html动态爱心代码【四】(附源码)
目录
前言
特效
完整代码
总结
前言
情人节马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)+背景音乐,可用于520,情人节,生日,表白等场景,可直接使用。
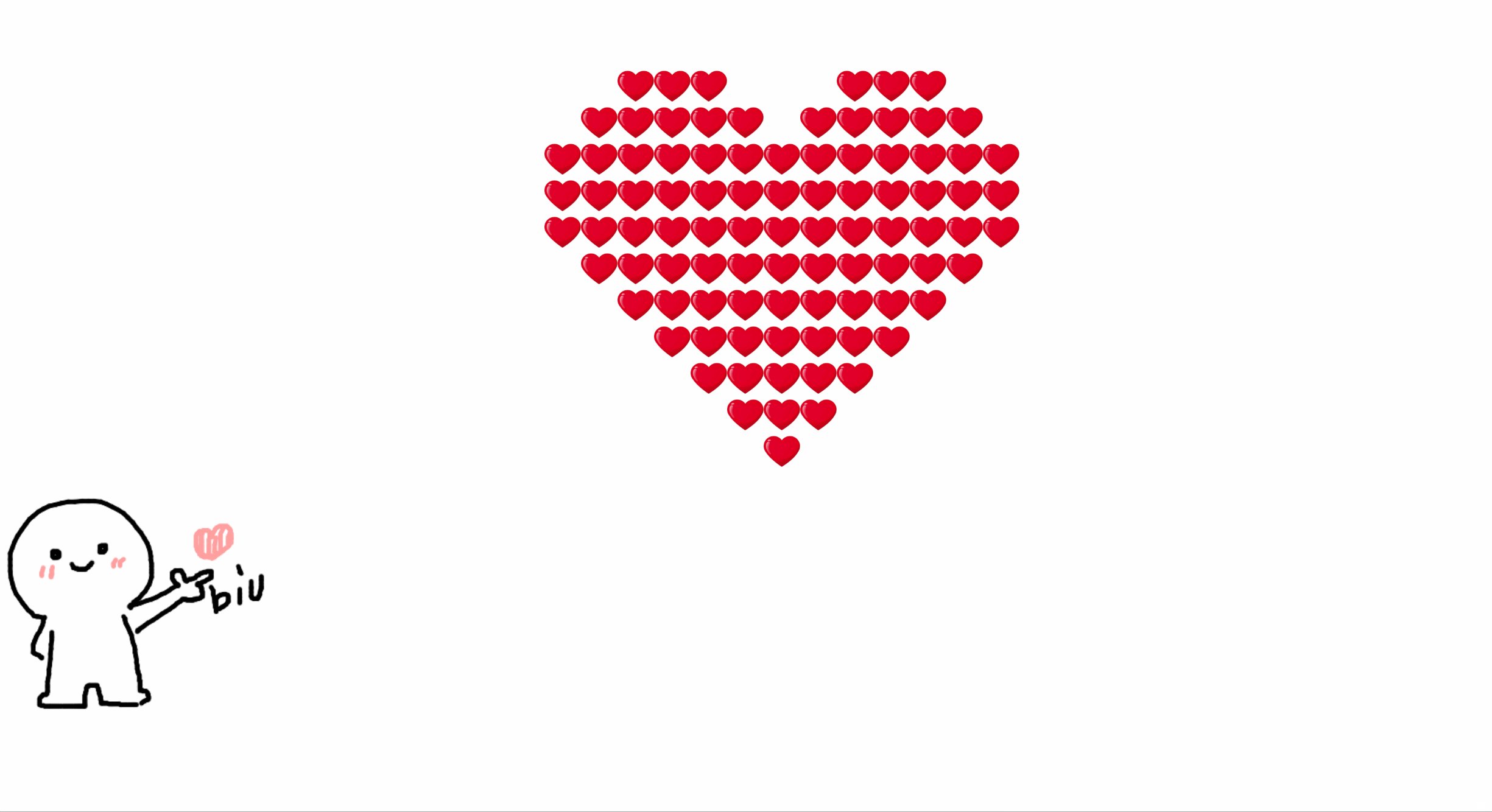
特效

