vue中将新添加的div标签自动定位到可视区域内
可以结合使用Vue的ref和scrollIntoView()方法来实现
<template><div><button @click="addDiv">添加新的<div>标签</button><div ref="container" class="container"><div v-for="(item,index) in divs" :key="index" ref="divElement" class="div-element"><!-- 此处为动态添加的div内容 --></div></div></div>
</template>
<script>
export default {data() {return {divs: []};},methods: {addDiv() {this.divs.push({name:'小明'})this.$nextTick(() => {const divElement = this.$refs.divElement[this.$refs.divElement.length - 1]; //this.$refs.divElement.length - 1 取的是该数组中的最后一个if (divElement) {divElement.scrollIntoView({ behavior: 'smooth', block: 'end' });}});}}
};
</script>
相关文章:

vue中将新添加的div标签自动定位到可视区域内
可以结合使用Vue的ref和scrollIntoView()方法来实现 <template><div><button click"addDiv">添加新的<div>标签</button><div ref"container" class"container"><div v-for"(item,inde…...
)
Vue3笔记——(尚硅谷张天禹Vue笔记)
Vue3 Vue3简介 1.Vue3简介 .2020年9月18日,Vue.js发布3.0版本,代号: One Piece(海贼王)。耗时2年多、2600次提交、30个RFC、600次PR、99位贡献者 . github上的tags地址: https://github.com/vuejs/vue-next/releases/tag/v3.0.0 2.Vue3带来了什么 .性能…...

正则表达式一小时学完
闯关式学习Regex 正则表达式,我感觉挺不错的,记录一下。 遇到不会的题,可以评论交流。 真的很不错 链接 Regex Learn - Step by step, from zero to advanced....

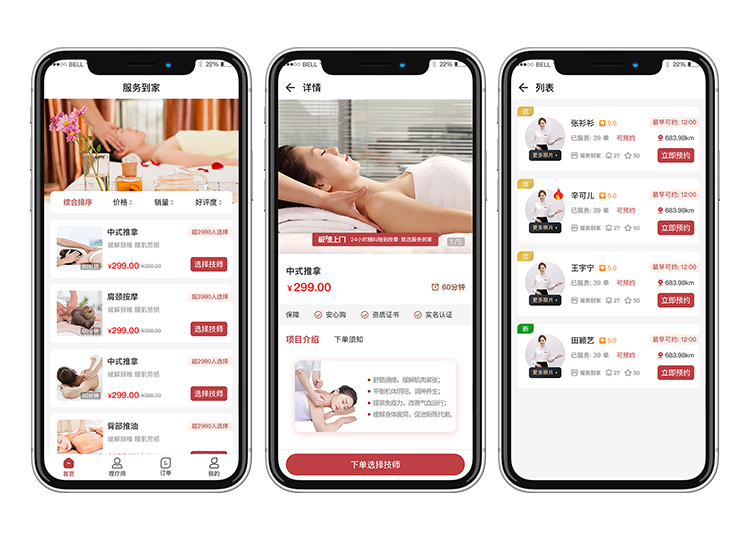
上门服务系统|上门服务小程序如何提升生活质量?
上门服务其实就是本地生活服务的升级,上门服务包含很多行业可以做的。例如:厨师上门、上门家电维修、跑腿等等。如今各类本地化生活服务越来越受大家的喜爱。基于此市场愿景,我们来谈谈上门服务系统功能。 一、上门服务系统功能 1、预约服务…...

系统报错msvcp120.dll丢失的解决方法,常见的三种解决方法
今天为大家讲述关于系统报错msvcp120.dll丢失的解决方法。在这个信息爆炸的时代,我们每个人都可能遇到各种各样的问题,而这些问题往往需要我们去探索、去解决。今天,我将带领大家走进这个神秘的世界,一起寻找解决msvcp120.dll丢失…...

数据库备份工具有哪些
本文主要介绍下数据库备份工具。 数据库备份工具有很多种,以下是一些常见的数据库备份工具: mysqldump:MySQL官方提供的命令行备份工具,适用于MySQL和MariaDB数据库。它可以将数据库导出为SQL文件,方便进行备份和恢复…...

Sentinel流量控制与熔断降级
📝 学技术、更要掌握学习的方法,一起学习,让进步发生 👩🏻 作者:一只IT攻城狮 ,关注我,不迷路 。 💐学习建议:1、养成习惯,学习java的任何一个技术…...

The Connector 周刊#10:你真的知道什么是DevOps文化吗?
AI 探索 用 LLM 构建企业专属的用户助手:很好的 LLM 应用工程实践,主要介绍了 PingCAP 如何使用大型语言模型(Large Language Model,LLM)构建一个搭载企业专属知识库的智能客服机器人。除了采用行业内通行的基于知识库…...

leetcode438. 找到字符串中所有字母异位词(java)
滑动窗口 找到字符串中所有字母异位词滑动窗口数组优化 上期经典 找到字符串中所有字母异位词 难度 - 中等 Leetcode 438 - 找到字符串中所有字母异位词 给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出…...

