Redis.conf详解
Redis.conf详解
配置文件unit单位对大小写不敏感
包含

网络
bind 127.0.0.1 # 绑定的ip
protected-mode yes # 保护模式
port 6379 # 端口设置通用 GENERAL
daemonize yes # 以守护进程的方式运行 默认为no
pidfile /var/run/redis_6379.pid #如果以后台的方式运行,则需要指定一个pid文件#日志
# specify the server verbosity leve1.# This can be one of:
# debug (a lot of information,usefu1 for development/testing)
# verbose (many rarely useful info,but not a mess like the debug leve1)
# notice (moderately verbose,what you want in production probably) 生产环境
# warning (only very important / critical messages are logged)
logleve1 noticelogfile "" # 日志的文件位置名database 16 # 数据库的数量,默认为16always-show-logo yes # 是否总是显示logo
快照
持久化,在规定的时间内,执行了多少次操作,则会持久化到文件.rdb . aof
redis是内存数据库,如果没有持久化,那么断电即失去
# 如果900秒内,如果至少有1个key进行了修改,就进行持久化操作
save 900 1
# 如果900秒内,如果超过10个key进行了修改,就进行持久化操作
save 300 10
# 如果60秒内,如果10000个key进行了修改,就进行持久化操作
save 60 10000stop-writes-on-bgsave-error yes # 持久化出错是否还需要继续工作rdbcompression yes # 是否压缩rdb文件,需要消耗一些CPU资源rdbchecksum yes # 保存rdb文件的时候,进行错误的检查校验dir ./ # rdb文件保存的目录
安全 SECURITY
可以设置redis密码,默认是没有密码的
限制 CLIENTS
maxclients 10000 # 设置连接client的最大数量
maxmemory <bytes> # redis 配置最大的内存容量
maxmemory-policy nieviction # 内存到达上限的处理策略
APPEND ONLY模式 aof配置
appendonly no # 默认是不开启aof模式的,默认使用rdb方式持久化的,在大部分情况下,rdb够用了
appendfilename "appendonly.aof" # 持久化的文件名字# appendfsync always#每次修改都会sync。消耗性能
appendfsync everysec#每秒执行一次 sync,可能会丢失这1s的数据!#appendfsync no
#不执行sync,这个时候操作系统自己同步数据,速度最快!
相关文章:

Redis.conf详解
Redis.conf详解 配置文件unit单位对大小写不敏感 包含 网络 bind 127.0.0.1 # 绑定的ip protected-mode yes # 保护模式 port 6379 # 端口设置通用 GENERAL daemonize yes # 以守护进程的方式运行 默认为no pidfile /var/run/redis_6379.pid #如果以后台的方式运行ÿ…...

