JavaScript Es6_3笔记
JavaScript 进阶
文章目录
- JavaScript 进阶
- 编程思想
- 面向过程
- 面向对象
- 构造函数
- 原型对象
- constructor 属性
- 对象原型
- 原型继承
- 原型链
了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。
- 了解面向对象编程的一般特征
- 掌握基于构造函数原型对象的逻辑封装
- 掌握基于原型对象实现的继承
- 理解什么原型链及其作用
- 能够处理程序异常提升程序执行的健壮性
编程思想
学习 JavaScript 中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。
面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次
调用就可以了。
举个栗子:蛋炒饭
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XQz3VQjS-1692723574306)(assets/1676792906898.png)]
面向对象
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mxBgXUuD-1692723574307)(assets/1676792930329.png)]
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
-
封装性
-
继承性
-
多态性
构造函数
对比以下通过面向对象的构造函数实现的封装:
<script>function Person() {this.name = '佚名'// 设置名字this.setName = function (name) {this.name = name}// 读取名字this.getName = () => {console.log(this.name)}}// 实例对像,获得了构造函数中封装的所有逻辑let p1 = new Person()p1.setName('小明')console.log(p1.name)// 实例对象let p2 = new Person()console.log(p2.name)
</script>
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之
间是彼此不影响的
总结:
- 构造函数体现了面向对象的封装特性
- 构造函数实例创建的对象彼此独立、互不影响
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
前面我们学过的构造函数方法很好用,但是 存在浪费内存的问题
原型对象
构造函数通过原型分配的函数是所有对象所 共享的。
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的this 都指向 实例化的对象
<script>function Person() {}// 每个函数都有 prototype 属性console.log(Person.prototype)
</script>
了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
<script>function Person() {// 此处未定义任何方法}// 为构造函数的原型对象添加方法Person.prototype.sayHi = function () {console.log('Hi~');}// 实例化let p1 = new Person();p1.sayHi(); // 输出结果为 Hi~
</script>
构造函数 Person 中未定义任何方法,这时实例对象调用了原型对象中的方法 sayHi,接下来改动一下代码:
<script>function Person() {// 此处定义同名方法 sayHithis.sayHi = function () {console.log('嗨!');}}// 为构造函数的原型对象添加方法Person.prototype.sayHi = function () {console.log('Hi~');}let p1 = new Person();p1.sayHi(); // 输出结果为 嗨!
</script>
构造函数 Person 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 sayHi。
通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。
<script>function Person() {// 此处定义同名方法 sayHithis.sayHi = function () {console.log('嗨!' + this.name)}}// 为构造函数的原型对象添加方法Person.prototype.sayHi = function () {console.log('Hi~' + this.name)}// 在构造函数的原型对象上添加属性Person.prototype.name = '小明'let p1 = new Person()p1.sayHi(); // 输出结果为 嗨!let p2 = new Person()p2.sayHi()
</script>
总结:结合构造函数原型的特征,实际开发重往往会将封装的功能函数添加到原型对象中。
constructor 属性
在哪里? 每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
对象原型
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:
- proto 是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承
的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
<body><script>// 继续抽取 公共的部分放到原型上// const Person1 = {// eyes: 2,// head: 1// }// const Person2 = {// eyes: 2,// head: 1// }// 构造函数 new 出来的对象 结构一样,但是对象不一样function Person() {this.eyes = 2this.head = 1}// console.log(new Person)// 女人 构造函数 继承 想要 继承 Personfunction Woman() {}// Woman 通过原型来继承 Person// 父构造函数(父类) 子构造函数(子类)// 子类的原型 = new 父类 Woman.prototype = new Person() // {eyes: 2, head: 1} // 指回原来的构造函数Woman.prototype.constructor = Woman// 给女人添加一个方法 生孩子Woman.prototype.baby = function () {console.log('宝贝')}const red = new Woman()console.log(red)// console.log(Woman.prototype)// 男人 构造函数 继承 想要 继承 Personfunction Man() {}// 通过 原型继承 PersonMan.prototype = new Person()Man.prototype.constructor = Manconst pink = new Man()console.log(pink)</script>
</body>
原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对
象的链状结构关系称为原型链
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e3C3TRX7-1692723574307)(assets/1676793388695.png)]
<body><script>// function Objetc() {}console.log(Object.prototype)console.log(Object.prototype.__proto__)function Person() {}const ldh = new Person()// console.log(ldh.__proto__ === Person.prototype)// console.log(Person.prototype.__proto__ === Object.prototype)console.log(ldh instanceof Person)console.log(ldh instanceof Object)console.log(ldh instanceof Array)console.log([1, 2, 3] instanceof Array)console.log(Array instanceof Object)</script>
</body>
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
相关文章:

JavaScript Es6_3笔记
JavaScript 进阶 文章目录 JavaScript 进阶编程思想面向过程面向对象 构造函数原型对象constructor 属性对象原型原型继承原型链 了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。 …...