完整代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>心心-样例图</title><link href="favicon.ico" rel="shortcut icon" class="icon-love" type="images/x-ico"><link rel="stylesheet" href="css/love.css"></head>
<body><div class="container" onselectstart="return false;" unselectable="on" style="-moz-user-select:none;"><div class="body_left"><img src="images/biubiubiu.gif" alt="" ondragstart='return false;'></div><div class="body_center love"><div class="block"><div class="div1"></div><div class="div2"></div><div class="div3"></div><div class="div4"></div></div></div></div><div class="footer"><div class="border"><div class="border-top"></div><div class="border-bottom"></div></div></div><script type="text/javascript" src="js/love.js"></script></body>
</html>css
* {margin: 0;padding: 0;border: 0;
}
.icon-love {width: 400px;
}
html, body {width: 100%;height: 100%;
}body {/*background-color: skyblue;*/overflow: hidden; /*隐藏超出的部分*/
}.container {width: 100%;height: 100%;position: relative;
}/*---------------------- body_left -------------------------*/
.body_left {width: 300px;height: 300px;left: 0;bottom: 110px;position: absolute;z-index: 98;}/*---------------------- body_left -------------------------*//*---------------------- body_center -------------------------*/
.container .love {width: 520px; /* 13 * 40 */height: 440px; /* 11 * 40 */left: 50%;top: 50%;position: absolute;margin: -260px 0 0 -220px;/*background-color: gray;*/
}.love .block {right: 0;position: absolute;visibility: hidden; /*未开始升空动画前隐藏*/background-color: yellow;
}.love .block div {width: 40px;height: 40px;position: absolute;background: url("../images/heart.png") no-repeat;background-size: contain;/*background-color: #c40908;*//*border: 1px solid silver;*/box-sizing: border-box;
}/*---------------------- body_center -------------------------*//*---------------------- footer -------------------------*/
@keyframes border {0% {width: 0;}5% {width: 5%;}10% {width: 10%;}15% {width: 15%;}20% {width: 20%;}25% {width: 25%;}30% {width: 30%;}35% {width: 35%;}40% {width: 40%;}45% {width: 45%;}50% {width: 50%;}55% {width: 55%;}60% {width: 60%;}65% {width: 65%;}70% {width: 70%;}75% {width: 75%;}80% {width: 80%;}85% {width: 85%;}90% {width: 90%;}95% {width: 95%;}100% {width: 100%;}}
.footer {bottom: 30px;position: relative;z-index: 99;
}
.footer .border .border-top {/*width: 0;*//*display: inline-block;*/border-top: 3px solid black;transform-origin: left center;-webkit-animation: border 312 linear;-o-animation: border 12s linear;animation: border 12s linear;animation-fill-mode : both;/*border-bottom: none;*/
}.footer .border .border-bottom {/*width: 0;*//*display: inline-block;*/float: right;border-top: 3px solid red;transform-origin: right center;-webkit-animation: border 7s linear 12s;-o-animation: border 7s linear 12s;animation: border 7s linear 12s;animation-fill-mode : both;/*border-bottom: none;*/
}.footer .copyright {width: 100%;height: 30px;position: absolute;bottom: -30px;text-align: center;/*background-color: gray;*/}.copyright div {width: 30%;line-height: 30px;display: inline-block;
}.copyright div span {color: dimgray;
}/*---------------------- footer -------------------------*/js