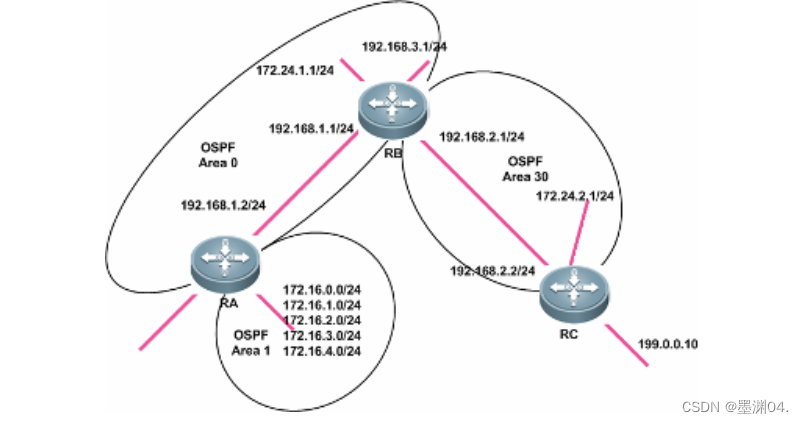
【锐捷】OSPF 多区域配置
【实验名称】 配置 OSPF 多区域。 【实验目的】 配置 OSPF 多区域,理解 OSPF 层次型网络的特点。 【背景描述】 本实验拓扑图中有 3 台路由器,路由器在区域 0 和区域 1 中,路由器 B 在区域 0 和区域 30, 路由器 C 在区域 30。 【需…...

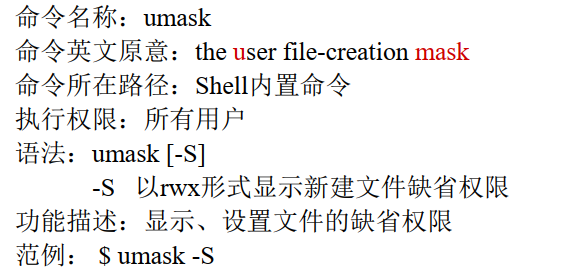
Linux常用命令_权限管理命令
文章目录 1. 权限管理命令: chmod2. 其他权限管理命令2.1 权限管理命令: chown2.2 权限管理命令: chgrp2.3 权限管理命令: umask 1. 权限管理命令: chmod {ugoa}中分别为:u-user、g-group、a-all;谁创建文件,谁是所有者;所属组为所…...

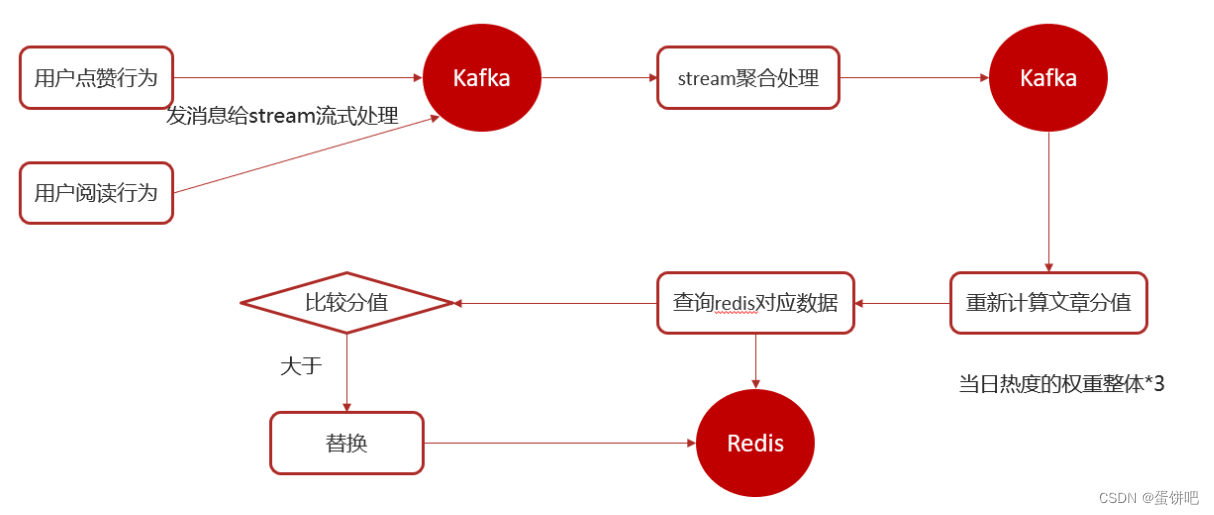
【黑马头条之热点文章kafkaStream】
本笔记内容为黑马头条项目的热点文章-实时计算部分 目录 一、实时流式计算 1、概念 2、应用场景 3、技术方案选型 二、Kafka Stream 1、概述 2、Kafka Streams的关键概念 3、KStream 4、Kafka Stream入门案例编写 5、SpringBoot集成Kafka Stream 三、app端热点文章…...

