Vue中ElementUI结合transform使用时,发现弹框定位不准确问题
在近期开发中,需要将1920*1080放到更大像素大屏上演示,所以需要使用到transform来对页面进行缩放,但是此时发现弹框定位出错问题,无法准备定位到实际位置。
查看element-ui官方文档无果后,打算更换新的框架进行开发,但更换几个后发现都存在类似问题,由于之前项目都是使用element-ui,对此框架比较熟悉,所以还是决定在此基础上解决问题。
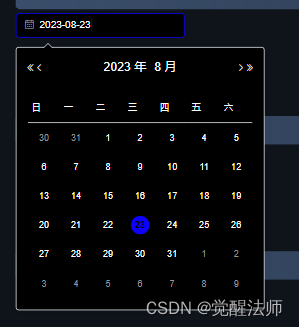
在未解决前,错位效果如下:

如果屏幕像素更大,则偏移位置更远,对此element-ui文档中常规配置已无法解决,只能从底层考虑。
一、思路
首先,我们得在触发日期弹框显示前或当时,动态修改定位相关参数,在官方文档上发现有focus事件,在触发此事件时,弹框开始显示,所以在此修改相应参数即可。
其次,绑定focus事件函数,返回当前日期组件的ref对象数据,可以通过popperJS对象修改弹框的定位属性,并使用update()函数重新更新即可。
然后,在更新完成后,需要添加setTimeout计时器,延迟修改弹框的top属性。由于暂时未从底层了解到从哪修改top值,放在update()之前修改发现无效,由于内部会重新计算覆盖;只能在update()之后修改,出此下策也能得到同样效果。
二、代码
1、组件代码
<el-date-pickerv-model="dateValue"size="small"type="date":append-to-body="false":clearable="false"placeholder="选择日期" @focus="focusFixDatePickerPosition"></el-date-picker>2、输出focus事件返回参数
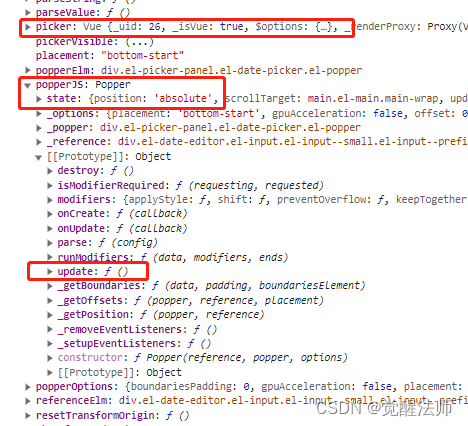
methods: {focusFixDatePickerPosition(e){console.log(e);}
}输出结果如下:

3、经测试,发现同update()函数一样效果的函数还有很多,如下:
// popperJS.state中updateBound()调用也会重新更新弹框位置
e.popperJS.state.updateBound();// 直接调用popperJS中的update()
e.popperJS.update();// 使用showPicker()也有同样效果
e.showPicker();// 使用updatePopper(),也会更新弹框位置
e.updatePopper();在实际开发中,根据需要使用其中一个即可。每个函数本人也没作研究,只是测试发现可实现同样效果,喜欢钻牛角尖的同学可以研究下。
4、在methods中定义focusFixDatePickerPosition函数
methods: {focusFixDatePickerPosition(e){this.$nextTick(() => {// 修改定位属性,将fixed改成absolutee.popperJS.state.position = 'absolute';// 调用update()后,弹框位置重新调休e.popperJS.update();// 添加计时器setTimeout(() => {// 输入框高度为弹框 顶部偏移量,获取后赋值给top即可e.picker.$el.style.top = e.$el.clientHeight + "px";}, 20);});}
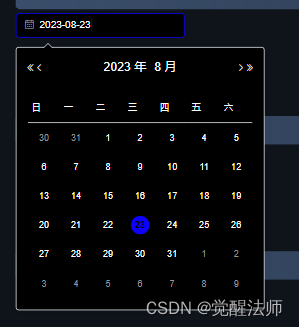
}此时,则完成了弹框位置的修正,效果如下:

相关文章:

Vue中ElementUI结合transform使用时,发现弹框定位不准确问题
在近期开发中,需要将1920*1080放到更大像素大屏上演示,所以需要使用到transform来对页面进行缩放,但是此时发现弹框定位出错问题,无法准备定位到实际位置。 查看element-ui官方文档无果后,打算更换新的框架进行开发&am…...
连续随机量的生成-基于分布函数)
(一)连续随机量的生成-基于分布函数
连续随机量的生成-基于分布函数 1. 概率积分变换方法(分布函数)2. Python编程实现指数分布的采样 1. 概率积分变换方法(分布函数) Consider drawing a random quantity X X X from a continuous probability distribution with …...