const blk_pitn = { //各小方块相对【自身中心】的位置 -- 【自身中心】确定为#div22的方块block1: [[0, 1], [0, 0], [-1, 0], [-1, -1]],block2: [[0, 1], [0, 0], [-1, 0], [0, -1]],block3: [[-1, 1], [0, 0], [-1, 0], [-1, -1]],block4: [[0, 1], [0, 0], [-1, 0], [-1, -1]], /* 1 */block5: [[-1, 1], [0, 0], [-1, 0], [0, -1]],block6: [[0, -1], [0, 0], [-1, 0], [1, -1]],block7: [[-1, -1], [0, 0], [-1, 0], [1, 0]],block8: [[-1, 1], [0, 0], [-1, 0], [-1, -1]], /* 3 */block9: [[0, -1], [0, 0], [-1, 0], [1, 0]],block10: [[-1, 1], [0, 0], [-1, 0], [1, 0]],block11: [[2, 0], [0, 0], [-1, 0], [1, 0]], /* — */block12: [[0, 1], [0, 0], [-1, 0], [0, -1]], /* 2 */block13: [[0, 1], [0, 0], [-1, 0], [-1, -1]], /* 1 */block14: [[1, 1], [0, 0], [-1, 0], [1, 0]],block15: [[1, -1], [0, 0], [-1, 0], [1, 0]],block16: [[-1, -1], [0, 0], [-1, 0], [1, 0]], /* 7 */block17: [[0, 1], [0, 0], [-1, 0], [0, -1]], /* 2 */block18: [[0, 1], [0, 0], [-1, 0], [-1, -1]], /* 1 */block19: [[0, -1], [0, 0], [-1, 0], [1, 0]], /* 9 */block20: [[1, -1], [0, 0], [-1, 0], [1, 0]],block21: [[0, 1], [0, 0], [-1, 0], [-1, -1]], /* 1 */block22: [[1, 1], [0, 0], [-1, 0], [1, 0]], /* 14 */block23: [[0, 2], [0, 0], [0, -1], [0, 1]] /* | */},offset_pitn = { //各方块block相对【爱心中心】的位置block1: [5, 3],block2: [5, 1],block3: [3, 4],block4: [3, 2],block5: [3, -1],block6: [2, 5],block7: [2, 1],block8: [1, -1],block9: [1, -3],block10: [1, 2],block11: [0, 3],block12: [0, 0], /* 【爱心中心】*/block13: [-1, -4],block14: [0, -2],block15: [-2, 4],block16: [-2, 2],block17: [-2, 0],block18: [-3, -2],block19: [-4, 0],block20: [-3, 5],block21: [-5, 3],block22: [-4, 1],block23: [-6, 1] /* 因动画需要移动一个方块,故y轴坐标-1*/};let blocks = document.getElementsByClassName("block"),block = blocks[0],love = document.getElementsByClassName("love")[0],timer = null,index = 0, //记录拼接爱心的动画步骤clone_block; //用于克隆方块//1.移动方块的【自身中心】到【爱心中心】
block.style.top = "50%";
block.style.left = "50%";
block.style.margin = "-20px 0 0 -20px";const block_left = parseFloat(window.getComputedStyle(block, null).left.slice(0, -2)), //【爱心中心】 左边距离父元素的距离block_top = parseFloat(window.getComputedStyle(block, null).top.slice(0, -2)); //【爱心中心】 顶部距离父元素的距离function Next() {if (++index >= 24) {clearInterval(timer);Rise();// alert("已经是最后一个了!");return;}block.style.visibility = "visible"; //升空动画前允许可见//2.移动方块到指定的位置-即是移动【自身中心】到目标位置block.style.left = block_left + 40 * offset_pitn["block" + index][0] + "px";block.style.top = block_top - 40 * offset_pitn["block" + index][1] + "px";for (let i = 0; i < block.children.length; i++) {// block.children[1].innerText = index; //编号便于调试block.children[i].style.left = blk_pitn["block" + index][i][0] * -40 + "px";/* -40 是因为逻辑坐标和浏览器的x,y轴方向不一样*/block.children[i].style.top = blk_pitn["block" + index][i][1] * -40 + "px";}//3.克隆方块—保存现在的位置/* 一共会克隆23个方块,加上原先的一个方块block,共24个方块,即多出原先的block方块*/clone_block = block.cloneNode(true);love.appendChild(clone_block);if (love.children.length >= 24) {blocks[blocks.length - 1].children[2].style.display = "none"; //去掉多余的小方块block.style.display = "none"; //隐藏多出的block方块}
}function Rise() {//4.爱心升高,多出的那个小方块开始掉落console.log("开始升空");let timer2 = null,distance = 0;/* 升高时,移动的距离*/const target = 120, /* 目标距离*/speed = 1;/*移动速度*/let love_top = parseFloat(window.getComputedStyle(love, null).top.slice(0, -2)); //爱心盒子距离屏幕顶部的距离timer2 = setInterval(() => {distance += speed;// console.log(distance);if (distance >= target) {clearInterval(timer2);console.log("升空完毕");}love.style.top = (love_top - distance) + "px";}, 22);}window.onload = function () {setTimeout(() => {timer = setInterval(() => {Next();}, 300);}, 12000); //gif图播放完毕所需时间为11.73s
};
图片


