类/伪数组: 并不是真正意义的数组,有长度的属性,但无法使用Array原型上的方法 let divs document.getElementsByTagName(div) console.log(divs) // HTMLCollection []let divs2 document.getElementsByClassName("xxx&q…...

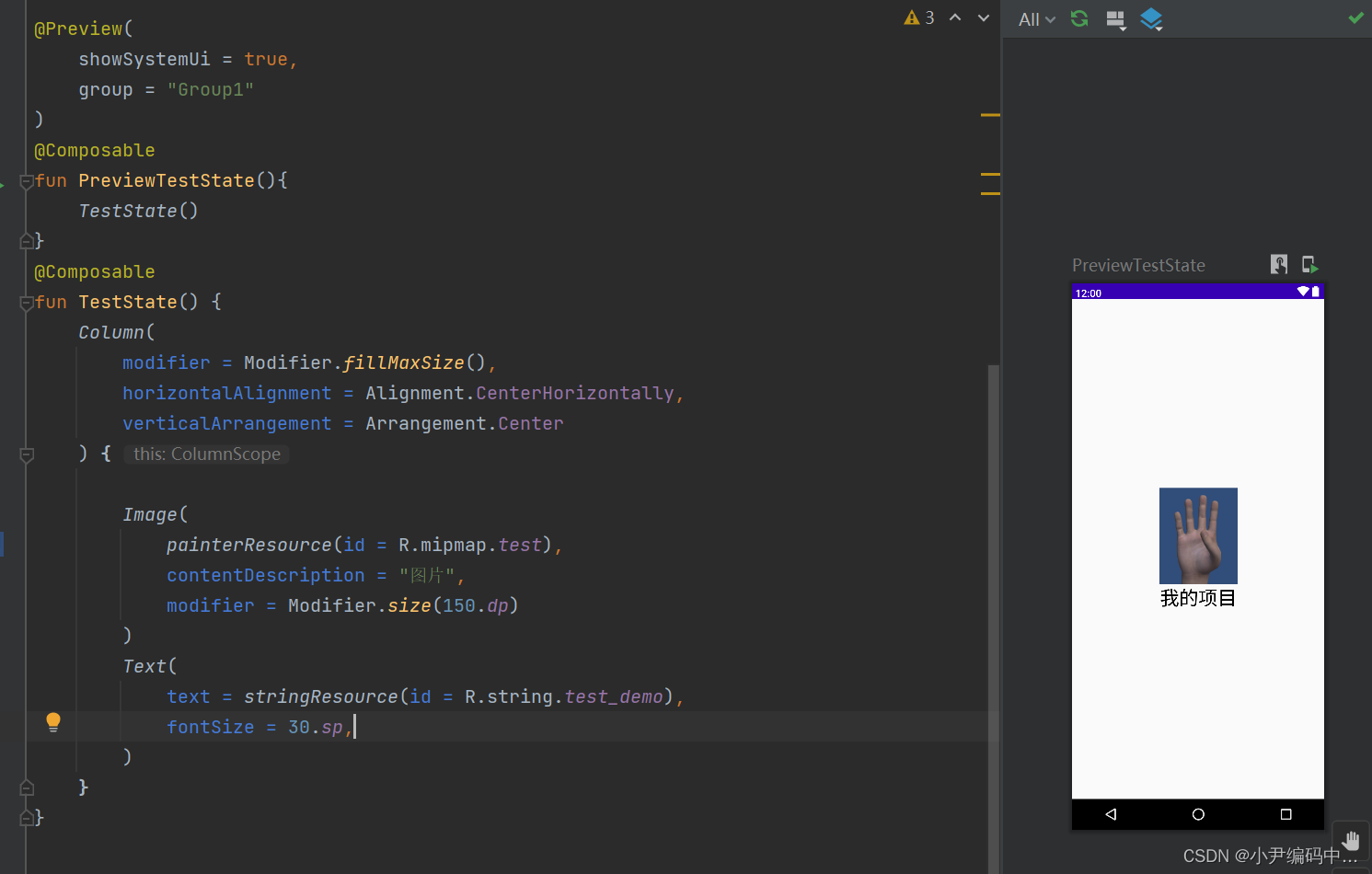
Android 实现资源国际化
前言 国际化指的是当Android系统切换语言时,相关设置也随之改变,从而使用不同的国家地区; 简而言之,就是我们的Android App中的文字和图片会随着不同国家的地区变化从而切换为不同语言文字和不同国家的图片 文字图片国际化 只要…...

uni、js——点击与禁用(不可点击)、动态样式class
案例 没约满的时间可以点击进行选择,约满的就不能选择了。选择完之后变色变字。 核心思想就是创建一个第三方变量存起来,点击谁就存到第三方,在根据这个进行判断。 代码 <template><view class"content"><view cl…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