【springboot】Spring Cache缓存:
文章目录 一、导入Maven依赖:二、实现思路:三、代码开发: 一、导入Maven依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-cache</artifactId><…...
)
数学建模-建模算法(4)
python虽然不是完全为数学建模而生的,但是它完整的库让它越来越适合建模了。 - 线性规划:使用scipy.optimize.linprog()函数 python from scipy.optimize import linprogc [-1, 4] A [[-3, 1], [1, 2]] b [6, 4] x0_bounds (None, None) x1_bound…...

python之函数返回数据框
1.原始文件 ##gff-version 3 Chr1A IWGSC_v2.1 gene 40098 70338 33 - . IDTraesCS1A03G0000200;previous_idTraesCS1A02G000100;primconfHC;NameTraesCS1A03G0000200;cdsCDS_OK;mappingfullMatchWithMissmatches Chr1A IWGSC_v2.1 mRN…...

电子商务安全体系架构技术方面
技术方面是本文所要阐述的主要方面,因为它能够依靠企业自 身的努力来达到令人满意的安全保障效果。目前,关于电子商务安全体系的研究比 较多,有基于层次的体系,也有基于对象的体系,还有基于风险管理的体系࿰…...

新安装IDEA 常用插件、设置
新安装IDEA 常用插件、设置 mybatiscodeHelperProRestfulToolkit-fixJrebelmybatis log freepojo to jsonGrep ConsoleMaven HelperCamelCaseCamelCase常用设置 mybatiscodeHelperPro mapper.xml 编码校验 sql 生成,代码生成 RestfulToolkit-fix URI 跳转到对应的…...

ChromeOS 的 Linux 操作系统和 Chrome 浏览器分离
导读科技媒体 Ars Technica 报道称,谷歌正在将 ChromeOS 的浏览器从操作系统中分离出来 —— 让它变得更像 Linux。虽然目前还没有任何官方消息,但这项变化可能会在本月的版本更新中推出。 据介绍,谷歌将该项目命名为 "Lacros"——…...

哔哩哔哩 B站 bilibili 视频倍速设置 视频倍速可自定义
目录 一、复制如下代码 二、在B站视频播放页面进入控制台 三、将复制的代码粘贴到下方输入框,并 回车Enter 即可 四、然后就可以了 一、复制如下代码 (该代码用于设置倍速为3,最后的数值是多少就是多少倍速,可以带小数点&#…...

Lazada商品详情接口 获取Lazada商品详情数据 Lazada商品价格接
一、引言 随着电子商务的迅速发展和普及,电商平台之间的竞争也日趋激烈。为了提供更好的用户体验和更高效的后端管理,Lazada作为东南亚最大的电商平台之一,开发了一种商品详情接口(Product Detail API)。该接口允许第…...

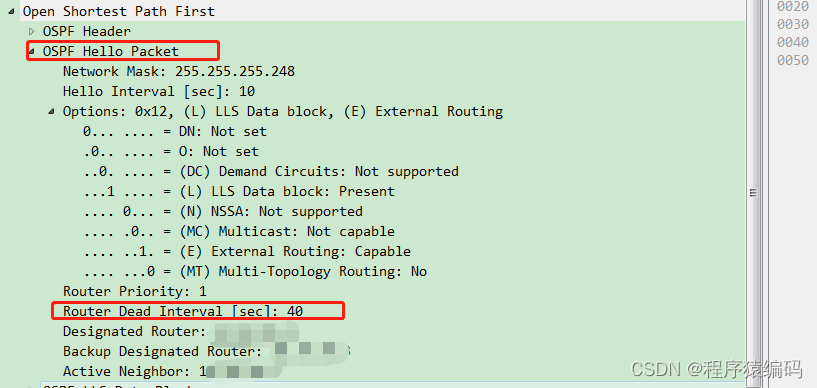
路由攻击(ospf attack)及C/C++代码实现
开放式最短路径优先(OSPF)是应用最广泛的域内路由协议之一。不幸的是,它有许多严重的安全问题。OSPF上的伪造是可能导致路由循环和黑洞的最关键的漏洞之一。 大多数已知的OSPF攻击基于伪造攻击者控制的路由器的链路状态通告(LSA&…...

nginx配置站点强制开启https
当站点域名配置完SSL证书后,如果要强制开启HTTPS,可以在站点配置文件中加上: #HTTP_TO_HTTPS_START if ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent; } #HTTP_TO_HTTPS_END 附上完整的配置完SSL证书,强制…...