总结
css与js代码较多,便作了分离,大家导入html后,注意引入css和js
祝大家在情场顺风顺水

相关文章:

html动态爱心代码【四】(附源码)
目录 前言 特效 完整代码 总结 前言 情人节马上就要到了,为了帮助大家高效表白,下面再给大家带来了实用的HTML浪漫表白代码(附源码)背景音乐,可用于520,情人节,生日,表白等场景,可直接使用。…...

如何利用SLF4J扩展模块实现高效的日志记录
如何利用SLF4J扩展模块实现高效的日志记录 摘要:SLF4J(Simple Logging Facade for Java)是一个用于 Java 程序中记录日志的简单门面,它提供了一种统一的日志记录接口,可以方便地切换底层的日志实现。SLF4J 还…...

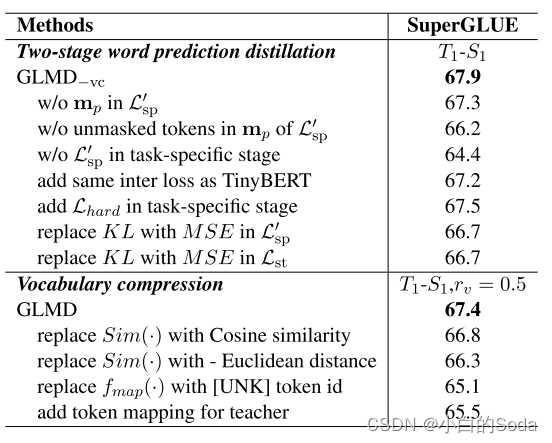
通用语言模型蒸馏-GLMD
文章目录 GLMD一、PPT内容论文背景P1 BackgroundP2 Approach 相关知识P3 知识蒸馏P4 语言建模词预测逻辑 方法P5 两阶段词汇预测蒸馏P6P7 词汇压缩 实验结果P8 results 二、论文泛读2.1 论文要解决什么问题?2.2 论文采用了什么方法?2.4 论文达到什么效果…...

kafka--技术文档-基本概念-《快速了解kafka》
学习一种新的消息中间键,卡夫卡!!! 官网网址 Apache Kafka 基本概念 Kafka是一种开源的分布式流处理平台,由Apache软件基金会开发,用Scala和Java编写。它是一个高吞吐量的分布式发布订阅消息系统…...

ChatGPT:ChatGPT 的发展史,ChatGPT 优缺点以及ChatGPT 在未来生活中的发展趋势和应用
目录 1.ChatGPT 是什么 2. ChatGPT 的发展史 3.ChatGPT 优缺点 4.ChatGPT 在未来生活中的发展趋势和应用 5.ChatGPT经历了几个版本 1.ChatGPT 是什么 ChatGPT 是一个在线聊天机器人,可以与使用者进行语义对话和提供帮助。它可以回答各种问题,提供建议…...

【八股】2023秋招八股复习笔记4(MySQL Redis等)
文章目录 目录1、MySQLmysql索引实现mysql索引优化mysql索引失效的情况mysql 千万数据优化mysql 事务隔离级别 & 实现原理mysql MVCC版本链(undo log)mysql数据同步机制 & 主从复制 (binlog)mysql 日志&数据恢复&…...

【Unity】 Mesh 和 Mesh.subMeshCount
原文 https://www.cnblogs.com/hwx0000/p/12733582.html 什么是subMesh Mesh里面有这么一个参数mesh.subMeshCount,所以说明了subMesh是 属于 Mesh的,subMesh是mesh的子mesh,subMesh所有的顶点数据信息都来自于对应的Mesh,subMes…...

Java开发中Word转PDF
Java开发中Word转PDF文件5种方案横向评测 https://blog.csdn.net/aley/article/details/127914145?ops_request_misc&request_id&biz_id102&utm_termjava%20%20word%20%E8%BD%ACpdf&utm_mediumdistribute.pc_search_result.none-task-blog-2allsobaiduweb~de…...

【前端】vscode前端插件笔记
前段vscode好用插件笔记 不需要安装已经自带 HTML SnippetsPath IntellisenseAuto Rename TagBracket Pair Colorizer 核心好用 中文包关键步骤:controlshift然后display language切换即可open in browserLive Server 实时效果显示JS-CSS-HTML Formatter保存后格…...

windows MFC消息demo
1、在BEGIN_MESSAGE_MAP添加MAP映射 BEGIN_MESSAGE_MAP(CdesktopTotalMapDlg, CDialogEx)ON_MESSAGE(WM_SYS_NORMAL_MSG, OnSysNormalMessage)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_QUERYDRAGICON()ON_BN_CLICKED(IDC_BUTTON_SELECTSOURCEDIR, &CdesktopTotalMapDlg::OnB…...