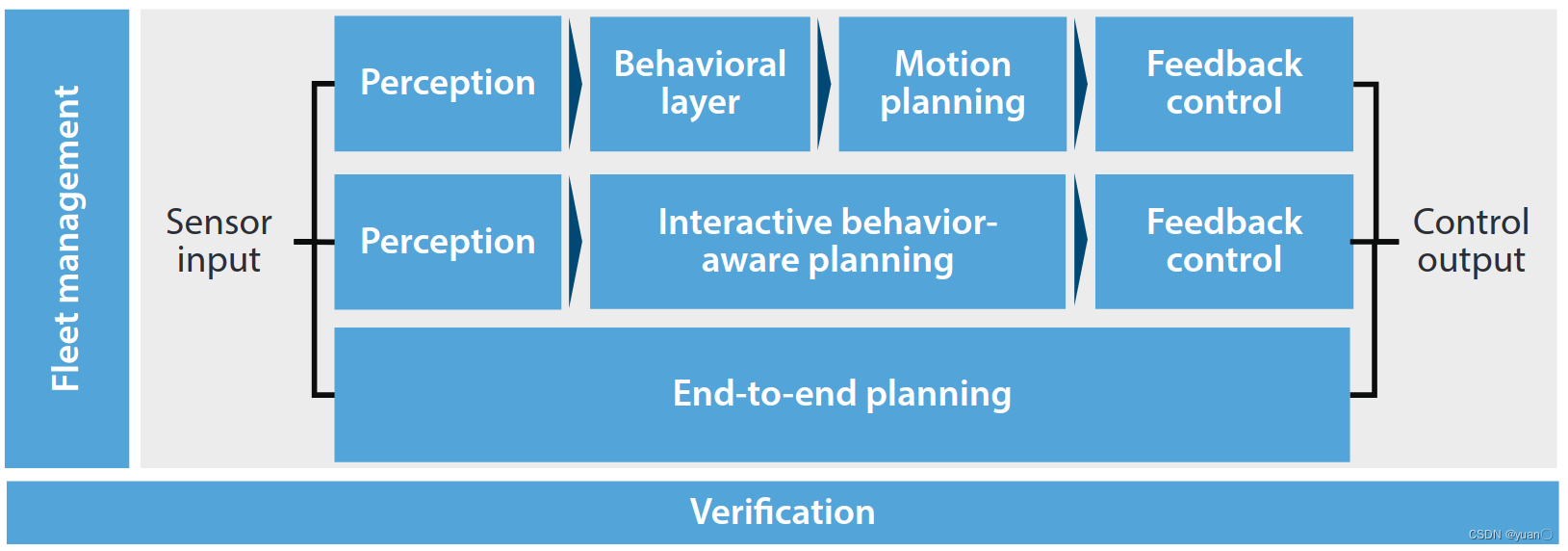
【论文笔记】Planning and Decision-Making for Autonomous Vehicles
文章目录 Summary1. INTRODUCTION2. MOTION PLANNING AND CONTROL2.1. Vehicle Dynamics and Control2.2. Parallel Autonomy2.3. Motion Planning for Autonomous Vehicles 3. INTEGRATED PERCEPTION AND PLANNING3.1. From Classical Perception to Current Challenges in Ne…...

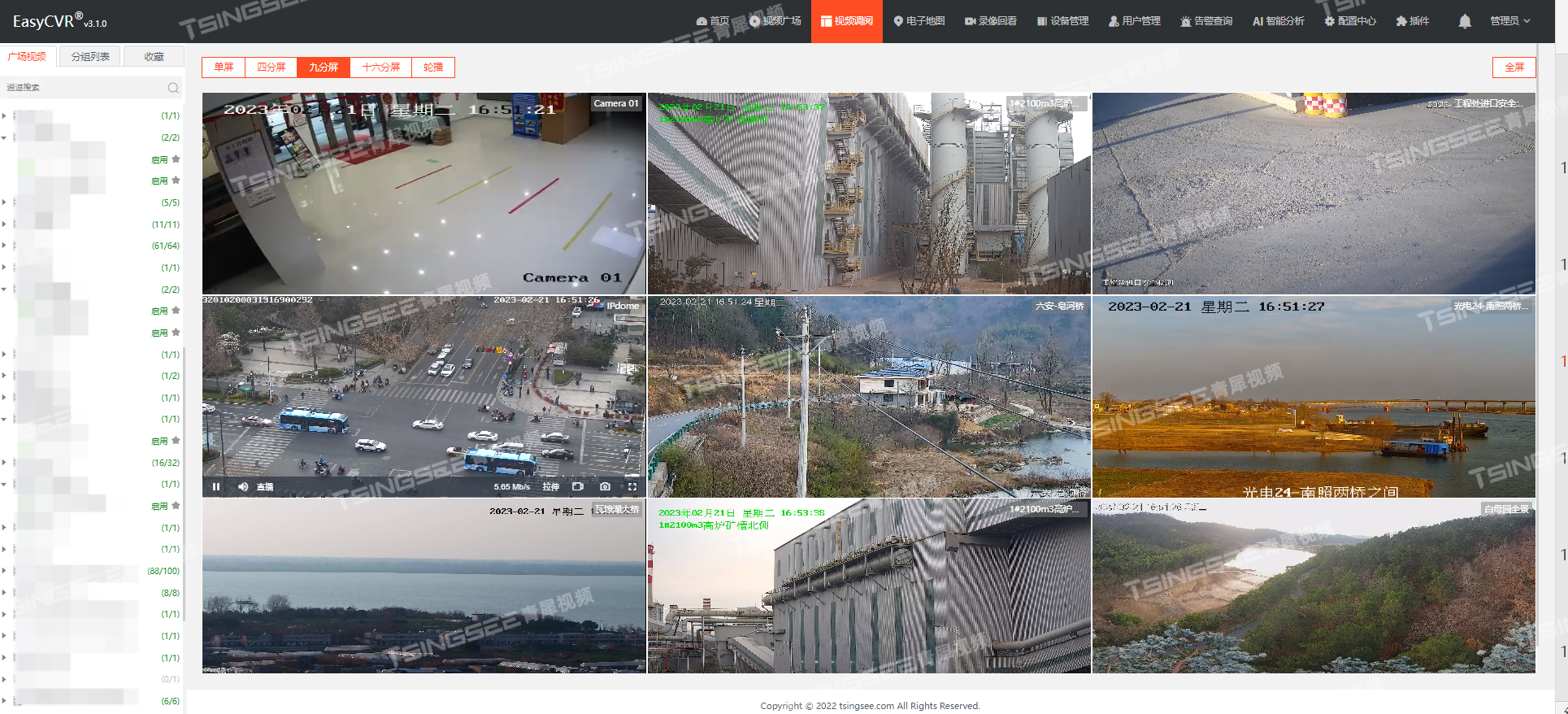
视频云存储/安防监控EasyCVR视频汇聚平台接入GB国标设备时,无法显示通道信息该如何解决?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