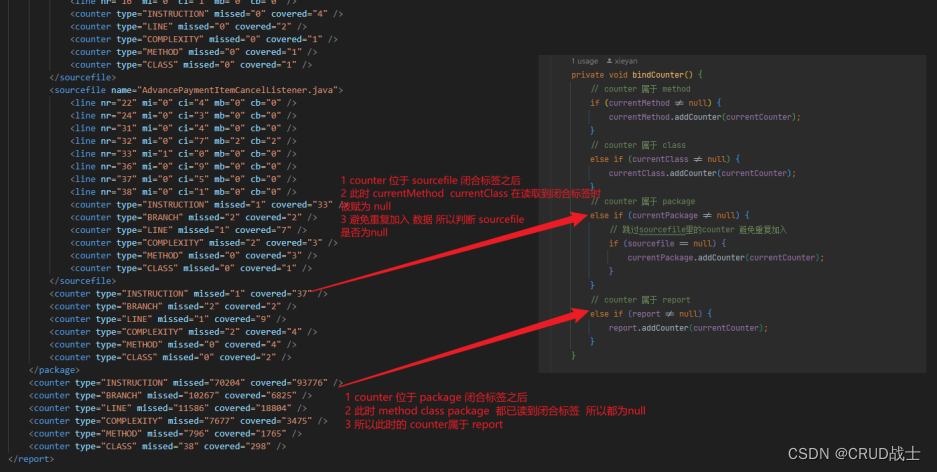
Jacoco XML 解析
1 XML解析器对比 1. DOM解析器: ○ 优点:易于使用,提供完整的文档树,可以方便地修改和遍历XML文档。 ○ 缺点:对大型文档消耗内存较多,加载整个文档可能会变慢。 ○ 适用场景:适合小型XML文档…...

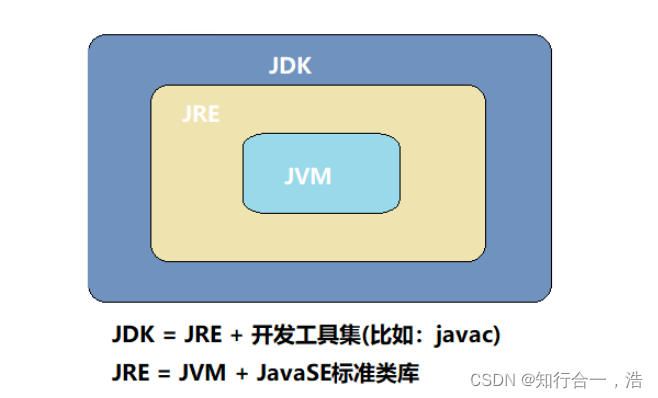
【面试题】JDK(工具包)、JRE(运行环境和基础库)、JVM(java虚拟机)之间的关系?
【面试题】JDK、JRE、JVM之间的关系? JDK(Java Development Kit):Java开发工具包,提供给Java程序员使用,包含了JRE,同时还包含了编译器javac与自带的调试工具Jconsole、jstack等。 JRE(Java Runtime Environment):Java运行时环境&…...

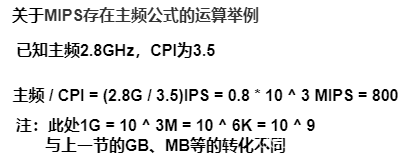
软件设计师学习笔记7-输入输出技术+总线+可靠性+性能指标
目录 1.输入输出技术 1.1数据传输控制方式 1.2中断处理过程 2.总线 3.可靠性 3.1可靠性指标 3.2串联系统与并联系统 3.3混合模型 4.性能指标 1.输入输出技术 即CPU控制主存与外设交互的过程 1.1数据传输控制方式 (1)程序控制(查询)方式&…...

Windows下MATLAB调用Python函数操作说明
MATLAB与Python版本的兼容 具体可参看MATLAB与Python版本的兼容 操作说明 操作说明请参看下面两个链接: 操作指南 简单说明: 我安装的是MATLAB2022a和Python3.8.6(安装时请勾选所有可以勾选的,包括路径)。对应版本安…...
【android12-linux-5.1】【ST芯片】驱动与HAL移植后数据方向异常
ST的传感器驱动与HAL一直成功后,能拿到数据了,但是设备是横屏,系统默认是竖屏。就会出现屏幕自动转动时方向是错的的情况,设备横立展示的是竖屏,设备竖立展示的是横屏。 这个是PCB上设计的传感器贴片方向和横屏不一致…...

JavaScript Es6_3笔记
JavaScript 进阶 文章目录 JavaScript 进阶编程思想面向过程面向对象 构造函数原型对象constructor 属性对象原型原型继承原型链 了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。 …...

Qt产生随机数
Qt产生随机数 提问:注意:实现: 提问: 有没有小伙伴遇到这么一种情况,使用rand()和qrand()函数生成的随机数好像不是那么随机,每次都一样。那这种就叫做“伪随机”,因为没有种随机数种子&#x…...

postgresql常用函数-数学函数
postgresql常用函数 简介数学函数算术运算符绝对值取整函数乘方与开方指数与对数整数商和余数弧度与角度常量 π符号函数生成随机数 简介 函数(function)是一些预定义好的代码模块,可以将输入进行计算和处理,最终输出一个 结果值…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