Qt产生随机数
Qt产生随机数 提问:注意:实现: 提问: 有没有小伙伴遇到这么一种情况,使用rand()和qrand()函数生成的随机数好像不是那么随机,每次都一样。那这种就叫做“伪随机”,因为没有种随机数种子&#x…...

postgresql常用函数-数学函数
postgresql常用函数 简介数学函数算术运算符绝对值取整函数乘方与开方指数与对数整数商和余数弧度与角度常量 π符号函数生成随机数 简介 函数(function)是一些预定义好的代码模块,可以将输入进行计算和处理,最终输出一个 结果值…...

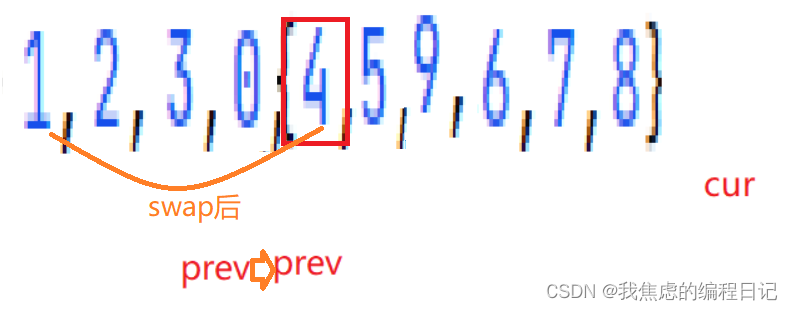
【排序】快速排序(前后指针法)—— 考的最少的一种算法
以从小到大的顺序进行说明。 前后指针法 是指对于一个数组,定义前后各一个指针(prev 和 cur) prev用于卡一个比基准值大的值进行交换cur用于向前遍历出比基准值小的,和prev进行交换 图解 初始化 选出基准值4 如果cur 所在的值…...

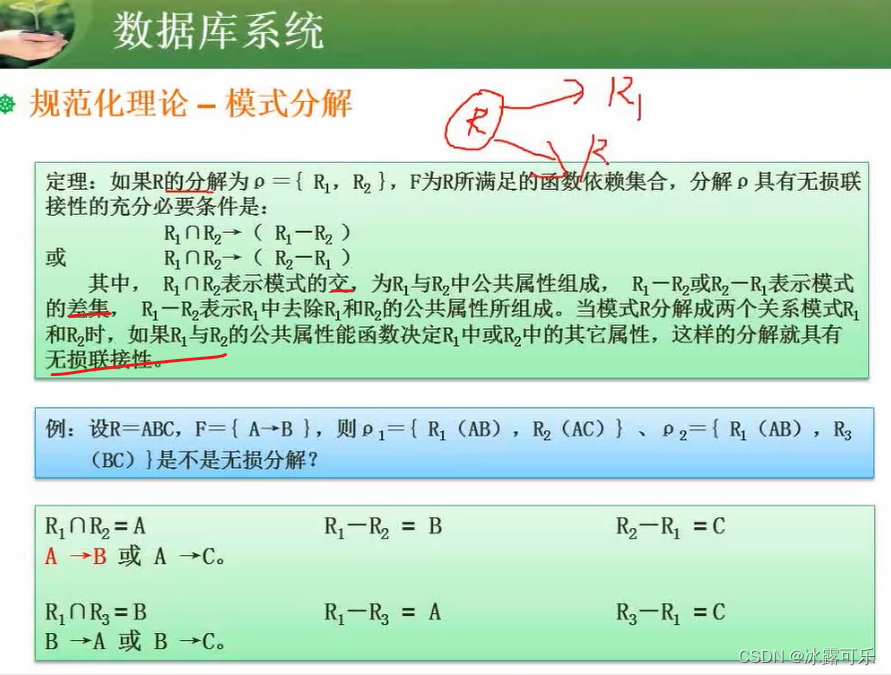
软考:中级软件设计师:关系代数:中级软件设计师:关系代数,规范化理论函数依赖,它的价值和用途,键,范式,模式分解
软考:中级软件设计师:关系代数 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &…...