尚硅谷大数据项目《在线教育之离线数仓》笔记003
视频地址:尚硅谷大数据项目《在线教育之离线数仓》_哔哩哔哩_bilibili 目录 第8章 数仓开发之DIM层 P039 P040 P041 P042 P043 P044 P045 P046 P047 P048 第8章 数仓开发之DIM层 P039 第8章 数仓开发之DIM层 DIM层设计要点: (1&a…...

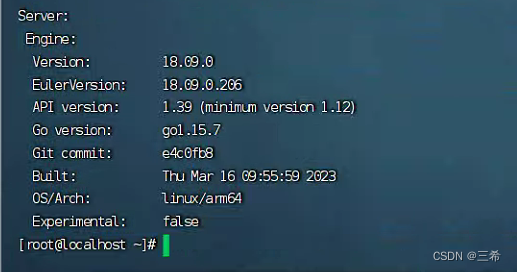
银河麒麟arm版服务器安装docker
安装 在线安装:输入下面命令,等待安装完成即可 #关闭防火墙 systemctl stop firewalld.service systemctl disable firewalld.serviceyum install -y docker# 修改docker拉取源为国内 rm -rf /etc/docker mkdir -p /etc/docker touch /etc/docker/da…...

三个视角解读ChatGPT在教学创新中的应用
第一,我们正处于一个学生使用ChatGPT等AI工具完成作业的时代,传统的教育方法需要适应变化。 教育工作者不应该因为学生利用了先进技术而惩罚他们,相反,应该专注于让学生去挑战超越AI能力范围的任务。这需要我们重新思考教育策略和…...

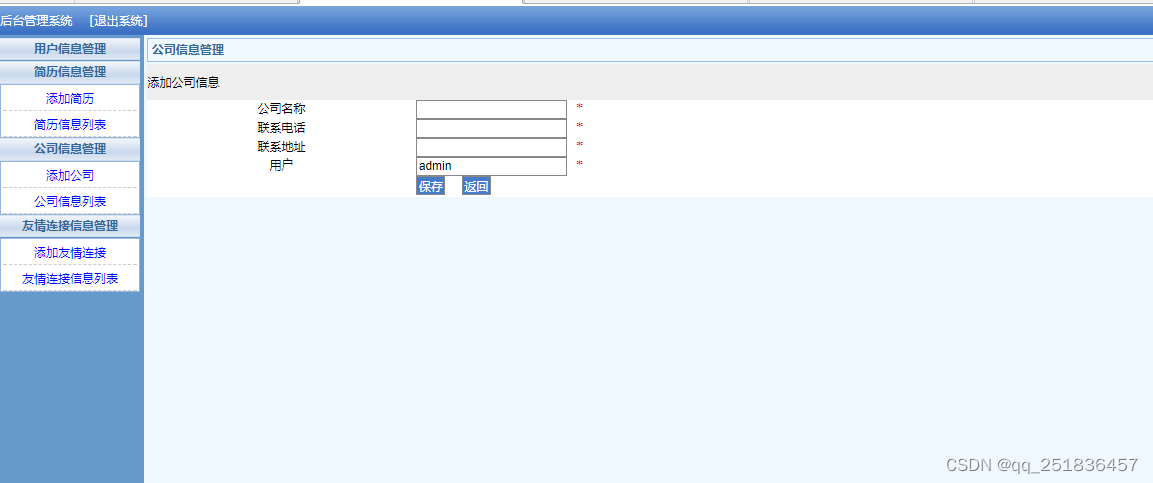
PHP求职招聘系统Dreamweaver开发mysql数据库web结构php编程计算机网页
一、源码特点 PHP 求职招聘系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 源码 https://download.csdn.net/download/qq_41221322/88240283 论文 https://down…...

Mysql 基本概念
数据库的组成 数据 数据是描述事务的符号记录;包括数字、文字、图形、图像、声音、档案记录等 以“记录“形式按统一的格式进行存储 表 将不同的记录以行和列的方式组合成了表 用来存储具体数据 数据库 它就是所有不同属性表的集合 以一定的组织方式存储的…...

python开发--文件敏感信息识别
0x00 背景 文档中敏感信息识别。不限于word, pdf 等文件格式中的敏感信息及其中的图片敏感信息识别。 0x01 识别原理 以word文档为例 .docx文件有很多种结构,这些结构在python-docx中用3种不同的类型来表示:最高一层是Document对象表示文档࿰…...