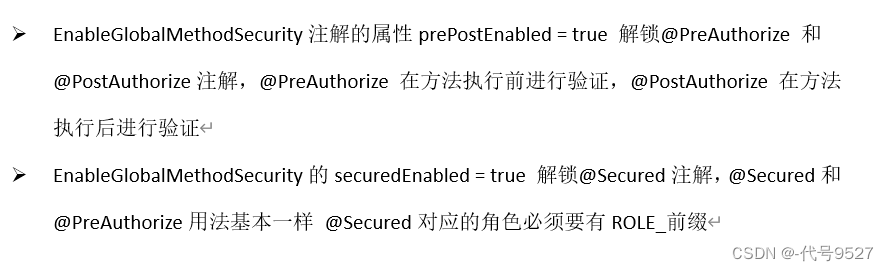
【SpringSecurity】三、访问授权
文章目录 1、配置用户权限2、针对URL授权3、针对方法的授权 1、配置用户权限 继续上一章,给在内存中创建两个用户配置权限。配置权限有两种方式: 配置roles配置authorities //哪个写在后面哪个起作用 //角色变成权限后会加一个ROLE_前缀,比…...

你对SPA单页面的理解,它的优缺点分别是什么?如何实现SPA应用呢?
一、什么是SPA SPA(single-page application),翻译过来就是单页应用SPA是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必…...

【LeetCode75】第三十七题 二叉树中的最长交错路径
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 给我们一棵二叉树,问我们在这棵树里能找到的最长交错路径。最长交错路径就是在二叉树里一左一右一左一右这样走,最…...

百度Apollo学习心得:探索自动驾驶技术的前沿之旅
文章目录 前言一、理论学习与实践结合二、多方资源的整合利用三、团队合作与交流分享四、持续学习与创新思维总结 前言 百度Apollo是一项引领自动驾驶技术发展的开放平台,通过深度学习、感知与决策、定位与控制等关键技术,为开发者提供了丰富的工具和资…...

kafka原理之springboot 集成批量消费
前言 由于 Kafka 的写性能非常高,因此项目经常会碰到 Kafka 消息队列拥堵的情况。遇到这种情况,我们可以通过并发消费、批量消费的方法进行解决。 一、新建一个maven工程,添加kafka依赖 <dependency><groupId>org.springframe…...
莫兰指数Moran‘s I,LISA聚类地图,显著性地图)
【GeoDa实用技巧100例】024:geoda计算全局(局部)莫兰指数Moran‘s I,LISA聚类地图,显著性地图
严重声明:本文及专栏《GeoDa空间计量案例教程100例》为CSDN博客专家刘一哥GIS原创,原文及专栏地址为:https://blog.csdn.net/lucky51222/category_12373659.html,谢绝转载或爬取!!! 文章目录 一、计算全局(或局部)单变量莫兰指数I1. 加载实验数据2. 加载权重矩阵3. 创建…...

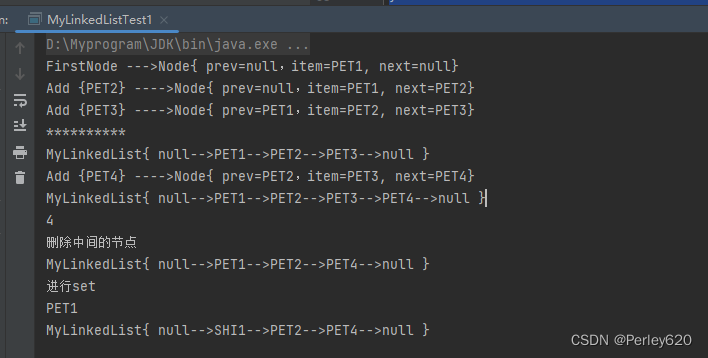
Java进阶(7)——手动实现LinkedList 内部node类的实现 增删改查的实现 toString方法 源码的初步理解
目录 引出从ArrayList到Linkedlist手动实现ArrayList从ArrayList到LinkedList 总体设计Node类Node的方法:根据index找node 增删改查的实现增加元素删除元素修改元素查询元素 toString方法完整代码List接口类LinkedList的实现测试类 总结 引出 1.linkedList的节点&am…...

CPU总线的理解
目录 CPU总线CPU总线是什么?CPU总线可以分为前端部分和后端部分吗? CPU总线 CPU总线是什么? CPU总线(Central Processing Unit Bus)是计算机硬件中的一个重要组成部分,它是连接CPU和其他硬件组件的通道。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