openCV实战-系列教程2:阈值与平滑处理(图像阈值/图像平滑处理/高斯/中值滤波)、源码解读
1、图像阈值 t图像阈值函数,就是需要判断一下像素值大于一个数应该怎么处理,小于一个数应该怎么处理 ret, dst cv2.threshold(src, thresh, maxval, type) 参数解析: src: 原始输入图,只能输入单通道图像&#…...

C语言第五章-循环结构练习
1、设计一个小型模拟彩票中奖机,已知彩票中奖号码是一个固定的3位数(原始号码)。对任意一个3位数,取出它的每位数字和原始号码的每位数字比较,有1位数相同中三等奖,有2位数相同中二等奖,有3位数…...

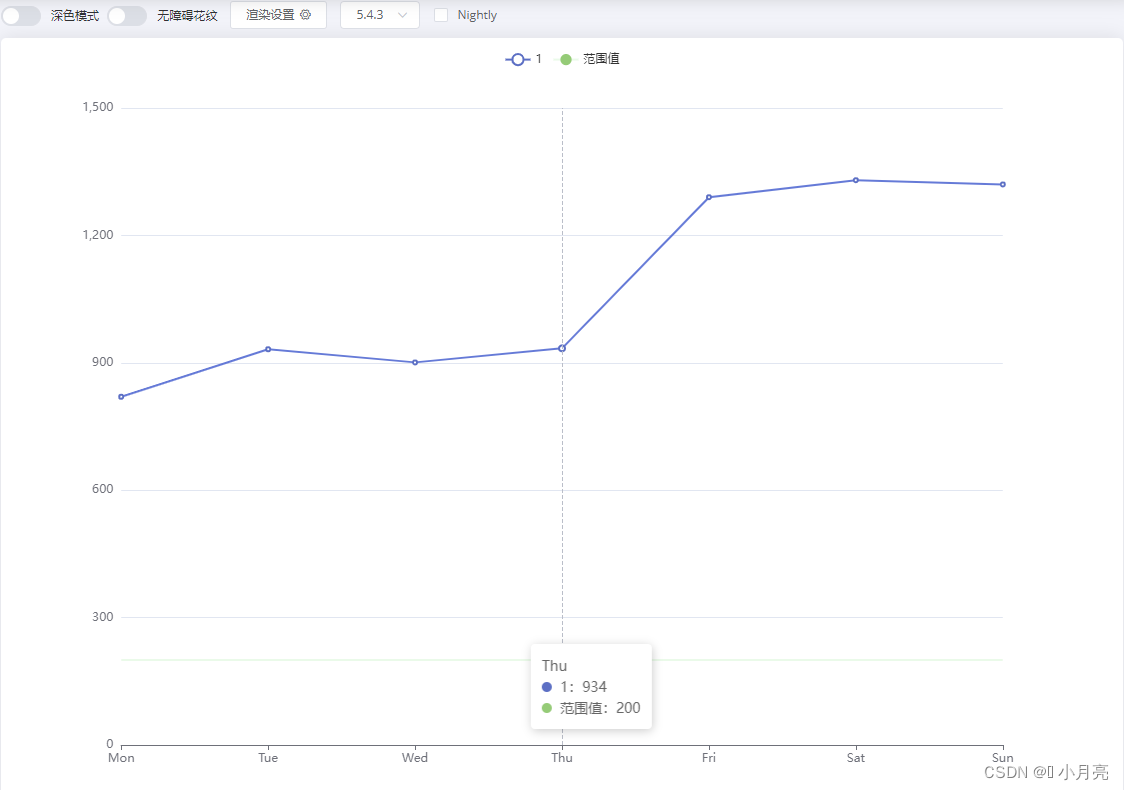
Echarts面积图2.0(范围绘制)
代码: // 以下代码可以直接粘贴在echarts官网的示例上 // 范围值 let normalValue {type: 内部绘制,minValue: 200,maxValue: 750 } // 原本的绘图数据 let seriesData [820, 932, 901, 934, 1290, 1330, 1320] let minData Array.from({length: seriesData.len…...