git中,add到暂存区,commit且push之后,暂存区域里还有内容吗
在Git中,使用git add命令将更改添加到暂存区后,提交这些更改并将其推送(push)到远程仓库后,暂存区中的内容会被清空。 具体的流程如下: 使用git add命令将更改添加到暂存区。这样,暂存区将保存…...

java中用SXSSFWorkbook把多个字段的list数据和单个实体dto导出到excel如何导出到多个sheet页详细实例?
要使用SXSSFWorkbook将多个字段的List数据和单个实体DTO导出到多个Sheet页,你可以按照以下步骤进行操作: 创建一个SXSSFWorkbook对象作为工作簿。针对每个字段的List数据,创建一个新的Sheet页,并将数据写入该Sheet页。创建一个新…...

ES基础操作
1.创建索引 在 Postman 中,向 ES 服务器发 PUT 请求 : http://127.0.0.1:9200/shopping 后台日志 重复发送 PUT 请求添加索引 : http://127.0.0.1:9200/shopping ,会返回错误信息 : 2.获取单个索引相关信息 在 Postman 中&#…...

PCIE超高速实时运动控制卡在六面外观视觉检测上的应用
市场应用背景 XPCIE1028超高速实时运动控制卡在六面外观检测高速视觉筛选中的应用,结合正运动技术提供的专用筛选机调试软件,可实现15000pcs/分钟的IO触发检测速度,只需简单参数设置,搭配图像采集硬件和视觉处理软件,…...

ctfshow web入门 php特性 web108-web112
1.web108 strrev() 反转字符串 <?php echo strrev("Hello world!"); // 输出 "!dlrow olleH" ?> ereg 存在空字符截断(只会匹配%00前面的字符),这个函数匹配到为true,没有匹配到为false,877为0x36d的十进制数值 payload: …...

数据可视化是什么?有什么工具?
一、什么是数据可视化? 数据可视化是一种通过图表、图形、地图和其他视觉元素将数据呈现给用户的方式。它是将复杂的数据转化为易于理解和解释的视觉形式的过程。数据可视化旨在帮助用户发现数据中的模式、趋势和关联,并从中获得洞察力。 数据可视化的…...