【力扣】746. 使用最小花费爬楼梯 <动态规划>
【力扣】746. 使用最小花费爬楼梯 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶…...
)
sftp命令 添加端口(亲测)
要在sftp命令中指定端口,请使用以下语法: sftp -oPort<port_number> <username><host> 其中,<port_number>是你要连接的SFTP服务器的端口号,<username>是登录SFTP服务器所使用的用户名࿰…...

Redis.conf详解
Redis.conf详解 配置文件unit单位对大小写不敏感 包含 网络 bind 127.0.0.1 # 绑定的ip protected-mode yes # 保护模式 port 6379 # 端口设置通用 GENERAL daemonize yes # 以守护进程的方式运行 默认为no pidfile /var/run/redis_6379.pid #如果以后台的方式运行ÿ…...

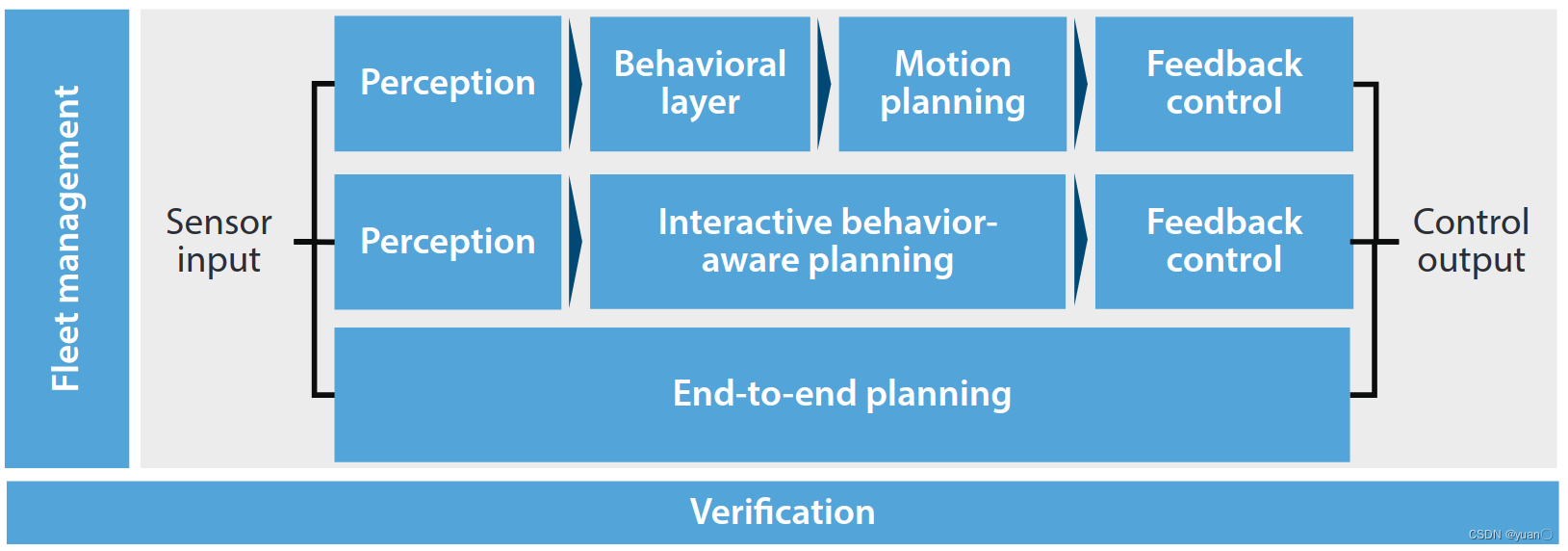
【论文笔记】Planning and Decision-Making for Autonomous Vehicles
文章目录 Summary1. INTRODUCTION2. MOTION PLANNING AND CONTROL2.1. Vehicle Dynamics and Control2.2. Parallel Autonomy2.3. Motion Planning for Autonomous Vehicles 3. INTEGRATED PERCEPTION AND PLANNING3.1. From Classical Perception to Current Challenges in Ne…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