flink checkpoint时exact-one模式和atleastone模式的区别
背景: flink在开启checkpoint的时候有两种模式可以选择,exact-one和atleastone模式,那么这两种模式有什么区别呢? exact-one和atleastone模式的区别 先说结论:exact-one可以完全做到状态的一致性,而atle…...
QEMU 仿真RISC-V freeRTOS 程序
1. 安裝RISC-V 仿真環境 --QEMU 安裝包下載地址: https://www.qemu.org/ 安裝命令及安裝成功效果如下所示, target-list 設定爲riscv32-softmmu, $ cat ~/project/qemu-8.0.4/install.sh sudo apt-get install libglib2.0-dev sudo apt-get install libpixman-1-dev ./co…...

用大白话来讲讲多线程的知识架构
感觉多线程的知识又多又杂,自从接触java,就在一遍一遍捋脉络和深入学习。现在将这次的学习成果展示如下。 什么是多线程? 操作系统运行一个程序,就是一个线程。同时运行多个程序,就是多线程。即在同一时间࿰…...

【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存
uivew 2.0 uniapp 海报画板 DCloud 插件市场 第一步,下载插件并导入HbuilderX 第二步,文件内 引入 海报组件 <template><painter ref"haibaorefs"></painter> <template> <script>import painter from /comp…...

SpringBoot与前端交互遇到的一些问题
一、XXX.jar中没有主清单属性 场景: SpringBoot打的jar包在Linux运行报错 解决方案: 百度找了很多都是一样的答案,但是解决不了我的问题,于是我新建了一个springboot项目发现打的jar包可以在Linux上运行。检查了下只要把下面这2个…...

Maven介绍与配置+IDEA集成Maven+使用Maven命令
目录 一、Maven简介 二、配置环境变量 三、IDEA集成Maven 1.配置本地仓库地址 2.集成Maven 3. pom.xml文件介绍 四、Maven命令 jar包太多、jar包相互依赖、不方便管理、项目编译还需要jar包,Maven工具来帮你! 一、Maven简介 Maven 是 Apache 软…...

毕业设计题目源码-毕业论文参考
目录 java语言ssm框架springboot框架微信小程序jspservletmysqljspservletsqlserverssh框架springmvc框架oracle无数据库 C#/asp/net语言B/S结构 浏览器模式C/S结构 窗体模式 安卓/androidapp 客户端appweb 客户端服务端 php语言php java语言 ssm框架 题目ssm828基于java的珠…...

SSH报错-Terminal shell path: C:\WINDOWS\System32\cmd.exe 此时不应有
最近接盘了实验室的工作,需要重新配置连接自己的VScode的SSH远程连接服务器,结果配置了一个下午都没搞好,决定记录一下,希望大家避免踩坑。在vscode上遇到的是这个报错: 错误日志 [11:40:12.097] Checking ssh with …...

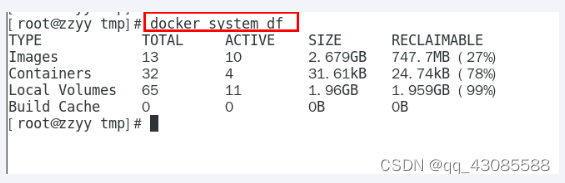
Docker 轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2. 安装 2.1 官网 https://www.protainer.io/ https://docs.portainer.io/ce-2.9/start/install/server/docker/linux 2.2 …...

站点平台技术架构
系统架构部署思维导图 平台模块分配: 1.账号模块 2.权限模块 3.站点模块 4.配置模块 5.系统升级 6.日志模块 一、前期工作 1.系统保持一致性方案: GIT版本控制:通过总控端向租户端发送一个更新同步请求,租户端收到请求后执行GI…...

一个以太坊合约的漏洞分析-重入攻击
请找出下列合约漏洞,并说明如何盗取ContractB 中的数字资产,并修复合约。中说明:ContractB 的contract_a接口为ContractA 地址 pragma solidity ^0.8.21; interface ContractA {function get_price() external view returns (uint256); }int…...

测试先行:探索测试驱动开发的深层价值
引言 在软件开发的世界中,如何确保代码的质量和可维护性始终是一个核心议题。测试驱动开发(TDD)为此提供了一个答案。与传统的开发方法相比,TDD鼓励开发者从用户的角度出发,先定义期望的结果,再进行实际的开发。这种方法不仅可以确保代码满足预期的需求,还可以在整个开…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