PC端版面设计之尾部设计
1、莫拉王子,底部就放了一个返回顶部 2 麻辣王子就放了一个认证--放了产地和得到的奖 3 阿芙:就是精油 4阿芙放的是品牌故事 5 这里可以做微博粉丝群体 6 基本返回底部是一个标配,点一下就可以反悔了 7 加一下旺旺店铺 8 BetyBoop的底部 9 底部 10 返回底…...

neo4jd3拓扑节点显示为节点标签(自定义节点显示)
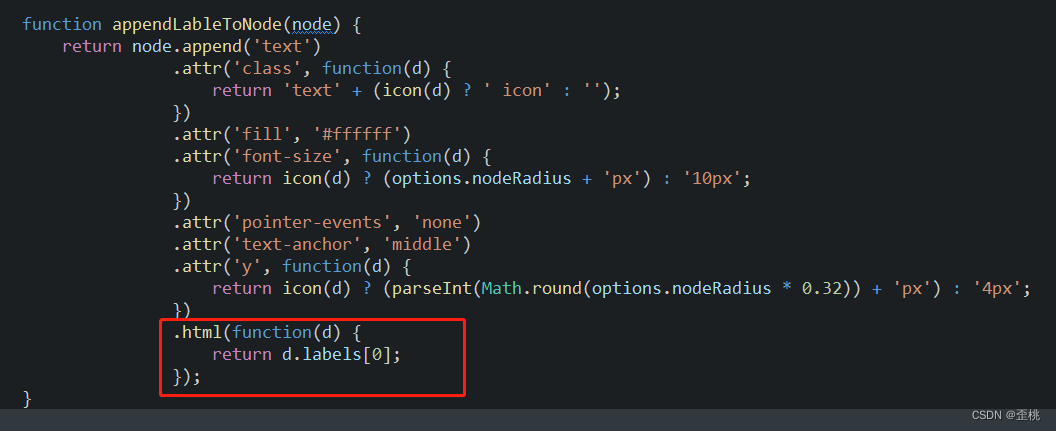
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签 在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容 那…...

网络安全(黑客)了解学习路线
谈起黑客,可能各位都会想到:盗号,其实不尽然;黑客是一群喜爱研究技术的群体,在黑客圈中,一般分为三大圈:娱乐圈 技术圈 职业圈。 娱乐圈:主要是初中生和高中生较多,玩网恋…...

【CSS】CSS 特性 ( CSS 优先级 | 优先级引入 | 选择器基本权重 )
一、CSS 优先级 1、优先级引入 定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 , 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ; <style>div {color: re…...

Linux Shell 搜索命令 grep
grep 是一个强大的文本搜索工具,用于在文件或标准输入中查找匹配指定模式的行。 它的基本语法是: grep [options] pattern [file...]其中,pattern 是要搜索的模式,可以是普通字符串或使用正则表达式表示的模式。file 是要被搜索…...

【C进阶】指针(一)
大家好,我是深鱼~ 【前言】: 指针的主题,在初阶指针章节已经接触过了,我们知道了指针的概念: 1.指针就是个变量,用来存放地址,地址的唯一标识一块内存空间(指针变量)&a…...

bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述: 在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top w…...
)
2023年Java核心技术面试第九篇(篇篇万字精讲)
目录 十七 . 并发相关基础概念 17.1 线程安全 17.2 保证线程安全的两个方法 17.2.1 封装 17.2.2 不可变 17.2.2.1 final 和 immutable解释 17.3 线程安全的基本特性 17.3.1 原子性(Atomicity) 17.3.2 可见性(Visibility) 17.3.3 有…...

解码Python JSON:从基础到高级,掌握使用的精髓
摘要: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在Python中通过json模块可以方便地处理JSON数据。本文将从JSON的基础概念讲解开始,逐步深入介绍json模块的各种功能和用法,带您从入门到…...

Qt --- 自定义工具类 持续更新... ...
QSettings使用 .h文件 #ifndef UTIL_H #define UTIL_H#include <QSettings>class Util {public:// 配置文件读写 {{static bool writeInit(QString path, QString user_key, QString user_value);static bool readInit(QString path, QString user_key, QString &u…...

GO语言圣经 第二章习题
练习2.1 向tempconv包添加类型、常量和函数用来处理Kelvin绝对温度的转换,Kelvin 绝对零度是−273.15C,Kelvin绝对温度1K和摄氏度1C的单位间隔是一样的。 conv.go package tempconv// CToF converts a Celsius temperature to Fahrenheit. func CToF(c …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
